「商品詳細」画面
本マニュアルは、2024.01.24リリースの「配送・送料機能(upgrade版)」機能に伴うユーザー画面を解説しています。(「配送・送料機能(upgrade版)」とは?)
ご利用に関する【重要事項・注意事項】を確認してください

<ページURL>
https://ご利用店舗ドメイン/c/(商品グループURL)/(商品URLコード)
表示イメージはスタートアップテーマ(カスタマイズ前)です。
利用するパーツや項目設定により表示内容やレイアウトを変更することができます。詳しくは各システムパーツの説明をご覧ください。
商品詳細レイアウトに配置されるシステムパーツは以下となります。
画像は「スタートアップテーマ」のものとなります。
一部、フリーパーツもご紹介しています。
商品詳細のレイアウトにあるバリエーション表示パーツについては商品バリエーション表示の変更をご覧ください。
パーツごとの表示イメージと解説
- パンくずリストパーツ
- サブグループパンくずリストパーツ
- 商品詳細エリア(システムパーツグループ)
- おすすめ商品パーツ
- レコメンド出力タグ1パーツ~レコメンド出力タグ6パーツ
- future AI Recommend
- 構造化データ(パンくず)
- STAFF START関連
- 実店舗在庫表示機能関連

商品のメイングループを表示できます。
「HOME」(最上位階層の名称・リンク先)
設定>商品・商品グループ>商品ページ設定-パンくずリスト設定にて設定できます。
サブグループパンくずリストパーツ

商品にサブグループが登録されている場合に、パンくずリストを表示できます。
エラー表示

エラーがあった場合に表示され、「×」を押下すると消去できます。
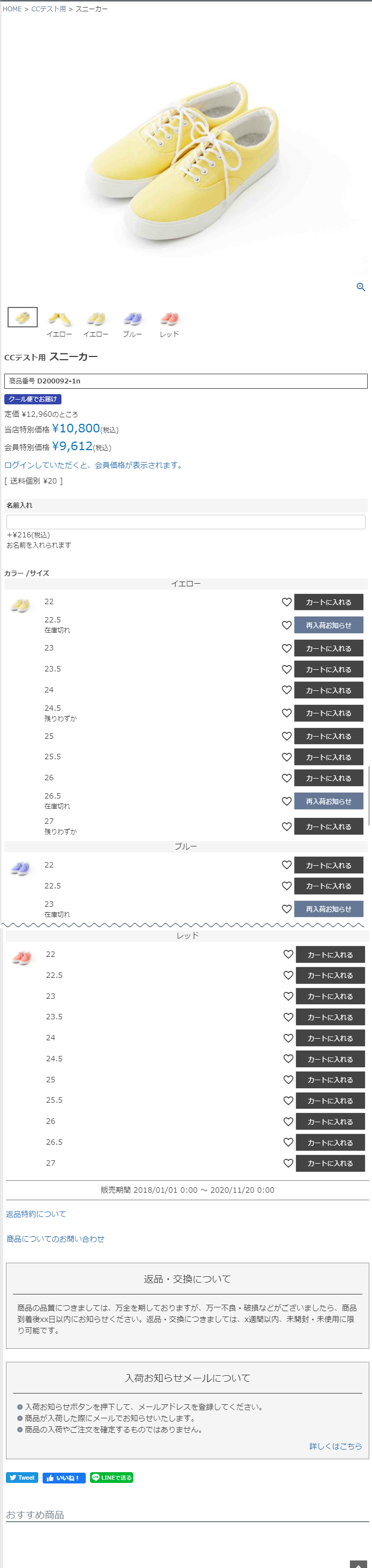
商品詳細エリア(システムパーツグループ)
商品情報を表示するシステムパーツを配置する特殊なシステムパーツ(システムパーツグループ)です。
商品情報を表示するシステムパーツや商品情報置換文字を記載したフリーパーツは、商品詳細エリア(システムパーツグループ)の下部階層に配置します。
商品詳細エリアは、formタグにて構成されています。
HTMLタグの動作上、商品詳細エリア内にformタグを含むパーツを配置しても正しく動作しません。
運用>商品管理>商品検索結果一覧から出力できる『商品の「カートへ」ボタン』も配置できません。
formタグを含むパーツを配置する場合は、コマースクリエイター>レイアウト変更にて、「商品詳細エリア」の外に配置してください。
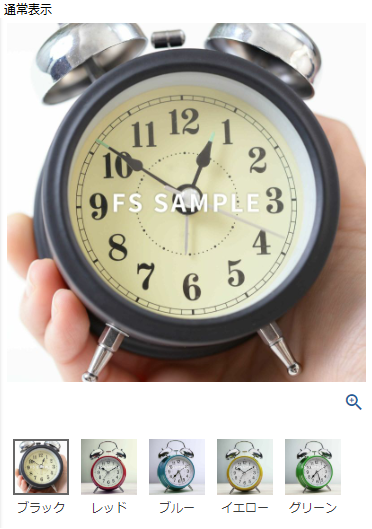
商品画像パーツ
商品画像は運用>商品管理>商品画像設定(コマースクリエイター)にて登録します。
一括登録をされる際は、商品画像登録(コマースクリエイター)をご覧ください。

通常表示の大きい画像(メイン画像)について
1枚目には、商品画像設定(コマースクリエイター)にて「商品サムネイル画像に指定する」を選択した画像が表示されます。
詳しくはメイン画像と拡大画像の表示順についてをご覧ください。
通常表示の小さい画像(サブ画像)について
商品画像設定(コマースクリエイター)にて設定した、表示順もしくは画像番号順に一覧表示します。
サブ画像をクリック(タップ)してメイン画像を切替できます。
バリエーション登録がある場合、バリエーション名を画面下部に表示します。
バリエーションサムネイル画像の表示
バリエーション選択時には、バリエーションサムネイル画像に指定するに設定した画像に切り替わります。

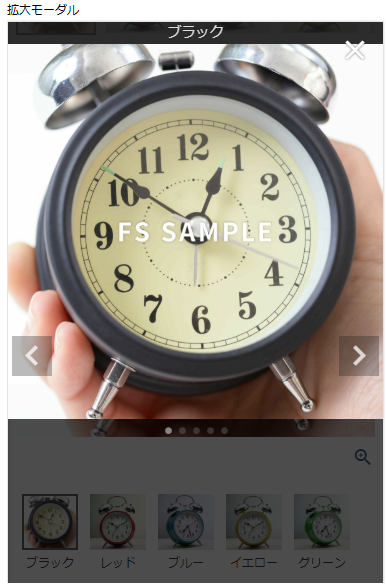
[拡大]ボタンについて(虫眼鏡マーク)
コマースクリエイター>テーマ>ボタンにある「拡大画像表示(アイコン)-商品詳細」ボタンを表示できます。
押下すると、画像を拡大表示します。
拡大画像は画面幅に合わせて表示します。
拡大画面でボタン押下にて前後送り、またはフリックできます。
画面下部にドットナビゲーションが表示されます。
拡大画像の表示順については、メイン画像と拡大画像の表示順についてをご覧ください。
バリエーション登録がある場合、バリエーション名を画面上部に表示します。
画像サイズについて
商品画像パーツに表示される画像は、コマースクリエイター>テーマ設定-商品画像サイズ設定が以下のように反映されます。
| 表示画像 | テーマ設定-商品画像サイズ設定 |
|---|---|
| 通常表示の大きい画像(メイン画像) | 商品画像(メイン) |
| 通常表示の小さい画像(サブ画像) | 商品画像(サブ) |
| 拡大表示の大きい画像 | 拡大画像 |
商品画像パーツ・フリック
商品画像は運用>商品管理>商品画像設定(コマースクリエイター)にて登録します。
一括登録をされる際は、商品画像登録(コマースクリエイター)をご覧ください。
「商品画像パーツ・フリック」パーツを表示したい「商品詳細」画面用のレイアウトに配置すると、商品をフリックで切替えて表示することができます。

通常表示の大きい画像(メイン画像)について
1枚目には、商品画像設定(コマースクリエイター)で設定した表示順、もしくは画像番号順に表示されます。
詳しくはメイン画像と拡大画像の表示順についてをご覧ください。
メイン画像は、押下すると画像が拡大表示されます。前後送りまたはフリックで切替えでき、サブ画像も連動します。
通常表示の小さい画像(サブ画像)について
商品画像設定(コマースクリエイター)にて設定した、表示順もしくは画像番号順に一覧表示します。
サブ画像をクリック(タップ)してメイン画像を切替できます。
バリエーション登録がある場合、バリエーション名を画面下部に表示します。
バリエーションサムネイル画像の表示
バリエーション選択時には、バリエーションサムネイル画像に指定するに設定した画像に切り替わります。

[拡大]ボタンについて
- コマースクリエイター>テーマ>ボタンにある「拡大画像表示(アイコン)-商品詳細」ボタンを表示できます。
- 押下すると、画像を拡大表示します。
- 拡大表示時は画像の中央部分に寄って、画面幅を超えて拡大表示します。
- ボタン押下にて、前後送りまたはフリックできます。
- 拡大画像はクリック(タップまたはピンチ操作)にて表示倍率が段階的に変わります。
- 左上に表示画像/商品画像枚数が表示されます。
- 拡大表示時に商品画像を前後送りまたはフリックすると、メイン画像も連動します。
- 拡大画像の表示順については、メイン画像と拡大画像の表示順についてをご覧ください。
- バリエーション登録がある場合、バリエーション名を画面下部に表示します。
画像サイズについて
商品画像パーツに表示される画像は、コマースクリエイター>テーマ設定-商品画像サイズ設定が以下のように反映されます。
| 表示画像 | テーマ設定-商品画像サイズ設定 |
|---|---|
| 通常表示の大きい画像(メイン画像) | 商品画像(メイン) |
| 通常表示の小さい画像(サブ画像) | 商品画像(サブ) |
| 拡大表示の大きい画像 | 拡大画像 |
商品画像繰り返しパーツ
商品画像は運用>商品管理>商品画像設定(コマースクリエイター)にて登録します。
一括登録をされる際は、商品画像登録(コマースクリエイター)をご覧ください。

画像サイズは「商品画像(メイン)」です。
画像サイズの詳細についてはコマースクリエイター>テーマ設定-商品画像サイズ設定をご覧ください。
商品名パーツ

運用>商品管理>商品新規登録・商品基本情報編集-商品基本情報にあるキャッチコピーと商品名が表示されます。
【html出力例】
<h1>アラームクロック</h1>
※実際には<h1>にclassが指定されています。出力タグを変更することはできません。

運用>商品管理>商品新規登録・商品基本情報編集-商品基本情報にあるキャッチコピーと商品名が表示されます。
【html出力例】
<h1><span>すっきりと目覚めたいあなたに</span>アラームクロック</h1>
※実際には<h1><span>にclassが指定されています。出力タグを変更することはできません。
商品番号パーツ
入出荷予定日表記名パーツ

バリエーションが登録されていない商品が予定在庫機能をご利用の場合に、運用>商品管理>商品情報(予定在庫設定-予定在庫設定-入出荷予定日-表記名)が表示されます。
「表示する」のチェックボックスが非選択の場合は表示されません。 バリエーションが登録されている商品は、カートボタンパーツに表示されます。
予約コメントパーツ

予約販売商品に、コマースクリエイター>メッセージの「商品詳細予約商品メッセージ」が表示されます。
商品マークパーツ

商品マークパーツでは、以下のマークが表示されます。
- 「商品マーク」
- 「バンドルアイコン」
- 「予約商品マーク」
- 「常温便(冷蔵便配送可)マーク(★)」
- 「常温便(冷蔵・冷凍可)マーク(★)」
- 「クール便(冷蔵)マーク」
- 「クール便(冷蔵・冷凍可)マーク(★)」
- 「クール便(冷凍)マーク(★)」
- 「同梱可能グループマーク(★)」
- 「商品マーク」とは、商品一覧・商品詳細で、商品ごとに表示できるマークです。新製品やセール表示、あるいは製品の特長を示すなどの使い方ができます。
- (★)付きのマークは、「配送・送料機能(upgrade版)」利用時のみに表示されるマークです。【従来版】利用時には表示されません。
商品マークの表示方法は以下の通りです。
| マーク名 | 表示される商品の条件 | 商品マークラベルの設定 |
|---|---|---|
| 商品マーク (「NEW」や「SALE」など) |
商品マークを表示するをご覧ください。 | |
| 常温便(冷蔵便配送可)マーク(★) |
1.設定>配送・送料>配送・送料基本設定>クール便(冷蔵・冷凍)設定にて「利用する」にチェック 2.設定>商品・商品グループ>商品ページ設定-商品設定-温度帯マーク表示設定-常温便商品にて「クール便(冷蔵)配送可商品に「常温便(冷蔵便配送可)マーク」を表示する」にチェック 3.運用>商品登録-配送種別で、「常温便」を選択し、「クール便(冷蔵)で配送可にする」を選択 ※「夏季クール便期間設定」を設定している場合にも表示されることがあります。 「夏季クール便」を設定している場合をご覧ください。 |
コマースクリエイター>テーマ>ボタンの「常温便(クール便-冷蔵配送可)-商品共通」 |
| 宅配便(冷蔵・冷凍可)マーク(★) |
1.設定>配送・送料>配送・送料基本設定>クール便(冷蔵・冷凍)設定にて「利用する」にチェック 2.設定>商品・商品グループ>商品ページ設定-商品設定-温度帯マーク表示設定-常温便商品にて「クール便(冷蔵・冷凍)配送可商品に「常温便(冷蔵・冷凍便配送可)マーク」を表示する」にチェック 3.運用>商品登録-配送種別で、「常温便」を選択し、「クール便(冷蔵・冷凍)で配送可にする」を選択 |
コマースクリエイター>テーマ>ボタンの「常温便(クール便-冷蔵・冷凍配送可)-商品共通」 |
| クール便(冷蔵)マーク |
1.設定>配送・送料>配送・送料基本設定>クール便(冷蔵・冷凍)設定にて「利用する」にチェック 2.設定>商品・商品グループ>商品ページ設定-商品設定-温度帯マーク表示設定-クール便(冷蔵)商品にて「「クール便(冷蔵)マーク」を表示する」にチェック 3.運用>商品登録-配送種別で、「クール便(冷蔵)」を選択し、「クール便(冷蔵)のみ配送可にする」を選択 ※「夏季クール便期間設定」を設定している場合にも表示されることがあります。 「夏季クール便」を設定している場合をご覧ください。 <「配送・送料(upgrade版)」未利用(従来版利用)の場合> 1.設定>配送・送料>配送サービス一覧>宅配便設定>クール便設定-利用設定にて「利用する」にチェック 2.設定>商品・商品グループ>商品ページ設定-商品設定-クール便マーク表示設定にて「クール便対象商品に「クール便マーク」を表示する」にチェック 3.運用>商品登録-「配送サービス」で「クール便」にチェック |
コマースクリエイター>テーマ>ボタンの「クール便(冷蔵)-商品共通」 |
| クール便(冷蔵・冷凍可)マーク(★) |
1.設定>配送・送料>配送・送料基本設定>クール便(冷蔵・冷凍)設定にて「利用する」にチェック 2.設定>商品・商品グループ>商品ページ設定-商品設定-温度帯マーク表示設定-クール便(冷蔵)商品にて「クール便(冷凍)配送可商品に「クール便(冷蔵・冷凍便配送可)マーク」を表示する」にチェック 3.運用>商品登録-配送種別で、「クール便(冷蔵)」を選択し、「クール便(冷凍)で配送可にする」を選択 |
コマースクリエイター>テーマ>ボタンの「クール便(冷蔵)(冷凍配送可)-商品共通」 |
| クール便(冷凍)マーク(★) |
1.設定>配送・送料>配送・送料基本設定>クール便(冷蔵・冷凍)設定にて「利用する」にチェック 2.設定>商品・商品グループ>商品ページ設定-商品設定-温度帯マーク表示設定-クール便(冷凍)商品にて「クール便(冷凍)」対象商品に「クール便(冷凍)マークを表示する」にチェック 3.運用>商品登録-配送種別で、「クール便(冷凍)」を選択 |
コマースクリエイター>テーマ>ボタンの「クール便(冷凍)-商品共通」 |
| 同梱可能グループマーク(★) (「ピアノ関連同梱可」など) |
1.同梱可能グループを登録する 同梱可能グループ設定で同梱可能グループを設定 2.商品へ同梱可能グループを設定する 商品情報(基本情報)-同梱可能グループにて、商品に設定 同梱可能グループを利用した配送設定については同梱可能な商品とできない商品を明確に設定したいをご覧ください。 |
同梱可能グループ設定-同梱可能グループ表示マークの「ラベル」 |
| バンドルアイコン |
1.バンドル販売を登録する 運用>商品管理>バンドル販売一覧より[バンドル販売新規登録]ボタンを押下し、バンドル販売基本情報にて設定 ※「バンドル販売アイコン画像(コマースクリエイター)」は必ず設定してください。 2.商品へバンドル販売を設定する 運用>商品管理>商品新規登録・商品基本情報編集-バンドル販売にて適用したい「バンドル販売名」を選択 |
運用>商品管理>バンドル販売一覧>バンドル販売基本情報-バンドル販売アイコン画像(コマースクリエイター)の「ラベル」 |
| 予約商品マーク |
商品を予約設定する 運用>商品管理>商品新規登録・商品基本情報編集にて商品を登録したのち、「商品情報-予約」タブより運用>商品管理>商品新規登録・商品基本情報編集>商品情報(予約)にて予約設定 |
コマースクリエイター>テーマ>ボタンの「予約商品-商品共通」 |
商品価格パーツ
価格の設定方法は以下の通りです。
- 「販売価格」「会員(ステージ)価格」「通常価格(定価)」:商品新規登録・商品基本情報編集-商品価格にて設定
- 「予約販売価格」:予約設定-予約販売価格にて設定
- コマースクリエイター運用中(新規・切替後)のみ「バリエーション価格(通常販売)」:商品バリエーション価格設定にて設定
- コマースクリエイター運用中(新規・切替後)のみ「バリエーション価格(予約販売)」:商品バリエーション予約価格設定にて設定


「定価」「当店特別価格」(定価・販売価格表示の文言)
設定>商品・商品グループ>商品ページ設定-価格表示設定-通常価格(定価)・販売価格表示設定にて、変更できます。
「会員特別価格」(会員(ステージ)価格のラベル)
設定>商品・商品グループ>商品ページ設定-価格表示設定-会員価格表示設定にて設定できます。
消費税(税込・税抜)表示
価格表示の税表示については、一律「¥●● (税込)」となります。
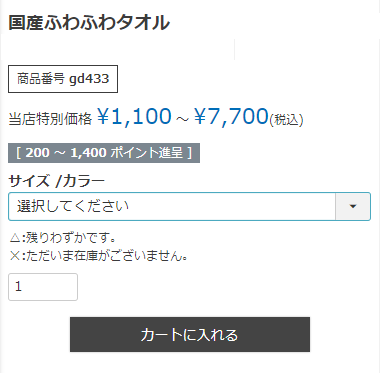
コマースクリエイター運用中(新規・切替後)のみ バリエーション価格設定時の表示


バリエーション価格の表示
コマースクリエイター運用中(新規・切替後)のみ
バリエーション価格が設定されている場合の表示です。
商品バリエーション価格設定に設定した、バリエーション価格をレンジで表示します。
バリエーションを選択すると、該当のバリエーション価格のみが表示されます。
- バリエーション価格を設定している場合は、会員価格・通常価格(定価)は利用・表示できません(取り消し線表示もできません)。
商品ページ設定-バリエーション販売価格・バリエーション予約販売価格表示設定の選択により、レンジの表示方法が異なります。
| 「最高価格を表示せず「[最小価格]〜」の形式で表示する」を選択 | ¥1,100(税込み)~ |
|---|---|
| 「[最小価格]〜「[最高価格]」の形式で表示する」を選択 | ¥1,100(税込み)~¥7,700(税込み) |
予約商品の場合
バリエーション毎の価格を表示するためには、以下を設定します。
- 予約設定-「予約販売価格にて、「予約販売価格」を入力し、「予約販売価格・バリエーション予約販売価格で販売する」を選択する
- 商品バリエーション予約価格設定に価格を設定します。
- 予約受付期間内/外」の表示については、バリエーション商品において、バリエーション価格の登録がない場合は以下のように表示されます。-「予約商品」の場合をご覧ください。
バリエーション価格の利用方法や利用時の注意事項などについては、「バリエーション価格」表示機能について をご覧ください。
各ボタンパーツにおける、バリエーション毎の価格表示については、カートボタンパーツ-[バリエーション商品である場合]の各ボタンバーツの説明をご覧ください。
ポイントパーツ


商品の購入ポイントが、自動的に計算され表示されます。
ポイント付与率
全商品共通のポイント付与率は、設定>ポイント>ポイント基本設定-購入ポイント付与設定にて行います。
商品固有のポイント付与率は、運用>商品管理>商品新規登録・商品基本情報編集-ポイント付与率にて行います。
「[●●ポイント進呈]」(ポイント前後のキャプション)
設定>商品・商品グループ>商品ページ設定-ポイント表示設定にて変更できます。
ログイン誘導リンク
ログインしていない(ゲスト)場合に、会員登録を誘導するために表示するリンクです。
押下すると、ログイン(会員登録)画面へ遷移します。
会員価格を表示せず、「ログイン誘導リンク」を表示することで、会員登録を誘導できます。

リンクの表示方法
設定>商品・商品グループ>商品ページ設定-会員価格表示設定-ログイン誘導リンク設定(商品詳細)の「非ログイン時はログイン誘導リンクを表示する」のチェックをONにします。
「ログインしていただくと、会員価格が表示されます。」(リンクラベル)
メッセージにある「商品詳細ログイン誘導リンク」にて変更できます。
リンク押下時に表示される会員価格は、
運用>商品管理>商品新規登録・商品基本情報編集-商品価格にある「会員特別価格設定商品とするにチェック」を設定し、会員(ステージ)価格を登録します。
[参考]会員価格を表示したうえで、会員登録を誘導する方法
- 設定>商品・商品グループ>商品ページ設定-会員価格表示設定-会員価格表示設定(商品一覧/商品詳細共通)のチェックをONにし、ログインしていない(ゲスト)場合にも、会員価格を表示する。
- メッセージ にある「商品詳細ログイン誘導リンク」にて「ログイン誘導リンク」の表示内容を適切なものに変更する。(例:会員登録後の特別価格 など)
商品個別送料パーツ

「送料個別」(キャプション)
運用>商品管理>商品新規登録・商品基本情報編集-配送設定-送料種別にて「商品個別送料」を設定すると表示されます。
「送料個別 ¥300」(送料表示)
運用>商品管理>商品新規登録・商品基本情報編集-配送設定-送料種別の「送料を表示する」のチェックをONにすると表示されます。
「送料込」(キャプション)
運用>商品管理>商品新規登録・商品基本情報編集-配送設定-送料種別の「送料込み」を選択すると表示されます。
お届け日表示パーツ
コマースクリエイター運用中(新規・切替後)のみ 配送・送料機能(upgrade版)のみ
- 「ショッピングカート」画面でも同様のパーツが表示されます。「ショッピングカート」画面での解説はこちらをご覧ください。
2024.01.24リリースの「配送・送料機能(upgrade版)」機能の一部です。(「配送・送料機能(upgrade版)」とは?)
以下の店舗様のECサイトのみに表示可能です。
- 「配送・送料機能(upgrade版)」有効化後(アップグレード完了)の店舗様
- 2024.01.24以降futureshop新規発行店舗様
アップグレード方法について詳しくは、ご利用開始のための手順(アップグレード手順)についてをご覧ください。
2024.01.24以降futureshop新規発行店舗様は、すでにupgrade版の機能をお使いです。(アップグレード作業は必要ありません。)
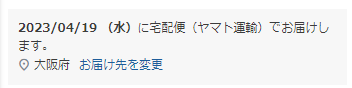
ページ表示時の日時にご注文いただいた場合の、最短お届け日が自動的に計算されて表示されます。

「宅急便(ヤマト運輸)」(配送サービス名)
設定>配送・送料>配送サービス一覧上の宅配便の中で、最も表示順の早い(上にある)サービス名が表示されます。
「大阪府」(都道府県の表示内容)
ログイン時は、会員様のご登録住所を表示し、計算します。
未ログイン(ゲストを含む)時は、設定>配送・送料>配送・送料基本設定-商品詳細・カートの最短お届け日表示で選択した都道府県を表示し、計算します。
ログイン/未ログインいずれの場合でも、「お届け先を変更」リンクから都道府県を変更すると、以降はその都道府県で「最短お届け予定日」を計算します。
「[お届け先を変更](ボタン)
コマースクリエイター>テーマ>ボタンにある「お届け先を変更」を表示可能です。
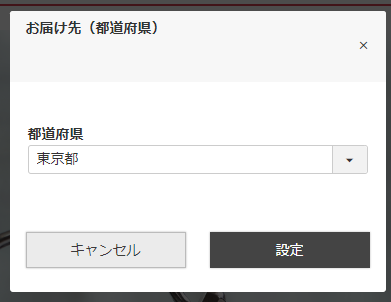
押下すると、「お届け先(都道府県)」モーダルが開きます。
各種設定による表示内容・表示イメージについて
「お届け予定日」や「注文期限」を表示する場合
<表示方法>
設定>配送・送料>配送・送料基本設定-お届け希望日利用設定にて「利用設定」のチェックONにし、以下の設定を行います。
<「注文期限」を表示する設定をしている場合>


<「注文期限」を表示する設定をしていない場合>

「本日15時30分までのご注文で 2023/04/19(水) に宅急便(ヤマト運輸)でお届けします」の表示内容と計算方法
以下の設定を元に、注文期限の日時・お届け予定日・配送サービスが表示されます。
<「注文期限」を表示する設定>
当日受注・出荷準備着手が可能である旨、「注文期限(本日15時30分までのご注文で)」を表示をしたい場合は、以下を設定します。
- 本日(注文日)と明日(注文日翌日)の両日が出荷作業除外日の場合には、「注文期限(本日15時30分までのご注文で)」は表示されません。
<日数計算に利用される設定>
| 商品リードタイム設定を設定 ※右の3設定のいずれか ※計算に用いられる優先順位は上から優先 |
|
|---|---|
| 配送にかかる日数を設定 | 設定>配送・送料>配送サービス一覧>宅配便設定-配送リードタイム設定 |
| 計算に利用される都道府県の設定 | 設定>配送・送料>配送・送料基本設定-商品詳細・カートの最短お届け日表示 |
| 出荷作業除外日がある場合は設定(任意) | 設定>配送・送料>配送・送料基本設定-出荷作業除外日設定 |
<バリエーション商品の場合>
- 選択されたバリエーションのお届け日を表示
- バリエーション未選択時は、その商品の最も早いお届け日を表示
<ユーザー画面上の表示用設定>
コマースクリエイター>テーマ>レイアウト>利用中の商品詳細レイアウト内に「お届け日表示」パーツを配置
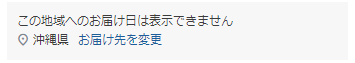
<配送不可エリアが選択されている場合>

設定方法やご利用イメージについては、「商品リードタイム」「配送リードタイム」を活用してお届け「予定日」や「希望日」を最適にしてお客様におしらせしたいをご覧ください。
「お届け先(都道府県)」モーダル

お届け日表示の計算に利用する都道府県をお客様(消費者)に変更いただけます。
「お届け先(都道府県)」(見出し)
コマースクリエイター>メッセージにある「お届け先変更モーダル見出し」を表示できます。
[設定](ボタン)
コマースクリエイター>テーマ>ボタンにある「設定-共通」を表示できます。
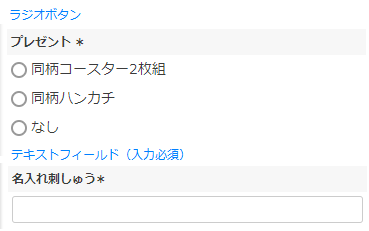
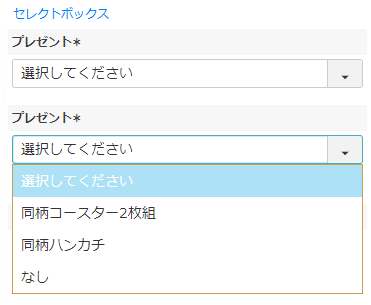
項目選択肢パーツ
運用>商品管理>商品情報(項目選択肢)を設定すると表示されます。


表示形式
運用>商品管理>商品情報(項目選択肢)の「表示タイプ」で選択します。(ラジオボタン・セレクトボックス・テキストフィールド・テキストフィールド(入力必須))
<セレクトボックス形式の場合>
「選択してください」(初期値)
設定>商品・商品グループ>商品ページ設定-商品設定-項目選択肢の初期値設定のチェックをONにします。
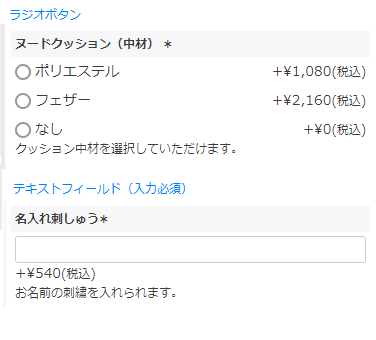
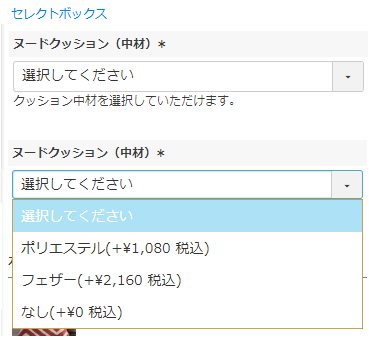
オプション価格パーツ
運用>商品管理>商品情報(オプション価格設定)を設定すると表示されます。


表示形式
運用>商品管理>商品情報(項目選択肢)の「表示タイプ」で選択します。(ラジオボタン・セレクトボックス・テキストフィールド・テキストフィールド(入力必須))
消費税(税込・税抜)表示
価格表示の税表示については、一律「¥●●(税込)」となります。
セレクトボックス形式の場合
「選択してください」(初期値)
設定>商品・商品グループ>商品ページ設定-商品設定-オプション価格の初期値設定のチェックをONにします。
オプション設定をギフト販売用に使う方へのおすすめサービス
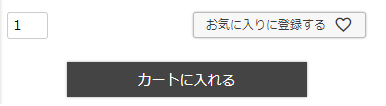
カートボタンパーツ
バリエーションではない商品の場合
こちらのカートパーツを利用します。
バリエーション商品である場合
カートパーツとしては、4種類ご用意しています(コマースクリエイター移行中(切替前)の場合は、3種類)。
いずれか1つを必ず「商品詳細」レイアウトに配置する必要があります。
- 通常販売・予約商品の両方に対応しています。バリエーションがある商品については、予定在庫表示に対応しています。
- カートボタンパーツは、「バリエーション画像表」「在庫の有無」「僅少表示」「カートボタン/[再入荷お知らせ]ボタン表示」「お気に入り登録済み/未登録の表示」など、様々な制御を行っています。
そのため、JavaScirptなどを使用してHTMLを変更した場合、正常に動作しなくなる可能性があります。予めご了承ください。
バリエーションではない商品のカートパーツは、以下の1種類のみです。
カートボタン
全パーツで共通です。
バリエーション用のカートパーツをレイアウト配置した場合でも、バリエーション登録がない商品であれば本ボタンパーツが表示されます。

[カートに入れる]ボタン
コマースクリエイター>テーマ>ボタンにある「カートに入れる-商品共通」ボタンを表示できます。
[お気に入り登録する]ボタン
コマースクリエイター>テーマ>ボタンにある「お気に入り登録(ラベル付)-商品詳細」ボタンを表示できます。
お気に入り登録後は、[お気に入りを解除する]ボタンとなります。 コマースクリエイター>テーマ>ボタンにある「お気に入り解除(ラベル付)-商品詳細」ボタンを表示できます。
在庫表示について


在庫数の表示設定
<すべての商品に共通の設定をする場合>
設定>商品・商品グループ>商品ページ設定-在庫切れ設定-在庫表示設定にて設定します。
<商品個別に設定をする場合>
運用>商品管理>商品情報(上級デザイン)-上級デザイン設定-在庫数表示設定にて設定します。
<項目設定>
上記いずれかの画面にて、以下のように設定します。
-在庫数などを表示しない(何も表示しない)場合
- 「表示しない」を選択
-在庫数を表示する場合
- 「在庫数表示」を選択
- 在庫数前のキャプション(例:在庫数)は、コマースクリエイター>メッセージにある「商品一覧在庫数キャプション」を表示できます。
-在庫数に関するメッセージを表示する場合
- 「在庫僅少表示」を選択
- 在庫数前のキャプション(例:在庫数)は、コマースクリエイター>メッセージにある「商品詳細在庫僅少メッセージ」を表示できます。
- メッセージ表示の閾値は、以下で設定します。
設定値以下になると表示されます。- すべての商品に共通の設定をしている場合
→ 設定>商品・商品グループ>商品ページ設定-在庫切れ設定-在庫表示設定の「僅少表示閾値」にて設定します。
- 商品個別に設定をしている場合
→ 運用>商品管理>商品情報(上級デザイン)-在庫数表示設定の「僅少表示閾値」にて設定します。
- すべての商品に共通の設定をしている場合
在庫切れの場合の表示
詳細については、在庫なし表示テキストを併せてご確認ください。
[再入荷お知らせ](ボタン)の表示
在庫切れ時に、カートボタンに代わって[再入荷お知らせ]ボタンを表示できます。
運用>入荷お知らせメール>基本設定-基本設定-利用設定にて「利用する」のチェックを設定してください。
チェックOFFの場合は、カートボタンは表示されません。
ボタンラベルは、 コマースクリエイター>テーマ>ボタンにある「入荷お知らせメール申込-商品共通」ボタンで変更できます。
押下すると、「入荷お知らせメール申し込みモーダル」に遷移します。 詳しくは、入荷お知らせメール申し込みモーダルをご覧ください。
商品ごとに[再入荷お知らせ]ボタンを非表示にする場合は、運用>商品管理>商品新規登録・商品基本情報編集-詳細情報-入荷お知らせメール申込にて設定します。
予定在庫機能について
予定在庫機能をご利用で、かつ通常在庫切れの場合は運用>商品管理>商品情報(予定在庫設定)-予定在庫設定-予定在庫数が適用されます。
「入出荷予定日-表記名」は「入出荷予定日表記名パーツ」に表示されます。
予約販売在庫について


在庫数の表示設定
<すべての商品に共通の設定をする場合>
設定>商品・商品グループ>商品ページ設定-予約商品在庫切れ設定-予約在庫表示設定にて設定します。
<商品個別に設定をする場合>
運用>商品管理>商品情報(予約)-予約在庫数表示設定にて設定します。
<項目設定>
上記いずれかの画面にて、以下のように設定します。
-予約在庫数などを表示しない(何も表示しない)場合
- 「表示しない」を選択
-予約在庫数を表示する場合
- 「予約在庫数表示」を選択
- 予約在庫数前のキャプション(例:予約在庫数)は、コマースクリエイター>メッセージにある「商品一覧予約在庫数キャプション」を表示できます。
-予約在庫数に関するメッセージを表示
- 「予約在庫僅少表示」を選択
- 予約在庫数前のキャプション(例:予約在庫数)は、コマースクリエイター>メッセージにある「商品詳細予約在庫僅少メッセージ」を表示できます。
- メッセージ表示の閾値は、以下で設定します。
設定値以下になると表示されます。- すべての商品に共通の設定をしている場合
→ 設定>商品・商品グループ>商品ページ設定-予約商品在庫切れ設定-予約在庫表示設定の「予約在庫残りわずか(僅少)表示」にて設定します。
- 商品個別に設定をしている場合
→ 運用>商品管理>商品情報(予約)-予約在庫僅少表示閾値の「僅少表示閾値」にて設定します。
- すべての商品に共通の設定をしている場合
予約在庫切れの場合の表示
詳細については、在庫なし表示テキストを併せてご確認ください。
4種類ご用意しています(コマースクリエイター移行中(切替前)の場合は、3種類)。
いずれか1つを必ず「商品詳細」レイアウトに配置する必要があります。
- カート・バリエーションごとにボタンパーツ
- カート・バリエーション表組パーツ
- カート・セレクトボックス&ラジオパーツ
- カート・セレクトボックスのみパーツ
- コマースクリエイター運用中(新規・切替後)のみ カート・バリエーション選択スライダーパーツ
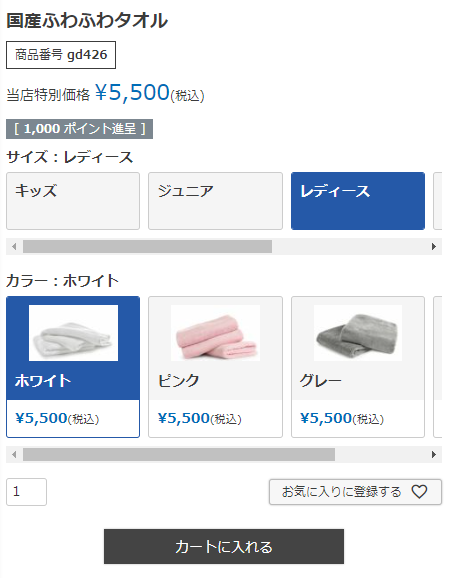
カート・バリエーションごとにボタンパーツ
バリエーションごとにお気に入りボタン、カートボタンを表示できます。

バリエーションごとの画像
運用>商品管理>商品画像設定(コマースクリエイター)にて、(カラー)バリエーション設定された商品画像を各バリエーションごとに表示できます。
バリエーション選択肢の主軸の設定
設定>商品・商品グループ>商品ページ設定-バリエーション表示設定-バリエーションごとにカートボタン表示-バリエーション縦横配置で、選択肢名の先(主軸。例図では、「カラー」)に表示するバリエーションを設定できます。
[カートに入れる]ボタン
コマースクリエイター>テーマ>ボタンにある「カートに入れる(バリエーション)-商品共通」ボタンを表示できます。
[お気に入り登録する]マーク(ボタン)
コマースクリエイター>テーマ>ボタンにある「お気に入り登録(アイコン)-商品共通」ボタンを表示できます。
お気に入り登録後は、[お気に入りを解除する]ボタンとなります。 コマースクリエイター>テーマ>ボタンにある「お気に入り解除(アイコン)-商品共通」ボタンを表示できます。
パリエーション価格の表示
コマースクリエイター運用中(新規・切替後)のみ バリエーション価格が設定されている場合の表示です。
バリエーション価格の利用方法や利用時の注意事項などについては、「バリエーション価格」表示機能についてをご覧ください。

予約商品のバリエーション価格の表示
バリエーション毎の価格を表示するためには、以下を設定します。
- 予約設定-「予約販売価格」にて、「予約販売価格」を入力し、「予約販売価格・バリエーション予約販売価格で販売する」を選択する
- 商品バリエーション予約価格設定に価格を設定します。
- 「予約受付期間内/外」の表示については、バリエーション商品において、バリエーション価格の登録がない場合-「予約商品」の場合をご覧ください。
在庫表示について

在庫数の表示設定
<すべての商品に共通の設定をする場合>
設定>商品・商品グループ>商品ページ設定-在庫切れ設定-在庫表示設定にて設定します。
<商品個別に設定をする場合>
運用>商品管理>商品情報(上級デザイン)-上級デザイン設定-在庫数表示設定にて設定します。
<項目設定>
上記いずれかの画面にて、以下のように設定します。
-「在庫切れ」のみ表示し、在庫数は表示しない場合
- 「表示しない」を選択
-「在庫切れ」と「在庫数」を表示する場合
- 「在庫数表示」を選択
- 在庫数前のキャプション(例:在庫数)は、コマースクリエイター>メッセージにある「バリエーション在庫数メッセージ」を表示できます。
-「在庫切れ」と「在庫数に関するメッセージ」を表示する場合
- 「在庫僅少表示」を選択
- 在庫が残り少なくなった際のメッセージ(例:残りわずか)は、コマースクリエイター>メッセージにある「バリエーション在庫僅少メッセージ」を表示できます。
- メッセージ表示の閾値は、運用>商品管理>商品情報(バリエーション在庫設定)の「僅少表示閾値」にて設定します。設定値以下になると表示されます。
在庫切れの場合の表示について
「在庫切れ」(メッセージ)
「在庫数の表示設定」にかかわらず、在庫切れの場合に表示されます。
メッセージは、コマースクリエイター>メッセージにある「バリエーション在庫切れメッセージ」にて設定します。
在庫切れの場合のボタン表示
カートボタンの代わりに、以下を表示することができます。
設定は、設定>商品・商品グループ>商品ページ設定-バリエーション表示設定-バリエーションごとにカートボタン表示-在庫切れ表示設定にて行います。
-「—」を表示する
[―]が表示されます。
- 行を削除する(バリエーションを非表示)
バリエーション選択肢が行ごと削除されます。
-[再入荷お知らせ]ボタン表示
カートボタンに代わって[再入荷お知らせ]ボタンを表示できます。
設定>入荷お知らせメール>入荷お知らせメール基本設定-利用設定にて「利用する」のチェックを設定してください。
チェックOFFの場合は、カートボタンは表示されません。
ボタンラベルは、コマースクリエイター>テーマ>ボタンにある「入荷お知らせメール申込(バリエーション)-商品共通」ボタンで変更できます。
押下すると、「入荷お知らせメール申し込みモーダル」に遷移します。 詳しくは、入荷お知らせメール申し込みモーダルをご覧ください。
商品ごとに[再入荷お知らせ]ボタンを非表示にする場合は、運用>商品管理>商品新規登録・商品基本情報編集-詳細情報-入荷お知らせメール申込にて設定します。
予定在庫機能について
「9月3日出荷分」(入荷予定日表示)
予定在庫機能をご利用で、かつ通常在庫切れの場合は運用>商品管理>商品情報(予定在庫設定)-予定在庫設定-入出荷予定日-表記名が表示されます。「商品詳細ページに表示する」のチェックボックスが非選択の場合は表示されません。
バリエーションが登録されていない商品は「入出荷予定日表記名パーツ」に表示されます。
予約販売在庫について


在庫数の表示設定
<すべての商品に共通の設定をする場合>
設定>商品・商品グループ>商品ページ設定-予約商品在庫切れ設定-予約在庫表示設定にて設定します。
<商品個別に設定をする場合>
運用>商品管理>商品情報(予約)-予約在庫数表示設定にて設定します。
<項目設定>
上記いずれかの画面にて、以下のように設定します。
-「予約在庫切れ」のみ表示し、「予約在庫数」は表示しない場合
- 「表示しない」を選択
-「予約在庫切れ」と「予約在庫数」を表示する場合
- 「予約在庫数表示」を選択
- 予約在庫数前のキャプション(例:予約在庫数)は、コマースクリエイター>メッセージにある「バリエーション予約在庫数メッセージ」を表示できます。
-「予約在庫切れ」と「予約在庫数に関するメッセージ」を表示する場合
- 「予約在庫僅少表示」を選択
- 予約在庫が残り少なくなった際のメッセージ(例:残りわずか)は、コマースクリエイター>メッセージにある「バリエーション予約在庫僅少メッセージ」を表示できます。
- メッセージ表示の閾値は、運用>商品管理>商品情報(予約)- 予約数設定の「予約在庫僅少表示閾値」にて設定します。設定値以下になると表示されます。
予約在庫切れの場合の表示
「予約在庫切れ」(メッセージ)
「予約在庫数の表示設定」にかかわらず、在庫切れの場合に表示されます。
コマースクリエイター>メッセージにある「バリエーション予約在庫切れメッセージ」にて設定します。
予約在庫切れの場合のボタン表示
カートボタンの代わりに、以下を表示することができます。
設定>商品・商品グループ>商品ページ設定-バリエーション表示設定-バリエーションごとにカートボタン表示-予約在庫切れ表示設定にて設定します。
-「—」を表示する
[―]が表示されます。
- 行を削除する(バリエーションを非表示)
バリエーション選択肢が行ごと削除されます。
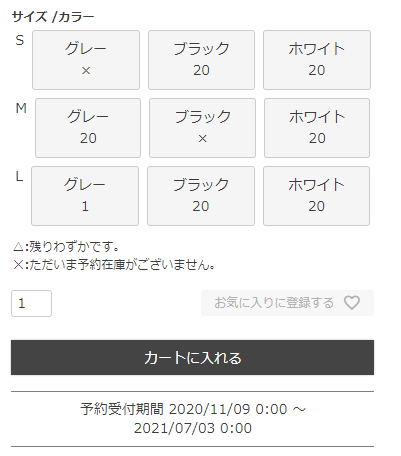
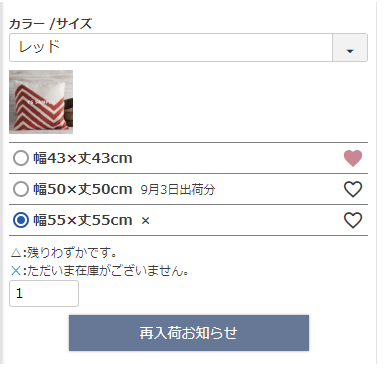
カート・バリエーション表組パーツ
運用>商品管理>商品画像設定(コマースクリエイター)にて、(カラー)バリエーション設定された商品画像を各バリエーションごとに表示できます。
バリエーションをいずれか1つ選択して、お気に入りボタン、カートボタンを押下できます。

バリエーションごとの画像
運用>商品管理>商品画像設定(コマースクリエイター)にて、(カラー)バリエーション設定された商品画像を各バリエーションごとに表示できます。
バリエーション選択肢の主軸の設定
設定>商品・商品グループ>商品ページ設定-バリエーション表示設定-バリエーション表組表示-バリエーション縦横表示設定で、「行」に展開するバリエーション(例図ではカラー名)を設定できます。
[カートに入れる]ボタン
コマースクリエイター>テーマ>ボタンにある「カートに入れる-商品共通」ボタンを表示できます。
[お気に入り登録する]マーク(ボタン)
コマースクリエイター>テーマ>ボタンにある「お気に入り登録(アイコン)-商品共通」ボタンを表示できます。
お気に入り登録後は、[お気に入りを解除する]ボタンとなります。 コマースクリエイター>テーマ>ボタンにある「お気に入り解除(アイコン)-商品共通」ボタンを表示できます。
ラジオボタンを表示するデザイン変更方法をご紹介しています。カート・バリエーション表組パーツのデザイン変更をご覧ください。
パリエーション価格の表示
コマースクリエイター運用中(新規・切替後)のみ バリエーション価格が設定されている場合の表示です。
バリエーション価格の利用方法や利用時の注意事項などについては、「バリエーション価格」表示機能についてをご覧ください。

予約商品のバリエーション価格の表示
バリエーション毎の価格を表示するためには、以下を設定します。
- 予約設定-「予約販売価格」にて、「予約販売価格」を入力し、「予約販売価格・バリエーション予約販売価格で販売する」を選択する
- 商品バリエーション予約価格設定に価格を設定します。
- 「予約受付期間内/外」の表示については、バリエーション商品において、バリエーション価格の登録がない場合-「予約商品」の場合をご覧ください。
在庫表示について

在庫数の表示設定
<すべての商品に共通の設定をする場合>
設定>商品・商品グループ>商品ページ設定-在庫切れ設定-在庫表示設定にて設定します。
<商品個別に設定をする場合>
運用>商品管理>商品情報(上級デザイン)-上級デザイン設定-在庫数表示設定にて設定します。
<項目設定>
上記いずれかの画面にて、以下のように設定します。
-「在庫切れ」のみ表示し、在庫数は表示しない場合
- 「表示しない」を選択
-「在庫切れ」と「在庫数」を表示する場合
- 「在庫数表示」を選択
- 在庫数前のキャプション(例:在庫数)は、表示できません。
-「在庫切れ」と「在庫数に関するメッセージ」を表示する場合
- 「在庫僅少表示」を選択
- 在庫が残り少なくなった際のメッセージ(例:△)は、コマースクリエイター>メッセージにある「バリエーション在庫僅少キャプション(セレクト&ラジオ・表組)」を表示できます。
また、凡例として欄外に「バリエーション在庫僅少凡例メッセージ(セレクト&ラジオ・表組)」(初期値:△:残りわずかです。)を表示できます。 - メッセージ表示の閾値は、運用>商品管理>商品情報(バリエーション在庫設定)の「僅少表示閾値」にて設定します。設定値以下になると表示されます。
在庫切れの場合の表示について
「×」(メッセージ)
「在庫数の表示設定」にかかわらず、在庫切れの場合に表示されます。
メッセージは、コマースクリエイター>メッセージにある「バリエーション在庫切れキャプション(セレクト&ラジオ・表組)」にて設定します。
また、凡例として欄外に「バリエーション在庫切れ凡例メッセージ(セレクト&ラジオ・表組)」(初期値:×:ただいま在庫がございません。)を表示できます。
[再入荷お知らせ]ボタンを表示する(在庫切れの場合のボタン表示)
カートボタンに代わって[再入荷お知らせ]ボタンを表示できます。
設定>入荷お知らせメール>入荷お知らせメール基本設定-利用設定にて「利用する」のチェックを設定してください。
チェックOFFの場合は、カートボタンは表示されません。
ボタンラベルは、コマースクリエイター>テーマ>ボタンにある「入荷お知らせメール申込(バリエーション)-商品共通」ボタンで変更できます。
押下すると、「入荷お知らせメール申し込みモーダル」に遷移します。 詳しくは、入荷お知らせメール申し込みモーダルをご覧ください。
商品ごとに[再入荷お知らせ]ボタンを非表示にする場合は、運用>商品管理>商品新規登録・商品基本情報編集-詳細情報-入荷お知らせメール申込にて設定します。
予定在庫機能について
「9月3日出荷分」(入荷予定日表示)
予定在庫機能をご利用で、かつ通常在庫切れの場合は運用>商品管理>商品情報(予定在庫設定)-予定在庫設定-入出荷予定日-表記名が表示されます。「商品詳細ページに表示する」のチェックボックスが非選択の場合は表示されません。
バリエーションが登録されていない商品は「入出荷予定日表記名パーツ」に表示されます。
予約販売在庫について

在庫数の表示設定
<すべての商品に共通の設定をする場合>
設定>商品・商品グループ>商品ページ設定-予約商品在庫切れ設定-予約在庫表示設定にて設定します。
<商品個別に設定をする場合>
運用>商品管理>商品情報(予約)-予約在庫数表示設定にて設定します。
<項目設定>
上記いずれかの画面にて、以下のように設定します。
-「予約在庫切れ」のみ表示し、「予約在庫数」は表示しない場合
- 「表示しない」を選択
-「予約在庫切れ」と「予約在庫数」を表示する場合
- 「予約在庫数表示」を選択
- 予約在庫数前のキャプション(例:予約在庫数)は、表示できません。
-「予約在庫切れ」と「予約在庫数に関するメッセージ」を表示する場合
- 「予約在庫僅少表示」を選択
- 予約在庫が残り少なくなった際のメッセージ(例:△)は、コマースクリエイター>メッセージにある「バリエーション予約在庫僅少キャプション(セレクト&ラジオ・表組)」を表示できます。
また、凡例として欄外に「バリエーション予約在庫僅少凡例メッセージ(セレクト&ラジオ・表組)」(初期値:△:残りわずかです。)を表示できます。 - メッセージ表示の閾値は、運用>商品管理>商品情報(予約)- 予約数設定の「予約在庫僅少表示閾値」にて設定します。設定値以下になると表示されます。
予約在庫切れの場合の表示
「×」(メッセージ)
「予約在庫数の表示設定」にかかわらず、在庫切れの場合に表示されます。
コマースクリエイター>メッセージにある「バリエーション予約在庫切れキャプション(セレクト&ラジオ・表組)」にて設定します。 また、凡例として欄外に「バリエーション予約在庫切れ凡例メッセージ(セレクト&ラジオ・表組)」(初期値:×:ただいま予約在庫がございません。)を表示できます。
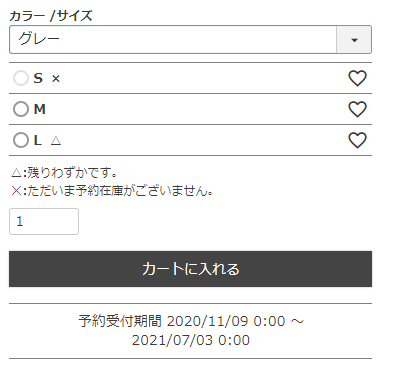
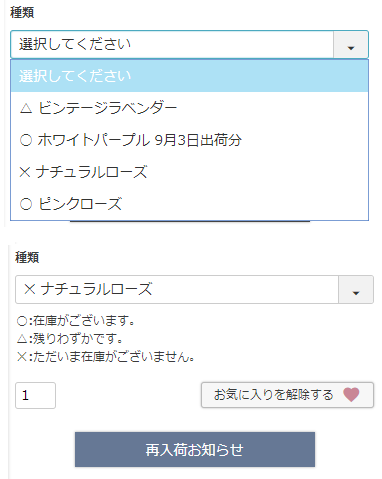
カート・セレクトボックス&ラジオパーツ
バリエーション(縦軸)またはバリエーション(横軸)を片方ずつ選択できます。
セレクトボックスでバリエーション(の一方)を選択すると、バリエーション(もう片方の軸)がラジオボタンで展開して表示されます。
バリエーションごとにお気に入りボタンが表示されます。
バリエーションを選択すると、カートボタンを押下できます。
 ↓
↓
 ↓
↓

バリエーション選択肢の主軸の設定
設定>商品・商品グループ>商品ページ設定-バリエーション表示設定-セレクトボックス&ラジオ表示-バリエーション縦横表示設定で、セレクトボックスにするバリエーション軸を設定できます。
「選択してください」(初期値の表示)
設定>商品・商品グループ>商品ページ設定-バリエーション表示設定-セレクトボックス&ラジオ表示-セレクトボックスの初期値にチェックすると設定できます。
バリエーションごとの画像
セレクトボックスでバリエーションを選択すると運用>商品管理>商品画像設定(コマースクリエイター)にて、(カラー)バリエーション設定された商品画像を各バリエーションごとに表示できます。
[カートに入れる]ボタン
コマースクリエイター>テーマ>ボタンにある「カートに入れる-商品共通」ボタンを表示できます。
[お気に入り登録する]マーク(ボタン)
コマースクリエイター>テーマ>ボタンにある「お気に入り登録(アイコン)-商品共通」ボタンを表示できます。
お気に入り登録後は、[お気に入りを解除する]ボタンとなります。 コマースクリエイター>テーマ>ボタンにある「お気に入り解除(アイコン)-商品共通」ボタンを表示できます。
パリエーション価格の表示
コマースクリエイター運用中(新規・切替後)のみ バリエーション価格が設定されている場合の表示です。
バリエーション価格の利用方法や利用時の注意事項などについては、「バリエーション価格」表示機能についてをご覧ください。
 ↓
↓
 ↓
↓

予約商品のバリエーション価格の表示
バリエーション毎の価格を表示するためには、以下を設定します。
- 予約設定-「予約販売価格」にて、「予約販売価格」を入力し、「予約販売価格・バリエーション予約販売価格で販売する」を選択する
- 商品バリエーション予約価格設定に価格を設定します。
- 「予約受付期間内/外」の表示については、バリエーション商品において、バリエーション価格の登録がない場合-「予約商品」の場合をご覧ください。
在庫表示について

在庫数の表示設定
<すべての商品に共通の設定をする場合>
設定>商品・商品グループ>商品ページ設定-在庫切れ設定-在庫表示設定にて設定します。
<商品個別に設定をする場合>
運用>商品管理>商品情報(上級デザイン)-上級デザイン設定-在庫数表示設定にて設定します。
<項目設定>
上記いずれかの画面にて、以下のように設定します。
-「在庫切れ」のみ表示し、「在庫数」は表示しない場合
- 「表示しない」もしくは「在庫数表示」を選択
- ただし、「在庫数表示」を選択しても、在庫数は表示できません。
-「在庫切れ」と「在庫数に関するメッセージ」を表示する場合
- 「在庫僅少表示」を選択
- 在庫が残り少なくなった際のメッセージ(例:△)は、コマースクリエイター>メッセージにある「バリエーション在庫僅少キャプション(セレクト&ラジオ・表組)」にて設定します。
また、凡例として欄外に「バリエーション在庫僅少凡例メッセージ(セレクト&ラジオ・表組)」(初期値:△:残りわずかです。)を表示できます。 - メッセージ表示の閾値は、運用>商品管理>商品情報(バリエーション在庫設定)の「僅少表示閾値」にて設定します。設定値以下になると表示されます。
在庫切れの場合の表示について
「×」(メッセージ)
「在庫数の表示設定」にかかわらず、在庫切れの場合に表示されます。
コマースクリエイター>メッセージにある「バリエーション在庫切れキャプション(セレクト&ラジオ・表組)」を表示できます。 また、凡例として欄外に「バリエーション在庫切れ凡例メッセージ(セレクト&ラジオ・表組)」(初期値:×:ただいま在庫がございません。)を表示できます。
[再入荷お知らせ]ボタンを表示する(在庫切れの場合のボタン表示)
カートボタンに代わって[再入荷お知らせ]ボタンを表示できます。
設定>入荷お知らせメール>入荷お知らせメール基本設定-利用設定にて「利用する」のチェックを設定してください。
チェックOFFの場合は、カートボタンは表示されません。
ボタンラベルは、コマースクリエイター>テーマ>ボタンにある「入荷お知らせメール申込(バリエーション)-商品共通」ボタンで変更できます。
押下すると、「入荷お知らせメール申し込みモーダル」に遷移します。 詳しくは、入荷お知らせメール申し込みモーダルをご覧ください。
商品ごとに[再入荷お知らせ]ボタンを非表示にする場合は、運用>商品管理>商品新規登録・商品基本情報編集-詳細情報-入荷お知らせメール申込にて設定します。
予定在庫機能について
「9月3日出荷分」(入荷予定日表示)
予定在庫機能をご利用で、かつ通常在庫切れの場合は運用>商品管理>商品情報(予定在庫設定)-予定在庫設定-入出荷予定日-表記名が表示されます。「商品詳細ページに表示する」のチェックボックスが非選択の場合は表示されません。
バリエーションが登録されていない商品は「入出荷予定日表記名パーツ」に表示されます。
予約販売在庫について

在庫数の表示設定
<すべての商品に共通の設定をする場合>
設定>商品・商品グループ>商品ページ設定-予約商品在庫切れ設定-予約在庫表示設定にて設定します。
<商品個別に設定をする場合>
運用>商品管理>商品情報(予約)-予約在庫数表示設定にて設定します。
<項目設定>
上記いずれかの画面にて、以下のように設定します。
-「予約在庫切れ」のみ表示し、「予約在庫数」は表示しない場合
- 「表示しない」もしくは「予約在庫数表示」を選択
- ただし、「予約在庫数表示」を選択しても、予約在庫数は表示できません。
-「予約在庫切れ」と「予約在庫数に関するメッセージ」を表示する場合
- 「予約在庫僅少表示」を選択
- 予約在庫が残り少なくなった際のメッセージ(例:△)は、 コマースクリエイター>メッセージにある「バリエーション予約在庫僅少キャプション(セレクト&ラジオ・表組)」にて設定します。
また、凡例として欄外に「バリエーション在庫僅少凡例メッセージ(セレクト&ラジオ・表組)」(初期値:△:残りわずかです。) を表示できます。 - メッセージ表示の閾値は、運用>商品管理>商品情報(予約)- 予約数設定の「予約在庫僅少表示閾値」にて設定します。設定値以下になると表示されます。
予約在庫切れの場合の表示
「×」(メッセージ)
「予約在庫数の表示設定」にかかわらず、在庫切れの場合に表示されます。
コマースクリエイター>メッセージにある「バリエーション予約在庫切れキャプション(セレクト&ラジオ・表組)」にて設定します。 また、凡例として欄外に「バリエーション予約在庫切れ凡例メッセージ(セレクト&ラジオ・表組)」(初期値:×:ただいま予約在庫がございません。)を表示できます。
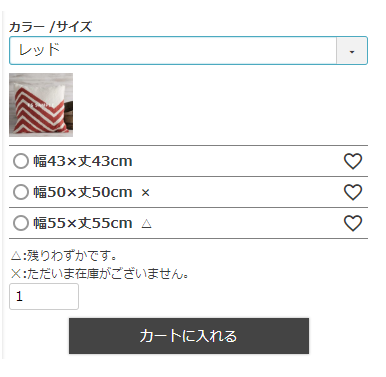
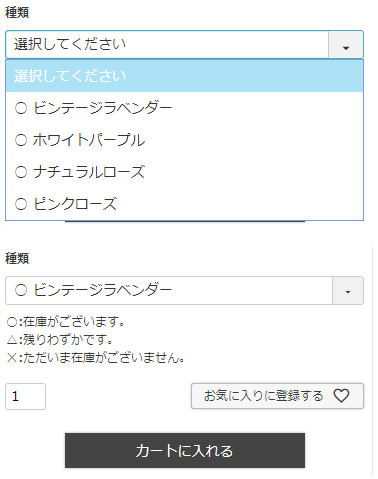
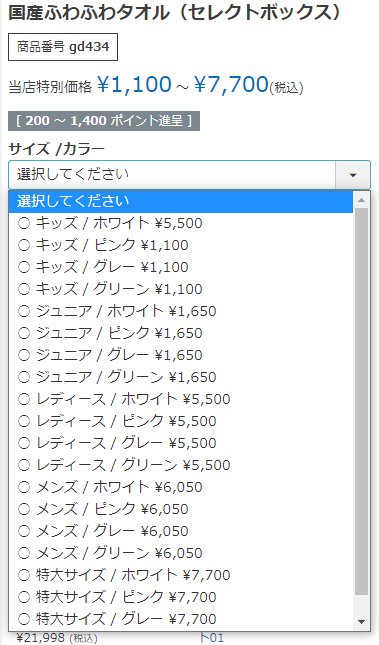
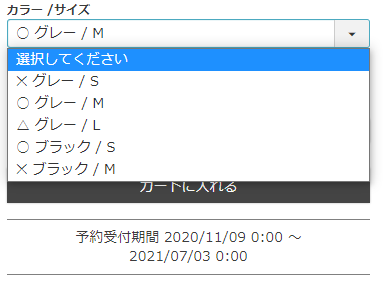
カート・セレクトボックスのみパーツ
セレクトボックスでバリエーションをいずれか1つ選択して、お気に入りボタン、カートボタンを押下できます。

バリエーション選択肢の主軸の設定
設定>商品・商品グループ>商品ページ設定-バリエーション表示設定-セレクトボックスのみ表示-バリエーション縦横表示設定で、選択肢名の先に記載にするバリエーションを設定できます。
「選択してください」(初期値の表示)
設定>商品・商品グループ>商品ページ設定-バリエーション表示設定-セレクトボックスのみ表示-セレクトボックスの初期値にチェックすると設定できます。
[カートに入れる]ボタン
コマースクリエイター>テーマ>ボタンにある「カートに入れる-商品共通」ボタンを表示できます。
[お気に入り登録する]マーク(ボタン)
コマースクリエイター>テーマ>ボタンにある「お気に入り登録(アイコン)-商品共通」ボタンを表示できます。
お気に入り登録後は、[お気に入りを解除する]ボタンとなります。 コマースクリエイター>テーマ>ボタンにある「お気に入り解除(アイコン)-商品共通」ボタンを表示できます。
パリエーション価格の表示
コマースクリエイター運用中(新規・切替後)のみ バリエーション価格が設定されている場合の表示です。
バリエーション価格の利用方法や利用時の注意事項などについては、「バリエーション価格」表示機能についてをご覧ください。
 ↓
↓

予約商品のバリエーション価格の表示
バリエーション毎の価格を表示するためには、以下を設定します。
- 予約設定-「予約販売価格」にて、「予約販売価格」を入力し、「予約販売価格・バリエーション予約販売価格で販売する」を選択する
- 商品バリエーション予約価格設定に価格を設定します。
- 「予約受付期間内/外」の表示については、バリエーション商品において、バリエーション価格の登録がない場合-「予約商品」の場合をご覧ください。
在庫表示について

在庫数の表示設定
<すべての商品に共通の設定をする場合>
設定>商品・商品グループ>商品ページ設定-在庫切れ設定-在庫表示設定にて設定します。
<商品個別に設定をする場合>
運用>商品管理>商品情報(上級デザイン)-上級デザイン設定-在庫数表示設定にて設定します。
<項目設定>
上記いずれかの画面にて、以下のように設定します。
-在庫の有無のみ表示し、在庫数は表示しない場合
- 「表示しない」もしくは「在庫数表示」を選択
- 在庫がある場合は「〇」在庫切れの場合は「×」を表示します。
- ただし、「在庫数表示」を選択しても、在庫数は表示できません。
-在庫数に関するメッセージを表示する場合
- 「在庫僅少表示」を選択
- 「僅少表示閾値」より多い場合は「〇」を表示します。
- 「僅少表示閾値」以下になった場合は「△」 を表示します。 メッセージ表示の閾値は、運用>商品管理>商品情報(バリエーション在庫設定)の「僅少表示閾値」にて設定します。設定値以下になると表示されます。
- 在庫切れの場合は「×」を表示します。
- 凡例として欄外にコマースクリエイター>メッセージにある以下の3つのメッセージを表示できます。
- 「バリエーション予約在庫あり凡例メッセージ(セレクトボックス)」(初期値:○:在庫がございます。)
- 「バリエーション予約在庫僅少凡例メッセージ(セレクトボックス)」(初期値:△:残りわずかです。)
- 「バリエーション予約在庫切れ凡例メッセージ(セレクトボックス)」(初期値:×:ただいま在庫がございません。)
- なお、「〇」「△」「×」は変更できません。
在庫切れの場合の表示について
在庫数の表示設定をご覧ください。
[再入荷お知らせ]ボタンを表示する(在庫切れの場合のボタン表示)
カートボタンに代わって[再入荷お知らせ]ボタンを表示できます。
設定>入荷お知らせメール>入荷お知らせメール基本設定-利用設定にて「利用する」のチェックを設定してください。
チェックOFFの場合は、カートボタンは表示されません。
ボタンラベルは、コマースクリエイター>テーマ>ボタンにある「入荷お知らせメール申込(バリエーション)-商品共通」ボタンで変更できます。
押下すると、「入荷お知らせメール申し込みモーダル」に遷移します。 詳しくは、入荷お知らせメール申し込みモーダルをご覧ください。
商品ごとに[再入荷お知らせ]ボタンを非表示にする場合は、運用>商品管理>商品新規登録・商品基本情報編集-詳細情報-入荷お知らせメール申込にて設定します。
予定在庫機能について
「9月3日出荷分」(入荷予定日表示)
予定在庫機能をご利用で、かつ通常在庫切れの場合は運用>商品管理>商品情報(予定在庫設定)-予定在庫設定-入出荷予定日-表記名が表示されます。「商品詳細ページに表示する」のチェックボックスが非選択の場合は表示されません。
バリエーションが登録されていない商品は「入出荷予定日表記名パーツ」に表示されます。
予約販売在庫について

在庫数の表示設定
<すべての商品に共通の設定をする場合>
設定>商品・商品グループ>商品ページ設定-予約商品在庫切れ設定-予約在庫表示設定にて設定します。
<商品個別に設定をする場合>
運用>商品管理>商品情報(予約)-予約在庫数表示設定にて設定します。
<項目設定>
上記いずれかの画面にて、以下のように設定します。
-予約在庫の有無のみ表示し、予約在庫数は表示しない場合
- 「表示しない」もしくは「予約在庫数表示」を選択
- 予約在庫がある場合は「〇」予約在庫切れの場合は「×」を表示します。
- ただし、「予約在庫数表示」を選択しても、予約在庫数は表示できません。
-予約在庫数に関するメッセージを表示する場合
- 「予約在庫僅少表示」を選択
- 「予約在庫僅少表示閾値」より多い場合は「〇」を表示します。
- 「予約在庫僅少表示閾値」以下になった場合は「△」を表示します。
メッセージ表示の閾値は、運用>商品管理>商品情報(バリエーション在庫設定)の「僅少表示閾値」にて設定します。設定値以下になると表示されます。 - 在庫切れの場合は「×」を表示します。
- 凡例として欄外にコマースクリエイター>メッセージにある以下の3つのメッセージを表示できます。
- 「バリエーション予約在庫あり凡例メッセージ(セレクトボックス)」(初期値:○:予約在庫がございます。)
- 「バリエーション予約在庫僅少凡例メッセージ(セレクトボックス)」(初期値:△:残りわずかです。)
- 「バリエーション予約在庫切れ凡例メッセージ(セレクトボックス)」(初期値:×:ただいま予約在庫がございません。)
- なお、「〇」「△」「×」は変更できません。
予約在庫切れの場合の表示
予約販売在庫についてをご覧ください。
カート・バリエーション選択スライダーパーツ
バリエーション軸毎に選択肢をスライダー(横幅によってはパネル)形式で表示します。
「縦軸」「横軸」から選択肢を組み合わせ、バリエーションを選択できます。

バリエーション選択肢の表示設定
設定>商品・商品グループ>商品ページ設定-バリエーション表示設定-バリエーション選択スライダー表示-バリエーション縦横表示設定で、「縦軸」「横軸」のいずれかを上部に表示するかを設定できます。
バリエーションごとの画像
運用>商品管理>商品画像設定(コマースクリエイター)にて、バリエーションサムネイル画像に設定した画像が、設定した軸側の選択肢内に、表示されます。
初期選択とする選択肢の設定
「商品詳細」画面を開いた際に、初期値で選択されているバリエーションを設定できます。
設定>商品・商品グループ>商品ページ設定-バリエーション選択スライダー表示-バリエーション選択の初期値で設定できます。
[カートに入れる]ボタン
コマースクリエイター>テーマ>ボタンにある「カートに入れる-商品共通」ボタンを表示できます。
[お気に入り登録する]マーク(ボタン)
コマースクリエイター>テーマ>ボタンにある「お気に入り登録(アイコン)-商品共通」ボタンを表示できます。
お気に入り登録後は、[お気に入りを解除する]ボタンとなります。 コマースクリエイター>テーマ>ボタンにある「お気に入り解除(アイコン)-商品共通」ボタンを表示できます。
パリエーション価格の表示
コマースクリエイター運用中(新規・切替後)のみ バリエーション価格が設定されている場合の表示です。
バリエーション価格の利用方法や利用時の注意事項などについては、「バリエーション価格」表示機能についてをご覧ください。

各バリエーション毎の価格
商品バリエーション価格設定に設定した、バリエーション価格が表示されます。
選択したバリエーション毎に表示が切替ります。
商品バリエーション価格設定が空欄(未登録)のバリエーションは、「販売価格」が表示されます。
バリエーション価格の表示位置
設定>商品・商品グループ>商品ページ設定-バリエーション表示設定-バリエーション選択スライダー表示-バリエーション(縦軸・横軸ともに表示)価格表示設定で、「上部」「下部」のいずれの選択肢内に表示するかを設定できます。
- なお「価格」だけではなく「在庫に関する表示」の表示位置も、バリエーション(縦軸・横軸ともに表示)価格表示設定の設定に従います。
予約商品のバリエーション価格の表示
バリエーション毎の価格を表示するためには、以下を設定します。
- 予約設定-「予約販売価格」にて、「予約販売価格」を入力し、「予約販売価格・バリエーション予約販売価格で販売する」を選択する
- 商品バリエーション予約価格設定に価格を設定します。
- 「予約受付期間内/外」の表示については、バリエーション商品において、バリエーション価格の登録がない場合-「予約商品」の場合をご覧ください。
在庫表示について


在庫関連表示の表示位置
設定>商品・商品グループ>商品ページ設定-バリエーション表示設定-バリエーション選択スライダー表示-バリエーション(縦軸・横軸ともに表示)価格表示設定の設定に従います。
- バリエーション価格を設定している場合は、「価格」と共に表示されます。
在庫数の表示設定
<すべての商品に共通の設定をする場合>
設定>商品・商品グループ>商品ページ設定-在庫切れ設定-在庫表示設定にて設定します。
<商品個別に設定をする場合>
運用>商品管理>商品情報(上級デザイン)-上級デザイン設定-在庫数表示設定にて設定します。
<項目設定>
上記いずれかの画面にて、以下のように設定します。
-「在庫切れ」のみ表示し、「在庫数」は表示しない場合
- 「表示しない」を選択
-「在庫切れ」と「在庫数」を表示する場合
- 「在庫数表示」を選択
- 在庫数前のキャプション(例:在庫数)は、コマースクリエイター>メッセージにある「バリエーション在庫数メッセージ(バリエーション選択スライダー)」を表示できます。
-「在庫切れ」と「在庫数に関するメッセージ」を表示する場合
- 「在庫僅少表示」を選択
- 在庫が残り少なくなった際のメッセージ(例:残りわずか)は、 コマースクリエイター>メッセージにある「バリエーション在庫僅少キャプション(バリエーション選択スライダー)」(残りわずか)にて設定します。
- メッセージ表示の閾値は、運用>商品管理>商品情報(商品バリエーション詳細設定)の「僅少表示閾値」にて設定します。設定値以下になると表示されます。
在庫切れの場合の表示について
「在庫切れ」(メッセージ)
「在庫数の表示設定」にかかわらず、在庫切れの場合に表示されます。
メッセージは、 コマースクリエイター>メッセージにある「バリエーション在庫切れキャプション(バリエーション選択スライダー)」を表示できます。
「在庫切れ」選択肢の表示
在庫切れの場合は、選択肢の枠線が点線、背景色が透明となります。選択はできますが、選択した状態でカートに入れることはできません。
[再入荷お知らせ]ボタンを表示する(在庫切れの場合のボタン表示)
カートボタンに代わって[再入荷お知らせ]ボタンを表示できます。
設定>入荷お知らせメール>入荷お知らせメール基本設定-利用設定にて「利用する」のチェックを設定してください。
チェックOFFの場合は、カートボタンは表示されません。
ボタンラベルは、コマースクリエイター>テーマ>ボタンにある「入荷お知らせメール申込(バリエーション)-商品共通」ボタンで変更できます。
押下すると、「入荷お知らせメール申し込みモーダル」に遷移します。 詳しくは、入荷お知らせメール申し込みモーダルをご覧ください。
商品ごとに[再入荷お知らせ]ボタンを非表示にする場合は、運用>商品管理>商品新規登録・商品基本情報編集-詳細情報-入荷お知らせメール申込にて設定します。
予定在庫機能について
「2023年7月末入荷予定」(入荷予定日表示)
予定在庫機能をご利用で、かつ通常在庫切れの場合は運用>商品管理>商品情報(予定在庫設定)-予定在庫設定-入出荷予定日-表記名が表示されます。「商品詳細ページに表示する」のチェックボックスが非選択の場合は表示されません。
バリエーションが登録されていない商品は「入出荷予定日表記名パーツ」に表示されます。
予約販売在庫について

在庫関連表示の表示位置
設定>商品・商品グループ>商品ページ設定-バリエーション表示設定-バリエーション選択スライダー表示-バリエーション(縦軸・横軸ともに表示)価格表示設定にて設定します。
- バリエーション予約販売価格を設定している場合は、「価格」と共に表示されます。
在庫数の表示設定
<すべての商品に共通の設定をする場合>
設定>商品・商品グループ>商品ページ設定-予約商品在庫切れ設定-予約在庫表示設定にて設定します。
<商品個別に設定をする場合>
運用>商品管理>商品情報(予約)-予約在庫数表示設定にて設定します。
<項目設定>
上記いずれかの画面にて、以下のように設定します。
-「予約在庫切れ」のみ表示し、「予約在庫数」は表示しない場合
- 「表示しない」を選択
-「予約在庫切れ」と「予約在庫数」を表示する場合
- 「予約在庫数表示」を選択
- 予約在庫数前のキャプション(例:予約在庫数)は、コマースクリエイター>メッセージにある「バリエーション予約在庫数メッセージ(バリエーション選択スライダー)」を表示できます。
-「予約在庫切れ」と「予約在庫数に関するメッセージ」を表示する場合
- 「予約在庫僅少表示」を選択
- 予約在庫が残り少なくなった際のメッセージ(例:残りわずか)は、コマースクリエイター>メッセージ「バリエーション予約在庫僅少キャプション(バリエーション選択スライダー)」にて設定します。
- メッセージ表示の閾値は、運用>商品管理>商品情報(予約設定)の「予約在庫僅少表示閾値」にて設定します。設定値以下になると表示されます。
予約在庫切れの場合の表示
「予約在庫切れ」(メッセージ)
「予約在庫数の表示設定」にかかわらず、在庫切れの場合に表示されます。
メッセージは、コマースクリエイター>メッセージにある「バリエーション予約在庫切れキャプション(バリエーション選択スライダー)」にて設定します。
「予約在庫切れ」選択肢の表示
予約在庫切れの場合は、選択肢の枠線が点線、背景色が透明となります。選択はできますが、選択した状態でカートに入れることはできません。


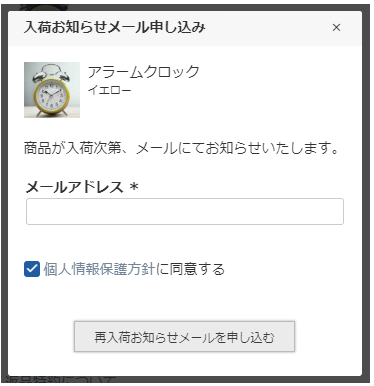
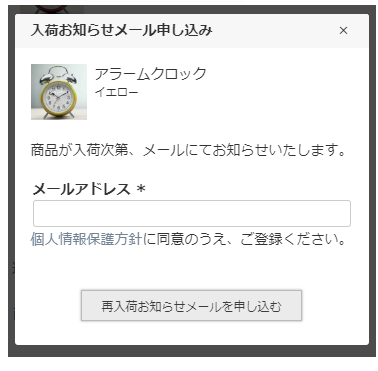
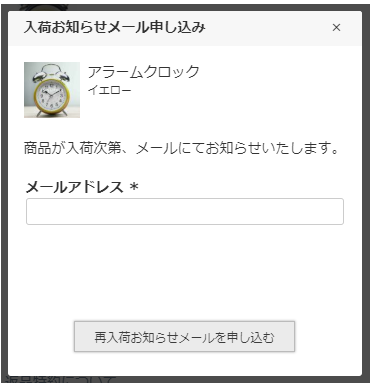
メールアドレスは必須項目となります。
「入荷お知らせメール申し込み」(見出し)
コマースクリエイター>メッセージにある「入荷お知らせ申込モーダル見出し」を表示できます。
「商品が入荷次第、メールにてお知らせいたします。」(メッセージ)
コマースクリエイター>メッセージにある「入荷お知らせ申込メッセージ」を表示できます。
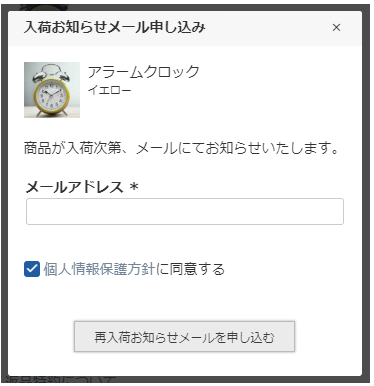
「個人情報保護方針」に関する表示
チェックボックスの表示・非表示やメッセージの設定について、くわしくは、個人情報保護方針への同意についてをご覧ください。
[再入荷お知らせメールを申し込む]ボタン
コマースクリエイター>テーマ>ボタンにある「入荷お知らせメール申込処理-商品共通」ボタンを表示できます。
「入荷お知らせ申込み完了」の表示
申し込みが完了すると「入荷お知らせの申し込みを受け付けました。」と表示されます。
<「入荷お知らせメール申込完了メール」の設定>
設定>メール>メール設定一覧>入荷お知らせメール申込完了メール設定を設定すると、お客様(消費者)が「入荷お知らせメール」の申込を完了すると、お客様(消費者)と管理者へメールを自動送信できます。
<「入荷お知らせメール」の停止について>
「再入荷お知らせメール停止」をご覧ください。
「個人情報保護方針への同意」の表示方法について
「個人情報保護方針への同意」を表示する場合
設定>店舗共通>個人情報の取扱いについて-個人情報保護方針同意設定-個人情報保護方針同意確認欄「表示する」にチェックすると表示されます。
-「同意チェックボックス」の表示
「個人情報保護方針への同意」を表示する設定にした場合のみ、チェックボックスを表示するか、リンクを表示するかを設定できます。
設定>店舗共通>個人情報の取扱いについて-個人情報保護方針同意設定-同意チェックボックス表示設定にて「同意チェックボックスを表示する」にチェックすると表示されます。

「個人情報保護方針に同意のうえ、ご登録ください。」(リンクメッセージ)
コマースクリエイター>メッセージにある「個人情報保護方針同意メッセージ」を表示できます。
チェックボックスはありませんが、個人情報保護方針へのリンクを表示できます。


「個人情報保護方針に同意する」(チェックボックスメッセージ)
コマースクリエイター>メッセージにある「個人情報保護方針同意チェックメッセージ」を表示できます。
「同意チェックボックス」の初期値
初期値をチェックされた状態にするには、設定>店舗共通>個人情報の取扱いについて-個人情報保護方針同意設定-同意チェックボックスの初期値「チェックされた状態で表示する」に設定します。
個人情報保護方針同意チェックなしエラーメッセージ
「同意チェックボックス」を表示し、かつ個人情報保護方針同意チェックをせずに登録ボタンを押下された場合は、コマースクリエイター>メッセージにある「個人情報保護方針同意チェックなしエラーメッセージ」が表示されます。
個人情報保護方針の内容はコマースクリエイター>フリーパーツ「個人情報の取り扱いについて」にて変更していただけます。(スタートアップテーマの場合)
「個人情報保護方針への同意」を表示しない場合

設定>店舗共通>個人情報の取扱いについて-個人情報保護方針同意設定-個人情報保護方針同意確認欄「表示する」のチェックをOFFにします。
販売期間表示
通常販売商品の「販売期間」

表示方法
運用>商品管理>商品新規登録・商品基本情報編集-詳細情報-販売期間を設定し、「表示する」のチェックボックスを設定すると表示されます。
「販売開始前です。」(販売期間前の表示)
販売期間を表示できます。
コマースクリエイター>メッセージにある「商品詳細販売開始前メッセージ」を表示できます。
販売期間中
販売期間を表示できます。
「販売を終了しました。」(販売期間終了後の表示)
コマースクリエイター>メッセージにある「商品詳細販売終了後メッセージ」を表示できます。(販売期間は表示されません。)
予約販売商品の「予約受付期間」と「販売期間」

予約受付期間
表示方法
予約受付後、期間を設けて通常販売を行うことができます。
運用>商品管理>商品情報(予約)-予約受付期間を設定し、「表示する」のチェックボックスを設定すると表示されます。
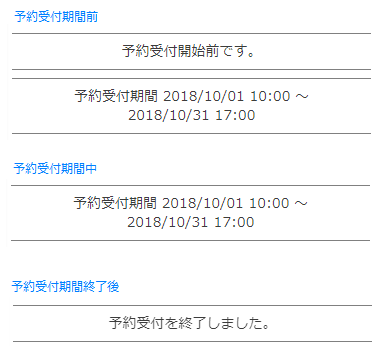
予約受付期間前です。」(予約受付期間前の表示)
予約受付期間を表示できます。
コマースクリエイター>メッセージにある「商品詳細予約受付期間開始前メッセージ」を表示できます。
予約受付期間中
予約受付期間を表示できます。
「予約受付を終了しました。」(予約受付期間終了後の表示)
コマースクリエイター>メッセージにある「商品詳細予約受付期間終了後メッセージ」を表示できます。(予約受付期間は表示されません。)
販売期間
表示方法
予約受付後、期間を設けて通常販売を行うことができます。
運用>商品管理>商品情報(予約)-販売期間を設定し、「表示する」のチェックボックスを設定すると、予約受付後の販売ができ、メッセージなどが表示されます。
表示される販売期間
運用>商品管理>商品情報(予約)-販売期間の設定が表示されます。
「販売開始前です。」「販売を終了しました。」(販売期間前/販売期間終了後の表示)
「通常販売商品の「販売期間」と同様です。
在庫なし表示テキスト
在庫切れの場合に、表示されます。
運用>商品管理>商品新規登録・商品基本情報編集-在庫管理にて「在庫管理をする」にチェックし、在庫数を設定している場合に限ります。
通常商品の場合


表示設定
<すべての商品に共通の設定をする場合>
設定>商品・商品グループ>商品ページ設定-在庫切れ設定-購入可能在庫数設定で、「在庫切れ商品は在庫切れ表示にする」を選択します。
「申し訳ございません。ただいま在庫がございません。」(メッセージ)
コマースクリエイター>メッセージにある「商品詳細在庫切れメッセージ」を表示できます。
<商品個別に設定をする場合>
運用>商品管理>商品情報(上級デザイン)-上級デザイン設定-在庫なし表示設定にて「下記で設定した固有の在庫なし表示設定を利用する」を選択します。
「ただいま在庫切れです。入荷お知らせメールをお申込みください。」(メッセージ)
同設定画面の「在庫なし表示テキスト」に入力したメッセージを表示できます。
予約商品の場合


表示設定
<すべての商品に共通の設定をする場合>
設定>商品・商品グループ>商品ページ設定-予約商品在庫切れ設定-購入可能在庫数設定で、「予約在庫切れ商品は予約在庫切れ表示にする」を選択します。
「申し訳ございません。ただいま在庫がございません。」(メッセージ)
予約販売商品が予約在庫切れの場合には、コマースクリエイター>メッセージにある「商品詳細予約在庫切れメッセージ」を表示できます。
予約在庫数は、運用>商品管理>商品新規登録・商品基本情報編集(予約)タブ-予約数設定にて設定します。
<商品個別に設定をする場合>
運用>商品管理>商品新規登録・商品基本情報編集(予約)タブ-予約在庫なし表示設定にて「下記で設定した固有の予約在庫なし表示設定を利用する」を選択します。
「【1次予約終了】次回予約は1月下旬予定」(メッセージ)
同設定画面の「予約在庫なし表示テキスト」に入力したメッセージを表示できます。
バリエーション商品の場合
設定>商品・商品グループ>商品ページ設定-在庫切れ設定や、運用>商品管理>商品情報(上級デザイン)-上級デザイン設定-在庫なし表示設定では設定できません。
カートボタンパーツ[バリエーション商品の場合]にて、それぞれのカートボタンごとにご確認ください。
返品特約表示

コマースクリエイター>メッセージにある「返品特約メッセージ」を表示できます。

コマースクリエイター>テーマ>ボタンにある「商品についてのお問い合わせ-商品詳細」ボタンを表示できます。
押下すると、「商品についてのお問い合わせモーダル」が開きます。
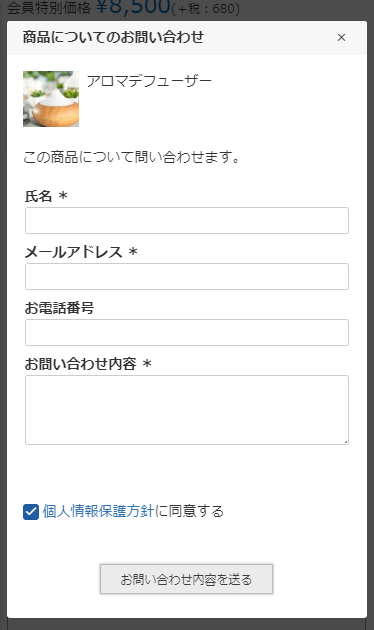
商品についてのお問い合わせモーダル

「商品についてのお問い合わせ」(見出し)
コマースクリエイター>メッセージにある「商品お問い合わせモーダル見出し」を表示できます。
「この商品について問い合わせます。」(メッセージ)
コマースクリエイター>メッセージにある「商品詳細お問い合わせメッセージ」を表示できます。
「個人情報保護方針」に関する表示
チェックボックスの表示・非表示やメッセージの設定について、くわしくは、個人情報保護方針への同意についてをご覧ください。
[お問い合わせ内容を送る]ボタン
コマースクリエイター>テーマ>ボタンにある「お問い合わせ内容を送る」ボタンを表示できます。

お問い合わせを送信すると「お問い合わせを承りました。」と表示されます。
商品についてのお問い合わせを店舗側で受信するには、設定>メール>メール設定一覧>お問い合わせ受付完了メール設定にて、お問い合せ受付完了メール設定を行う必要があります。
上記の利用設定をしていないと、お客様(消費者)からのお問い合わせを受信できませんのでご注意ください。
「個人情報保護方針への同意」の表示方法について
「個人情報保護方針への同意」を表示する場合
設定方法については、こちらをご覧ください。



「個人情報保護方針への同意」を表示しない場合
設定方法については、こちらをご覧ください。

商品説明(大)表示

商品コメント設定-商品コメント(コマースクリエイター)-商品説明(大)が表示されます。
商品説明(大)はPCなどスペースを使用する場合の商品説明を想定していますが、デバイスに関係なく使用いただけます。
また商品説明(小)表示パーツなどと併用可能です。
バリエーション価格ご利用の場合は、バリエーション選択時に表示説明を切替ることが可能です。
詳しくは、バリエーション選択時に、商品コメントを切り替える方法についてをご覧ください。
商品説明(小)表示

商品コメント設定-商品コメント(コマースクリエイター)-商品説明(小)が表示されます。
商品説明(小)はスマホなどスペースを使用する場合の商品説明を想定していますが、デバイスに関係なく使用いただけます。
また商品説明(大)表示パーツなどと併用可能です。
バリエーション価格ご利用の場合は、バリエーション選択時に表示説明を切替ることが可能です。
詳しくは、バリエーション選択時に、商品コメントを切り替える方法についてをご覧ください。
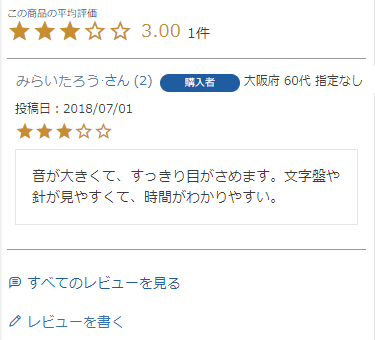
レビューパーツ
レビュー機能をご利用の場合に、レビュー各機能へのリンクや、最新のレビューを表示できます。

レビュー件数
投稿されているレビューの件数が表示されます。
レビュー平均点
投稿されているレビューの平均点が表示されます。「★」はCSSにて変更できます。
最新のレビュー
設定>レビュー>レビュー基本設定-商品詳細ページ設定-商品詳細に表示するレビュー数に設定した件数のレビューが投稿日時新しい順に表示されます。「0」件を指定すると、「最新のレビュー」は非表示になります。
すべてのレビューを見るリンク
「商品のレビュー」一覧へ遷移します。 コマースクリエイター>テーマ>ボタンの「すべてのレビューを見る-レビュー」ボタンを表示できます。
レビューを書くリンク
コマースクリエイター>テーマ>ボタンの「レビューを書く-レビュー」ボタンを表示できます。
会員のみが書き込み可能な設定にしている場合
- 設定>レビュー>レビュー基本設定-レビュー機能設定-レビュー投稿設定にて「会員かつ購入した商品は投稿可能」もしくは「会員は投稿可能」を選択した場合を指します。
- ログインしている場合は、「レビューを書く」へ遷移します。
- 未ログイン、あるいはゲストの場合は、ログイン画面へ遷移します。 ログイン、あるいは会員登録後、「レビューを書く」へ遷移します。
- さらに、「レビューを書く」画面では、レビュー機能設定-書き込み制限「購入した会員のみ書込み可能」にて選択した項目によって、画面にアラートが表示されます。
- 詳しくは、書き込み制限によるアラート表示をご覧ください。
未ログイン状態やゲストでも書き込み可能な設定にしている場合
- 設定>レビュー>レビュー基本設定-レビュー機能設定にて「全員が投稿可能」を選択した場合を指します。
ログイン画面上にゲストパーツが表示されます。
ゲストもしくは未ログインのまま投稿される場合は、ゲストパーツの[レビューを書く]ボタンより「レビューを書く」画面へ遷移します。
レビュー表示件数とレビュー投稿件数
商品詳細ページのレビュー表示件数は設定>レビュー>レビュー基本設定-商品詳細ページ設定-商品詳細に表示するレビュー数にて変更できます。
レビューの投稿があれば、「すべてのレビューを見るリンク」が表示されます。
| 投稿件数と設定件数 | 表示 |
|---|---|
| レビュー投稿0件 | 「すべてのレビューを見る」リンクは表示されません。 |
| レビュー表示件数1件以上かつレビュー投稿1件以上 | 商品詳細に最新のものから設定した件数分のレビューが表示されます。「すべてのレビューを見る」で商品レビュー一覧に遷移して、(表示しているレビューを含めて)全レビューを閲覧できます。 |
SNSシェアボタン(フリーパーツ)

SNSシェアボタンはフリーパーツです。
パーツ一覧にて検索して適宜内容を変更してください。
詳しくはSNSシェアボタン(フリーパーツ)をご覧ください。
初期状態では、スケルトンテーマには配置されていません。

表示方法
全商品に同じ商品をおすすめとして表示する場合は、設定>カート>購入画面設定-おすすめ商品設定-商品番号に、商品番号を入力します。
商品個別に表示するおすすめ商品を設定する場合は、運用>商品管理>商品新規登録・商品基本情報編集-この商品をカートに入れたときに表示するおすすめ商品に、商品番号を入力します。
商品番号を登録したら、「商品ページ内にも表示させる」チェックします。
一部商品は表示対象外です。おすすめ商品設定-表示対象とならない商品をご覧ください。
おすすめ商品の表示パターン
「表示方法」で説明した設定画面と同じ画面より、3パターンから選択できます。
各パターンと、商品種類別の表示項目と表示イメージは、任意商品表示パーツ-表示パターンをご参照ください。
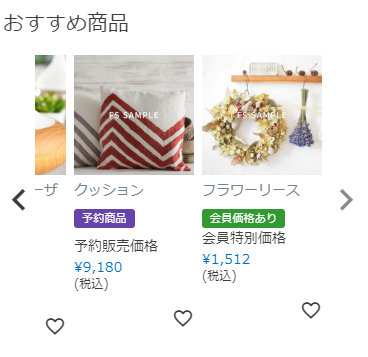
「おすすめ商品」(見出し)
コマースクリエイター>メッセージにある「おすすめ商品見出し」が表示されます。
画像サイズ
おすすめ商品に表示される画像の表示サイズは、コマースクリエイター>テーマ>テーマ設定-商品画像サイズ設定の「商品一覧」で設定したサイズになります。
レコメンド出力タグ1パーツ~レコメンド出力タグ6パーツ
- 2023.03.28までに「futureRecommend2」を申込まれた店舗様のみ
- 「futureRecommend2」は2023.03.28を以って新規のお申込み受付けを停止しております。アップグレード版「future AI Recommend」をお申込みください。なお、アップグレード版「future AI Recommend」はコマースクリエイター運用中(新規・切替後)店舗様のみご利用可能ですので、futureshopサポートまでご連絡ください。
設定>レコメンド>レコメンド2設定-商品詳細ページレコメンド設定にある「出力タグ1」から「出力タグ6」に入力されたレコメンドタグを出力します。
商品ごとのレコメンドカテゴリを出力できます。
future AI Recommend
- 「future AI Recommend」はコマースクリエイター運用中(新規・切替後)店舗様のみご利用可能です。
「future AI Recommend」をご利用の店舗様は、設定によりレコメンド商品を表示できます。
表示方法については、future AI Recommendのはじめかたをご覧ください。

パンくず(BreadcrumbList)を表す構造化データを出力します。JavaScript形式(JSON-LD形式)で画面には表示されません。
画像URL(image)には、テーマ設定>商品画像サイズ設定の「商品画像(メイン)」が出力されます。
構造化データ(商品詳細)
商品(Product)を表す構造化データを出力します。JavaScript形式(JSON-LD形式)で画面には表示されません。
出力されるデータの詳細は、商品(Product)の構造化データ項目と出力内容についてをご覧ください。
STAFF START関連
※要オプション申込
STAFF START(スタッフスタート)連携オプションを利用する際に表示されます。
「STAFF START」の利用方法や設定などについて、詳しくは、「STAFF START」のはじめかたをご覧ください。
- LINE STAFF STARTのみ利用(STAFF START(スタッフスタート)連携未利用)」の場合はコーディネートに関する情報は表示されません。(コーディネートに関する情報を表示するシステムパーツは利用できません。利用できないシステムパーツについては[概要]各画面に表示されるシステムパーツ一覧-「商品詳細」/「STAFF START」をご覧ください。)
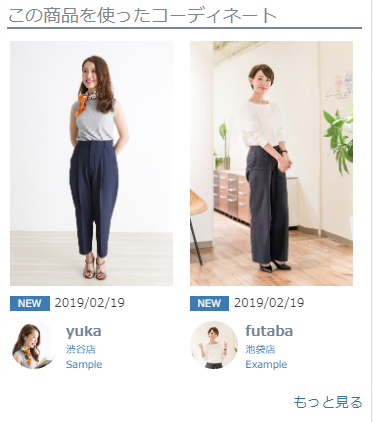
この商品を使ったコーディネート(新着順)パーツ
商品詳細に表示されている商品のコーディネートを新着順で表示できます。(最大20件)

「この商品を使ったコーディネート」(見出し)
コマースクリエイター>メッセージにある「この商品を使ったコーディネート(新着順)見出し」にて変更できます。
コーディネート画像のサイズ
コマースクリエイター>テーマ>テーマ設定-STAFF START設定-この商品を使ったコーディネート(新着順)で変更できます。
「STAFF START管理画面(株式会社バニッシュ・スタンダード社)にて登録・出力しているスタッフ情報で、初期設定では非表示となっている項目は、CSSで表示可能です。
くわしくはスタッフ情報の項目を追加で表示する方法をご覧ください。
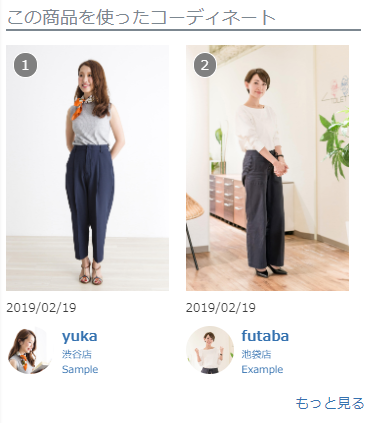
この商品を使ったコーディネート(人気順)パーツ
商品詳細に表示されている商品のコーディネートを人気順で表示できます。(最大20件)

「この商品を使ったコーディネート」(見出し)
コマースクリエイター>メッセージにある「この商品を使ったコーディネート(人気順)見出し」にて変更できます。
コーディネート画像のサイズ
コマースクリエイター>テーマ>テーマ設定-STAFF START設定-この商品を使ったコーディネート(人気順)で変更できます。
「STAFF START管理画面(株式会社バニッシュ・スタンダード社)にて登録・出力しているスタッフ情報で、初期設定では非表示となっている項目は、CSSで表示可能です。
くわしくはスタッフ情報の項目を追加で表示する方法をご覧ください。
コーディネート表示(新着順)パーツ
コーディネートを新着順(ランキング)で表示します。(最大10件)

「その他のコーディネート」(見出し)
コマースクリエイター>メッセージにある「コーディネート表示(新着順)見出し」にて変更できます。
コーディネート画像のサイズ
コマースクリエイター>テーマ>テーマ設定-STAFF START設定-コーディネート表示(新着順で変更できます。
「STAFF START管理画面(株式会社バニッシュ・スタンダード社)にて登録・出力しているスタッフ情報で、初期設定では非表示となっている項目は、CSSで表示可能です。
くわしくはスタッフ情報の項目を追加で表示する方法をご覧ください。
コーディネート(人気順)パーツ
コーディネートを人気順(ランキング)で表示します。(最大10件)
- 人気順はSTAFF STARTにて集計した内容となり、集計対象は過去1週間(1日から7日前)のPVです。
人気順集計の詳細はバニッシュ・スタンダード社へお問い合わせください。

「その他のコーディネート」(見出し)
コマースクリエイター>メッセージにある「コーディネート表示(人気順)見出し」にて変更できます。
コーディネート画像のサイズ
コマースクリエイター>テーマ>テーマ設定-STAFF START設定-コーディネート表示(人気順)で変更できます。
「STAFF START管理画面(株式会社バニッシュ・スタンダード社)にて登録・出力しているスタッフ情報で、初期設定では非表示となっている項目は、CSSで表示可能です。
くわしくはスタッフ情報の項目を追加で表示する方法をご覧ください。 ::
スタッフ表示(新着順)パーツ
スタッフを、投稿したコーディネートの新着順(投稿したコーディネート公開日時の降順)に10件表示します。

- スタッフ画像のサイズは(1サイズのみであるため)固定です。
- コーディネート一覧・コーディネート詳細・スタッフ一覧・スタッフ詳細・トップページ・商品グループ・商品検索結果一覧・商品詳細・ショッピングカートに配置できます。
「STAFF START管理画面(株式会社バニッシュ・スタンダード社)にて登録・出力しているスタッフ情報で、初期設定では非表示となっている項目は、CSSで表示可能です。
くわしくはスタッフ情報の項目を追加で表示する方法をご覧ください。 ::
スタッフ表示(人気順)パーツ
スタッフを、投稿したコーディネートの人気順(コーディネートPV数の降順)に10件表示します。

- スタッフ画像のサイズは(1サイズのみであるため)固定です。
- コーディネート一覧・コーディネート詳細・スタッフ一覧・スタッフ詳細・トップページ・商品グループ・商品検索結果一覧・商品詳細・ショッピングカートに配置できます。
「STAFF START管理画面(株式会社バニッシュ・スタンダード社)にて登録・出力しているスタッフ情報で、初期設定では非表示となっている項目は、CSSで表示可能です。
くわしくはスタッフ情報の項目を追加で表示する方法をご覧ください。 ::
実店舗在庫表示機能関連
※要オプション申込
よく行くお店在庫パーツ
本パーツは[商品詳細エリア]内部のみに設置できます。

[(よく行くお店名)に在庫があります](ボタン)
「よく行くお店」を登録している会員がログイン状態の場合、登録店舗に在庫があると表示されるリンクです。
押下すると店舗在庫詳細画面へと遷移します。
ボタンラベルはシステムによる自動出力のため、変更できません。
よく行くお店の登録
設定>購入者・会員情報>顧客登録項目一覧>顧客登録項目設定(よく行くお店)-利用設定を「必須にする」もしくは「任意にする」に設定します。
「必須にする」の場合は会員登録画面にて登録となります。
「任意にする」の場合は会員登録後に、マイページの「会員登録内容変更]から追加となります。
取扱店舗一覧パーツ
本パーツは[商品詳細エリア]内部のみに設置できます。

[取扱店舗一覧](ボタン)
商品が実店舗在庫連携されている場合、在庫の有無にかかわらず表示されるボタンです。
押下すると取扱店舗一覧画面へと遷移します。
「取扱店舗一覧」のボタンラベルは、コマースクリエイター>メッセージ一覧の「商品詳細取扱店舗一覧メッセージ」で変更できます。
[変更]ボタン
コマースクリエイター>テーマ>ボタンにある「変更-注文」ボタンが表示されます。
[変更]ボタンを押下すると、お客様情報モーダルを表示します。
さらに深く商品の魅力をお伝えしたい方向けのサービス
UGC活用。ECサイト上で「リアルな声」をお届け
SNS上にあるユーザーのリアルな声やスタッフからの投稿などをECサイトにコンテンツとして表示できます。
商材問わず、着用シーン・活用シーン・食レポ・口コミなど、実際のご購入者の生の声がさらに商品をアピールしてくれます。
くわしくは、こちら
軽量・高品質なショート動画で商品の魅力をアピール
ECサイト向けの必要機能を厳選して開発されたショート動画プラットフォーム。
高速かつ高画質。動画内から関連製品や商品ページへのリンクを付けることもできます。
くわしくは、こちら
アパレル系の店舗様で活用いただける、サイズレコメンドやコーディネートシミュレーター
ECサイトでの購入時に多くの人を悩ませる「サイズ」。
最短1分の簡単なアンケートやご自身で撮影した全身写真、過去の購入履歴などから、おすすめのサイズを提案してくれるサイズレコメンドエンジンです。
くわしくは、こちら
ECサイト上で、バーチャル試着体験をしていただけるサービス。
気になる商品のコーディネートを、指スワイプひとつでシミュレートできるので、コーデイメージがわきやすくなります。
くわしくは、こちら
コスメ・美容系の店舗様でご活用いただける、AI肌診断によるレコメンド
ノーコードで運用できるAI肌診断ツールです。
ボタンを押すだけの簡単操作で「日本国内の美容部員400名以上のデータを学習したAI肌診断機能」をお客様にご提供いただけます。
カメラに顔を映すだけで、肌の悩みに基づく9項目を診断。
診断・カウンセリング結果をもとに、パーソナライズされた化粧品・スキンケア商品をレコメンドできます。
くわしくは、こちら
オーダーメイド商品販売店舗様でご活用いただける、Webデザインシミュレーター
デザインやカラーの組み合わせを自由にシミュレートでき、お客様(購入者)の創造するイメージを、その場でビジュアル化してご提示。
ニッチな商品の対応実績も多数のオーダーメイドシミュレーターサービスです。
くわしくは、こちら