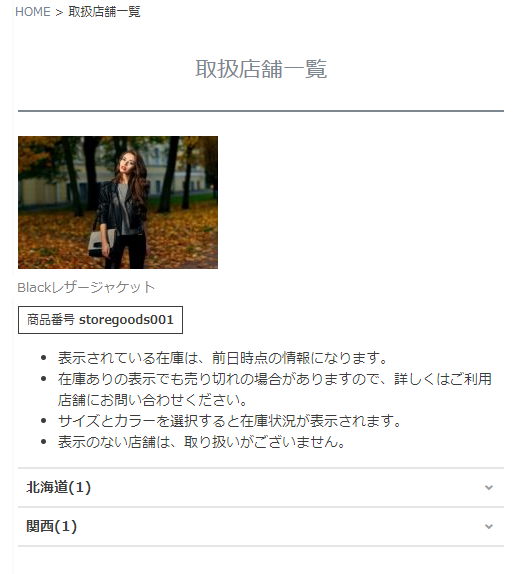
「取扱店舗一覧」画面
表示イメージ:「取扱店舗一覧」画面

<ページURL>
https://ご利用店舗ドメイン/p/store/inventory/{商品URLコード}
表示イメージはスタートアップテーマ(カスタマイズ前)です。
利用するパーツや項目設定により表示内容やレイアウトを変更できます。詳しくは各システムパーツの説明をご覧ください。
パーツごとの表示イメージと解説
店舗在庫対象商品パーツ

「商品画像」「商品名」「商品番号」が表示されます。
「商品画像」と「商品名」を押下すると、商品詳細画面に遷移します。
商品画像
コマースクリエイター>テーマ設定>商品画像サイズ設定‐実店舗在庫一覧/詳細で設定できます。
初期設定は「Sサイズ」となっています。
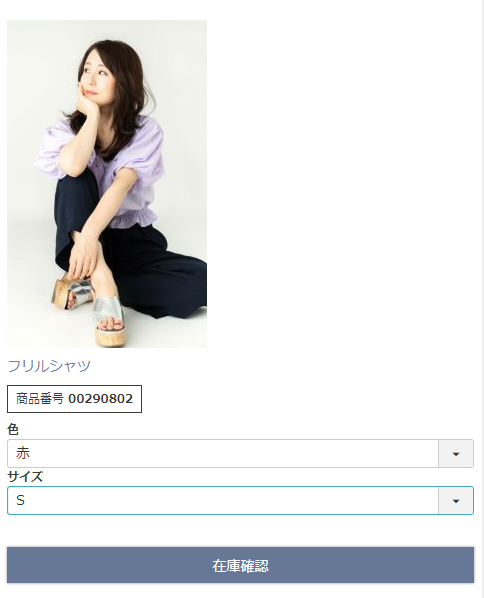
バリエーション登録がある商品の場合
バリエーションの選択肢と[在庫確認]ボタンが表示されます。

商品画像
選択されたバリエーション画像に切り替わります。(バリエーション画像が登録されている場合のみ)
バリエーション選択肢の表示順
設定>商品・商品グループ>商品ページ設定-バリエーション表示設定-バリエーションごとにカートボタン表示-バリエーション縦横表示設定にて、「見出しにする」と設定された軸/【コマースクリエイター移行中(切替前)】構築>ページ設定>商品ページ-バリエーション表示設定-バリエーションごとにカートボタン表示-バリエーション縦横配置にて、「主軸で表示する」が選択された軸(縦軸または横軸)を上に表示します。
バリエーションが横軸/縦軸のどちらか一方のみ登録されている場合は、登録のあるバリエーションのみが選択肢として表示されます。
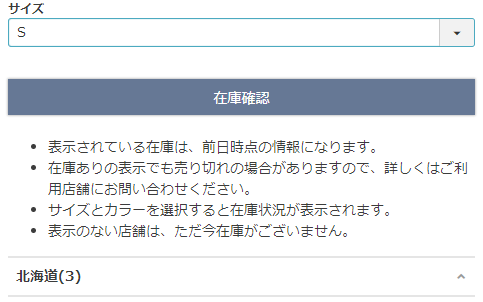
[在庫確認]ボタン
コマースクリエイター>ボタンの「在庫確認-取扱店舗一覧」で変更できます。
バリエーションを選択し、「在庫確認」ボタンを押下すると、在庫の有無にかかわらず取扱店舗を一覧で表示します。
取扱店舗一覧表示

コメント内容
コマースクリエイター>メッセージの「取扱店舗一覧メッセージ」で変更できます。
取扱店舗在庫一覧パーツ
設定>実店舗>実店舗基本設定-利用設定-店舗一覧設定/【コマースクリエイター移行中(切替前)】構築>実店舗設定>実店舗基本設定-表示設定-店舗一覧の表示にて、「一つにまとめて表示」するか「エリアごとにまとめて表示」するか、表示形式を選択できます。(下図参照)
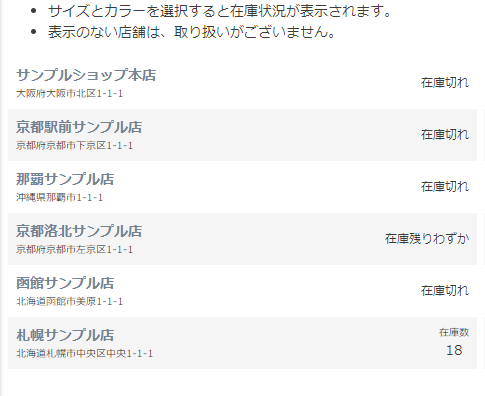
「一つにまとめて表示」をチェックした場合
在庫の有無にかかわらず、取扱店舗を一覧で表示します。

取扱店舗
設定>実店舗>店舗(よく行くお店)一覧>店舗設定/【コマースクリエイター移行中(切替前)】構築>実店舗設定>新規登録・編集にて必要情報を登録し、在庫店舗コードが登録されている店舗を表示します。
表示名称
店舗名(正式名称)/【コマースクリエイター移行中(切替前)】店舗名(正式名称)が表示されます。
登録がない場合は、店舗名/【コマースクリエイター移行中(切替前)】店舗名を表示します。
「店舗名」「所在地」を押下すると、店舗在庫詳細画面に遷移します。
※「在庫店舗コード」に登録するコードは、「実店舗の在庫管理システムで設定した店舗コード」です。
事前に、実店舗で使用している在庫管理システムとfutureshopAPIでの連携が必要です。
表示順
設定>実店舗>店舗(よく行くお店)一覧>店舗設定-店舗情報設定-表示順/【コマースクリエイター移行中(切替前)】構築>実店舗設定>新規登録・編集-表示順で設定できます。
在庫の有無/在庫数の表示
「在庫情報」の表示をご覧ください。
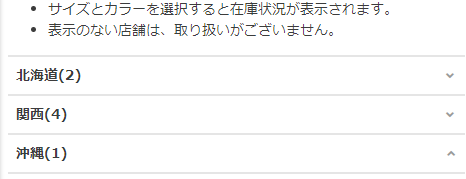
「エリアごとにまとめて表示」をチェックした場合
在庫の有無にかかわらず、取扱店舗をエリア区分名(エリア分類名)単位で表示します。

「エリア分類名(北海道など)」「店舗数」を押下すると、アコーディオンが開き、実店舗情報と在庫情報が表示されます。

「エリア名」(見出し)
設定>実店舗>店舗(よく行くお店)一覧>店舗設定-「店舗エリア」/【コマースクリエイター移行中(切替前)】構築>実店舗設定>新規登録・編集-「店舗エリア」に登録されているエリアを表示します。
「エリア名」(見出し)の横に表示されている数字
エリアに属する店舗数です。
複数エリアある場合はアコーディオンは閉じたまま表示され、1エリアのみの場合は開いたまま表示されます。
表示されるエリアが1つだけの場合、およびエリアに属する店舗に在庫情報がない場合は、「エリア名」(見出し)は表示されません。
取扱店舗
設定>実店舗>店舗(よく行くお店)一覧>店舗設定/【コマースクリエイター移行中(切替前)】構築>実店舗設定>新規登録・編集にて必要情報を登録し、在庫店舗コードが登録されている店舗を表示します。
表示名称は、店舗名(正式名称)/【コマースクリエイター移行中(切替前)】店舗名(正式名称)が表示されます。
登録がない場合は、店舗名/【コマースクリエイター移行中(切替前)】店舗名を表示します。
「店舗名」「所在地」を押下すると、店舗在庫詳細画面に遷移します。
※「在庫店舗コード」に登録するコードは、「実店舗の在庫管理システムで設定した店舗コード」です。
事前に、実店舗で使用している在庫管理システムとfutureshopAPIでの連携が必要です。
在庫の有無/在庫数の表示
「在庫情報」の表示をご覧ください。
「在庫情報」の表示
実店舗在庫情報が表示されます。
事前に、実店舗で使用している在庫管理システムとfutureshopAPIでの連携が必要です。

表示形式
設定>実店舗>実店舗基本設定-在庫情報表示設定-在庫表示設定(/settings/realStoresGeneral.html)にて「在庫数表示」と「在庫ありメッセージ表示」のいずれかを選択できます。
【コマースクリエイター移行中(切替前)】構築>実店舗設定>実店舗基本設定-在庫情報表示設定-在庫あり表示にて「数値表示」と「文言表示」のいずれかを選択できます。
| 「在庫数表示」/【コマースクリエイター移行中(切替前)】「数値表示」選択時 | 在庫数と在庫数キャプションを表示できます。 |
|---|---|
| 「在庫ありメッセージ表示」/【コマースクリエイター移行中(切替前)】「文言表示」選択時 | 「在庫あり」などの文言を表示できます。 |
表示するキャプションや文言はコマースクリエイター>メッセージにて設定します。表示キャプション/表示文言変更方法をご覧ください。
在庫僅少表示
設定>実店舗>実店舗基本設定-在庫情報表示設定-在庫残りわずか(僅少)表示/【コマースクリエイター移行中(切替前)】構築>実店舗設定>実店舗基本設定-在庫僅少表示にて、メッセージ表示を開始する在庫数を設定できます。
「在庫残り僅か」などの文言を表示できます。
僅少表示の制御を行わない場合は「0」を指定します。在庫僅少メッセージは表示されません。
表示するキャプションや文言はコマースクリエイター>メッセージにて設定します。表示キャプション/表示文言変更方法をご覧ください。
在庫切れ表示
設定>実店舗>実店舗基本設定-在庫情報表示設定-在庫切れ表示にて「在庫数表示」と「在庫切れメッセージ表示」のいずれかを選択できます。
【コマースクリエイター移行中(切替前)】構築>実店舗設定>実店舗基本設定-在庫情報表示設定-在庫なし表示にて「数値表示」と「文言表示」のいずれかを選択できます。
| 「在庫数表示」/【コマースクリエイター移行中(切替前)】「数値表示」選択時 | 「0」を表示できます。 |
|---|---|
| 「在庫ありメッセージ表示」/【コマースクリエイター移行中(切替前)】「文言表示」選択時 | 「在庫なし」「在庫切れ」などの文言を表示できます。 |
表示するキャプションや文言はコマースクリエイター>メッセージにて設定します。表示キャプション/表示文言変更方法をご覧ください。
表示キャプション/表示文言変更方法
※連携された在庫管理システムより「在庫表示文言」が連携されている場合は、futureshop側の設定にかかわらず「在庫表示文言」が優先されて表示されます。
| 変更したい文言(上図例) | 変更するメッセージ名 | 表示条件 | 備考 |
|---|---|---|---|
| 在庫数 | 取扱店舗一覧在庫数メッセージ | 「在庫数表示」/【コマースクリエイター移行中(切替前)】「数値表示」の場合 | 「在庫数」の前に表示するキャプション 文言を表示させたくない場合は、メッセージ内容を空にして保存します。 |
| 在庫あり | 取扱店舗一覧在庫ありメッセージ | 「在庫ありメッセージ表示」/【コマースクリエイター移行中(切替前)】「文言表示」の場合 | メッセージ内容を空にして保存すると、文言は表示されません。 |
| 在庫なし | 取扱店舗一覧在庫切れメッセージ | メッセージ内容を空にして保存すると、文言は表示されません。 | |
| 在庫残りわずか | 取扱店舗一覧在庫僅少メッセージ | --- | メッセージ内容を空にして保存すると、文言は表示されません。 |

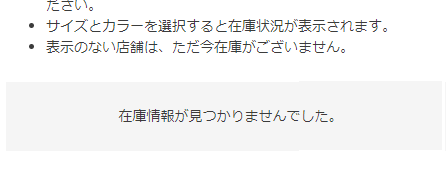
「在庫情報が見つかりませんでした。」(メッセージ)
在庫情報が連携されていない場合、メッセージが表示されます。(「在庫切れ」商品に対する表示ではありませんのでご注意ください。)
表示文言はコマースクリエイター>メッセージにある「取扱店舗一覧在庫情報なしメッセージ」で変更可能です。
パンくず(BreadcrumbList)を表す構造化データを出力します。JavaScript形式(JSON-LD形式)で画面には表示されません。