「ログイン」画面
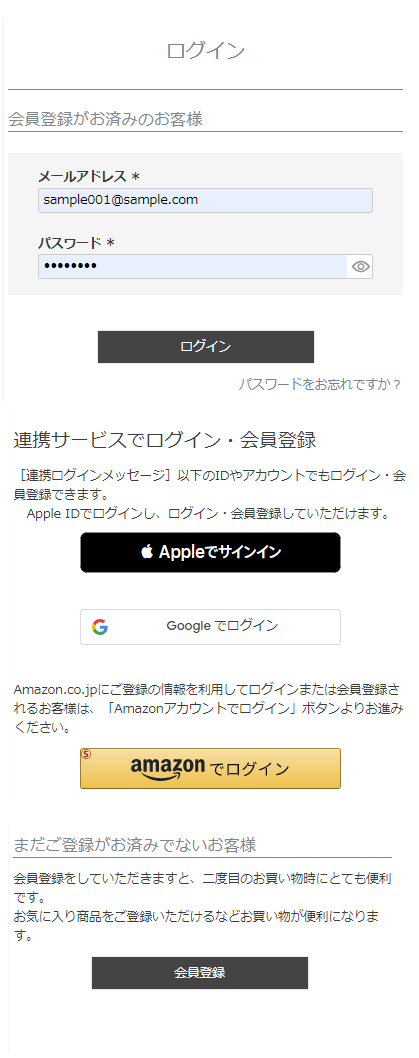
表示イメージ:「ログイン」画面

<ページURL>
https://ご利用店舗ドメイン/p/login
表示イメージはスタートアップテーマ(カスタマイズ前)です。
利用するパーツや項目設定により表示内容やレイアウトを変更できます。詳しくは各システムパーツの説明をご覧ください。
ログイン画面には、 「ショッピングカートログイン」「マイページログイン」「お気に入りログイン」「レビューログイン」 があります。
「ショッピングカートログイン」は、「通常カート」「定期・頒布会カート」それぞれの遷移先として「ショッピングカートログイン」「ショッピングカートログイン(定期)」の2種類があります。
<ご注意事項>
「future Review」ご利用時には、「レビューログイン」は表示されません。
パーツごとの表示イメージと解説
- ログイン情報表示エリア(システムパーツグループ)
- 他社サービスログイン後表示
- お気に入りログイン説明(フリーパーツ)
- ゲストパーツ
- [参考]「Apple」「Google」「Amazon」「LINE」ボタンの並び替え方法
参照
ログイン情報表示エリア(システムパーツグループ)
ログインフォームやボタンを表示するシステムパーツを配置する特殊なシステムパーツ(システムパーツグループ)です。
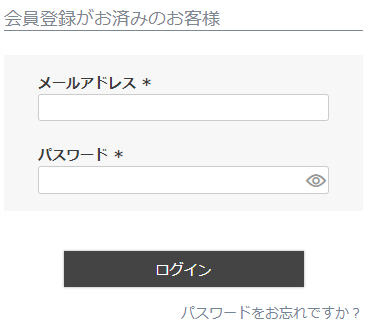
futureshop会員エリア(システムパーツグループ)
会員ログインフォームを表示するシステムパーツを配置する特殊なシステムパーツ(システムパーツグループ)です。
ログインパーツ

他社サービスログインエリア(システムパーツグループ)
他社IDによるログインボタンを表示するシステムパーツを配置する特殊なシステムパーツ(システムパーツグループ)です。
以下の各ログイン画面ごとにシステムパーツグループが用意されています。
- 他社サービスログインエリア(カート)(システムパーツグループ)
- 他社サービスログインエリア(定期カート)(システムパーツグループ)
- 他社サービスログインエリア(お気に入り)(システムパーツグループ)
- 他社サービスログインエリア(LINE)(システムパーツグループ)
- 他社サービスログインエリア(レビュー)(システムパーツグループ)(※ 「future Review」では利用しません。)
連携ログインパーツ
「ログイン連携」機能については、それぞれAmazon・Apple・Google・LINEをご覧ください。

各サービスのボタンの並び順は変更可能です。詳しくは、[参考]「Apple」「Google」「Amazon」「LINE」ボタンの並び替え方法をご覧ください。
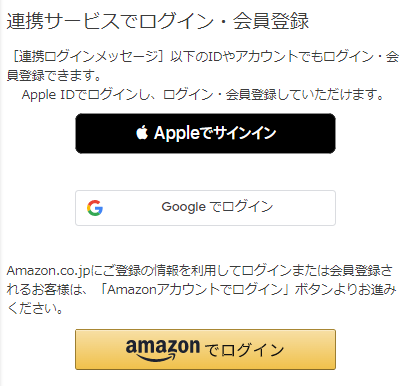
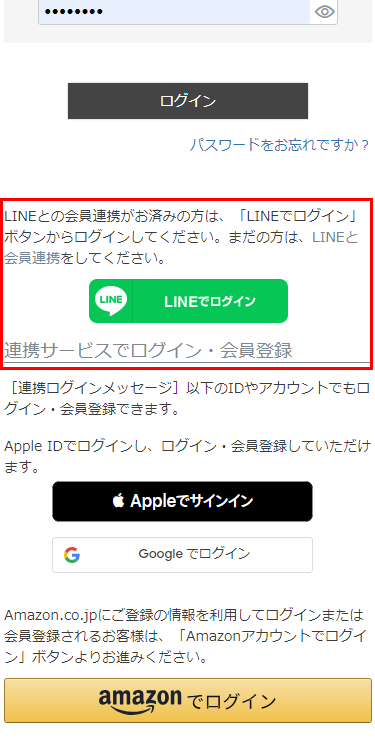
「連携サービスでログイン・会員登録」(見出し)
コマースクリエイター>メッセージの「連携ログイン見出し」で変更できます。
「連携ログインメッセージ」(メッセージ)
コマースクリエイター>メッセージの「連携ログインメッセージ」で変更できます。
初期値は設定されていません。左図では、例文として「[連携ログインメッセージ]以下のIDやアカウントでもログイン・会員登録できます。」と表示しています。
[Appleでサインイン]ボタン
Apple IDで「ログイン連携」を利用するには、各種お申し込みや設定が必要です。
「Apple ID」「Googleアカウント」とのログイン連携のはじめかたをご覧ください。
コマースクリエイター>テーマ設定-Apple設定でボタンのカラーを選択できます。
コマースクリエイター>メッセージの「Appleでサインインメッセージ」で、ボタンの上に説明文を表示できます。
初期値は設定されていません。左図では、例文として「Apple IDでログインし、ログイン・会員登録していただけます。」と表示しています。
[Googleでログイン]ボタン
Googleアカウントで「ログイン連携」を利用するには、各種お申し込みや設定が必要です。
「Apple ID」「Googleアカウント」とのログイン連携のはじめかたをご覧ください。
コマースクリエイター>テーマ設定-Google設定でボタンのカラーを選択できます。
コマースクリエイター>メッセージの「Googleでログインメッセージ」で、ボタンの上に説明文を表示できます。
初期値は設定されていません。表示位置は[Appleでサインイン]をご参照ください。
[amazonでログイン]ボタン
事前に、他社ID決済オプション Amazon Payのお申し込み、および、別途アマゾンジャパン合同会社とのご契約が必要です。
Amazonログイン連携のはじめかたと画面遷移をご覧ください。
コマースクリエイター>テーマ設定-Amazon設定でボタンのカラーを選択できます。
コマースクリエイター>メッセージの「Amazonログインメッセージ」で、ボタンの上に説明文を表示できます。
LINEログインパーツ
※スマートフォンでの表示の場合のみ表示されます。

「LINE」ボタンの並び順は変更可能です。詳しくは、[参考]「Apple」「Google」「Amazon」「LINE」ボタンの並び替え方法をご覧ください。
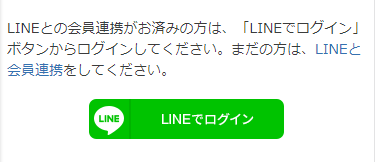
[LINEでログイン]ボタン
事前に、LINE連携オプションのお申し込みが必要です。
LINEとのID連携の設定手順をご覧ください。
ボタンカラーなどは変更できません。
「LINEとの会員連携がお済みの方は、「LINEでログイン」ボタンからログインしてください。まだの方は、LINEと会員連携をしてください。」(メッセージ)
コマースクリエイター>メッセージの「LINEログインメッセージ」で変更できます。
ログインせずに購入表示

「ショッピングカートログイン(通常カート)」のみに表示されます。
その他のログイン画面や、「定期・頒布会カート(会員登録必須)」から遷移した場合には、表示されません。
futureshop非会員エリア(システムパーツグループ)
会員登録ボタンなどを表示するシステムパーツを配置する特殊なシステムパーツ(システムパーツグループ)です。
以下の各ログイン画面ごとにシステムパーツグループが用意されています。
- futureshop非会員エリア(お気に入り)(システムパーツグループ)
- futureshop非会員エリア(LINE)(システムパーツグループ)
- futureshop非会員エリア(レビュー)(システムパーツグループ)(※ 「future Review」では利用しません。)
会員登録誘導表示


他社サービスログイン後表示
「ログイン連携」機能については、それぞれAmazon・Apple・Google・LINEをご覧ください。
連携ログイン後表示
Amazonアカウントでログイン済みの場合
Amazonアカウントでログインした際、既に別の会員IDと連携済みである場合、未連携であるが同一アドレスの会員IDがある場合に表示されます。

「Amazonから取得したメールアドレスで、既に会員登録があります。他の方法でログインしていただき、マイページからログイン連携へお進みください。」(メッセージ)
コマースクリエイター>メッセージの「 Amazonログイン後メッセージ」で変更できます。
Apple IDでログイン済みの場合
Apple IDでログインした際、既に別の会員IDと連携済みである場合、未連携であるが同一アドレスの会員IDがある場合に表示されます。

「Appleから取得したメールアドレスで、既に会員登録があります。他の方法でログインしていただき、マイページからログイン連携へお進みください。」(メッセージ)
コマースクリエイター>メッセージの「Appleログイン後メッセージ」で変更できます。
Googleアカウントでログイン済みの場合
Googleアカウントでログインした際、既に別の会員IDと連携済みである場合、未連携であるが同一アドレスの会員IDがある場合に表示されます。

「Googleから取得したメールアドレスで、既に会員登録があります。他の方法でログインしていただき、マイページからログイン連携へお進みください。」(メッセージ)
コマースクリエイター>メッセージの「Googleログイン後メッセージ」で変更できます。
メッセージが表示される画面遷移や条件については、画面遷移について-会員登録済(未ログイン状態含む)のお客様(消費者)の場合をご覧ください。
LINEログイン後表示
LINE IDと同じメールアドレスで会員登録があるが、会員情報とID連携していない場合に表示されます。

「会員にご登録済みの場合は、ログインしてください。会員登録がまだの方は、このまま会員登録していただけます。」(メッセージ)
コマースクリエイター>メッセージの「LINEログイン後メッセージ」で変更できます。
お気に入りログイン説明(フリーパーツ)

お気に入りログインでのみ使用します。
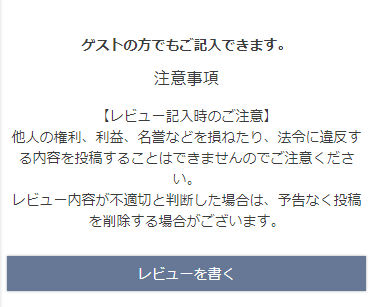
ゲストパーツ
「future Review」をご利用の方は、本パーツは利用しません(「レビューログイン」は表示されません)。

レビューログインでのみ使用します。
コマースクリエイター>メッセージにある「レビューログインゲスト投稿メッセージ」を表示できます。
設定>レビュー>レビュー基本設定-レビュー機能設定/【コマースクリエイター移行中(切替前)】運用>レビュー管理>レビュー基本設定-書き込み制限にて 「全員が投稿可能」「誰でも書き込み可能」を選択している場合、ゲスト(非ログイン状態)のお客様(消費者)が「商品詳細」画面・マイページ内「注文履歴詳細」画面などの[レビューを書く]を押下すると表示されます。
[参考]「Apple」「Google」「Amazon」「LINE」ボタンの並び替え方法
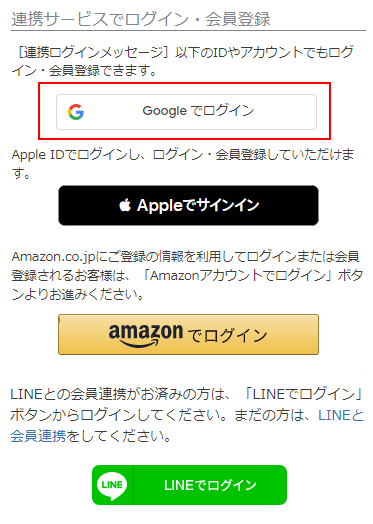
「Apple」・「Google」・「Amazon」・「LINE」の連携オプションを利用している場合、各ログイン連携用のボタンは、初期値では「Apple」「Google」「Amazon」「LINE」の並びで表示されます。
「Apple」「Google」「Amazon」のボタンの表示順を変更するには、CSSを利用します。
「LINE」は別のシステムパーツで出力されるため、表示位置は一番下か上に限られます。
いくつか並び順の変更例を記載しますので、参考にしてください。
なお、CSSは、オリジナルCSSやアイテムにて追加してください。
「Apple」「Google」の順序を変更する方法

.fs-c-anotherLogin--google {
order: -1;
}
「Apple」「Google」「Amazon」の並び順を変更する方法

1.並び順をすべて指定する方法
.fs-c-loginForm .fs-c-anotherLogin--amazon {
order: 1;
}
.fs-c-loginForm .fs-c-anotherLogin--google {
order: 2;
}
.fs-c-loginForm .fs-c-anotherLogin--apple {
order: 3;
}
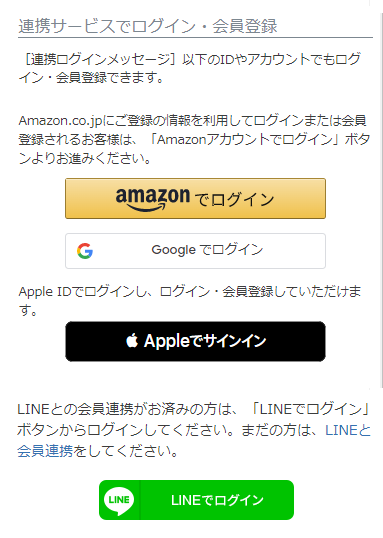
2.初期表示として出力される順序を逆にする方法
初期表示:「Apple」「Google」「Amazon」
変更後:「Amazon」「Google」「Apple」
.fs-c-linkedServiceLogin__login {
flex-direction: column-reverse;
}
「LINE」を一番上に表示する方法
【方法1】レイアウトの配置のみで変更する
まず最も簡単な方法をご紹介します。
「LINEでログイン」は「LINEログインパーツ(システムパーツ)」に含まれ、「Apple」「Google」「Amazon」のボタンは「連携ログインパーツ(システムパーツ)」に含まれます。
下図を参考に、該当レイアウトで単純にパーツの配置順を入れ替えます。
パーツを操作する階層は、「BODY>メインエリア>コンテンツエリア>ログイン情報表示エリア>futureshop会員エリア>他社サービスログインエリア」です。
ただし、この場合 「連携サービスでログイン・会員登録」の見出しが「LINEでログイン」ボタンの下に表示されてしまいます。


上記のような表示になってしまう理由は、「連携サービスでログイン・会員登録」の見出しが、「Apple」「Google」「Amazon」のボタンが含まれる「連携ログインパーツ(システムパーツ)」内に含まれているからです。
【方法2】CSSとフリーパーツで調整する
「見出し」を「LINEでログイン」ボタンの上に表示したい場合は、以下の操作手順をご覧ください。
既存の「連携サービスでログイン・会員登録」の見出しをCSSにて非表示にし、新たな見出しを「フリーパーツ」で用意します。
<まずはじめに>ご注意事項
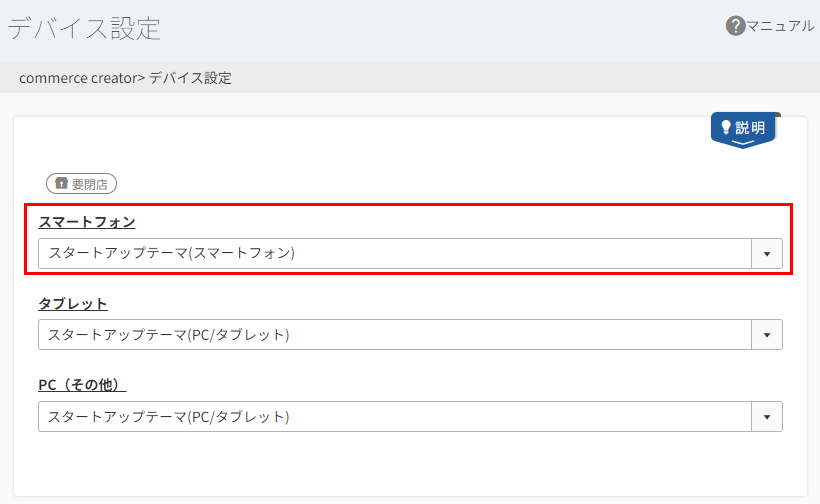
ここでは「デバイス設定」において、スマートフォンからの閲覧時にスマートフォン専用の「テーマ」が設定されている場合の手順について説明します。
「LINEでログイン」ボタンはスマートフォンのみで表示されます。
そのため、スマートフォンに「PC(その他)」と同じテーマを選択している場合、PC画面に「LINEでログイン」ボタンが表示されていないにもかかわらず、「連携サービスでログイン・会員登録」の見出しも表示されなくなります。本手順に沿って操作する場合は、デバイス設定の状況に注意してください。

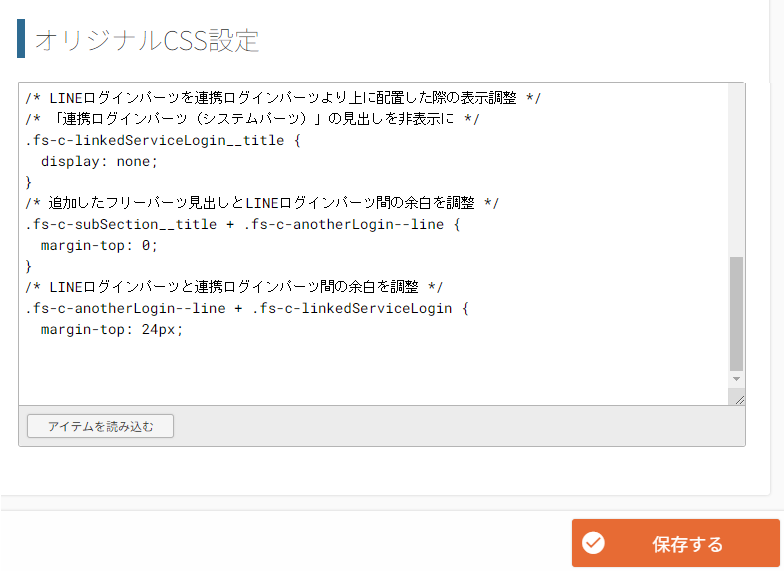
1.「連携ログインパーツ(システムパーツ)」内に含まれている見出しを非表示にする

オリジナルCSSやアイテムに以下のサンプルを参考に入力してください。
/* LINEログインパーツを連携ログインパーツより上に配置した際の表示調整 */
/* 「連携ログインパーツ(システムパーツ)」の見出しを非表示に */
.fs-c-linkedServiceLogin__title {
display: none;
}
/* 追加したフリーパーツ見出しとLINEログインパーツ間の余白を調整 */
.fs-c-subSection__title + .fs-c-anotherLogin--line {
margin-top: 0;
}
/* LINEログインパーツと連携ログインパーツ間の余白を調整 */
.fs-c-anotherLogin--line + .fs-c-linkedServiceLogin {
margin-top: 24px;
}
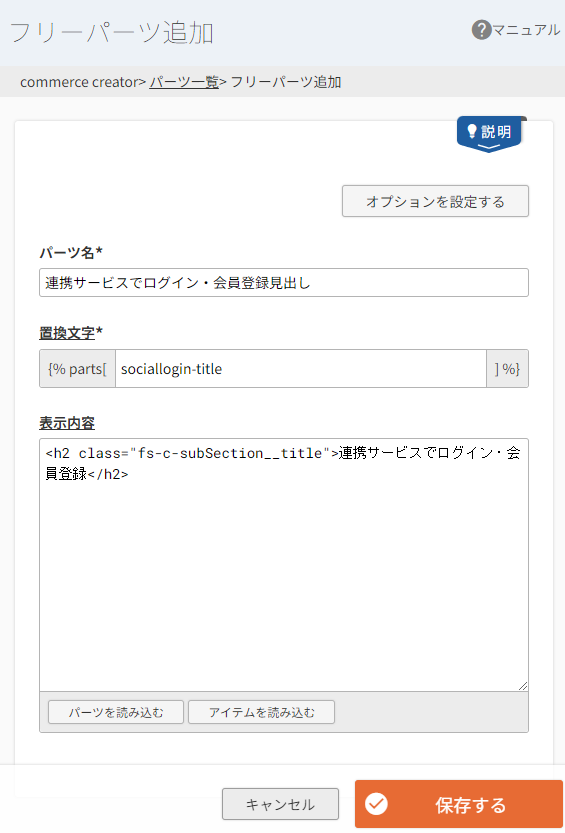
2.新たな見出しを作成する

フリーパーツを利用します。
以下のCSSを参考にフリーパーツを作成してください。(パーツを追加する方法)
「パーツ名」や「置換文字」はわかりやすいものを任意に設定してください。
<h2 class="fs-c-subSection__title">連携サービスでログイン・会員登録</h2>
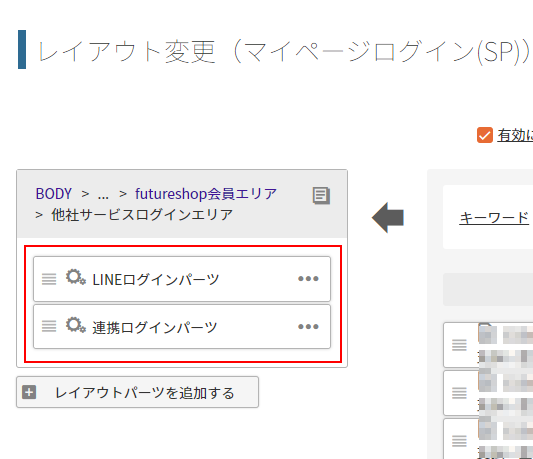
3.レイアウトに必要な「フリーパーツ」を配置し、「LINEログインパーツ」の位置を変更する
例として「マイページログイン(SP)」画面に設定する、として説明します。
「ショッピングカートログイン(SP)」「ショッピングカートログイン(定期)(SP)」「お気に入りログイン(SP)」「レビューログイン(SP)(※ 「future Review」では表示されません。)」にも同じ操作を行ってください。

手順[2]で作成したフリーパーツを追加し、既存の「LINEログインパーツ(システムパーツ)」と「連携ログインパーツ(システムパーツ)」の位置を入れ替えます。
パーツを操作する階層は、「BODY>メインエリア>コンテンツエリア>ログイン情報表示エリア>futureshop会員エリア>他社サービスログインエリア」です。
上図を参考に、「連携サービスでログイン・会員登録見出し(新規で作成したフリーパーツ)」「LINEログインパーツ」「連携ログインパーツ」の順に配置してください。
4.プレビューで確認し、問題なければ保存する

完了したら、「レイアウト」変更画面下の[プレビュー]ボタンを押下してプレビューを確認し、問題なければ[保存する]を押下します。
5.すべての「ログイン連携」や「LINEログイン連携」の利用をやめた場合(オプション解約・利用設定のチェックOFFなど)
忘れずに、手順[1]で記載したCSSを削除し、手順[3]で「連携サービスでログイン・会員登録見出し」用に追加した「フリーパーツ」を該当レイアウトから外してください。
関連情報
ログイン状態の保持期間
仮ログイン(自動ログイン)は180日間有効
一度会員ログインを行うと、180日間はログアウトされるまでログイン状態が続きます。
お気に入りリストに入れた商品を確認する際など、スムーズにアクセスできます。
一方、「会員情報変更」画面など、個人情報にアクセスする際は認証が求められます(ログイン画面が表示されます)。
なお仮ログイン(自動ログイン)状態となるのは、ログインから30分後です。
「ログイン連携」機能について
「ログイン連携」機能のご利用方法や画面遷移などについて、詳しくは「Apple ID」「Googleアカウント」とのログイン連携のはじめかたをご覧ください。