future AI Recommendのはじめかた
本機能はコマースクリエイター未利用・移行中(切替前)の店舗様はご利用いただけません。
※ご利用には、事前にfuture AI Recommendのお申し込みが必要です。
future AI Recommendでできること、およびその基本的な仕様について解説します。
<目次>
<関連マニュアル>
マニュアル内での用語について
各種レコメンドをECサイト上にレコメンド商品を表示するエリアを 「表示枠」 と表現します。
基本のはじめかた
futureshop管理画面での商品グループや商品登録状況の確認/見直し(任意)
「表示枠」では、「商品グループURLコード(メイン・サブ)」および「商品URLコード」を利用して、絞り込みや除外設定をかけることができます。
あらかじめ商品グループの見直しをしておくと、その後の設定作業がスムーズに進みます。
確認や見直しが必要となる、参考ケース
futureshop管理画面の設定は、1日2回(おおよそ午前1時と午後1時)、future AI Recommendへ連携されます。
future AI Recommend管理画面で、「新設した商品グループ」や「新規追加商品」などで除外設定や絞り込み設定(フィルタ設定)を行いたい場合には、連携時間を加味して作業を行ってください。
未連携のまま作業を行おうとすると、該当グループや商品を設定時にエラーが表示されます。
future AI Recommend管理画面でフィルタの設定(任意)
future AI Recommend管理画面>フィルタ作成にて、フィルタを設定します。
それぞれ以下を参考に、必要に応じて設定します。
各項目の詳細については、フィルタ追加もご参照ください。

フィルタID
登録後は変更できません。
アルファベット小文字・半角数字・アンダースコア(_)のみで20文字以内で設定します。
表示する商品グループ
「表示枠」に表示したいレコメンド商品を特定の商品グループ(メイン・サブ)に絞り込みたい場合に設定します。
200グループまで登録できるので、複数のグループ指定が可能です。
「商品グループURLコード」を入力し、[追加]を押下します。
除外する商品グループ
「表示枠」に表示したくない商品グループがある場合に設定します。
「商品グループURLコード」を入力し、[追加]を押下します。
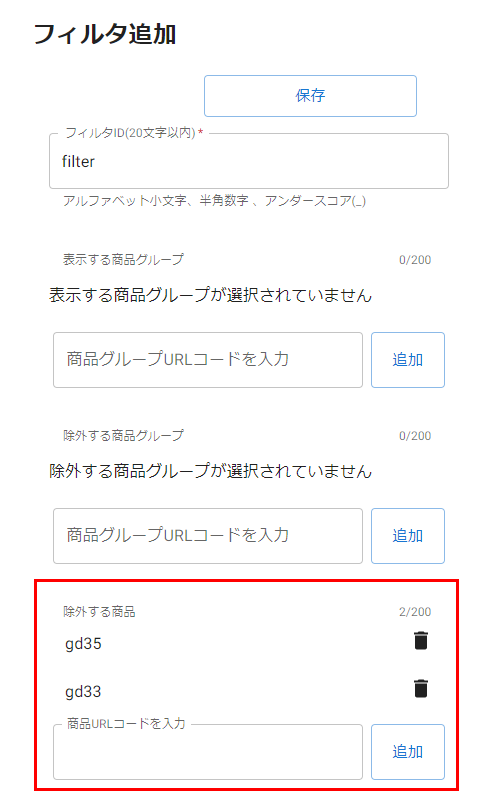
除外する商品
「表示枠」に表示したくない商品がある場合に設定します。
「商品URLコード」を入力し、[追加]を押下します。
※商品が1つも登録されていない「商品グループ」を「表示する商品グループ」「除外する商品グループ」に追加することはできません。
入力が完了したら、[保存]を押下します。
登録済みのフィルタはフィルタ一覧にて、[変更]を押下すると、変更が可能です。
future AI Recommend管理画面で「表示枠」の設定
future AI Recommend管理画面>表示枠追加にて、どのようなロジックやルールで、商品を表示するかを設定します。
各項目の詳細については、表示枠追加もご参照ください。

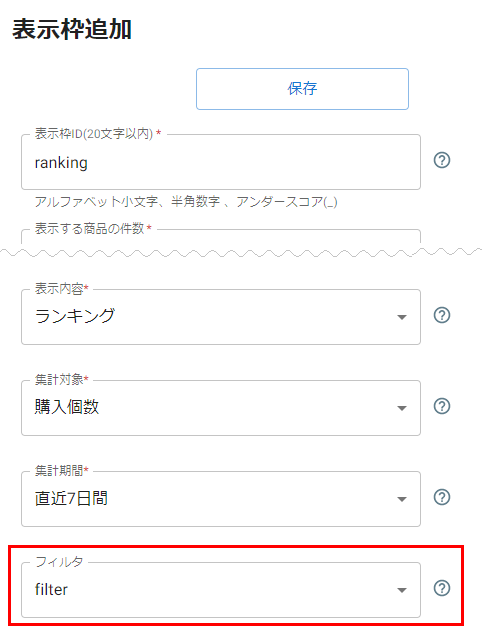
表示枠ID
登録後は変更できません。
アルファベット小文字・半角数字・アンダースコア(_)のみで20文字以内で設定します。
表示する商品の件数
1つの「表示枠」に何件レコメンド商品として商品を表示するかを設定します。
表示枠追加-表示する商品の件数をご覧ください。
テンプレート
全8種類から選択できます。
表示枠追加-テンプレートをご覧ください。
「表示内容」と選択により可変する設定項目
「表示内容」で選択する項目により、その後の設定画面が変わります。
表示枠追加-表示内容と選択により可変する設定項目をご覧ください。
フィルタ(任意)
前の手順で設定したフィルタを追加します。
表示枠追加-フィルタをご覧ください。
【設定例1】AIによるレコメンド「購入した・カート内商品から関連商品をおすすめ」を表示したい
その他の希望は以下の通りとします。
- 表示する商品は、shoes商品グループに属する商品のみ
- 多数ある、VIP用商品は除外したい
- 表示商品は7件で、カルーセル表示でPC幅・最大4列で表示したい
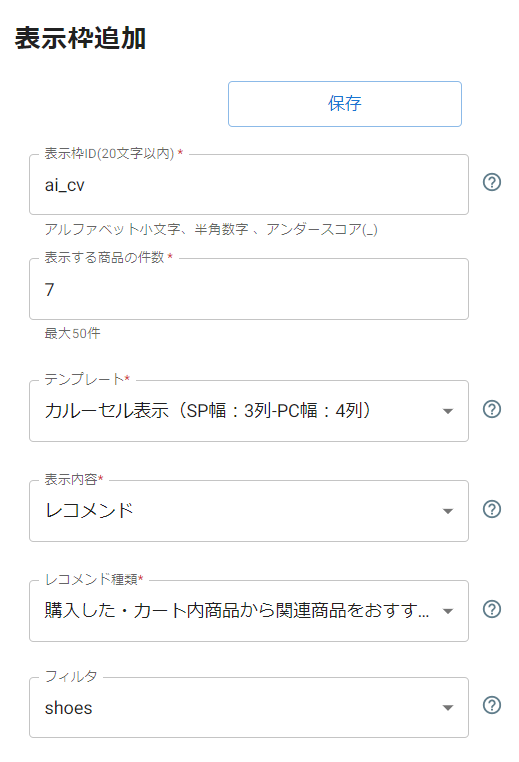
future AI Recommend管理画面-「表示枠追加」

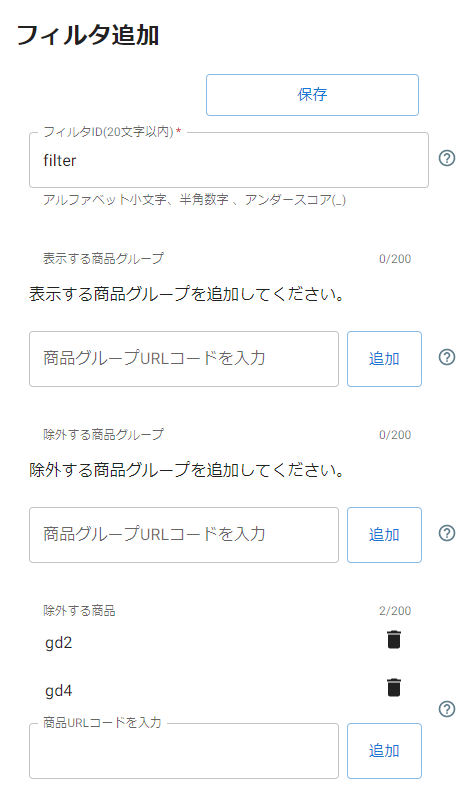
future AI Recommend管理画面-「shoes」フィルタ

「shoes」フィルタには、あらかじめfutureshop管理画面で設定したVIP用サブグループを「除外する商品グループ」に設定しています。
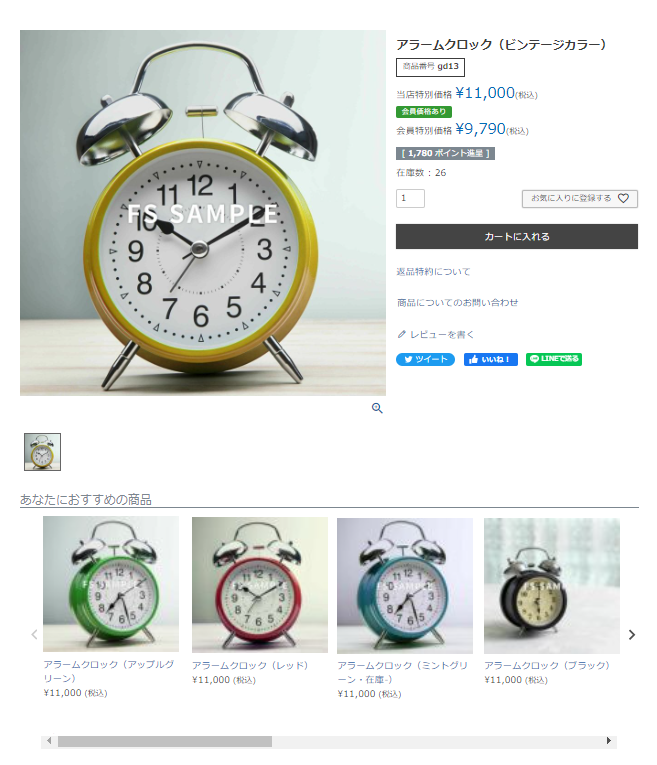
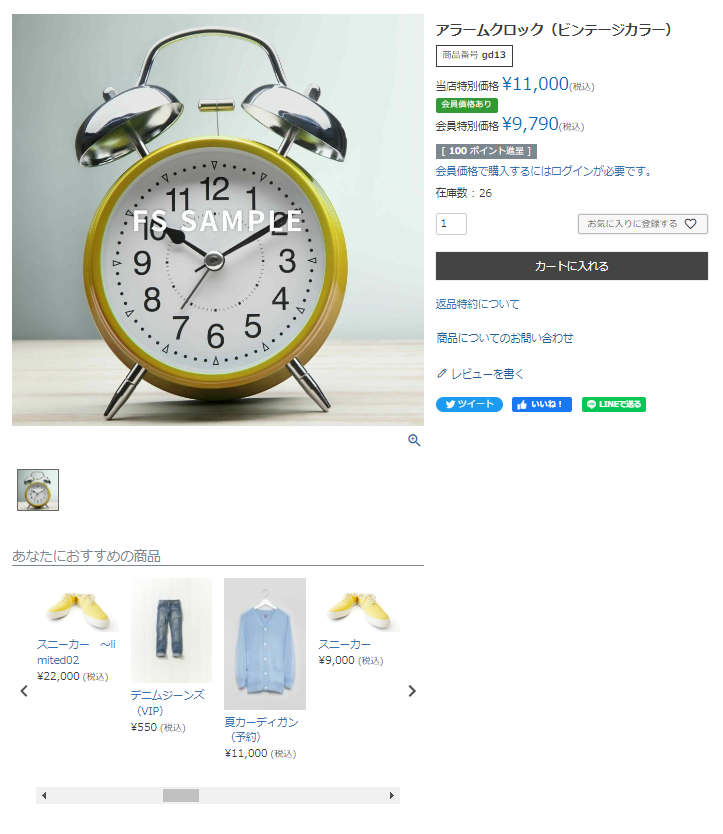
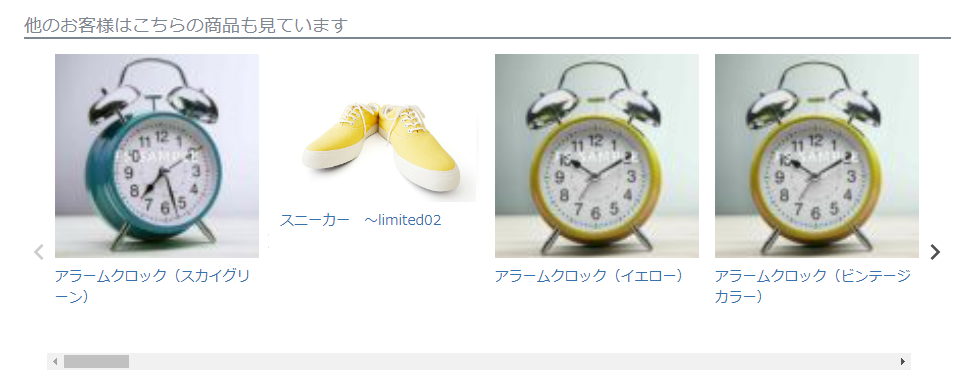
ECサイト上の表示イメージ

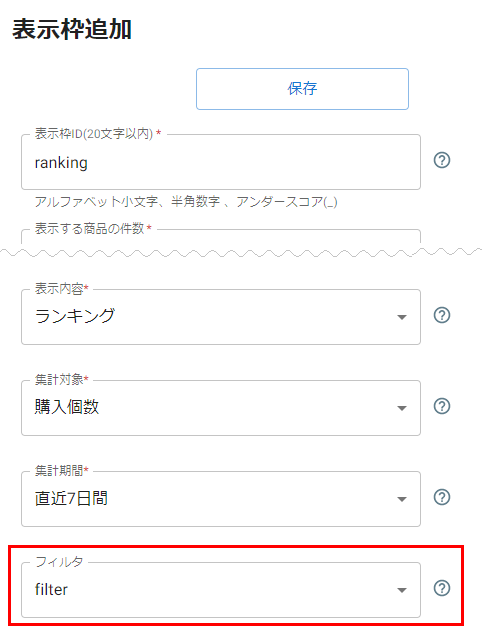
【例2】ルールベースによるレコメンド「ランキング」を表示したい
その他の希望は以下の通りとします。
- 直近7日間で「購入個数」が多かった商品をランキングにしたい
- 欠品しそうな特定の商品は除外したい
- 表示商品は10件で、固定表示でPC幅・最大5列で表示したい
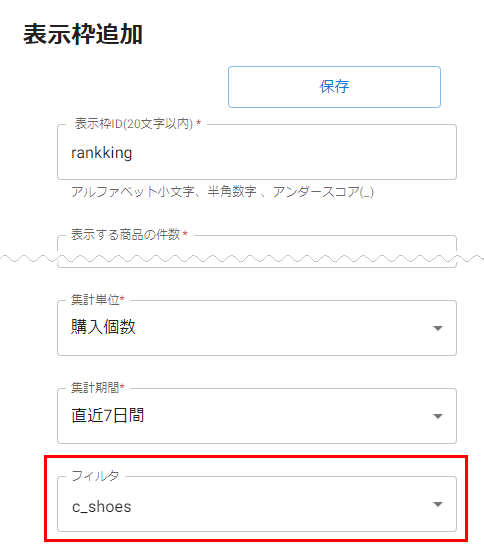
future AI Recommend管理画面-「表示枠追加」

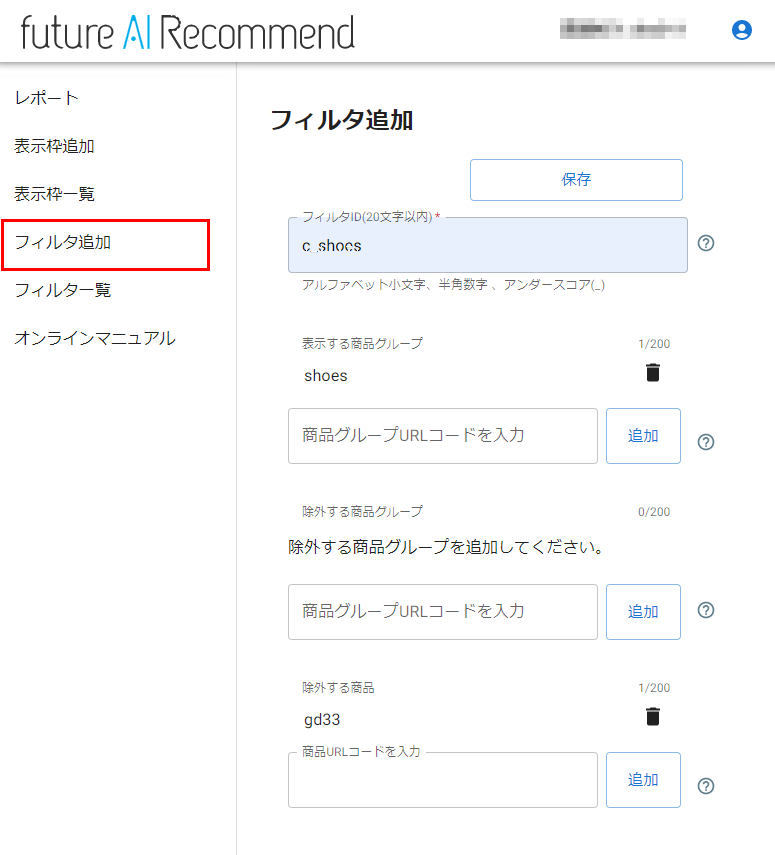
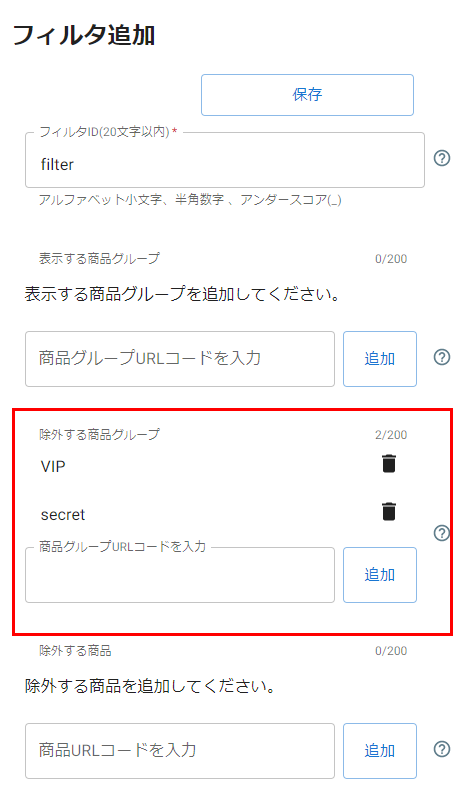
future AI Recommend管理画面-「filter」フィルタ

「filter」フィルタには、あらかじめ該当商品を「除外する商品」に設定しています。
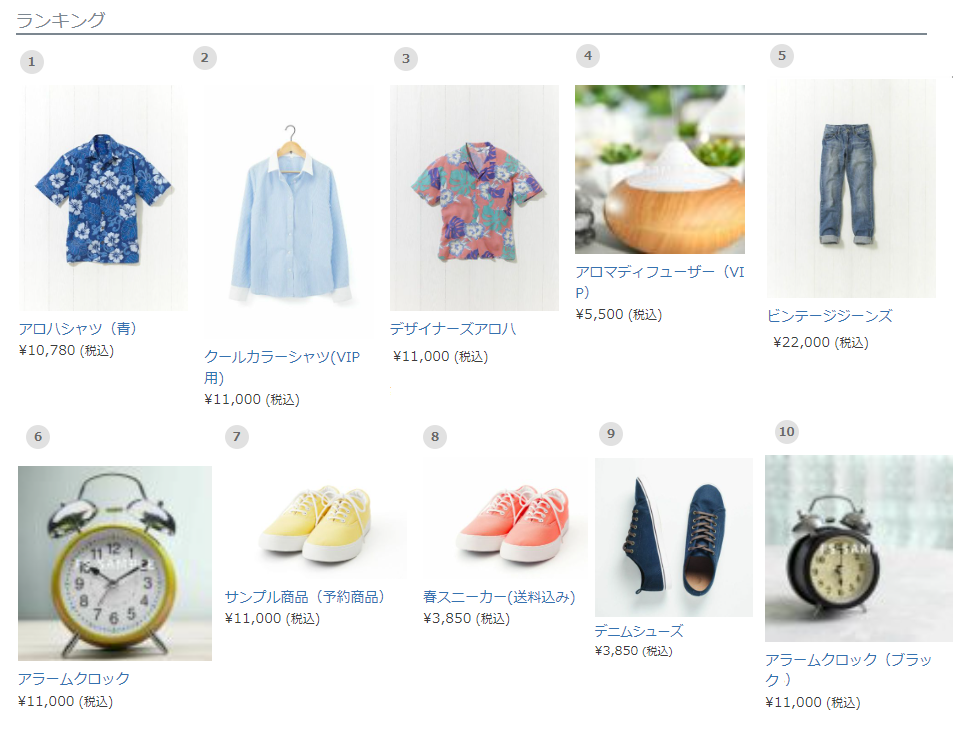
ECサイト上の表示イメージ

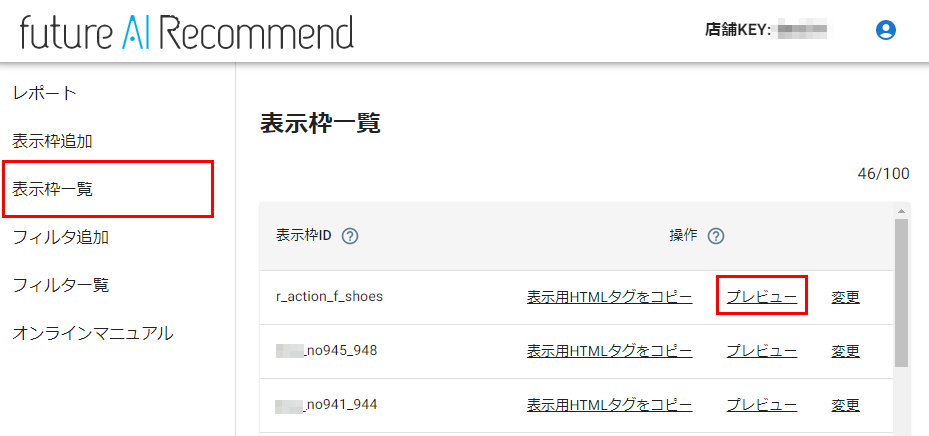
future AI Recommend管理画面で「表示枠」のプレビュー確認
future AI Recommend管理画面>表示枠一覧にて、作成した「表示枠」がどのように表示されるかプレビューできます。
「見出し」や商品表示状況をご確認ください。
※実際のECサイト上に表示される商品・商品表示順は、プレビューと異なります。


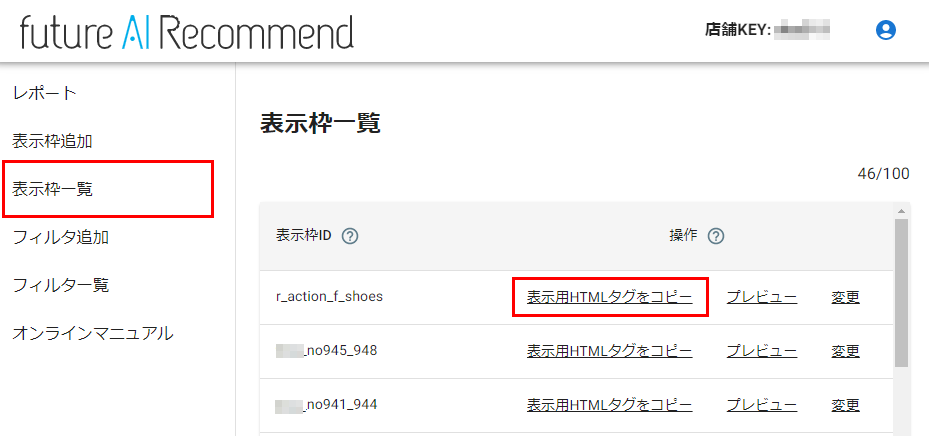
future AI Recommend管理画面で「表示用HTMLタグ」を取得
future AI Recommend管理画面>表示枠一覧にて、[表示用HTMLタグをコピー]を押下すると、「表示用HTMLタグ」がコピーできます。
後ほど利用しますので、メモ帳などに貼り付けて、PC(ローカル)に保存しておきます。
画面下に「クリップボードにコピーしました」と表示されますので、ご確認ください。

futureshop管理画面で「フリーパーツ」を利用して表示設定
ここからはfutureshop管理画面での操作となります。
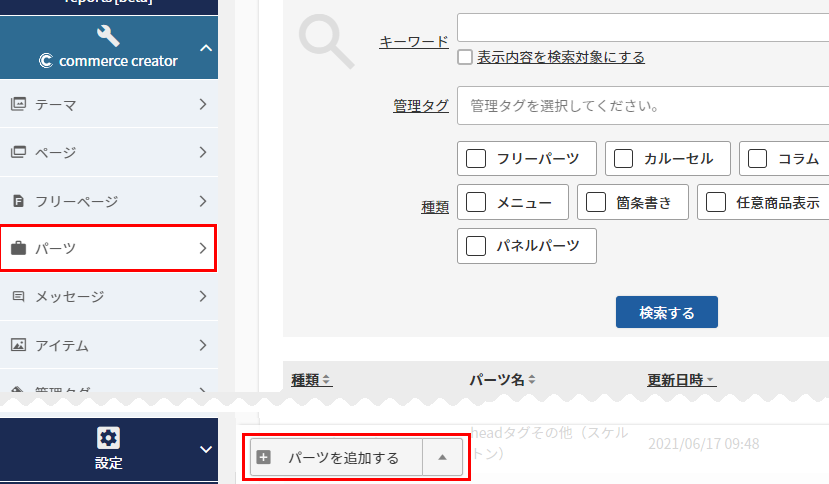
6-1「表示用HTMLタグ」を「フリーパーツ」に貼り付けます。
- コマースクリエイター>パーツから[パーツを追加する]を押下します。

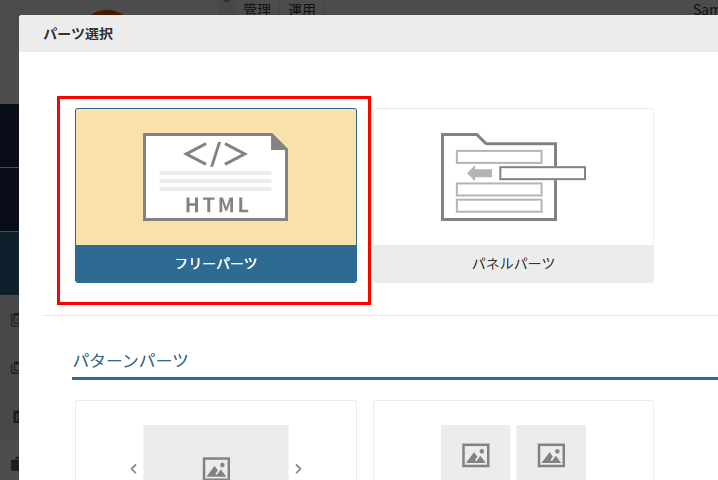
- 表示されたモーダルから「フリーパーツ」を選択します。

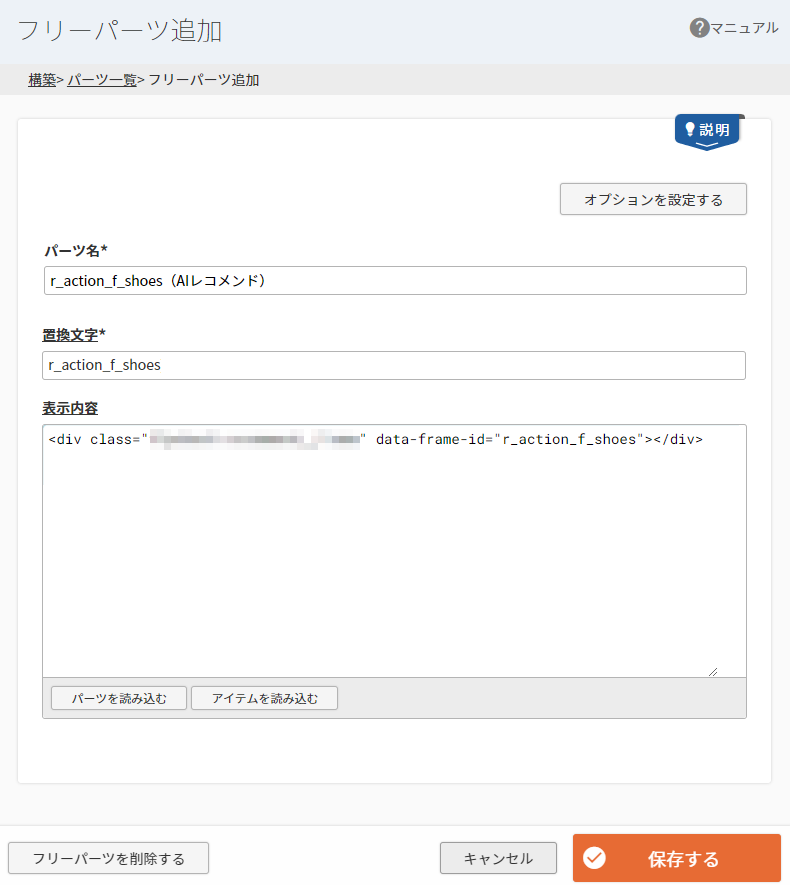
- 「フリーパーツ追加」画面が表示されます。
それぞれ以下を登録し、[保存する]を押下します。
・パーツ名:AIレコメンドを利用した「表示枠」用であることが分かりやすい名称にします。(例:r_action_f_shoes(AIレコメンド))
・置換文字:任意の置換文字を入力
・表示内容:手順5でfuture AI Recommend管理画面から取得した「表示用HTMLタグ」をそのまま貼り付けます。

- 以上で「フリーパーツ」の準備が整いました。
6-2 表示したい画面にレイアウト配置する
※例として、PCの「商品詳細」画面に表示するための操作をします。
※デバイスごとにテーマを分けている場合は、それぞれのテーマで同じ操作をしてください。
- コマースクリエイター>テーマから表示したい「テーマ」の「レイアウト」を選択します。

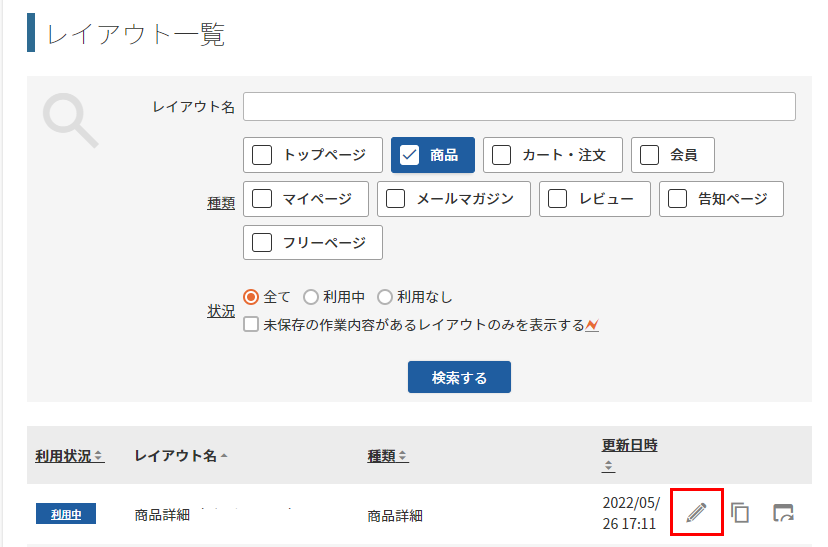
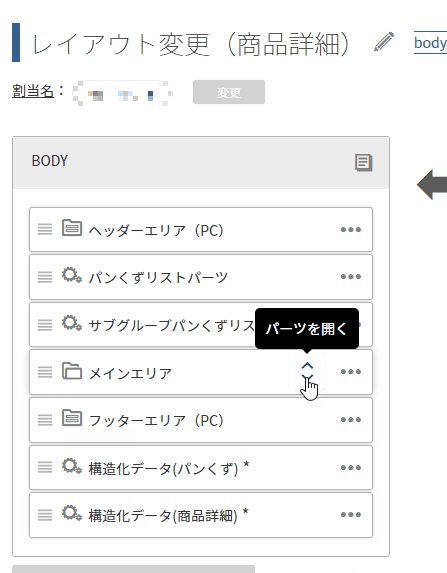
- 表示したい「商品詳細」のレイアウトの を押下します。

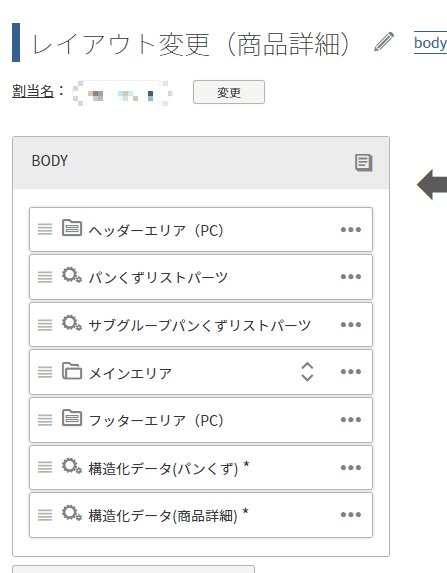
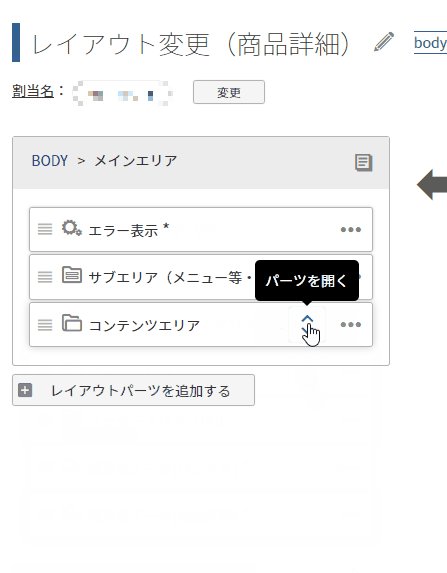
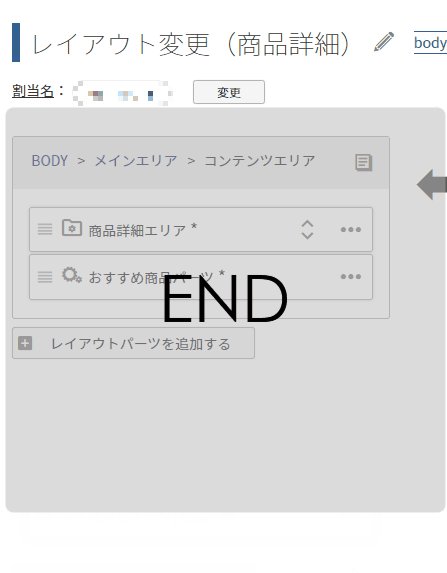
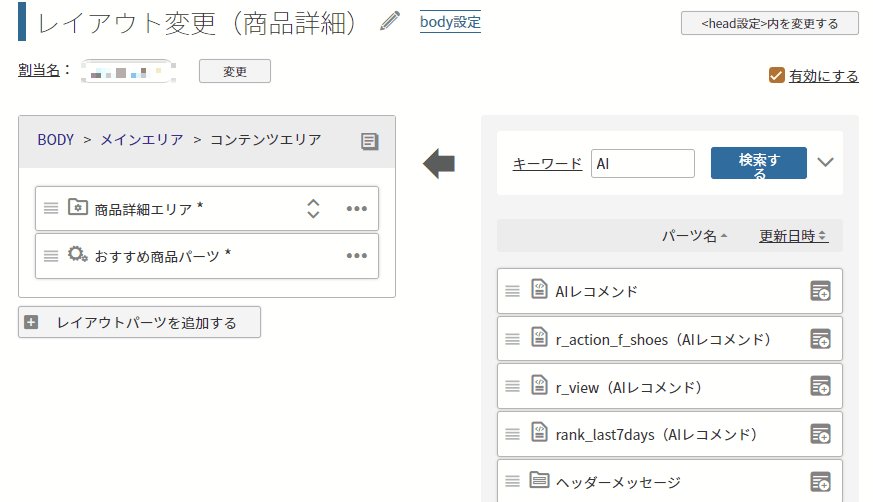
- 「商品詳細」レイアウトの左側の「パーツ配置エリア」にて、メインエリア>コンテンツエリアとレイアウトを開きます。

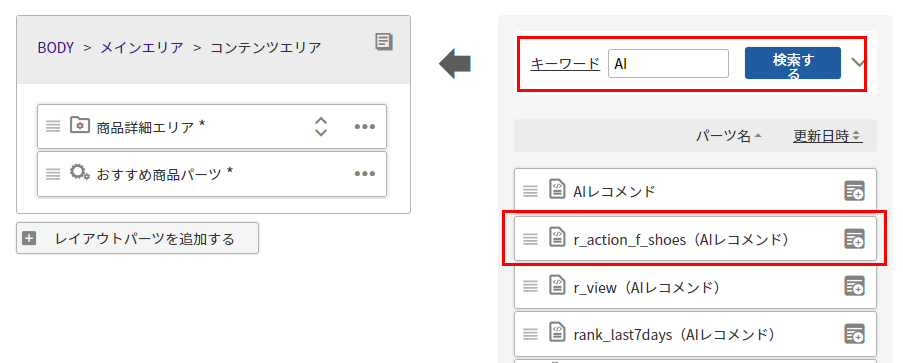
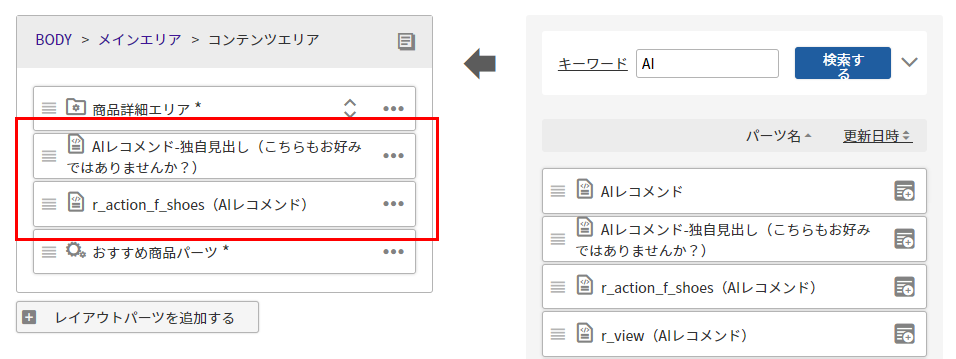
- 右側の「パーツ検索エリア」にて、先ほどフリーパーツで作成した「例:r_action_f_shoes(AIレコメンド)」を検索して表示します。

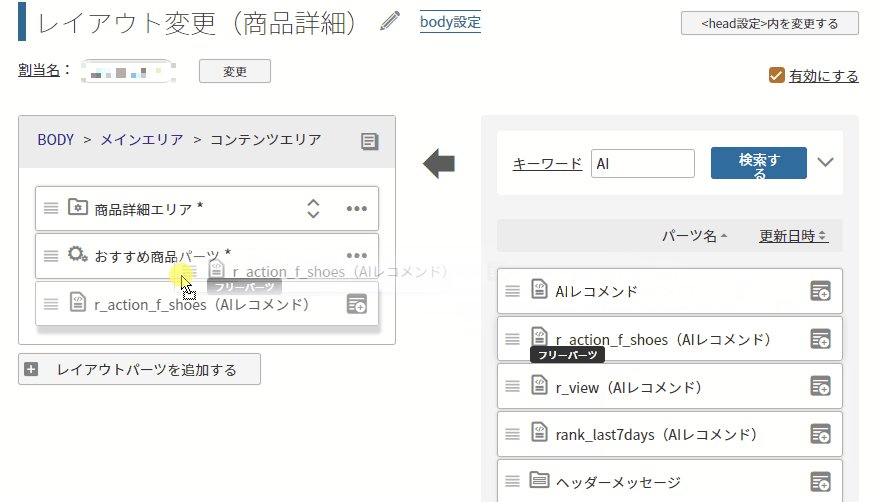
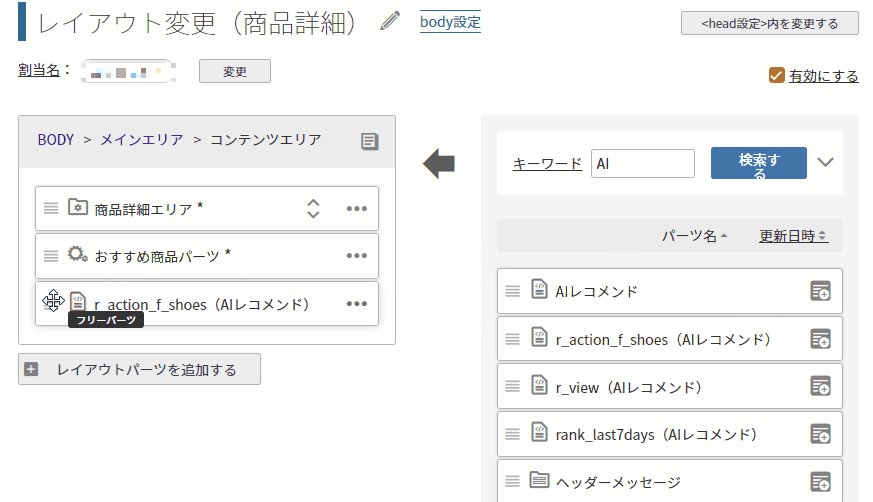
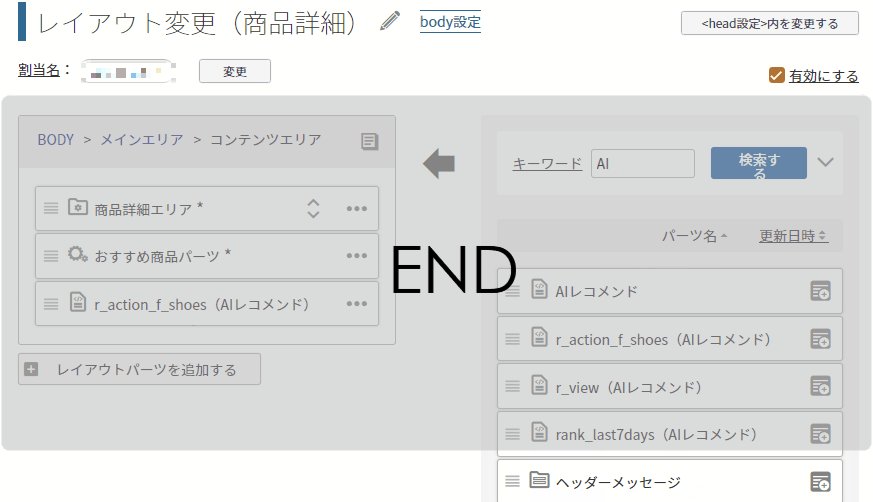
- 「パーツ配置エリア」の表示したい位置に、「例:r_action_f_shoes(AIレコメンド)」パーツをドラッグ&ドロップします。

- プレビュー確認が行えますので、[保存する]は押下しないでください。
futureshop管理画面のレイアウト内のデザイン確認モードでプレビュー確認する
futureshop管理画面のプレビュー機能を利用し、ECサイト上での表示を確認します。
※プレビューは表示回数にカウントされませんので、課金対象とはなりません。
※プレビューに関しては注意事項がございます。
プレビュー表示されない「表示枠」がある場合は、プレビュー機能とプレビュー表示における注意事項をご覧ください。
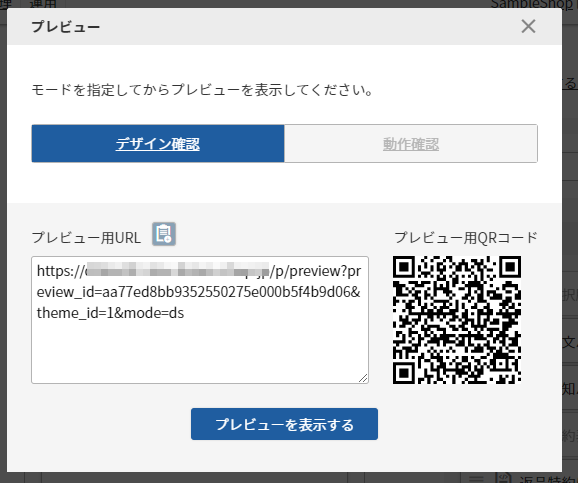
「レイアウト変更」画面内の[プレビュー]ボタンを押下
![レイアウト変更」画面内の[プレビュー]ボタンを押下](/img/builder/layout-modify-preview.png)
「デザイン確認モード」を選択し、ECサイトを表示します。

該当のレイアウトが適用されている「商品詳細」画面まで遷移し、ご確認ください。
レイアウトを保存する
プレビューで表示に問題がなければ、futureshop管理画面の「レイアウト変更」画面の[保存する]を押下します。

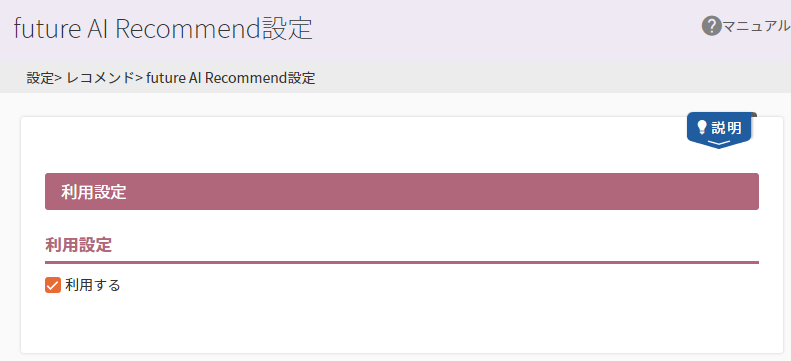
future AI Recommendの利用を開始する(初回のみ)
future AI Recommendをはじめて開始する際には、futureshop管理画面の設定>レコメンド>future AI Recommend設定の利用設定のチェックをONにします。

実際のECサイト上に、future AI Recommend管理画面での「表示枠」設定に従い、各種レコメンド商品が表示されます。

特定の商品を「表示枠」に表示したくない場合
闇市用商品やVIP用の商品などを、全ての「表示枠」に表示したくない場合を指します。
方法が2通りありますので、運用や該当の商品数、作成するフィルタの数などにより適宜お選びください。
【方法1】futureshop管理画面で除外用商品の「グループ」を作成し、future AI Recommend管理画面で「フィルタ」設定する
除外用商品用の「グループ(メイン・サブ)」を作成し、該当商品をグループ内に登録します。
そのうえで、除外グループをfuture AI Recommend管理画面の全ての「フィルタ」に登録します。
グループごと管理できるので、「除外商品が多い場合」「future AI Recommend管理画面でのフィルタの数が多い場合」はこちらがおすすめです。
CSVでの商品のメイングループ一括登録・商品のサブグループ一括登録も可能です。
メリット
- 運用開始後、除外したい商品を新たに追加する場合、あるいは、除外を解除する場合に、futureshop管理画面にて商品を「除外商品用グループ」に登録・削除するだけでよいので便利です。
- 除外商品追加の度に、future AI Recommend管理画面のフィルタ一覧から、除外商品追加の作業を行う必要がありません。
デメリット
- futureshop管理画面の設定が、future AI Recommendへ連携されるのは、1日2回(おおよそ午前1時と午後1時)ですので、商品登録やグループ設定と、連携のタイミングに注意が必要です。
既存商品(連携済み商品)の除外を即時反映したい場合は、【方法2】の方が適しています。
※新規商品登録の場合は、【方法2】でも即時反映できません。商品がfuture AI Recommend管理画面に連携されるまでお待ちください。 - グローバルメニューやサイドメニュー・パンくずに、メイン・サブ双方を表示する設定にしている場合は、グループ名が表示されてしまうので、注意が必要です。
対応方法については、こちらをご覧ください。
注意事項
「表示する商品グループ」と「除外する商品グループ」の設定におけるメイン・サブグループの関係性にご注意ください。
詳しくは、【補足】「所属グループ」および「グループの包含関係」と「フィルタ設定」による表示商品についてをご覧ください。
操作手順
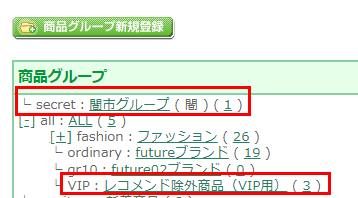
- futureshop管理画面にて、「闇市グループ」「VIP用商品グループ」「レコメンド除外商品グループ」などを作成します。
メイングループ・サブグループいずれでも構いませんので、運用に併せて作成します。

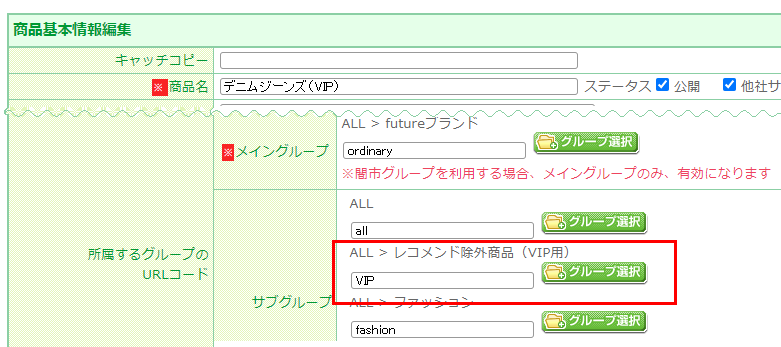
- 表示したくない商品に、作成した除外用グループを設定します。

- future AI Recommend管理画面のフィルタ追加にて、「除外する商品グループ」に「商品グループURLコード」を設定します。
フィルタを複数作成する際には、全てのフィルタにて同様の操作を行ってください。

- future AI Recommend管理画面の表示枠追加にて、適用したいフィルタを設定します。

- 以上で、除外用グループに登録された商品は、フィルタを設定した「表示枠」内に表示されません。
ECサイトのメニューやパンくずへの表示に状況にご注意ください。
- 【メニューに関して】
【開店ガイド】メニューを作成しようの操作をすると、メニュー内に読み込まれます。 操作時にはご注意ください。
必要に応じて、読み込んだメニューから不要なものを除くを参照して除外してください。 - 【パンくずについて】
サブグループ名を表示しなくてもよい場合は、「レイアウト変更」画面よりサブグループパンくずリストパーツを外してください。
【方法2】該当商品の「商品URLコード」を、future AI Recommend管理画面の全ての「フィルタ」に登録する
futureshop管理画面では操作を行わない方法です。
除外商品がそれほど多くない場合には、商品を個別に除外設定する方法が手軽です。
また既存商品(連携済み商品)の除外を即時反映させたい場合は、こちらの方法で操作してください。
メリット
- 既存商品(連携済み商品)の除外を即時反映したい場合は、こちらの方法が適しています。
※新規商品登録の場合は即時反映できません。商品がfuture AI Recommend管理画面に連携されるまでお待ちください。 - 「商品URLコード」一つで設定できるので、futureshop管理画面の設定を操作する必要がありません。
デメリット
- 運用開始後、除外したい商品が新たに追加する場合、あるいは、除外を解除する場合には、future AI Recommend管理画面にて、全ての「フィルタ」に除外商品の追加・削除作業が必要です。
操作手順
- future AI Recommend管理画面のフィルタ追加にて、「除外する商品」に「商品URLコード」を設定します。
フィルタを複数作成する際には、全てのフィルタにて同様の手順を行ってください。

- future AI Recommend管理画面の表示枠追加にて、適用したいフィルタを設定します。

- 以上で、フィルタを設定した「表示枠」内に該当商品は表示されません。
特定の商品の「商品詳細」画面に、「表示枠」を表示したくない場合
2通りの方法をご紹介します。運用や該当の商品数、作成するフィルタの数などにより適宜お選びください。
いずれの方法でも、futureshop管理画面内の操作のみで行え、ECサイトには即時反映されます。
【方法1】「レイアウト割り当て」機能を利用する
表示したくない「商品詳細」画面が多い場合に、レイアウトだけで管理できるので便利です。
既に「レイアウト割り当て」機能を適用している「商品詳細」画面が、それほど多くない場合におすすめです。
CSVでの「レイアウト割当名」一括登録も可能です。
メリット
- 該当商品が大量に追加・削除された場合でも、「割り当て」機能で一括管理できます。
デメリット
- 「レイアウト」の新設と、該当の商品への「レイアウト割り当て」操作を行う必要があります。
- 日々の更新で、全レイアウトに配置している「共通パーツ」を利用しない、変更操作が多い場合は(レイアウトの配置換えや新規バナー追加・削除など)、必要に応じて「レコメンド非表示用」のレイアウトにも、同様の変更操作を行う必要があります。
操作手順
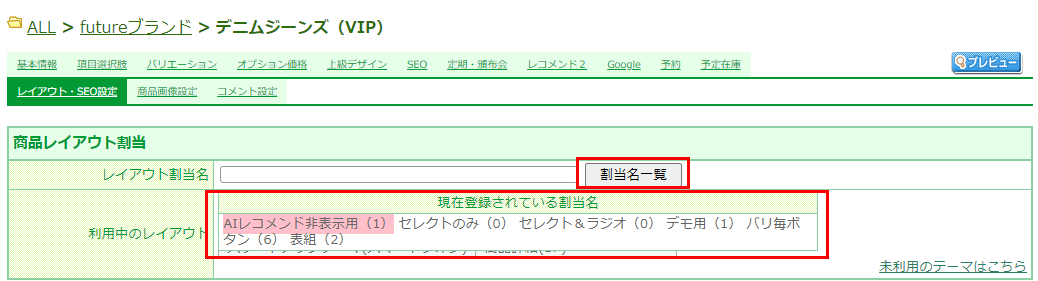
- futureshop管理画面にて、表示したくない「商品詳細」画面用のレイアウトを用意し、該当商品に割り当てします。
手順については、割当名を設定する-「レイアウト割当」機能で、ブランドやカテゴリごとに、表示デザインや表示内容を変える(商品詳細・商品グループ・フリーページ用レイアウト)をご覧ください。
コマースクリエイター>テーマ>レイアウト変更

商品詳細でのレイアウト割当て

- 「AIレコメンド非表示用」のレイアウトのみに、基本のはじめかた-[手順6]futureshop管理画面で「フリーパーツ」を利用して表示設定以降を行わないことで、該当の「商品詳細」画面には「表示枠」を表示しないことができます。
【方法2】「商品タグ」と「レイアウトパーツ-表示条件」を利用する
「表示枠」を表示したい商品にだけ「商品タグ」を指定するので、商品単位で手軽に操作できます。
既に「レイアウト割り当て」機能を適用している「商品詳細」画面が多い場合は、【方法1】では管理が煩雑になるので、こちらの方法がおすすめです。
CSVでの一括「商品タグ登録」も可能です。
メリット
- 一度「レイアウトパーツ」の指定をすれば、商品登録時に「商品タグ」を設定するだけなので、手軽に運用できます。
デメリット
- 「商品タグ」が利用可能な「レイアウトパーツ」を配置できる「表示エリア」でなければ、表示・非表示が制御できません。
「表示枠」を表示する(フリーパーツを配置する)エリアによっては、この方法は利用できません。
操作手順
- futureshop管理画面にて、「商品詳細」画面に「表示枠」を表示したい商品に、「商品タグ」を設定します。
運用>商品管理>商品登録

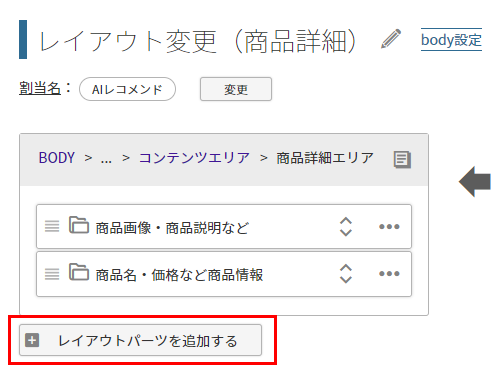
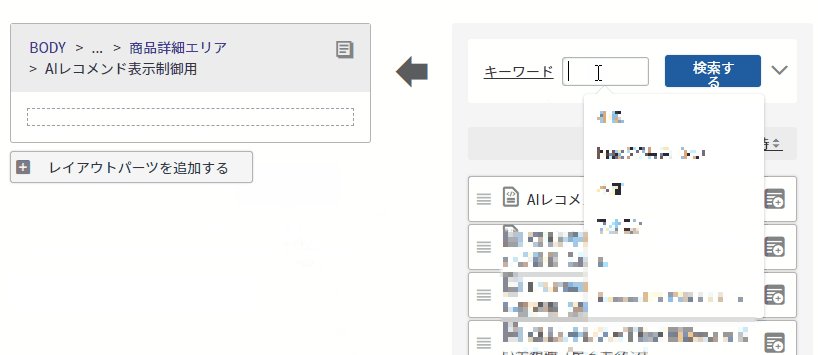
- コマースクリエイター>テーマ>レイアウト変更にて、「商品タグ」を表示条件指定できるエリアまでレイアウトを開きます。
基本のはじめかた-[手順6-2]表示したい画面にレイアウト配置するとは異なり、メインエリア>コンテンツエリア>商品詳細エリアまで開きます。

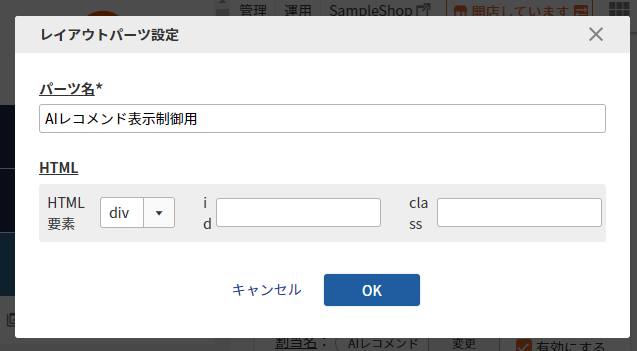
- [レイアウトパーツを追加する]を押下し、表示されたモーダルにて「表示枠」を制御する「レイアウトパーツ」だとわかりやすい名称(例:AIレコメンド表示制御用)をつけ、登録します。


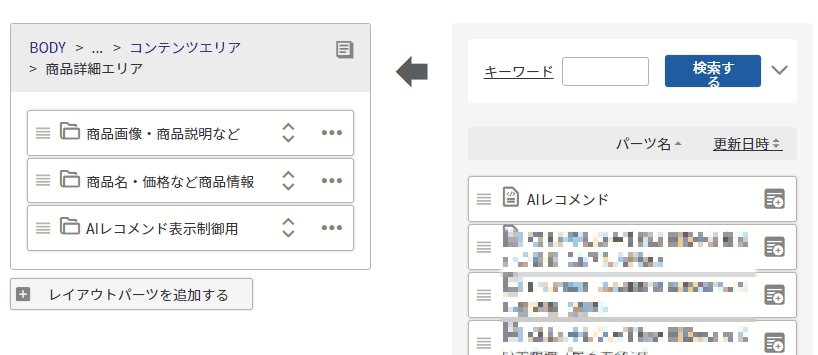
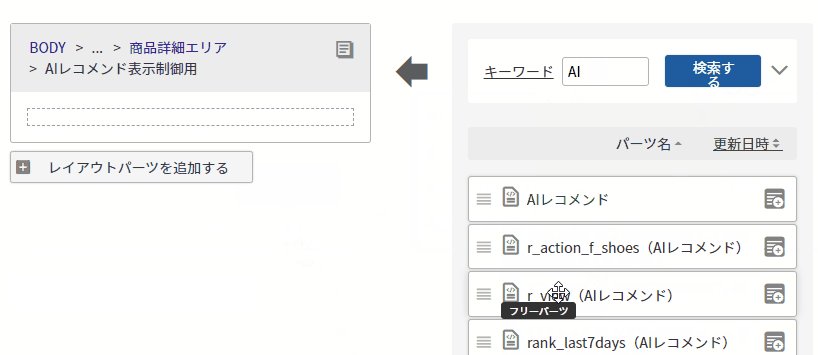
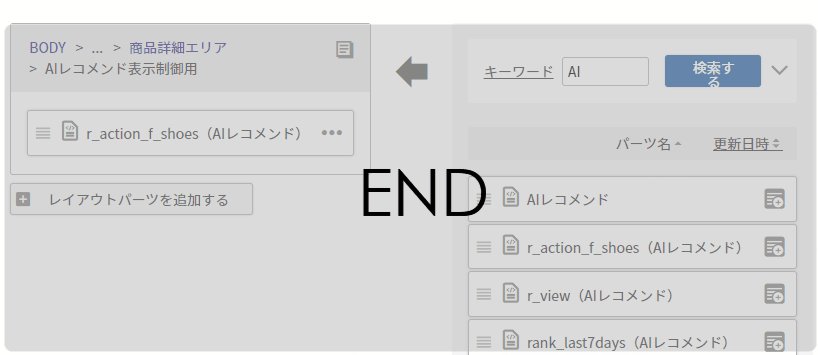
- 「例:AIレコメンド表示制御用」レイアウトパーツ内に、「表示用HTMLタグ」を設定したフリーパーツを配置します。
※「表示用HTMLタグ」を設定したフリーパーツの作成方法が不明な場合は、 基本のはじめかた-[手順6]futureshop管理画面で「フリーパーツ」を利用して表示設定をご覧ください。

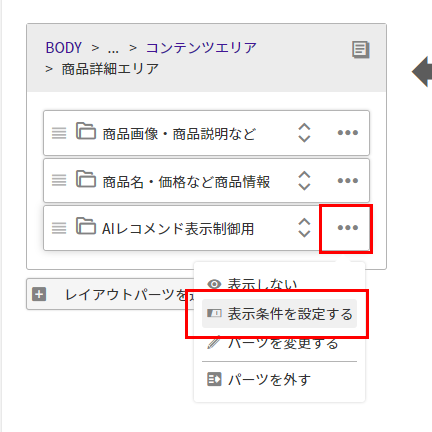
- 一つ上のレイアウトへ戻り、「例:AIレコメンド表示制御用」レイアウトパーツの操作メニューから[表示条件を設定する]を押下します。
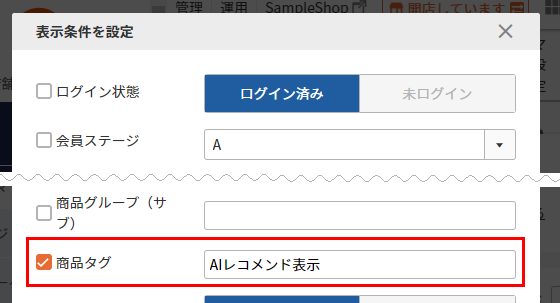
表示されたモーダルにて、「商品タグ」のチェックをONにし、先ほど商品に登録した「商品タグ」を入力します。
完了したら[OK]を押下し、モーダルを閉じます。


- プレビューにて、「商品タグ」が登録された商品には「表示枠」が表示されていること、「商品タグ」が登録されていない商品には「表示枠」が表示されていないことを確認し、問題なければ、「レイアウト変更」画面の[保存する]を押下します。
「表示枠」表示用の「商品タグ」登録商品

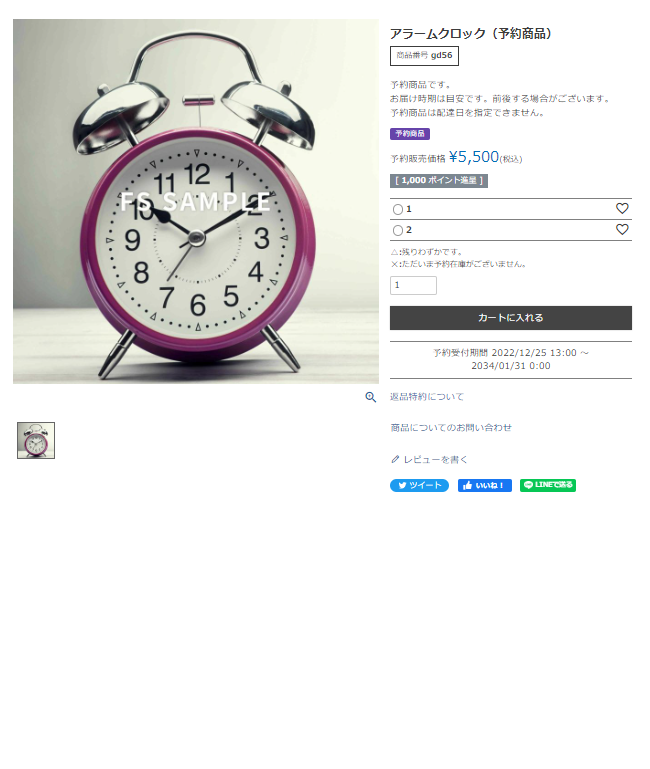
「表示枠」表示用の「商品タグ」を登録していない商品

「表示枠」に表示する商品を特定のカテゴリに絞りたい場合
特定の商品に表示するレコメンド商品を、商品グループ(メイン・サブ)で絞りこむことができます。
future AI Recommend管理画面の「フィルタ」機能を利用します。
操作手順
- future AI Recommend管理画面のフィルタ追加にて、「表示する商品グループ」に、絞り込み表示を行いたい商品グループ(メイン・サブ)を登録します。

- future AI Recommend管理画面の表示枠追加にて、適用したいフィルタを設定します。

- 以上で、フィルタを設定した「表示枠」内に該当の商品グループ(メイン・サブ)に属する商品のみが表示されることになります。
以下のように、他の設定と併用することで様々なフィルタの作成が可能です。
運用に併せて適宜工夫してください。
- 「表示する商品グループ」に設定した商品グループ(メイン・サブ)内の特定の商品を除外する場合は、フィルタ追加「除外する商品」に商品URLコードを登録します。
- 「表示する商品グループ」に設定した商品グループA配下の、特定の商品グループBに属する商品を除外する場合は、フィルタ追加「除外する商品グループ」に「B」の商品グループURLコードを登録します。
- その他、「表示する商品グループ」と「除外する商品グループ」の設定におけるメイン・サブグループの関係性について、 【補足】「所属グループ」および「グループの包含関係」と「フィルタ設定」による表示商品についてをご参照の上、適宜設定してください。
特定の「商品詳細」画面のみに「表示枠」を表示したい場合
先にご説明した特定の商品の「商品詳細」画面に、「表示枠」を表示したくない場合の方法にて対応することも可能です。
ここではその他の方法として、「独自コメント」を利用した表示方法をご紹介します。
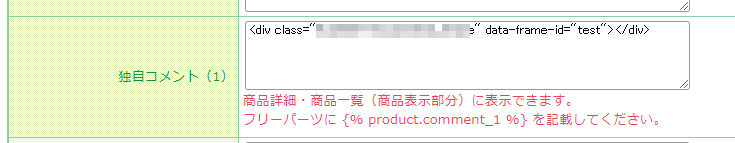
future AI Recommend管理画面から取得した「表示用HTMLタグ」は「独自コメント」に設定しても表示されます。
※「表示用HTMLタグ」の取得方法が不明な場合は、 基本のはじめかた-[手順5]future AI Recommend管理画面で「表示用HTMLタグ」を取得をご覧ください。
操作手順
- futureshop管理画面の独自コメント(1)~独自コメント(20)に「表示用HTMLタグ」を登録

- その後の手順は、商品独自コメントの基本的な使用方法-独自コメント表示用のフリーパーツを作成から順にお進みください。
既存の「フィルタ」「表示枠」の設定を変更したい場合
例えば以下のように、設定済みの「フィルタ」「表示枠」の各種設定を変更する場合を指します。
- 設定済みの「フィルタ」に除外商品を追加・削除したい
- 設定済みの「フィルタ」に表示グループ/除外グループを追加・削除したい
- 設定済みの「表示枠(ピックアップ)」の表示商品を追加・削除したい
- 設定済みの「表示枠」の表示テンプレートを変更したい
既存の「フィルタ」の設定を変更する場合
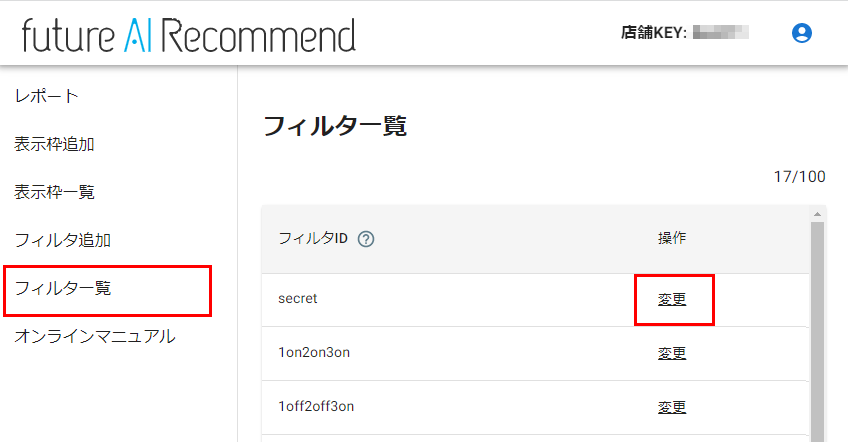
future AI Recommend管理画面-フィルタ一覧より「変更」を押下します。
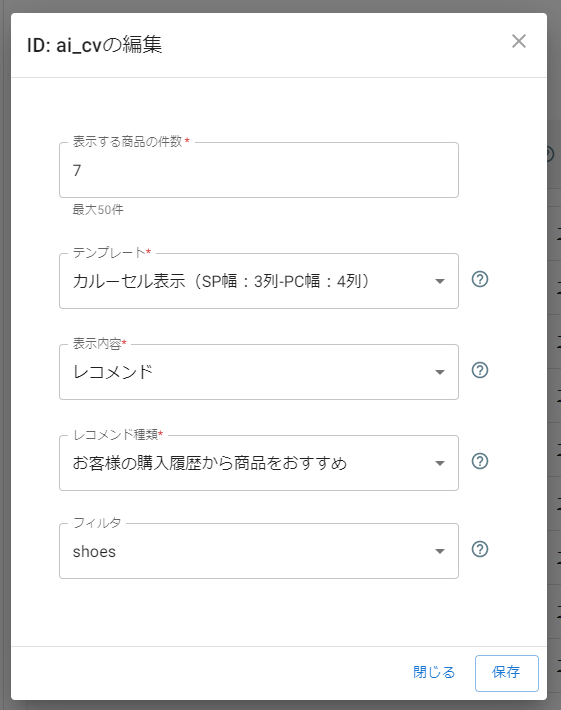
「フィルタ」設定変更モーダルが開きます。モーダルにて各種設定を変更可能です。
変更操作を行い、最後にモーダル上の[保存]を押下します。
future AI Recommend管理画面-フィルタ一覧

フィルタ一覧「フィルタ」設定変更モーダル

既存の「表示枠」の設定を変更する場合
future AI Recommend管理画面-表示枠一覧より「変更」を押下します。
「表示枠」設定変更モーダルが開きます。モーダルにて各種設定を変更可能です。
変更操作を行い、最後にモーダル上の[保存]を押下します。
future AI Recommend管理画面-表示枠一覧

表示枠一覧「表示枠」設定変更モーダル

「表示枠」に表示されている商品を「一括ですぐに削除」したい場合
「一括ですぐに削除」する機能はございません。「非表示にする」もしくは、「(連携を待って)一括削除する」ことは可能です。
「非表示にする」方法
「フィルタ」機能を既にご利用の場合
既存の「フィルタ」「表示枠」の設定を変更したい場合を参照して、「フィルタ」の「除外する商品」に該当商品を追加してください。
「フィルタ」を複数利用している際には、全ての「フィルタ」に同様の手順を行ってください。
「フィルタ」機能をご利用でない場合
新たに「フィルタ」を作成します。
特定の商品を「表示枠」に表示したくない場合【方法2】を参照して、操作してください。
※複数の「表示枠」を利用している場合は、既存の「フィルタ」「表示枠」の設定を変更したい場合を参照して、全ての「表示枠」に新規作成した「フィルタ」を追加してください。
「(連携を待って)一括削除する」方法
「すぐに」ではありませんが、商品自体を完全に削除する(商品の連携をSTOPする)場合は、futureshop管理画面で以下のいずれかの操作を行い、future AI Recommend管理画面に更新内容が連携される、1日2回(おおよそ午前1時と午後1時)のタイミングをお待ちください。
※連携前に「削除」「非表示設定(ステータス「公開」のチェックOFF)」の操作を行った場合には、「表示枠」内に表示された商品を押下すると、404となります。
表示内容のカスタマイズについて
新規で表示用のテンプレートを追加したりすることはできませんが、CSSで調整可能な範囲で、表示内容や表示デザインのカスタマイズは可能です。
オリジナルCSS、もしくは、表示したい画面のレイアウトの<head>にCSSを追加してください。
「見出し」を変更したい
初期では、future AI Recommend管理画面から取得した「表示用HTMLタグ」の中に「見出し」も含まれており、変更することはできません。
※「表示用HTMLタグ」の取得方法が不明な場合は、 基本のはじめかた-[手順5]future AI Recommend管理画面で「表示用HTMLタグ」を取得をご覧ください。
以下の方法で、ご対応ください。例としてオリジナルCSSを利用します。
注意事項
future AI Recommend管理画面から取得した「表示用HTMLタグ」に含まれる「見出し」は、表示可能な商品がない場合、「表示枠」と共に非表示になります。
一方で、本手順により独自「見出し」表示設定を行うと、表示可能な商品がない場合には「見出し」のみが表示されることになりますので、ご注意ください
新規開店時のデータがたまっていない段階での「ランキング」表示や、新規の顧客に対する「閲覧履歴」表示には、ご利用をおすすめしません。
操作手順
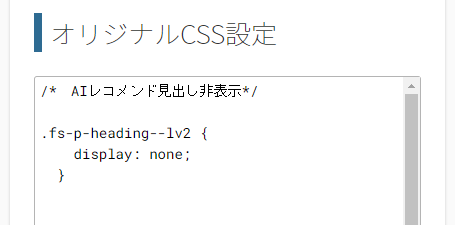
- 初期表示されている「見出し」をCSSで非表示にします。
<参考CSS:全ての「見出し」を非表示にする場合>
/* AIレコメンド見出し非表示*/
.fs-p-heading--lv2 {
display: none;
}
<参考CSS:特定の「表示枠」の見出し」を非表示にする場合>
/*AIレコメンド r_action_f_shoesの見出しのみを非表示*/
div.flywheel-recommend__frame[data-frame-id="(表示枠ID)r_action_f_shoes"] .fs-p-heading--lv2 {
display: none;
}
※「(表示枠ID)r_action_f_shoes」の部分は必ず置き替えてください。

表示したい画面のレイアウトの<head>のみにCSSを追加する場合は、該当の画面に表示される「表示枠」の「見出し」のみを非表示にできます。
適宜、CSSの追記場所と、記述するCSSの内容を調整してください。
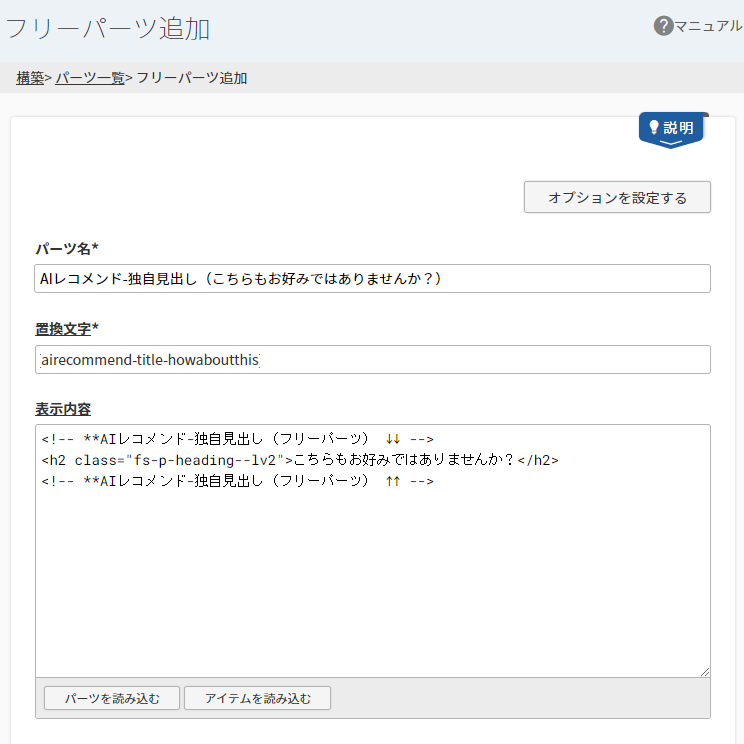
- コマースクリエイター>パーツから[パーツを追加する]を押下し、「見出し」用の「フリーパーツ」を用意します。
<参考CSS>
CSSや「見出し」の文言は適宜調整してください。
<!-- **AIレコメンド-独自見出し(フリーパーツ) ↓↓ -->
<h2 class="fs-p-heading--lv2">こちらもお好みではありませんか?</h2>
<!-- **AIレコメンド-独自見出し(フリーパーツ) ↑↑ -->

- 「見出し」用の「フリーパーツ」を表示したい画面のレイアウトに配置し、プレビューで表示を確認します。

- 確認できたら、レイアウトの[保存する]を押下します。
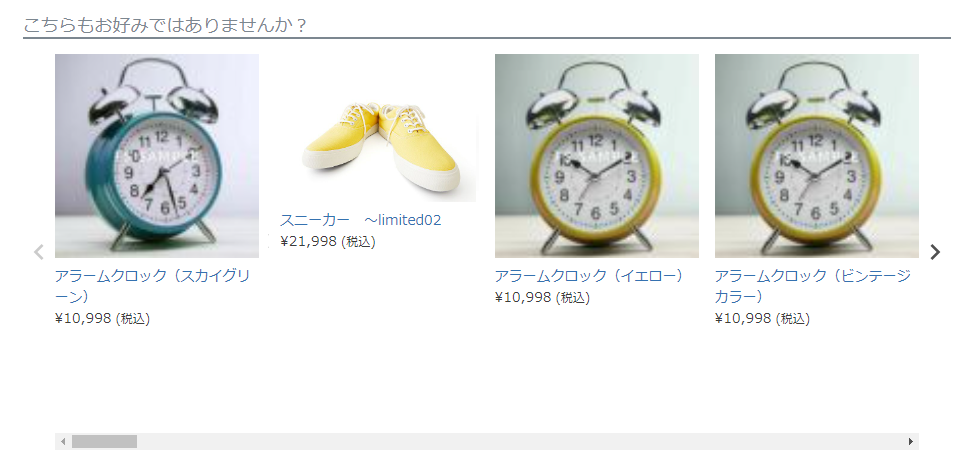
実際のECサイトに以下のように表示されます。
ECサイト上の表示イメージ

「価格」を非表示にしたい
セールなどの価格変更がfuture AI Recommend管理画面へ連携タイミングとどうしてもズレてしまう場合など、連携されるまでの一時的な対応として「価格」を非表示にすることもできます。
以下の方法で、ご対応ください。例としてオリジナルCSSを利用します。
全ての商品の価格を非表示にしたい場合
操作手順
- 価格をCSSで非表示にします。
オリジナルCSSに追加します。
<参考CSS>
.fr3-item__productPrice__price,
.fr3-item__productPrice__addon{
display: none;
}
- 全商品の価格が非表示になりました。
ECサイト上の表示イメージ

特定の商品の価格のみ、非表示にしたい場合
操作手順
- 該当商品の「商品ID」を確認します。
運用>商品管理>商品データ一括取得からの「Googleデータフィード登録用ファイル」を選択し、CSVをダウンロードします。
商品番号【基本情報】 の出力されているのが「商品ID」です。 - 「商品ID」を指定して、価格を非表示にします。
例として、「商品ID:50」の「アラームクロック(イエロー)」の価格のみを非表示にするよう、オリジナルCSSに追加します。
<参考CSS>
div.flywheel-recommend__frame article[data-item-id="(商品ID)50"] .fr3-item__productPrice {
display: none;
}
※「(商品ID)50」部分は必ず置き替えてください。
- 「商品ID:50」の「アラームクロック(イエロー)」の価格のみが非表示になりました。
ECサイト上の表示イメージ

注意事項
表示補填について
新規OPENなどでデータが十分にたまっていない場合の表示は以下の通りです。
- レコメンドは、表示する商品がない場合、ランダムに商品が表示されます。
- ルールベースによるレコメンドは、集計結果がない場合、「表示枠」ごと表示されません。
ランキング表示について
- ECサイト全体で上位300件までをランキングします。
「フィルタ」機能を利用し、商品グループ指定や除外設定を行って表示した場合は、指定した表示件数に満たない場合があります。(2023.03現在)
(除外設定グループ内に300位以内の商品が多数あった場合や、表示指定したグループ内の商品が300位以内に入っていない場合など。)
新着商品、在庫わずかな商品、値下げされた商品、再入荷商品の表示について
- 集計は100件までとなります。
「フィルタ」機能を利用し、商品グループ指定や除外設定を行って表示した場合は、指定した表示件数に満たない場合があります。(2023.03現在)
表示用HTMLタグの配置について
- 異なるレコメンド「表示枠」の表示(配置)は可能です。
ただし、同一画面内で、同一の「表示用HTMLタグ」を複数配置し、まったく同じ「表示枠」を表示することはできません。
既に「表示枠」に表示されているレコメンド商品の「削除」・「非公開」・「URL変更」について
- 「商品URLコード」をfutureshop管理画面にて変更すると、future AI Recommend管理画面へ連携されるまで、該当商品のリンク先が404となりますのでご注意ください。
ただし、ランキング用の集計データやAI内に蓄積されたデータなどは引き継がれます。(商品IDで集計をしているため) - 「削除」「非表示設定(ステータス「公開」のチェックOFF)」操作を行うと、future AI Recommend管理画面へ連携されるまで、該当商品のリンク先が404となりますのでご注意ください。
なお、「ランキング」「新着」などのルールベースの「表示枠」に表示されている商品の表示順は、1日1回(おおよそ午前5時)の更新時まで、「削除・非表示」された商品の、次点の商品が、単純に繰り上げられて表示されます。
プレビュー確認について
- プレビューにて確認できる表示枠とできない表示枠があります。 詳しくは、プレビュー機能とプレビュー表示における注意事項をご覧ください。