テーマ一覧
コマースクリエイター>テーマ

テーマとは、ECサイトの表示内容やデザインを管理する機能です 。
デバイス設定を利用して、スマートフォンやPCに表示するコンテンツを出し分けできます(最適化サイト)。一つのテーマを全デバイスに表示することもできます(レスポンシブ対応)。
20件までテーマを作成できます。
なおテーマを削除したい場合は、「テーマ設定」画面より行ってください。
<目次>
初期設定されたテーマについて
以下のいずれかをベースに構築してください。
スタートアップテーマ
すぐ開店できるように、サンプルパーツが配置されたテーマです。
業種や商材によらず使用できるように、シンプルなデザインをご用意していますが、カラーやボタン、アイコンなどの変更は自由にしていただけます。
サンプルは業種・商材によらずよく使われるパーツや、futureshopの機能をご利用いただくために推奨されるパーツを選択しました。
不要なパーツは、レイアウトやパネルパーツから外すことで簡単に変更していただけます。
ECシステムを動作させるために必須である「システムパーツ」の表示に必要なデザインCSSと、futureshopが用意したCSSデザインが適用されています。
詳しくはスタートアップテーマのご利用方法をご覧ください。
<スタートアップテーマの種類>
- スタートアップテーマ(PC/タブレット)
アダプティブデザイン(デバイス最適化)の場合に、PC/タブレット向けにご利用ください。 - スタートアップテーマ(レスポンシブ/スマートフォン)
レスポンシブデザインにおすすめいたします。
アダプティブデザイン(デバイス最適化)の場合は、スマートフォン向けにご利用ください。
スケルトンテーマ
futureshopが用意したCSSデザインを使用せず、一から構築される場合にご利用いただくテーマです。
構築にはWebコーディングの専門知識や技術が必要になります。
制作会社様へ構築を依頼される場合や、専門のご担当者様が構築作業をされる場合にご利用ください。
- システムパーツの表示に必要なデザインCSSのみが出力されます。任意のCSSでデザインを構築いただけます。
- ECシステムを動作させるために必須である「システムパーツ」のみ配置されています。
その他コンテンツを表示するためのサンプルとなるパーツが配置されていません。
ご自身で、パーツ機能を利用して、必要なコンテンツを作成してください。 - 商品詳細のレイアウトのサンプルとしても、1パターンのみとなります。必要に応じてレイアウトを作成してください。
テーマごとに変更できる項目

テーマごとに以下の項目を変更できます。
カラー・サイズ
スタートアップテーマを利用する場合に、主要な箇所の色やボタンの色、角丸のサイズを変更できます。
ボタン
各ボタンのラベルを変更できます。CSSによるデザインボタンを、画像ボタンに変更できます。
商品マーク
商品タグ利用して、商品一覧などに表示できる、商品の特徴を一言で表すマークを追加できます。
レイアウト
各ページの表示内容を変更できます。パーツを配置することで、コメントやバナーなどを自由に追加できます。
オリジナルCSS
全レイアウトに共通のCSSです。任意に追記できます。HEADタグの最後に記述されます。
テーマ設定
テーマ名とテーマ説明文の変更のほか、テーマごとの商品説明文の選択や価格の表示方法、Amazon Pay関連ボタンの色とサイズ、商品画像サイズの設定などができます。
テーマにかかわらず共通の項目
次の項目はテーマにかかわらず共通して使用できる項目となります。
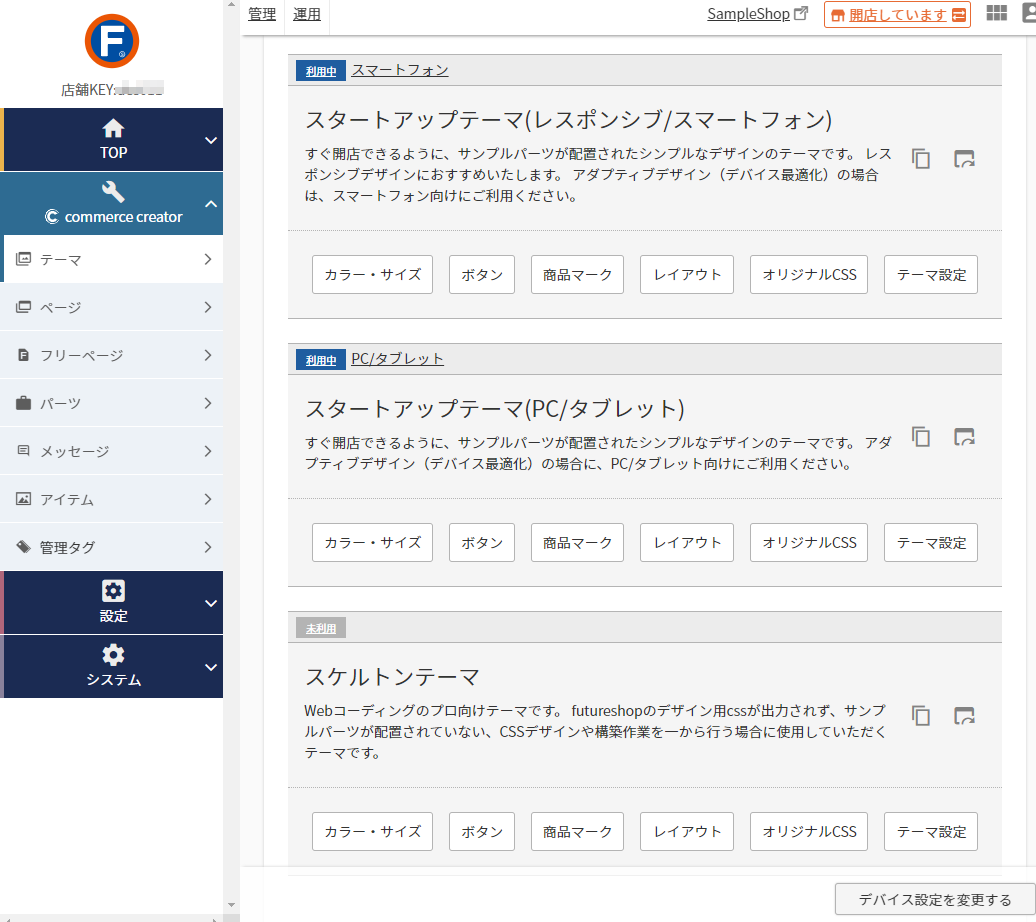
テーマ一覧メニューについて
テーマが一覧表示されます。
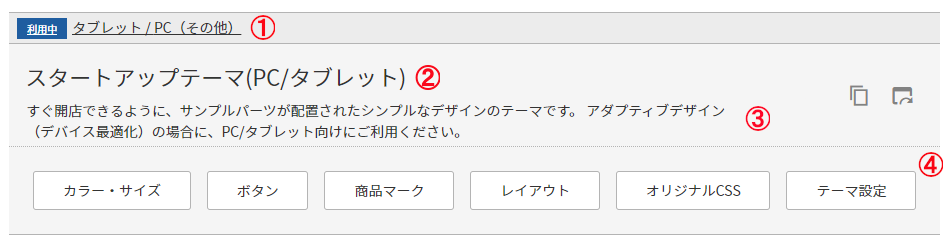
一覧表示項目

[1]利用状況
「利用中」または「未利用」が表示されます。
「利用中」と表示されているのは、デバイス設定でいずれかのデバイスで表示する設定がされているテーマです。「利用中」にするには、デバイス設定で選択してください。
[2]テーマ名
テーマ名が表示されます。テーマ設定で変更できます。
[3]説明
テーマの説明が表示されます。テーマ設定で変更できます。
[4]各設定画面へ遷移するボタン
押下すると、テーマで管理できる各設定画面へ遷移します。
複製

テーマを複製します。複製ボタンを押下すると、複製ダイアログが表示されます。
複製ダイアログでテーマ名とテーマ説明を入力して、「テーマ複製する」ボタンを押下すると、複製されます。
プレビュー

プレビューモードでECサイトを表示できます。任意のテーマを利用してプレビューを表示できます。
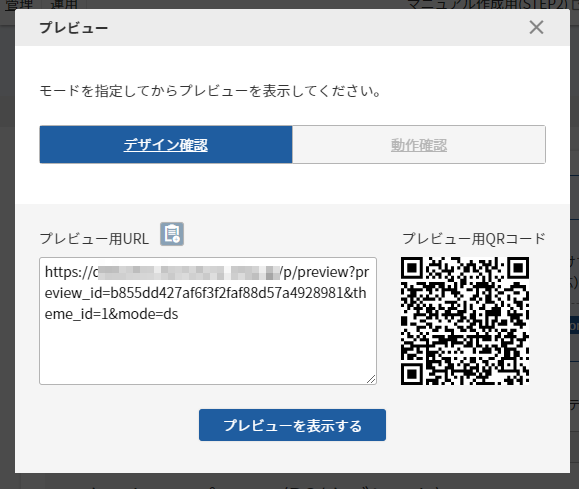
デザイン確認モード/動作確認モードについて

いずれかの動作モードを選んでプレビューを表示できます。
モードを選択後、「プレビューを表示する」ボタンを押下してください。
別タブでECサイトが表示されます。
スマートフォンからテーマをプレビューする場合は、表示されたQRコードをQRコード読取機能があるアプリで読み取るか、併記されたURLをメールなどで共有してください。
「プレビュー用URL」横の を押下すると、URLをクリップボードにコピーできます。
デザイン確認モード
管理画面の設定にかかわらず、ECサイトで各オプション機能を利用する設定として表示されます。
オプション機能のデザイン調整にご利用いただけます。また、非公開の商品や商品グループが表示されます。
動作確認モード
管理画面の設定にしたがって、ECサイトが表示されます。非公開の商品や商品グループは表示されません。
プレビューの詳細については、管理画面の使い方-プレビュー方法をご覧ください。
デバイス設定を変更する
デバイス設定画面へ遷移します。
※ECサイトの構築は、こちらの「デバイス設定」から開始することになります。
デバイスごとに表示するテーマを設定でき、PC・タブレット・スマートフォンそれぞれに対する最適化サイト、または、一つのテーマで全デバイスに対応するレスポンシブ対応サイトが実現できます。