商品マークを表示する
商品に、「NEW」や「SALE」などラベル(商品マーク)をつけることができます。
商品マークには、「システム的に自動的に表示されるもの」と、「店舗様が独自で登録し、表示設定できるもの」の二種類ございます。
ここでは 「店舗様が独自で登録し表示設定する商品マーク」の設定方法をご説明します。


表示イメージはスタートアップテーマ(カスタマイズ前)です。利用するパーツや項目設定により表示内容やレイアウトを変更できます。詳しくは各システムパーツの説明をご覧ください。
<目次>
【補足】「システム的に自動的に表示される商品マーク」について
「バンドルアイコン」「予約商品マーク」「温度帯マーク(常温便・冷蔵便・冷凍便)」と「定期・頒布会商品に関するマーク」があります。
それぞれの設定方法は、以下にてご確認ください。
- 「温度帯マーク(常温便・冷凍便)」については、「配送・送料機能(upgrade版)」利用時のみに表示されるマークです。
<「バンドルアイコン」「予約商品マーク」「温度帯マーク(常温便・冷蔵便・冷凍便)」>
「商品詳細」画面-商品マークパーツをご覧ください。(「商品グループ」画面にも同様に表示されます。)
<「定期・頒布会商品に関するマーク」>
「商品詳細(定期)」画面-商品マークパーツをご覧ください。(「商品グループ」画面にも同様に表示されます。)
表示手順
商品タグを登録する

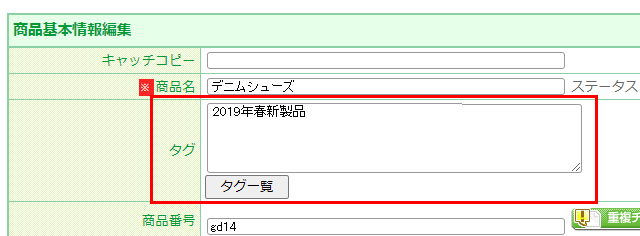
商品マークを表示したい商品の「商品タグ」欄に、タグ名を入力します。(タグ名は任意に指定してください。)
例では、「2019年春新製品」としています。
CSVにて一括登録も可能です。商品タグ一括登録をご参照ください。
商品マークを登録する

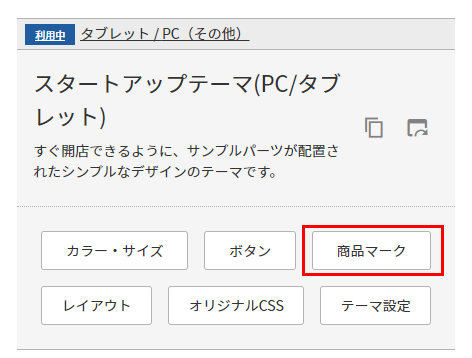
コマースクリエイター>テーマを開き、利用中テーマの[商品マーク]を押下します。
![[商品マーク]](/img/builder/productsMark-addBtn.png)
「商品マーク一覧」画面より[商品マークを追加する]ボタンを押下します。

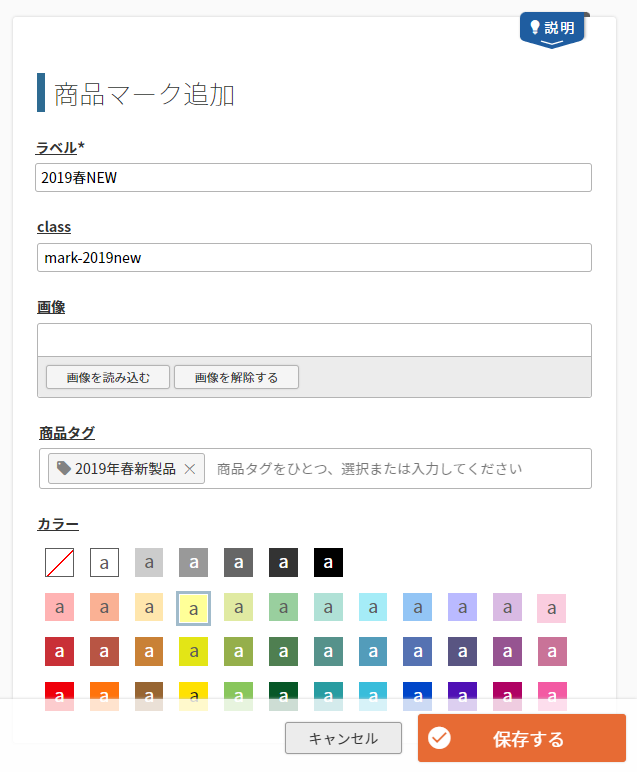
「商品マーク追加」画面にて、以下を参考に入力します。
- ラベル
商品マークとして表示したい文言を登録します。例では、「2019春NEW」とします。 - class
CSSで表示を調整する場合は入力してください。例では、「mark-2019new」とします。 - 画像
管理画面の設定で表示した場合は、空白にします。
オリジナルで作成した画像を表示したい場合は、「画像」を登録します。
その場合、「ラベル」や「カラー」の設定値は表示されません。(無効となります。) - 商品タグ
(1)の商品新規登録・商品基本情報編集-商品タグで商品に設定した「タグ」を指定します。
例では「2019年春新製品」です。
※欄内をクリックすると、設定済みの「商品タグ」が表示されますので選択してください。 - カラー
商品マークの背景色と文字色を選択します。例では、「イエロー」を選択します。
※ 商品マークのラベルや色、classはテーマごとに変更できます。
設定完了後、[保存する]を押下します。
表示を確認する

該当商品に、「2019年春新製品」が表示されているのを確認してください。
[参考]商品マークの表示順について
独自で追加した商品マークの表示順は、コマースクリエイター>商品マーク一覧にて設定できます。
ドラック&ドロップで順番を入れ替えると、表示順も入れ替わります。
すべての商品マークの次に「バンドルアイコン」または「予約商品マーク」、そして「クール便」が表示されます。

- 予約商品をバンドル販売することはできませんので、「予約商品マーク」と「バンドルアイコン」が同時に表示されることはありません。
「バンドルアイコン」「予約商品マーク」「温度帯マーク(常温便・冷蔵便・冷凍便)」の設定方法は、「商品詳細」画面-商品マークパーツをご覧ください。(「商品グループ」画面にも同様に表示されます。)
「定期・頒布会商品に関するマーク」の設定方法は、「商品詳細(定期)」画面-商品マークパーツをご覧ください。(「商品グループ」画面にも同様に表示されます。)
