商品ページ設定

「商品詳細」ページ、「商品一覧(商品グループ・商品検索結果一覧・バンドル商品一覧)」ページ上で表示される「商品詳細情報(モーダル表示含む)」に関する設定を行います。
「商品詳細」ページ、「商品一覧(商品グループ・商品検索結果一覧・バンドル商品一覧)」ページ上で表示される「商品詳細情報(モーダル表示含む)」に関する設定を行います。
「商品一覧(商品グループ・商品検索結果一覧・バンドル商品一覧)」ページのみに関する設定については、設定>商品・商品グループ>商品一覧ページ設定 にて行います。
設定項目
利用設定
利用設定

「利用する」にチェックすると、商品グループページ・商品詳細ページを自動生成します。
チェックを外すと各ページは自動生成されず、表示しようとすると(URLを直接指定するなど)、ページが見つかりませんが表示されます。
商品詳細リンク設定
「商品詳細ページへのリンクを設定する」にチェックすると、商品一覧ページやショッピングカートなどから商品詳細ページへのリンクが設置されます。
自動生成される商品詳細ページを使用せず、フリーページなどで商品情報ページを構築し、そちらを利用したい場合などは、チェックを外してご利用ください。
チェックを外してご利用になる場合の補足事項
- 商品一覧ページやショッピングカートに入れた商品からリンクはされませんが、商品詳細ページは自動生成されます。
- 商品一覧ページからカートに入れることはできます。
- カートボタンHTMLタグは動作します。
- カートボタンHTMLタグは運用>商品管理>商品グループ管理(商品一覧/順序設定)または運用>商品管理>商品検索結果一覧から取得できます。
パンくずリスト設定
パンくずの最上位階層

「利用する」のチェックを外すと、パンくずリンクの最上位階層を自動生成しません。
パンくずの最上位階層の表示名
パンくずリンクの最上位階層に表示するラベルを変更できます。(例:HOME・サンプル店TOPなど) 文字数:50字
パンくずの最上位階層のリンク
「リンク先を下記に設定する」のチェックを外すと、パンくずの最上位階層のリンクが設置されません。 文字数:200字
リンクする場合は、チェックした上でセルにリンク先URLを入力してください。 必須
ー リンク先URL入力方法
以下のいずれかの方法で入力してください。
誤った入力をすると、パンくずからご希望のサイトやページを表示できなくなりますのでご注意ください。
| 入力内容 | 例 | 遷移先 |
|---|---|---|
| 「http://」「https://」を先頭に記載 | https://sampleShop.futureshop/c/all | 記述したURLに遷移 |
| 「//」を先頭に記載 | //sampleShop.futureshop/c/all | 「https://~入力された内容」のURLに遷移 |
| 「/」を先頭に記載 | /c/all | 「https://ご利用ドメイン/~入力された内容)」のURLに遷移 |
管理画面からのECサイト表示(プレビュー含)について
管理画面内の以下のリンクからは、本項目の設定に従ってページが表示されます。
誤った入力をすると、以下のリンクからはECサイトを表示できなくなりますのでご注意ください。
コーポレートサイトなど、ECサイト以外のURLを指定した場合は、設定した外部URLに遷移します。
- futureshop管理画面右上の「ECサイトを表示」のリンク
- futureshop classic画面右上の「ショップを見る」のリンク
- commerce creator>テーマの「テーマをプレビュー」のリンク
- commerce creator>レイアウト>トップページ/商品詳細/商品グループなど一部の「レイアウトをプレビュー」のリンク
構造化データ設定をご利用の場合
設定>プロモーション>構造化データ設定をご利用の場合は、<入力方法>における「「/」を先頭に記載」する方法にてご入力ください。
上記以外の入力方法ですと、正しく出力されません。(2024.02現在)
※コーポレートサイトURLなど、ご契約ドメイン以外のドメインはご利用いただけません。入力すると、出力が不正となります。
商品画像幅設定
商品画像幅設定
必須

全ての商品画像設定の初期値を設定できます。
設定値に従って、商品画像登録時にリサイズ(自動縮小)処理が行われます。
商品画像に使用するXXL・XL・L・M・S・XSの各画像サイズごとに、作成する画像幅サイズをピクセル数で入力してください。
<初期値と各サイズの画像の使用箇所>
あらかじめ下記のように設定されています。
※ 「future Review」をご利用の方は、レビュー関連画像は仕様が異なります。詳しくは、future Reviewでのレビュー表示の仕組みをご覧ください。
| 画像サイズ | 初期値 | 使用箇所(初期値) | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 商品画像(メイン) | 商品画像(サブ) | 商品一覧 | バリエーション画像 | 拡大画像 | サムネイル | カートの中身 | 注文履歴一覧 | 注文履歴詳細 | お気に入り一覧 | レビュー一覧(※) | レビュー商品(※) | 実店舗在庫一覧/詳細 | ||
| XXL | 1600px | |||||||||||||
| XL | 1200px | 〇 | ||||||||||||
| L | 800px | 〇 | ||||||||||||
| M | 400px | 〇 | 〇 | 〇 | ||||||||||
| S | 200px | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 | ||||||
| XS | 40px | 〇 | ||||||||||||
XXLサイズ・オリジナル画像については使用箇所について初期設定しておりませんが、コマースクリエイター>テーマ>テーマ設定-商品画像サイズ設定にて使用するよう設定できます。商材や使用する画像、あるいはデザインによって任意に設定してください。
表示画面ごと(商品一覧・お気に入り一覧など)に使用する画像サイズ(S・M・Lなど)を変更する方法
テーマ設定-商品画像サイズ設定にて行います。
商品ごとに画像サイズを変更する方法
商品ごとの画像サイズも指定できます。
運用>商品管理>商品画像設定(コマースクリエイター)にて、各商品画像を登録する際に設定してください。
商品設定
2024.01.24より「配送・送料機能(upgrade版)」の一部として、新しい機能がリリースされています。(「配送・送料機能(upgrade版)」とは?)
該当項目には、「upgrade版」マークがついています。
各設定は、切替え(アップグレード完了)後にユーザー画面に表示されますが、プレビューは可能です。
※「配送・送料機能(upgrade版)」ご利用中の店舗様には「upgrade版」マークは表示されません。
アップグレード方法について詳しくは、ご利用開始のための手順(アップグレード手順)についてをご覧ください。
2024.01.24以降futureshop新規発行店舗様は、すでにupgrade版の機能をお使いです。(アップグレード作業は必要ありません。)
温度帯マーク表示設定
常温便商品

クール便(冷蔵)配送可商品に「常温便(冷蔵便配送可)マーク」を表示する
チェックすると、「商品グループ」「商品詳細」画面上で、商品登録-「配送種別」にて「常温便(クール便(冷蔵)で配送可にする)」を選択した商品に「常温便(冷蔵便配送可)マーク」を表示します。
「常温便」「クール便(冷蔵)」いずれでも配送可能である商品が、一目で判別しやすくなります。
クール便(冷蔵・冷凍)配送可商品に「常温便(冷蔵・冷凍便配送可)マーク」を表示する
チェックすると、「商品グループ」「商品詳細」画面上で、商品登録-「配送種別」にて「常温便(クール便(冷蔵・冷凍)で配送可にする)」を選択した商品に「常温便(冷蔵・冷凍便配送可)マーク」を表示します。
「常温便」「クール便(冷蔵)」「クール便(冷凍)」いずれでも配送可能である商品が、一目で判別しやすくなります。
「夏季クール便期間設定」(upgrade版項目)を設定している場合は、「夏季クール便」を設定している場合をご覧ください。
「常温便(冷蔵便配送可)マーク」/「常温便(冷蔵・冷凍便配送可)マーク」の表示とラベル(文言)の変更方法
本項目の設定の他に、以下の設定が必要です。
| マーク名 | 表示方法 | ラベル(文言)変更方法 |
|---|---|---|
| 「常温便(冷蔵便配送可)マーク」 | (1)運用>商品登録-配送種別で、「常温便(クール便(冷蔵)で配送可にする)」を選択 (2)設定>配送・送料>配送・送料基本設定>クール便(冷蔵・冷凍)設定の「利用設定」チェックON | コマースクリエイター>ボタンの「常温便(クール便-冷蔵配送可)-商品共通」 ※初期値は「宅配便(冷蔵可)」 |
| 「常温便(冷蔵・冷凍便配送可)マーク」 | (1)運用>商品登録-配送種別で、「常温便(クール便(冷蔵・冷凍)で配送可にする)」を選択 (2)設定>配送・送料>配送・送料基本設定>クール便(冷蔵・冷凍)設定の「利用設定」チェックON | コマースクリエイター>ボタンの「常温便(クール便-冷蔵・冷凍配送可)-商品共通」 ※初期値は「宅配便(冷蔵・冷凍可)」 |
設定方法・表示イメージについては、以下をご覧ください。
クール便(冷蔵)商品

「クール便(冷蔵)マーク」を表示する
チェックすると、「商品グループ」「商品詳細」画面上で、商品登録-「配送種別」にて「クール便(冷蔵)(クール便(冷蔵)のみ配送可にする)」(【従来版】「配送・送料機能」利用の場合はこちらの「クール便」)を選択した商品に、「クール便(冷蔵)マーク」を表示します。
「クール便(冷蔵)」で配送可能である商品が、一目で判別しやすくなります。
クール便(冷凍)配送可商品に「クール便(冷蔵・冷凍便配送可)マーク」を表示する
チェックすると、「商品グループ」「商品詳細」画面上で、商品登録-「配送種別」にて「クール便(冷蔵)(クール便(冷凍)で配送可にする)」を選択した商品に、「クール便(冷蔵・冷凍便配送可)マーク」を表示します。
「クール便(冷蔵)」「クール便(冷凍)」いずれでも配送可能である商品が、一目で判別しやすくなります。
「夏季クール便期間設定」(upgrade版項目)を設定している場合は、「夏季クール便」を設定している場合をご覧ください。
「クール便(冷蔵)マーク」/「クール便(冷蔵・冷凍便配送可)マーク」の表示とラベル(文言)の変更方法
本項目の設定の他に、以下の設定が必要です。
「配送・送料機能(upgrade版)」の利用状況により、設定項目が異なります。
| マーク名 | 表示方法 | ラベル(文言)変更方法 |
|---|---|---|
| 「クール便(冷蔵)マーク」 | (1)運用>商品登録-配送種別で、「クール便(冷蔵)(クール便(冷蔵)のみ配送可にする)」を選択(【従来版】「配送・送料機能」利用の場合) (2)設定>配送・送料>配送・送料基本設定>クール便(冷蔵・冷凍)設定の「利用設定」チェックON | コマースクリエイター>ボタンの「クール便(冷蔵)-商品共通」 ※初期値は「クール便(冷蔵)」 |
| 「クール便(冷蔵・冷凍便配送可)マーク」 | (1)運用>商品登録-配送種別で、「クール便(冷蔵)(クール便(冷凍)で配送可にする)」を選択 (2)設定>配送・送料>配送・送料基本設定>クール便(冷蔵・冷凍)設定の「利用設定」チェックON | コマースクリエイター>ボタンの「クール便(冷蔵)(冷凍配送可)-商品共通」 ※初期値は「クール便(冷蔵・冷凍可)」 |
設定方法・表示イメージについては、以下をご覧ください。
「夏季クール便」を設定している場合
「夏季クール便期間設定」を設定している場合、運用>商品登録-「配送種別」で「夏季クール便(冷蔵)」を選択した商品は、以下のような表示となります。
- 指定期間中は、「クール便(冷蔵)マーク」が表示されます。
- 指定期間外は、「常温便(冷蔵便配送可)マーク」が表示されます。
クール便(冷凍)商品

「クール便(冷凍)マーク」を表示する
チェックすると、「商品グループ」「商品詳細」画面上で、商品登録-「配送種別」にて「クール便(冷凍)」を選択した商品に、「クール便(冷凍)マーク」を表示します。
「クール便(冷凍)マーク」の表示とラベル(文言)の変更方法
本項目の設定の他に、以下の設定が必要です。
| マーク名 | 表示方法 | ラベル(文言)変更方法 |
|---|---|---|
| 「クール便(冷凍)マーク」 | (1)運用>商品登録-配送種別で、「クール便(冷凍)」を選択 (2)設定>配送・送料>配送・送料基本設定>クール便(冷蔵・冷凍)設定の「利用設定」チェックON | コマースクリエイター>ボタンの「クール便(冷凍)-商品共通」 ※初期値は「クール便(冷凍)」 |
設定方法・表示イメージについては、以下をご覧ください。
定期・頒布会商品マーク表示設定

「定期・頒布会商品に「定期・頒布会マーク」を表示する」にチェックすると、「通常・定期商品」「定期商品」「頒布会商品」に関するマークを、また、初回価格が設定されている場合は「初回価格」マークを表示します。
表示されるマークとラベルの変更方法
以下をご覧ください。
項目選択肢の初期値設定

「表示タイプ「セレクトボックス」の場合に、選択肢の初期値に「選択してください」を表示する」にチェックすると、表示タイプが「セレクトボックス」の場合の初期値に、「選択してください」が表示されます。
項目選択肢を選択せずにカートに入れようとすると、「選択項目を全て選択してください。」と注意文言が表示されます。
チェックを外すと、最初の選択肢が初期値として表示されます。
項目選択肢を任意選択にしたい場合は、チェックを外し、項目選択肢の最初の選択肢を「希望しない」などに設定してください。
項目選択肢とは
運用>商品管理>商品情報(項目選択肢)をご覧ください。
オプション価格の初期値設定

「表示タイプ「セレクトボックス」の場合に、選択肢の初期値に「選択してください」を表示する」にチェックすると、表示タイプが「セレクトボックス」の場合の初期値に、「選択してください」が表示されます。
オプション価格を選択せずにカートに入れようとすると、「選択項目を全て選択してください。」と注意文言が表示されます。
チェックを外すと、最初の選択肢が初期値として表示されます。
オプション価格を任意選択にしたい場合は、チェックを外し、オプション価格の最初の選択肢を「希望しない」などとした「0円のオプション」
してください。
オプション価格とは
運用>商品管理>商品情報(オプション価格)をご覧ください。
カートに入れるボタン設定
商品詳細カートボタン設定

商品詳細ページの「カートボタンを押下後」の挙動を選択できます。
ボタンを押下後にショッピングカート画面に遷移する
ボタンを押下後にショッピングカート画面に移動し、ショッピングカートからご注文手続きを行っていただけます。
ボタンを押下後に「商品詳細」画面にとどまる
ボタンを押下後、「カートに商品を入れました」というメッセージが表示され、ショッピングカート画面に遷移しません。
表示画面にとどまります。続けて商品を選んでいただいたり、お気に入りリストへの商品追加などをしていただきたい場合に設定します。
バリエーション表示設定
バリエーションが登録された商品のバリエーションとカートボタンの表示方法を設定できます。
なお本設定の一部は、商品一覧ページから「カートに入れる」リンクを押下した際に開く、「モーダル」にも適用されます。
バリエーション商品の基本設定について
- 商品バリエーションの「縦軸」「横軸」設定は、運用>商品管理>商品情報(バリエーション)にて設定します。
- 設定したバリエーション表示を、各ページで表示するには、
表示させたい「バリエーション表示用のカートパーツ」をレイアウト配置する必要があります。
レイアウト配置しなければ、本画面の設定は表示されません。
レイアウト配置方法の参考
バリエーション表組表示

バリエーション縦横表示設定
バリエーションを「表組」形式で表示する場合に、バリエーションの「縦選択肢」「横選択肢」を「行」と「列」いずれかに設定できます。
表示イメージ:
- 「商品詳細」画面:「商品詳細」画面[カート・バリエーション表組パーツ]
- 「商品詳細(定期)」画面:「「商品詳細(定期)」画面[バリエーション表組パーツ(定期)]
- 「商品グループ/バンドル商品一覧」「商品検索結果一覧」画面では、表組表示はできません。
バリエーションごとにカートボタン表示
バリエーションごとにカートボタン表示する場合の表示設定を行います。
他の表示方法と異なり、「バリエーションごとにカートボタン表示」の場合は、「在庫切れ」「予約在庫切れ」の場合の表示も本項目で行います。
定期・頒布会商品には表示できません。

バリエーション縦横表示設定
バリエーションごとにカートボタン表示する場合に、バリエーションの「縦選択肢」と「横選択肢」のどちらを主軸とするかを選択できます。
表示イメージ:
- 「商品詳細」画面:「商品詳細」画面[カート・バリエーションごとにボタンパーツ]
- 「商品グループ/バンドル商品一覧」画面:「商品グループ/バンドル商品一覧」画面[カート・バリエーションごとにボタンパーツ]
- 商品検索結果一覧」画面:「商品検索結果一覧」画面[カート・バリエーションごとにボタンパーツ]
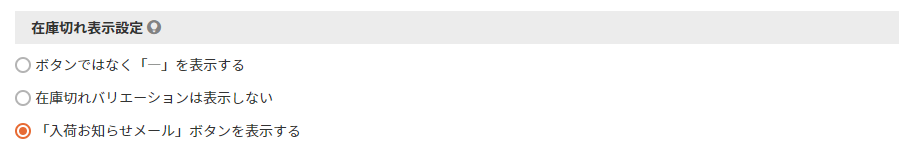
在庫切れ表示設定

カートボタンをバリエーションごとに表示している場合の、在庫切れ表示方法を設定します。
ボタンではなく「―」を表示する
在庫がない場合は、「―」を表示します。
在庫切れバリエーションは表示しない
在庫がないバリエーションは行を削除し、表示しません。
「入荷お知らせメール」ボタン表示を表示する
入荷お知らせメール(別途オプション)を利用いただいている場合は、[入荷お知らせメール]ボタン表示できます。
ボタンを押下すると、モーダルが開き、お客様(消費者)が「入荷お知らせメール」をお申し込みできるようになります。
<「入荷お知らせメール」ボタンを有効にするための条件>
本設定を有効にするには、以下を併せて設定する必要があります。
- 設定>入荷お知らせメール>入荷お知らせメール基本設定-利用設定-利用設定「利用する」をチェック
- 運用>商品管理>商品新規登録・商品基本情報編集-詳細情報-入荷お知らせメール申込「表示する」をチェック
※チェックを外すと、特定の商品のみ「入荷お知らせメール」ボタンを非表示にできます。
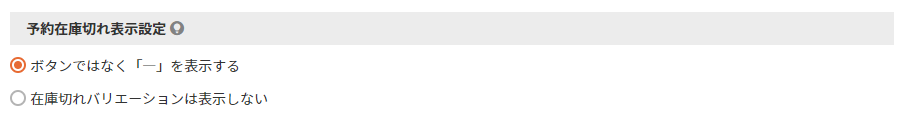
予約在庫切れ表示設定

バリエーションごとに表示されているカートボタンを、予約在庫切れの際にどのように表示するかについて設定します。
ボタンではなく「―」を表示する
在庫がない場合は、「―」を表示します。
在庫切れバリエーションは表示しない
在庫がないバリエーションは行を削除し、表示しません。
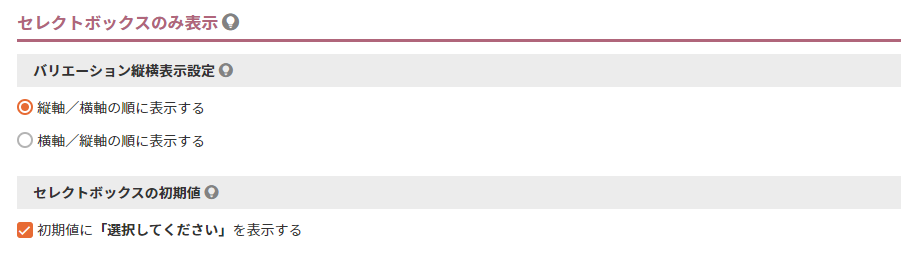
セレクトボックスのみ表示
バリエーションすべてをセレクトボックスで表示する場合の表示設定を行います。

バリエーション縦横表示設定
バリエーションすべてをセレクトボックスで表示する場合に、バリエーションの「縦選択肢」と「横選択肢」の並びを設定できます。
「縦軸(主軸)/横軸(副軸)」「横軸(主軸)/縦軸(副軸)」のいずれか選択でき、「主軸」に指定されたバリエーションを元に選択肢が展開されます。
表示イメージ:
- 「商品詳細」画面:「商品詳細」画面[カート・セレクトボックスのみパーツ]
- 「商品詳細(定期)」画面:「「商品詳細(定期)」画面[セレクトボックスのみパーツ(定期)]
- 「商品グループ/バンドル商品一覧」画面:「商品グループ/バンドル商品一覧」画面[カート・バリエーションごとにボタンパーツ]
- 「商品検索結果一覧」画面:「商品検索結果一覧」画面[カート・セレクトボックスのみパーツ]
セレクトボックスの初期値
「初期値に「選択してください」を表示する」にチェックすると、セレクトボックスの初期値に「選択してください」を表示します。
チェックを外すと、最初の選択肢を表示します。
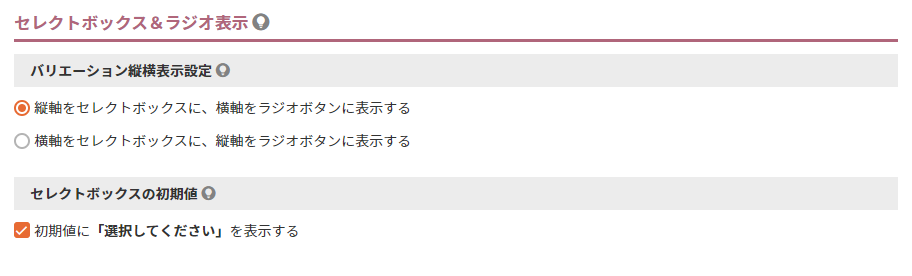
セレクトボックス&ラジオ表示
バリエーションをセレクトボックスとラジオボタンで表示する場合の表示設定を行います。

バリエーション縦横表示設定
バリエーションをセレクトボックスとラジオボタンで表示できます。
バリエーションの「縦選択肢」「横選択肢」のいずれかを「セレクトボックス」に設定できます。
セレクトボックスから選択すると、もう一方の選択肢が「ラジオボタン」付きで表示されます。
「縦軸をセレクトボックス/横軸をラジオボタンに表示する」「横軸をセレクトボックス/縦軸をラジオボタンに表示する」のいずれかを選択できます。
表示イメージ:
- 「商品詳細」画面:「商品詳細」画面[カート・セレクトボックス&ラジオパーツ]
- 「商品詳細(定期)」画面:「「商品詳細(定期)」画面[セレクトボックス&ラジオパーツ(定期)]
- 「商品グループ/バンドル商品一覧」「商品検索結果一覧」画面では、セレクトボックス&ラジオ表示はできません。
セレクトボックスの初期値
「初期値に「選択してください」を表示する」にチェックすると、セレクトボックスの初期値に「選択してください」を表示します。
チェックを外すと、最初の選択肢を表示します。
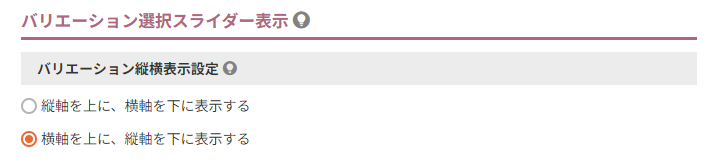
バリエーション選択スライダー表示
バリエーションを縦軸・横軸をそれぞれを選択肢としてボタン表示したい場合に選択します。
定期・頒布会商品には表示できません。

バリエーション縦横表示設定
「縦軸」「横軸」のどちらを先に表示するかを設定できます。
表示イメージ:
- 「商品詳細」画面:「商品詳細」画面[カート・バリエーション選択スライダーパーツ]
- 「商品グループ/バンドル商品一覧」「商品検索結果一覧」画面では、バリエーション選択スライダー表示はできません。
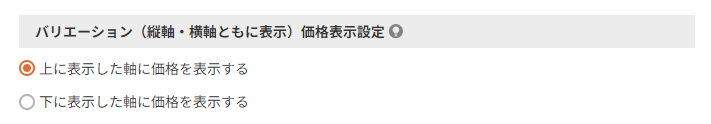
バリエーション(縦軸・横軸ともに表示)価格表示設定

バリエーション価格が登録されている場合、「縦軸」「横軸」のどちらに価格を表示するかを設定できます。
バリエーション価格が登録されていない場合は、無効となります。(価格は表示されません。)
在庫表示設定を行っている場合は、「在庫数」や「在庫に関するメッセージ」「在庫なし」の表示も、「価格」と共に、本設定に従い表示されます。
表示イメージ:
- 「商品詳細」画面:「商品詳細」画面[カート・バリエーション選択スライダーパーツ]
- 「商品グループ/バンドル商品一覧」「商品検索結果一覧」画面では、バリエーション選択スライダー表示はできません。
「バリエーション価格」について詳しくは、「バリエーション価格」表示機能についてをご覧ください。
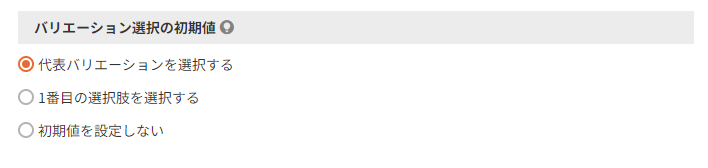
バリエーション選択の初期値

画面を開いた際に、初期値として選択されているバリエーションを設定できます。
初期値を指定した場合は、該当バリエーションが選択された状態で表示されるので、指定したバリエーションの画像と価格が表示されます。
商品サムネイル画像の表示やバリエーション価格のレンジ表示などはされません。
「代表バリエーション」については、「代表バリエーション」とはをご覧ください。
「代表バリエーション」の設定は、「商品バリエーション設定(確認)」画面にて行います。
表示イメージについては、「商品詳細」画面[カート・バリエーション選択スライダーパーツ]をご覧ください。
「カート・バリエーション選択スライダーパーツ」を利用時の「商品詳細」画面のメイン画像の初期表示は、本項目の設定に準拠します。
詳しくは、メイン画像の初期表示と画像の表示順についてをご覧ください。
【参考】お気に入りボタンのみ・カートボタンなし表示
上記設定によるパーツの他に、「商品グループ/バンドル商品一覧」「商品検索結果一覧」レイアウトのみ、
「お気に入りボタンのみ」「カートボタンなし表示」に設定できます。
商品一覧ページでカートボタンを表示したくない場合に利用してください。
詳しくはそれぞれ以下をご覧ください。
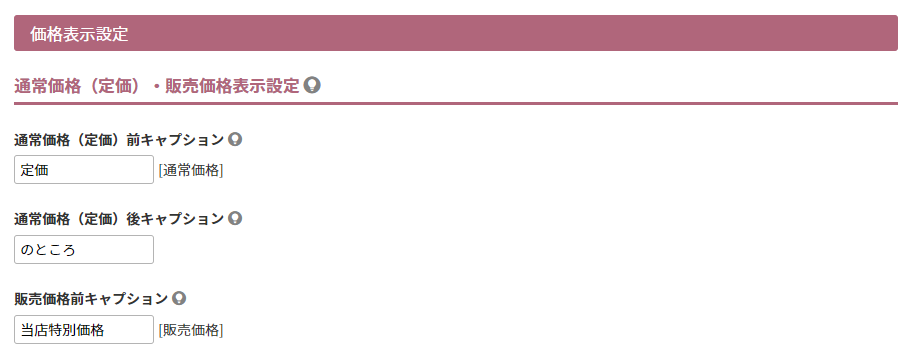
価格表示設定
通常価格(定価)・販売価格表示設定

通常価格(定価)が設定されている場合に、販売価格と通常価格(定価)の前後に表示する文言を変更できます。 文字数:50字(各項目)
通常価格(定価)前キャプション
通常価格(定価)の前に表示します。(例:通常価格)
通常価格(定価)後キャプション
通常価格(定価)の後ろに表示します。(例:のところ)
販売価格前キャプション
販売価格の前に表示します。(例:当店特別価格)
表示イメージ:
- 「商品詳細」画面:「商品詳細」画面-ポイントパーツ参照
- 「商品グループ/バンドル商品一覧」画面:「商品グループ/バンドル商品一覧」画面-商品価格パーツ
- 「商品検索結果一覧」画面:「商品検索結果一覧」画面-商品価格パーツ
通常価格(定価)の設定方法
運用>商品管理>商品新規登録・商品基本情報編集-商品基本情報-商品価格-通常価格(定価)にて設定
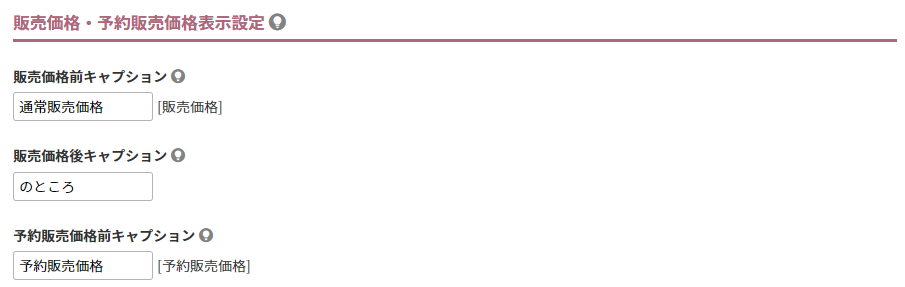
販売価格・予約販売価格表示設定

予約販売価格が設定されている場合に、販売価格と予約販売価格の前後に表示する文言を変更できます。 文字数:50字(各項目)
空白の場合は、何も表示されません。
販売価格前キャプション
通販売価格の前に表示します。(例:通常販売価格)
販売価格後キャプション
通常価格(定価)の後ろに表示します。(例:のところ)
予約販売価格前キャプション
予約販売価格の前に表示します。(例:予約販売価格)
表示イメージ:
- 「商品詳細」画面:「商品詳細」画面-商品価格パーツ
- 「商品グループ/バンドル商品一覧」画面:「商品グループ/バンドル商品一覧」画面-商品価格パーツ
- 「商品検索結果一覧」画面:「商品検索結果一覧」画面-商品価格パーツ
予約販売価格の設定方法
運用>商品管理>商品情報(予約)-予約販売価格にて設定
※ 設定しない場合は、販売価格(通常販売時の価格)が適用されます。
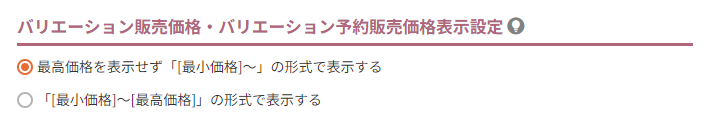
バリエーション販売価格・バリエーション予約販売価格表示設定

通常商品の「バリエーション販売価格」と予約商品の「バリエーション予約販売価格」をどのように表示するかを設定します。
定期・頒布会商品には表示できません。
表示イメージ:
- 「商品詳細」画面:「商品詳細」画面-商品価格パーツ
「バリエーション価格」の設定方法
商品バリエーション価格設定/商品バリエーション予約価格設定にて設定
「バリエーション価格」について詳しくは、「バリエーション価格」表示機能についてをご覧ください。
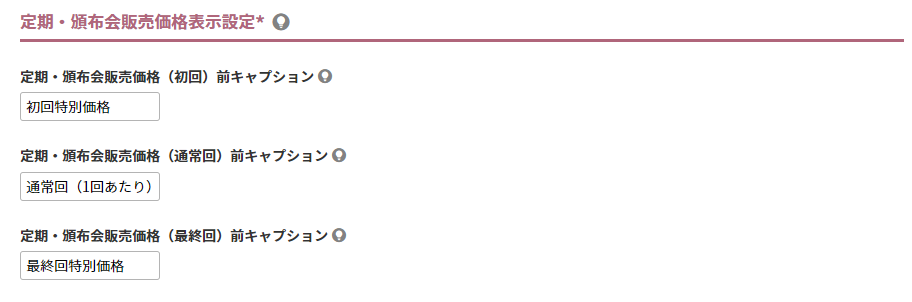
定期・頒布会販売価格表示設定
必須

定期・頒布会販売価格(初回/通常回)が設定されている場合に、各価格の前に表示する文言を変更できます。
空白で登録することはできません。
定期・頒布会販売価格(初回)前キャプション
定期・頒布会販売価格(初回)の前に表示します。(例:初回特別価格)
定期・頒布会販売価格(通常回)前キャプション
定期・頒布会販売価格(通常回)の前に表示します。(例:1回あたり)
表示イメージ:
- 「商品詳細(定期)」画面:「商品詳細(定期)」画面-商品価格パーツ(定期)
- 「商品グループ/商品検索結果一覧」画面:「商品グループ/商品検索結果一覧」画面-商品価格パーツ-定期・頒布会商品の場合
定期・頒布会販売価格の設定方法
運用>商品管理>商品情報(定期・頒布会設定)-商品価格にて設定
会員価格表示設定

会員価格と会員価格ステージ価格が設定されていた場合に、各価格の前に表示する文言を変更できます。 文字数:50字(各項目)
空白の場合は、何も表示されません。
会員価格表示設定
会員登録直後、または購入がないなど、会員ステージが判定されていない会員の会員価格の前に表示されます。
会員価格の前にキャプションとして表示します。
会員ステージ価格表示設定
あらかじめ会員ステージ設定がされている場合、会員ステージ名が表示されます。
会員ステージ価格の前にキャプションとして表示されます。(例:ゴールド会員特別価格)
表示イメージ:
- 「商品詳細」画面:「商品詳細」画面-商品価格パーツ
- 「商品グループ/バンドル商品一覧」画面:「商品グループ/バンドル商品一覧」画面-商品価格パーツ
- 「商品検索結果一覧」画面:「商品検索結果一覧」画面-商品価格パーツ
会員ステージ別に表示をデザインする方法
会員ステージごとにclassを出力しています。
CSSを調整いただくことで、会員ステージごとに価格欄のデザインを変更できます。
classs出力例
class名には会員ステージ表示順を利用しています。
▼会員ステージ表示順(※)「2」の場合
<div class="fs-c-productPrice fs-c-productPrice--member fs-c-productPrice--stage2">
補足:「fs-c-productPrice--stage2」の「stage2」の部分が、会員ステージ表示順を示しています。
▼会員ステージ未判定時の場合
<div class="fs-c-productPrice fs-c-productPrice--member fs-c-productPrice--stageUndetermined">
補足:「fs-c-productPrice--stageUndetermined」の「stageUndetermined」の部分が、会員ステージ「未判定」を示しています。
※会員ステージ表示順は設定>購入者・会員情報>会員ステージ基本設定-会員ステージ設定の表示順で設定します。
会員ステージ価格出力例
<div class="fs-c-productPrice fs-c-productPrice--member fs-c-productPrice--stage1">
<span class="fs-c-productPrice__main">
<span class="fs-c-productPrice__main__label">プラチナ会員価格</span>
<span class="fs-c-productPrice__main__price fs-c-price">
<span class="fs-c-price__currencyMark">¥</span>
<span class="fs-c-price__value">1,080</span>
</span>
</span>
<span class="fs-c-productPrice__addon">
<span class="fs-c-productPrice__addon__label">税込</span>
</span>
</div>
会員価格・会員ステージ価格を表示する方法
商品基本情報設定で以下を設定している商品に限ります。
- 会員ステージの設定:
設定>購入者・会員情報>会員ステージ基本設定で設定 - 会員価格の表示設定:
運用>商品管理>商品新規登録・商品基本情報編集-商品基本情報-商品価格[会員価格-「会員特別価格設定商品とする」]にチェック - 会員価格、会員ステージ価格の設定:
運用>商品管理>商品新規登録・商品基本情報編集-商品価格「会員価格」、[会員ステージごとに設定]ボタンを押下して表示される「会員ステージ価格」を入力
会員価格表示設定(商品一覧/商品詳細共通)

「非ログイン時にも会員価格を表示する」にチェックすると、商品詳細ページ、商品一覧ページにて、会員ログインしていない(非ログイン・ゲスト)お客様(消費者)にも会員価格を表示します。
会員価格設定商品マーク設定

商品詳細ページのみの設定です。
「商品詳細に表示する」にチェックすると、会員価格が設定された商品に「会員価格設定商品」のアイコンを表示します。
会員価格設定商品のアイコンラベルの変更方法
コマースクリエイター>ボタンにて「会員価格設定商品-商品共通」を変更してください。
ログイン誘導リンク設定(商品詳細)

商品詳細ページのみの設定です。
「非ログイン時はログイン誘導リンクを表示する」にチェックすると、会員ログインしていない(非ログイン・ゲスト)お客様(消費者)に会員価格を表示せず、「ログイン誘導リンク」を表示することで、会員登録を誘導できます。
ただし、本画面設定の会員価格表示設定(商品一覧/商品詳細共通)にチェックしている場合は、会員ログインしていない(非ログイン・ゲスト)お客様(消費者)にも会員価格が表示されます。
会員価格を表示したうえで、会員登録を誘導する施策として活用できますので、メッセージにて「商品詳細ログイン誘導リンク」の表示内容を適したものに変更してください。
商品詳細ログイン誘導リンクの文言設定
コマースクリエイター>メッセージの「商品詳細ログイン誘導リンク」にて変更できます。
表示イメージ:
- 「商品詳細」画面:「商品詳細」画面-ログイン誘導リンク
※商品詳細(定期)も同様の表示です。
商品についてのお問い合わせ設定
お電話番号入力設定

商品詳細ページのみの設定です。
「商品についてのお問い合わせ」に表示される電話番号入力フォームの表示設定ができます。
利用する(必須)
電話番号入力フォームを表示し、入力必須とします。
利用する
電話番号入力フォームを表示するが、入力は任意とします。
利用しない
電話番号入力フォームを表示しません。
表示イメージ:
- 「商品詳細」画面:「商品詳細」画面-お問い合わせパーツ
ポイント表示設定
ポイント表示設定

商品詳細ページのみの設定です。 文字数:50字(各項目)
「商品詳細に購入ポイントを表示する」にチェックすると、付与ポイントを商品詳細ページに表示できます。
購入ポイント前キャプション
商品詳細ページで表示する際に、ポイント数の前に表示する文言を変更できます。(例:ポイント)
購入ポイント後キャプション
商品詳細ページで表示する際に、ポイント数の後に表示する文言を変更できます。(例:ポイント進呈)
表示イメージ:
- 「商品詳細」画面:「商品詳細」画面-ポイントパーツ
ポイント機能を利用する方法
以下を設定している商品に限ります。
- 会員機能利用設定:設定>購入者・会員情報>会員設定-利用設定「利用設定」にチェック
- ポイント基本設定:設定>ポイント>ポイント基本設定
在庫切れ設定
通常商品(定期・頒布会商品ではない)に関する設定です。定期・頒布会商品は定期・頒布会在庫表示設定にて別途設定します。
「在庫管理をする」が設定された商品の在庫状況の表示形式を設定できます。
「在庫管理をする」にチェックがない商品は、商品詳細ページに在庫数を表示せず、カートに入れるボタンが常に表示されます。
「在庫管理をする」設定方法
運用>商品管理>商品新規登録・商品基本情報編集-商品基本情報-在庫管理「在庫管理をする」にチェック
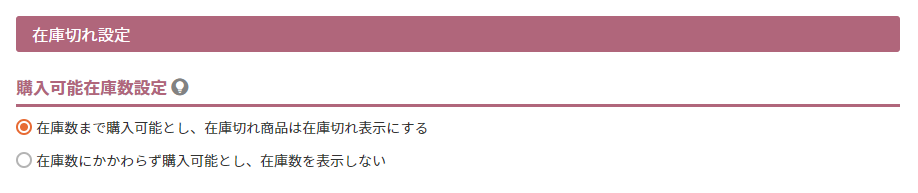
購入可能在庫数設定

在庫数まで購入可能とし、在庫切れ商品は在庫切れ表示にする
在庫数が0になったら、カートに入れるボタンを非表示にし、在庫切れ表示文言を表示します。
在庫数にかかわらず購入可能とし、在庫数を表示しない
在庫数に関係なく、カートに追加でき購入できます。在庫表示設定にて「表示しない」が選択されている場合と同じ状態になります。
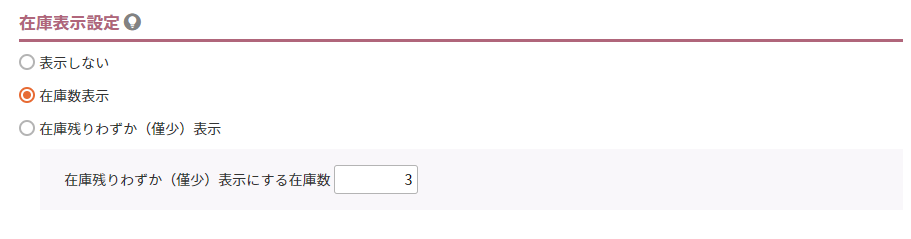
在庫表示設定

商品詳細ページと商品一覧ページの「バリエーション選択モーダル」での在庫状況の表示を設定できます。
表示しない
在庫数を表示しません。
在庫数表示
在庫数を表示できます。
※商品詳細ページと商品一覧ページの「バリエーション選択モーダル(カート・バリエーションごとにボタンパーツ利用)」のみ表示可能です。
在庫残り僅か(僅少)表示
在庫数を表示しませんが、一定の在庫数以下になった場合に「在庫僅少閾値コメント」を表示できます。
閾値となる在庫数を入力してください。
「在庫僅少閾値コメント」の変更方法
コマースクリエイター>メッセージの「在庫僅少メッセージ」にて設定。
※表示する画面と商品種類(通常/バリエーション)により変更するメッセージが異なりますので、メッセージの一覧と初期値をご確認ください。
【参考】在庫切れの際の表示について
設定により、メッセージの表示、入荷お知らせメールボタンの表示、入荷予定日の表示ができます。
メッセージ文言の表示
コマースクリエイター>メッセージの「在庫切れメッセージ」にて、表示するメッセージを設定します。
表示する画面と商品種類(通常/バリエーション)により変更するメッセージが異なりますので、メッセージの一覧と初期値をご確認ください。
入荷お知らせメール(別途オプション)ボタンの表示
設定>入荷お知らせメール>入荷お知らせメール基本設定-利用設定-利用設定「利用する」にチェックすると、在庫切れ時にカートボタンの替りに[入荷お知らせメール]ボタンを表示できます。
<バリエーション表示に「カート・バリエーションごとにボタンパーツ」を利用している場合>
本画面のバリエーションごとにカートボタン表示-在庫切れ表示設定-「入荷お知らせメール」ボタンを表示するにチェックしてください。
<表示イメージや各種メッセージ・文言の変更方法>
以下のマニュアルに詳細をまとめております。
- 商品一覧ページでは、[入荷お知らせメール]ボタンを押下すると、「入荷お知らせメール申し込みモーダル」がひらきます。
詳細は、以下のマニュアルでご確認ください。
入荷予定日の表示
予定在庫を登録することで入荷予定日を表示できます。
運用>商品管理>商品情報(予定在庫設定)-予定在庫設定-利用設定「利用する」にチェックします。
「予定日」と「表記名」を登録します。
<表示イメージや各種メッセージ・文言の変更方法(バリエーション商品の場合)>
以下のマニュアルに詳細をまとめております。
<表示イメージや各種メッセージ・文言の変更方法(バリエーション商品ではない(通常商品)場合)>
以下のマニュアルに詳細をまとめております。
【参考】商品ごとに在庫表示を設定する方法
予約商品在庫切れ設定
通常商品(定期・頒布会商品ではない)の予約に関する設定です。
「在庫管理をする」が設定された商品を、予約販売する場合の在庫状況の表示を設定できます。
「在庫管理をする」にチェックがない商品は、商品詳細ページに在庫数を表示せず、カートに入れるボタンが常に表示されます。
「在庫管理をする」設定、および予約販売の設定方法
以下を設定します。
- 運用>商品管理>商品新規登録・商品基本情報編集-商品基本情報-在庫管理「在庫管理をする」 にチェック
- 運用>商品管理>商品情報(予約)にて、予約販売を設定。※予約在庫も登録します。
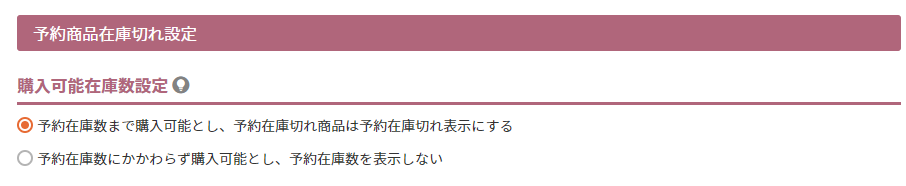
購入可能在庫数設定

予約在庫数まで購入可能とし、予約在庫切れ商品は予約在庫切れ表示にする
予約在庫数が0になったら、カートに入れるボタンを非表示にし、予約在庫切れ表示文言を表示します。
予約在庫数にかかわらず購入可能とし、予約在庫数を表示しない
予約在庫数に関係なく、カートに追加でき購入できます。在庫表示設定に「表示しない」が選択されている場合と同じ状態になります。
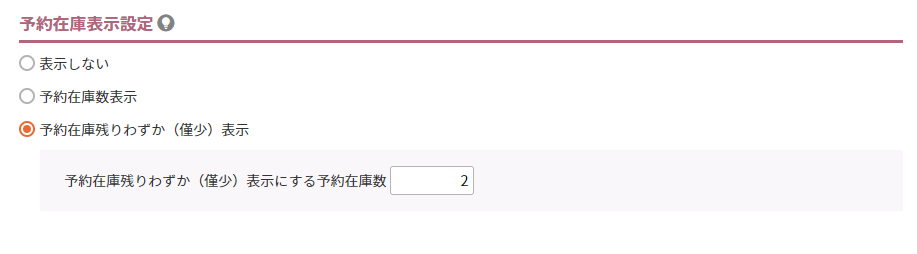
予約在庫表示設定

商品詳細ページと商品一覧ページの「バリエーション選択モーダル」での予約在庫状況の表示を設定できます。
予約在庫数表示
予約在庫数を表示できます。
※ 商品詳細ページと商品一覧ページの「バリエーション選択モーダル(カート・バリエーションごとにボタンパーツ利用)」のみ表示可能です。
予約在庫残り僅か(僅少)表示
予約在庫数を表示しませんが、ある予約在庫数以下になった場合に「在庫僅少閾値コメント」を表示できます。
閾値となる予約在庫数を入力してください。
「予約在庫僅少表示閾値コメント」の変更方法
コマースクリエイター>メッセージの「予約在庫僅少メッセージ」にて変更できます。
※ 表示する画面と商品種類(通常/バリエーション)により変更するメッセージが異なりますので、メッセージの一覧と初期値をご確認ください。
【参考】予約商品在庫切れの際の表示について
コマースクリエイター>メッセージの「予約在庫切れメッセージ」にて表示するメッセージを設定します。
表示する画面と商品種類(通常/バリエーション)により変更するメッセージが異なりますので、メッセージの一覧と初期値をご確認ください。
<表示イメージや各種メッセージ・文言の変更方法>
以下のマニュアルに詳細をまとめております。「予約販売在庫について」をご覧ください。
【参考】商品ごとに予約商品在庫切れ表示を設定する方法
定期・頒布会在庫表示設定
定期・頒布会在庫表示設定

「表示する」にチェックすると、定期・頒布会の申込上限数を表示します。
チェックを外すと表示されず、上限数に関係なくカートに追加でき申し込みできます。
ただし、通常在庫が「0」となった場合は上限に達していなくても申込ができなくなります。
【参考】定期・頒布会商品在庫切れの際の表示について
コマースクリエイター>メッセージの「定期在庫切れメッセージ」にて表示するメッセージを設定します。
初期値については、メッセージの一覧と初期値をご確認ください。
<表示イメージや各種メッセージ・文言の変更方法>
以下のマニュアルに詳細をまとめております。
「在庫表示について-定期商品/頒布会商品の在庫数(申込上限数)が「0」となった場合」をご覧ください。