テーマ設定
コマースクリエイター>テーマ>テーマ設定

テーマごとの商品説明文の選択や価格の表示方法を選択できます。
<目次>
- テーマ名
- 説明
- 価格表示パターン(2023.07より廃止)
- Apple設定(※要オプション申込)
- Google設定(※要オプション申込)
- Amazon設定(※要オプション申込)
- 楽天ペイ設定(※「楽天ペイ(オンライン決済)※廃止予定」のみ)
- カラー・サイズ
- 商品画像サイズ設定
- ショッピングカート商品画像表示設定
- 複数お届け機能設定
- STAFF START設定(※要オプション申込)
- omni-channel設定(※futureshop omni-channel利用店舗のみ)
- 保存する/戻る/テーマを削除する
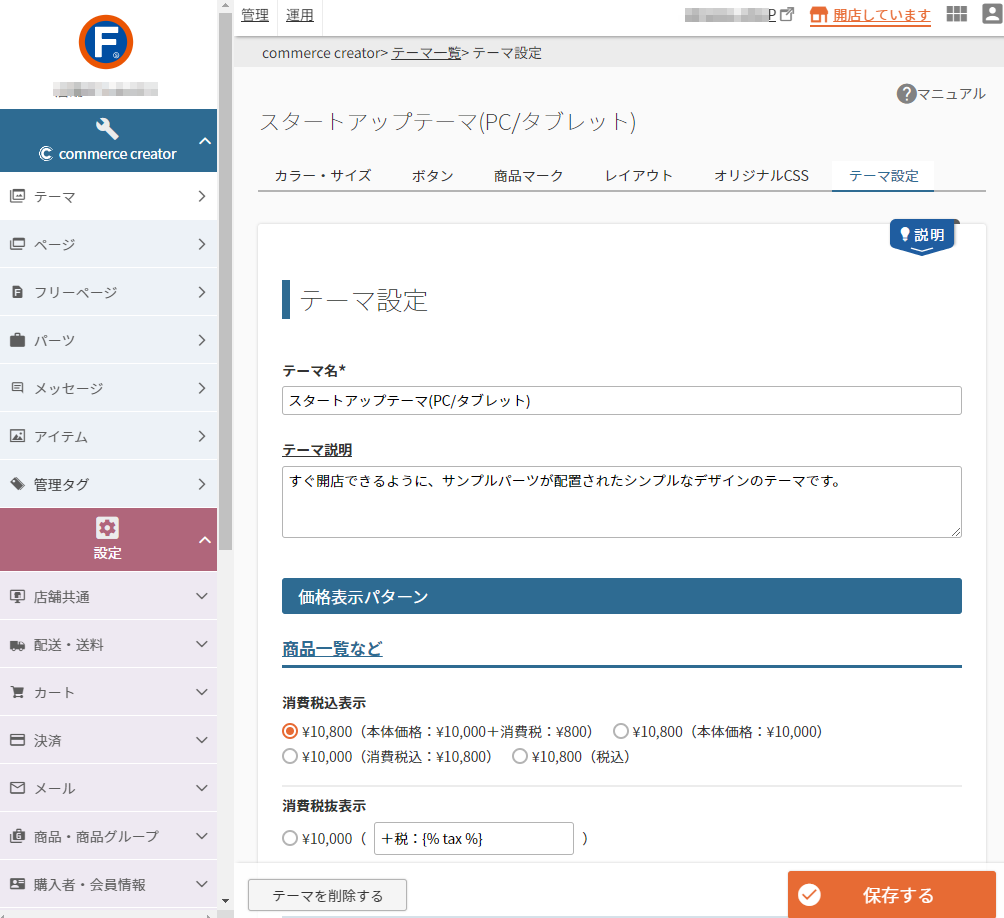
設定
テーマ名
テーマ設定の名称を変更できます。 文字数:100字
説明
テーマの説明です。テーマに表示されます。 文字数:400字
価格表示パターン
本機能は、2023.07の「バリエーション価格」表示機能の追加より、廃止されました。
価格表示の税表示については、一律「¥●●(税込)」となります。

Apple設定
「ログイン連携」機能に利用します。
「ログイン連携」機能の利用方法など詳しくは、「Apple ID」「Googleアカウント」とのログイン連携のはじめかたをご覧ください。
【Appleでサインイン】ボタン設定
Apple IDで「ログイン連携」を行う際の、ログイン連携ボタンの色を以下から選択できます。
表示イメージは、「ログイン」画面などをプレビューしてご確認ください。
設定>連携サービス>Apple設定-利用設定のチェックを外していてもご確認いただけます。
ボタンサイズはレスポンシブとなり、自動的に調整されます。

表示イメージ:「ログイン」画面-連携ログインパーツ
カラーサンプル:(左)ホワイト(右)ブラック
Google設定
「ログイン連携」機能に利用します。
「ログイン連携」機能の利用方法など詳しくは、「Apple ID」「Googleアカウント」とのログイン連携のはじめかたをご覧ください。
【Googleでログイン】ボタン設定
Googleアカウントで「ログイン連携」を行う際の、ログイン連携ボタンの色を以下から選択できます。
表示イメージは、「ログイン」画面などをプレビューしてご確認ください。
設定>連携サービス>Google設定-利用設定のチェックを外していてもご確認いただけます。
ボタンサイズはレスポンシブとなり、自動的に調整されます。

表示イメージ:「ログイン」画面-連携ログインパーツ
カラーサンプル:(左)ホワイト(中央)ブラック(右)ブルー
Amazon設定
ボタンサイズはレスポンシブとなり、自動的に調整されます。

【Amazonアカウントでお支払い】ボタン設定
Amazon Payご利用時の「Amazonアカウントでお支払い」ボタンの色を以下から選択できます。
表示イメージは、ショッピングカート画面などをプレビューしてご確認ください。
設定>連携サービス>Amazon設定-利用設定構築>ページ設定>Amazon設定-利用設定のチェックを外していてもご確認いただけます。
表示イメージ:「ショッピングカート」画面-Amazon購入エリア
- ゴールド
- グレー
- ダークグレー
カラーサンプル:(左)ゴールド(中央)グレー(右)ダークグレー
【Amazonアカウントでログイン】ボタン設定
「ログイン連携」機能に利用します。
「ログイン連携」機能の利用方法など詳しくは、「Apple ID」「Googleアカウント」とのログイン連携のはじめかたをご覧ください。
Amazonアカウントで「ログイン連携」を行う際の、ログイン連携ボタンの色を以下から選択できます。
表示イメージは、ショッピングカート画面などをプレビューしてご確認ください。
設定>連携サービス>Amazon設定-利用設定構築>ページ設定>Amazon設定-利用設定のチェックを外していてもご確認いただけます。
表示イメージ:「ログイン」画面-連携ログインパーツ
- ゴールド
- グレー
- ダークグレー
カラーサンプル:(左)ゴールド(中央)グレー(右)ダークグレー
楽天ペイ設定
「楽天ペイ(オンライン決済)」ご利用時のみ有効です。「楽天ペイ(オンライン決済)V2」では利用しません。
詳しくは、楽天ペイ(オンライン決済)V2の仕様と画面遷移をご覧ください。

【楽天IDでお支払い】ボタン設定
楽天ペイ(オンライン決済)ご利用時の[お支払い]ボタンの色を以下から選択できます。
表示イメージは、ログイン画面などをプレビューしてご確認ください。
設定>連携サービス>楽天設定-利用設定構築>ページ設定>楽天設定-利用設定のチェックを外していてもご確認いただけます。
表示イメージ:「ご注文手続き(単数)」画面-お支払い金額パーツ-楽天ペイ(オンライン決済)を選択した場合
- 赤
- 白
サイズを以下から選択できます。
- small(165 x 30px)
- large(240 x 40px)
カラーサンプル:(左)赤(右)白
カラー・サイズ

カラー・サイズを使用しない場合に、チェックしてください。
スタートアップテーマでチェックを付けた場合
スタートアップテーマ用CSSを読み込まない設定になります。
スタートアップテーマ用CSSにてカラー・サイズ設定を使用しているためです。
スタートアップテーマを使用しながら、CSSを独自に記述したい場合にご利用いただけます。
スケルトンテーマでチェックを外した場合
カラー・サイズで設定された値(色やピクセル数)がスケルトンテーマ用CSSとして出力されます。
詳しくはカラー・サイズをご覧ください。
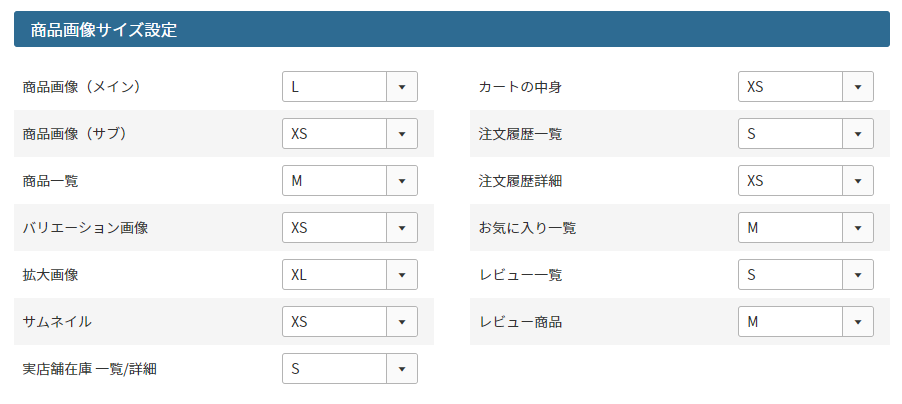
商品画像サイズ設定

各画像のサイズ設定を変更できます。
各サイズの画像幅(ピクセル単位)設定は、設定>商品・商品グループ>商品ページ設定-商品画像幅設定構築>ページ設定>商品ページ設定、または運用>商品管理>商品画像設定(コマースクリエイター)で行います。
初期状態では以下のように設定されています。
| 使用画面・パーツ | 説明 | 初期設定 |
|---|---|---|
| 商品画像(メイン) | 商品詳細画面で「商品画像のViewer(大きく表示される)」と「商品画像繰り返しパーツ」に表示される画像 |
L |
| 商品画像(サブ) | 商品詳細画面で商品画像Viewerの切替ナビゲーションとして表示される画像 | XS |
| 商品一覧 | 商品一覧や商品検索結果一覧画面、おすすめ商品や任意商品表示パーツに表示される画像 | M |
| バリエーション画像 | 商品詳細のバリエーション選択部や、バリエーション選択モーダルに表示される画像 | XS |
| 拡大画像 | 商品一覧や商品詳細で「拡大ボタン」を押下した際に表示される画像 | XL |
| サムネイル | 商品についてのお問い合わせや入荷お知らせメール申込画面に表示される画像 | XS |
| カートの中身 | ショッピングカートに入っている商品部分に表示される画像 | XS |
| 注文履歴一覧 | 注文履歴一覧に表示される画像 | S |
| 注文履歴詳細 | 注文履歴詳細画面に表示される画像 | XS |
| お気に入り一覧 | お気に入り一覧に表示される画像 | M |
| レビュー一覧 ※「future Review」では、利用しません。 |
レビュー履歴(マイページ)や会員のレビュー一覧、店舗のレビュー一覧に表示される画像 | S |
| レビュー商品 ※「future Review」では、利用しません。 |
レビューを書く画面や商品のレビューに表示される画像 | M |
| (※)実店舗在庫 一覧/詳細 | 実店舗在庫表示機能利用時に、取扱店舗一覧、店舗在庫詳細画面に表示される商品画像 (※)実店舗在庫表示機能をお申込みの場合のみ、メニューが表示されます。 |
S |
「future AI Recommend」「futureRecommend2」に表示される画像について
Mサイズに固定されています。
画像は、商品サムネイル画像に指定されている商品画像が表示されます。
商品サムネイル画像については、運用>商品管理>商品画像設定(コマースクリエイター)にて登録できます。
ショッピングカート商品画像表示設定

「カートの中身に商品画像を表示する」にチェックすると、ショッピングカート画面でカートに入っている商品の商品画像が表示されます。
複数お届け機能設定

「複数お届け機能を使用する」にチェックすると、ご注文手続きでお届け先数切り替えボタンを押下することで、お届け先を複数(最大20件)指定する機能をご利用いただけます。
「複数お届け機能」の概要や制限事項、および画面遷移については、「複数お届け機能」利用のはじめかたをご覧ください。
店舗受取オプションご利用の場合の注意事項
店舗様の「配送・送料機能(upgrade版)」のご利用状況により注意点が異なります。 以下をご確認ください。
- 以下のいずれかの店舗様は、「複数お届け機能」利用のはじめかたをご覧ください。
- 「配送・送料機能(upgrade版)」切替え後(アップグレード完了)の店舗様
- 2024.01.24以降futureshop新規発行店舗様
- 以下の店舗様は、「複数お届け機能」利用のはじめかた(従来版)をご覧ください。
- 「配送・送料機能(upgrade版)」未利用(従来版利用)中の店舗様
STAFF START設定(STAFF START(スタッフスタート)連携利用店舗のみ)
「STAFF START」の利用方法や連携イメージなど詳しくは、「STAFF START」のはじめかたをご覧ください。
表示件数設定
コーディネート一覧に表示するコーディネート数
コーディネート一覧に表示するコーディネート数を10から120件まで(10件単位)で変更できます。
※「LINE STAFF STARTのみ利用(STAFF START(スタッフスタート)連携未利用)」の場合は、設定は不要です。(誤って設定された場合には、無効になります。)
スタッフ一覧に表示するスタッフ数
スタッフ一覧に表示するスタッフ数を10から120件まで(10件単位)で変更できます。
コーディネート一覧(ハッシュタグ表示パーツ)に表示するハッシュタグ数
コーディネート一覧に表示するハッシュタグの数を10から100件まで(10件単位)または「全て」から選んで設定できます。
※「LINE STAFF STARTのみ利用(STAFF START(スタッフスタート)連携未利用)」の場合は、設定は不要です。(誤って設定された場合には、無効になります。)
コーディネート画像サイズ設定
STAFF STARTのコーディネート画像は、S/M/L/オリジナルの4サイズです。STAFF START関連のシステムパーツで使用する画像のサイズを変更できます。
※「LINE STAFF STARTのみ利用(STAFF START(スタッフスタート)連携未利用)」の場合は、「コーディネート」に関する設定は不要です。「スタッフ詳細(新着順)/(人気順)」のみ設定してください。
| 項目 | 画像サイズが設定されるシステムパーツ |
|---|---|
| コーディネート画像(メイン) | コーディネート詳細の「コーディネート画像パーツ」 |
| コーディネート画像(サブ) | コーディネート詳細の「コーディネート画像パーツ」 |
| コーディネート詳細(新着順) | コーディネート詳細に配置できる「その他のコーディネート(新着順)パーツ」 |
| コーディネート詳細(人気順) | コーディネート詳細に配置できる「その他のコーディネート(人気順)パーツ」 |
| スタッフ詳細(新着順) | スタッフ詳細に配置できる「その他のコーディネート(新着順)パーツ」 |
| スタッフ詳細(人気順) | スタッフ詳細に配置できる「その他のコーディネート(人気順)パーツ」 |
| コーディネート一覧 | コーディネート一覧の「コーディネート一覧」パーツ |
| コーディネート表示(新着順) | コーディネート一覧・コーディネート詳細・スタッフ一覧・スタッフ詳細・トップページ・商品グループ・商品検索結果一覧・商品詳細・ショッピングカートに配置できる「コーディネート表示(新着順)パーツ」 |
| コーディネート表示(人気順) | コーディネート一覧・コーディネート詳細・スタッフ一覧・スタッフ詳細・トップページ・商品グループ・商品検索結果一覧・商品詳細・ショッピングカートに配置できる「コーディネート表示(人気順)パーツ」 |
| この商品を使ったコーディネート(新着順) | 商品詳細に配置できる「この商品を使ったコーディネート(新着順)パーツ」 |
| この商品を使ったコーディネート(人気順) | 商品詳細に配置できる「この商品を使ったコーディネート(人気順)パーツ」 |
| カート内の商品を使ったコーディネート(新着順) | ショッピングカートに配置できる「カート内の商品を使ったコーディネート(新着順)パーツ」 |
| カート内の商品を使ったコーディネート(人気順) | ショッピングカートに配置できる「カート内の商品を使ったコーディネート(人気順)パーツ」 |
omni-channel設定(futureshop omni-channel利用店舗のみ)
要閉店

「会員カード認証機能を使用する」にチェックすると、「会員カード認証フォーム」画面が表示されます。
実店舗会員番号を入力することで、実店舗で登録した会員情報とECサイト会員情報を一元化できます。
店頭で、会員カードを配布する場合はチェックしてください。
店頭で会員カード配布を行わず、ECサイトでの会員登録のみとする場合はチェックを外してください。
実店舗会員カード配布などの運用フローや画面遷移について
以下をご確認ください。
<運用フロー例>
<画面遷移について>
- [A][会員登録]画面から新規会員登録
- [B]購入時に新規会員登録
- [C]購入時に新規会員登録(Amazon Pay利用)
- [D]実店舗会員情報&ポイントを連携(統合)する
- [E]ECサイト上の会員カード(バーコード)を表示する
- [F]複数枚の実店舗会員カードをまとめる
保存する
テーマ設定を保存します。
戻る
未保存の作業内容を破棄します。
テーマを削除する

テーマ削除ボタンを押下すると、テーマを削除できます。テーマを削除すると、復元できません。