「バリエーション価格」表示機能について
本機能はコマースクリエイター未利用・移行中(切替前)の店舗様はご利用いただけません。
ご利用に関する【重要事項・注意事項】を確認してください
<目次>
「バリエーション価格」表示機能の概要
カラーやサイズなどのバリエーション設定がある商品で、バリエーションごとに価格が異なる場合でも、1つの「商品詳細」画面に全てのバリエーションとその価格を表示し、お客様(消費者)に選択いただけます。
画面遷移をしていただく必要がないので、「欲しいバリエーションが探せない」「どれがどのバリエーションか分かりにくい」といった不便さをなくします。
また商品登録においても、価格が異なるからといってバリエーション毎に商品登録を分ける必要がありません。
1つの商品登録画面に設定したバリエーションに、それぞれバリエーション価格を登録すれば完了です。
バリエーション商品における「探せない」「探しにくい」をなくし、さらに商品登録や管理の煩雑さをなくし、売上向上につなげましょう。

「バリエーション価格」表示機能の基本的な仕様
表示における仕様
- バリエーション価格の登録前に、商品を公開してしまうと、販売価格で販売されてしまいます。
適宜「非公開」にするなど設定手順にご注意ください。 - バリエーション商品において、バリエーション価格の登録がない場合は以下のように表示されます。
- 「通常商品」の場合は、販売価格が表示されます。
- 「予約商品」の場合は、、予約設定 に新設された 「予約販売価格」設定 の設定により異なります。
下表をご覧ください。
| 「予約設定」画面の 「予約販売価格」設定(新設項目) | 「予約販売期間」に表示される価格 | 「予約販売期間外」に表示される価格 |
|---|---|---|
| 「販売価格・バリエーション販売価格で販売する」を選択 | 販売価格・バリエーション販売価格 | 販売価格・バリエーション販売価格 |
| 「予約販売価格・バリエーション予約販売価格で販売する」を選択 | 予約販売価格・バリエーション予約販売価格 | 販売価格・バリエーション販売価格 |
- バリエーション価格を利用する際は、会員価格・通常価格(定価)利用・表示できません(取り消し線表示もできません)。
- 商品レビュー一覧表示は、バリエーション価格で表示されます。(※ 「future Review」ご利用時には、「商品レビュー一覧」画面は表示されません。)
「バリエーション価格」対応・非対応について
- 定期・頒布会商品 には対応していません。
定期・頒布会機能を利用する際には、バリエーションの登録自体はできますが、バリエーション価格の利用ができません。 - 予約商品 に対応しています。
- ポイントについては、バリエーション価格ごとに計算して表示・付与されます。店舗様の作業は必要ありません。
- カートボタン(HTML出力)を利用してカートボタンを表示した場合、ページにはバリエーション価格は表示されませんが、カート内では、バリエーション価格で販売されます。
ご利用中の店舗様の作業は必要ありません。 - バンドル販売商品 においても、バリエーション価格は利用できます。
バリエーション価格が設定されている場合でも、バンドル販売による定額値引き・定率値引き・定額設定が適用されます。 - STAFF START ご利用の場合、コーディネート商品に関する表示は、バリエーション価格に対応しています。
「バリエーション価格」表示機能追加に伴う、管理画面/各種仕様の変更点
commerce creatorメニューについて
税表示において、「(税込)」のみとなります。



以下の コマースクリエイター>テーマ>テーマ設定-価格表示パターンは廃止となります。

運用>商品管理メニューについて
バリエーション情報の登録メニュー(画面)について
以下の対応表をご覧ください。
管理画面対応表
| 変更前 | 変更後 | 変更点・補足・注意事項など |
|---|---|---|
| 商品バリエーション | 商品バリエーション設定 |
|
| 商品バリエーション設定(確認用画面) | 【新設画面】
| |
| 商品バリエーション在庫設定 | 商品バリエーション詳細設定 | 【新設画面】
|
| 商品バリエーション在庫設定 | 設定項目が変更になります。
| |
| - | 商品バリエーション価格設定 | 【新設画面】
|
| 予約設定 | 予約設定 | 一部、項目の選択肢が変更となります。
|
| - | 商品バリエーション予約価格設定 | 【新設画面】
|
「代表バリエーション」の新設
「代表バリエーション」とは
外部連携時に主に利用されます。
バリエーション単位で連携している場合には、各バリエーション毎に価格などの情報を連携しますが、
商品単位で連携している場合には、「代表バリエーション」に設定されたバリエーションの情報を連携します。
<「代表バリエーション」の設定(指定)方法>
以下のいずれかで行います。
・管理画面: 商品バリエーション設定(確認用画面)
・CSVでの一括登録:バリエーション詳細登録用ファイル (後述します。)
- 2023.07バージョンUP前に登録された商品は、バリエーションNOが最も小さいものを自動的に「代表バリエーション」として設定しています。
変更する場合は、商品バリエーション設定(確認用画面) より操作してください。
CSVでの一括登録について
一部のファイルが2025.11.18に廃止となりました。 後継のファイルは表にてご確認ください。
バリエーション登録に関するファイル
| 廃止 | 機能・解説 | |
|---|---|---|
| バリエーション登録用ファイル(※2025.11.18廃止) | 後継として、以下のファイルに分化されます。 | |
| 新規・後継ファイル | 機能・解説 | 備考 |
|---|---|---|
| バリエーション選択肢登録用ファイル | バリエーション選択肢「縦軸」「横軸」の登録・更新に特化したファイル | |
| バリエーション詳細登録用ファイル | バリエーション詳細情報の登録・更新に特化したファイル | 代表バリエーション の登録項目が新設されます。 |
| 在庫数(バリエーション)登録用ファイル | バリエーションの在庫情報の登録・更新に特化したファイル | |
| 価格(バリエーション)登録用ファイル | バリエーション価格の登録・更新に特化したファイル(新設) |
- バリエーション登録用ファイル(※2025.11.18廃止) を利用された場合、代表バリエーションの登録欄がありません。
自動的に一番小さいバリエーションNoを代表バリエーションとして設定します。
予約商品のバリエーション登録に関するファイル
| 新規ファイル | 機能・解説 | 備考 |
|---|---|---|
| 予約価格(バリエーション)登録用ファイル | バリエーション予約販売価格を登録するためのファイル(新設) |
予約商品登録に関するファイル
| 廃止 | 機能・解説 | |
|---|---|---|
| 予約設定登録用ファイル(※2025.11.18廃止) | 後続ファイルをご利用ください。 | |
| 新規・後継ファイル | 機能・解説 | 備考 |
|---|---|---|
| 予約設定登録用ファイル | 予約設定登録用ファイル に、「予約販売価格設定」が追加され、「予約販売価格・バリエーション予約販売価格で販売する」か「販売価格・バリエーション販売価格で販売する」かを指定できます。 |
エラー処理
「バリエーション価格」機能追加にともない、その他エラー処理についても、新たに追加されています。
詳しくは 一括登録のエラー内容について をご覧ください。
構造化データについて
バリエーション価格が設定されている商品の場合、「price(商品価格)」でバリエーション価格を出力します。
置換文字について
以下の置換文字は、バリエーション価格を考慮した出力となります。
- 販売価格:
{% product.sales_price %} - 通常価格:
{% product.list_price %} - 予約価格:
{% product.pre_sales_price %} - 販売価格(OGP):
{% product.tax_in_price_raw %}
出力条件について
以下をご参照ください。
<販売価格 {% product.sales_price %}>
| バリエーション価格の設定 | 代表バリエーションのバリエーション価格の設定 | 出力内容 |
|---|---|---|
| あり | あり | 代表バリエーションのバリエーション販売価格 |
| なし | 本体価格 | |
| なし | - | 本体価格 |
<通常価格 {% product.list_price %}>
| 予約販売価格の設定 | バリエーション予約販売価格の設定 | 出力内容 |
|---|---|---|
| あり | あり | 空文字 |
| なし | 通常価格 |
| 予約販売価格の設定 | バリエーション価格の設定 | 出力内容 |
|---|---|---|
| なし | あり | 空文字 |
| なし | 通常価格 |
<予約価格 {% product.pre_sales_price %}>
| 予約販売の設定 | バリエーション予約販売価格の設定 | 代表バリエーションのバリエーション予約販売価格の設定 | 出力内容 |
|---|---|---|---|
| あり | あり | あり | 代表バリエーションのバリエーション予約販売価格 |
| なし | 予約販売価格 | ||
| なし | - | 予約販売価格 | |
| なし | - | - | 空文字 |
<販売価格(OGP) {% product.tax_in_price_raw %}>
・通常販売の場合
| バリエーション価格の設定 | 代表バリエーションのバリエーション価格の設定 | 出力内容 |
|---|---|---|
| あり | あり | 代表バリエーションのバリエーション販売価格 |
| なし | 本体価格 | |
| なし | - | 本体価格 |
・予約販売の場合
| 予約販売の設定 | バリエーション予約販売価格の設定 | 代表バリエーションのバリエーション予約販売価格の設定 | 出力内容 |
|---|---|---|---|
| あり | あり | あり | 代表バリエーションのバリエーション予約販売価格 |
| なし | 予約販売価格 | ||
| なし | - | 予約販売価格 | |
| なし | - | - | 空文字 |
測定タグについて
以下の置換文字を利用した場合、バリエーション価格を考慮した出力となります。
- 商品単価(オプション価格除く・税抜):
{% analytics.product.price_excluding_tax %} - 商品単価(オプション価格除く・税込):
{% analytics.product.price_including_tax %} - 消費税(販売価格):
{% analytics.tax %} - 付与ポイント数:
{% analytics.earn_points %}
出力条件について
以下をご参照ください。
- 「付与ポイント数」は、以下を元にして計算されます。
<通常販売商品の場合>
| バリエーション価格の設定 | 代表バリエーションのバリエーション価格の設定 | 出力内容 |
|---|---|---|
| あり | あり | 代表バリエーションのバリエーション販売価格 |
| なし | 販売価格 | |
| なし | - | 販売価格 |
- 「商品単価(オプション価格除く・税抜)」と「商品単価(オプション価格除く・税込)」の「ショッピングカート」以降での出力の場合は、「代表バリエーション」ではなく、「個別バリエーションの販売価格」を出力
<予約販売商品の場合>
| 予約販売の設定 | バリエーション予約販売価格の設定 | 代表バリエーションのバリエーション予約販売価格の設定 | 出力内容 |
|---|---|---|---|
| あり | あり | あり | 代表バリエーションのバリエーション予約販売価格 |
| なし | 予約販売 | ||
| なし | - | 予約販売 | |
| なし | - | - | 通常販売商品と同様に出力 |
- 「商品単価(オプション価格除く・税抜)」と「商品単価(オプション価格除く・税込)」の「ショッピングカート」以降での出力の場合は、「代表バリエーション」ではなく、「個別バリエーションの予約販売価格」を出力
レコメンド2/future AI Recommendについて
レコメンド2
- 商品の閲覧・購入時に、自動出力されレコメンドサーバに連携される「行動履歴収集タグ」 の価格・ポイントにおいて、
バリエーション価格を設定している商品の場合は、代表バリエーション価格に基づいたデータを連携します。
(データの蓄積・レコメンド商品の価格表示) - レコメンド管理画面上での、「アイテム(商品)データ一括登録」用のCSVファイル 上の「price」において、
バリエーション価格を設定している商品の場合は、代表バリエーションの価格を連携します。
future AI Recommend
レコメンド「表示枠」への連携
「表示枠」内のレコメンド商品に表示される価格・画像については以下の通りです。
- 通常価格:代表バリエーション価格(※登録がない場合は「販売価格」を表示)
- 予約価格:代表バリーション予約価格(※登録がない場合は「予約販売価格」を表示)
- 画像:「商品サムネイル画像に指定する」 が設定された画像
- 「値下げされた商品」レコメンドに関する「値下げ」の判定:代表バリエーション価格の「値下げ」により判定
(※バリエーション登録自体の変更による価格の変動は、判定対象外です。)
レコメンドを表示するための行動履歴・注文履歴の連携
バリエーション価格の連携は、ユーザーのアクションによって以下のようになります。
- [A]「「商品詳細」画面からのカート追加・削除」「ショッピングカートを表示」した場合:
AI Recommend側に連携する項目「税込み価格」において、バリエーション価格を設定している商品の場合は、バリエーション価格を連携 - [A]以外のアクションの場合:
- バリエーション商品の場合:
- バリエーションの価格が設定されている場合は、代表バリエーションの価格を連携
- バリエーション価格が設定されていない場合は、販売価格を連携
- バリエーション商品ではない場合:販売価格を連携
- バリエーション商品の場合:
Facebookピクセル(Metaピクセル)利用時のコンバージョンAPIについて
コンバージョンAPIご利用方法(Facebookピクセル(Metaピクセル)利用時) をご利用の場合です。
以下のアクション時にFacebookピクセル(Metaピクセル)側に連携する項目において、
バリエーション価格を設定している商品の場合は、バリエーション価格で連携します。
- 購入
- カートに追加
- チェックアウト開始
- ウィッシュリストに追加
- バリエーション単位で追加した場合:バリエーション単位でのバリエーション価格での連携
- 商品単位で追加した場合:代表バリエーション価格での連携
Google Analytics eコマースについて
以下のアクション時の連携項目「price」において、バリエーション価格に対応します。
- 商品一覧IMP
- お気に入り画面の時は、以下の通り。
- バリエーション単位で登録した場合:該当バリエーションの価格を出力する
- 商品単位で登録した場合:商品価格レンジで出力する
- 商品IMP(view_item)
- 商品CLK(select_content・select_item)
- お気に入り画面の時は、以下の通り。
- バリエーション単位で登録した場合:該当バリエーションの価格を出力する
- 商品単位で登録した場合:商品価格レンジで出力する
- カート増加(add_to_cart)
- 決済開始(begin_checkout)
- カート減少(remove_from_cart)
- 決済ステップ(set_checkout_option→add_payment_info)
- カート表示(view_cart)
外部連携について
<任意商品データフィードにて、商品情報と販売価格を連携をしている場合>
出力先により異なります。
詳しくは、商品フィード連携について と同マニュアル内の 表の見方(出力条件について) をご覧ください。
<APIにて、商品情報と販売価格を連携をしている場合>
- APIにて「商品情報」を連携しているか否かについては、連携先にご確認ください。
「販売価格」が連携され、表示されます。(2023.07.11現在)
ユーザー画面の表示について
商品詳細・商品一覧ページ上の、価格とポイントの表示について
<商品詳細ページの場合>
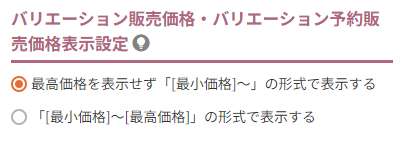
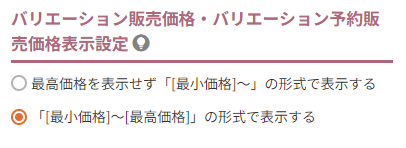
設定>商品・商品グループ>商品ページ設定-バリエーション販売価格・バリエーション予約販売価格表示設定での設定により表示が異なります。
<商品詳細ページの場合>
設定>商品・商品グループ>商品一覧ページ設定-バリエーション販売価格・バリエーション予約販売価格表示設定での設定により表示が異なります。
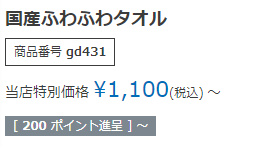
[A]「最高価格を表示せず「最小価格〜」の形式で表示する」
を選択した場合

↓↓↓
[B]「最小価格〜「最高価格」の形式で表示する」
を選択 した場合

↓↓↓

最小価格、および、最小価格をもとにした付与ポイント数が表示されます。

最小価格が表示されます。

最小価格と最高価格が表示され、それぞれの価格をもとにした付与ポイント数が表示されます。

最小価格と最高価格が表示されます。
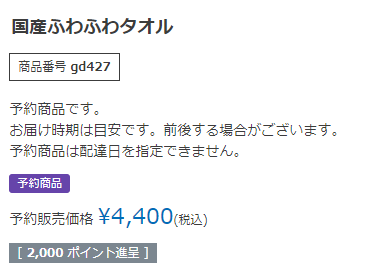
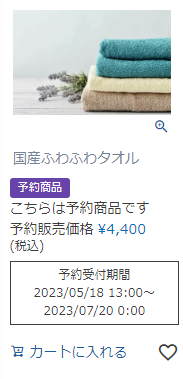
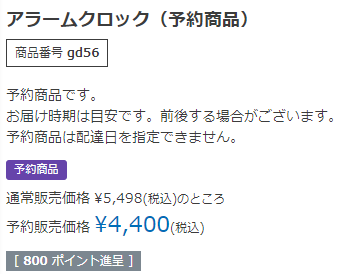
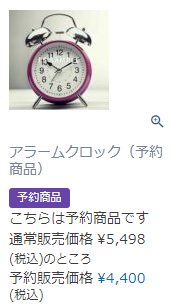
予約商品の場合の表示
予約販売・通常販売価格のいずれか一方でもバリエーション価格を利用している場合には、予約販売・通常販売価格が異なっていても、通常販売時の価格は表示されません。
| 予約販売価格 | 通常販売価格 | 商品詳細ページでの表示 | 商品一覧ページでの表示 | |
|---|---|---|---|---|
| バリエーション価格あり | バリエーション価格あり | ![[A]選択時](/img/sysparts/user-goods-variation-preOrderPrice01.png) ![[B]選択時](/img/sysparts/user-goods-variation-preOrderPrice02.png) |
![[A]選択時](/img/sysparts/user-group-variation-preOrderPrice01.png) ![[B]選択時](/img/sysparts/user-group-variation-preOrderPrice02.png) |
通常販売時の価格は表示されません。 |
| バリエーション価格なし | ||||
| バリエーション価格なし | バリエーション価格あり |
|
|
通常販売時の価格は表示されません。 |
| バリエーション価格なし | ※既存の表示と同様
|
※既存の表示と同様
|
予約販売価格・通常販売価格が異なる場合、 通常販売時の価格が上部に表示されます。 |
バリエーション選択時の表示

[A][B]いずれの場合も、バリエーションを選択すると、該当のバリエーション価格のみが表示されます。
各カートパーツにおけるバリエーション価格の表示について
「バリエーション価格」表示機能の追加に伴い、新規パーツ「カート・バリエーション選択スライダー」が追加されます。
既存パーツは、バリエーション価格利用時の表示設定など、追加となる仕様があります。
カート・バリエーション選択スライダー利用時の表示

- 本パーツは、コマースクリエイター移行中(切替前)でも利用できますが、「バリエーション価格」の設定、「代表バリエーション」の指定は、コマースクリエイター運用中(新規・切替後)のみ行えます。
- 2023.07より、新規追加されるパーツ
- 「商品詳細(定期)」画面には表示できません。
- バリエーション価格あり商品は、バリエーション毎に価格を表示します。 ただし、すべてのバリエーションが同一価格で登録されている場合は、バリエーション毎の価格は表示されません。
- 商品ページ設定にて縦軸・横軸どちらの軸を上部に表示するか設定できます。
- 商品ページ設定にて縦軸・横軸どちらの軸に価格・在庫を出力するかを設定できます。
- 商品ページ設定にて、特定のバリエーションを初期選択している状態にできます。
- 在庫切れのバリエーションは枠を点線で表示します。(選択は可能)
お気に入り商品一覧の表示について
バリエーション指定でお気に入り登録している場合は、該当バリエーションの価格を表示します。
商品指定でお気に入り登録している場合は、設定>商品・商品グループ>商品一覧ページ設定-バリエーション販売価格・バリエーション予約販売価格表示設定に従い、商品価格レンジを表示します。


- 「最小価格〜最高価格」の形式で表示する選択時

- 「最小価格〜」の形式で表示するの形式で表示する選択時
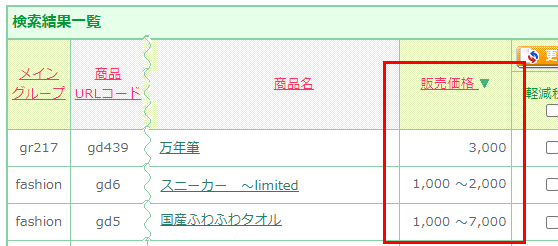
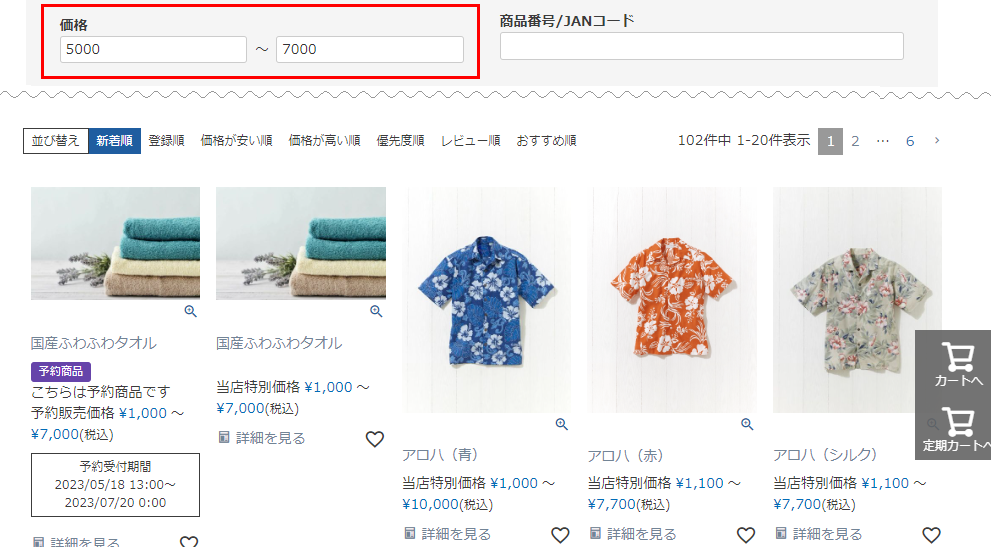
「価格でのソート」・「検索による結果表示」について
- 価格ソートは最小価格でソートを行います。
- 価格での検索の場合、最小/最大レンジいずれか一方でも、検索条件に合致した場合は検索結果として表示します。
- 検索結果での表示は、レンジで表示します。
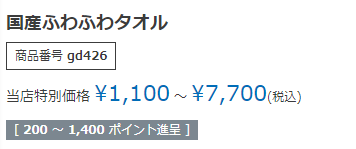
管理画面内


ユーザー画面内

在庫の有無は価格表記に影響しません。
在庫がないバリエーションについても、各バリエーション商品ごとの価格は表示されます。
またレンジ表示においても、最小価格・最大価格に該当する商品が在庫切れがであっても、該当の価格は表示されます。
「バリエーション」設定の流れ
バリエーション毎に価格を設定してバリエーションを登録する、一覧の流れをご説明します。
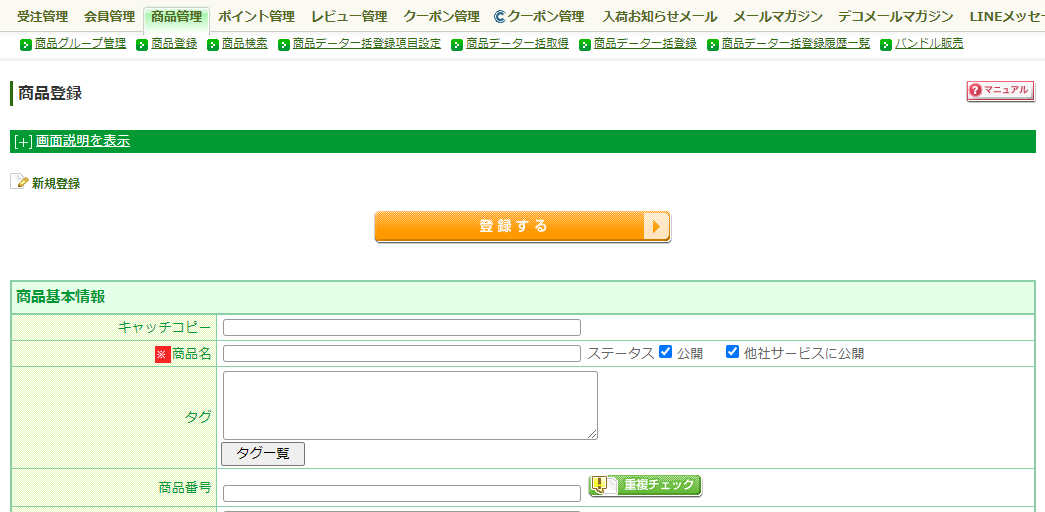
必須 商品を登録する
設定画面:運用>商品管理>商品登録
各項目の詳しい説明や設定時の注意事項は、設定画面のリンクを押下してください。
- CSVで一括登録する場合は、新規で商品を登録する場合(登録したい商品の既存(登録済み)データがない場合)をご覧ください。
まずは、商品を登録します。
既に登録済みの商品にバリエーションを設定する場合は、次手順にお進みください。

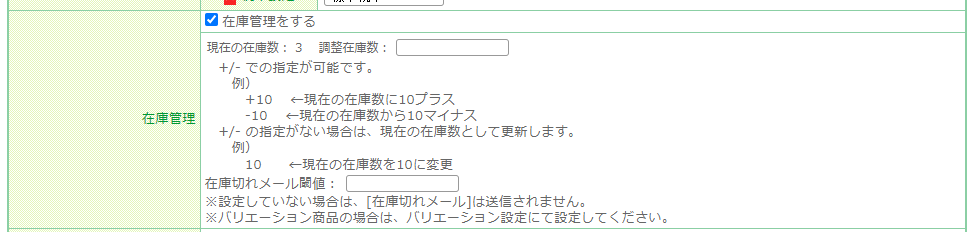
バリエーションの登録には、在庫数を管理する設定が必要です。
「在庫数を管理する」にチェックしてください。在庫数は別の手順で設定しますので、入力の必要はありません。

[登録する]ボタンを押下すると、バリエーション関連の登録を行えるタブが表示されます。
次手順にお進み頂けるようになります。
ステータスにご注意ください
バリエーション毎の販売価格が異なる場合、ステータスが「公開」のままですと、バリエーション登録後に、全てのバリエーションが通常の「販売価格」で販売されてしまいます。
価格の登録が完了するまで、ステータスの「公開」チェックをOFFにするなど適宜ご対応ください。
必須 バリエーションを登録する
設定画面:運用>商品管理>商品情報(バリエーション)
各項目の詳しい説明や設定時の注意事項は、設定画面のリンクを押下してください。
- CSVで一括登録する場合は、バリエーション選択肢一括登録をご覧ください。
- バリエーション名となる「項目名」をCSVで一括登録する場合は、商品一括登録の「バリエーション横軸名」「バリエーション縦軸名」に登録してください。
[バリエーション]タブを押下し、バリエーション設定画面を開きます。
バリエーション選択肢と枝番、表示順を設定します。

登録後、[バリエーションを確認する]ボタンを押下します。
必須 バリエーション確認画面でバリエーション登録を完了する
設定画面:運用>商品管理>商品情報(バリエーション)-商品バリエーション設定(確認)
各項目の詳しい説明や設定時の注意事項は、設定画面のリンクを押下してください。
商品バリエーション設定の確認画面が開きます。
この画面では、代表バリエーションを設定します。(※代表バリエーションとは)

登録内容を確認し、[登録する]を押下します。
バリエーション設定画面に戻り、「バリエーションを登録しました。」と表示されます。
選択した代表バリエーションが「代表バリエーション」欄に表示されます。

任意 バリエーション詳細を登録する
設定画面:運用>商品管理>商品情報(商品バリエーション詳細設定)
各項目の詳しい説明や設定時の注意事項は、設定画面のリンクを押下してください。
- CSVで一括登録する場合は、バリエーション詳細一括登録をご覧ください。
登録済みのバリエーションの、「JANコード」「僅少表示閾値」「在庫切れメール閾値」を設定します。
「僅少表示閾値」や「在庫切れメール閾値」は、「在庫表示設定」や「在庫切れメール設定」に関連してきます。
指定の在庫数を下回った際に、お客様(消費者)に表示を出したい場合、メールでアラートを受け取りたい場合は、設定してください。
本項目を指定すると、該当の商品のみに適用される指定値を設定できますが、全商品共通の設定にする場合は、設定>商品・商品グループ>商品ページ設定-在庫表示設定の「在庫残り僅か(僅少)表示」に設定します。

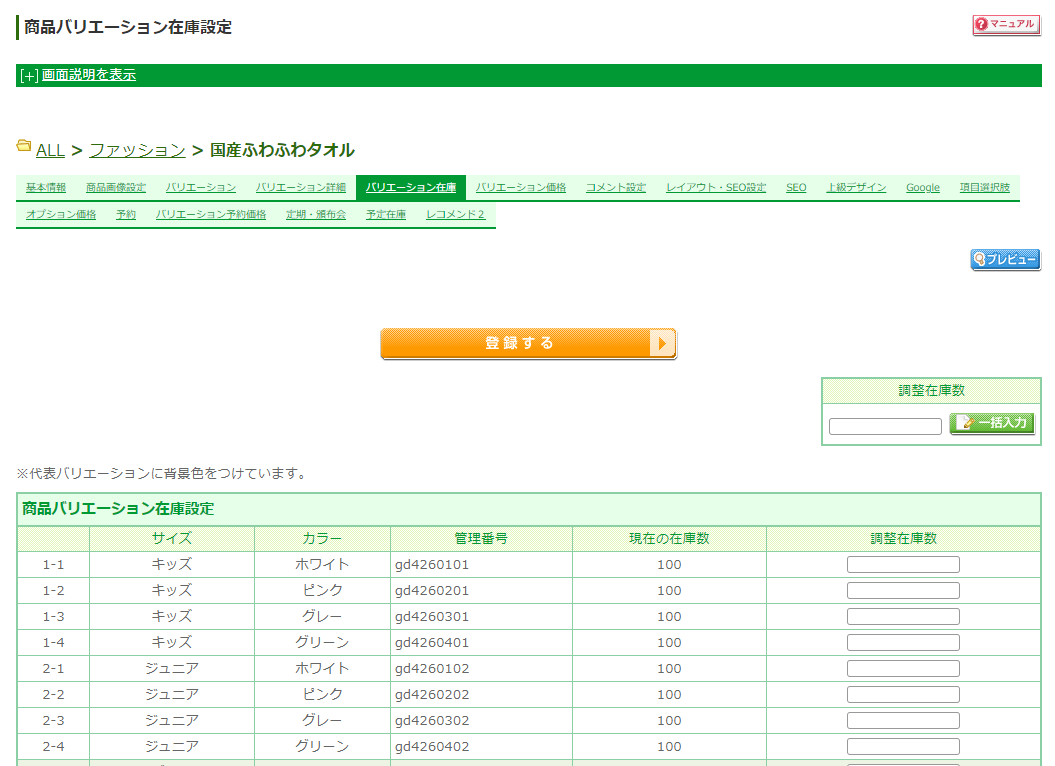
必須 バリエーション在庫を登録する
設定画面:運用>商品管理>商品情報(商品バリエーション在庫設定)
各項目の詳しい説明や設定時の注意事項は、設定画面のリンクを押下してください。
- CSVで一括登録する場合は、在庫数(バリエーション)一括登録をご覧ください。
バリエーション毎に在庫数を入力します。 バリエーションの場合、在庫管理は必須です。在庫を登録しないままですと、在庫数「0」となり、販売できません。
- 商品が公開状態の場合、在庫数入力前に商品が受注される可能性があるので、事前に「非公開」にするなど適宜ご対応ください。

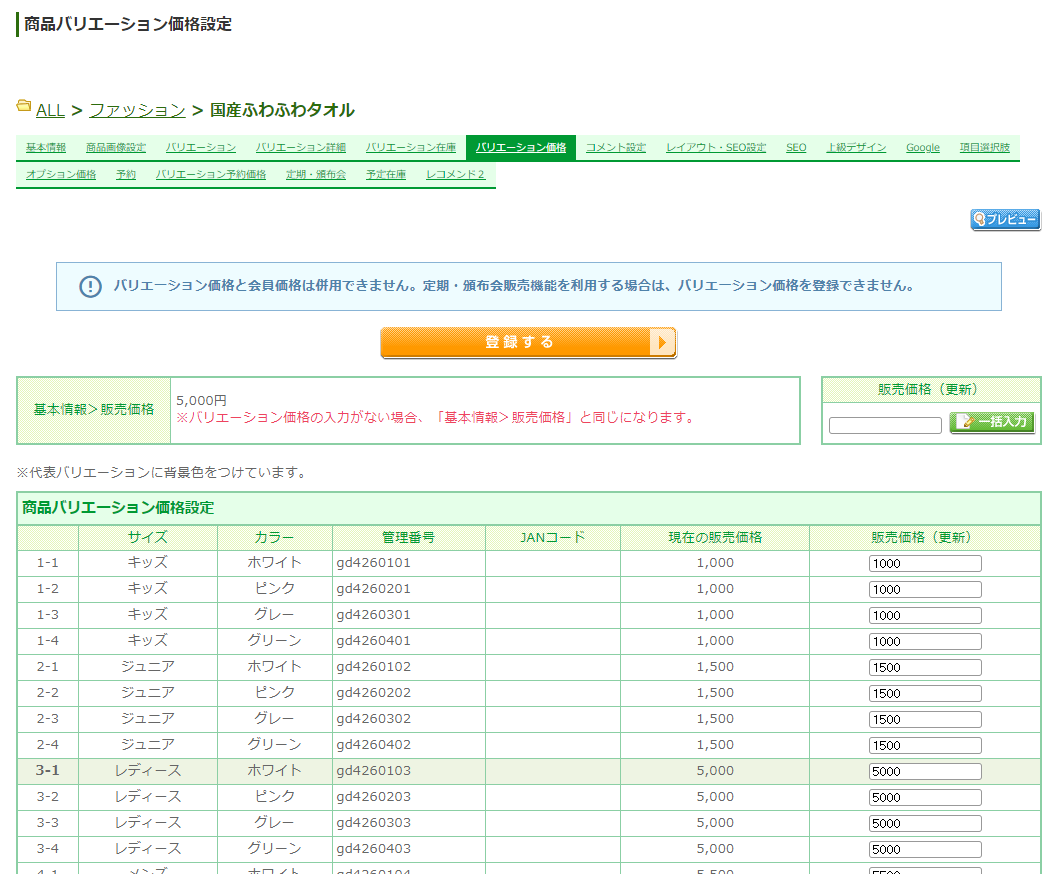
任意 バリエーション価格を登録する
設定画面:運用>商品管理>商品情報(商品バリエーション価格設定)
各項目の詳しい説明や設定時の注意事項は、設定画面のリンクを押下してください。
- CSVで一括登録する場合は、価格(バリエーション)一括登録をご覧ください。
バリエーション毎にバリエーション販売価格を入力します。
未入力の場合は、「販売価格」にて販売されます。
「空欄」で更新すると「販売価格」に上書きされ、販売されますのでご注意ください。
- 商品が公開状態の場合、バリエーション価格入力前に商品が「販売価格」にて受注される可能性があるので、事前に「非公開」にするなど適宜ご対応ください。

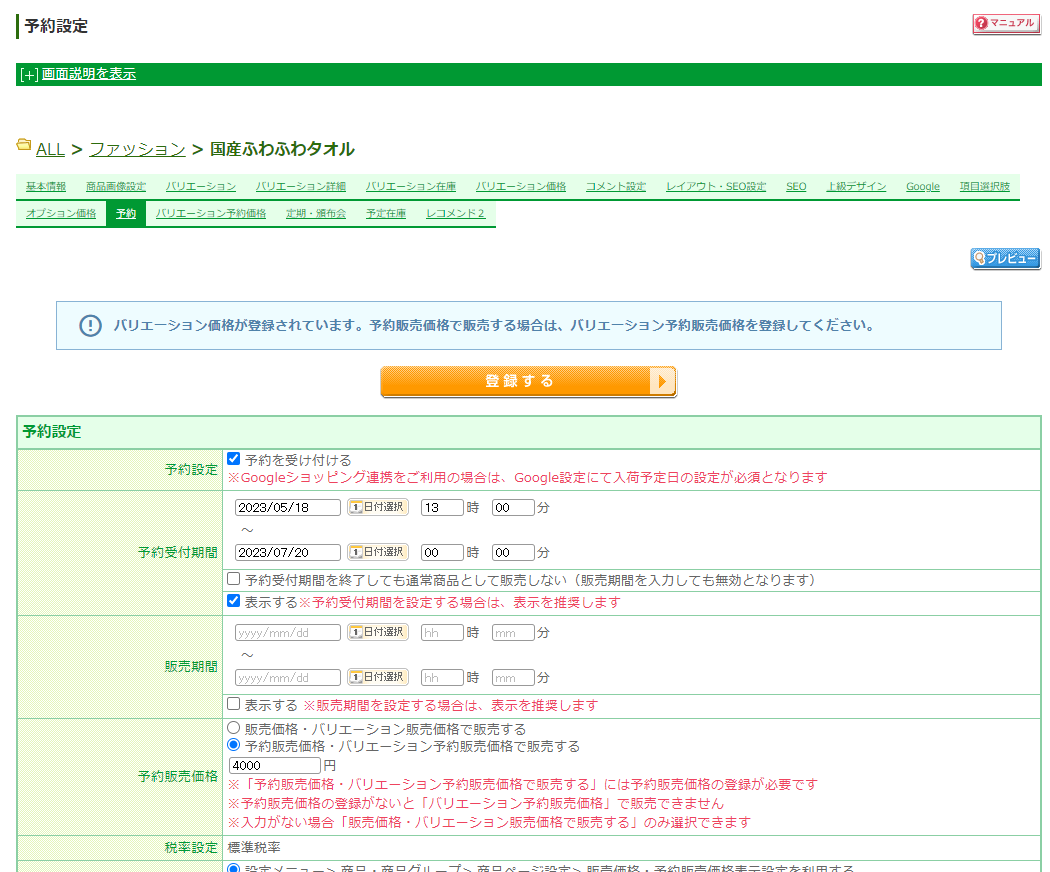
予約販売する場合必須 予約設定を登録する
設定画面:運用>商品管理>商品情報(予約設定)
各項目の詳しい説明や設定時の注意事項は、設定画面のリンクを押下してください。
- CSVで一括登録する場合は、予約設定一括登録をご覧ください。
予約商品の場合は、本画面にて基本情報と共に、在庫関連情報も登録します。

バリエーション予約販売価格で販売したい場合ステータスにご注意ください
バリエーション予約販売価格で販売したい場合は、予約販売価格を必ず以下のように設定してください。
- 「予約販売価格・バリエーション予約販売価格で販売する」を選択
- 「予約販売価格」を入力 ::
予約販売する場合任意 バリエーション予約販売価格を登録する
設定画面:運用>商品管理>商品情報(商品バリエーション予約価格設定)
各項目の詳しい説明や設定時の注意事項は、設定画面のリンクを押下してください。
- CSVで一括登録する場合は、予約価格(バリエーション)一括登録をご覧ください。
バリエーション毎に異なる予約販売価格で販売したい場合は、入力してください。
未入力の場合は、「予約販売価格」で表示されます。
「空欄」で更新すると「予約販売価格」に上書きされ、販売されますのでご注意ください。
- 予約販売期間終了後は、「販売価格・バリエーション販売価格」にて販売されます。

必須 バリエーションの表示を調整する
[商品詳細]どのバリエーションカートパーツを利用して表示するか設定します。
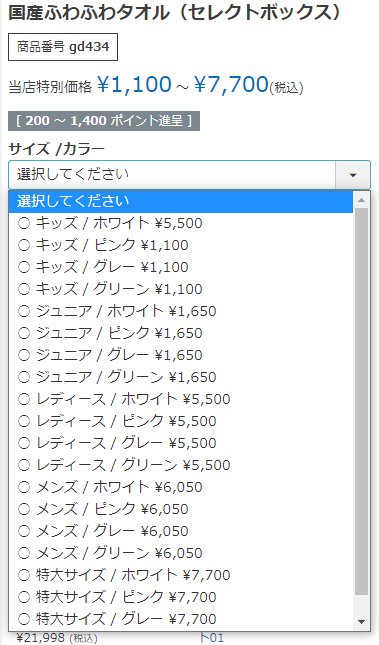
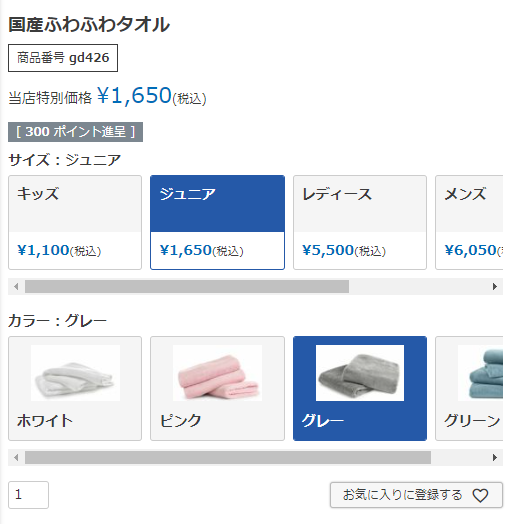
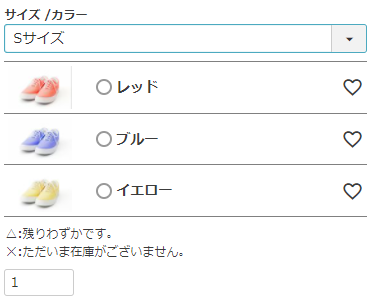
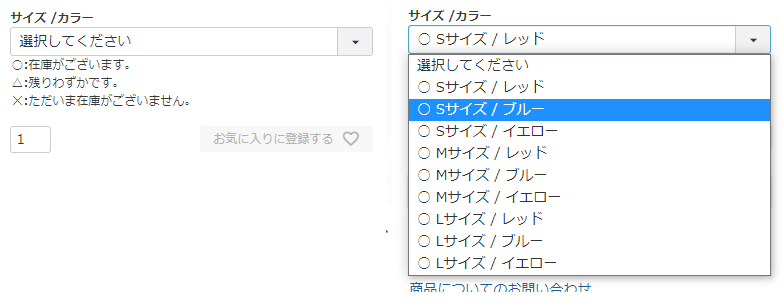
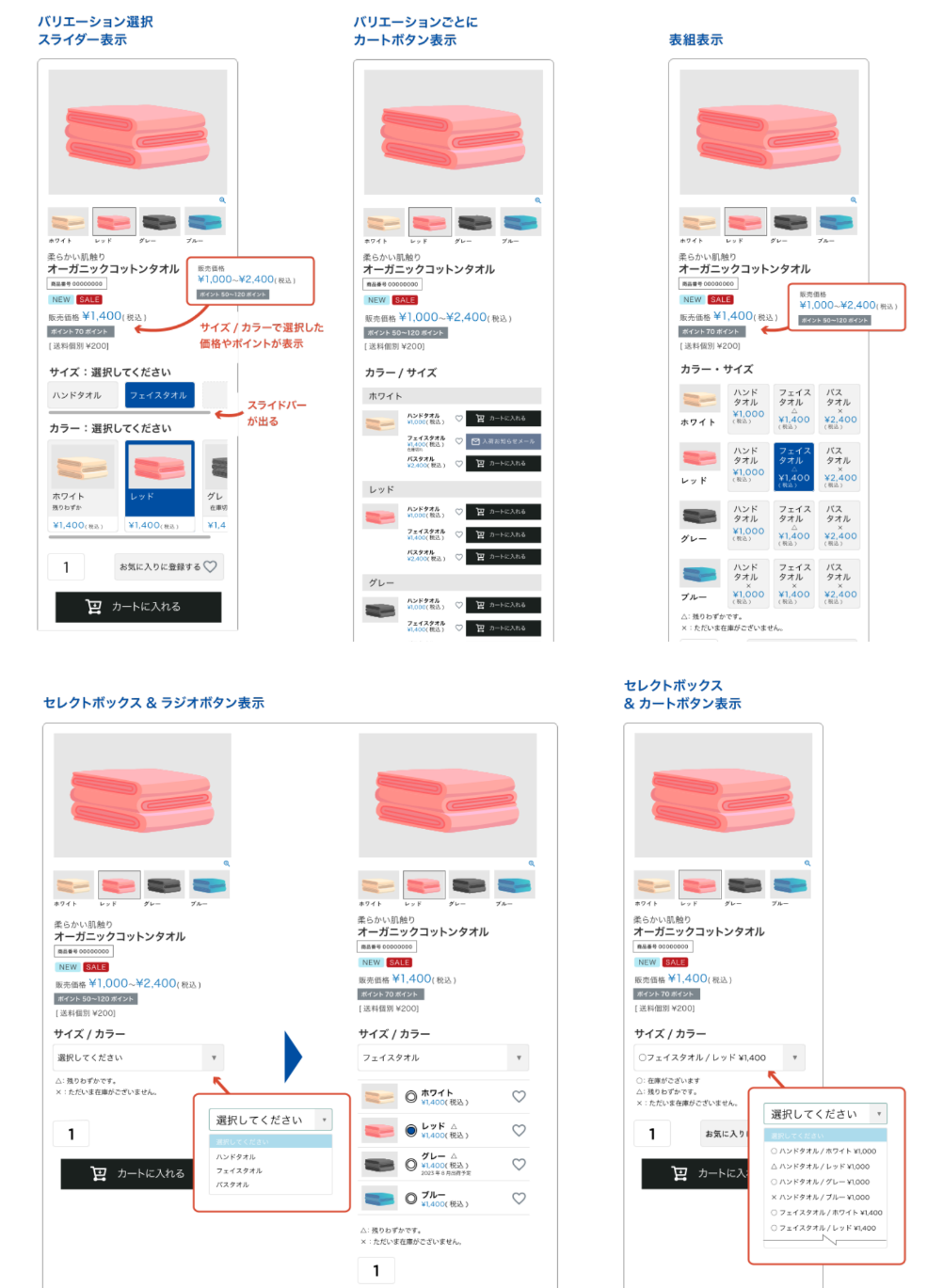
バリエーション表示は、以下の5種類のいずれかになります。
バリエーションカートパーツの利用方法、設定手順については、以下をご覧ください。
- 全商品を同じレイアウトで表示する場合:商品詳細バリエーション表示の変更方法
- 商品ごとにレイアウトを変更する場合:商品ごとに最適なカートパーツを表示する
<補足:初期設定パーツに関する補足>
「カート・バリエーション選択スライダーパーツ」が初期設定であるのは、以下の「レイアウト」です。
その他は、「カート・バリエーションごとにカートボタンパーツ」が配置されています。
- 2023.07.11バージョンアップ以降に、新規で店舗発行された店舗様のすべての「商品詳細」レイアウト
- 2023.07.11バージョンアップ以降に、新規追加した「商品詳細」レイアウト(※既存店舗様含む)
[商品詳細]利用するバリエーションパーツをレイアウト配置したら、パーツごとに表示の調整を行います。
- バリエーション表組表示で表示するなら
- 「縦軸」「横軸」のどちらを行として表示するか設定します。
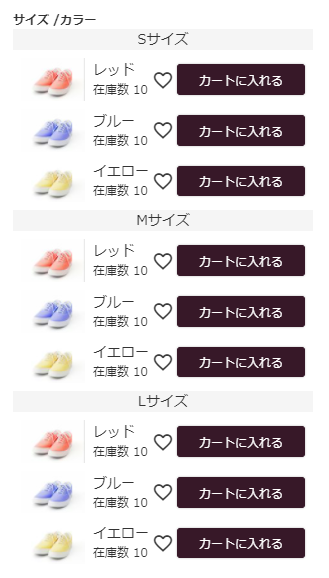
- バリエーションごとにカートボタン表示で表示するなら
- 「縦軸」「横軸」のどちらを見出しにするかを設定します。
- 在庫切れ・予約在庫切れの場合の、カートボタンの表示方法を設定します。
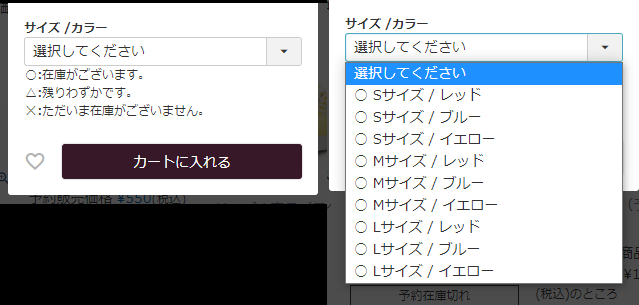
- セレクトボックスのみ表示で表示するなら
- 選択肢の並び方を「縦軸(主軸)/横軸(副軸)」「横軸(主軸)/縦軸(副軸)」のどちらにするか設定します。
- 初期値として選択される選択肢を設定します。
- セレクトボックス&ラジオ表示で表示するなら
- 「縦軸」「横軸」のどちらを「セレクトボックス」にし、どちらを「ラジオボタン」選択肢で表示するかを設定します。
- 初期値の表示を設定します。
- バリエーション選択スライダー表示で表示するなら
- 「縦軸」「横軸」の2段表示となりますが、どちらを上段にするかを設定します。
- バリエーション価格を設定している場合、「価格」をどちらのスライダー選択肢上に表示するかを設定します。
- 初期値として選択されるバリエーションを設定します。指定したバリエーションの画像と価格が、あらかじめ表示されることとなります。
(商品サムネイル画像の表示やバリエーション価格のレンジ表示などはされません。)
[商品詳細]価格の表示設定を行います。
バリエーション価格を「最小価格~最大価格」で表示するか、「最小価格~」で表示するかを設定します。
[商品一覧]どのバリエーションカートパーツを利用して表示するか設定します。
以下の2種類から選択できます。[カートに入れる]ボタンを押下すると、モーダルが表示され、「商品詳細」画面に遷移することなくカート投入ができます。
- ただし、バリエーション価格が設定されている場合は、[カートに入れる]ボタンではなく、[詳細を見る]ボタンが表示されます。
以下のようなモーダルは表示されず、必ず「商品詳細」画面へ遷移します。
任意 在庫関連の表示を確認する
設定画面:
設定>商品・商品グループ>商品ページ設定-在庫表示設定
設定>商品・商品グループ>商品ページ設定-予約商品在庫切れ設定
各項目の詳しい説明や設定時の注意事項は、設定画面のリンクを押下してください。
通常商品の場合に設定済みですが、利用するバリエーションカートパーツでは、在庫数などが表示できない場合があります。
どのバリエーションカートパーツを利用したかにより、調整してください。
在庫表示については、以下をご覧ください。
任意 バリエーション毎に商品説明やコメントを出し分ける
バリエーション選択時に、表示する商品コメント(商品説明(大)・商品説明(小)・独自コメント(1)~(20))をCSSを利用し出し分けることができます。
詳しい方法は、【応用】バリエーション選択時に、商品コメントを切替える方法についてをご覧ください。
プレビューにて表示を確認
- 商品のステータスを「非公開(公開のチェックOFF)」にしている場合はプレビュー(デザインプレビューモード)にて確認してください。既に公開している場合は、実際の画面でご確認いただいても結構です。
各商品情報画面の上の[プレビュー]ボタンを押下すると、該当のグループや商品詳細のプレビューページを表示できます。


販売を開始する
表示に問題がなければ、販売を開始します。
商品のステータスを「非公開(公開のチェックOFF)」にしている場合は、「公開」にチェックをしてください。
【応用】バリエーション選択時に、商品コメントを切替える方法について
CSSとコメント設定にhtmlを用いることで、バリエーション毎に表示するコメントを変更することが可能です。
枝番をデータ属性として利用し出力させます。
切替表示させるコメントの入力/表示欄としては、
「商品説明(大)」「商品説明(小)」「独自コメント(1)~(20)」
をご利用いただけます。
設定手順と表示イメージ(例)
「商品説明(大)」にサイズ別・カラー別・サイズ×カラー別にてコメントを表示されるよう例を示します。
以下のようなバリエーション登録をしたとします。利用するのは、「枝番号」です。

設定手順
- オリジナルCSSに入力
- 「任意で設定」のところは、店舗様で任意に指定してください。
- 「縦軸の枝番号」「横軸の枝番号」のところは、管理画面で設定した「バリエーション枝番号」を入力してください。
- 「任意で設定」と「縦軸の枝番号・横軸の枝番号を利用して、「属性」を作成し、「属性」を「商品説明」や「独自コメント」欄に入力して利用します。 「属性」は、.(任意で設定した[A] or [B])-([縦軸 or 横軸の枝番号]) の形です。
.productVariationInfo [class^='size(←任意で設定(縦軸用)[A))'],
.productVariationInfo [class^='color(←任意で設定(横軸用)[B])'] {
display: none;
}
[data-fs-variation-vertical-no='kids(←縦軸の枝番号)'] .size(←[A])-kids(⇒こちらが属性[1]となります),
[data-fs-variation-vertical-no='junior(←縦軸の枝番号)'] .size(←[A])-junior(⇒ちらが属性[2]となります),
[data-fs-variation-horizontal-no='white(←横軸の枝番号)'] .color(←[B])-white(⇒ちらが属性[3]となります),
[data-fs-variation-horizontal-no='green(←横軸の枝番号)'] .color(←[B])-green(⇒ちらが属性[4]となります),
[data-fs-variation-vertical-no='kids(←縦軸の枝番号)'][data-fs-variation-horizontal-no='green(←横軸の枝番号)']
.size(←[A])-kids-green(⇒ちらが属性[5]となります){
display: block;
}
- 商品説明(大)」に入力(例)
<div class="productVariationInfo">
<div class="size-kids(属性[1])">キッズサイズ用の「商品説明(大)」です。小さな子供でも扱いやすいサイズです。</div>
<div class="size-junior(属性[2])">ジュニアサイズ用の「商品説明(大)」です。小学生高学年くらいまでご利用いただけるサイズです。</div>
<div class="color-white(属性[3])">ホワイト用「商品説明(大)」です。清潔間のある、白さです。</div>
<div class="color-green(属性[4])">グリーン用「商品説明(大)」です。オリーブ色にちかいグリーンです。</div>
<div class="size-kids-green(属性[5])">キッズサイズ×グリーンが選択された際の「商品説明(大)」です。やわらかなグリーンで、女のお子様でも男のお子様でも、双方にお使いただけます。</div>
</div>
表示イメージ
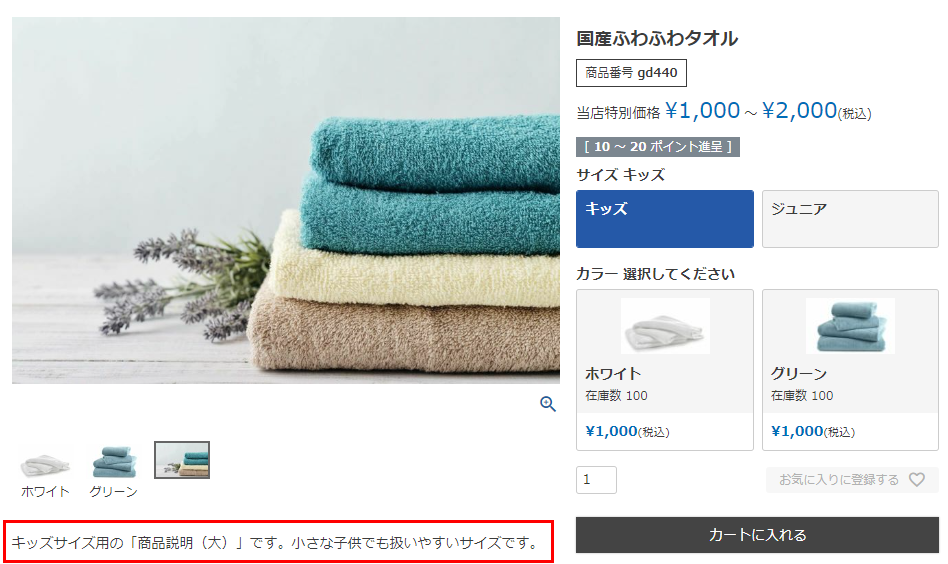
【1】「サイズ:キッズ」を選択した場合
「キッズ」を選択した際に表示される「属性[1]」を指定したコメントが表示されます。

【2】「カラー:ホワイト」を選択した場合
「ホワイト」を選択した際に表示される「属性[3]」を指定したコメントが表示されます。

【3】「サイズ:ジュニア」と「カラー:グリーン」を選択した場合
以下が表示されます。
・「ジュニア」を選択した際に表示される「属性[2]」を指定したコメント
・「グリーン」を選択した際に表示される「属性[4]」を指定したコメント

【4】「サイズ:キッズ」と「カラー:グリーン」を選択した場合
以下が表示されます。
・「キッズ」を選択した際に表示される「属性[1]」を指定したコメント
・「グリーン」を選択した際に表示される「属性[4]」を指定したコメント
・「キッズ×グリーン」を選択した際に表示される「属性[5]を指定したコメント