商品ページ設定
ナビゲーション(パンくずナビ)の設定
商品ページだけでなく、自動生成されるすべてのページのナビゲーション(パンくずナビ)を設定できます。

ナビゲーションの表示
表示するにチェックすると、ナビゲーション(パンくずナビ)を表示できます。
サブグループのナビゲーションの表示
表示するにチェックすると、商品情報に登録されているサブグループを、すべてナビゲーション(パンくずナビ)に表示できます。
この機能はPCサイトのみです。
商品詳細ページの遷移元商品グループが最初に表示されます。
表示するにチェックしない場合、ナビゲーション(パンくずナビ)の最下位に商品名を表示できます。
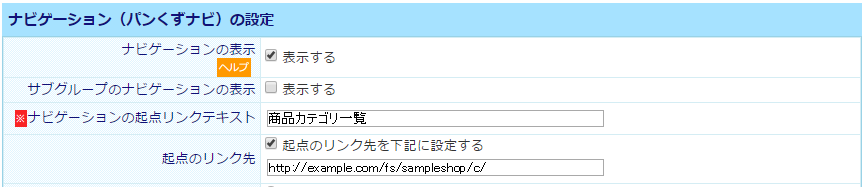
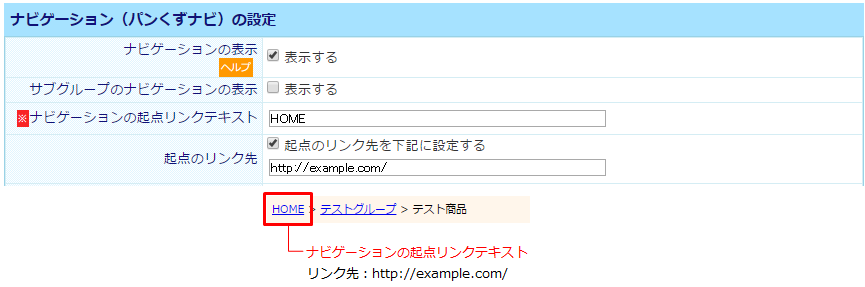
※ナビゲーションの起点リンクテキスト
ナビゲーション(パンくずナビ)の最上位に表示する文言を変更できます。最大文字数:全角25字
起点のリンク先
起点のリンク先を下記に設定するにチェックすると、ナビゲーション(パンくずナビ)のナビゲーションの起点リンクテキストを、入力されたURLへのリンクにできます。こちらはPCサイトの設定です。最大文字数:全角100字
「http://」もしくは「https://」から始まるURLを入力してください。
なお、起点のリンク先を下記に設定するにチェックされている場合、futureshop管理画面右上の「ショップを見る」から表示されるURLは起点のリンク先に入力されたURLになります。
また、ログイン中の会員がログアウトした際の遷移先URLになります。
スマートフォンサイトの起点のリンク先は、モバイルメニュー>ページ設定>スマートフォントップページ設定-スマートフォン起点ページ(自動生成)設定-スマートフォン起点のリンク先で設定できます。
ナビゲーション(パンくずナビ)の変更例
独自ドメインページのトップページ(http://example.com/)に変更し、リンクテキストを「HOME」にする例です。

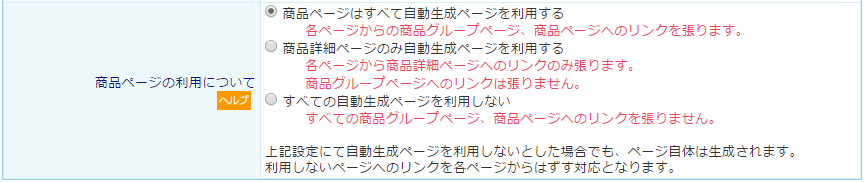
商品ページの利用について

商品ページはすべて自動生成ページを利用する
ナビゲーション(パンくずナビ)、または各ページから商品グループページ、商品詳細ページへのリンクを表示します。
商品詳細ページのみ自動生成ページを利用する
ナビゲーション(パンくずナビ)にて商品グループページ部分をリンクにせず、文字として表示します。また、各ページから商品グループへリンクを表示しません。
ショッピングカートに入れた商品や注文履歴詳細の商品など、商品詳細ページへのリンクは表示します。
すべての自動生成ページを利用しない
ナビゲーション(パンくずナビ)にて商品グループページ部分をリンクにせず、文字として表示します。また、各ページから商品グループページ、商品詳細ページへリンクを表示しません。
なお、いずれの設定でも商品グループページ、商品詳細ページ自体は生成されます。リンクを非表示にする機能です。
商品ページの使用設定(コマースクリエイター)
商品ページの使用
「使用する」のチェックを外すと、商品グループ・商品詳細ページを自動生成しません。
商品グループページ・商品検索結果一覧、商品詳細ページのURLではページが見つかりませんが表示されます。
商品詳細ページへのリンク
「商品詳細ページへのリンクを設定する」のチェックを外すと、商品一覧ページやショッピングカートなどから商品詳細ページへのリンクを設置しません。自動生成ページを使用せず、フリーページなどで商品情報ページを構築する場合に使用できます。
- 商品グループや商品検索結果一覧からカートに入れることはできます。
- カートボタンHTMLタグは動作します。カートボタンHTMLタグは運用>商品管理>商品グループ管理(商品一覧/順序設定)または運用>商品管理>商品検索結果一覧から取得できます。
- 商品一覧やショッピングカートに入れた商品からリンクはされませんが、商品詳細ページは自動生成されます。
パンくずリスト設定(コマースクリエイター)
パンくずの最上位階層
「使用する」のチェックを外すと、パンくずリンクの最上位階層を自動生成しません。
パンくずの最上位階層の名称
パンくずリンクの最上位階層に表示するラベルを変更できます。
パンくずの最上位階層のリンク
「リンク先を下記に設定する」のチェックを外すと、パンくずの最上位階層のリンクが設置されません。
リンク先を変更する場合は、入力してください。
ユーザメニューエリアの設定
商品ページだけでなく、自動生成されるすべてのページのユーザメニューエリアを設定できます。

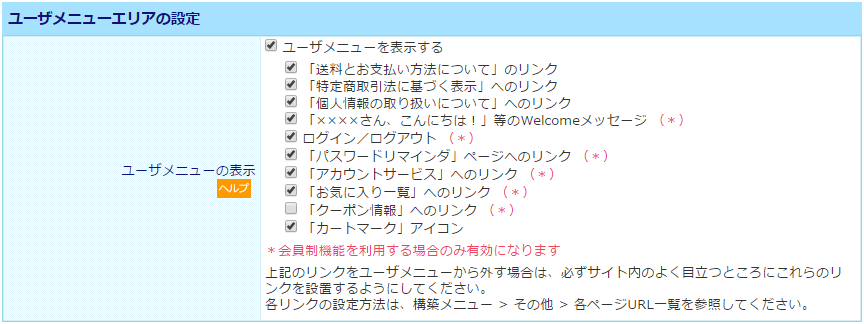
ユーザメニューの表示
ユーザメニューを表示する
ユーザメニューを表示するにチェックすると、ユーザメニューエリアを表示できます。
ユーザメニューを表示するにチェックする場合は、以下の項目をいずれか一つ以上チェックしてください。

- 「送料とお支払い方法について」のリンク
- 「特定商取引法に基づく表示」へのリンク
- 「個人情報の取り扱いについて」へのリンク
- 「××××さん、こんにちは!」等のWelcomeメッセージ(会員機能)
「いらっしゃいませ ゲストさん」とある部分
構築>入力項目設定>会員機能に関する設定-ナビゲーション(パンくずナビ)・ユーザメニュー部分の設定-ユーザメニュ-部分-会員制機能を利用する場合のWelcomeメッセージで、表示内容を変更できます。 - ログイン/ログアウト(会員機能)
- 「パスワードリマインダ」ページへのリンク(会員機能)
「パスワードをお忘れの場合」リンク
構築>入力項目設定>会員機能に関する設定-ナビゲーション(パンくずナビ)・ユーザメニュー部分の設定-ユーザメニュ-部分-会員制機能を利用する場合のパスワード再設定ページのテキストリンク名でで、表示内容を変更できます。 - 「アカウントサービス」へのリンク(会員機能)
「マイページ」リンク - 「お気に入り一覧」へのリンク(会員機能)
- 「クーポン情報」へのリンク(会員機能)
- 「カートマーク」アイコン
「カートを見る」ボタン
定期・頒布会販売に使用するショッピングカートのユーザメニューエリアは構築>定期・頒布会設定>定期・頒布会ページ設定-定期カート用ユーザメニューエリアの設定-ユーザメニュー制御で設定できます。
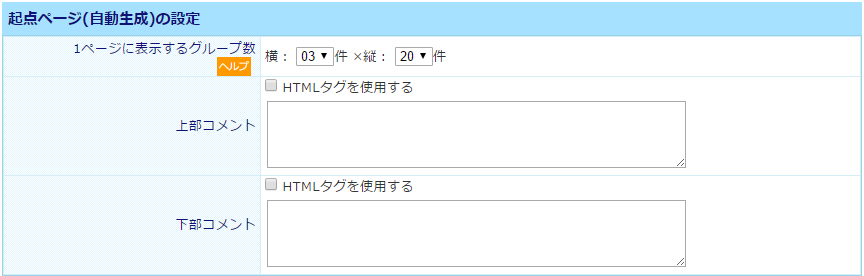
起点ページ(自動生成)の設定
起点ページとは、商品グループの最上位階層ページで、自動生成されます。

1ページに表示するグループ数
起点ページのグループ一覧の表示数を設定します。
上部コメント
起点ページの上部に表示するコメントを登録できます。最大文字数:全角16,000字
コメントにHTMLタグを使用する場合は「HTMLタグを使用する」にチェックしてください。
HTMLタグの使用について、詳しくはHTMLタグを使用するをご覧ください。
下部コメント
起点ページの下部に表示するコメントを登録できます。最大文字数:全角16,000字
コメントにHTMLタグを使用する場合は「HTMLタグを使用する」にチェックしてください。
HTMLタグの使用について、詳しくはHTMLタグを使用するをご覧ください。
商品グループの最上位階層ページは、スマートフォンサイトで「トップページ」と呼びます。モバイルメニュー>ページ設定>スマートフォントップページ設定で、表示内容を変更できます。
商品グループページ表示設定

商品表示設定
「下位グループに所属する商品も全て表示する」にチェックすると、表示している商品グループに商品が登録されていない場合でも、下位グループ(子グループ)登録されている商品があれば、商品一覧に表示できます。
商品表示件数設定 (コマースクリエイター)
商品一覧に表示するグループ数
商品グループ(商品一覧)に表示する子グループ数を「20件/50件/100件/200件」のいずれか選択できます。
商品一覧に表示する商品数
商品一覧に表示する商品数を「10件/20件/30件/40件/50件/60件/70件/80件/90件/100件/110件/120件/130件/140件/150件/160件/170件/180件/190件/200件」のいずれか選択できます。
商品検索結果一覧に表示する商品数
商品検索結果一覧に表示する商品数を「10件/20件/30件/40件/50件/60件/70件/80件/90件/100件/110件/120件/130件/140件/150件/160件/170件/180件/190件/200件」のいずれか選択できます。
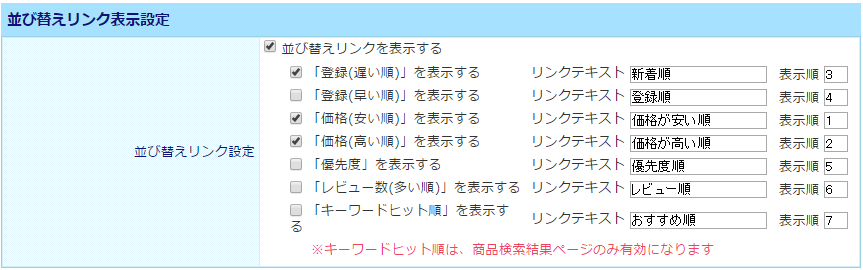
並び替えリンク表示設定


並び替えリンク設定
「並び替えリンクを表示する」にチェックすると、商品グループページと商品検索結果一覧ページの商品一覧部分に並び替えリンクを表示できます。
チェックすると、以下の並び替えリンクを表示できます。
- 「登録(遅い順)」を表示する
- 「登録(早い順)」を表示する
- 「価格(安い順)」を表示する
- 「価格(高い順)」を表示する
- 「優先度」を表示する
- 「レビュー数(多い順)」を表示する
- 「キーワードヒット順」を表示する(商品検索結果ページのみ)
リンクテキスト
並び替えリンクのリンクテキストを変更できます。最大文字数:全角10字
※表示/非表示にかかわらず入力必須となります。
表示順
並び替えリンクの表示順を変更できます。
各並び替え条件は以下のとおりです。
登録(遅い順)
条件1:商品ID(大きい順)
登録(早い順)
条件1:商品ID(小さい順)
価格(安い順)
条件1:価格(小さい順)、条件2:優先度(小さい順)、条件3:商品ID(大きい順)
価格(高い順)
条件1:価格(大きい順)、条件2:優先度(小さい順)、条件3:商品ID(大きい順)
優先度
条件1:優先度(小さい順)、条件2:商品ID(大きい順)
レビュー数(多い順)
条件1:レビュー数(大きい順)、条件2:レビュー平均点(大きい順)、条件3:優先度(小さい順)、条件4:商品ID(大きい順)
キーワードヒット順
条件1:検索キーワードがキャッチコピーまたは商品名に含まれている商品が優先、検索キーワードが複数ある場合は、先に入力されているキーワードが含まれている商品が優先、条件2:優先度(小さい順)、条件3:商品ID(大きい順)
- 優先度は、商品ごとに登録できるショップ全体での表示順序の設定です。運用>商品管理>商品新規登録・商品基本情報編集-商品基本情報-優先度で変更できます。
- 商品IDは、商品登録した際に、システムが自動付与する連番です。数字が大きいほど後に登録された商品となります。変更はできません。
運用>商品管理>商品新規登録・商品基本情報編集画面のURL末尾の数字部分が商品IDとなります。
画像の設定

商品グループ画像
表示するにチェックすると、商品グループイメージ画像を表示できます。商品グループ画像は、PCサイトの起点ページ、または子グループへのリンク部分に表示されます。
運用>商品管理>商品グループ管理(新規登録・編集)-グループ基本情報-グループイメージ画像で登録できます。
画像幅サイズは、運用>商品管理>商品グループ管理(新規登録・編集)-グループ基本情報-グループイメージ画像から登録する際の設定です。登録した画像は自動的に設定した画像サイズ(幅)に変更(リサイズ)されます。画像サイズを変更しない場合は、リサイズなしを選択してください。
画像登録後に画像幅サイズを変更しても、登録済みの画像サイズは変更されません。
商品サムネイル画像
表示するにチェックすると、商品サムネイル画像を表示できます。
画像幅サイズは運用>商品管理>商品新規登録・商品基本情報編集から登録する際の画像サイズの初期値です。画像登録時に商品ごとに変更できます。画像サイズを変更しない場合は、リサイズなしを選択してください。
画像登録後に画像幅サイズを変更しても、登録済みの画像サイズは変更されません。
商品画像
表示するにチェックすると、商品画像を表示できます。
画像幅サイズは運用>商品管理>商品新規登録・商品基本情報編集から登録する際の画像サイズの初期値です。画像登録時に商品ごとに変更できます。画像サイズを変更しない場合は、リサイズなしを選択してください。
画像登録後に画像幅サイズを変更しても、登録済みの画像サイズは変更されません。
商品グループ 画像幅設定 (コマースクリエイター)
商品グループ画像
商品グループ画像のリサイズ設定です。「リサイズ(自動縮小)なし/リサイズあり」いずれか選択してください。
リサイズありの場合、商品グループ画像を縮小したいサイズを画像幅ピクセル数で設定できます。
商品 画像幅設定 (コマースクリエイター)
画像幅
商品画像を登録する際に、リサイズ(自動縮小)処理できます。商品画像に使用するXXL・XL・L・M・S・XSの各画像サイズごとに作成する画像幅サイズをピクセル数で設定できます。運用>商品管理>商品画像設定(コマースクリエイター)にて、各商品画像を登録する際に、画像サイズを設定できますが、商品画像設定画面の初期値を変更できます。
初期値は以下です。
商品画像各サイズの使用
テーマ設定-商品画像サイズ設定にて、表示画面ごとに使用する画像サイズを変更できます。
| 画像サイズ | 初期値 | 使用箇所(初期値・変更可) | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 商品画像(メイン) | 商品画像(サブ) | 商品一覧 | バリエーション画像 | 拡大画像 | サムネイル | カートの中身 | 注文履歴一覧 | 注文履歴詳細 | お気に入り一覧 | レビュー一覧 | レビュー商品 | 実店舗在庫一覧/詳細 | ||
| XXL | 1600px | |||||||||||||
| XL | 1200px | 〇 | ||||||||||||
| L | 800px | 〇 | ||||||||||||
| M | 400px | 〇 | 〇 | 〇 | ||||||||||
| S | 200px | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 | ||||||
| XS | 40px | 〇 | ||||||||||||
商品一覧ページの設定

商品スタイルの表示設定
「お気に入りに登録」表示にチェックすると、商品グループページ、商品検索結果一覧ページ等に「お気に入りに登録ボタン」を表示できます。
表示される画面は商品グループ/バンドル商品一覧/クーポン商品一覧/商品検索結果一覧/おすすめ商品一覧です。
運用>商品管理>商品登録/商品基本情報編集画面-商品スタイルの表示設定で「お気に入りに登録」表示のチェックを外した商品は、「お気に入り」ボタンが表示されません。
商品詳細ページの設定

商品スタイルの表示設定
チェックを外すと、商品詳細ページで非表示にできます。
非表示にした項目は全商品共通で非表示になります。
チェックしている場合、運用>商品管理>商品新規登録・商品基本情報編集で商品ごとに非表示にできます。
「カートへ」表示
カートに入れるボタンを非表示にし、運用>商品管理>商品検索結果一覧のHTMLタグ出力機能などで、カートに入れるボタンを別途設置する場合に使用します。
「入荷お知らせメール申込・停止」表示
入荷お知らせメール申込・停止リンクを非表示にします。(※入荷お知らせメールオプションご利用店舗のみ)
バリエーションごとにカートボタンを表示する商品については、バリエーション表示設定-在庫切れ表示設定で設定できます。
※在庫の有無による[入荷お知らせメール申込]リンクの表示・非表示は、運用>入荷お知らせメール>ページ設定ー商品詳細ページ設定「表示設定」で設定します。
チェックをONにし、リンクを表示する場合は[入荷お知らせメール申込]リンク表示についての注意事項を必ずご確認ください。
チェックOFF時に、スパム対策などで「入荷お知らせメール申込・停止」ページを生成したくない場合は、運用>入荷お知らせメール>ページ設定-入荷お知らせメール申込・停止ページ設定をご利用ください。
※注意事項を必ずご確認ください。
「問い合わせ」表示
商品についてのお問い合わせボタンを非表示にし、機能を停止します。
「レビューを書く」表示
レビューを書くボタンを非表示にします。
なお、運用>レビュー管理>レビュー基本設定-レビュー機能設定で利用するにチェックがない場合は、レビューを書くボタンは非表示になります。
※マイページ上の「レビューを書く」リンクも同様に非表示になりますので、ご注意ください。
「ツイートボタン」表示
X(Twitter)の「ツイートボタン」を非表示にします。表示されるタグについては、ツイートボタン(HTMLタグ)の設定で変更できます。
「いいねボタン」表示
facebookの「いいねボタン」を非表示にします。表示されるタグについては、いいねボタン(HTMLタグ)の設定で変更できます。
「お気に入りに登録」表示
「お気に入りに登録」を非表示にします。
お気に入り機能を利用しない場合は、ユーザーメニューエリアの設定と、構築>入力項目設定>会員機能に関する設定-アカウントサービスの設定-お気に入り一覧の設定も行ってください。
ツイートボタン(HTMLタグ)の設定
商品詳細ページに表示する「ツイートボタン」のHTMLタグを入力します。最大文字数:全角16,000字
商品スタイルの表示設定で、「ツイートボタン」表示にチェックが外れている場合は、表示されません。
※最新のタグについては、サービス提供会社からの情報をご参照ください。
この設定は全商品共通の初期値です。運用>商品管理>商品新規登録・商品基本情報編集で商品ごとに非表示にする、または表示されるHTMLタグを変更できます。
いいねボタン(HTMLタグ)の設定
商品詳細ページに表示する「いいねボタン」のHTMLタグを入力します。最大文字数:全角16,000字
商品スタイルの表示設定で、「いいねボタン」表示にチェックが外れている場合は、表示されません。
※最新のタグについては、サービス提供会社からの情報をご参照ください。
この設定は全商品共通の初期値です。運用>商品管理>商品新規登録・商品基本情報編集で商品ごとに非表示にする、または表示されるHTMLタグを変更できます。
クール便使用表示
チェックを外すと、クール便配送に対応した商品で、クール便表示を非表示にできます。
商品番号表示
チェックを外すと、商品番号を非表示にできます。
項目選択肢の初期値に「選択してください」を表示する

チェックを外すと、表示タイプが「セレクトボックス」の場合に初期値に「選択してください」が表示されなくなり、最初の選択肢が初期値になります。
チェックが入っている場合、項目選択肢を選択せずにカートに入れようとすると、「選択項目を全て選択してください。」と注意文言が表示されます。
項目選択肢を任意選択にしたい場合は、『項目選択肢の初期値に「選択してください」を表示する』にチェックせず、項目選択肢の最初の選択肢を「希望しない」などに設定してください。
オプション価格の初期値に「選択してください」を表示する
チェックを外すと、表示タイプが「セレクトボックス」の場合に初期値に「選択してください」が表示されなくなり、最初の選択肢が初期値になります。
チェックが入っている場合、オプション価格を選択せずにカートに入れようとすると、「選択項目を全て選択してください。」と注意文言が表示されます。
オプション価格を任意選択にしたい場合は、『オプション価格の初期値に「選択してください」を表示する』にチェックせず、オプション価格の最初の選択肢を、「希望しない」などとした「0円のオプション」に設定してください。
バリエーション表示設定

バリエーションが登録された商品の表示設定です。
以下いずれかを選択してください。
バリエーションを表組みで表示
バリエーションを選択してカートに入れられます。在庫数は表示できません。
在庫数が僅少表示数を下回った場合は「△」を、在庫切れの場合は「×」を表示します。在庫に関する設定は、在庫切れ設定にて変更できます。
バリエーションごとにカートボタンを表示
バリエーションごとにカートに入れるボタンを表示できます。在庫数は表示できません。
商品バリエーション登録について、またはPCサイト・スマートフォンサイトでのバリエーション表示について詳しくは、運用>商品管理>商品情報(バリエーション)をご覧ください。
スマートフォンサイトは、モバイルメニュー>ページ設定>スマートフォン基本設定-商品詳細ページの設定-バリエーション表示設定で設定できます。
バリエーションごとにカートボタンを表示する場合の設定
バリエーション縦横配置設定
バリエーションごとにカートボタンを表示する場合に、運用>商品管理>商品情報(バリエーション)に登録した「縦選択肢」と「横選択肢」の並びを設定できます。
在庫切れ表示設定
在庫切れ表示文言
バリエーションごとにカートボタンを表示する場合の在庫切れ商品に表示されるコメントを変更できます。最大文字数:全角100字
在庫切れの場合
バリエーションごとにカートボタンを表示する場合、在庫切れバリエーションの表示を以下から設定できます。
「-」を表示する」
在庫がない場合は、「-」を表示します。
行を削除する
在庫がないバリエーションは表示しません。
「入荷お知らせメール」ボタン表示
入荷お知らせメールへのボタン表示できます。(※入荷お知らせメールオプションご利用店舗のみ)
※在庫の有無による[入荷お知らせメール申込]リンクの表示・非表示は、運用>入荷お知らせメール>ページ設定ー商品詳細ページ設定「表示設定」で設定します。
チェックをONにし、リンクを表示する場合は[入荷お知らせメール申込]リンク表示についての注意事項を必ずご確認ください。
チェックOFF時に、スパム対策などで「入荷お知らせメール申込・停止」ページを生成したくない場合は、運用>入荷お知らせメール>ページ設定-入荷お知らせメール申込・停止ページ設定をご利用ください。
※注意事項を必ずご確認ください。
在庫僅少閾値コメント
バリエーションごとにカートボタンを表示する場合に、ある在庫数以下になった場合に表示する「在庫僅少閾値コメント」を変更できます。最大文字数:全角100字
コメントを表示する残り在庫数(僅少表示閾値)は運用>商品管理>商品バリエーション詳細設定でバリエーションごとに設定できます。
予約在庫切れ表示設定
予約在庫切れ表示文言
バリエーションごとにカートボタンを表示する場合の在庫切れ商品に表示されるコメントを変更できます。最大文字数:全角100字
予約在庫切れの場合
バリエーションごとにカートボタンを表示する場合、在庫切れバリエーションの表示を以下から設定できます。
「-」を表示する」
在庫がない場合は、「-」を表示します。
行を削除する
在庫がないバリエーションは表示しません。
予約在庫僅少閾値コメント
バリエーションごとにカートボタンを表示する場合に、ある在庫数以下になった場合に表示する「予約在庫僅少閾値コメント」を変更できます。最大文字数:全角100字
コメントを表示する残り在庫数(予約在庫僅少表示閾値)は運用>商品管理>商品情報(予約)-予約数設定で商品ごとバリエーションごとに設定できます。
入出荷予定日キャプション
予定在庫がある商品に表示する入出荷予定日の項目名を設定できます。最大文字数:全角25字
入出荷予定日は運用>商品管理>商品情報(予定在庫設定)で設定できます。
商品設定 (コマースクリエイター)
クール便マーク表示設定
表示するのチェックを外すと、クール便対応商品でもクール便マークを表示しません。
項目選択肢の初期値設定
[選択肢の初期値に「選択してください」を表示する]チェックを外すと、表示タイプが「セレクトボックス」の場合に初期値に「選択してください」が表示されなくなり、最初の選択肢が初期値になります。
チェックが入っている場合、項目選択肢を選択せずにカートに入れようとすると、「選択項目を全て選択してください。」と注意文言が表示されます。
項目選択肢を任意選択にしたい場合は、『項目選択肢の初期値に「選択してください」を表示する』にチェックせず、項目選択肢の最初の選択肢を「希望しない」などに設定してください。
オプション価格の初期値設定
[選択肢の初期値に「選択してください」を表示する]チェックを外すと、表示タイプが「セレクトボックス」の場合に初期値に「選択してください」が表示されなくなり、最初の選択肢が初期値になります。
チェックが入っている場合、オプション価格を選択せずにカートに入れようとすると、「選択項目を全て選択してください。」と注意文言が表示されます。
オプション価格を任意選択にしたい場合は、『オプション価格の初期値に「選択してください」を表示する』にチェックせず、オプション価格の最初の選択肢を、「希望しない」などとした「0円のオプション」に設定してください。
カートに追加ボタン設定(商品一覧)
商品一覧(商品グループ・商品検索結果一覧などで)「ボタンを押下後にショッピングカート画面に移動する/ボタンを押下後に一覧画面にとどまる」いずれか選択できます。
ボタンを押下後にショッピングカート画面に移動する
ボタンを押下後にショッピングカート画面に移動し、ショッピングカートからご注文手続きを行っていただけます。
ボタンを押下後に一覧画面にとどまる
商品一覧画面でショッピングカートに追加ボタンを押下した後にショッピングカート画面に遷移しないため、続けて商品一覧で商品を選んでいただけます。お気に入りリストやショッピングカートへ連続して商品を追加していただきたい場合に設定します。
カートに追加ボタン設定(商品詳細)
商品詳細で「ボタンを押下後にショッピングカート画面に移動する/ボタンを押下後に詳細画面にとどまる」いずれか選択できます。
ボタンを押下後にショッピングカート画面に移動する
ボタンを押下後にショッピングカート画面に移動し、ショッピングカートからご注文手続きを行っていただけます。
ボタンを押下後に詳細画面にとどまる
商品詳細画面でショッピングカートに追加ボタンを押下した後にショッピングカート画面に遷移しないため、続けて商品を選んでいただけます。
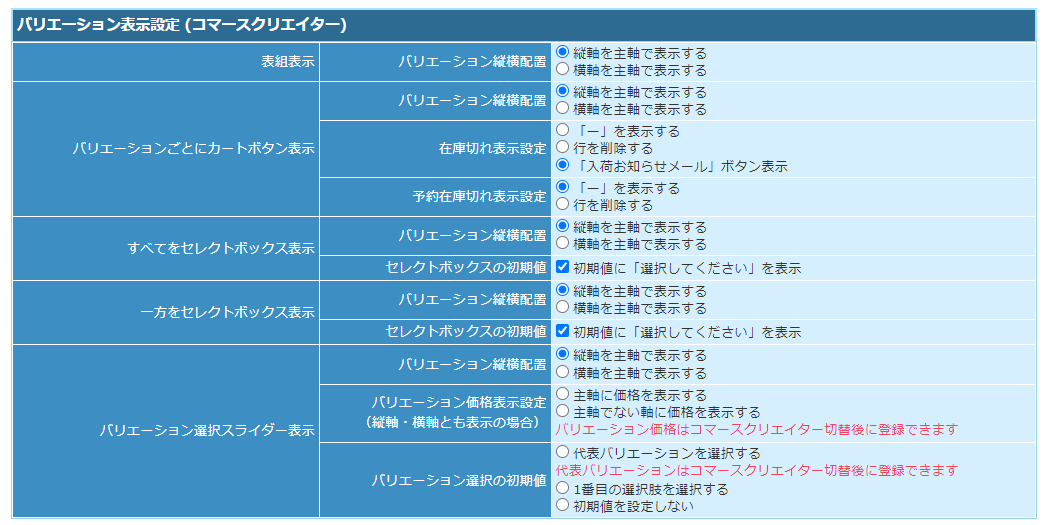
バリエーション表示設定 (コマースクリエイター)

表組表示
バリエーション縦横配置
表組表示する場合に、運用>商品管理>商品情報(バリエーション)に登録した「縦選択肢」と「横選択肢」の並びを設定できます。
「主軸」に指定されたバリエーションを上から下へ並べて表示します。「縦軸(縦選択肢)を主軸で表示する/横軸(横選択肢)を主軸で表示する」のいずれか選択できます。
バリエーションごとにカートボタン表示
バリエーション縦横配置
バリエーションごとにカートボタン表示する場合に、運用>商品管理>商品情報(バリエーション)に登録した「縦選択肢」と「横選択肢」の並びを設定できます。
「主軸」に指定されたバリエーションを上から下へ並べて表示します。「縦軸(縦選択肢)を主軸で表示する/横軸(横選択肢)を主軸で表示する」のいずれか選択できます。
在庫切れ表示設定
バリエーションごとにカートボタンを表示する場合、在庫切れバリエーションの表示を以下から設定できます。
「—」を表示する
在庫がない場合は、「-」を表示します。
行を削除する
在庫がないバリエーションは表示しません。
「入荷お知らせメール」ボタン表示
入荷お知らせメール(オプション)を利用いただいている場合は、入荷お知らせメールへのボタン表示できます。
予約在庫切れ表示設定
バリエーションごとにカートボタンを表示する場合、在庫切れバリエーションの表示を以下から設定できます。
「—」を表示する
在庫がない場合は、「-」を表示します。
行を削除する
在庫がないバリエーションは表示しません。
すべてをセレクトボックス表示
バリエーション縦横配置
バリエーションすべてをセレクトボックスで表示する場合に、運用>商品管理>商品情報(バリエーション)に登録した「縦選択肢」と「横選択肢」の並びを設定できます。
「主軸」に指定されたバリエーションをもとに、選択肢に展開して表示します。「縦軸(縦選択肢)を主軸で表示する/横軸(横選択肢)を主軸で表示する」のいずれか選択できます。
セレクトボックスの初期値
「セレクトボックスの初期値に「選択してください」を表示」のチェックを外すと、セレクトボックスの初期値に「選択してください」を表示せず、最初の選択肢を表示します。
一方をセレクトボックス表示
バリエーション縦横配置
「主軸」に指定されたバリエーションをセレクトボックスに、指定されなかったバリエーションをラジオボタンに表示します。「縦軸(縦選択肢)を主軸で表示する/横軸(横選択肢)を主軸で表示する」のいずれか選択できます。
セレクトボックスの初期値
「セレクトボックスの初期値に「選択してください」を表示」のチェックを外すと、セレクトボックスの初期値に「選択してください」を表示せず、最初の選択肢を表示します。
バリエーション選択スライダー表示
バリエーションを、縦軸・横軸をそれぞれを選択肢としてボタン表示したい場合に選択します。
表示イメージについては、「商品詳細」画面[カート・バリエーション選択スライダーパーツ]をご覧ください。
※「商品詳細(定期)」画面では、表示できません。
バリエーション縦横配置
「縦軸」「横軸」のどちらを先に表示するかを設定できます。
表示イメージについては、「商品詳細」画面[カート・バリエーション選択スライダーパーツ]をご覧ください。
バリエーション価格表示設定(縦軸・横軸とも表示の場合)
「バリエーション価格」はコマースクリエイター切替後に登録できます。
「バリエーション価格」について詳しくは、「バリエーション価格」表示機能についてをご覧ください。
バリエーション価格が登録されている場合、「縦軸」「横軸」のどちらに価格を表示するかを設定できます。
バリエーション価格が登録されていない場合は、無効となります。(価格は表示されません。)
在庫表示設定を行っている場合は、「在庫数」や「在庫に関するメッセージ」「在庫なし」の表示も、「価格」と共に、本設定に従い表示されます。
表示イメージについては、「商品詳細」画面[カート・バリエーション選択スライダーパーツ]をご覧ください。
バリエーション選択の初期値
「代表バリエーション」はコマースクリエイター切替後に、商品バリエーション設定(確認用画面)にて登録できます。
登録までは、バリエーションNOが最も小さいものを自動的が自動的に「代表バリエーション」に設定されます。
「代表バリエーション」について詳しくは、「代表バリエーション」とはをご覧ください。
画面を開いた際に、初期値として選択されているバリエーションを設定できます。
初期値を指定した場合は、該当バリエーションが選択された状態で表示されるので、指定したバリエーションの画像と価格が表示されます。
商品サムネイル画像の表示やバリエーション価格のレンジ表示などはされません。
「代表バリエーション」については、「代表バリエーション」とはをご覧ください。
「代表バリエーション」の設定は、「商品バリエーション設定(確認)」画面にて行います。
表示イメージについては、「商品詳細」画面[カート・バリエーション選択スライダーパーツ]をご覧ください。
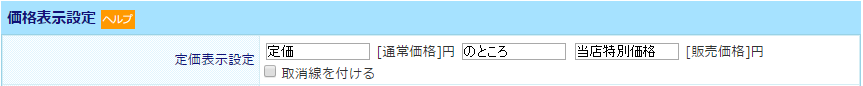
価格表示設定
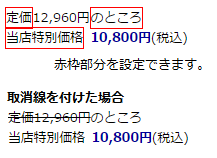
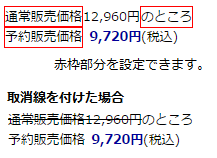
定価表示設定

運用>商品管理>商品新規登録・商品基本情報編集商品基本情報-商品価格-通常価格(定価)を登録する商品で、通常価格(定価)と販売価格の前後に表示する文言を変更できます。最大文字数:全角25字(各項目)
取消線を付けるにチェックすると、定価(通常価格)に取り消し線を表示できます。

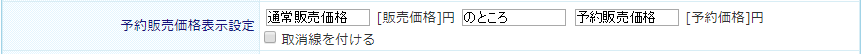
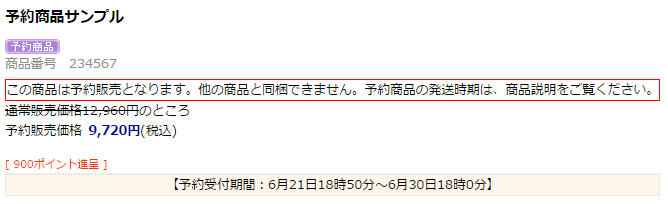
予約販売価格表示設定

販売価格と予約販売価格の前後に表示する文言を変更できます。最大文字数:全角25字(各項目)
取消線を付けるにチェックすると、販売価格に取り消し線を表示できます。

会員価格表示設定


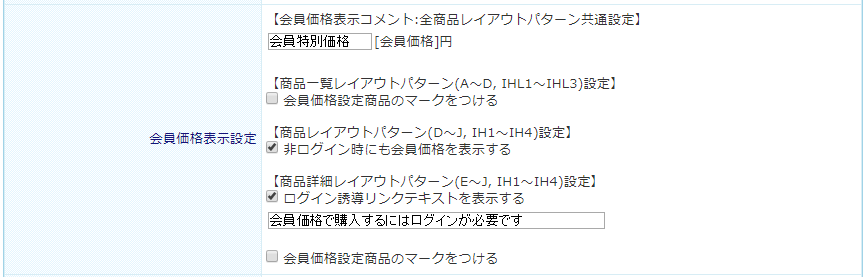
【会員価格表示コメント】
会員価格の前に表示する項目名を変更できます。最大文字数:全角25字
【商品一覧レイアウトパターン(A~D, IHL1~IHL3)設定】
「会員価格設定商品のマークをつける」にチェックすると、会員価格設定商品マークを表示できます。
【商品レイアウトパターン(D~J, IH1~IH4)設定】
「非ログイン時にも会員価格を表示する」にチェックすると、ログインしていない場合に会員価格を表示できます。
チェックしない場合、ログインしていない場合は会員価格を非表示にできます。
【商品詳細レイアウトパターン(E~J, IH1~IH4)設定】
「ログイン誘導リンクテキストを表示する」にチェックすると、ログインしていない場合に、会員価格の下にログインリンクを表示できます。
また、ログインリンクテキストを変更できます。最大文字数:全角50字
「会員価格設定商品のマークをつける」にチェックすると、会員価格設定商品マークを表示できます。
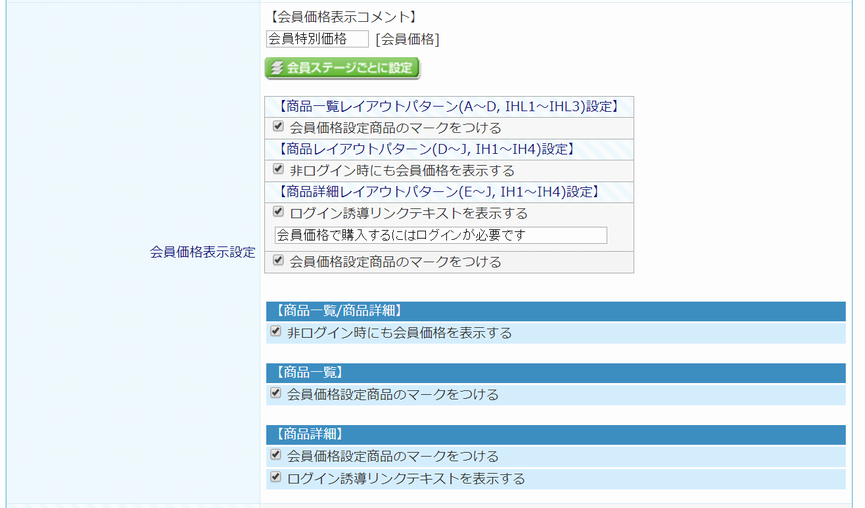
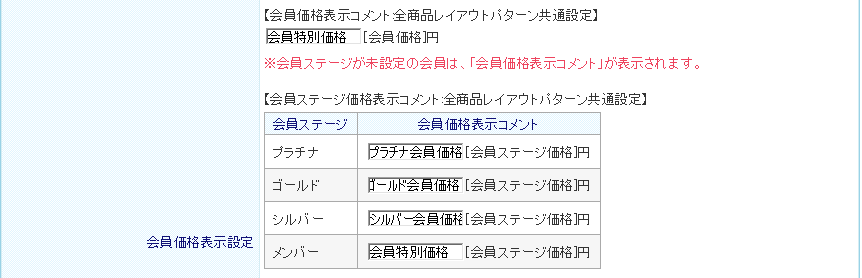
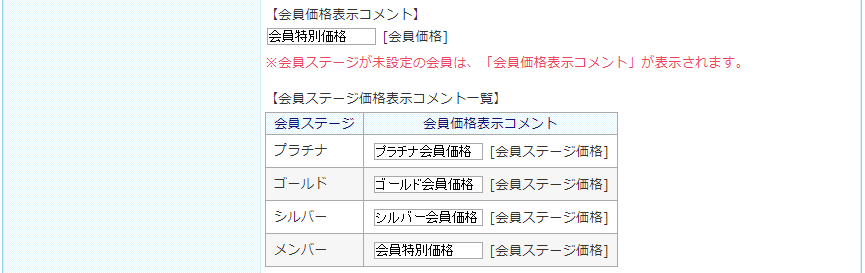
会員ステージ価格表示コメント


会員ステージについては、運用>会員管理>会員ステージ基本設定で設定できます。会員ステージ価格・会員ステージ価格表示コメントについては、会員ステージ設定をした後に設定できます。

「会員ステージ価格」では、会員ステージごとに会員価格を変更できます。
「会員ステージ価格表示コメント」を設定すると、会員ステージにあわせて、会員価格の前に表示されるコメントを変更できます。最大文字数:全角25字
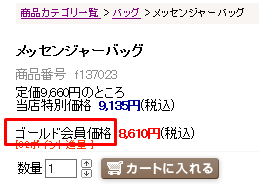
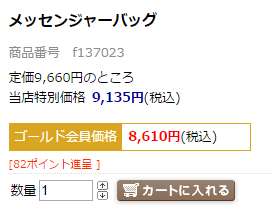
上記の例だと、ゴールド会員の「会員価格」の前に「ゴールド会員価格」と表示できます。
コメントが設定されていない場合、会員価格の前には何も表示されません。
会員価格表示コメント
会員登録直後、または購入がないなど、会員ステージが判定されていない会員の会員価格の前に表示されます。最大文字数:全角25字
会員ステージ価格表示コメントのデザイン

会員価格表示部分のclass名は「FS2_stage{会員ステージ表示順}_price」と指定されるため、会員ステージごとに価格欄のデザインを変更できます。 会員ステージ表示順は「運用>会員管理>会員ステージ設定」の会員ステージ基本設定で設定します。
<p class="FS2_special_members_price FS2_stage2_price">
<span class="FS2_special_members_price_text">ゴールド会員価格</span>
<span class="itemPrice">8,610円</span><span class="FS2_itemPrice_addition">(税込)</span>
</p>
会員ステージ価格表示コメントのデザイン(コマースクリエイター)
会員ステージごとにclassを出力しています。
CSSを調整いただくことで、会員ステージごとに価格欄のデザインを変更できます。
【classs出力例】
class名には会員ステージ表示順を利用しています。
※会員ステージ表示順は「運用>会員管理>会員ステージ設定」の会員ステージ基本設定で設定します。
会員ステージ表示順(※)「2」の場合 <div class=“fs-c-productPrice fs-c-productPrice--member fs-c-productPrice--stage2”>
会員ステージ未判定時の場合 <div class=“fs-c-productPrice fs-c-productPrice--member fs-c-productPrice--stageUndetermined”>
【会員ステージ価格出力例】
<div class="fs-c-productPrice fs-c-productPrice--member fs-c-productPrice--stage1">
<span class="fs-c-productPrice__main">
<span class="fs-c-productPrice__main__label">プラチナ会員価格</span>
<span class="fs-c-productPrice__main__price fs-c-price">
<span class="fs-c-price__currencyMark">¥</span>
<span class="fs-c-price__value">1,080</span>
</span>
</span>
<span class="fs-c-productPrice__addon">
<span class="fs-c-productPrice__addon__label">税込</span>
</span>
</div>
【商品一覧/商品詳細】(コマースクリエイター)
「非ログイン時にも会員価格を表示する」にチェックすると、会員ログインしていない場合(非ログイン・ゲスト)の場合に会員価格を表示します。
【商品一覧】(コマースクリエイター)
「会員価格設定商品のマークをつける」にチェックすると、商品一覧で会員価格が設定された商品に「会員価格設定商品」のアイコンを表示します。会員価格設定商品のアイコンに表示するラベルは、ボタンにて変更できます。
【商品詳細】(コマースクリエイター)
会員価格設定商品のマークをつける
会員価格が設定された商品に「会員価格設定商品」のアイコンを表示します。会員価格設定商品のアイコンに表示するラベルは、ボタンにて変更できます。
ログイン誘導リンクテキストを表示する
会員ログインしていない場合(非ログイン・ゲスト)の場合に商品詳細を表示せず会員ログインを促す「商品詳細ログイン誘導リンク」を表示できます。商品詳細ログイン誘導リンクは、メッセージにて変更できます。
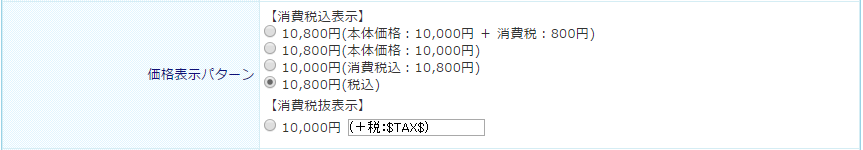
価格表示パターン

価格の消費税の表示方法を「消費税込表示」4パターンと「消費税抜表示」から選択できます。
消費税込表示
消費税込表示では、以下の4つの表示方法からいずれか選択してください。
- 10,800円(本体価格:10,000円 + 消費税:800円)
- 10,800円(本体価格:10,000円)
- 10,000円(消費税込:10,800円)
- 10,800円(税込)
消費税抜表示
消費税抜表示の場合に、価格の後につける表示を変更できます。最大文字数:全角10字
消費税抜表示では、税額を表示する置換文字「$TAX$」が利用できます。$TAX$は消費税金額に「円」を足して表示されます。
例えば、「(+税:$TAX$)」と記述した場合「(+税:800円)」と表示されます。
入力欄の記述により、下記のように価格の表示形式を変更できます。
- 10,000円(+税:800円)
- 10,000円(税抜き)
- 10,000円(税別)
- 10,000円(本体)
- 10,000円+税
- 10,000円(税抜価格)
- 10,000円(税別価格)
- 10,000円(本体価格)
- 10,000円+消費税
税込表示となる場合
構築>送料・決済設定>消費税設定-消費税設定-消費税で「加算する」にチェックがない場合、または運用>商品管理>商品新規登録・商品基本情報編集-商品価格で「下記すべて税込価格を設定する」のチェックがされている商品は、上記設定によらず「10,800円(税込)」で表示されます。
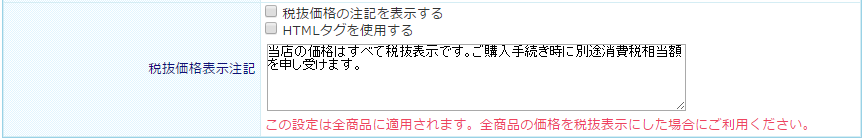
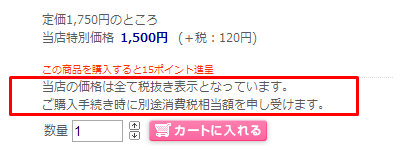
税抜価格表示注記


「税抜価格の注記を表示する」にチェックすると、価格表示注記を表示できます。
「当店の価格は全て税抜き表示となっています。ご購入手続き時に別途消費税相当額を申し受けます。」といった、ショップすべての商品で税抜表示を行う際に利用するコメントを、商品価格のすぐ下に表示できます。最大文字数:全角8,000字
コメントにHTMLタグを使用する場合は「HTMLタグを使用する」にチェックしてください。
HTMLタグの使用について、詳しくはHTMLタグを使用するをご覧ください。
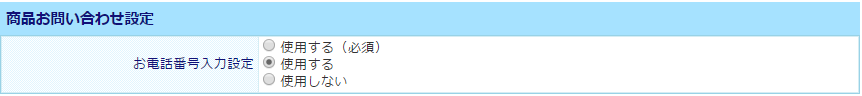
商品お問い合わせ設定

お電話番号入力設定
商品についてのお問い合わせにお電話番号を表示できます。
使用する(必須)
お電話番号を必須項目にできます。
使用する
お電話番号を任意項目にできます。
使用しない
商品についてのお問い合わせ画面で、お電話番号を入力しません。
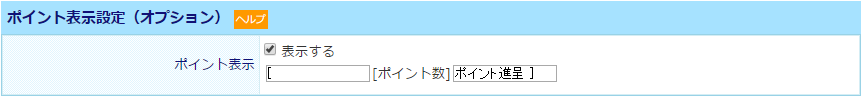
ポイント表示設定

ポイント表示
表示するにチェックすると、付与ポイントを商品詳細ページに表示できます。
商品詳細ページで表示する際に、ポイント数の前後に表示する文言を変更できます。最大文字数:全角25字(各項目)

ポイント機能については、運用>ポイント管理>ポイント基本設定をご覧ください。
在庫切れ設定
運用>商品管理>商品新規登録・商品基本情報編集-商品基本情報-在庫管理で「在庫管理をする」にチェックを入れた商品の在庫表示設定です。「在庫管理をする」にチェックがない商品は、商品詳細ページに在庫数を表示せず、カートに入れるボタンが常に表示されます。

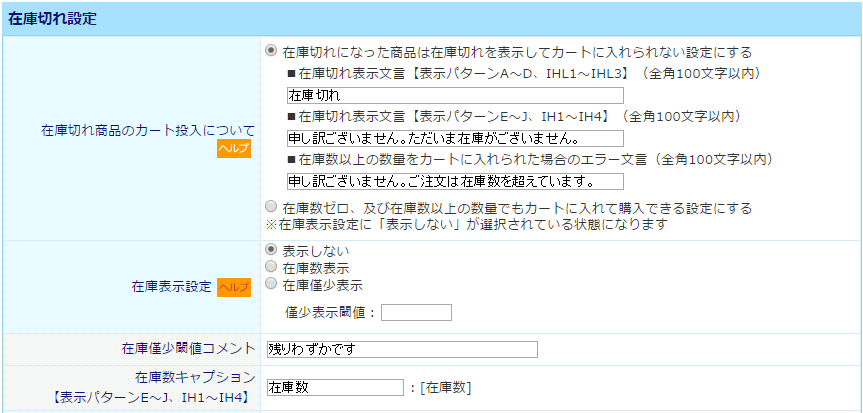
在庫切れ商品のカート投入について
在庫切れになった商品は在庫切れを表示してカートに入れられない設定にする
在庫数が0になったら、カートに入れるボタンを非表示にし、在庫切れ表示文言を表示します。
在庫数ゼロ、及び在庫数以上の数量でもカートに入れて購入できる設定にする
在庫数に関係なく、カートに入れて購入できます。在庫表示設定に「表示しない」が選択されている場合と同じ状態になります。
在庫切れになった商品は在庫切れを表示してカートに入れられない設定にする場合の設定
■在庫切れ表示文言【表示パターンA~D、IHL1~IHL3】
レイアウトスタイルがA~D、IHL1~IHL3(画像ホスティングパターン)の場合の「在庫切れ表示文言」を変更できます。最大文字数:全角100字
レイアウトスタイルは運用>商品管理>商品グループ管理(新規登録・編集)-所属する商品のレイアウトスタイルで設定します。
■在庫切れ表示文言【表示パターンE~J、IH1~IH4】
レイアウトスタイルがE~J、IH1~IH4(画像ホスティングパターン)の場合の「在庫切れ表示文言」を変更できます。最大文字数:全角100字
レイアウトスタイルは運用>商品管理>商品グループ管理(新規登録・編集)-所属する商品のレイアウトスタイル、または運用>商品管理>商品新規登録・商品基本情報編集-レイアウトスタイルで設定します。
■在庫数以上の数量をカートに入れられた場合のエラー文言
商品詳細ページ等でカートに入れるボタンを押下された際に、数量が在庫数以上だった場合に表示されます。最大文字数:全角100字
在庫表示設定
表示しない
商品詳細ページに在庫数を表示しません。
在庫数表示
商品詳細ページに在庫数を表示できます。
在庫僅少表示
商品詳細ページに在庫数を表示しませんが、ある在庫数以下になった場合に「在庫僅少閾値コメント」を表示できます。
僅少表示閾値
在庫僅少表示を選択した場合に、「在庫僅少閾値コメント」を表示する在庫数を入力できます。
在庫僅少閾値コメント
ある在庫数以下になった場合に表示する「在庫僅少閾値コメント」を変更できます。最大文字数:全角25字
在庫数キャプション【表示パターンE~J、IH1~IH4】
在庫数を表示する場合に、在庫数に付ける見出しを変更できます。最大文字数:全角10字
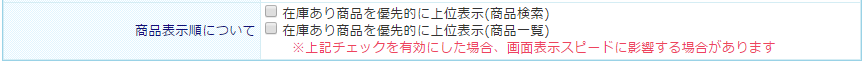
商品表示順について

商品検索結果一覧画面・商品グループ画面のそれぞれで、商品を表示する場合に「在庫あり商品」を先に表示し、「在庫切れ」商品を後に表示できます。
在庫あり商品を優先的に上位表示(商品検索)
商品検索結果一覧画面で、在庫あり商品を先に表示します。
在庫あり商品を優先的に上位表示(商品一覧)
商品グループ画面で、在庫あり商品を先に表示します。
在庫ありと判断されるケース
- 通常在庫あり商品
- 在庫管理しない商品
- バリエーション在庫を管理していて、在庫のあるバリエーションが1つでもある商品
- (通常在庫切れでも)予定在庫ありの商品
通常在庫切れ商品かつ予約販売商品(予約在庫あり)の場合は「在庫なし」として後に表示されます。
※予約販売商品を後に表示したくない場合で、かつ予約在庫を管理したい場合は、通常在庫を設定してください。 (通常在庫があっても、予約受付期間は予約在庫分のみ販売されます。)
※上記チェックを有効にした場合、(商品数が多い場合など)画面表示や検索などの処理速度に影響する可能性があります。
予約設定
運用>商品管理>商品新規登録・商品基本情報編集-商品基本情報-在庫管理で「在庫管理をする」にチェックを入れた商品を予約販売する場合の在庫表示設定です。「在庫管理をする」にチェックがない商品は、商品詳細ページに在庫数を表示せず、カートに入れるボタンが常に表示されます。
なお、予約商品の在庫数(予約在庫数)は運用>商品管理>商品情報(予約)-予約数設定にて登録できます。

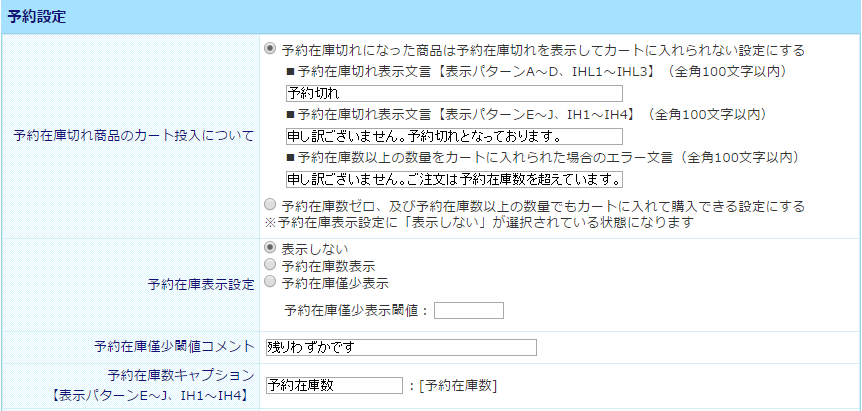
予約在庫切れ商品のカート投入について
予約在庫切れになった商品は予約在庫切れを表示してカートに入れられない設定にする
予約在庫数が0になったら、カートに入れるボタンを非表示にし、予約在庫切れ表示文言を表示します。
予約在庫数ゼロ、及び予約在庫数以上の数量でもカートに入れて購入できる設定にする
予約在庫数に関係なく、カートに入れて購入できます。予約在庫表示設定に「表示しない」が選択されている場合と同じ状態になります。
在庫切れになった商品は在庫切れを表示してカートに入れられない設定にする場合の設定
■予約在庫切れ表示文言【表示パターンA~D、IHL1~IHL3】
レイアウトスタイルがA~D、IHL1~IHL3(画像ホスティングパターン)の場合の「在庫切れ表示文言」を変更できます。最大文字数:全角100字
レイアウトスタイルは運用>商品管理>商品グループ管理(新規登録・編集)-所属する商品のレイアウトスタイルで設定します。
■予約在庫切れ表示文言【表示パターンE~J、IH1~IH4】
レイアウトスタイルがE~J、IH1~IH4(画像ホスティングパターン)の場合の「在庫切れ表示文言」を変更できます。最大文字数:全角100字
レイアウトスタイルは運用>商品管理>商品グループ管理(新規登録・編集)-所属する商品のレイアウトスタイル、または運用>商品管理>商品新規登録・商品基本情報編集-レイアウトスタイルで設定します。
■予約在庫数以上の数量をカートに入れられた場合のエラー文言
商品詳細ページ等でカートに入れるボタンを押下された際に、数量が在庫数以上だった場合に表示されます。最大文字数:全角100字
予約在庫表示設定
表示しない
商品詳細ページに予約在庫数を表示しません。
予約在庫数表示
商品詳細ページに予約在庫数を表示できます。
予約在庫僅少表示
商品詳細ページに予約在庫数を表示しませんが、ある予約在庫数以下になった場合に「予約在庫僅少閾値コメント」を表示できます。
予約在庫僅少表示閾値
予約在庫僅少表示を選択した場合に、「予約在庫僅少閾値コメント」を表示する予約在庫数を入力できます。
予約在庫僅少閾値コメント
ある予約在庫数以下になった場合に表示する「予約在庫僅少閾値コメント」を変更できます。最大文字数:全角25字
予約在庫数キャプション【表示パターンE~J、IH1~IH4】
予約在庫数を表示する場合に、予約在庫数に付ける見出しを変更できます。最大文字数:全角10字
予約コメント【表示パタ-ンA~D、IHL1~IHL3】

予約商品に共通のコメントを表示できます。最大文字数:全角1,000字
コメントにHTMLタグを使用する場合は「HTMLタグを使用する」にチェックしてください。
HTMLタグの使用について、詳しくはHTMLタグを使用するをご覧ください。

予約コメント【表示パタ-ンE~J、IH1~IH4】
予約商品に共通のコメントを表示できます。最大文字数:全角1,000字
コメントにHTMLタグを使用する場合は「HTMLタグを使用する」にチェックしてください。
HTMLタグの使用について、詳しくはHTMLタグを使用するをご覧ください。
商品検索結果の表示パターン
表示パターン

PCサイトでの商品検索結果一覧画面での商品情報の表示方法(レイアウトスタイル)を選択できます。
商品詳細ページへ遷移する
商品情報の一部を表示します。パターンA・パターンB・パターンC・パターンDから選択できます。パターンA・パターンBは商品詳細へ遷移するボタンを表示できます。パターンDはカートに入れるボタンと商品詳細へ遷移するボタンを表示できます。
商品詳細ページへ遷移しない
商品情報の全てを表示します。パターンE、パターンF、パターンG、パターンH、パターンI、パターンJから選択できます。
画像ホスティング用パターン

商品検索結果一覧画面での商品情報の表示方法(レイアウトスタイル)を選択できます。画像ホスティング機能をご利用の場合に、上記パターンA~パターンJに加えて、選択できるパターンです。
商品詳細ページへ遷移する
商品情報の一部を表示します。パターンIHL1、パターンIHL2、パターンIHL3から選択できます。バルーン表示、画像拡大ボタンを表示できます。
パターンIHL1、パターンIHL2の違いはアイキャッチアイコンの表示位置です。
商品詳細ページへ遷移しない
商品情報の全てを表示します。パターンE、パターンF、パターンG、パターンH、パターンI、パターンJから選択できます。
表示数

商品検索結果一覧での商品表示数です。横に並べる商品数、縦に並べる商品数をそれぞれ指定できます。検索結果に該当する商品数が表示数以上にある場合は、次のページへのナビゲーション(ページャー)が表示されます。
在庫切れ商品について

検索結果に在庫切れ商品も表示するにチェックすると、在庫切れ商品も検索結果一覧に表示できます。
商品検索時に、在庫のない商品を検索結果に表示しないよう条件指定ができます。商品検索について詳しくは、構築>その他>各ページURL・タグ一覧-HTMLタグをご覧ください。
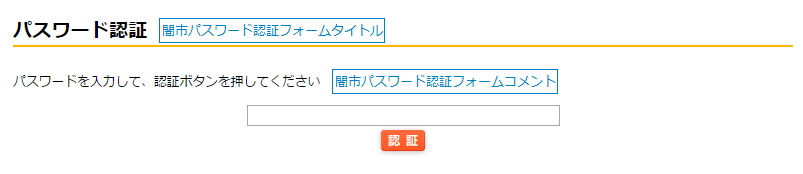
闇市パスワード認証ページ設定

運用>商品管理>商品新規登録・商品基本情報編集-商品詳細情報-闇市パスワードが設定された商品を表示する前に「パスワード認証」画面が表示されます。闇市パスワードを入力して認証すると、商品詳細ページが表示されます。
「パスワード認証」画面は全ての闇市商品で共通です。

闇市パスワード認証フォームタイトル
パスワード認証フォームのタイトルを変更できます。最大文字数:全角50字
闇市パスワード認証フォームコメント
パスワード認証フォームのコメントを変更できます。最大文字数:全角1,000字
コメントにHTMLタグを使用する場合は「HTMLタグを使用する」にチェックしてください。
HTMLタグの使用について、詳しくはHTMLタグを使用するをご覧ください。
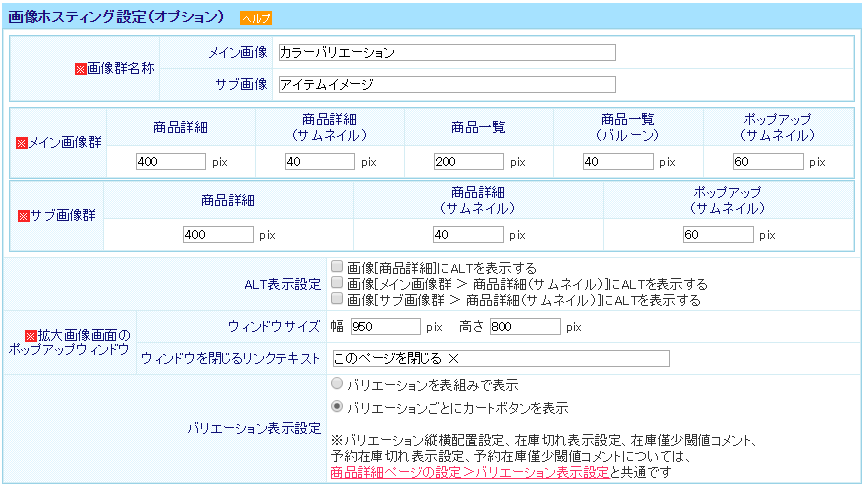
画像ホスティング設定
画像ホスティング機能をご利用される場合に、画像リサイズの初期設定、ウインドウサイズなどを設定できます。


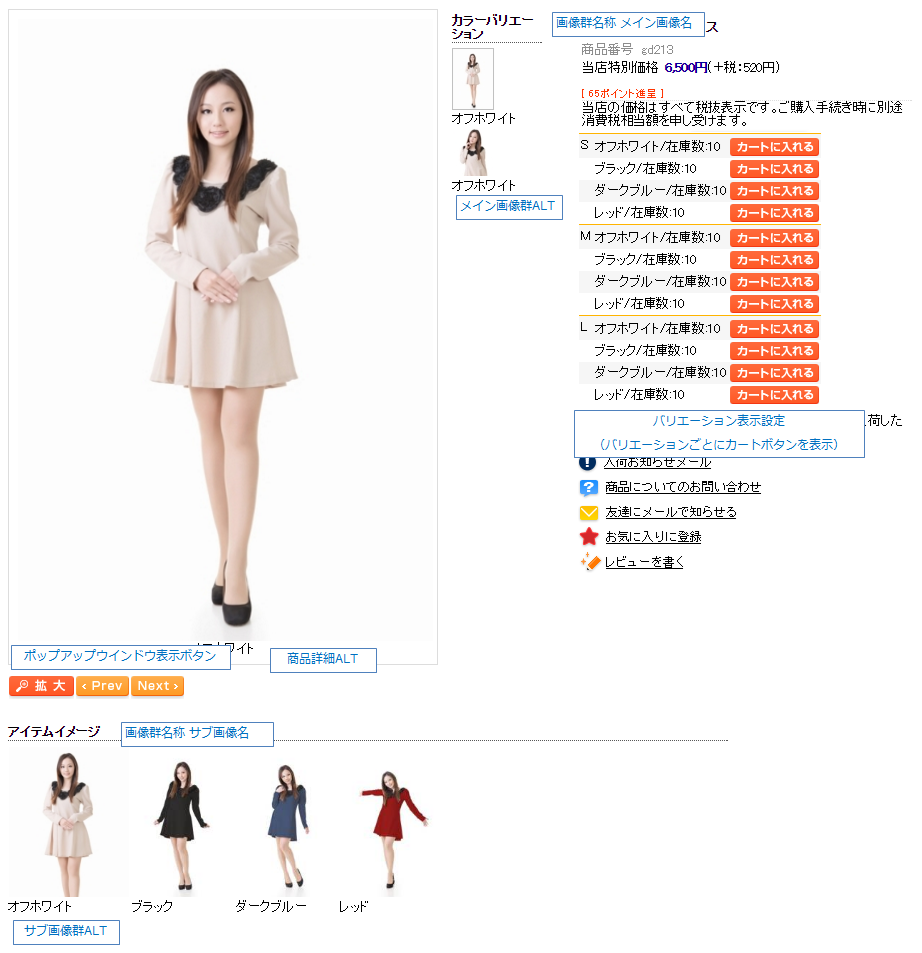
画像群名称 メイン画像名/サブ画像名
画像ホステイングオプションを利用する場合の、商品画像の見出しを変更できます。最大文字数:全角25字
商品ごとに変更できますが、この設定は初期値となります。
メイン画像群/サブ画像群
商品画像を登録時にリサイズ(サイズ自動変更)が行えます。リサイズのために指定する画像幅の設定です。リサイズ時の画像幅は商品ごとに登録時に変更できますが、この設定は初期値となります。
画像ホスティング用の追加商品画像を運用>商品管理>商品データ一括登録-商品追加画像登録用ファイルアップロードまたは商品追加画像登録を利用して登録する場合(FTPサーバから商品画像をアップロードする場合)はリサイズ機能を利用しませんので、こちらの設定を変更していただく必要はありません。
ALT表示設定
画像ごとにALTタグの内容を登録できますが、ALTタグの内容を画像キャプションとして表示する場合の設定です。
画像[商品詳細]にALTを表示する
商品詳細ページのメイン画像の下に、画像ごとのALTタグの内容を画像キャプションとして表示できます。
画像[メイン画像群 > 商品詳細(サムネイル)]にALTを表示する
商品詳細ページのメイン画像群のサムネイル画像の下に、画像ごとのALTタグの内容を画像キャプションとして表示できます。
画像[サブ画像群 > 商品詳細(サムネイル)]にALTを表示する
商品詳細ページのサブ画像群のサムネイル画像の下に、画像ごとのALTタグの内容を画像キャプションとして表示できます。
拡大画像画面のポップアップウィンドウ
拡大画像画面のポップアップウィンドウが表示されます。ポップアップウインドウのウィンドウサイズをピクセル単位で指定できます。
またポップアップウインドウを閉じるテキストリンクがありますが、リンクのテキストを変更できます。最大文字数:全角25字
バリエーション表示設定
PCサイトで、画像ホスティング用レイアウトスタイル(商品詳細ページのレイアウト)を使用した場合で、かつ商品バリエーションが登録された場合、バリエーションを表示する形式を「バリエーションを表組みで表示
」または「 バリエーションごとにカートボタンを表示」のいずれかから選択できます。
なお、スマートフォンサイトのバリエーション表示形式は、モバイルメニュー>ページ設定>スマートフォン基本設定‐商品詳細ページの設定で選択できます。