「商品グループ」画面
表示イメージ:「商品グループ」画面(カテゴリ数・商品数は省略しています。)

<ページURL>
最上位グループ:https://ご利用店舗ドメイン/c/group_url
下部グループ:https://ご利用店舗ドメイン/c/group_url1/group_url2
表示イメージはスタートアップテーマ(カスタマイズ前)です。
利用するパーツや項目設定により表示内容やレイアウトを変更できます。詳しくは各システムパーツの説明をご覧ください。
「商品グループ」「バンドル商品一覧」「クーポン対象商品一覧」レイアウトに配置されるシステムパーツは以下となります。画像は「スタートアップテーマ」のものとなります。
一部、フリーパーツもご紹介しています。
パーツごとの表示イメージと解説
- パンくずリスト
- エラー表示
- 商品グループ表示
- 商品一覧を配置するシステムパーツグループ
- 商品情報を表示するパーツを配置するシステムパーツグループ
- 商品数表示カートボタン(フリーパーツ)
- STAFF START関連
- 構造化データ(パンくず)
参照

最上位階層の名称・リンク先など設定>商品・商品グループ>商品ページ設定-パンくずリスト設定/【コマースクリエイター移行中(切替前)】構築>ページ設定>商品ページ設定-パンくずリスト設定にて設定できます。
エラー表示
カートに商品を投入した際、エラーがあった場合に表示され、「×」を押下すると消去できます。

処理が成功した場合の表示もこちらのパーツによるものです。


商品グループ表示

下部階層となる子グループへのリンクが表示されます。
1行あたりの商品グループ表示数は、画面幅に応じて変更(レスポンシブ対応)していますが、CSSデザインにて変更できます。
詳しくはスタートアップテーマ 商品グループの子グループ表示数(横)を変更をご覧ください。
表示される商品グループの設定
運用>商品管理>商品グループ管理(子グループ一覧/順序設定)にてご確認いただけます。
公開中の子グループの運用>商品管理>商品グループ管理(新規登録・編集)-グループ基本情報に登録した「グループ名」「グループイメージ画像」「商品グループコメント」が表示されます。
商品グループ画像のサイズ
設定>商品・商品グループ>商品一覧ページ設定-商品グループ画像幅設定-商品グループ画像幅設定の設定によります。
- 「リサイズする」をチェックしていない場合:アップロードされた画像(オリジナルサイズ画像)が表示されます。
- 「リサイズする」をチェックした場合場合:リサイズ処理によって作成した画像が表示されます。
表示イメージ



商品一覧を配置するシステムパーツグループ
商品情報を表示するパーツを配置するシステムパーツグループや並び替え・ページャーパーツを配置するシステムパーツグループです。
「商品グループ一覧(商品検索結果一覧)」「バンドル商品一覧」「クーポン対象商品一覧」画面に表示されます。
商品グループエリア(システムパーツグループ)
商品一覧を表示するシステムパーツを配置する特殊なシステムパーツ(システムパーツグループ)です。商品グループレイアウトに配置されます。
検索結果0件の場合
「商品グループエリア」内に、商品一覧0件メッセージが表示されます。
初期状態では「現在登録されている商品はありません。」と表示されています。
「商品グループエリア」内に配置したパーツは表示されません。予めご了承ください。

「現在登録されている商品はありません。」(メッセージ)
コマースクリエイター>メッセージ-商品一覧0件メッセージにて設定できます。
バンドル商品エリア(システムパーツグループ)
※通常・定期商品、定期商品・頒布会商品のみの場合は配置されません。
商品一覧を表示するシステムパーツを配置する特殊なシステムパーツ(システムパーツグループ)です。バンドル商品一覧レイアウトに配置されます。
「バンドル商品エリア」内は商品グループと同様の表示となりますが、「バンドル商品エリア」独自の表示パーツやルールについては、「バンドル商品一覧」画面をご覧ください。
検索結果0件の場合
※「バンドル商品エリア」内に配置したパーツは表示されません。予めご了承ください。
「現在登録されている商品はありません。」(バンドル商品用メッセージ)
商品グループと同様の表示となります。
コマースクリエイター>メッセージ-バンドル商品0件メッセージにて設定できます。
クーポン対象商品エリア(システムパーツグループ)
※通常・定期商品、定期商品・頒布会商品のみの場合は配置されません。
商品一覧を表示するシステムパーツを配置する特殊なシステムパーツ(システムパーツグループ)です。クーポン対象商品一覧レイアウトに配置されます。
「クーポン対象商品エリア」内は、商品グループと同様の表示となりますが、「クーポン対象商品エリア」独自の表示パーツやルールについては、「クーポン対象商品一覧」画面をご覧ください。
検索結果0件の場合
商品グループと同様の表示となります。
「クーポン対象商品エリア」内に配置したパーツは表示されません。予めご了承ください。
「現在登録されている商品はありません。」(クーポン対象商品用メッセージ)
コマースクリエイター>メッセージ-クーポン対象商品0件メッセージにて設定できます。
並び替え・ページャーパーツ
商品一覧に表示された商品を並び替えることができます。
また商品一覧に表示される商品件数が表示されます。
※ 「future Review」ご利用時には「レビュー順」は表示されません。


表示される「並び替えリンク」の設定
設定>商品・商品グループ>商品一覧ページ設定-並び替えリンク表示設定/【コマースクリエイター移行中(切替前)】構築>ページ設定>商品ページ設定-並び替えリンク表示設定-並び替えリンク設定にて設定できます。
「並び替えリンク」のリンクテキスト・表示順も変更できます
「並び替えリンクを表示する」のチェックを設定しない場合、並び替えリンクは表示されません。
※商品検索結果ページのみ、「おすすめ順(キーワードヒット順)」も表示されます。
「バンドル商品エリア」「クーポン対象商品エリア」の並び替え
以下のソートは、表示されません。
- 優先度順
- レビュー順
表示される件数・ページャーの表示
設定>商品・商品グループ>商品一覧ページ設定-商品一覧表示件数設定-商品グループページの商品一覧に表示する商品数/【コマースクリエイター移行中(切替前)】構築>ページ設定>商品ページ設定-商品表示件数設定 (コマースクリエイター)-商品一覧に表示する商品数にて設定できます。
設定された件数以上の商品がある場合、ページャー(前・後など各ページへのリンク)が表示されます。
ページを開いたときに初期表示される並び順の設定
ページを開いたときに初期表示される並び順は、運用>商品管理>商品グループ管理>(該当の)商品グループ>商品一覧/順序設定タブ-表示順位の選択にて設定できます。
商品情報を表示するパーツを配置するシステムパーツグループ
「商品グループ一覧(商品検索結果一覧)」「バンドル商品一覧」「クーポン対象商品一覧」画面に表示されます。
<ご注意事項>
商品一覧エリアは、formタグにて構成されています。
HTMLタグの動作上、商品一覧エリア内にformタグを含むパーツを配置すると、正しく動作しません。
formタグを含むパーツを配置する場合は、コマースクリエイター>レイアウト変更にて、「商品一覧エリア」の外に配置してください。
商品一覧(システムパーツグループ)
商品情報を一覧表示するための特殊なシステムパーツ(システムパーツグループ)です。
商品情報を表示するシステムパーツや商品情報置換文字を記載したフリーパーツは、このパーツの下部階層に配置します。
配置されたパーツは、一覧表示される商品の数だけ繰り返し表示されます。
商品一覧に表示される件数
設定>商品・商品グループ>商品一覧ページ設定-商品一覧表示件数設定-商品グループページの商品一覧に表示する商品数/【コマースクリエイター移行中(切替前)】構築>ページ設定>商品ページ設定-商品表示件数設定 (コマースクリエイター)-商品一覧に表示する商品数にて設定できます。
商品一覧の1行あたりの表示商品数
画面幅に応じて変更(レスポンシブ対応)していますが、CSSデザインにて変更できます。
詳しくはスタートアップテーマ 商品一覧の商品表示数(横)を変更するをご覧ください。
商品の並び順
- 並び替えを選択していない場合は、新着順で表示されます。
- 在庫あり商品を優先的に表示するには、設定>商品・商品グループ>商品一覧ページ設定-在庫切れ設定を設定します。
商品一覧(バンドル)(システムパーツグループ)
※通常・定期商品、定期商品・頒布会商品はバンドル販売対象外のため、表示されません。
バンドル販売機能をご利用の場合に、同じバンドル割引の対象となる商品を一覧表示します。
商品グループと同様の表示となりますが、「バンドル商品一覧」独自の表示パーツやルールについては、「バンドル商品一覧」画面をご覧ください。
商品一覧(クーポン)(システムパーツグループ)
※通常・定期商品、定期商品・頒布会商品はクーポン割引対象外のため、表示されません。
クーポンの対象商品に指定された商品を一覧表示します。
マイページの「クーポン情報」ページに表示された「このクーポンの対象商品」にある「クーポン対象商品一覧へ」リンクから遷移します。
商品グループと同様の表示となりますが、「クーポン対象商品一覧」独自の表示パーツやルールについては、「クーポン対象商品一覧」画面をご覧ください。
商品画像・拡大パーツ
運用>商品管理>商品画像設定(コマースクリエイター)にて、「商品サムネイル画像に指定する」を選択した画像が、「商品一覧」のサムネイル画像として表示されます。
一括登録をされる際は、商品画像登録(コマースクリエイター)をご覧ください。


[拡大]ボタン(虫眼鏡マーク)について
押下すると、画像を拡大表示します。
(虫眼鏡マーク)を変更する場合は、コマースクリエイター>テーマ>ボタンにある「他の画像を見る-商品一覧」の「画像」に表示したい画像を登録します。
※「ラベル」は表示されません。
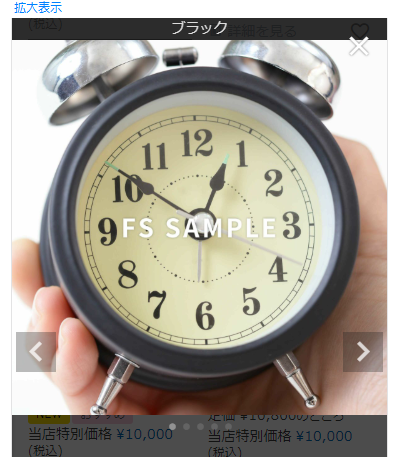
拡大画像について
拡大画像は画面幅に合わせて表示します。
拡大画面でボタン押下にて前後送り、またはフリックできます。
画面下部にドットナビゲーションが表示されます。
バリエーション登録がある場合、バリエーション名を画面上部に表示します。
【参考】サムネイル画像と拡大画像の表示順について
商品名パーツ

運用>商品管理>商品新規登録・商品基本情報編集-商品基本情報にあるキャッチコピーと商品名が表示されます。
商品マークパーツ

商品マークパーツでは、以下のマークが表示されます。
- 「商品マーク」
- 「バンドルアイコン」
- 「予約商品マーク」
- 「常温便(冷蔵便配送可)マーク(★)」
- 「常温便(冷蔵・冷凍可)マーク(★)」
- 「クール便(冷蔵)マーク」
- 「クール便(冷蔵・冷凍可)マーク(★)」
- 「クール便(冷凍)マーク(★)」
- 「同梱可能グループマーク(★)」
- 「商品マーク」とは、商品一覧・商品詳細で、商品ごとに表示できるマークです。新製品やセール表示、あるいは製品の特長を示すなどの使い方ができます。
- (★)付きのマークは、「配送・送料機能(upgrade版)」利用時のみに表示されるマークです。【従来版】利用時には表示されません。
商品マークの表示方法は以下の通りです。
| マーク名 | 表示される商品の条件 | 商品マークラベルの設定 |
|---|---|---|
| 商品マーク (「NEW」や「SALE」など) |
商品マークを表示するをご覧ください。 | |
| 常温便(冷蔵便配送可)マーク(★) |
1.設定>配送・送料>配送・送料基本設定>クール便(冷蔵・冷凍)設定にて「利用する」にチェック 2.設定>商品・商品グループ>商品ページ設定-商品設定-温度帯マーク表示設定-常温便商品にて「クール便(冷蔵)配送可商品に「常温便(冷蔵便配送可)マーク」を表示する」にチェック 3.運用>商品登録-配送種別で、「常温便」を選択し、「クール便(冷蔵)で配送可にする」を選択 ※「夏季クール便期間設定」を設定している場合にも表示されることがあります。 「夏季クール便」を設定している場合をご覧ください。 |
コマースクリエイター>テーマ>ボタンの「常温便(クール便-冷蔵配送可)-商品共通」 |
| 宅配便(冷蔵・冷凍可)マーク(★) |
1.設定>配送・送料>配送・送料基本設定>クール便(冷蔵・冷凍)設定にて「利用する」にチェック 2.設定>商品・商品グループ>商品ページ設定-商品設定-温度帯マーク表示設定-常温便商品にて「クール便(冷蔵・冷凍)配送可商品に「常温便(冷蔵・冷凍便配送可)マーク」を表示する」にチェック 3.運用>商品登録-配送種別で、「常温便」を選択し、「クール便(冷蔵・冷凍)で配送可にする」を選択 |
コマースクリエイター>テーマ>ボタンの「常温便(クール便-冷蔵・冷凍配送可)-商品共通」 |
| クール便(冷蔵)マーク |
1.設定>配送・送料>配送・送料基本設定>クール便(冷蔵・冷凍)設定にて「利用する」にチェック 2.設定>商品・商品グループ>商品ページ設定-商品設定-温度帯マーク表示設定-クール便(冷蔵)商品にて「「クール便(冷蔵)マーク」を表示する」にチェック 3.運用>商品登録-配送種別で、「クール便(冷蔵)」を選択し、「クール便(冷蔵)のみ配送可にする」を選択 ※「夏季クール便期間設定」を設定している場合にも表示されることがあります。 「夏季クール便」を設定している場合をご覧ください。 <「配送・送料(upgrade版)」未利用(従来版利用)の場合> 1.設定>配送・送料>配送サービス一覧>宅配便設定>クール便設定-利用設定にて「利用する」にチェック 2.設定>商品・商品グループ>商品ページ設定-商品設定-クール便マーク表示設定にて「クール便対象商品に「クール便マーク」を表示する」にチェック 3.運用>商品登録-「配送サービス」で「クール便」にチェック |
コマースクリエイター>テーマ>ボタンの「クール便(冷蔵)-商品共通」 |
| クール便(冷蔵・冷凍可)マーク(★) |
1.設定>配送・送料>配送・送料基本設定>クール便(冷蔵・冷凍)設定にて「利用する」にチェック 2.設定>商品・商品グループ>商品ページ設定-商品設定-温度帯マーク表示設定-クール便(冷蔵)商品にて「クール便(冷凍)配送可商品に「クール便(冷蔵・冷凍便配送可)マーク」を表示する」にチェック 3.運用>商品登録-配送種別で、「クール便(冷蔵)」を選択し、「クール便(冷凍)で配送可にする」を選択 |
コマースクリエイター>テーマ>ボタンの「クール便(冷蔵)(冷凍配送可)-商品共通」 |
| クール便(冷凍)マーク(★) |
1.設定>配送・送料>配送・送料基本設定>クール便(冷蔵・冷凍)設定にて「利用する」にチェック 2.設定>商品・商品グループ>商品ページ設定-商品設定-温度帯マーク表示設定-クール便(冷凍)商品にて「クール便(冷凍)」対象商品に「クール便(冷凍)マークを表示する」にチェック 3.運用>商品登録-配送種別で、「クール便(冷凍)」を選択 |
コマースクリエイター>テーマ>ボタンの「クール便(冷凍)-商品共通」 |
| 同梱可能グループマーク(★) (「ピアノ関連同梱可」など) |
1.同梱可能グループを登録する 同梱可能グループ設定で同梱可能グループを設定 2.商品へ同梱可能グループを設定する 商品情報(基本情報)-同梱可能グループにて、商品に設定 同梱可能グループを利用した配送設定については同梱可能な商品とできない商品を明確に設定したいをご覧ください。 |
同梱可能グループ設定-同梱可能グループ表示マークの「ラベル」 |
| バンドルアイコン |
1.バンドル販売を登録する 運用>商品管理>バンドル販売一覧より[バンドル販売新規登録]ボタンを押下し、バンドル販売基本情報にて設定 ※「バンドル販売アイコン画像(コマースクリエイター)」は必ず設定してください。 2.商品へバンドル販売を設定する 運用>商品管理>商品新規登録・商品基本情報編集-バンドル販売にて適用したい「バンドル販売名」を選択 |
運用>商品管理>バンドル販売一覧>バンドル販売基本情報-バンドル販売アイコン画像(コマースクリエイター)の「ラベル」 |
| 予約商品マーク |
商品を予約設定する 運用>商品管理>商品新規登録・商品基本情報編集にて商品を登録したのち、「商品情報-予約」タブより運用>商品管理>商品新規登録・商品基本情報編集>商品情報(予約)にて予約設定 |
コマースクリエイター>テーマ>ボタンの「予約商品-商品共通」 |
定期・頒布会商品に関するマークについて

表示マークと表示される条件については、下表をご覧ください。なお、「バンドルアイコン」「予約商品マーク」は表示されません。
| マーク名 | 表示される商品の条件 | 商品マークの設定 |
|---|---|---|
| 「1回のみ・定期販売」マーク | 通常・定期商品の場合 1.設定>商品・商品グループ>商品ページ設定-商品設定-定期・頒布会商品マーク表示設定/【コマースクリエイター移行中(切替前)】構築>定期・頒布会設定>定期・頒布会ページ設定-商品ページ-商品スタイル表示設定にて「定期・頒布会商品に「定期・頒布会マーク」を表示する」にチェック 2.運用>商品管理>商品情報(定期・頒布会設定)-定期・頒布会設定-商品の種類にて「通常・定期商品」を選択 |
コマースクリエイター>テーマ>ボタンの「通常・定期購入-商品共通」 |
| 「定期販売」マーク | 定期商品の場合 1.設定>商品・商品グループ>商品ページ設定-商品設定-定期・頒布会商品マーク表示設定/【コマースクリエイター移行中(切替前)】構築>定期・頒布会設定>定期・頒布会ページ設定-商品ページ-商品スタイル表示設定にて「定期・頒布会商品に「定期・頒布会マーク」を表示する」にチェック 2.運用>商品管理>商品情報(定期・頒布会設定)-定期・頒布会設定-商品の種類にて「定期商品」を選択 |
コマースクリエイター>テーマ>ボタンの「定期購入-商品共通」 |
| 「頒布会販売」マーク | 頒布会商品の場合 1.設定>商品・商品グループ>商品ページ設定-商品設定-定期・頒布会商品マーク表示設定/【コマースクリエイター移行中(切替前)】構築>定期・頒布会設定>定期・頒布会ページ設定-商品ページ-商品スタイル表示設定にて「定期・頒布会商品に「定期・頒布会マーク」を表示する」にチェック 2.運用>商品管理>商品情報(定期・頒布会設定)-定期・頒布会設定-商品の種類にて「頒布会商品」を選択 |
コマースクリエイター>テーマ>ボタンの「頒布会購入-商品共通」 |
| 「初回特別価格あり」マーク | 定期・頒布会販売価格(初回)が設定されている場合 1.設定>商品・商品グループ>商品ページ設定-商品設定-定期・頒布会商品マーク表示設定/【コマースクリエイター移行中(切替前)】構築>定期・頒布会設定>定期・頒布会ページ設定-商品ページ-商品スタイル表示設定にて「定期・頒布会商品に「定期・頒布会マーク」を表示する」にチェック 2.運用>商品管理>商品情報(定期・頒布会設定)-商品価格-定期・頒布会販売価格(初回)を設定 |
コマースクリエイター>テーマ>ボタンの「初回価格-商品共通」 |
| 「お届けサイクル(定期商品)」マーク |
1.運用>商品管理>商品情報(定期・頒布会設定)-定期・頒布会設定-商品の種類にて「通常・定期商品」「定期商品」「頒布会商品」を選択 2.設定>定期・頒布会>定期サイクル設定-サイクル表示マーク/【コマースクリエイター移行中(切替前)】構築>定期・頒布会設定>定期サイクル設定-定期サイクル設定-サイクル表示名を設定 |
設定>定期・頒布会>定期サイクル設定-サイクル表示マーク/【コマースクリエイター移行中(切替前)】構築>定期・頒布会設定>定期サイクル設定-定期サイクル設定-サイクル表示名 |
| 「お届けサイクル(頒布会商品)」マーク |
1.運用>商品管理>商品情報(定期・頒布会設定)-定期・頒布会設定-商品の種類にて「通常・定期商品」「定期商品」「頒布会商品」を選択 2.設定>定期・頒布会>頒布会サイクル設定-サイクル表示マーク/【コマースクリエイター移行中(切替前)】構築>定期・頒布会設定>頒布会サイクル設定-頒布会サイクル設定-サイクル表示名を設定 |
設定>定期・頒布会>頒布会サイクル設定-サイクル表示マーク/【コマースクリエイター移行中(切替前)】構築>定期・頒布会設定>頒布会サイクル設定-頒布会サイクル設定-サイクル表示名 |
入出荷予定日表記名パーツ
※通常・定期商品、定期商品・頒布会商品の場合は表示されません。

バリエーションが登録されていない商品が予定在庫機能をご利用の場合に表示されます。
予定日の設定
運用>商品管理>商品情報(予定在庫設定)-予定在庫設定-入出荷予定日-表記名にて設定します。
「商品詳細ページに表示する」のチェックボックスが非選択の場合は表示されません。
バリエーションが登録されている商品は、カートボタンパーツに表示されます。
予約コメントパーツ

予約販売商品に、コマースクリエイター>メッセージの「商品一覧予約商品メッセージ」が表示されます。
商品価格パーツ
通常(予約/通常・定期)商品の場合
運用>商品管理>商品新規登録・商品基本情報編集-商品価格にある商品の販売価格、会員(ステージ)価格、通常価格(定価)が表示されます。
予約販売時は運用>商品管理>商品情報(予約)-予約設定-予約販売価格が表示されます。
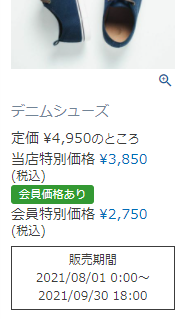
通常商品

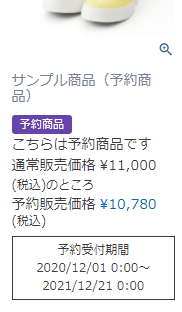
予約商品

「定価」「のところ」「当店特別価格」(価格キャプション)
設定>商品・商品グループ>商品ページ設定-価格表示設定-通常価格(定価)・販売価格表示設定/【コマースクリエイター移行中(切替前)】構築>ページ設定>商品ページ設定-価格表示設定-定価表示設定にて、変更できます。
「通常販売価格」「のところ」「予約販売価格」(予約価格キャプション)
設定>商品・商品グループ>商品ページ設定-価格表示設定-販売価格・予約販売価格表示設定/【コマースクリエイター移行中(切替前)】構築>ページ設定>商品ページ設定-価格表示設定-予約販売価格表示設定にて、変更できます。
「会員特別価格」(会員価格キャプション)
設定>商品・商品グループ>商品ページ設定-価格表示設定-会員価格表示設定/【コマースクリエイター移行中(切替前)】構築>ページ設定>商品ページ設定-価格表示設定にて設定できます。
消費税(税込・税抜)表示設定
価格表示の税表示については、一律「¥●● (税込) 」となります。
消費税計算(税込・税抜)の設定
全商品一律で設定する場合は、設定>店舗共通>消費税設定/【コマースクリエイター移行中(切替前)】構築>送料・決済設定>消費税設定にて設定できます。
特定の商品のみに税込金額を設定する場合は、運用>商品管理>商品新規登録・商品基本情報編集-商品価格にある「下記すべて税込価格を設定する」のチェックを設定してください。
通常(通常・定期)商品(バリエーション価格の表示)
商品バリエーション価格設定に設定した、バリエーション価格をレンジで表示します。
※バリエーション価格を設定している場合は、会員価格・通常価格(定価)は利用・表示できません(取り消し線表示もできません)。
バリエーション価格が設定されている場合の表示です。(コマースクリエイター運用中(新規・切替後)のみ)
商品一覧ページ設定-バリエーション販売価格・バリエーション予約販売価格表示設定の選択により、レンジの表示方法が異なります。
「最高価格を表示せず「最小価格〜」の形式で表示する」

最小価格〜「最高価格」の形式で表示する」

| 「最高価格を表示せず「[最小価格]〜」の形式で表示する」を選択 | ¥1,100(税込み)~ |
|---|---|
| 「[最小価格]〜「[最高価格]」の形式で表示する」を選択 | ¥1,100(税込み)~¥7,700(税込み) |
予約商品(バリエーション価格の表示)
予約商品において、バリエーション毎の価格を表示するためには、以下を設定します。
- 予約設定-「予約販売価格」にて、「予約販売価格」を入力し、「予約販売価格・バリエーション予約販売価格で販売する」を選択する
- 商品バリエーション予約価格設定に価格を設定します。
※「予約受付期間内/外」の表示については、バリエーション商品において、バリエーション価格の登録がない場合は以下のように表示されます。-「予約商品」の場合をご覧ください。
バリエーション価格の利用方法や利用時の注意事項などについては、「バリエーション価格」表示機能について をご覧ください。
各ボタンパーツにおける、バリエーション毎の価格表示については、カートボタンパーツ-[バリエーション商品である場合]の各ボタンバーツの説明をご覧ください。
定期・頒布会商品の場合
定期商品、頒布会商品の場合、運用>商品管理>商品情報(定期・頒布会設定)-商品価格-定期・頒布会販売価格(通常回)にて設定した通常回価格のみが表示されます。
通常・定期商品の場合、通常商品(予約商品を除く)と同様になりますので、通常(予約/通常・定期)商品の場合をご覧ください。
定期・頒布会商品

「定期販売価格(通常回/1回あたり」(定期価格キャプション)
設定>商品・商品グループ>商品ページ設定-価格表示設定-定期・頒布会販売価格表示設定/【コマースクリエイター移行中(切替前)】構築>定期・頒布会設定>定期・頒布会ページ設定-商品ページ-定期・頒布会販売価格キャプション設定)にて変更できます。
消費税(税込・税抜)表示設定
価格表示の税表示については、一律「¥●● (税込) 」となります。
消費税計算(税込・税抜)の設定
全商品一律で設定する場合は、設定>店舗共通>消費税設定/【コマースクリエイター移行中(切替前)】構築>送料・決済設定>消費税設定にて設定できます。
特定の商品のみに税込金額を設定する場合は、運用>商品管理>商品新規登録・商品基本情報編集[定期・頒布会]タブ-商品価格「税込設定」にある「下記すべて税込価格を設定する」のチェックを設定してください。::
販売期間表示
通常商品/通常・定期商品/定期商品/頒布会商品の場合
販売期間中

販売期間開始前

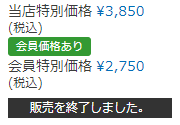
販売期間終了後

「販売期間 2021/09/01 0:00 〜 2021/09/30 18:00」(販売期間)
運用>商品管理>商品新規登録・商品基本情報編集-詳細情報-販売期間を設定すると表示されます。
「販売開始前です。」(販売期間前メッセージ)
コマースクリエイター>メッセージにある「商品一覧販売開始前メッセージ」を表示します。(販売期間とともに表示されます。)
「販売を終了しました。」(販売期間終了後メッセージ)
コマースクリエイター>メッセージにある「商品一覧販売終了後メッセージ」を表示します。(販売期間は表示されません。)
予約販売商品の場合
予約受付期間中

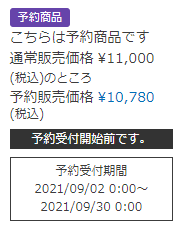
予約受付期間開始前

予約受付期間終了後

「予約受付期間 2020/12/01 0:00 〜 2021/12/21 18:00」(販売期間)
運用>商品管理>商品情報(予約)-予約受付期間を設定しすると表示されます。
「受付期間前です。」(受付期間前メッセージ)
コマースクリエイター>メッセージにある「商品一覧予約受付期間開始前メッセージ」を表示します。(予約受付期間とともに表示されます。)
「予約受付を終了しました。」(予約受付期間終了後メッセージ)
コマースクリエイター>メッセージにある「商品一覧予約受付期間終了後メッセージ」を表示します。(予約受付期間は表示されません。)
<ご注意事項>
運用>商品管理>商品情報(予約)-予約受付期間にある「予約期間を終了しても通常商品として販売しない(販売期間を入力しても無効となります)」のチェックがOFFの場合は、表示されません。
チェックOFFの場合は、運用>商品管理>商品情報(予約)-販売期間の期間が表示されます。
販売期間が設定されていない場合は、何も表示されません。
在庫なし表示テキスト

予約商品の場合

「在庫切れ」
通常商品が在庫切れの場合に、コマースクリエイター>メッセージにある「商品一覧在庫切れメッセージ」を表示できます。
「予約在庫切れ」
予約販売商品が予約在庫切れの場合には、コマースクリエイター>メッセージにある「商品一覧予約在庫切れメッセージ」を表示できます。
<ご注意事項>
定期・頒布会商品の在庫数(申込上限数)在庫数(申込上限数)については、表示設定の有無にかかわらず、表示されません。
商品一言説明表示

商品一言説明は、商品グループ/商品一覧に表示する短い商品説明です。
商品レイアウト・SEO設定-商品コメント(コマースクリエイター)-商品一言説明が表示されます。
カートボタンパーツ
<概要>
- 「カート・バリエーションごとにボタンパーツ」「カート・セレクトボックスのみパーツ」の2種類ご用意しています。
いずれか1つを必ず配置してください。
※本パーツを配置しない場合は、お気に入りボタンのみ・カートボタンなしパーツを配置してください。 - 通常販売・予約商品の両方に対応しています。
- バリエーション登録のない商品・バリエーション登録のある商品の両方に対応しています。
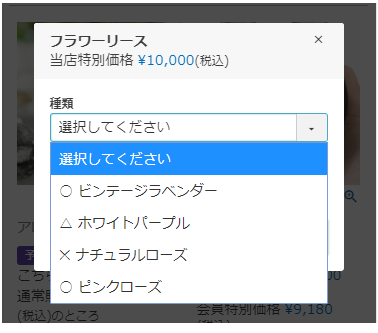
- 商品に 「項目選択肢」「オプション価格」がある場合、バリエーション価格の設定がある場合は、「カートに入れる」ボタンではなく 「詳細を見る」ボタンが表示されます。
- 「通常・定期商品」「定期商品」「頒布会商品」の場合は[詳細をみる]ボタンの表示になります。
- 設定>入荷お知らせメール>入荷お知らせメール基本設定-利用設定/【コマースクリエイター移行中(切替前)】運用>入荷お知らせメール>基本設定-基本設定-利用設定にて「利用する」のチェックをし、かつ商品登録にて入荷お知らせメール申込にチェックしている場合、「入荷お知らせメール」ボタンを表示できます。
<ボタン押下時の遷移・挙動>
- バリエーション登録がない商品は、「カートに入れる」ボタンを押下すると、カートに商品を入れられます。
- バリエーション登録があり、バリエーション価格の設定がされていない商品は「カートに入れる」ボタンを押下すると、バリエーション選択モーダルが表示されます。
バリエーションを選んで「カートに入れる」または「お気に入り登録(解除)」できます。 - 商品に「項目選択肢」「オプション価格」バリエーション価格の設定がある場合に表示される「詳細を見る」ボタンを押下すると、商品詳細に遷移します。
商品詳細にて「項目選択肢」「オプション価格」「バリエーション」を選択した上でカートに入れられます。 - 「入荷お知らせメール」ボタンを押下すると、「入荷お知らせ申し込みモーダル」が表示されます。
商品が入荷された際にお知らせメールを受信するメールアドレスを登録をできます。
<ご注意事項>
カートボタンパーツは、「バリエーション画像表」「在庫の有無」「僅少表示」「カートボタン/再入荷お知らせボタン表示」「お気に入り登録済み/未登録の表示」など、様々な制御を行っています。
そのため、JavaScirptなどを使用してHTMLを変更した場合、正常に動作しなくなる可能性があります。予めご了承ください。
カート・バリエーションごとにボタンパーツ
バリエーション登録がない商品
基本の表示

項目選択肢やオプション登録がある場合

再入荷お知らせ設定をしている場合

[カートに入れる]ボタン
押下すると、カートに商品1点が入ります。
コマースクリエイター>テーマ>ボタンにある「カートに入れる-商品一覧」ボタンを表示できます。
[詳細を見る]ボタン
項目選択肢やオプション登録がある場合に表示されます。
押下すると、商品詳細に遷移します。
商品詳細にて「項目選択肢」「オプション価格」を選択した上でカートに入れられます。
コマースクリエイター>テーマ>ボタンにある「商品詳細を見る-商品一覧」ボタンを表示できます。
[再入荷お知らせ]ボタン
入荷お知らせ設定をしている場合、「入荷お知らせメール」ボタンを表示できます。
コマースクリエイター>テーマ>ボタンにある「入荷お知らせメール申込-商品一覧」ボタンを表示できます。
[お気に入り登録(解除)]ボタン(ハートマーク)
コマースクリエイター>テーマ>ボタンにある「お気に入り登録(アイコン)-商品共通」「お気に入り解除(アイコン)-商品共通」ボタンを表示できます。
在庫表示
在庫数は表示されません。
在庫切れの場合は、在庫切れ表示テキストが表示されます。
入荷予定日については、「入出荷予定日表記名パーツ」に表示されます。
バリエーション登録がある商品
基本の表示

バリエーション価格の登録がある場合

[カートに入れる]ボタン
押下すると、バリエーションを選択するモーダル「バリエーション選択モーダル」が開きます。
コマースクリエイター>テーマ>ボタンにある「カートに入れる(バリエーション)-商品共通」ボタンを表示できます。
[詳細を見る]ボタン
バリエーション価格設定がある場合に表示されます。
コマースクリエイター>テーマ>ボタンにある「商品詳細を見る-商品一覧」ボタンを表示できます。
押下すると、「商品詳細」画面へ遷移します。
「商品詳細」画面にて、「バリエーション」を選択した上でカートに入れられます。
※バリエーション価格設定がある場合は、「バリエーション」選択モーダルは表示されません。
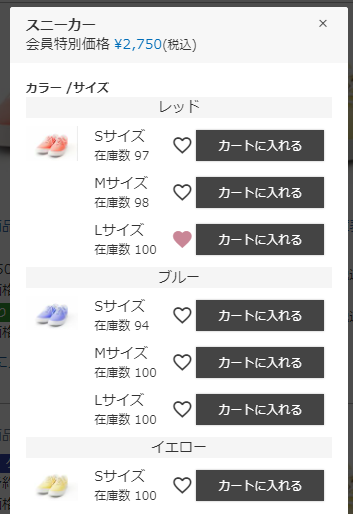
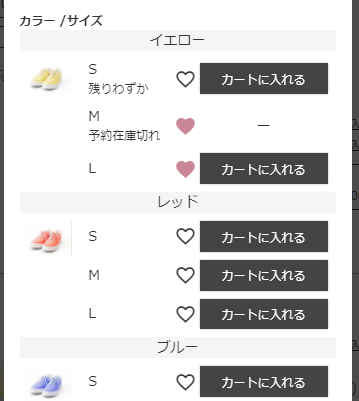
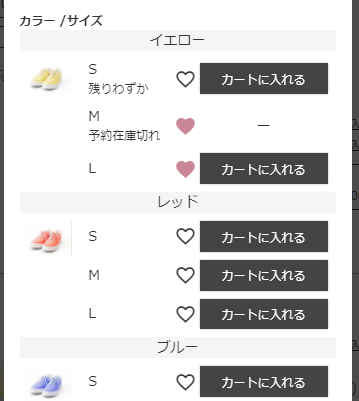
バリエーション選択モーダル
バリエーション選択モーダル

バリエーション画像の表示
運用>商品管理>商品画像設定(コマースクリエイター)にて登録したバリエーション画像が表示されます。
「カラー/サイズ」(バリエーション軸の表示設定)
設定>商品・商品グループ>商品ページ設定-バリエーション表示設定-バリエーションごとにカートボタン表示-バリエーション縦横表示設定/【コマースクリエイター移行中(切替前)】構築>ページ設定>商品ページ設定-バリエーション表示設定-バリエーションごとにカートボタン表示-バリエーション縦横配置で、先に記載にするバリエーションを設定できます。
[お気に入り登録(解除)]ボタン(ハートマーク)
コマースクリエイター>テーマ>ボタンにある「お気に入り登録(アイコン)-商品共通」「お気に入り解除(アイコン)-商品共通」ボタンを表示できます。
在庫表示について
バリエーションの登録がある商品については以下の通りです。

すべての商品に共通の設定をする場合
設定>商品・商品グループ>商品ページ設定-在庫切れ設定-在庫表示設定/【コマースクリエイター移行中(切替前)】構築>ページ設定>商品ページ設定-在庫切れ設定-在庫表示設定にて設定します。
商品個別に設定をする場合
運用>商品管理>商品情報(上級デザイン)-上級デザイン設定-在庫数表示設定にて設定します。
在庫切れのみ表示し、在庫数は表示しない場合
「表示しない」を選択
在庫数を表示する場合
「在庫数表示」を選択
在庫数に関するメッセージを表示する場合
「在庫僅少表示」を選択
以下のメッセージを表示できます。
ー 「残りわずか」(在庫が残り少なくなった際のメッセージ)
メッセージは、コマースクリエイター>メッセージにある「バリエーション在庫僅少メッセージ」にて設定します。
メッセージ表示の閾値は、運用>商品管理>商品情報(バリエーション在庫設定)の「僅少表示閾値」にて設定します。
設定値以下になると表示されます。
ー 「在庫切れ」(在庫切れの場合のメッセージ)
コマースクリエイター>メッセージにある「バリエーション在庫切れメッセージ」にて設定します。
在庫切れの場合のボタン表示

カートボタンの代わりに、以下を表示できます。
設定は、設定>商品・商品グループ>商品ページ設定-バリエーション表示設定-バリエーションごとにカートボタン表示-在庫切れ表示設定にて行います。
ボタンではなく「—」を表示する
[―]が表示されます。
在庫切れバリエーションは表示しない
バリエーション選択肢が行ごと削除されます。
[再入荷お知らせ]ボタンを表示する(在庫切れの場合のボタン表示)
カートボタンに代わって再入荷お知らせボタンを表示できます。
設定>入荷お知らせメール>入荷お知らせメール基本設定-利用設定にて「利用する」のチェックを設定してください。
チェックOFFの場合は、カートボタンは表示されません。
ボタンラベルは、コマースクリエイター>テーマ>ボタンにある「入荷お知らせメール申込(バリエーション)-商品共通」ボタンで変更できます。
押下すると、「入荷お知らせメール申し込みモーダル」に遷移します。 詳しくは、入荷お知らせメー申し込みモーダルをご覧ください。
商品ごとに再入荷お知らせボタンを非表示にする場合は、運用>商品管理>商品新規登録・商品基本情報編集-詳細情報-入荷お知らせメール申込にて設定します。
予定在庫機能について

予定在庫機能をご利用で、かつ通常在庫切れの場合は運用>商品管理>商品情報(予定在庫設定)-予定在庫設定-入出荷予定日-表記名が表示されます。
「商品詳細ページに表示する」のチェックボックスが非選択の場合は表示されません。
予約販売在庫について

すべての商品に共通の設定をする場合
設定>商品・商品グループ>商品ページ設定-予約商品在庫切れ設定-予約在庫表示設定/【コマースクリエイター移行中(切替前)】構築>ページ設定>商品ページ設定-予約設定-予約在庫表示設定にて設定します。
商品個別に設定をする場合
運用>商品管理>商品情報(予約)-予約在庫数表示設定にて設定します。
予約在庫切れのみ表示し、予約在庫数は表示しない場合
「表示しない」を選択
予約在庫数を表示する場合
「予約在庫数表示」を選択
予約在庫数に関するメッセージを表示する場合
「予約在庫僅少表示」を選択
ー 「残りわずか」(予約在庫が残り少なくなった際のメッセージ)
メッセージは、コマースクリエイター>メッセージにある「バリエーション予約在庫僅少メッセージ」にて設定します。
メッセージ表示の閾値は、運用>商品管理>商品情報(予約)- 予約数設定の「予約在庫僅少表示閾値」にて設定します。
設定値以下になると表示されます。
ー 「予約在庫切れ」(予約在庫切れの場合のメッセージ)
コマースクリエイター>メッセージにある「バリエーション予約在庫切れメッセージ」を表示できます。
予約在庫切れの場合のボタン表示
カートボタンの代わりに、以下を表示できます。
設定は、設定>商品・商品グループ>商品ページ設定-バリエーション表示設定-バリエーションごとにカートボタン表示-予約在庫切れ表示設定にて行います。

ボタンではなく「—」を表示する
[―]が表示されます。
在庫切れバリエーションは表示しない
バリエーション選択肢が行ごと削除されます。
「在庫切れ」「在庫僅少」時の表示メッセージと初期値まとめ
カート・セレクトボックスのみパーツ
バリエーション登録がない商品
カート・バリエーションごとにボタンパーツと同様です。
バリエーション登録がある商品
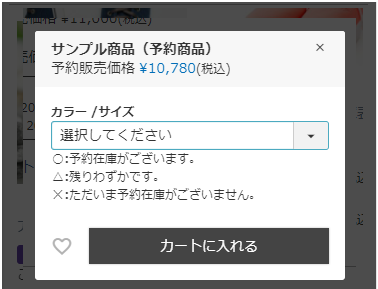
基本の表示

バリエーション価格の登録がある場合

[カートに入れる]ボタン
押下すると、バリエーションを選択するモーダル「バリエーション選択モーダル」が開きます。
コマースクリエイター>テーマ>ボタンにある「カートに入れる(バリエーション)-商品共通」ボタンを表示できます。
[詳細を見る]ボタン
バリエーション価格の設定がある場合に表示されます。
コマースクリエイター>テーマ>ボタンにある「商品詳細を見る-商品一覧」ボタンを表示できます。
押下すると、商品詳細に遷移します。
商品詳細にて「バリエーション」を選択した上でカートに入れられます。
※バリエーション価格設定がある場合は、「バリエーション」選択モーダルは表示されません。
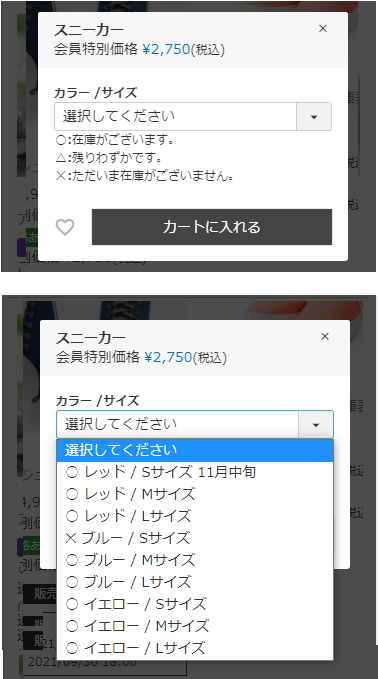
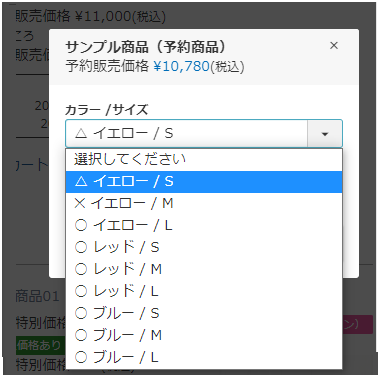
バリエーション選択モーダル
バリエーション選択モーダルが表示された場合は、以下の通りとなります。
セレクトボックスでバリエーションをいずれか1つ選択して、お気に入りボタン、カートボタンを押下できます。

「カラー/サイズ」(バリエーション軸の表示設定)
設定>商品・商品グループ>商品ページ設定バリエーション表示設定-セレクトボックスのみ表示-バリエーション縦横表示設定/【コマースクリエイター移行中(切替前)】構築>ページ設定>商品ページ設定-バリエーション表示設定-すべてをセレクトボックス表示-バリエーション縦横配置で、先に記載にするバリエーションを設定できます。
「選択してください」(選択肢の初期表示)
設定>商品・商品グループ>商品ページ設定バリエーション表示設定-セレクトボックスのみ表示-セレクトボックスの初期値/【コマースクリエイター移行中(切替前)】構築>ページ設定>商品ページ設定-バリエーション表示設定-すべてをセレクトボックス表示-セレクトボックスの初期値
[お気に入り登録(解除)]ボタン(ハートマーク)
コマースクリエイター>テーマ>ボタンにある「お気に入り登録(アイコン)-商品共通」「お気に入り解除(アイコン)-商品共通」ボタンを表示できます。
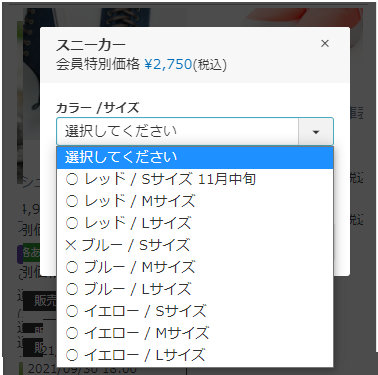
在庫表示について

すべての商品に共通の設定をする場合
設定>商品・商品グループ>商品ページ設定-在庫切れ設定-在庫表示設定/【コマースクリエイター移行中(切替前)】構築>ページ設定>商品ページ設定-在庫切れ設定-在庫表示設定にて設定します。
商品個別に設定をする場合
運用>商品管理>商品情報(上級デザイン)-上級デザイン設定-在庫数表示設定にて設定します。
在庫の有無のみ表示し、在庫数は表示しない場合
「表示しない」もしくは「在庫数表示」を選択
在庫がある場合は「〇」在庫切れの場合は「×」を表示します。
「在庫数表示」を選択しても、在庫数は表示できません。
在庫数に関するメッセージを表示する場合
「在庫僅少表示」を選択
「僅少表示閾値」より多い場合は「〇」を、「僅少表示閾値」以下になった場合は「△」を、在庫切れの場合は「×」を表示します。
メッセージ表示の閾値は、運用>商品管理>商品情報(バリエーション在庫設定)の「僅少表示閾値」にて設定します。
凡例として欄外にコマースクリエイター>メッセージにある以下の3つのメッセージを表示できます。
- 「バリエーション在庫あり凡例メッセージ(セレクトボックス)」
- 「バリエーション在庫僅少凡例メッセージ(セレクトボックス)」
- 「バリエーション在庫切れ凡例メッセージ(セレクトボックス)」
なお、「〇」「△」「×」は変更できません。
予定在庫機能について

予定在庫機能をご利用で、かつ通常在庫切れの場合は運用>商品管理>商品情報(予定在庫設定)-予定在庫設定-入出荷予定日-表記名が表示されます。
「商品詳細ページに表示する」のチェックボックスが非選択の場合は表示されません。
予約販売在庫について


すべての商品に共通の設定をする場合
設定>商品・商品グループ>商品ページ設定-予約商品在庫切れ設定-予約在庫表示設定/【コマースクリエイター移行中(切替前)】構築>ページ設定>商品ページ設定-予約設定-予約在庫表示設定にて設定します。
商品個別に設定をする場合
運用>商品管理>商品情報(予約)-予約在庫数表示設定にて設定します。
予約在庫の有無のみ表示し、予約在庫数は表示しない場合
「表示しない」もしくは「予約在庫数表示」を選択
予約在庫がある場合は「〇」予約在庫切れの場合は「×」を表示します。
「予約在庫数表示」を選択しても、予約在庫数は表示できません。
予約在庫数に関するメッセージを表示する場合
「予約在庫僅少表示」を選択
「予約在庫僅少表示閾値」より多い場合は「〇」を、「予約在庫僅少表示閾値」以下になった場合は「△」を、在庫切れの場合は「×」を表示します。
メッセージ表示の閾値は、運用>商品管理>商品情報(バリエーション在庫設定)の「予約在庫僅少表示閾値」にて設定します。
凡例として欄外にコマースクリエイター>メッセージにある以下の3つのメッセージを表示できます。
- 「バリエーション予約在庫あり凡例メッセージ(セレクトボックス)」
- 「バリエーション予約在庫僅少凡例メッセージ(セレクトボックス)」
- 「バリエーション予約在庫切れ凡例メッセージ(セレクトボックス)」
なお、「〇」「△」「×」は変更できません。
「在庫切れ」「在庫僅少」時の表示メッセージと初期値まとめ
お気に入りボタンのみ・カートボタンなしパーツ

商品グループでカートボタンを使用しない場合に、カートボタンパーツ(カート・バリエーションごとにボタンパーツ・カート・セレクトボックスのみパーツ)の代わりに配置できるパーツです。
お気に入りボタンのみが表示されます。
シンプルな商品一覧にしたい場合にご利用いただけます。
本パーツを配置しない場合は、カートボタンパーツの「カート・バリエーションごとにボタンパーツ」「カート・セレクトボックスのみパーツ」のいずれかを配置してください。
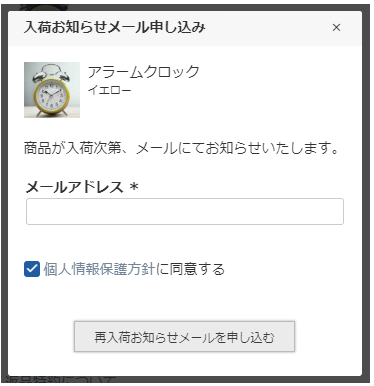
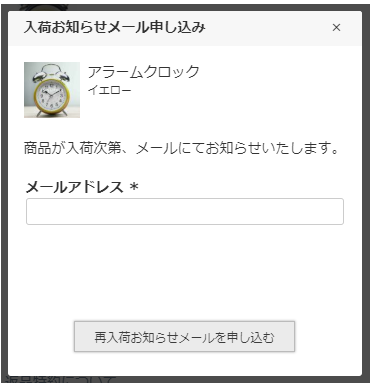
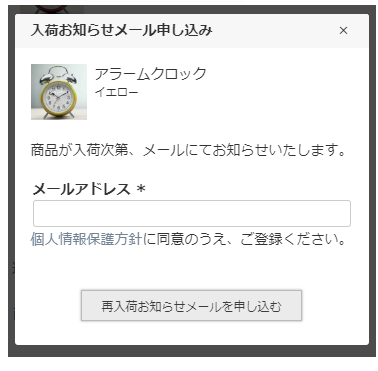
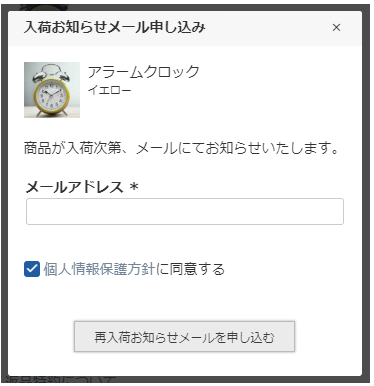
入荷お知らせメール申し込みモーダル

メールアドレスは必須項目となります。
「入荷お知らせメール申し込み」(見出し)
コマースクリエイター>メッセージにある「入荷お知らせ申込モーダル見出し」を表示できます。
「商品が入荷次第、メールにてお知らせいたします。」(メッセージ)
コマースクリエイター>メッセージにある「入荷お知らせ申込メッセージ」を表示できます。
「個人情報保護方針」に関する表示
チェックボックスの表示・非表示やメッセージの設定について、詳しくは、個人情報保護方針への同意についてをご覧ください。
[再入荷お知らせメールを申し込む]ボタン
コマースクリエイター>テーマ>ボタンにある「入荷お知らせメール申込処理-商品共通」ボタンを表示できます。
申し込みが完了

申し込みが完了すると「入荷お知らせの申し込みを受け付けました。」と表示されます。
「入荷お知らせメール申込完了メール」の設定
設定>メール>メール設定一覧>入荷お知らせメール申込完了メール設定/【コマースクリエイター移行中(切替前)】運用>入荷お知らせメール>入荷お知らせメール申込完了メール設定を設定すると、お客様(消費者)が「入荷お知らせメール」の申込を完了すると、お客様(消費者)と管理者へメールを自動送信できます。
「入荷お知らせメール」の停止について
「再入荷お知らせメール停止」をご覧ください。
個人情報保護方針への同意について
「個人情報保護方針への同意」を表示しない場合

「同意チェックボックス」を表示しない場合

「同意チェックボックス」を表示する場合

「個人情報保護方針への同意」の表示
設定>店舗共通>個人情報の取扱いについて-個人情報保護方針同意設定-個人情報保護方針同意確認欄「表示する」/【コマースクリエイター移行中(切替前)】構築>店舗公開情報>個人情報の取扱いについての設定-個人情報取得に関する設定(コマースクリエイター)-表示設定「個人情報保護方針同意確認欄を表示する」にチェックすると表示されます。
「同意チェックボックス」の表示
「個人情報保護方針への同意」を表示する設定にした場合のみ、チェックボックスを表示するか、リンクを表示するかを設定できます。
設定>店舗共通>個人情報の取扱いについて-個人情報保護方針同意設定-同意チェックボックス表示設定にて「同意チェックボックスを表示する」にチェックする/【コマースクリエイター移行中(切替前)】構築>店舗公開情報>個人情報の取扱いについての設定-個人情報取得に関する設定(コマースクリエイター)-同意チェックボックスの有無にて「あり」を選択するにと表示されます。
「同意チェックボックス」を表示しない設定にした場合
「個人情報保護方針に同意のうえ、ご登録ください。」(リンクメッセージ)
コマースクリエイター>メッセージにある「個人情報保護方針同意メッセージ」を表示できます。
チェックボックスはありませんが、個人情報保護方針へのリンクを表示できます。
「同意チェックボックス」を表示する設定にした場合
「個人情報保護方針に同意する」(チェックボックスメッセージ)
チェックボックス部分にコマースクリエイター>メッセージにある「個人情報保護方針同意チェックメッセージ」を表示できます。
「同意チェックボックス」の初期値
初期値をチェックされた状態にするには、設定>店舗共通>個人情報の取扱いについて-個人情報保護方針同意設定-同意チェックボックスの初期値「チェックされた状態で表示する」/【コマースクリエイター移行中(切替前)】構築>店舗公開情報>個人情報の取扱いについての設定-個人情報取得に関する設定(コマースクリエイター)-同意チェックボックスの初期値「チェックする」に設定します。
個人情報保護方針の内容はコマースクリエイター>フリーパーツ「個人情報の取り扱いについて」にて変更していただけます。(スタートアップテーマの場合)
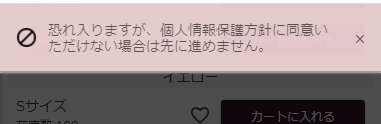
個人情報保護方針同意チェックなしエラーメッセージ

「同意チェックボックス」を表示し、かつ個人情報保護方針同意チェックをせずに登録ボタンを押下された場合は、コマースクリエイター>メッセージにある「個人情報保護方針同意チェックなしエラーメッセージ」が表示されます。
商品数表示カートボタン(フリーパーツ)

商品グループページ右下に固定表示されます。特殊なclass名 が記載されています。
通常カートと定期カート、どちらも表示できます。
詳しくは、カート内の商品数を表示するをご覧ください。::
パンくず(BreadcrumbList)を表す構造化データを出力します。JavaScript形式(JSON-LD形式)で画面には表示されません。
STAFF START関連
※要オプション申込
STAFF START(スタッフスタート)連携オプションを利用する際に表示されます。
「STAFF START」の利用方法や設定などについて、詳しくは、「STAFF START」のはじめかたをご覧ください。
※注:「LINE STAFF STARTのみ利用(STAFF START(スタッフスタート)連携未利用)」の場合はコーディネートに関する情報は表示されません。(コーディネートに関する情報を表示するシステムパーツは利用できません。
利用できないシステムパーツについては[概要]各画面に表示されるシステムパーツ一覧-「商品グループ」/「STAFF START」をご覧ください。)
コーディネート表示(新着順)パーツ
※注:「LINE STAFF STARTのみ利用(STAFF START(スタッフスタート)連携未利用)」の場合の注意事項

コーディネートを新着順(ランキング)で表示します。
「その他コーディネート」(見出し)
コマースクリエイター>メッセージにある「コーディネート表示(新着順)見出し」にて変更できます。
コーディネート画像のサイズ
コマースクリエイター>テーマ>テーマ設定-STAFF START設定-コーディネート表示(新着順)で変更できます。
「STAFF START管理画面(株式会社バニッシュ・スタンダード社)にて登録・出力しているスタッフ情報で、初期設定では非表示となっている項目は、CSSで表示可能です。
詳しくはスタッフ情報の項目を追加で表示する方法をご覧ください。
コーディネート(人気順)パーツ
※注:「LINE STAFF STARTのみ利用(STAFF START(スタッフスタート)連携未利用)」の場合の注意事項

コーディネートを人気順(ランキング)で表示します。
「その他コーディネート」(見出し)
コマースクリエイター>メッセージにある「コーディネート表示(人気順)見出し」にて変更できます。
コーディネート画像のサイズ
コマースクリエイター>テーマ>テーマ設定-STAFF START設定-コーディネート表示(人気順)で変更できます。
人気順はSTAFF STARTにて集計した内容となり、集計対象は過去1週間(1日から7日前)のPVです。人気順集計の詳細はバニッシュ・スタンダード社へお問い合わせください。
「STAFF START管理画面(株式会社バニッシュ・スタンダード社)にて登録・出力しているスタッフ情報で、初期設定では非表示となっている項目は、CSSで表示可能です。
詳しくはスタッフ情報の項目を追加で表示する方法をご覧ください。
スタッフ表示(新着順)パーツ

スタッフを、投稿したコーディネートの新着順(投稿したコーディネート公開日時の降順)に10件表示します。
- スタッフ画像のサイズは(1サイズのみであるため)固定です。
- コーディネート一覧・コーディネート詳細・スタッフ一覧・スタッフ詳細・トップページ・商品グループ・商品検索結果一覧・商品詳細・ショッピングカートに配置できます。
「STAFF START管理画面(株式会社バニッシュ・スタンダード社)にて登録・出力しているスタッフ情報で、初期設定では非表示となっている項目は、CSSで表示可能です。
詳しくはスタッフ情報の項目を追加で表示する方法をご覧ください。
スタッフ表示(人気順)パーツ

スタッフを、投稿したコーディネートの人気順(コーディネートPV数の降順)に10件表示します。
- スタッフ画像のサイズは(1サイズのみであるため)固定です。
- コーディネート一覧・コーディネート詳細・スタッフ一覧・スタッフ詳細・トップページ・商品グループ・商品検索結果一覧・商品詳細・ショッピングカートに配置できます。
「STAFF START管理画面(株式会社バニッシュ・スタンダード社)にて登録・出力しているスタッフ情報で、初期設定では非表示となっている項目は、CSSで表示可能です。
詳しくはスタッフ情報の項目を追加で表示する方法をご覧ください。