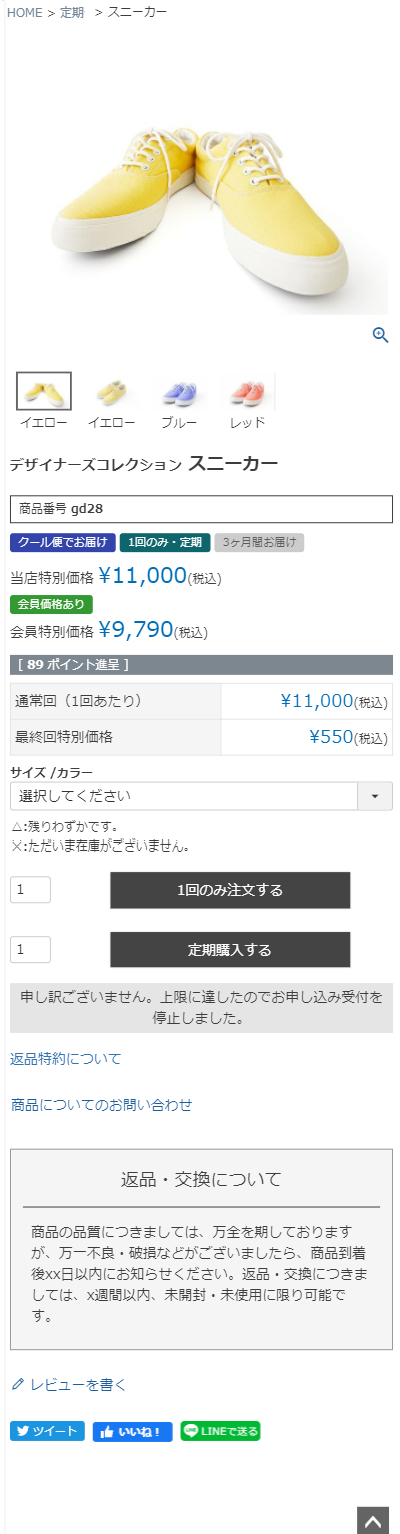
「商品詳細(定期)」画面
本マニュアルは、2024.01.24リリースの「配送・送料機能(upgrade版)」機能に伴うユーザー画面を解説しています。(「配送・送料機能(upgrade版)」とは?)
ご利用に関する【重要事項・注意事項】を確認してください

<ページURL>
https://ご利用店舗ドメイン/c/(商品グループURL)/(商品URLコード)
表示イメージはスタートアップテーマ(カスタマイズ前)です。
利用するパーツや項目設定により表示内容やレイアウトを変更できます。詳しくは各システムパーツの説明をご覧ください。
商品詳細(定期)レイアウトに配置されるシステムパーツは以下となります。画像は「スタートアップテーマ」のものとなります。 一部、フリーパーツもご紹介しています。
商品詳細(定期)のレイアウトにあるバリエーション表示パーツの変更については商品バリエーション表示の変更をご覧ください。
パーツごとの表示イメージと解説
- 商品詳細(定期)のレイアウトについて
- パンくずリスト
- サブグループパンくずリスト
- エラー表示
- 商品詳細エリア(定期)(システムパーツグループ)
- おすすめ商品パーツ
- レコメンド出力タグ1パーツ~レコメンド出力タグ6パーツ
※2023.03.28までに「futureRecommend2」を申込まれた店舗様のみ - future AI Recommend
- 構造化データ(パンくず)
- 構造化データ(商品詳細)
- 実店舗在庫表示機能関連
- STAFF START関連
商品詳細(定期)のレイアウトについて
商品詳細(定期)は、商品詳細(通常)とは別のレイアウトにて表示されます。
初期値が設定されていますので、コマースクリエイター>レイアウトの「商品詳細(定期)」をご確認いただき、適宜変更してください。
なお、レイアウトの割当も商品詳細(通常)と同様に行なっていただけます。
割当方法について詳しくは運用>商品管理>商品レイアウト・SEO設定をご覧ください。
商品のメイングループを表示できます。
最上位階層の名称・リンク先など設定>商品・商品グループ>商品ページ設定-パンくずリスト設定/【コマースクリエイター移行中(切替前)】構築>ページ設定>商品ページ設定-パンくずリスト設定にて設定できます。

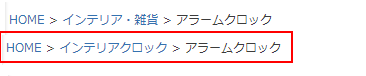
サブグループパンくずリストパーツ
商品にサブグループが登録されている場合に、パンくずリストを表示できます。

エラー表示
エラーがあった場合に表示され、「×」を押下すると消去できます。


商品詳細エリア(定期)(システムパーツグループ)
商品情報を表示するシステムパーツを配置する特殊なシステムパーツ(システムパーツグループ)です。商品情報を表示するシステムパーツや商品情報置換文字を記載したフリーパーツは、商品詳細エリア(システムパーツグループ)の下部階層に配置します。
商品詳細エリアは、formタグにて構成されています。HTMLタグの動作上、商品詳細エリア内にformタグを含むパーツを配置しても正しく動作しません。運用>商品管理>商品検索結果一覧から出力できる『商品の「カートへ」ボタン』も配置できません。
formタグを含むパーツを配置する場合は、「商品詳細エリア」の外に配置してください。
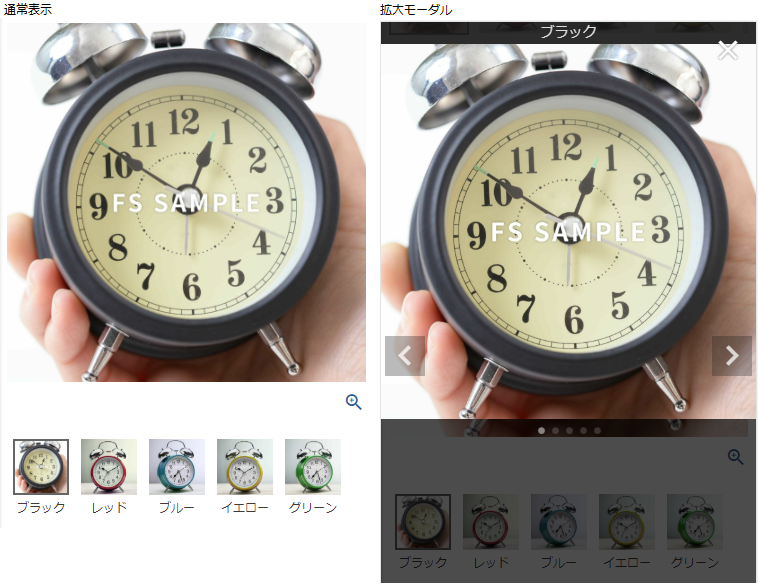
商品画像パーツ
通常商品の商品詳細と同様の仕様となります。
詳しくは「商品詳細」レイアウトのシステムパーツをご覧ください。

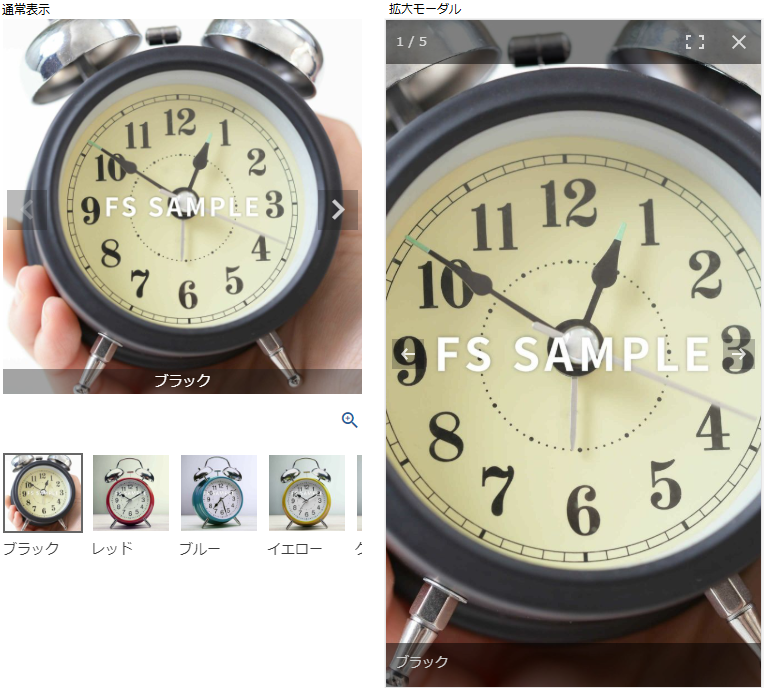
商品画像パーツ・フリック
通常商品の商品詳細と同様の仕様となります。
詳しくは「商品詳細」レイアウトのシステムパーツをご覧ください。

商品画像繰り返しパーツ
通常商品の商品詳細と同様の仕様となります。
詳しくは「商品詳細」レイアウトのシステムパーツをご覧ください。

商品名パーツ
通常商品の商品詳細と同様の仕様となります。
詳しくは「商品詳細」レイアウトのシステムパーツをご覧ください。
商品名のみの場合

キャッチコピーがある場合

商品番号パーツ
通常商品の商品詳細と同様の仕様となります。
詳しくは「商品詳細」レイアウトのシステムパーツをご覧ください。

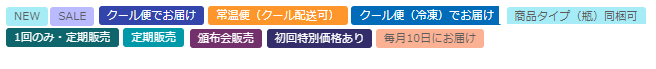
商品マークパーツ

商品マークパーツでは、以下のマークが表示されます。
- 「商品マーク」
- 「常温便(冷蔵便配送可)マーク(★)」
- 「常温便(冷蔵・冷凍可)マーク(★)」
- 「クール便(冷蔵)マーク」
- 「クール便(冷蔵・冷凍可)マーク(★)」
- 「クール便(冷凍)マーク(★)」
- 「同梱可能グループマーク(★)」
- 「1回のみ・定期販売」マーク」
- 「定期販売」マーク
- 「頒布会販売」マーク
- 「初回特別価格あり」マーク
- 「お届けサイクル(定期商品)」マーク
- 「お届けサイクル(頒布会商品)」マーク
- 「商品マーク」とは、商品一覧・商品詳細で、商品ごとに表示できるマークです。新製品やセール表示、あるいは製品の特長を示すなどの使い方ができます。
- (★)付きのマークは、「配送・送料機能(upgrade版)」利用時のみに表示されるマークです。【従来版】利用時には表示されません。
表示マークと表示される条件については、下表をご覧ください。
| マーク名 | 表示される商品の条件 | 商品マークラベルの設定 |
|---|---|---|
| 商品マーク (「NEW」や「SALE」など) |
商品マークを表示するをご覧ください。 | |
| 常温便(冷蔵便配送可)マーク(★) |
1.設定>配送・送料>配送・送料基本設定>クール便(冷蔵・冷凍)設定にて「利用する」にチェック 2.設定>商品・商品グループ>商品ページ設定-商品設定-温度帯マーク表示設定-常温便商品にて「クール便(冷蔵)配送可商品に「常温便(冷蔵便配送可)マーク」を表示する」にチェック 3.運用>商品登録-配送種別で、「常温便」を選択し、「クール便(冷蔵)で配送可にする」を選択 ※「夏季クール便期間設定」を設定している場合にも表示されることがあります。 「夏季クール便」を設定している場合をご覧ください。 |
コマースクリエイター>テーマ>ボタンの「常温便(クール便-冷蔵配送可)-商品共通」 |
| 宅配便(冷蔵・冷凍可)マーク(★) |
1.設定>配送・送料>配送・送料基本設定>クール便(冷蔵・冷凍)設定にて「利用する」にチェック 2.設定>商品・商品グループ>商品ページ設定-商品設定-温度帯マーク表示設定-常温便商品にて「クール便(冷蔵・冷凍)配送可商品に「常温便(冷蔵・冷凍便配送可)マーク」を表示する」にチェック 3.運用>商品登録-配送種別で、「常温便」を選択し、「クール便(冷蔵・冷凍)で配送可にする」を選択 |
コマースクリエイター>テーマ>ボタンの「常温便(クール便-冷蔵・冷凍配送可)-商品共通」 |
| クール便(冷蔵)マーク |
1.設定>配送・送料>配送・送料基本設定>クール便(冷蔵・冷凍)設定にて「利用する」にチェック 2.設定>商品・商品グループ>商品ページ設定-商品設定-温度帯マーク表示設定-クール便(冷蔵)商品にて「「クール便(冷蔵)マーク」を表示する」にチェック 3.運用>商品登録-配送種別で、「クール便(冷蔵)」を選択し、「クール便(冷蔵)のみ配送可にする」を選択 ※「夏季クール便期間設定」を設定している場合にも表示されることがあります。 「夏季クール便」を設定している場合をご覧ください。 <「配送・送料(upgrade版)」未利用(従来版利用)の場合> 1.設定>配送・送料>配送サービス一覧>宅配便設定>クール便設定-利用設定にて「利用する」にチェック 2.設定>商品・商品グループ>商品ページ設定-商品設定-クール便マーク表示設定にて「クール便対象商品に「クール便マーク」を表示する」にチェック 3.運用>商品登録-「配送サービス」で「クール便」にチェック |
コマースクリエイター>テーマ>ボタンの「クール便(冷蔵)-商品共通」 |
| クール便(冷蔵・冷凍可)マーク(★) |
1.設定>配送・送料>配送・送料基本設定>クール便(冷蔵・冷凍)設定にて「利用する」にチェック 2.設定>商品・商品グループ>商品ページ設定-商品設定-温度帯マーク表示設定-クール便(冷蔵)商品にて「クール便(冷凍)配送可商品に「クール便(冷蔵・冷凍便配送可)マーク」を表示する」にチェック 3.運用>商品登録-配送種別で、「クール便(冷蔵)」を選択し、「クール便(冷凍)で配送可にする」を選択 |
コマースクリエイター>テーマ>ボタンの「クール便(冷蔵)(冷凍配送可)-商品共通」 |
| クール便(冷凍)マーク(★) |
1.設定>配送・送料>配送・送料基本設定>クール便(冷蔵・冷凍)設定にて「利用する」にチェック 2.設定>商品・商品グループ>商品ページ設定-商品設定-温度帯マーク表示設定-クール便(冷凍)商品にて「クール便(冷凍)」対象商品に「クール便(冷凍)マークを表示する」にチェック 3.運用>商品登録-配送種別で、「クール便(冷凍)」を選択 |
コマースクリエイター>テーマ>ボタンの「クール便(冷凍)-商品共通」 |
| 同梱可能グループマーク(★) (「ピアノ関連同梱可」など) |
1.同梱可能グループを登録する 同梱可能グループ設定で同梱可能グループを設定 2.商品へ同梱可能グループを設定する 商品情報(基本情報)-同梱可能グループにて、商品に設定 同梱可能グループを利用した配送設定については同梱可能な商品とできない商品を明確に設定したいをご覧ください。 |
同梱可能グループ設定-同梱可能グループ表示マークの「ラベル」 |
| 「1回のみ・定期販売」マーク | 通常・定期商品の場合 1.設定>商品・商品グループ>商品ページ設定-商品設定-定期・頒布会商品マーク表示設定/【コマースクリエイター移行中(切替前)】構築>定期・頒布会設定>定期・頒布会ページ設定-商品ページ-商品スタイル表示設定にて「定期・頒布会商品に「定期・頒布会マーク」を表示する」にチェック 2.運用>商品管理>商品情報(定期・頒布会設定)-定期・頒布会設定-商品の種類にて「通常・定期商品」を選択 |
コマースクリエイター>テーマ>ボタンの「通常・定期購入-商品共通」 |
| 「定期販売」マーク | 定期商品の場合 1.設定>商品・商品グループ>商品ページ設定-商品設定-定期・頒布会商品マーク表示設定/【コマースクリエイター移行中(切替前)】構築>定期・頒布会設定>定期・頒布会ページ設定-商品ページ-商品スタイル表示設定にて「定期・頒布会商品に「定期・頒布会マーク」を表示する」にチェック 2.運用>商品管理>商品情報(定期・頒布会設定)-定期・頒布会設定-商品の種類にて「定期商品」を選択 |
コマースクリエイター>テーマ>ボタンの「定期購入-商品共通」 |
| 「頒布会販売」マーク | 頒布会商品の場合 1.設定>商品・商品グループ>商品ページ設定-商品設定-定期・頒布会商品マーク表示設定/【コマースクリエイター移行中(切替前)】構築>定期・頒布会設定>定期・頒布会ページ設定-商品ページ-商品スタイル表示設定にて「定期・頒布会商品に「定期・頒布会マーク」を表示する」にチェック 2.運用>商品管理>商品情報(定期・頒布会設定)-定期・頒布会設定-商品の種類にて「頒布会商品」を選択 |
コマースクリエイター>テーマ>ボタンの「頒布会購入-商品共通」 |
| 「初回特別価格あり」マーク | 定期・頒布会販売価格(初回)が設定されている場合 1.設定>商品・商品グループ>商品ページ設定-商品設定-定期・頒布会商品マーク表示設定/【コマースクリエイター移行中(切替前)】構築>定期・頒布会設定>定期・頒布会ページ設定-商品ページ-商品スタイル表示設定にて「定期・頒布会商品に「定期・頒布会マーク」を表示する」にチェック 2.運用>商品管理>商品情報(定期・頒布会設定)-商品価格-定期・頒布会販売価格(初回)を設定 |
コマースクリエイター>テーマ>ボタンの「初回価格-商品共通」 |
| 「お届けサイクル(定期商品)」マーク |
1.運用>商品管理>商品情報(定期・頒布会設定)-定期・頒布会設定-商品の種類にて「通常・定期商品」「定期商品」「頒布会商品」を選択 2.設定>定期・頒布会>定期サイクル設定-サイクル表示マーク/【コマースクリエイター移行中(切替前)】構築>定期・頒布会設定>定期サイクル設定-定期サイクル設定-サイクル表示名を設定 |
設定>定期・頒布会>頒布会サイクル設定-サイクル表示マーク/【コマースクリエイター移行中(切替前)】構築>定期・頒布会設定>頒布会サイクル設定-頒布会サイクル設定-サイクル表示名 |
| 「お届けサイクル(頒布会商品)」マーク |
1.運用>商品管理>商品情報(定期・頒布会設定)-定期・頒布会設定-商品の種類にて「通常・定期商品」「定期商品」「頒布会商品」を選択 2.設定>定期・頒布会>頒布会サイクル設定-サイクル表示マーク/【コマースクリエイター移行中(切替前)】構築>定期・頒布会設定>頒布会サイクル設定-頒布会サイクル設定-サイクル表示名を設定 |
設定>定期・頒布会>頒布会サイクル設定-サイクル表示マーク/【コマースクリエイター移行中(切替前)】構築>定期・頒布会設定>頒布会サイクル設定-頒布会サイクル設定-サイクル表示名 |
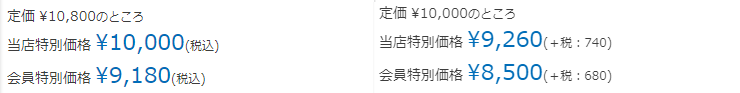
商品価格パーツ
通常・定期商品の場合のみ表示されます。定期商品、頒布会商品には表示されません。
運用>商品管理>商品新規登録・商品基本情報編集-商品価格にある商品の販売価格、会員(ステージ)価格、通常価格(定価)が表示されます。

販売価格・定価表示の文言
設定>商品・商品グループ>商品ページ設定-価格表示設定-通常価格(定価)・販売価格表示設定/【コマースクリエイター移行中(切替前)】構築>ページ設定>商品ページ設定-価格表示設定-定価表示設定にて、変更できます。
会員(ステージ)価格のラベル
設定>商品・商品グループ>商品ページ設定-価格表示設定-会員価格表示設定/【コマースクリエイター移行中(切替前)】構築>ページ設定>商品ページ設定-価格表示設定にて設定できます。
消費税(税込・税抜)表示
価格表示の税表示については、一律「¥●● (税込) 」となります。
消費税計算(税込・税抜)
設定>店舗共通>消費税設定/【コマースクリエイター移行中(切替前)】構築>送料・決済設定>消費税設定にて設定できます。また、商品ごとに税込金額を入力するには、運用>商品管理>商品新規登録・商品基本情報編集-商品価格にある「下記すべて税込価格を設定する」のチェックを設定してください。
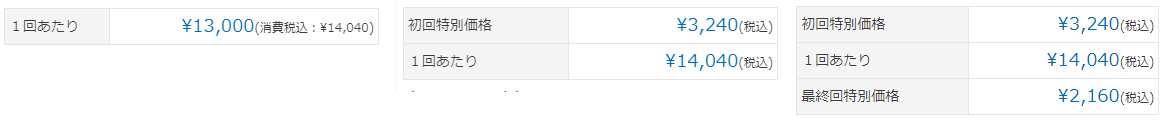
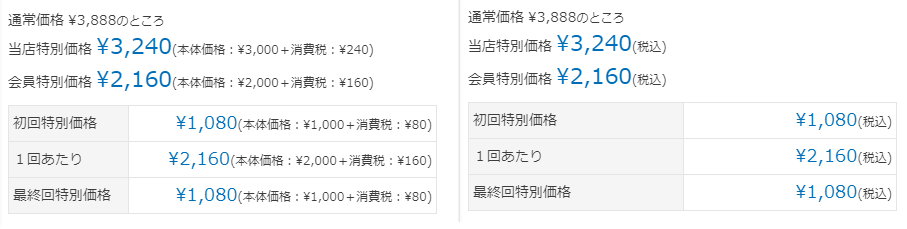
商品価格パーツ(定期)
運用>商品管理>商品情報(定期・頒布会設定)-商品価格-定期・頒布会販売価格(初回/通常回)にて設定された価格がそれぞれ表示されます。
定期商品/頒布会商品の場合
通常価格のみの場合(左)/初回価格が設定されている(右)

通常・定期商品の場合
商品価格パーツの下に表組で表示されます。

初回:初回特別価格
キャプションは、設定>商品・商品グループ>商品ページ設定-価格表示設定-定期・頒布会販売価格表示設定「定期・頒布会販売価格(初回)前キャプション」/【コマースクリエイター移行中(切替前)】構築>定期・頒布会設定>定期・頒布会ページ設定-商品ページ設定-定期・頒布会販売価格キャプション設定【定期・頒布会販売価格(初回)】にて変更できます。
通常回:1回あたり
キャプションは、設定>商品・商品グループ>商品ページ設定-価格表示設定-定期・頒布会販売価格表示設定「定期・頒布会販売価格(通常回)前キャプション」/【コマースクリエイター移行中(切替前)】構築>定期・頒布会設定>定期・頒布会ページ設定-商品ページ設定-定期・頒布会販売価格キャプション設定【定期・頒布会販売価格(通常回)】にて変更できます。
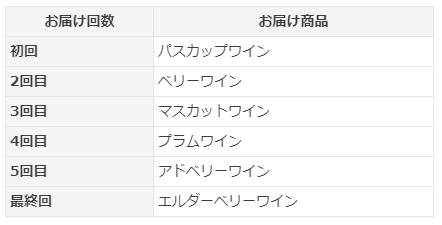
頒布会お届け商品パーツ
各お届け回で発送する商品を表示します。

ポイントパーツ
定期商品、頒布会商品には表示されません。 通常・定期商品の場合のみ表示されます。なお、その場合は「通常商品としての販売価格」に対するポイント付与数になります。
通常商品の商品詳細と同様の仕様となります。
詳しくは「商品詳細」レイアウトのシステムパーツをご覧ください。

ログイン誘導リンク
通常商品の商品詳細と同様の仕様となります。
詳しくは「商品詳細」レイアウトのシステムパーツをご覧ください。

商品個別送料パーツ
通常商品の商品詳細と同様の仕様となります。
詳しくは「商品詳細」レイアウトのシステムパーツをご覧ください。

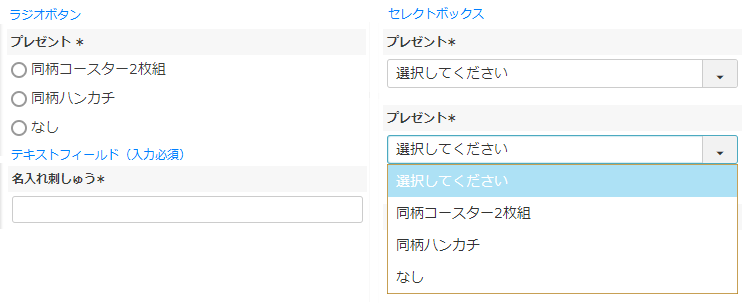
項目選択肢パーツ
通常商品の商品詳細と同様の仕様となります。
詳しくは「商品詳細」レイアウトのシステムパーツをご覧ください。

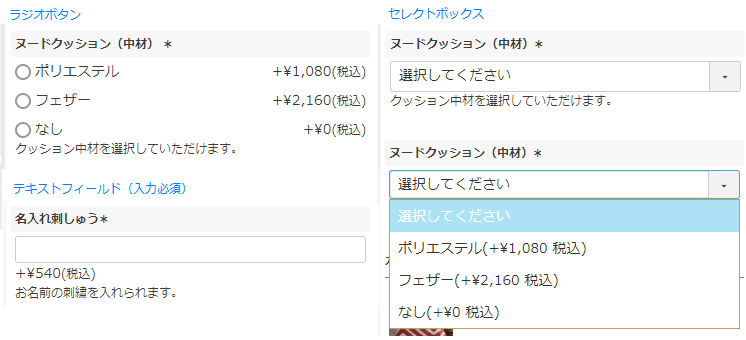
オプション価格パーツ
通常商品の商品詳細と同様の仕様となります。
詳しくは「商品詳細」レイアウトのシステムパーツをご覧ください。

カートボタンエリア
以下をご用意しています。
商品種類(通常・定期商品/定期商品/頒布会商品)により表示されるカートが異なります。
「カートボタンパーツ(通常販売)」「カートボタンパーツ(定期販売)」は必ず配置してください。
以下のうち、1つは必ず配置してください。 バリエーション商品の選択に必要です。 バリエーション商品ではない場合には、パーツに含まれる[お気に入り登録/解除]ボタンのみが表示されます。
<ご注意事項>
カートボタンパーツは、バリエーション画像表示・在庫の有無や僅少表示・カートボタン・お気に入り登録済み/未登録などの詳細な制御を行っています。
そのため、JavaScirptなどを使用してHTMLを変更した場合、正常に動作しなくなる可能性があります。予めご了承ください。
カートボタンパーツ(通常販売)
通常・定期商品販売用のカートを表示します。
運用>商品管理>商品情報(定期・頒布会設定)-定期設定で「定期または頒布会販売する」にチェックすると表示され、定期・頒布会販売できます。

[1回のみ注文する]ボタン
運用>商品管理>商品情報(定期・頒布会設定)-定期商品種類で「通常・定期商品」を選択すると表示されます。
押下すると、「ショッピングカート」に商品が入ります。
ボタンラベルはコマースクリエイター>テーマ>ボタンの「1回のみ注文する-商品共通」ボタンで変更できます。
[お気に入り登録][お気に入り解除]ボタン
※本パーツには含まれません。
レイアウトに配置した、以下のいずれかのバリエーション用カートパーツ内のボタンが表示(出力)されます。
コマースクリエイター>テーマ>ボタンの「お気に入り登録(ラベル付)-商品詳細」「お気に入り解除(ラベル付)-商品詳細」ボタンを表示できます。
在庫表示について
在庫表示は、以下をいずれも設定していることが前提となります。
- 設定>商品・商品グループ>商品ページ設定-在庫切れ設定-購入可能在庫数設定にて「在庫数まで購入可能とし、在庫切れ商品は在庫切れ表示にする 」にチェック
- 【コマースクリエイター移行中(切替前)】構築>ページ設定>商品ページ設定-在庫切れ設定-在庫切れ商品のカート投入についてにて「在庫切れになった商品は在庫切れを表示してカートに入れられない設定にする」にチェック
- 運用>商品管理>商品新規登録・商品基本情報編集-在庫管理にて「在庫管理をする」にチェック
在庫数表示
設定>商品・商品グループ>商品ページ設定-在庫切れ設定-在庫表示設定の設定/【コマースクリエイター移行中(切替前)】構築>ページ設定>商品ページ設定-在庫切れ設定-在庫表示設定、または運用>商品管理>商品情報(上級デザイン)-上級デザイン設定-在庫数表示設定により、以下の通り表示されます。
在庫切れ表示
在庫なし表示テキスト(定期)をご覧ください。
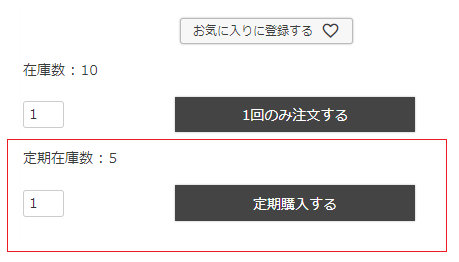
カートボタンパーツ(定期販売)
通常・定期商品、定期商品、頒布会商品の、定期・頒布会販売用のカートを表示します。
運用>商品管理>商品情報(定期・頒布会設定)-定期設定で「定期または頒布会販売する」にチェックすると表示されます。
定期販売

通常・定期商品

頒布会販売

[定期購入する]ボタン
運用>商品管理>商品情報(定期・頒布会設定)-定期商品種類で「定期商品」「通常・定期商品」を選択すると表示されます。
押下すると、「ショッピングカート(定期)」に商品が入ります。
ボタンラベルはコマースクリエイター>テーマ>ボタンの「定期購入する-商品共通」ボタンで変更できます。
[頒布会購入する]ボタン
運用>商品管理>商品情報(定期・頒布会設定)-定期商品種類で「頒布会商品」を選択すると表示されます。
押下すると、「ショッピングカート(定期)」に商品が入ります。
ボタンラベルはコマースクリエイター>テーマ>ボタンの「頒布会購入する-商品共通」ボタンで変更できます。
[お気に入り登録][お気に入り解除]ボタン
本パーツには含まれません。
レイアウトに配置した、以下のいずれかのバリエーション用カートパーツ内のボタンが表示(出力)されます。
コマースクリエイター>テーマ>ボタンの「お気に入り登録(ラベル付)-商品詳細」「お気に入り解除(ラベル付)-商品詳細」ボタンを表示できます。
在庫表示について
在庫表示は、以下をいずれも設定していることが前提となります。
- 設定>商品・商品グループ>商品ページ設定-在庫切れ設定-購入可能在庫数設定にて「在庫数まで購入可能とし、在庫切れ商品は在庫切れ表示にする 」にチェック
- 【コマースクリエイター移行中(切替前)】構築>ページ設定>商品ページ設定-在庫切れ設定-在庫切れ商品のカート投入についてにて「在庫切れになった商品は在庫切れを表示してカートに入れられない設定にする」にチェック
- 運用>商品管理>商品新規登録・商品基本情報編集-在庫管理にて「在庫管理をする」にチェック
定期在庫数表示

定期・頒布会在庫切れ

通常在庫切れ

定期商品/頒布会商品の在庫(申込上限数)表示
以下をいずれも設定している場合に在庫数(申込上限数)を表示できます。
表示メッセージについては、下表をご覧ください。
- 運用>商品管理>商品情報(定期・頒布会設定)-定期・頒布会設定-定期・頒布会在庫数にて在庫数(申込上限数)を設定
- 設定>商品・商品グループ>商品ページ設定-定期・頒布会在庫表示設定-定期・頒布会在庫表示設定/【コマースクリエイター移行中(切替前)】構築>定期・頒布会設定>ページ設定-商品ページ-定期・頒布会在庫数表示設定にて「表示する」にチェック
<表示メッセージ>
| 表示内容 | メッセージ(説明文)の設定 コマースクリエイター>メッセージ |
|---|---|
| 定期在庫数 | 定期在庫数メッセージ |
| 申し訳ございません。上限に達したのでお申し込み受付を停止しました。 | 定期在庫切れメッセージ |
※ただし通常在庫数が「0」となった際には、申込上限に達していない場合でもコマースクリエイター>メッセージの「商品詳細在庫切れメッセージ」が表示され、お申し込みできなくなります。
在庫切れメッセージと[再入荷お知らせ]ボタンの表示
在庫なし表示テキスト(定期)をご覧ください。
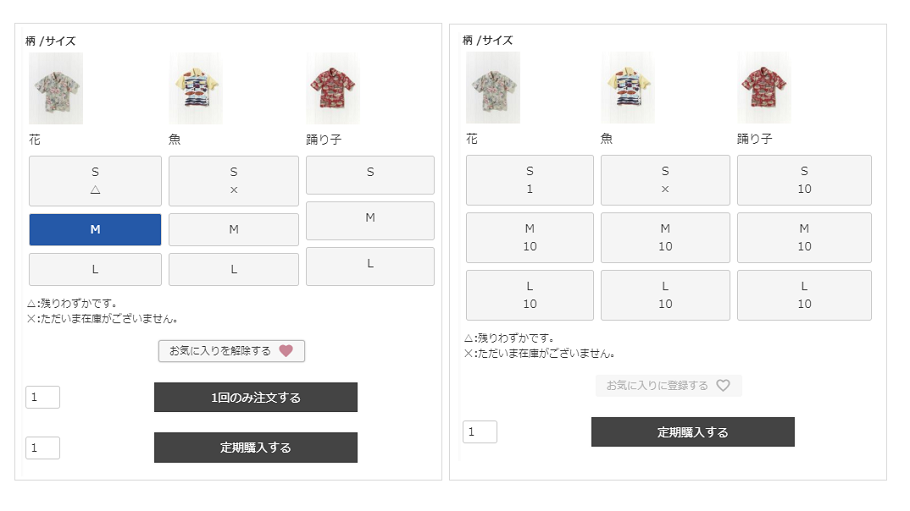
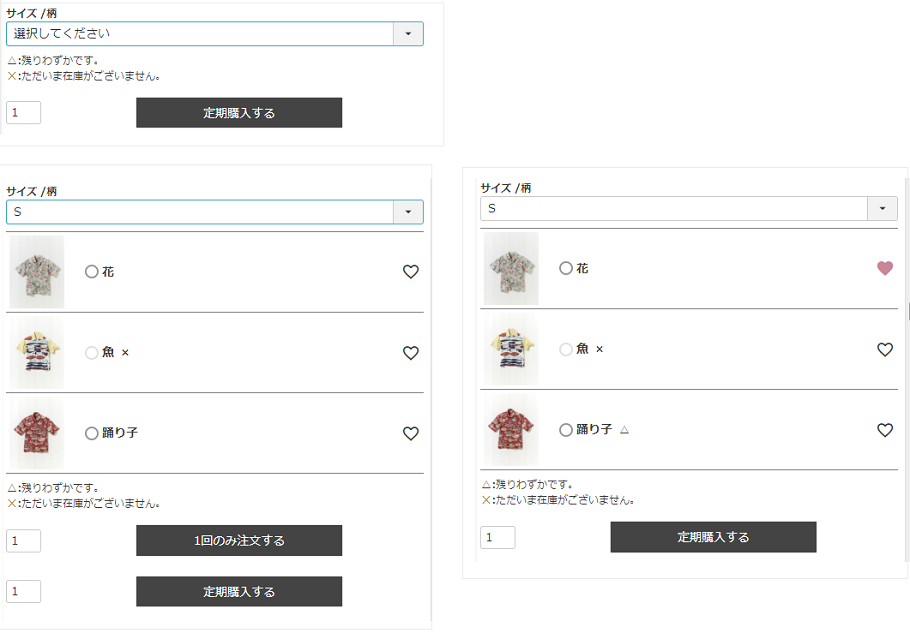
バリエーション表組パーツ(定期)
バリエーションを表組で表示できます。
バリエーションをいずれか1つ選択して、お気に入りボタン、カートボタンを押下できます。
通常・定期商品(在庫僅少表示)(左)/定期商品(在庫数表示)(右)

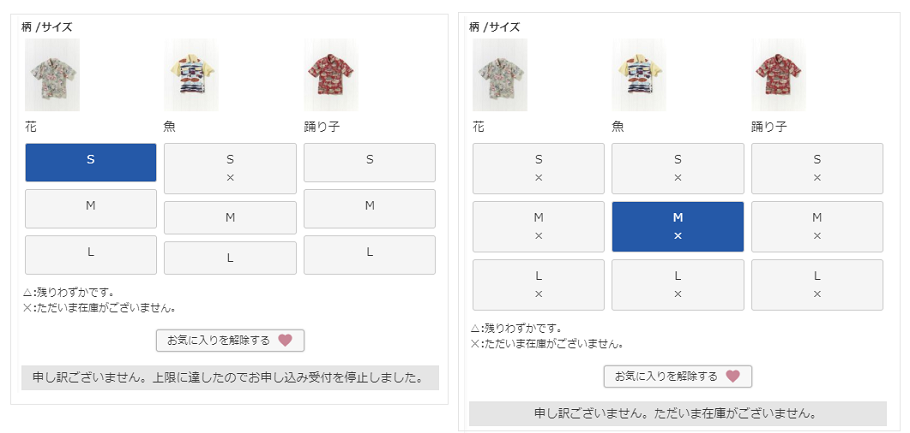
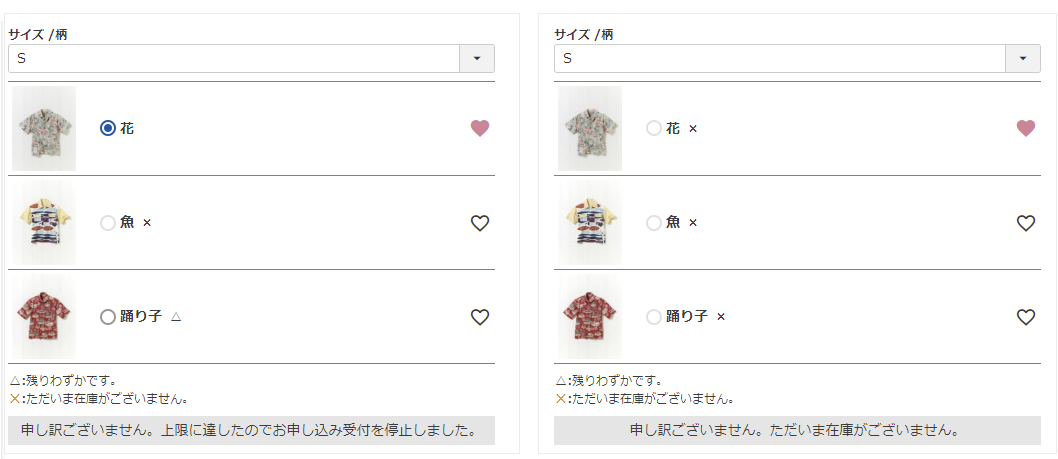
在庫切れ表示|定期・頒布会在庫切れ(左)/通常在庫切れ(右)

選択肢の表示順の設定
「行」展開する選択肢を、「縦選択肢」「横選択肢」のいずれにするかは、以下にて設定できます。
設定>商品・商品グループ>商品ページ設定-バリエーション表組表示-バリエーション縦横表示設定/【コマースクリエイター移行中(切替前)】構築>ページ設定>商品ページ設定-バリエーション表示設定-表組表示-バリエーション縦横配置
バリエーション画像表示
セレクトボックスでバリエーションを選択すると運用>商品管理>商品画像設定(コマースクリエイター)の(カラー)バリエーション設定された商品画像を表示できます。
[お気に入り登録][お気に入り解除]ボタン
コマースクリエイター>テーマ>ボタンの「お気に入り登録(ラベル付)-商品詳細」「お気に入り解除(ラベル付)-商品詳細」ボタンを表示できます。
ラジオボタンを表示するデザイン変更方法をご紹介しています。
カート・バリエーション表組パーツのデザイン変更をご覧ください。
在庫表示について
在庫表示は、以下をいずれも設定していることが前提となります。
- 設定>商品・商品グループ>商品ページ設定-在庫切れ設定-購入可能在庫数設定にて「在庫数まで購入可能とし、在庫切れ商品は在庫切れ表示にする 」にチェック
- 【コマースクリエイター移行中(切替前)】構築>ページ設定>商品ページ設定-在庫切れ設定-在庫切れ商品のカート投入についてにて「在庫切れになった商品は在庫切れを表示してカートに入れられない設定にする」にチェック
- 運用>商品管理>商品新規登録・商品基本情報編集-在庫管理にて「在庫管理をする」にチェック
通常在庫の表示
バリエーションごとに在庫表示されます。
設定>商品・商品グループ>商品ページ設定-在庫切れ設定-在庫表示設定の設定/【コマースクリエイター移行中(切替前)】構築>ページ設定>商品ページ設定-在庫切れ設定-在庫表示設定、または運用>商品管理>商品情報(上級デザイン)-上級デザイン設定-在庫数表示設定により、以下の通り表示されます。
ー 「表示しない」を選択した場合
在庫切れの場合のみ、表組上に「×」を表示します。
ー 「在庫数表示」を選択した場合
在庫数が表示されます。在庫切れの場合は、表組上に「×」を表示します。
ー 「在庫僅少表示」を選択した場合
「僅少表示閾値(※)」以下になった場合は「△」を、在庫切れの場合は、表組上に「×」を表示します。
「△」「×」の凡例として欄外にコマースクリエイター>メッセージの各メッセージを表示できます。
「△」「×」のキャプションは変更できます。詳しくは下表をご覧ください。
※「僅少表示閾値」の設定は、運用>商品管理>商品情報(バリエーション在庫設定)での「在庫の閾値設定」にて行います。
ー 「表示しない」「在庫数表示」を選択した場合
「バリエーション在庫切れ凡例メッセージ(セレクト&ラジオ・表組)」を適宜変更してください。
定期商品/頒布会商品の在庫(申込上限数)表示
商品単位で在庫管理されるため、バリエーション表示の場合は在庫数(申込上限)は表示されません。
在庫切れメッセージを表示できます。詳しくは、在庫なし表示テキスト(定期)をご覧ください。
在庫切れメッセージと[再入荷お知らせ]ボタンの表示
在庫なし表示テキスト(定期)をご覧ください。
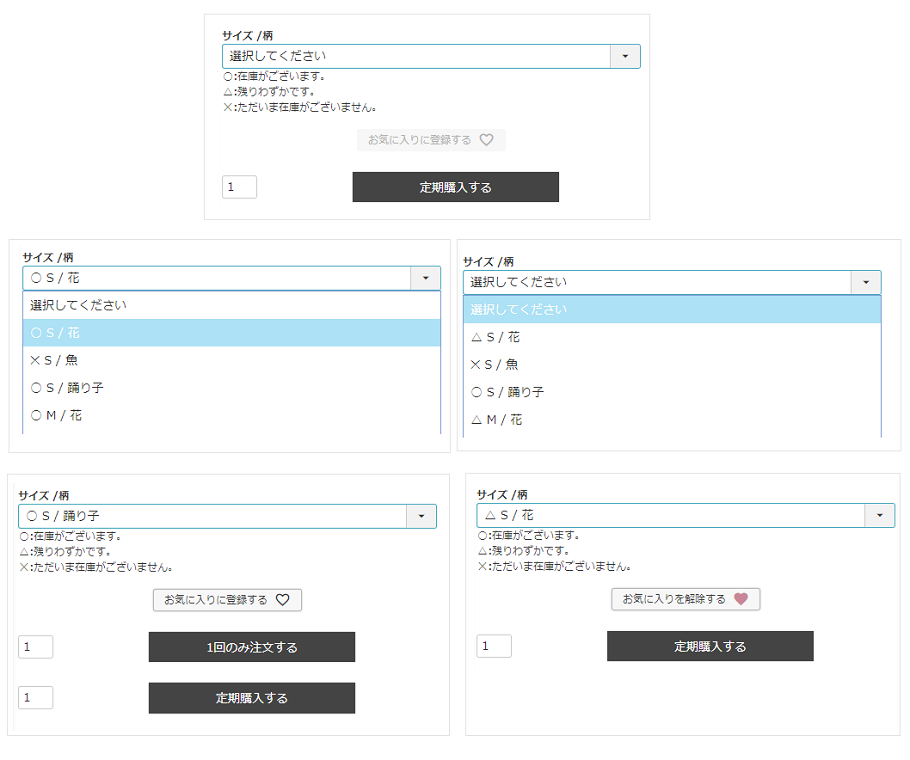
セレクトボックス&ラジオパーツ(定期)
バリエーション(縦軸)またはバリエーション(横軸)を片方ずつ選択できます。
セレクトボックスでバリエーション(の一方)を選択すると、バリエーション(もう片方の軸)がラジオボタンで展開して表示されます。
バリエーションごとにお気に入りボタンが表示されます。バリエーションを選択すると、カートボタンを押下できます。
初期表示(上)/通常・定期商品(在庫数表示)(下左)/定期商品(在庫僅少表示)(下右)

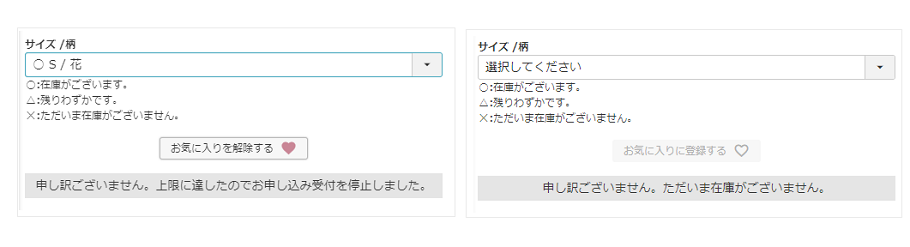
在庫切れ表示|定期・頒布会在庫切れ(左)/通常在庫切れ(右)

選択肢の表示順の設定
「セレクトボックス」として展開する選択肢を、「縦選択肢」「横選択肢」のいずれにするかは、以下にて設定できます。
設定>商品・商品グループ>商品ページ設定-セレクトボックス&ラジオ表示-バリエーション縦横表示設定/【コマースクリエイター移行中(切替前)】構築>ページ設定>商品ページ設定-バリエーション表示設定-一方をセレクトボックス表示-バリエーション縦横配置
初期値の設定
以下にチェックをすると、初期値に「選択してください」を表示できます。
設定>商品・商品グループ>商品ページ設定-セレクトボックス&ラジオ表示-セレクトボックスの初期値/【コマースクリエイター移行中(切替前)】構築>ページ設定>商品ページ設定-バリエーション表示設定-一方をセレクトボックス表示-セレクトボックスの初期値
バリエーション画像表示
セレクトボックスでバリエーションを選択すると運用>商品管理>商品画像設定(コマースクリエイター)の(カラー)バリエーション設定された商品画像を表示できます。
[お気に入り登録/解除]マーク(ハートマーク)
コマースクリエイター>テーマ>ボタンの「お気に入り登録(アイコン)-商品共通」「お気に入り解除(アイコン)-商品共通」ボタンを表示できます。
在庫表示について
在庫表示は、以下をいずれも設定していることが前提となります。
- 設定>商品・商品グループ>商品ページ設定-在庫切れ設定-購入可能在庫数設定にて「在庫数まで購入可能とし、在庫切れ商品は在庫切れ表示にする 」にチェック
- 【コマースクリエイター移行中(切替前)】構築>ページ設定>商品ページ設定-在庫切れ設定-在庫切れ商品のカート投入についてにて「在庫切れになった商品は在庫切れを表示してカートに入れられない設定にする」にチェック
- 運用>商品管理>商品新規登録・商品基本情報編集-在庫管理にて「在庫管理をする」にチェック
通常在庫の表示
バリエーションごとに在庫表示されます。
設定>商品・商品グループ>商品ページ設定-在庫切れ設定-在庫表示設定の設定/【コマースクリエイター移行中(切替前)】構築>ページ設定>商品ページ設定-在庫切れ設定-在庫表示設定、または運用>商品管理>商品情報(上級デザイン)-上級デザイン設定-在庫数表示設定)により、以下の通り表示されます。
ー 「表示しない」を選択した場合
何も表示されません。
ー 「在庫数表示」を選択した場合
在庫数は表示できません。
在庫切れの場合のみ、コマースクリエイター>メッセージの「バリエーション在庫切れキャプション(セレクト&ラジオ・表組)」をバリエーション選択肢名の後に表示できます。
凡例として欄外にコマースクリエイター>メッセージの各メッセージを表示できます。
詳しくは下表をご覧ください。
ー 「在庫僅少表示」を選択した場合
「僅少表示閾値(※)」以下になった場合は、コマースクリエイター>メッセージの「バリエーション在庫僅少キャプション(セレクト&ラジオ・表組)」をバリエーション選択肢名の後に表示できます。
在庫切れの場合は、コマースクリエイター>メッセージの「バリエーション在庫切れキャプション(セレクト&ラジオ・表組)」をバリエーション選択肢名の後に表示できます。
凡例として欄外にコマースクリエイター>メッセージの各メッセージを表示できます。
詳しくは下表をご覧ください。
※「僅少表示閾値」の設定は、運用>商品管理>商品情報(バリエーション在庫設定)での「在庫の閾値設定」にて行います。
定期商品/頒布会商品の在庫(申込上限数)表示
商品単位で在庫管理されるため、バリエーション表示の場合は在庫数(申込上限)は表示されません。
在庫切れメッセージを表示できます。詳しくは、在庫なし表示テキスト(定期)をご覧ください。
在庫切れメッセージと[再入荷お知らせ]ボタンの表示
在庫なし表示テキスト(定期)をご覧ください。
セレクトボックスのみパーツ(定期)
セレクトボックスでバリエーションをいずれか1つ選択して、お気に入りボタン、カートボタンを押下できます。
初期表示(上)/通常・定期商品(在庫数表示)(中左・下左)/定期商品(在庫僅少表示)(中右・下右)

在庫切れ表示|定期・頒布会在庫切れ(左)/通常在庫切れ(右)

選択肢の表示順の設定
「セレクトボックスス」の先に表記する選択肢名を、「縦選択肢」「横選択肢」のいずれにするかは、以下にて設定できます。
設定>商品・商品グループ>商品ページ設定-セレクトボックスのみ表示-バリエーション縦横表示設定/【コマースクリエイター移行中(切替前)】構築>ページ設定>商品ページ設定-バリエーション表示設定-すべてをセレクトボックス表示-バリエーション縦横配置)
初期値の設定
以下にチェックをすると、初期値に「選択してください」を表示できます。
設定>商品・商品グループ>商品ページ設定-セレクトボックスのみ表示-セレクトボックスの初期値/【コマースクリエイター移行中(切替前)】構築>ページ設定>商品ページ設定-バリエーション表示設定-すべてをセレクトボックス表示-セレクトボックスの初期値
[お気に入り登録][お気に入り解除]ボタン
コマースクリエイター>テーマ>ボタンの「お気に入り登録(ラベル付)-商品詳細」「お気に入り解除(ラベル付)-商品詳細」ボタンを表示できます。
在庫表示について
在庫表示は、以下をいずれも設定していることが前提となります。
- 設定>商品・商品グループ>商品ページ設定-在庫切れ設定-購入可能在庫数設定にて「在庫数まで購入可能とし、在庫切れ商品は在庫切れ表示にする 」にチェック
- 【コマースクリエイター移行中(切替前)】構築>ページ設定>商品ページ設定-在庫切れ設定-在庫切れ商品のカート投入についてにて「在庫切れになった商品は在庫切れを表示してカートに入れられない設定にする」にチェック
- 運用>商品管理>商品新規登録・商品基本情報編集-在庫管理にて「在庫管理をする」にチェック
通常在庫の表示
バリエーションごとに在庫表示されます。
設定>商品・商品グループ>商品ページ設定-在庫切れ設定-在庫表示設定の設定/【コマースクリエイター移行中(切替前)】構築>ページ設定>商品ページ設定-在庫切れ設定-在庫表示設定、または運用>商品管理>商品情報(上級デザイン)-上級デザイン設定-在庫数表示設定により、以下の通り表示されます。
ー 表示しない」を選択した場合
在庫ありと在庫切れを「〇」「×」で表示します。
ただし、在庫僅少表示をしません。「僅少表示閾値(※)」以下になった場合でも「〇」が表示されます。
ー 「在庫数表示」を選択した場合
在庫数は表示できません。
「僅少表示閾値(※)」より多い場合は「〇」を、在庫切れの場合は「×」を表示します。
「〇」「×」表記の変更はできません。
「〇」「×」の凡例として欄外にコマースクリエイター>メッセージの各メッセージを表示できます。
詳しくは下表をご覧ください。
ー 「在庫僅少表示」を選択した場合
「僅少表示閾値(※)」より多い場合は「〇」を、以下になった場合は「△」を、在庫切れの場合は「×」を表示します。
「〇」「△」「×」表記の変更はできません。
「〇」「△」「×」の凡例として欄外にコマースクリエイター>メッセージの各メッセージを表示できます。
詳しくは下表をご覧ください。
※「僅少表示閾値」の設定は、運用>商品管理>商品情報(バリエーション在庫設定)での「在庫の閾値設定」にて行います。
定期商品/頒布会商品の在庫(申込上限数)表示
商品単位で在庫管理されるため、バリエーション表示の場合は在庫数(申込上限)は表示されません。
在庫切れメッセージを表示できます。詳しくは、在庫なし表示テキスト(定期)をご覧ください。
在庫切れメッセージと[再入荷お知らせ]ボタンの表示
在庫なし表示テキスト(定期)をご覧ください。
販売期間表示

運用>商品管理>商品新規登録・商品基本情報編集-詳細情報-販売期間を設定し、「表示する」のチェックボックスを設定すると表示されます。
販売期間前・販売期間終了後の表示について
以下で設定したメッセージを表示できます。
販売期間前:コマースクリエイター>メッセージにある「商品詳細販売開始前メッセージ」(販売期間とともに表示されます。)
販売期間終了後:コマースクリエイター>メッセージにある「商品詳細販売終了後メッセージ」(販売期間は表示されません。)
在庫なし表示テキスト(定期)
通常販売在庫切れ(上)/定期・頒布会販売在庫切れ(下)

在庫表示は、以下をいずれも設定していることが前提となります。
- 設定>商品・商品グループ>商品ページ設定-在庫切れ設定-購入可能在庫数設定にて「在庫数まで購入可能とし、在庫切れ商品は在庫切れ表示にする 」にチェック
- 【コマースクリエイター移行中(切替前)】構築>ページ設定>商品ページ設定-在庫切れ設定-在庫切れ商品のカート投入についてにて「在庫切れになった商品は在庫切れを表示してカートに入れられない設定にする」にチェック
- 運用>商品管理>商品新規登録・商品基本情報編集-在庫管理にて「在庫管理をする」にチェック
通常販売商品が在庫切れの場合
コマースクリエイター>メッセージの「商品詳細在庫切れメッセージ」を表示できます。表示メッセージについては、下表をご覧ください。
定期商品/頒布会商品の在庫切れ(申込上限越え)の場合
以下をいずれも設定している場合に、コマースクリエイター>メッセージの「定期在庫切れメッセージ」が表示されます。表示メッセージについては、下表をご覧ください。
- 運用>商品管理>商品情報(定期・頒布会設定)-定期・頒布会設定-定期・頒布会在庫数にて在庫数(申込上限数)を設定
- 設定>商品・商品グループ>商品ページ設定-定期・頒布会在庫表示設定-定期・頒布会在庫表示設定にて「表示する」にチェック/【コマースクリエイター移行中(切替前)】構築>定期・頒布会設定>ページ設定-商品ページ-定期・頒布会在庫数表示設定にチェック
<表示メッセージ>
※ただし通常販売在庫数が「0」となった際には、申込上限に達していない場合でもコマースクリエイター>メッセージの「商品詳細在庫切れメッセージ」が表示されます。
[再入荷お知らせ]ボタンの表示
※コマースクリエイター運用中(新規・切替後)の店舗様のみご利用いただける機能です。
上記の「在庫管理」および「在庫切れ」の設定をしている場合、テキストメッセージに加え[再入荷お知らせ]ボタンを表示することも可能です。
押下すると、「入荷お知らせメール申し込みモーダル」(※通常商品と共通)が開きます。
定期・頒布会在庫数、
通常在庫/全バリエーション在庫が共に「0」の場合

定期・頒布会在庫数が「0」の場合

[再入荷お知らせ]ボタンの表示条件
- 上右図の「定期・頒布会在庫数が「0」の場合」の表示は、定期商品種類が「定期商品」「頒布会商品」の場合に限り、表示されます。
「通常・定期商品」の場合は、通常在庫/バリエーション在庫の表示条件に従って表示されます。 - 設定>入荷お知らせメール>入荷お知らせメール基本設定-利用設定にて「利用する」にチェックON
- 運用>商品管理>商品新規登録・商品基本情報編集-詳細情報-入荷お知らせメール申込の「表示する」にチェックON
- 「定期・頒布会在庫数」「通常在庫/バリエーション在庫(バリエーション商品の場合)」が、いずれか一方でも「0」である場合は表示され続けます。
双方ともに入荷された場合のみ、非表示となります。
[再入荷お知らせ]ボタンラベル
コマースクリエイター>テーマ>ボタンにある「入荷お知らせメール申込(バリエーション)-商品共通」ボタンで変更できます。
[再入荷お知らせ]ボタン下のメッセージ
- バリエーション商品ではない場合
「定期・頒布会在庫数」「通常在庫」がいずれも「0」であれば、「申し訳ございません。ただいま在庫がございません。」と表示されます。
「定期・頒布会在庫数」のみが「0」であれば、「申し訳ございません。上限に達したのでお申し込み受付を停止しました。」となります。 - バリエーション商品の場合
「定期・頒布会在庫数」と全ての「バリエーション在庫」が「0」であれば、「申し訳ございません。ただいま在庫がございません。」と表示されます。
「定期・頒布会在庫数」のみが「0」で、いずれかの「バリエーション在庫」が「ある」 場合は、「申し訳ございません。上限に達したのでお申し込み受付を停止しました。」となります。
「バリエーション在庫」が「0」であるバリエーションを選択していても、「申し訳ございません。上限に達したのでお申し込み受付を停止しました。」となります。
返品特約表示
通常商品の商品詳細と同様の仕様となります。
詳しくは「商品詳細」レイアウトのシステムパーツをご覧ください。

通常商品の商品詳細と同様の仕様となります。
詳しくは「商品詳細」レイアウトのシステムパーツをご覧ください。
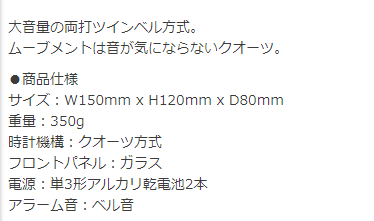
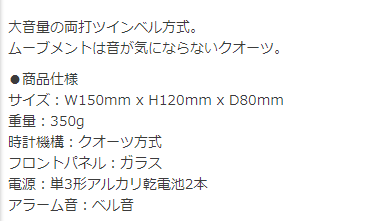
商品説明(大)表示
通常商品の商品詳細と同様の仕様となります。
詳しくは「商品詳細」レイアウトのシステムパーツをご覧ください。

商品説明(小)表示
通常商品の商品詳細と同様の仕様となります。
詳しくは「商品詳細」レイアウトのシステムパーツをご覧ください。

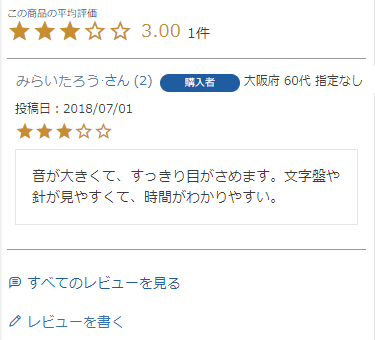
レビューパーツ
「future Review」をご利用の方は、本パーツは利用しません(「レビューパーツ」は表示されません)。
レビューに関する表示が異なりますので詳しくは、future Reviewでのレビュー表示の仕組み-「商品詳細」画面での表示イメージと方法をご覧ください。
通常商品の商品詳細と同様の仕様となります。
詳しくは「商品詳細」レイアウトのシステムパーツをご覧ください。

SNSシェアボタン(フリーパーツ)
通常商品の商品詳細と同様の仕様となります。
詳しくは「商品詳細」レイアウトのシステムパーツをご覧ください。

おすすめ商品パーツ
レコメンド出力タグ1パーツ~レコメンド出力タグ6パーツ
- 2023.03.28までに「futureRecommend2」を申込まれた店舗様のみ
- 「futureRecommend2」は2023.03.28を以って新規のお申込み受付けを停止しております。アップグレード版「future AI Recommend」をお申込みください。なお、アップグレード版「future AI Recommend」はコマースクリエイター運用中(新規・切替後)店舗様のみご利用可能ですので、futureshopサポートまでご連絡ください。
通常商品の商品詳細と同様の仕様となります。
詳しくは「商品詳細」レイアウトのシステムパーツをご覧ください。
future AI Recommend
- 「future AI Recommend」はコマースクリエイター運用中(新規・切替後)店舗様のみご利用可能です。
「future AI Recommend」をご利用の店舗様は、設定によりレコメンド商品を表示できます。
表示方法については、future AI Recommendのはじめかたをご覧ください。

パンくず(BreadcrumbList)を表す構造化データを出力します。JavaScript形式(JSON-LD形式)で画面には表示されません。
構造化データ(商品詳細)
商品(Product)を表す構造化データを出力します。JavaScript形式(JSON-LD形式)で画面には表示されません。
実店舗在庫表示機能関連
※要オプション申込
よく行くお店在庫パーツ
通常商品の商品詳細と同様の仕様となります。
詳しくは「商品詳細」レイアウトのシステムパーツをご覧ください。

取扱店舗一覧パーツ
通常商品の商品詳細と同様の仕様となります。
詳しくは「商品詳細」レイアウトのシステムパーツをご覧ください。

STAFF START関連
※要オプション申込
STAFF START(スタッフスタート)連携オプションを利用する際に表示されます。
「STAFF START」の利用方法や設定などについて、詳しくは、「STAFF START」のはじめかたをご覧ください。
※注:「LINE STAFF STARTのみ利用(STAFF START(スタッフスタート)連携未利用)」の場合はコーディネートに関する情報は表示されません。(コーディネートに関する情報を表示するシステムパーツは利用できません。利用できないシステムパーツについては[概要]各画面に表示されるシステムパーツ一覧-「商品詳細(定期)」/「STAFF START」をご覧ください。)
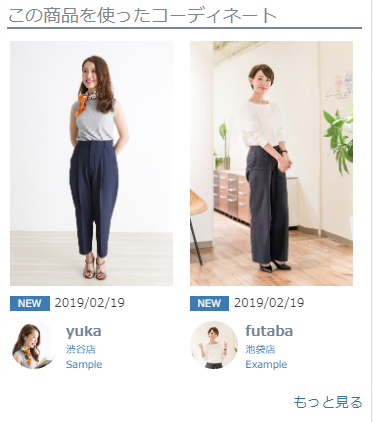
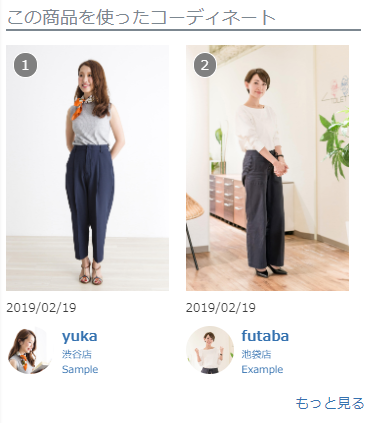
この商品を使ったコーディネート(新着順)パーツ
※注:「LINE STAFF STARTのみ利用(STAFF START(スタッフスタート)連携未利用)」の場合の注意事項

商品詳細に表示されている商品のコーディネートを新着順で表示できます。(最大20件)
「この商品を使ったコーディネート」(見出し)
コマースクリエイター>メッセージにある「この商品を使ったコーディネート(新着順)見出し」にて変更できます。
コーディネート画像のサイズ
コマースクリエイター>テーマ>テーマ設定-STAFF START設定-この商品を使ったコーディネート(新着順)で変更できます。
「STAFF START管理画面(株式会社バニッシュ・スタンダード社)にて登録・出力しているスタッフ情報で、初期設定では非表示となっている項目は、CSSで表示可能です。
詳しくはスタッフ情報の項目を追加で表示する方法をご覧ください。
この商品を使ったコーディネート(人気順)パーツ
※注:「LINE STAFF STARTのみ利用(STAFF START(スタッフスタート)連携未利用)」の場合の注意事項

商品詳細に表示されている商品のコーディネートを人気順で表示できます。(最大20件)
「この商品を使ったコーディネート」(見出し)
コマースクリエイター>メッセージにある「この商品を使ったコーディネート(人気順)見出し」にて変更できます。
コーディネート画像のサイズ
コマースクリエイター>テーマ>テーマ設定-STAFF START設定-この商品を使ったコーディネート(人気順)で変更できます。
「STAFF START管理画面(株式会社バニッシュ・スタンダード社)にて登録・出力しているスタッフ情報で、初期設定では非表示となっている項目は、CSSで表示可能です。
詳しくはスタッフ情報の項目を追加で表示する方法をご覧ください。
コーディネート表示(新着順)パーツ
※注:「LINE STAFF STARTのみ利用(STAFF START(スタッフスタート)連携未利用)」の場合の注意事項

コーディネートを新着順(ランキング)で表示します。(最大10件)
「その他のコーディネート」(見出し)
コマースクリエイター>メッセージにある「コーディネート表示(新着順)見出し」にて変更できます。
コーディネート画像のサイズ
コマースクリエイター>テーマ>テーマ設定-STAFF START設定-コーディネート表示(新着順)で変更できます。
「STAFF START管理画面(株式会社バニッシュ・スタンダード社)にて登録・出力しているスタッフ情報で、初期設定では非表示となっている項目は、CSSで表示可能です。
詳しくはスタッフ情報の項目を追加で表示する方法をご覧ください。
コーディネート(人気順)パーツ
※注:「LINE STAFF STARTのみ利用(STAFF START(スタッフスタート)連携未利用)」の場合の注意事項

コーディネートを人気順(ランキング)で表示します。(最大10件)
「その他のコーディネート」(見出し)
コマースクリエイター>メッセージにある「コーディネート表示(人気順)見出し」にて変更できます。
コーディネート画像のサイズ
コマースクリエイター>テーマ>テーマ設定-STAFF START設定-コーディネート表示(人気順)で変更できます。
人気順はSTAFF STARTにて集計した内容となり、集計対象は過去1週間(1日から7日前)のPVです。
人気順集計の詳細はバニッシュ・スタンダード社へお問い合わせください。
「STAFF START管理画面(株式会社バニッシュ・スタンダード社)にて登録・出力しているスタッフ情報で、初期設定では非表示となっている項目は、CSSで表示可能です。
詳しくはスタッフ情報の項目を追加で表示する方法をご覧ください。
スタッフ表示(新着順)パーツ

スタッフを、投稿したコーディネートの新着順(投稿したコーディネート公開日時の降順)に10件表示します。
- スタッフ画像のサイズは(1サイズのみであるため)固定です。
- コーディネート一覧・コーディネート詳細・スタッフ一覧・スタッフ詳細・トップページ・商品グループ・商品検索結果一覧・商品詳細・ショッピングカートに配置できます。
「STAFF START管理画面(株式会社バニッシュ・スタンダード社)にて登録・出力しているスタッフ情報で、初期設定では非表示となっている項目は、CSSで表示可能です。
詳しくはスタッフ情報の項目を追加で表示する方法をご覧ください。
スタッフ表示(人気順)パーツ

スタッフを、投稿したコーディネートの人気順(コーディネートPV数の降順)に10件表示します。
- スタッフ画像のサイズは(1サイズのみであるため)固定です。
- コーディネート一覧・コーディネート詳細・スタッフ一覧・スタッフ詳細・トップページ・商品グループ・商品検索結果一覧・商品詳細・ショッピングカートに配置できます。
「STAFF START管理画面(株式会社バニッシュ・スタンダード社)にて登録・出力しているスタッフ情報で、初期設定では非表示となっている項目は、CSSで表示可能です。
詳しくはスタッフ情報の項目を追加で表示する方法をご覧ください。