ブランドやカテゴリ別に、商品ページのデザインをかえる
商品詳細ページのデザインを、簡単な操作で変更する方法をご紹介します。
たとえばラグジュアリーブランド商品には、1カラムで写真をリッチに見せるデザイン、普及価格帯ブランドの商品には2カラムでカートを上部に表示するデザイン、など商品に最適なレイアウトを、簡単な操作で行えます。
<手順>
手順の概要は以下の通りです。
- 新しいデザインを作るためにレイアウトの複製(レイアウトの複製)を行います。
- 該当のレイアウトの配置などを変更(レイアウト変更機能)し、新しいデザインのレイアウトを作成します。
- 作成した新しいレイアウトをそれぞれの商品に割り当て(レイアウトの割当機能)ます。
詳細な手順は、以下をご欄ください。
<レイアウト変更の参考情報>
<関連情報>
- レイアウトの操作方法:レイアウト変更
- レイアウト割当機能の利用方法:
割当名を設定する-「レイアウト割当」機能で、ブランドやカテゴリごとに、表示デザインや表示内容を変える(商品詳細・商品グループ・フリーページ用レイアウト)
ブランドやカテゴリ別に、「商品詳細」画面を異なるデザインで表示する方法(設定手順)
新しいデザインを作るためにレイアウトを複製する
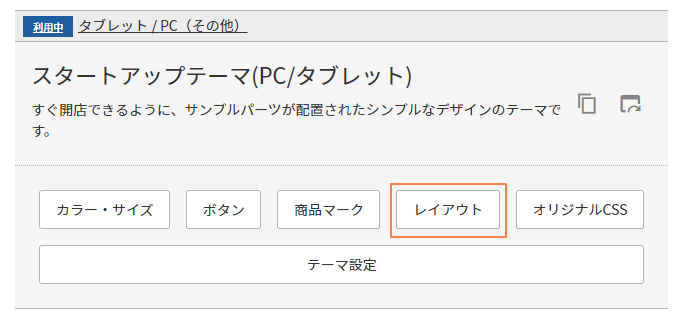
ブランドやカテゴリ、商品ごとに最適なレイアウト配置を整える
新たに作成したレイアウトにおいて、カラム数、表示内容などを変更し、新しいデザイン(レイアウト)を作成します。
以下の方法をご参照ください。
「レイアウト割当」機能を利用して、レイアウトを適用する
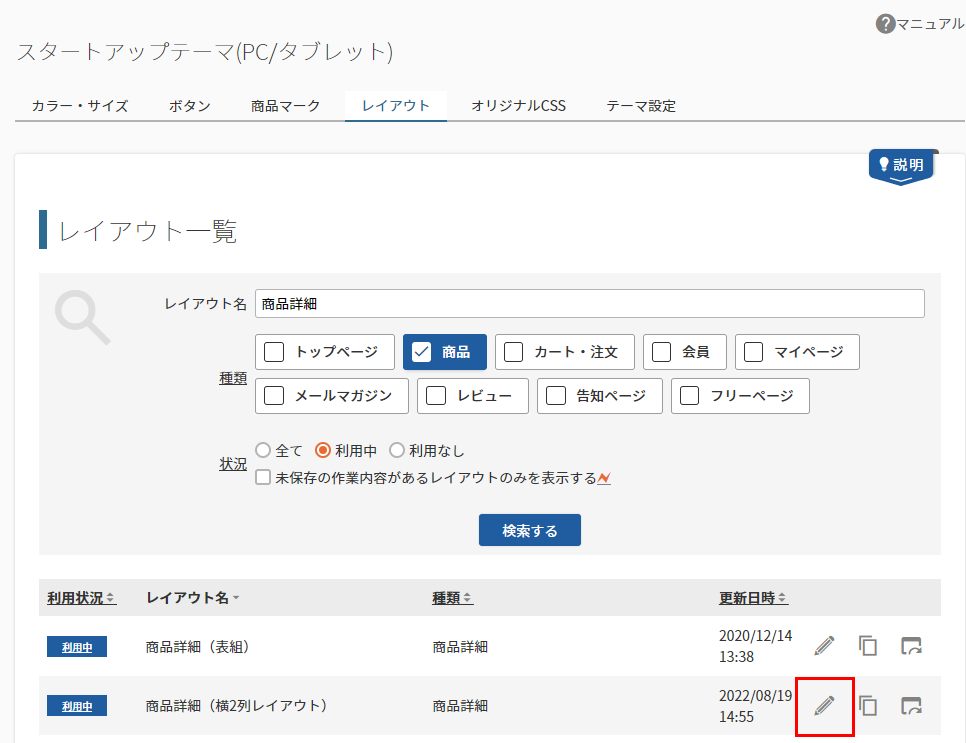
利用したいレイアウトの「レイアウト変更」画面を開きます。
すでに該当レイアウトを開いている場合は、この手順は必要ありません。


「割当名」を設定します。
![「レイアウト変更」画面で、「割当名」の[変更]を押下](/img/builder/layout-modify-assignment-edit.png)

![「割当名」の表示を確認し、左の[有効にする]に必ずチェック](/img/builder/layout-modify-assignment.png)
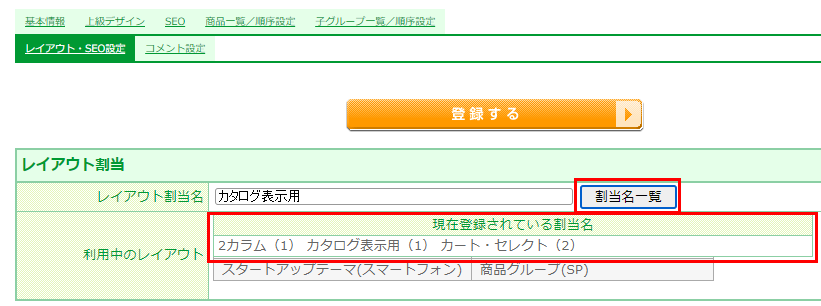
レイアウトを変更したい商品の「商品詳細」画面の、以下の設定画面で、使用したいレイアウトの割当名を指定します。
- 運用>商品管理>商品情報(レイアウト・SEO設定)-レイアウト割当-レイアウト割当名
- 運用>商品管理>商品データ一括登録から、CSVファイルでの一括登録も可

割当名を指定した商品の「商品詳細」画面を確認します。
割当名を指定した商品の「商品詳細」画面が、割当名が合致するレイアウトにて、ECサイトに表示されます。
各デバイスでの設定を繰り返します。
「スマートフォン用」「PC/その他用」など、複数のテーマを使用している場合は 、テーマで利用中になっているすべてのテーマに、同じ割当名を設定したレイアウトを用意します。
利用中のテーマに、該当の「割当名」が設定されたレイアウトがない場合、デフォルトレイアウトが適用されます。
上記の「商品詳細」画面以外の、「商品グループ」「フリーページ」画面にても同様の手順でブランドやカテゴリにあわせて「レイアウト割当」を行うことができます。
詳しくは、割当名を設定する -「レイアウト割当」機能で、ブランドやカテゴリごとに、表示デザインや表示内容を変える(商品詳細・商品グループ・フリーページ用レイアウト)でも、解説しています。
【レイアウト変更の参考情報】スタートアップテーマの商品詳細レイアウトを活用する
スタートアップテーマでは、PC・タブレット用に4種類のデザインレイアウトを用意しています。
それぞれレイアウトパーツとCSSにてあらかじめデザインしています。
| レイアウト | パーツ配置 |
|---|---|
| 横2列レイアウト | 画面幅に応じて、横に2列配置されるオーソドックスなレイアウトです。 |
| 横1列レイアウト | すべてのシステムパーツを縦一列に並べる、横に段組みしていないレイアウトです。 |
| 上横1列・下横2列レイアウト | 上段が横1列、下段が画面幅に応じて横に2列に配置できるレイアウトです。 |
| 上横2列・下横1列レイアウト | 上段が画面幅に応じて横に2列、下段が横1列に配置できるレイアウトです。 |
- 「横2列」とあるレイアウトは、対応するブラウザ幅の場合(PC・タブレット想定)に横方向の段組みが設けられています。
ブラウザ幅が狭い場合は、横1列となります。(レスポンシブ対応)
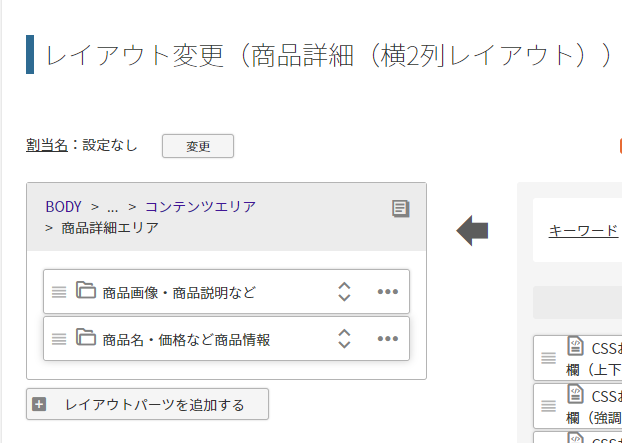
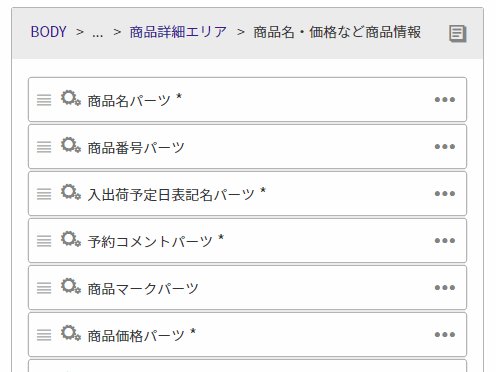
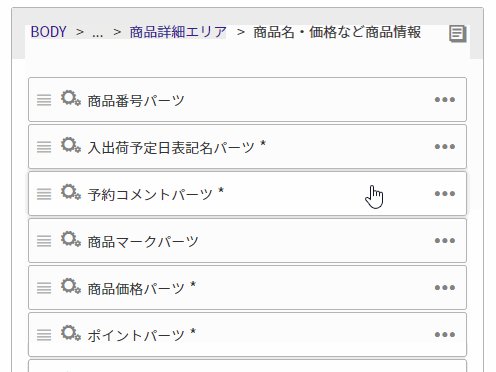
横2列レイアウト
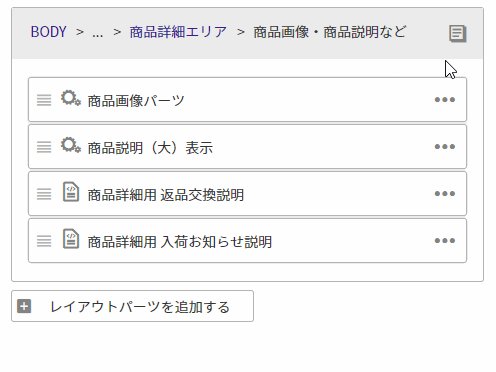
- 商品詳細エリア(システムパーツ)内にレイアウトパーツを2つ配置。
- その配下にシステムパーツを配置。
- CSSデザインによって横2列のレイアウトにしています。
CSSデザインのために、上位階層であるメインエリア(レイアウトパーツ)にfs-l-product2というclassを追加しています。
左画像内の左側が「商品画像・商品説明など(レイアウトパーツ)」、右側が「商品名・価格など商品情報(レイアウトパーツ)」です。

※青い点線は段組みを確認するためのもので、実際には表示されていません。

レイアウトパーツ(「商品画像・商品説明など」と「商品名・価格など商品情報」)にはそれぞれHTMLタグが設定されています。
HTMLタグの設定は、レイアウトパーツの 操作するボタンから「パーツを変更する」を選択し、表示される「レイアウトパーツ設定」モーダルにて確認・変更できます。
| レイアウトパーツ | 初期設定されているHTMLタグ |
|---|---|
| 「商品画像・商品説明など(レイアウトパーツ)」 | <div class="fs-l-productLayout__item fs-l-productLayout__item--1"> |
| 「商品名・価格など商品情報(レイアウトパーツ)」 | <div class="fs-l-productLayout__item fs-l-productLayout__item--2"> |
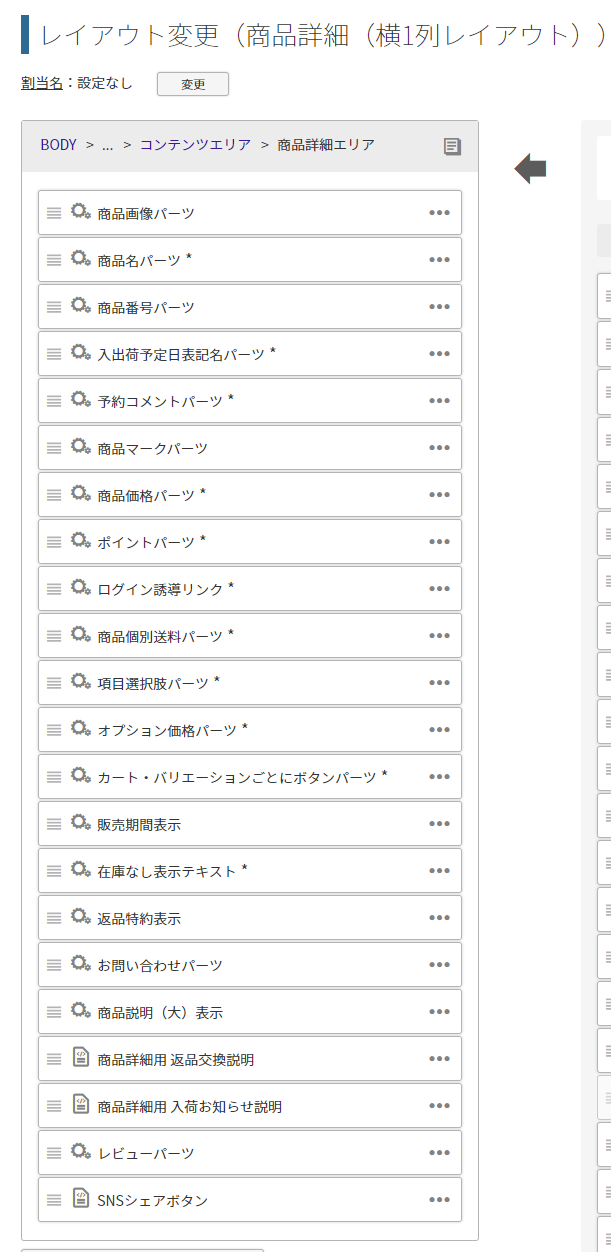
横1列レイアウト
商品詳細エリア内にシステムパーツが配置されています。
上位階層であるメインエリア(レイアウトパーツ)にfs-l-productというclassを追加しています。

※青い点線は段組みを確認するためのもので、実際には表示されていません。

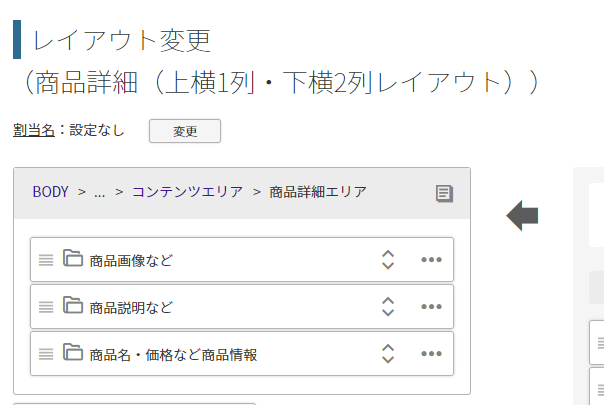
上横1列・下横2列レイアウト
- 商品詳細エリア(システムパーツ)内にレイアウトパーツを3つ配置。
- その配下にシステムパーツを配置。
- CSSデザインによって上1列、下横2列のレイアウトにしています。
CSSデザインのために、上位階層であるメインエリア(レイアウトパーツ)にfs-l-product3というclassを追加しています。
左画像内の上部が「商品画像・商品説明など(レイアウトパーツ)」、下部の左側が「商品説明など(レイアウトパーツ)」、右側が「商品名・価格など商品情報(レイアウトパーツ)」です。

※青い点線は段組みを確認するためのもので、実際には表示されていません。

レイアウトパーツ(「商品画像など」「商品説明など」「商品名・価格など商品情報」)にはそれぞれHTMLタグが設定されています。
HTMLタグの設定は、レイアウトパーツの 操作するボタンから「パーツを変更する」を選択し、表示される「レイアウトパーツ設定」モーダルにて確認・変更できます。
| レイアウトパーツ | 初期設定されているHTMLタグ |
|---|---|
| 「商品画像など(レイアウトパーツ)」 | <div class="fs-l-productLayout__item fs-l-productLayout__item--1"> |
| 「商品説明など(レイアウトパーツ)」 | <div class="fs-l-productLayout__item fs-l-productLayout__item--2"> |
| 「商品名・価格など商品情報(レイアウトパーツ)」 | <div class="fs-l-productLayout__item fs-l-productLayout__item--3"> |
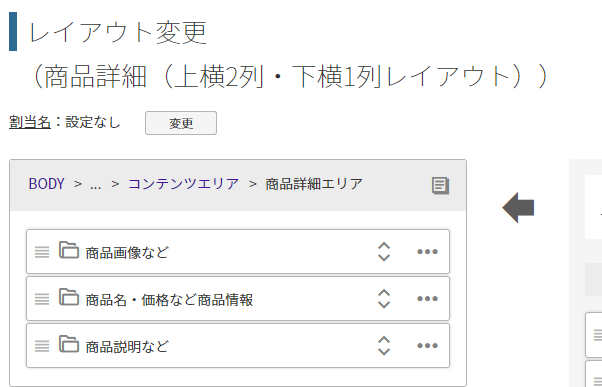
上横2列・下横1列レイアウト
- 商品詳細エリア(システムパーツ)内にレイアウトパーツを3つ配置。
- その配下にシステムパーツを配置。
- CSSデザインによって上横2列、下横1列のレイアウトにしています。
CSSデザインのために、上位階層であるメインエリア(レイアウトパーツ)にfs-l-product4というclassを追加しています。
左画像内の上部、左側が「商品画像など(レイアウトパーツ)」、右側が「商品名・価格など商品情報(レイアウトパーツ)」、画像内の下部が「商品説明など(レイアウトパーツ)」です。

※青い点線は段組みを確認するためのもので、実際には表示されていません。

レイアウトパーツ(「商品画像など」「商品名・価格など商品情報」「商品説明など」)にはそれぞれHTMLタグが設定されています。
HTMLタグの設定は、レイアウトパーツの 操作するボタンから「パーツを変更する」を選択し、表示される「レイアウトパーツ設定」モーダルにて確認・変更できます。
| レイアウトパーツ | 初期設定されているHTMLタグ |
|---|---|
| 「商品画像など(レイアウトパーツ)」 | <div class="fs-l-productLayout__item fs-l-productLayout__item--1"> |
| 「商品名・価格など商品情報(レイアウトパーツ)」 | <div class="fs-l-productLayout__item fs-l-productLayout__item--2"> |
| 「商品説明など(レイアウトパーツ)」 | <div class="fs-l-productLayout__item fs-l-productLayout__item--3"> |
【レイアウト変更の参考情報】レイアウトのパーツ配置を操作して、独自のデザインに変更する
パーツの表示位置を変更することで、デザイン(コンテンツの表示位置)を簡単に変更できます。
パーツの配置を変更したい場合は、レイアウト変更で配置を変更したいパーツを操作します。
- 各システムパーツはレイアウトパーツの中に初期配置されています。
それぞれのシステムパーツについて、詳しくは「商品詳細」レイアウトのシステムパーツをご覧ください。 - 以下スタートアップテーマ(PC/タブレット)用のレイアウトを例に説明します。
パーツの表示順を変更する
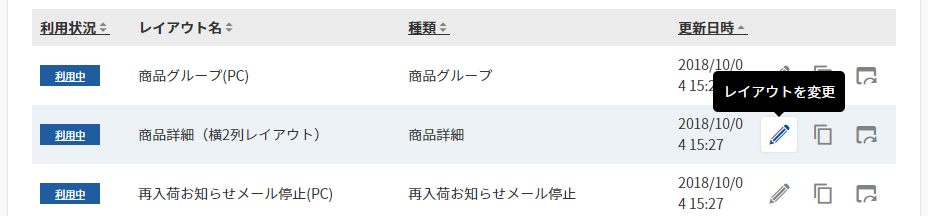
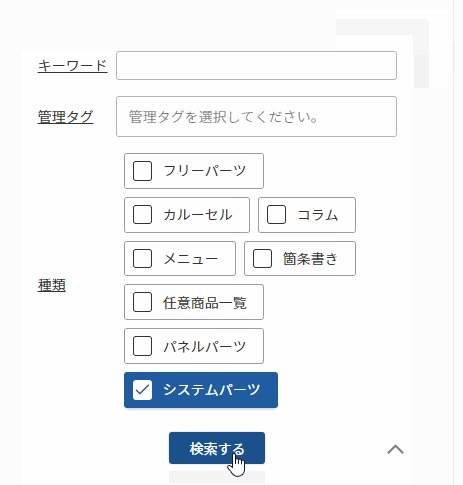
コマースクリエイター>テーマ>レイアウト一覧にて「種類:商品」で検索するボタンを押下します。

「種類:商品詳細」レイアウトの 変更するボタンを押下します。

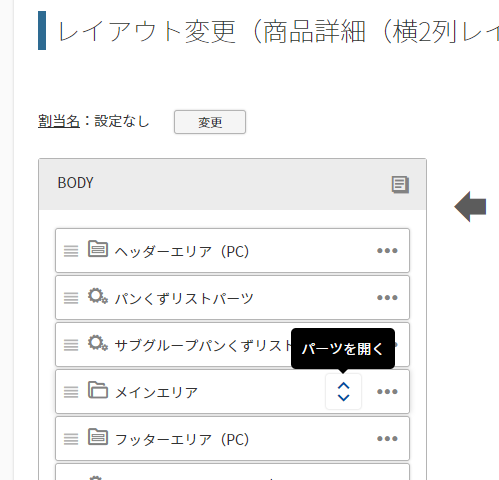
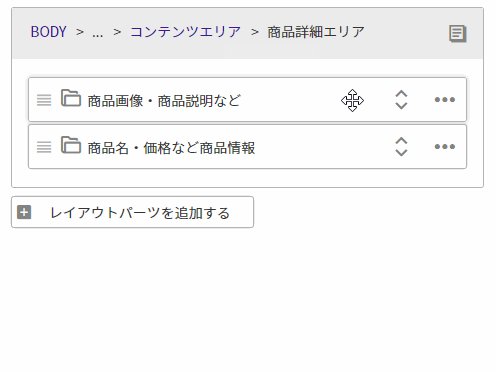
コマースクリエイター>テーマ>レイアウト変更へ遷移し、パーツ配置エリアで「メインエリア」の 開くボタンを押下します。

パーツ配置エリアで「コンテンツエリア」の 開くボタンを押下します。(スタートアップテーマのみ)

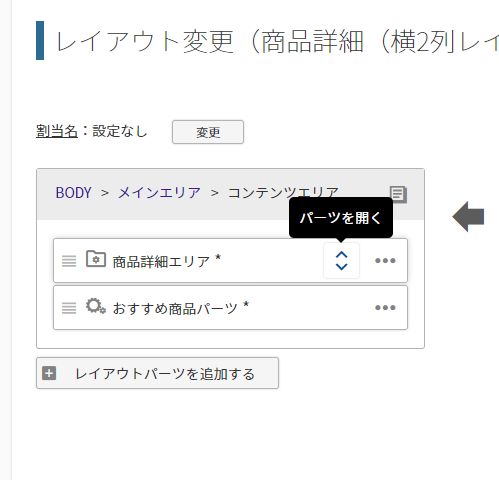
パーツ配置エリアで「商品詳細エリア(システムパーツグループ)」の 開くボタンを押下します。

パーツ配置エリアで他にレイアウトパーツがあれば 開くボタンを押下し、現在配置されているカートボタンパーツを探します。
「スタートアップテーマ(PC/タブレット)ー商品詳細(横2列レイアウト)/商品詳細(上横1列・下横2列レイアウト)」の場合は、初期状態で 「商品画像・商品説明など(レイアウトパーツ)」「商品名・価格など商品情報(レイアウトパーツ)」 が配置されています。

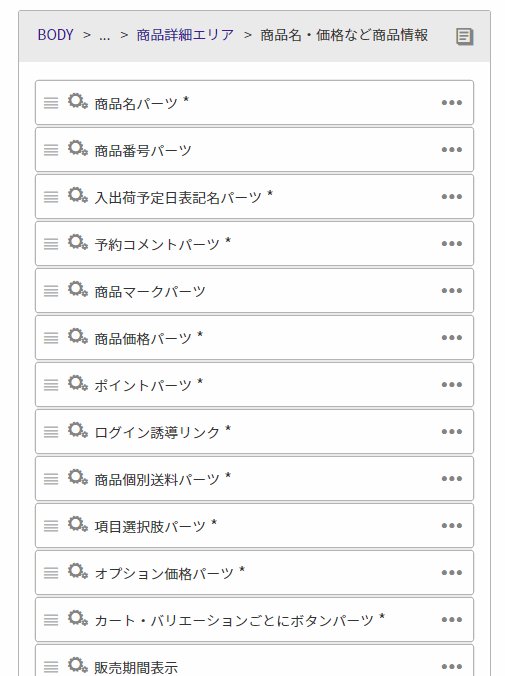
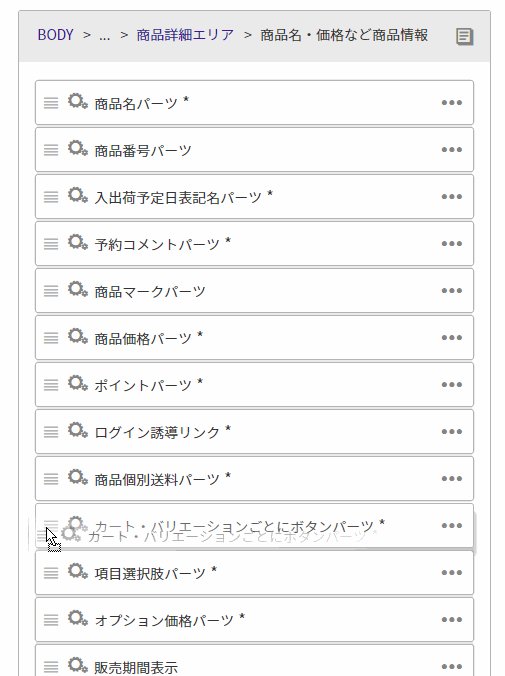
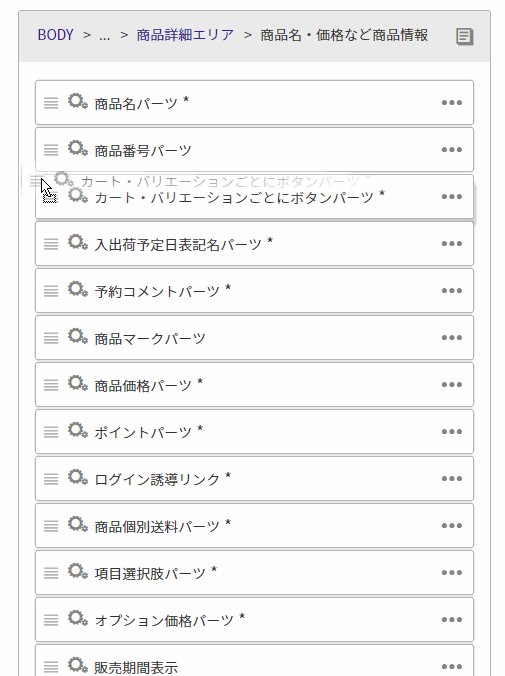
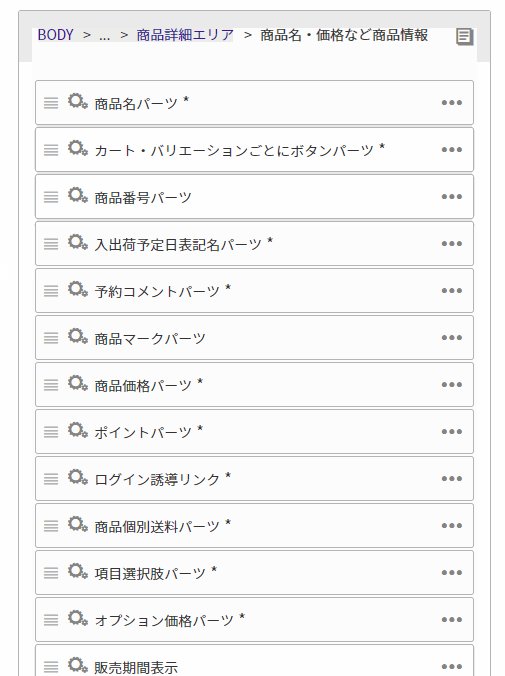
パーツの表示順を変更するボタンをマウスで選択し、パーツを配置したい位置まで移動します。

レイアウト画面右下の「レイアウトを保存する」ボタンを押下します。
ECサイトまたはプレビューで確認すると、表示順が変更されます。

パーツを別のレイアウトパーツに移動する
パーツはレイアウトパーツ内でしか移動できません。
別のレイアウトパーツや上の階層へ移動させる場合は、パーツ配置エリアからいったんパーツを外し、再度パーツを配置します。
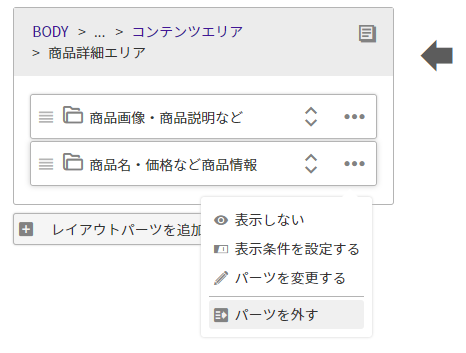
パーツをいったんレイアウトから外します。
移動したいパーツの 操作するボタンから「パーツを外す 」を選択し、パーツをいったんレイアウトから外します。
システムパーツを配置したいレイアウトパーツ(配置先)の 開くボタンを押下します。
必要な場合は、いったんパーツ配置エリアのパンくずから、上の階層のレイアウトパーツへ移動します。

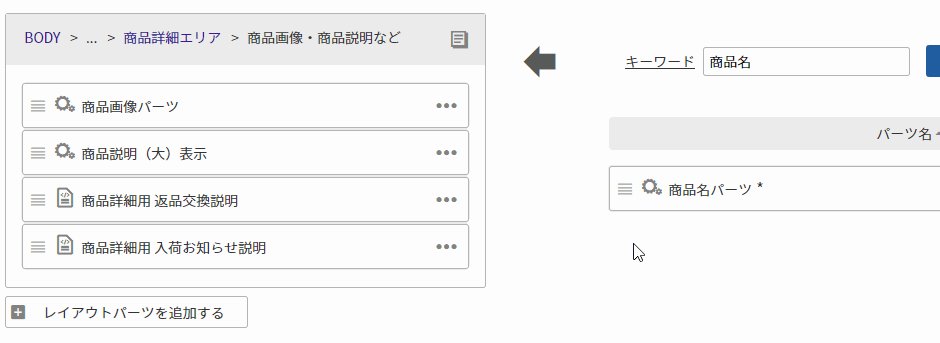
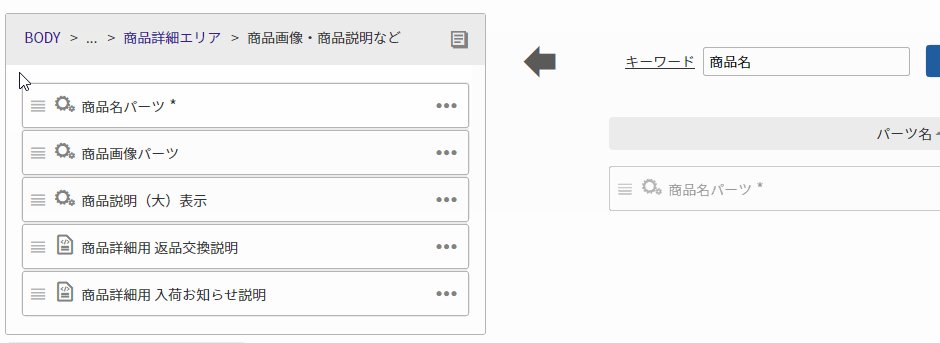
レイアウト変更画面のパーツ一覧に配置したいパーツを表示します。
パーツ検索の検索条件でキーワードにパーツ名を指定するか、検索条件からパーツの種類を選択して検索します。


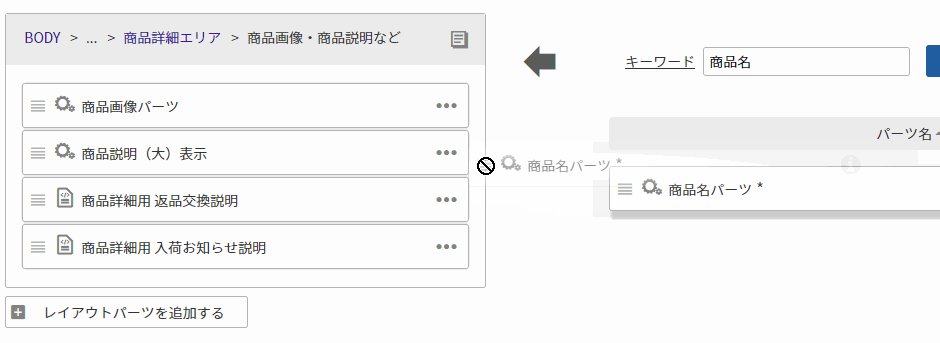
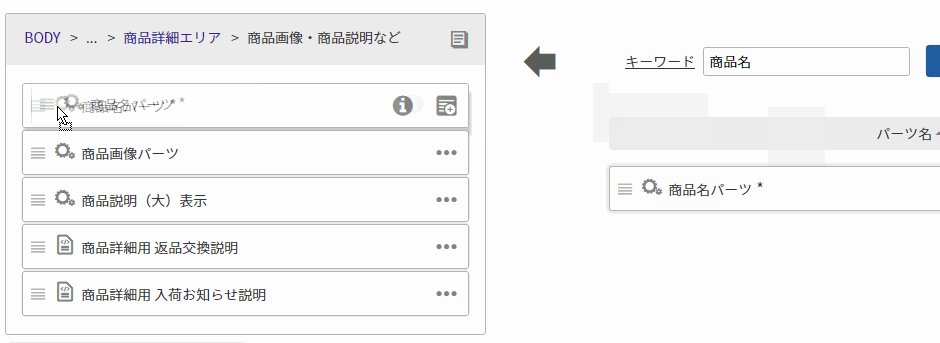
配置先のレイアウトパーツ内パーツ配置エリアに、パーツをドラッグ&ドロップします。

ECサイトまたはプレビューを表示し、現在の表示を確認します。
レイアウトのプレビューするボタンを押下して、プレビューモーダルにて、プレビューを表示するボタンを押下します。
プレビューについて詳しくは、commerce creator 管理画面概要-プレビューをご覧ください。

レイアウトから多数のパーツを一度に外す
レイアウトパーツを「パーツを外す」ボタンから外すとレイアウトパーツは削除されます。

レイアウトパーツが削除されると、配置されていたパーツがすべてレイアウトから外れた状態になります。
これを利用して、多数のパーツを一度にレイアウトから外すことができます。
レイアウトパーツ以外のパーツは、レイアウトから外した場合でも、削除されません。
コマースクリエイター>テーマ>レイアウト変更の右側にあるパーツ検索からパーツ検索結果一覧に表示し、ドラッグ&ドロップまたは パーツ配置エリアへ移動ボタンを押下すれば、再度パーツ配置エリアに配置できます。
レイアウトパーツはパーツ配置エリアの下にある「レイアウトパーツを追加する」ボタンから追加できます。
詳しくはレイアウトパーツをご覧ください。