商品グループの「子グループ表示数(カラム横)」を変更する

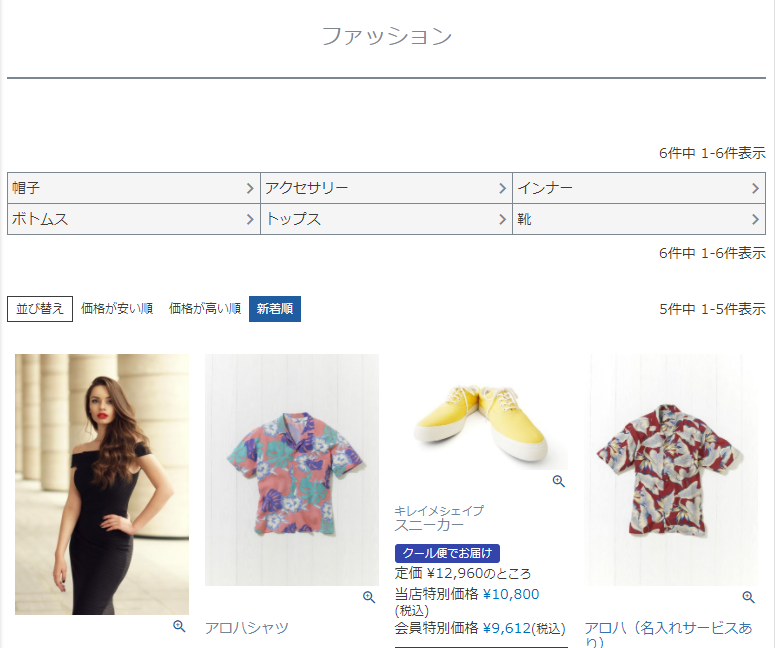
表示イメージはスタートアップテーマ(カスタマイズ前)です。
利用するパーツや項目設定により表示内容やレイアウトを変更できます。詳しくは各システムパーツの説明をご覧ください。
<目次>
スタートアップテーマの初期状態について
スタートアップテーマの商品グループの商品グループ表示(下部階層・子グループへのリンク)の横方向の表示数は、レスポンシブ対応のためCSSにてデザインされています。
初期状態では以下のように表示されます。
- ウィンドウ幅767px未満:横1列表示
- ウィンドウ幅768px以上:横3列表示
- ウィンドウ幅960px以上:横4列表示
変更用CSSサンプルについて
下記に横方向の商品グループ表示数変更用CSSのサンプル(上書き用CSS)を掲載しています。
以下いずれかの方法でECサイトに適用していただけます。
- コマースクリエイター>テーマ>オリジナルCSSに貼り付けます。
- CSSファイルとして保存していただき、コマースクリエイター>アイテム一覧にアップロード。
CSSファイルのLINKタグを記述したフリーパーツを作成し、商品グループ・商品検索結果などのレイアウトに配置します。
<商品グループ表示件数の変更方法>
設定>商品・商品グループ>商品一覧ページ設定-商品グループページ表示設定-商品グループ一覧に表示するグループ数で変更できます。
最大表示列数1列
ウィンドウ幅にかかわらず1列表示固定となります。
サンプルCSS
.fs-c-subgroupList {
display: block;
}
(display: flex; を解除します。)
最大表示列数2列
ウィンドウ幅767px未満なら1列表示、ウィンドウ幅768px以上なら最大2列表示になります。
サンプルCSS
@media screen and (min-width: 768px) {
.fs-c-subgroupList__item {
flex-basis: calc(50% + 1px);
}
}
@media screen and (min-width: 960px) {
.fs-c-subgroupList__item {
flex-basis: calc(50% + 1px);
}
}
最大表示列数3列
ウウィンドウ幅767px未満なら1列表示、ウィンドウ幅768px以上なら最大3列表示になります。
サンプルCSS
@media screen and (min-width: 960px) {
.fs-c-subgroupList__item {
flex-basis: calc(33.3% + 1px);
}
}