独自コメントでできること(商品グループ)

表示イメージはスタートアップテーマ(カスタマイズ前)です。
利用するパーツや項目設定により表示内容やレイアウトを変更できます。詳しくは各システムパーツの説明をご覧ください。
運用>商品管理>商品グループ管理>(該当商品グループの)コメント設定タブに登録した内容を置換文字とフリーパーツを利用して表示します。
フリーパーツを利用することで、単に独自コメントを表示するだけでなく、HTMLタグやCSSと自由に組み合わせた運用ができます。
こちらで登録した独自コメントは、「商品一覧(商品グループや商品検索結果一覧など)」で表示できます。
<目次>
商品独自コメントの基本的な使用方法
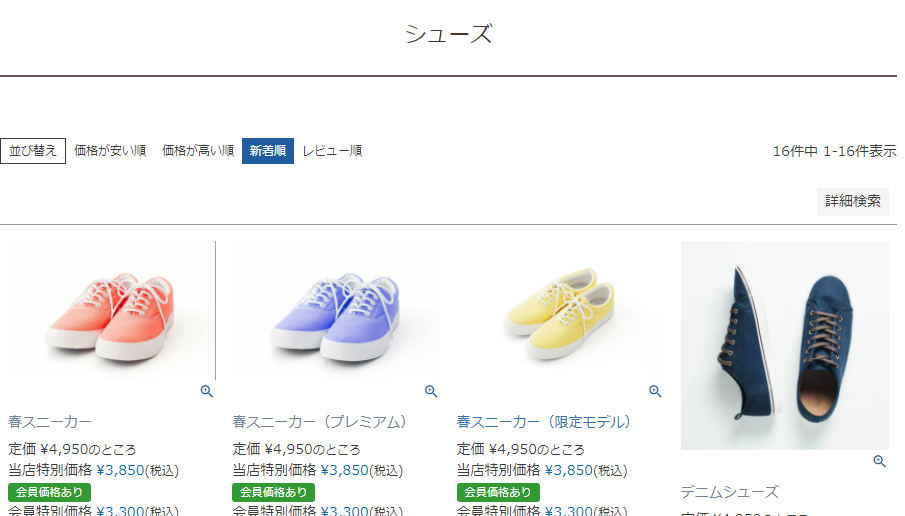
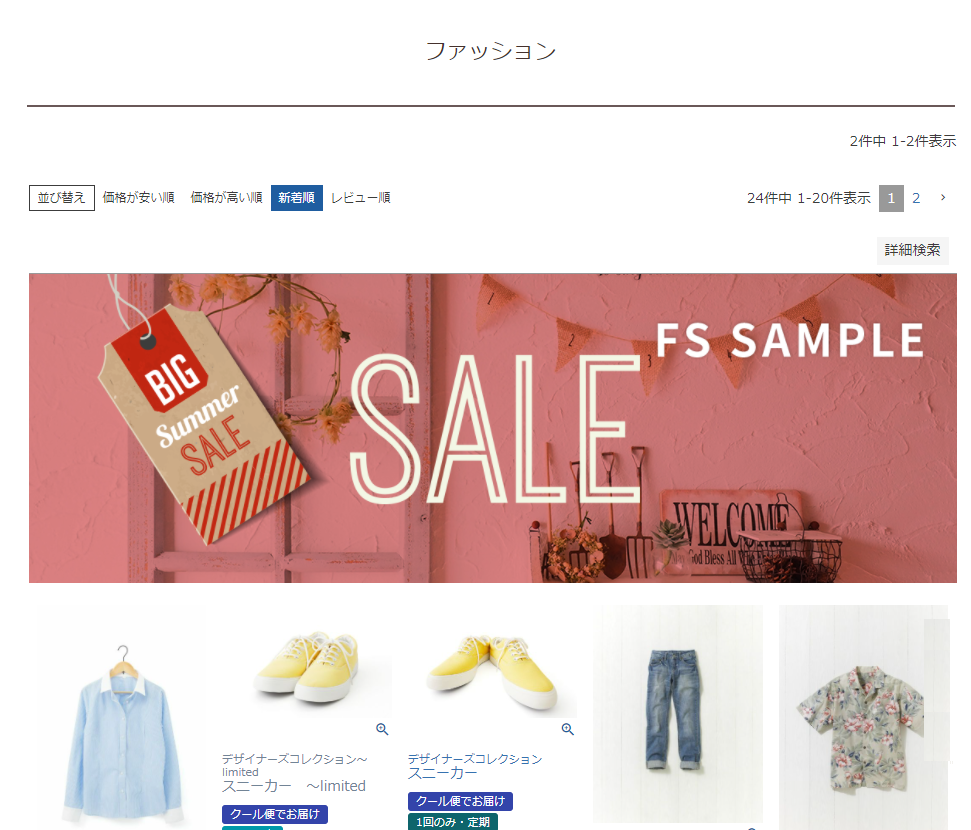
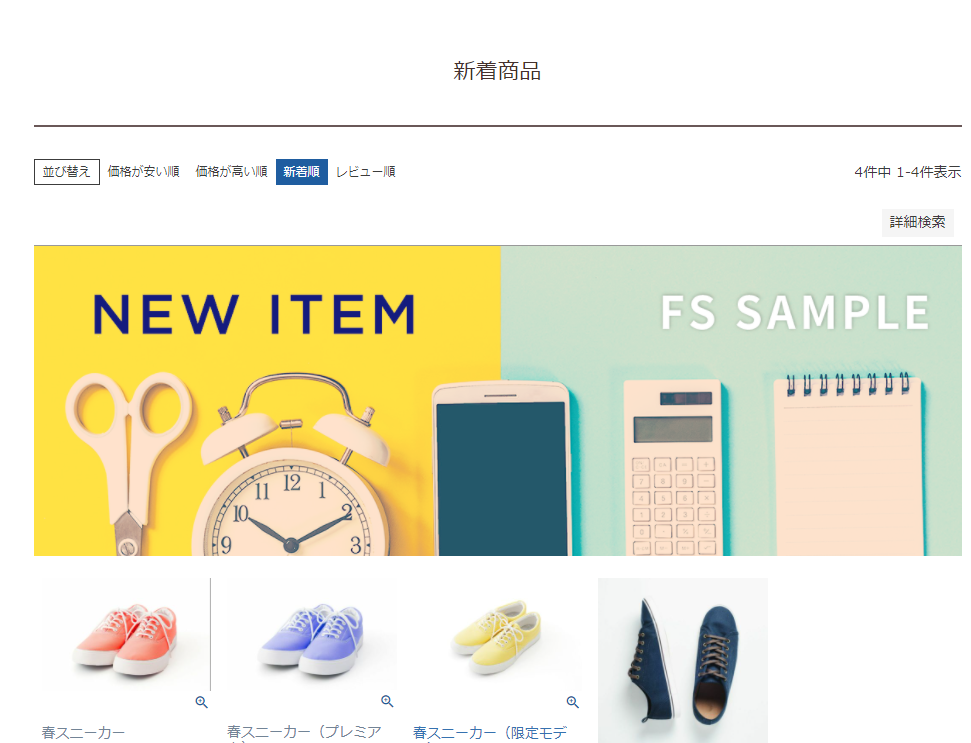
例として、「商品グループ」画面に以下のような表示する方法を説明します。
独自コメントを利用することで、商品グループコメント以外にも、任意のコメントを追加できます。


設定方法
独自コメント(1)~独自コメント(10)にコメントを登録
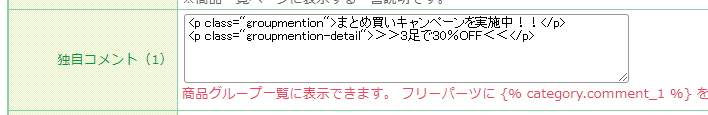
運用>商品管理>商品グループ>「コメント設定」タブの「独自コメント(1)~独自コメント(10)」欄に入力します。
HTMLタグ入力を想定しています。
テキストのみ入力する場合も、強制改行する場合は<br>タグを入力してください。
※デザインはCSSで適宜調整してください。
※アイテム置換文字はご利用できません。

独自コメント表示用のフリーパーツを作成
コマースクリエイター>パーツ一覧画面左下にある「パーツを追加する」から「フリーパーツを追加する」を選択します。
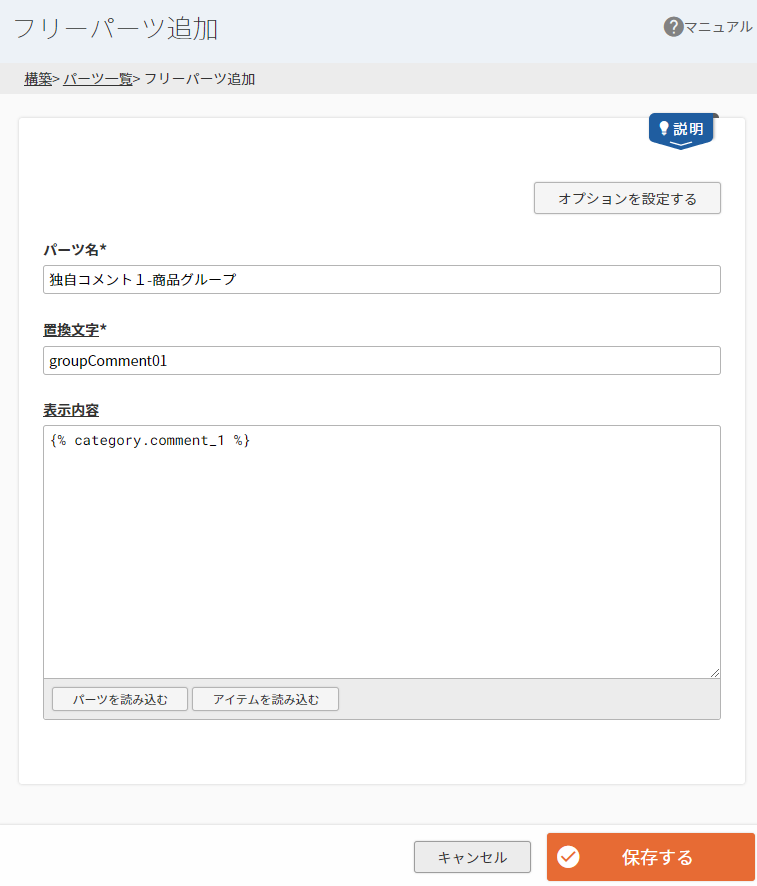
コマースクリエイター>パーツ画面にて、以下を登録します。

パーツ名
任意で設定します。
後に、コマースクリエイター>テーマ>レイアウト変更にて検索する際に、わかりやすい名前を付けてください。
置換文字
作成中のフリーパーツの置換文字を入力します。任意で作成してください。
表示内容
独自コメント1の置換文字{% category.comment_1 %}を入力します。
商品独自コメントの置換文字については独自コメント置換文字(フリーパーツに記載して表示)一覧をご覧ください。
入力完了後、右下の保存するボタンを押下します。
置換文字を記載したフリーパーツを配置するレイアウトを開く
コマースクリエイター>テーマ>レイアウトより商品グループのレイアウトを開きます。
レイアウト変更にて、置換文字を記載したフリーパーツを配置します。
※スタートアップテーマの場合を例として説明します。
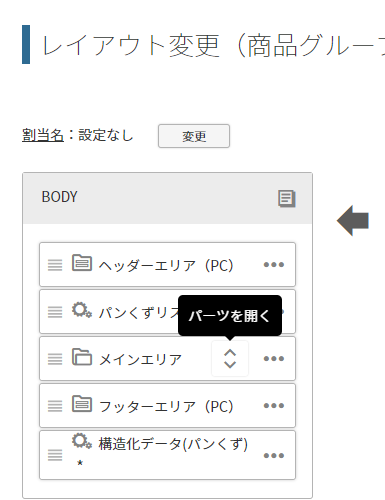
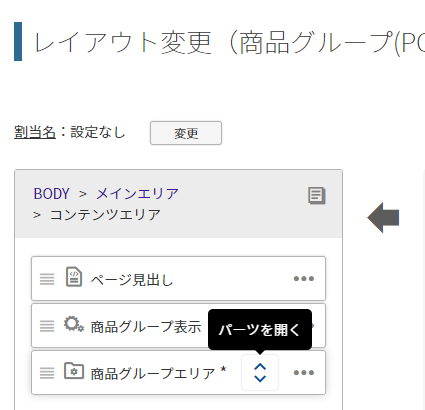
- パーツ配置エリアで「メインエリア」の 開くボタンを押下
- さらに、「コンテンツエリア」の 開くボタンを押下
- 商品グループエリア(システムパーツグループ)」の 開くボタンを押下
- パーツ配置エリアで他にレイアウトパーツがあれば 開くボタンを押下し、表示させたいレイアウトまで開きます。



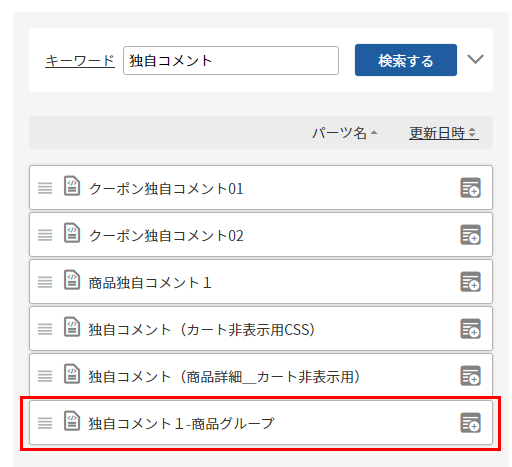
置換文字を記載したフリーパーツを検索する
パーツ一覧に独自コメント置換文字を記載したパーツを表示します。
パーツ検索の検索条件でキーワードにパーツ名を指定するか、検索条件からパーツの種類(フリーパーツ)を選択して検索します。

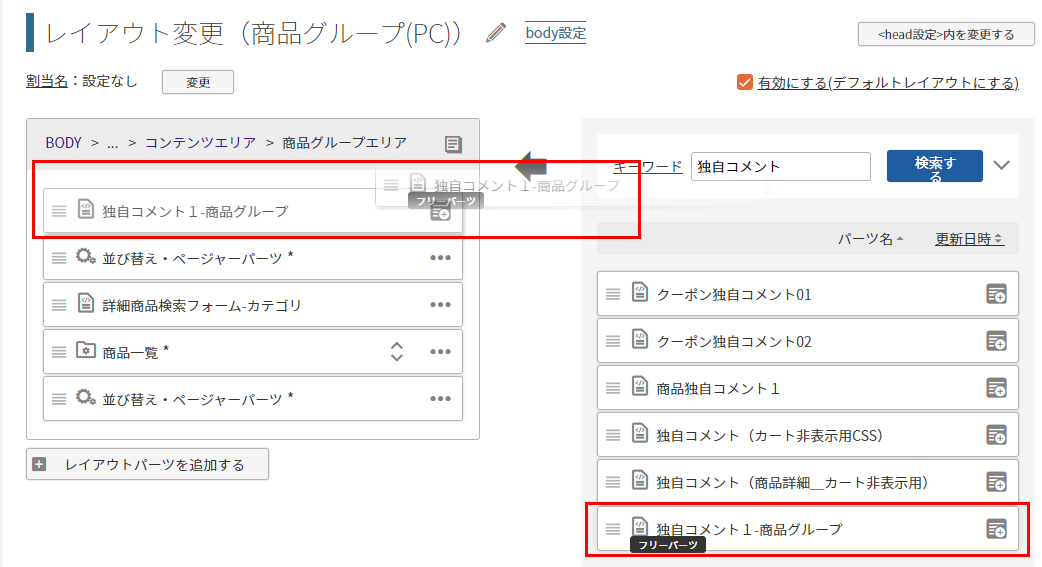
置換文字を記載したフリーパーツをレイアウト配置する
置換文字を記載したフリーパーツをレイアウト配置する

プレビューにて表示を確認
レイアウトのプレビューするボタンを押下して、プレビューモーダルにて、プレビューを表示するボタンを押下します。
プレビューについて詳しくは、commerce creator 管理画面概要-プレビューをご覧ください。
独自コメントが表示されていることを確認します。
適宜CSSにてデザインを行います。

保存する
レイアウト変更画面右下の保存するボタンを押下します。
ECサイトに表示されます。
補足
- 例では新しいフリーパーツを追加しましたが、既存のフリーパーツに置換文字のみ追加しても表示できます。
- 独自コメントだけでなく、商品一言コメントなど、その他の商品情報も同じ方法で表示できます。
置換文字一覧-商品情報(商品グループレイアウト:商品一覧・商品詳細レイアウト:商品詳細エリア)をご覧ください。
独自コメントをさらに活用する方法
フリーパーツにhtml集約するとさらに更新・管理が便利になります。
- [手順1]の独自コメントの入力を以下のようにします。
[独自コメント(1)]欄
まとめ買いキャンペーンを実施中!
[独自コメント(2)]欄
>>3足で30%OFF<<
- [手順2]のフリーパーツに、それぞれの独自コメントの置換文字を利用して以下のように記入します。
<p class="groupmention">{% category.comment_1 %}</p>
<p class="groupmention-detial">{% category.comment_2 %}</p>
このように、htmlに関してはすべてフリーパーツ側に集約することが可能です。
この方法ですと、例えばclassを変更する必要があった場合など、フリーパーツを1つ修正するだけで、すべてのグループページに変更を反映できます。
更新頻度や影響範囲など、運用にあわせて、ご活用ください。
独自コメントを利用すれば、共通の[レイアウト]を利用して、複数の商品グループを表示している場合でも、商品グループごとに異なるバナーを表示することができます。
<独自コメントを利用するメリット>
グループごとにレイアウトを分ける必要がありません。
バナー掲載用のフリーパーツをグループごとに複数作成する必要もありません。
またバナーを非掲載にしたい場合は、該当の商品グループの独自コメントから、画像パスを削除するだけです。
更新や管理のしやすさが各段に上がります。


設定例
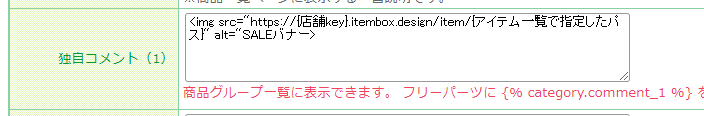
バナーを表示したい商品グループの独自コメントに、それぞれの画像パスを入力する
ここでは例として、「独自コメント(1)」に入力します。
※アイテム一覧にアップロードした画像を利用しています。

アイテムボックス機能のバージョンによりURLが異なります。
●新バージョン(V2)の場合
<img src="https://{店舗key}.itembox.cloud/item/{アイテム一覧で指定したパス}" alt="SALEバナー">
●旧バージョン(V1)の場合
<img src="https://{店舗key}.itembox.design/item/{アイテム一覧で指定したパス}" alt="SALEバナー">
※アイテムはECサイトとは別のドメインになるため、相対パスでは表示できません。
[登録する]を押下します。
独自コメント表示用のフリーパーツを作成
フリーパーツの新規追加方法は、独自コメントの基本的な使用方法[手順2]を参照してください。
パーツ名
任意で設定します。
後に、コマースクリエイター>テーマ>レイアウト変更にて検索する際に、わかりやすい名前を付けてください。
(例:独自コメント1(商品グループバナー))
置換文字
作成中のフリーパーツの置換文字を入力します。任意で作成してください。
表示内容
独自コメント(1)の置換文字{% category.comment_1 %}を入力します。
商品独自コメントの置換文字については独自コメント置換文字(フリーパーツに記載して表示)一覧をご覧ください。
登録が完了したら[保存する]を押下します。
<独自コメントを利用するメリット>
独自コメントをさらに活用する方法のように、フリーパーツにhtmlを集約すると、さらに便利です。
実現したいデザインや表示したいコンテンツにあわせて組み合わせてください。
利用中の「商品グループ」のレイアウトを開く

商品グループ表示用として利用している「商品グループ」レイアウトを開きます。
レイアウトの操作方法は、独自コメントの基本的な使用方法[手順3]を参照してください。
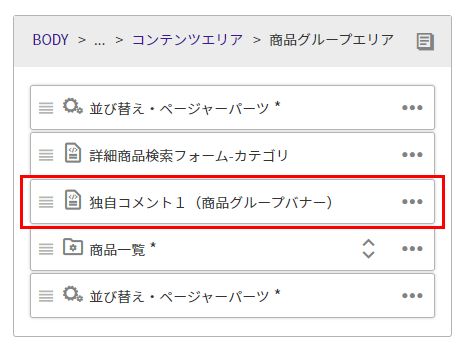
今回は商品一覧の上に表示したいので、レイアウト階層「商品グループエリア」まで開きます。
置換文字を記載したフリーパーツを検索する
パーツ検索エリアでの、検索方法は独自コメントの基本的な使用方法[手順4]を参照してください。
先ほど作成したフリーパーツ(例:独自コメント1(商品グループバナー))を検索します。
置換文字を記載したフリーパーツをレイアウト配置する

※ 配置(表示)位置はデザインにあわせ適宜変更してください。
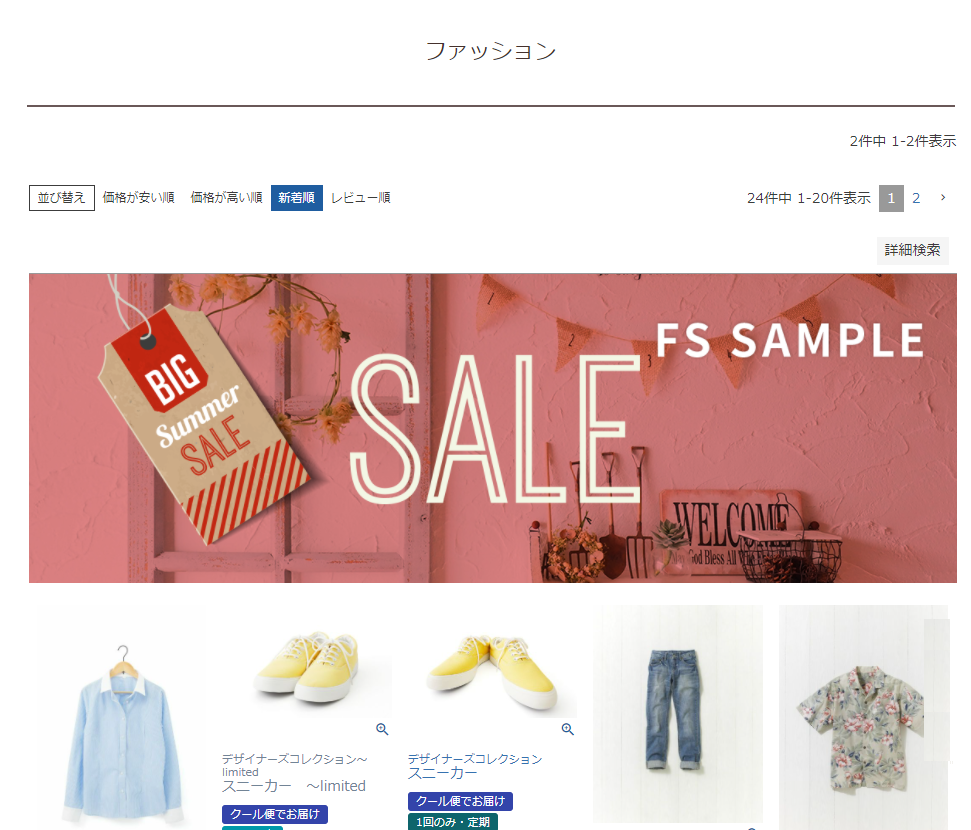
プレビューで確認


独自コメントを設定した商品グループに表示されている商品一覧に、それぞれ設定したバナーが表示されているか確認してください。
念のため、独自コメントを設定していない商品グループについても、「バナー部分に何も表示されていない」こと、「レイアウト崩れが起こっていない」ことなどをご確認ください。
以上で、バナー表示用の商品グループレイアウトの準備が整いましたので、[保存する]を押下します。
【応用】特定の「商品グループ」レイアウトのみ、[カート]を非表示にする
独自コメントとCSSを組み合わせて利用すると、特定の「商品グループ」レイアウトで表示された商品のみ、特定のパーツを非表示にするなどができます。
以下の例にてサンプルをご紹介します。
ある商品グループのみカタログ的に表示したいため「カート(システムパーツ)」を非表示したい場合を例としてご説明します。
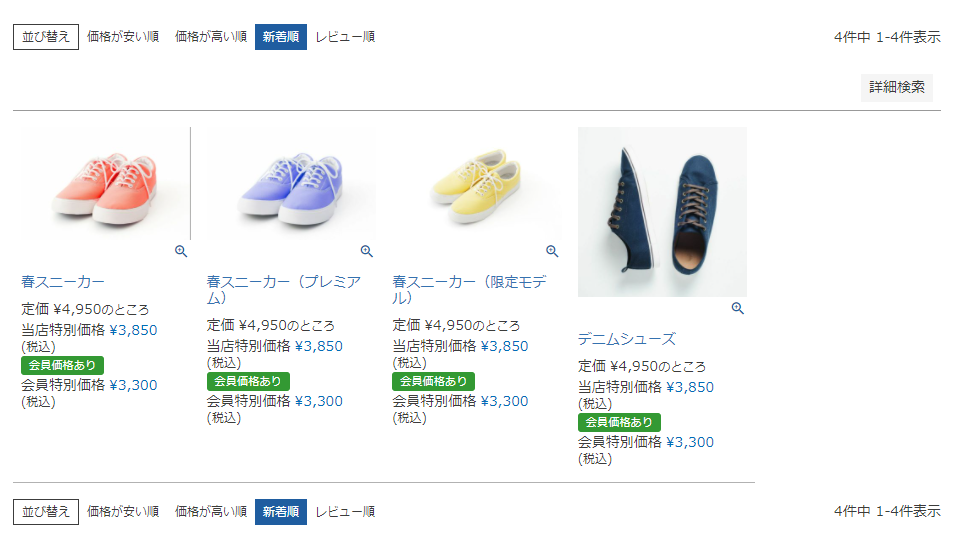
![[カートへ入れる]や[詳細を見る]のリンクを非表示にする](/img/sysparts/goodsgroup-commentNoCartSC.png)
![[参考]表示されていた場合](/img/sysparts/goodsgroup-commentCartSC.png)
設定方法
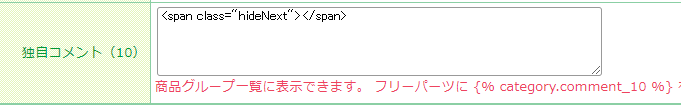
商品グループの独自コメントにCSS用のhtmlを入力する
ここでは例として、「独自コメント(10)」に以下のサンプルのように、CSSを充てるためのhtml入力します。

<span class="hideNext"></span>
class名などは任意に変更してください。
独自コメント表示用のフリーパーツを作成
フリーパーツの新規追加方法は、独自コメントの基本的な使用方法[手順2]を参照してください
パーツ名
任意で設定します。
後に、コマースクリエイター>テーマ>レイアウト変更にて検索する際に、わかりやすい名前を付けてください。(例:独自コメント(カート非表示用CSS))
置換文字
作成中のフリーパーツの置換文字を入力します。任意で作成してください。
表示内容
独自コメント(10)の置換文字{% category.comment_10 %}を入力します。
商品独自コメントの置換文字については独自コメント置換文字(フリーパーツに記載して表示)一覧をご覧ください。
登録が完了したら[保存する]を押下します。
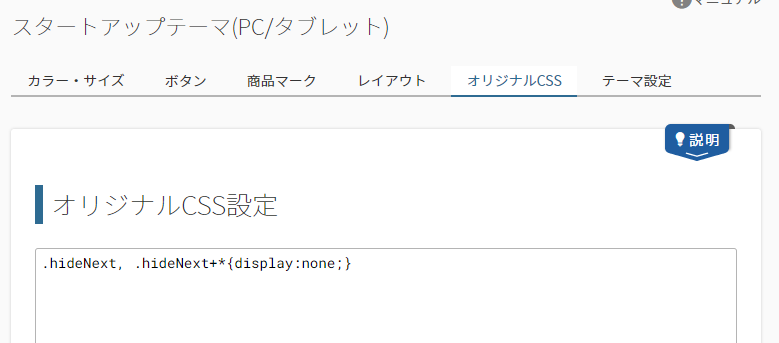
「オリジナルCSS」に、CSS貼り付ける


表示したいテーマの[オリジナルCSS]画面を開き、下記のCSSを貼り付けます。
※ 隣接するhtml要素を非表示にするCSSのサンプルです。非表示にしたいパーツによって適宜変更してください。
.hideNext, .hideNext+*{display:none;}
[保存する]を押下します。
<参考>
以下の方法でもCSSの読み込みが可能です。
他のCSS記述も同時にアップロードする場合や、CSSの適用を該当レイアウトに確実に限定したい場合は、こちらがおすすめです。
- テキストファイルなどにCSSを記述し、アイテム一覧からアップロード
- アイテム置換文字コピーボタンを押下し、コピーしたアイテム置換文字を新規作成のフリーパーツに貼り付ける
- 先ほど作成した商品グループレイアウト(例:商品グループ(PC/カタログ表示用))の
<head>に、置換文字を記載したフリーパーツを配置する
※<head>への配置方法は、headタグとbodyタグの設定をご覧ください。
利用中の「商品グループ」のレイアウトを開く

商品グループ表示用として利用している「商品グループ」レイアウトを開きます。
レイアウトの操作方法は、独自コメントの基本的な使用方法[手順3]を参照してください。
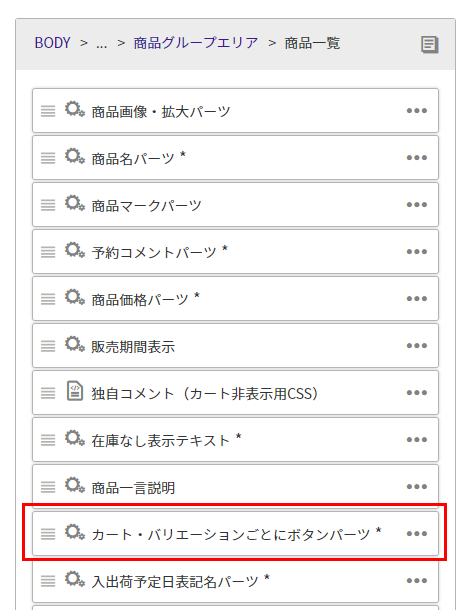
今回は「カート」パーツを非表示にしたいので、「カート」システムパーツが配置されているレイアウト階層「商品グループエリア」まで開きます。
置換文字を記載したフリーパーツを検索する
パーツ検索エリアでの、検索方法は独自コメントの基本的な使用方法[手順4]を参照してください。
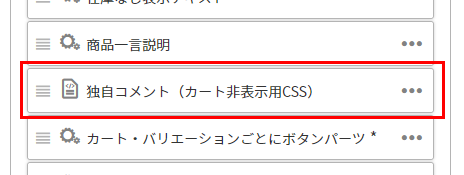
先ほど作成したフリーパーツ(例:独自コメント(カート非表示用CSS))を検索します。
置換文字を記載したフリーパーツをレイアウト配置する

配置位置は、必ず 「カート」のパーツのすぐ上 に配置してください。
プレビューで確認

独自コメントを設定した商品グループに表示されている商品一覧から、[カートに入れる]や[詳細をみる]などのボタンが消えているか確認してください。 その他の商品グループにも影響が出ていないか、念のためご確認ください。
以上で、「カート」パーツ非表示用の商品グループレイアウトの準備が整いましたので、[保存する]を押下します。
注意事項
「商品詳細」画面などからカートは消えません。
この方法は、あくまで特定の商品グループレイアウトで商品を表示した場合のみ[カート]パーツを非表示にする方法です。
「商品詳細」画面へ遷移すると、[カート]ボタンは表示されています。
お気に入りに追加された場合も「お気に入り一覧」に「カート」ボタンは表示されています。
あわせて非表示にした場合は、同様に商品独自コメントとCSSを利用した方法で非表示にできます。
その際のCSSは、「隣接+子要素のセレクタを指定」するなど調整してください。
ご注意事項
アイテム置換文字はご利用できません。
関連情報
- 商品グループコメント設定
独自コメント以外にも、グループコメントを登録する設定項目について説明しています。 - 商品独自コメントの使用方法(商品詳細)
商品情報の「商品独自コメント」を活用する場合の使用方法を説明しています。