商品一覧にレビュー数や平均点を表示する
「futureshopレビュー機能(標準機能)」の方向けのマニュアルです。「future Review」をご利用の方は本機能を実装いただけません。
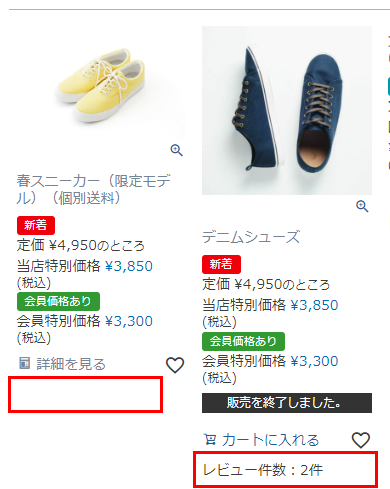
商品一覧(商品グループ・商品検索結果一覧・バンドル対象一覧・クーポン対象一覧・お気に入り)画面に公開されたレビュー件数や平均点を表示できます。
<目次>
表示手順
フリーパーツを用意します。
置換文字を利用し、表示のためのフリーパーツを用意します。
コマースクリエイター>パーツから[パーツを追加する]を押下します。
![コマースクリエイター>パーツから[パーツを追加する]](/img/sysparts/goodsList-review-prepareFreepartsBtn.png)
表示されたモーダルから「フリーパーツ」を選択します。
![コマースクリエイター>パーツから[パーツを追加する]](/img/sysparts/goodsList-review-prepareFreepartsModal.png)
「フリーパーツ」を追加するため画面が開きます。
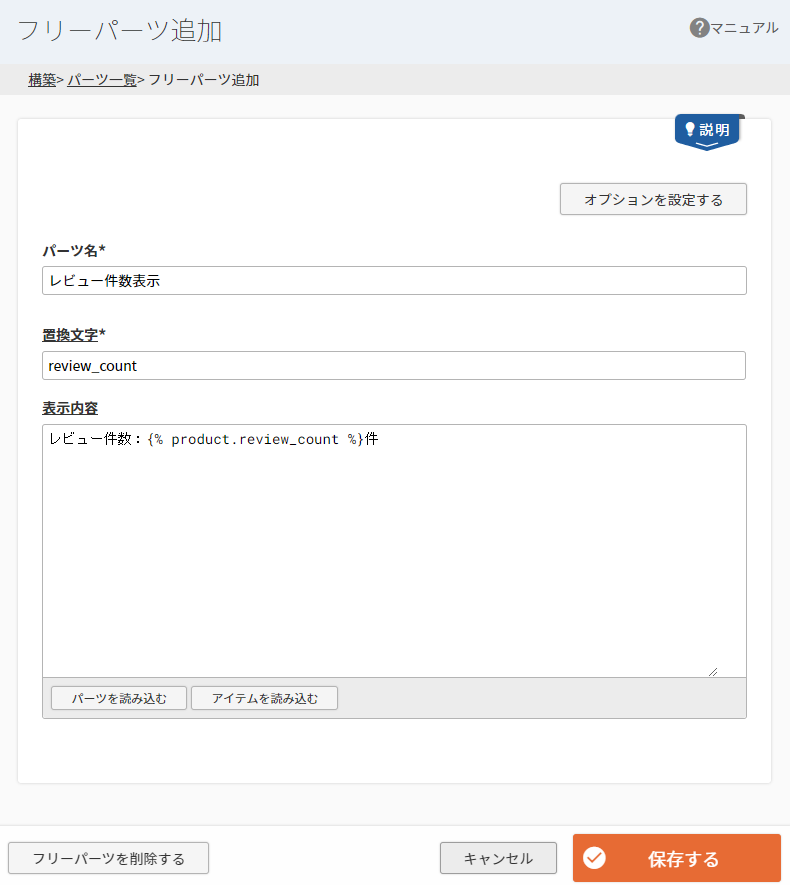
「フリーパーツ追加」画面に置換文字を利用し、表示内容を入力
※ 例として、「レビュー件数」を表示するためのパーツを準備します。
それぞれ以下を登録し、[保存する]を押下します。
- パーツ名:レビュー件数を表示するパーツであることがわかる任意の名前を入力
- 置換文字:任意の置換文字を入力
- 表示内容:「レビュー件数」を表示する置換文字{% product.review_count %}を利用して表示したい内容を入力

以上で「フリーパーツ」の準備が整いました。
表示内容にて利用できる置換文字
| レビュー件数 | {% product.review_count %} | 商品に対して投稿され、公開されているレビューの件数を表示します。 ※レビューがない場合は、「0」と表示 |
|---|---|---|
| レビュー平均点 | {% product.review_average_rating %} |
商品に対して投稿され、公開されているレビューの平均点を9.99形式で表示します。
※レビューがない場合は、空文字を出力 ※ 星(★)マークにて表示したい場合は、CSSを利用したhtmlソースを参考にしてください。 |
| {% product.review_star_rating %} |
商品に対して投稿され、公開されているレビューの平均点を0.5刻み(1.0・1.5・2.0・2.5・3.0・3.5・4.0・4.5・5.0)で表示します。 <平均点に応じて出力される数字> 1.00 ~ 1.24 → 1.0 1.25 ~ 1.74 → 1.5 1.75 ~ 2.24 → 2.0 2.25 ~ 2.74 → 2.5 2.75 ~ 3.24 → 3.0 3.25 ~ 3.74 → 3.5 3.75 ~ 4.24 → 4.0 4.25 ~ 4.74 → 4.5 4.75 ~ 5.00 → 5.0 ※レビューがない場合は、空文字を出力 ※ 星(★)マークにて表示したい場合は、CSSを利用したhtmlソースを参考にしてください。 |
※ 表示イメージとサンプルhtml(CSS)をご用意しております。
表示したい画面にレイアウト配置する
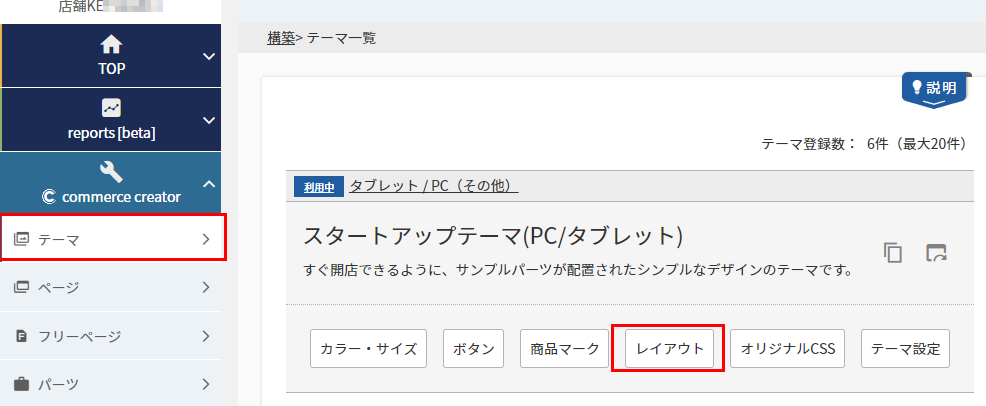
コマースクリエイター>テーマから表示したい「テーマ」の「レイアウト」を選択します。

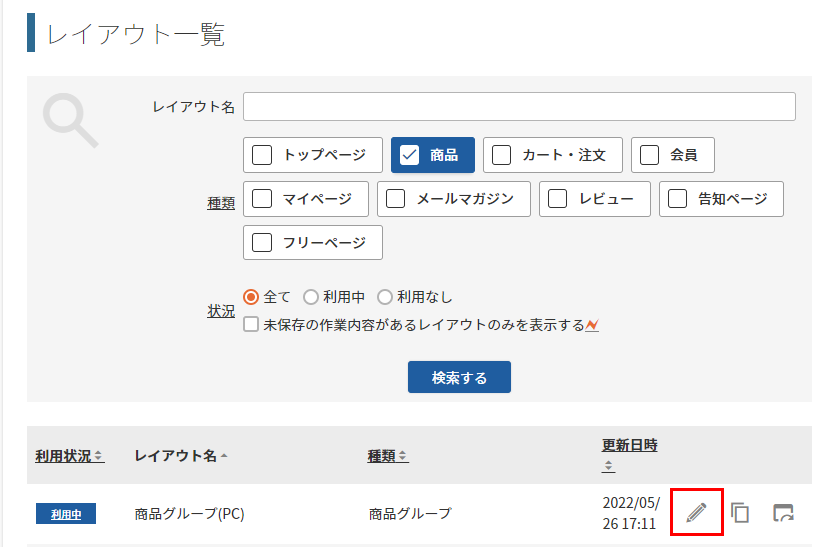
表示したい「商品グループ」のレイアウトの を押下します。

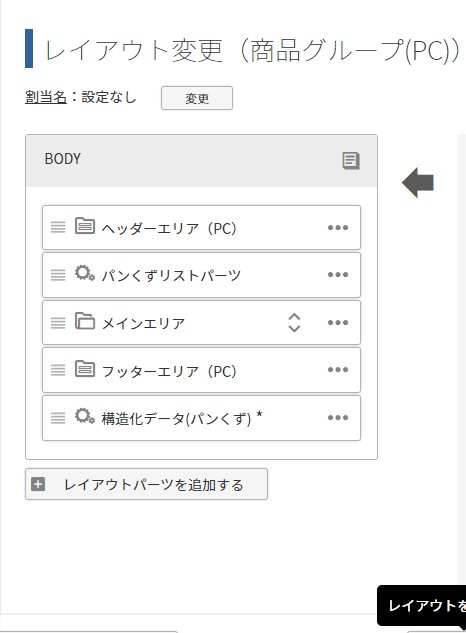
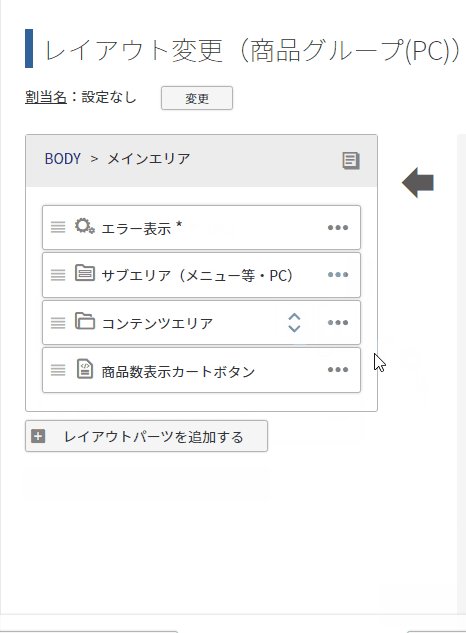
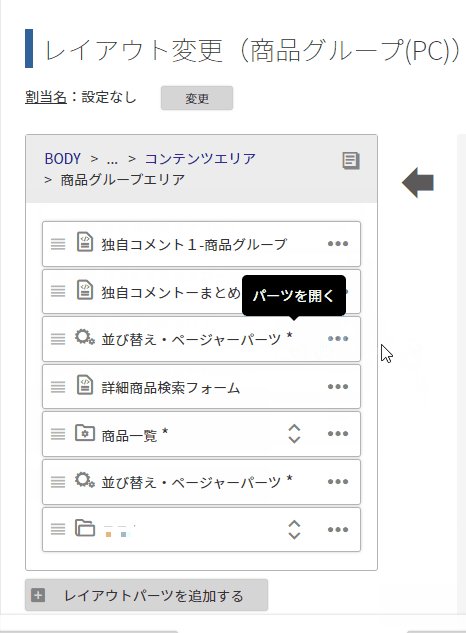
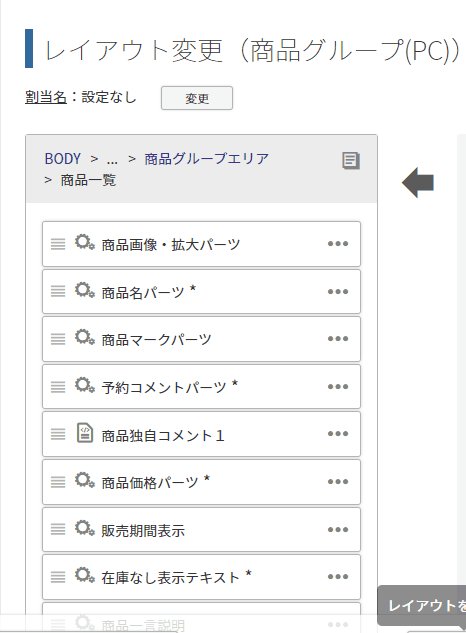
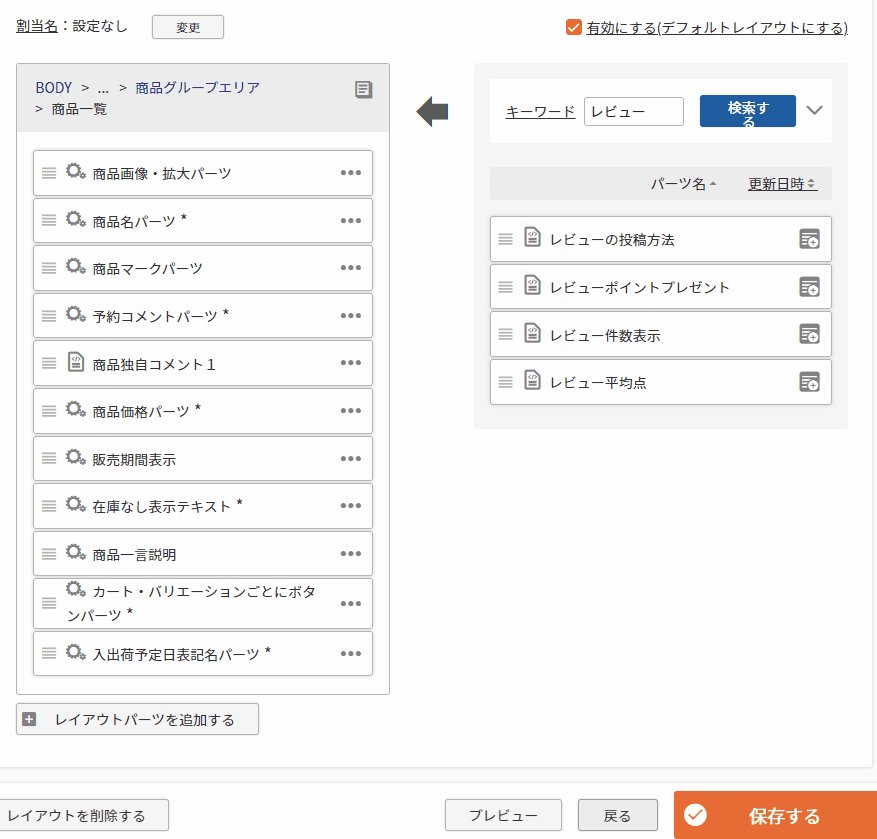
「商品グループ」レイアウトの左側の「パーツ配置エリア」にて、メインエリア>コンテンツエリア>商品グループエリア>商品一覧とレイアウトを開きます。

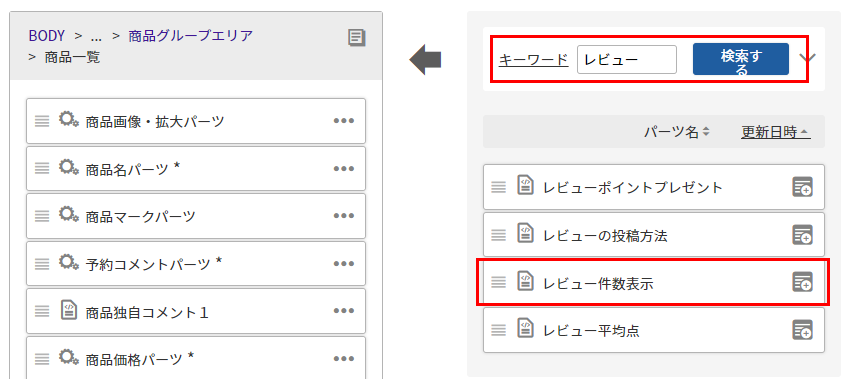
右側の「パーツ検索エリア」にて、「レビュー」と検索し、先ほどフリーパーツで作成した「レビュー件数表示」パーツを表示します。

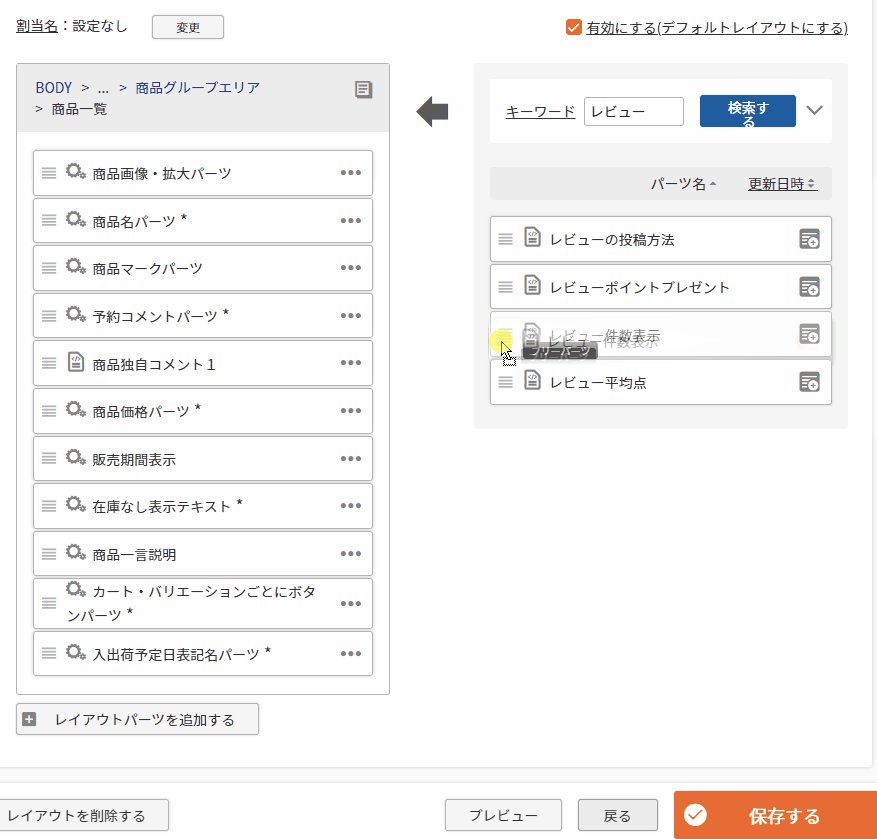
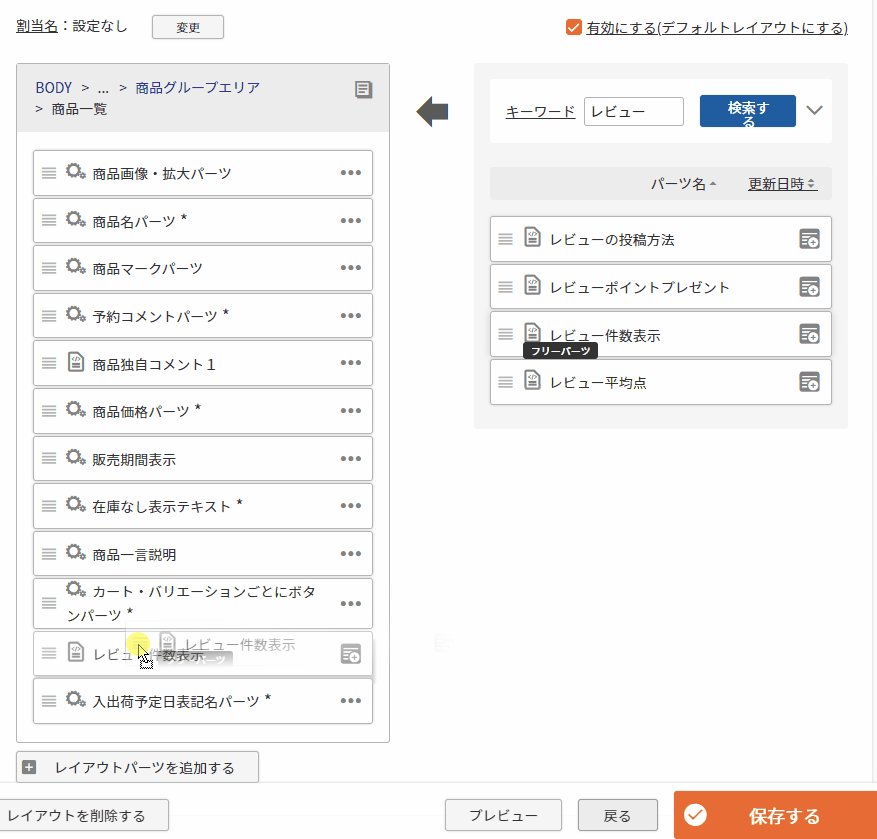
「パーツ配置エリア」の表示したい位置に、「レビュー件数表示」パーツをドラッグ&ドロップします。

プレビューで確認する
[保存する]押下前にプレビューにて確認できます。
[プレビュー]を押下します。
![[プレビュー]](/img/sysparts/goodsList-review-previewBtn.png)
表示されたモーダルにて[デザイン確認]を選択し、[プレビューを表示する]押下します。
プレビューについて詳しくは、プレビューモードをご覧ください。
表示されたプレビュー画面で、「レビュー件数表示」パーツを配置したレイアウト画面まで遷移します。
表示を確認します。

必要に応じて修正する
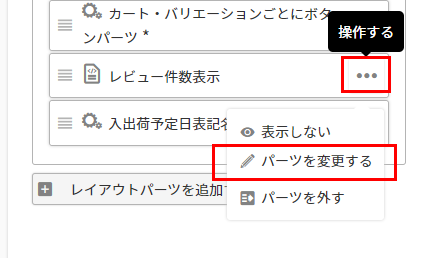
表示内容に修正がある場合は、「レイアウト変更」画面に配置したパーツの を押下し、[パーツを変更する]を選択します。
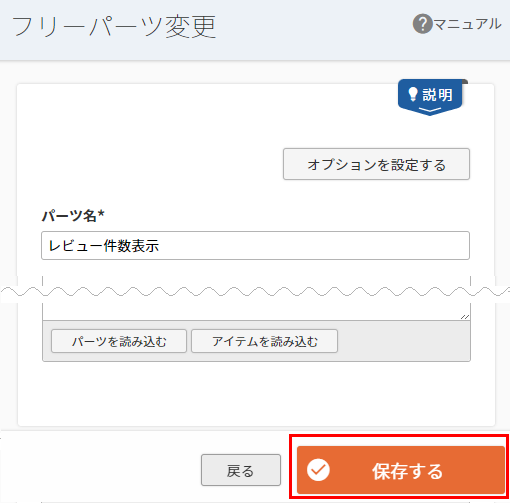
「フリーパーツ変更」画面に遷移するので、修正を行い、完了したら「フリーパーツ変更」画面の[保存する]を押下します。


完了する
再度プレビューで表示を確認し、問題なければ、「レイアウト変更」画面の[保存する]を押下します。
![「レイアウト変更」画面の[保存する]](/img/sysparts/goodsList-review-previewsave.png)
「レビュー順」で並び替え表示できるようにする(確認する)(任意)
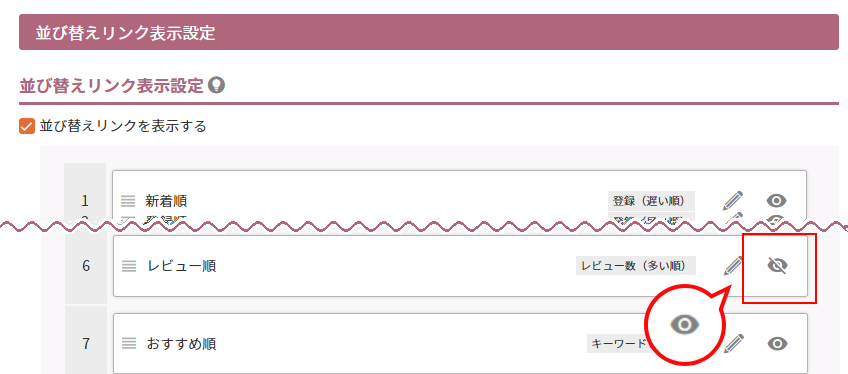
設定>商品・商品グループ>商品一覧ページ設定-並び替えリンク表示設定にて、商品一覧を「レビュー順」で並べ替える、ソートメニューの表示設定ができます。
初期設定では、表示しない設定(OFF)になっておりますので、必要に応じて設定を変更してください。

ユーザー画面での表示については、「商品グループ」画面-並び替え・ページャーパーツをご覧ください。
表示イメージとサンプルhtml(CSS)
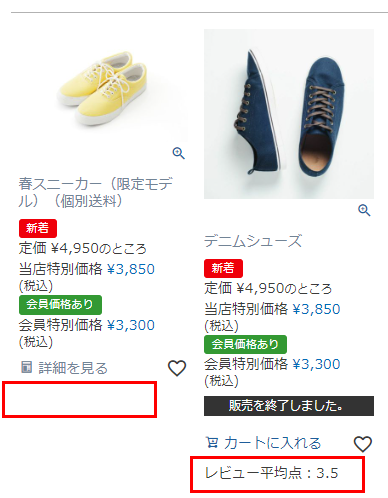
レビュー平均点のみを表示する

<「フリーパーツ」入力内容>
- 以下の記述の場合、掲載レビューがない(平均点なし)商品には何も表示されません。
<div class="ratingcount-{% product.review_count %}">レビュー平均点:{% product.review_average_rating %}</div>
<style>
.ratingcount-0{
display: none;
}
</style>
<style>内の記述は、オリジナルCSSやアイテムにアップロードするCSSファイルに記載しても結構です。
レビュー平均点のみを星(★)マークで表示する

<「フリーパーツ」入力内容>
レビュー平均点数を星(★)マークで表示することもできます。
- スタートアップテーマの既存のCSSを利用して表示可能です。
- 星(★)マークを利用した場合、掲載レビューがない(平均点なし)商品には何も表示されません。
<div class="fs-c-rating">
<div class="fs-c-rating__stars fs-c-reviewStars" data-ratingcount="{% product.review_star_rating %}"></div>
<div class="fs-c-rating__value" aria-label="レビュー平均評価 {% product.review_average_rating %}">{% product.review_average_rating %}</div>
</div>
<style>
.fs-c-rating{
display:flex;
}
</style>
<style>内の記述は、オリジナルCSSやアイテムにアップロードするCSSファイルに記載しても結構です。
星(星)マークの表示数については、平均点に応じた星マークの表示をご覧ください。
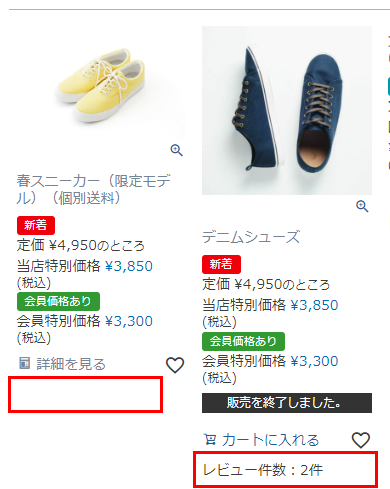
レビュー件数のみを表示する

<「フリーパーツ」入力内容>
- 以下の記述の場合、掲載レビューがない(0件)商品には何も表示されません。
<div class="review-{% product.review_count %}">レビュー件数:{% product.review_count %}件</div>
<style>
.review-0 {
display: none;
}
</style>
<style>内の記述は、オリジナルCSSやアイテムにアップロードするCSSファイルに記載しても結構です。
レビュー平均点(星(★)マーク)と件数の双方を表示する
平均点を星(★)マークで表示し、件数を付記することも可能です。
さらに「商品URL」の置換文字を利用すれば、レビュー件数から「商品詳細」画面へリンクさせることもできます。
- 以下の記述の場合、掲載レビューがない(0件)商品には何も表示されません。

星(星)マークの表示数については、平均点に応じた星マークの表示をご覧ください。
<「フリーパーツ」入力内容>
<div class="productRating ratingcount-{% product.review_count %}">
<div class="fs-c-rating">
<div class="fs-c-rating__stars fs-c-reviewStars" data-ratingcount="{% product.review_star_rating %}"></div>
<div class="fs-c-rating__value" aria-label="レビュー平均評価 {% product.review_average_rating %}">{% product.review_average_rating %}</div>
</div>
<div>(<a href="{% product.url %}">{% product.review_count %}</a>)</div>
</div>
<style media="screen">
.productRating{
display:flex;
align-items:flex-end;
flex-wrap:wrap;
}
.ratingcount-0{
display:none;
}
.fs-c-rating{
display:flex;
}
</style>
<style>内の記述は、オリジナルCSSやアイテムにアップロードするCSSファイルに記載しても結構です。
平均点に応じた星(★)マークの表示
※ レビューがない場合は、空文字を出力
| 平均点 | 星(★)マークの数 | 備考 |
|---|---|---|
| ~ 1.99 | 
|
割合に応じて星の内部が塗りつぶされます。 |
| 1.00 | 
|
|
| 1.01 ~ 1.99 | 
|
割合に応じて星の内部が塗りつぶされます。 |
| 2.00 | 
|
|
| 2.01 ~ 2.99 | 
|
割合に応じて星の内部が塗りつぶされます。 |
| 3.00 | 
|
|
| 3.01 ~ 3.99 | 
|
割合に応じて星の内部が塗りつぶされます。 |
| 4.00 | 
|
|
| 4.01 ~ 4.99 | 
|
割合に応じて星の内部が塗りつぶされます。 |
| 5.00 | 
|