カラー・サイズ追加・変更
設定項目について
追加する場合
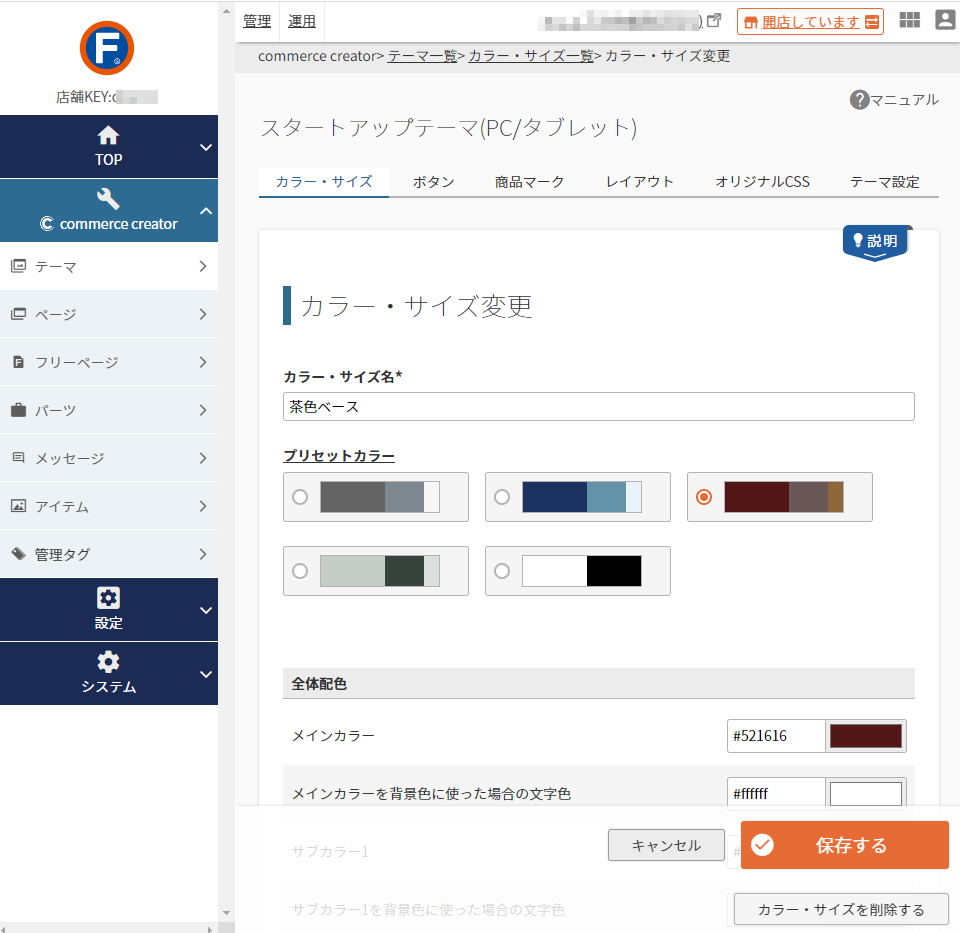
カラー・サイズ一覧にて[カラー・サイズを追加する]を押下すると遷移します。
変更する場合
カラー・サイズ一覧にて 変更ボタンを押下すると遷移します。
カラー・サイズ名

カラー・サイズの名称を設定できます。 文字数:100字
プリセットカラー

システムに予め用意されたカラー・サイズ設定です。
プリセットカラーを選択すると、あらかじめセットされた色・サイズの組み合わせが初期値として指定されます。
プリセットカラーの詳細はプリセットカラー見本をご覧ください。
いずれかのプリセットカラーを選択した後、店舗のイメージにあわせて、任意の項目を変更してください。
カラー・サイズ項目
カラー・サイズでは、以下の各項目の色やサイズを変更できます。
- 全体配色(メインカラー・サブカラー)を変更できます。
- 文字色(文字色やリンク文字色)を変更できます。
- ページ背景(ページ背景色)を変更できます。
- ボタン(ECサイト各画面のボタンを主要・副次的・特殊・普通・テキスト風の5つに分類)の色や角の丸さ(サイズ)を変更できます。
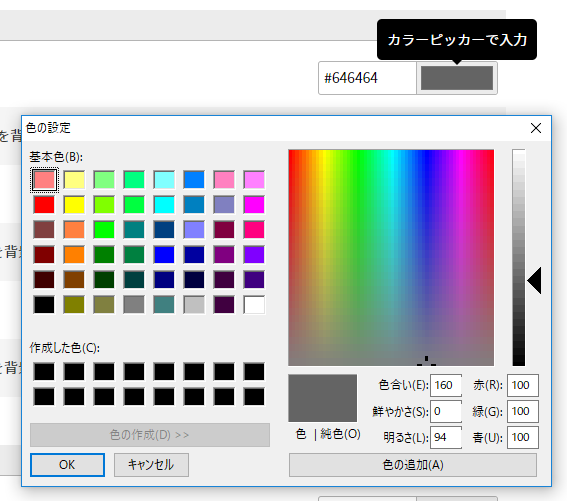
色入力欄について
カラーピッカー(windows)もご利用いただけます。

色の入力欄に、「#」から始まる16進数表記のカラーコード(#RRGGBB形式)を入力するか、カラー表示部分を選択して、表示されたカラーピッカー(色の設定)から任意の色を選択してください。
色入力欄の値は直接入力できます。
入力できるのは「半角英数字と記号(#(),.)」です。%は使用できません。
rgb(R,G,B)形式やrgba(R,G,B,A)形式、「white」「black」「fuchsia」などのカラーコードをご利用の場合は、色指定部分に直接入力してください。
「transparent」と記載すると「透明色」となります。
※「transparent」やrgb(N,N,N)形式・rgb(N,N,N,N)形式などの場合は、右側のカラーピッカー部分と連動しません。
色入力欄の値に入力チェックはありませんのでご注意ください。
全体配色

主な色の設定です。
メインカラー
色設定の主となる色です。
メインカラーを背景色に使った場合の文字色
サブカラー1が背景色になる場合の文字色です。
サブカラー1
色設定の副次的な色です。
サブカラー1を背景色に使った場合の文字色
サブカラー2が背景色になる場合の文字色です。
サブカラー2
色設定の副次的な色です。
サブカラー2を背景色に使った場合の文字色
カラーが背景色になる場合の文字色です。
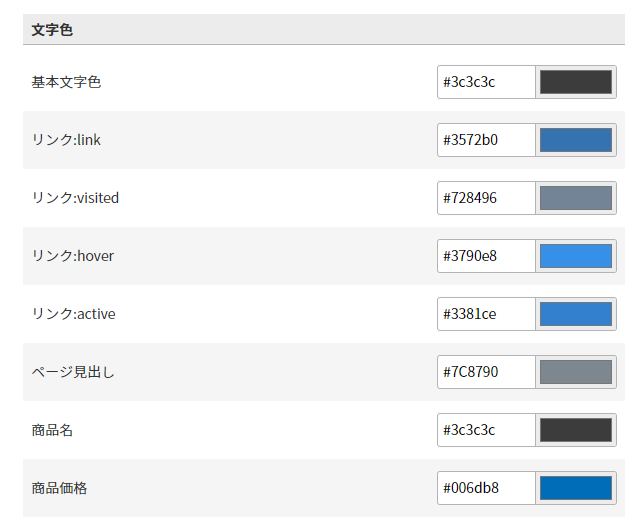
文字色

基本的な文字色を変更できます。
メインカラー・サブカラー1/2が背景でない場合の文字色です。
基本文字色
標準の文字の色です。
リンク:link
未閲覧のページへのリンクを表す色です。
リンク:visited
閲覧済みのページへのリンクを表す色です。
リンク:hover
マウスカーソルがリンクの上にあるときのリンクの色です。
リンク:active
クリック・タップ中のリンクの色です。
ページの見出し
ページ見出しの文字色です。
商品名
商品名の文字色です。
商品価格
商品販売価格の文字色です。
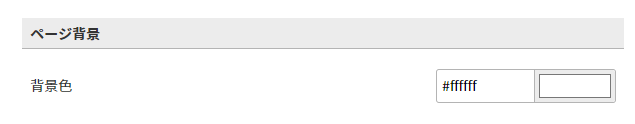
ページ背景

背景色
ページの背景色です。
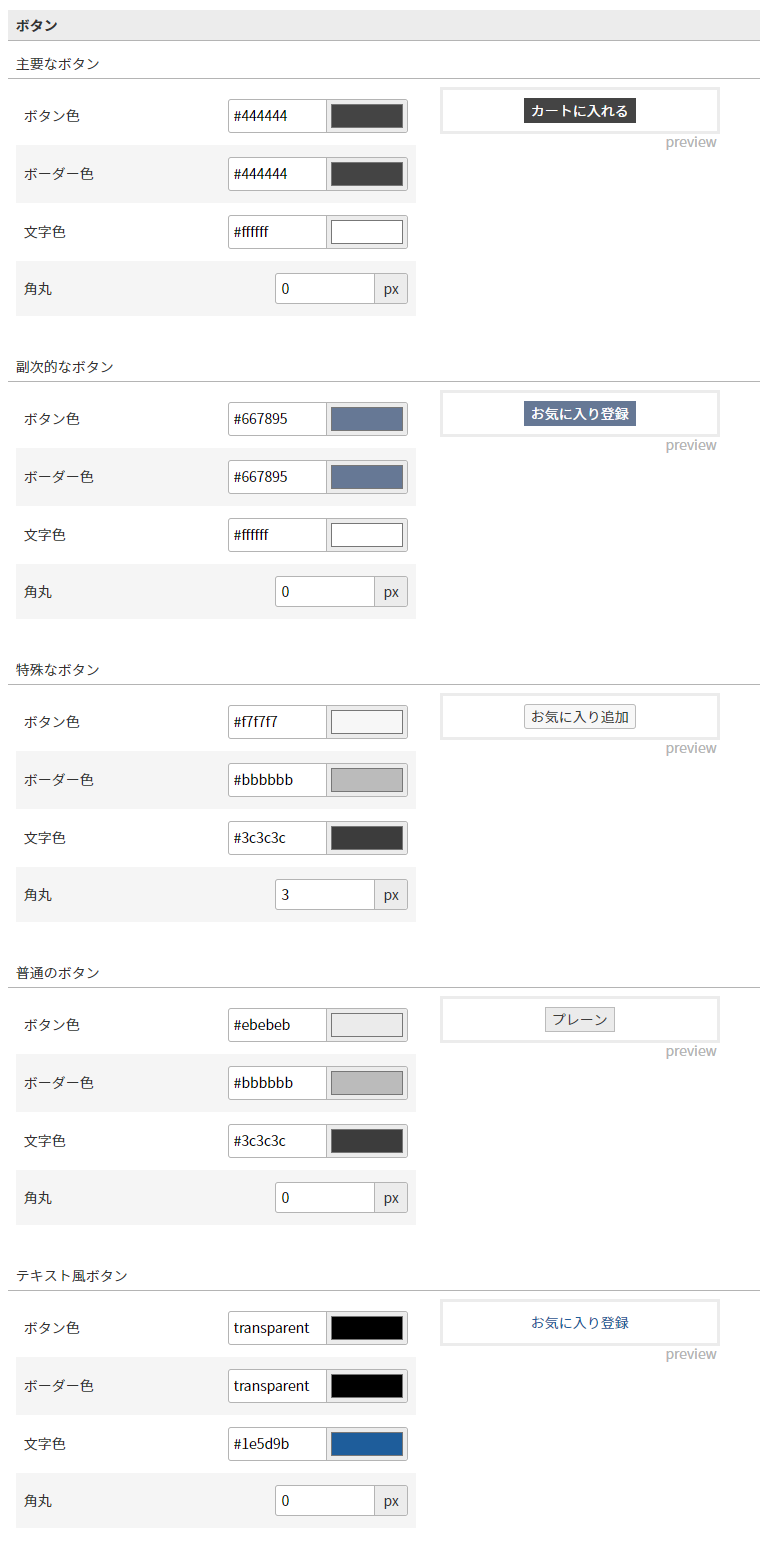
ボタン

ボタンの設定です。ボタンには以下の種類があります。
主要なボタン
画面の主要な目的を表すボタンです。
副次的なボタン
主要なボタンの次に重要なボタンです。
特殊なボタン
主要なボタンの次に重要なボタンです。
普通のボタン
主要、副次的のどれにも該当しない普通のボタンです。
テキスト風のボタン
テキスト風のボタンです。
各ボタンに関する設定項目
背景色と文字色、ボタンの角の丸さを設定できます。
ボタン色
ボタンの背景色です。
ボーダー色
ボタンの罫線色です。
文字色
ボタンの文字色です。
角丸
ボタンの角の丸さです。数字が大きいほど丸くなります。 半角数字:0~99
それぞれのボタンがECサイト上のどのボタンに影響するかについては、ボタンの種類と一覧をご覧ください。 表中「カラー・サイズ種類」欄に「主要」「副次的」「特殊」「普通」「テキスト風」とボタン種類を表記しています。
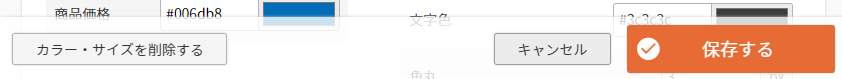
保存する
[保存する]を押下すると、カラー・サイズを保存します。
キャンセルする
[キャンセル]を押下すると、未保存の作業内容を破棄します。
カラー・サイズを削除する
カラーサイズ変更時のみ表示されます。
[カラー・サイズを削除する]を押下すると、カラー・サイズを削除できます。 使用中のカラー・サイズは削除できません。

カラー・サイズのCSS出力形式について
カラー・サイズの設定内容は、テーマごとのCSSに出力されます。
記述内容は以下のようなCSS変数形式となります。
:root {
--fs-color-maincolor: 全体配色-メインカラー;
--fs-color-maincolor__font: 全体配色-メインカラーを背景色に使った場合の文字色;
--fs-color-subcolor1: 全体配色-サブカラー1;
--fs-color-subcolor1__font: 全体配色-サブカラー1を背景色に使った場合の文字色;
--fs-color-subcolor2: 全体配色-サブカラー2;
--fs-color-subcolor2__font: 全体配色-サブカラー2を背景色に使った場合の文字色;
--fs-color-font--main: 文字色-基本文字色;
--fs-color-font--link: 文字色-リンク:link;
--fs-color-font--link--visited: 文字色-リンク:visited;
--fs-color-font--link--hover: 文字色-リンク:hover;
--fs-color-font--link--active: 文字色-リンク:active;
--fs-color-font--pageHeading: 文字色-ページ見出し;
--fs-color-font--productName: 文字色-商品名;
--fs-color-font--productPrice: 文字色-商品価格;
--fs-color-page__background: ページ背景-ページ背景色;
--fs-color-button--primary: ボタン-主要なボタン-ボタン色;
--fs-color-button--primary__border: ボタン-主要なボタン-ボーダー色;
--fs-color-button--primary__font: ボタン-主要なボタン-文字色;
--fs-size-button--primary__radius: ボタン-主要なボタン-角丸(px);
--fs-color-button--secondary: ボタン-副次的なボタン-ボタン色;
--fs-color-button--secondary__border: ボタン-副次的なボタン-ボーダー色;
--fs-color-button--secondary__font: ボタン-副次的なボタン-文字色;
--fs-size-button--secondary__radius: ボタン-副次的なボタン-角丸(px);
--fs-color-button--particular: ボタン-特殊なボタン-ボタン色;
--fs-color-button--particular__border: ボタン-特殊なボタン-ボーダー色;
--fs-color-button--particular__font: ボタン-特殊なボタン-文字色;
--fs-size-button--particular__radius: ボタン-特殊なボタン-角丸(px);
--fs-color-button--standard: ボタン-普通のボタン-ボタン色;
--fs-color-button--standard__border: ボタン-普通のボタン-ボーダー色;
--fs-color-button--standard__font: ボタン-普通のボタン-文字色;
--fs-size-button--standard__radius: ボタン-普通のボタン-角丸(px);
--fs-color-button--plain: ボタン-テキスト風のボタン-ボタン色;
--fs-color-button--plain__border: ボタン-テキスト風のボタン-ボーダー色;
--fs-color-button--plain__font: ボタン-テキスト風のボタン-文字色;
--fs-size-button--plain__radius: ボタン-テキスト風のボタン-角丸(px);
}
上記で「--」から始まっているのが「CSS変数」となります。
例えば、カラー・サイズ設定でメインカラーが「#646464」に設定されていれば、CSSには「--fs-color-maincolor: #646464;」と出力されます。
出力された値は、「background-color:var(--fs-color-maincolor);」のように「var()」の中にCSS変数名を記載すれば、色を指定できます。
※Internet Explorerなど古いブラウザには実装されていないため、使用できませんのでご注意ください。
スケルトンテーマで、テーマ設定-カラー・サイズを使用しないにチェックがある場合は、出力されません。