「Apple ID」「Googleアカウント」とのログイン連携のはじめかた
本機能はコマースクリエイター未利用・移行中(切替前)の店舗様はご利用いただけません。
「Apple ID」と「Googleアカウント」を利用した「ログイン連携」機能について解説します。
本ページで解説する「ログイン連携」機能のオプション名は「Apple ID・Googleアカウントログインオプション」です。
<「Apple ID」での「ログイン連携」機能を設定する場合の注意事項>
「Apple Developer Program 有料プラン」へのお申込みが別途必要になります。
お客様(消費者)は通常の「Apple ID」でご利用いただけます。
<「Googleアカウント」での「ログイン連携」機能を設定する場合の注意事項>
店舗用のGoogleアカウントが必要になります。
お客様(消費者)は通常の「Googleアカウント」でご利用いただけます。
<目次>
- 「Apple ID・Googleアカウントログインオプション」とは
- 「Apple ID・Googleアカウントログインオプション」のはじめかた
- Apple社、Google社が提供する2段階認証や生体認証について
- 制限事項・注意事項
- 【参考】各「ログイン連携」ボタンの並び替え方法
<関連マニュアル>
「Apple ID・Googleアカウントログインオプション」とは
Apple ID・Googleアカウントを使ってECサイトにログインできる機能です。
お客様(消費者)がお持ちのApple IDまたはGoogleアカウントを利用することで、ログイン時にIDやパスワードの入力が不要となり、1クリックでログインできます。
会員登録も「Apple ID」「Googleアカウント」に登録されているお客様(消費者)の情報で、簡単に登録ができるので会員獲得率向上に繋がります。
「Apple ID・Googleアカウントログインオプション」のはじめかた
ご利用には、「Apple ID・Googleアカウントログインオプション」のお申込みが必要です。
futureshop管理画面にログイン後、システム>各種申し込み-「オプション追加申込み」よりお申し込みください。
「Apple」「Google」側の管理画面との連携設定
「Apple ID」「Gooleアカウント」それぞれで設定が必要です。
Apple Developer画面は、2022.10現在のものです。
[手順A.1]Apple Developerにログイン
Certificates, Identifiers & Profiles画面、https://developer.apple.com/account/resources/identifiers/lisにアクセスします。
※ Apple IDと有料プラン(年間メンバーシップ料金99ドル※2022.10現在)の登録完了が必要です。
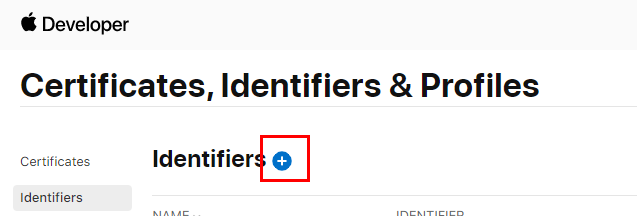
[手順A.2]APP IDを作成します。
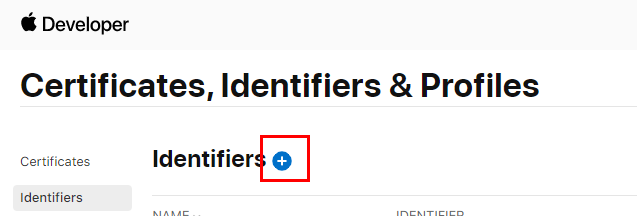
Identifiersの横の青い[+]を押下します。

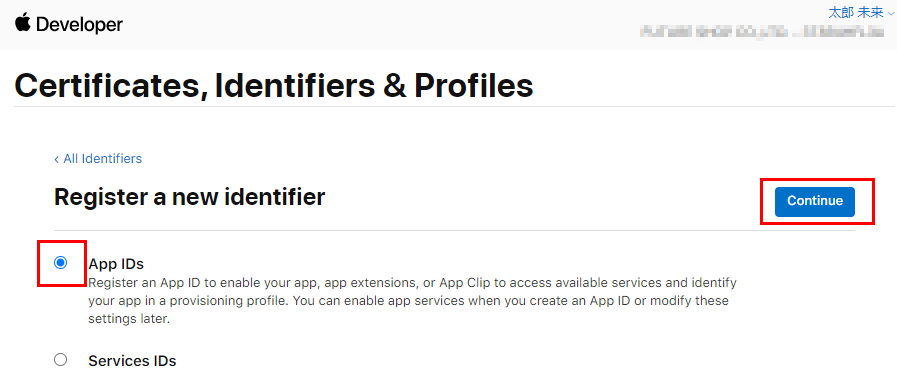
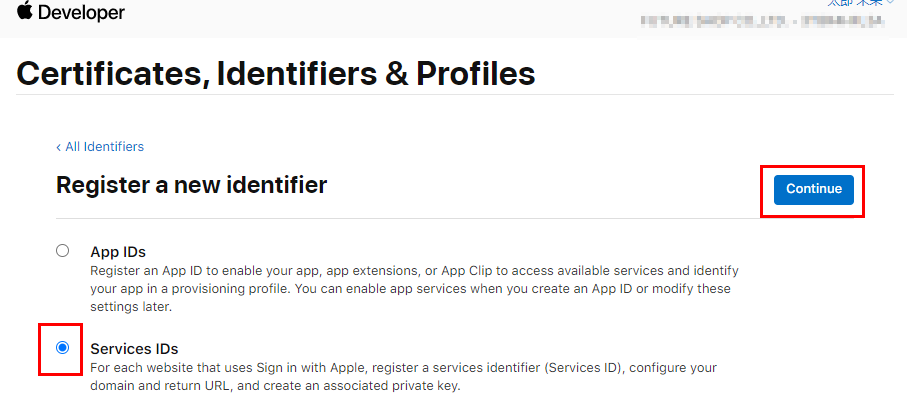
[手順A.3]App IDsにチェックし[Continue]を押下します。

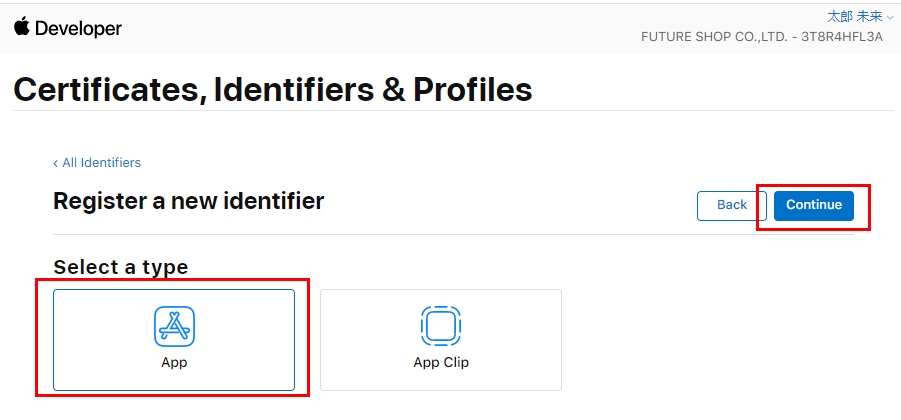
[手順A.4]Appを選択し[continue]を押下します。

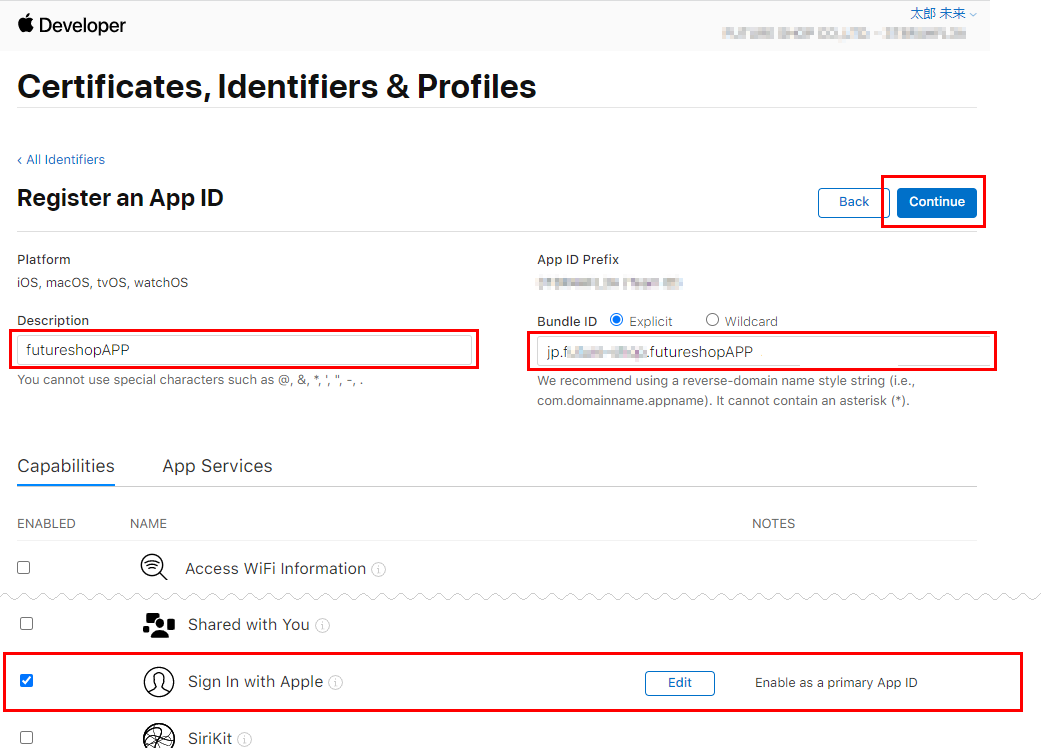
[手順A.5]Register an App ID画面で以下を設定します。

Description
わかりやすい任意の名前をつけます。
Bundle ID
アプリケーションを特定するために設定します。わかりやすい名称をつけてください。
例)jp.ドメイン名.アプリの名前
Sign In with Apple
Sign In with Appleにチェックを入れます。
完了したら[Continue]を押下します。
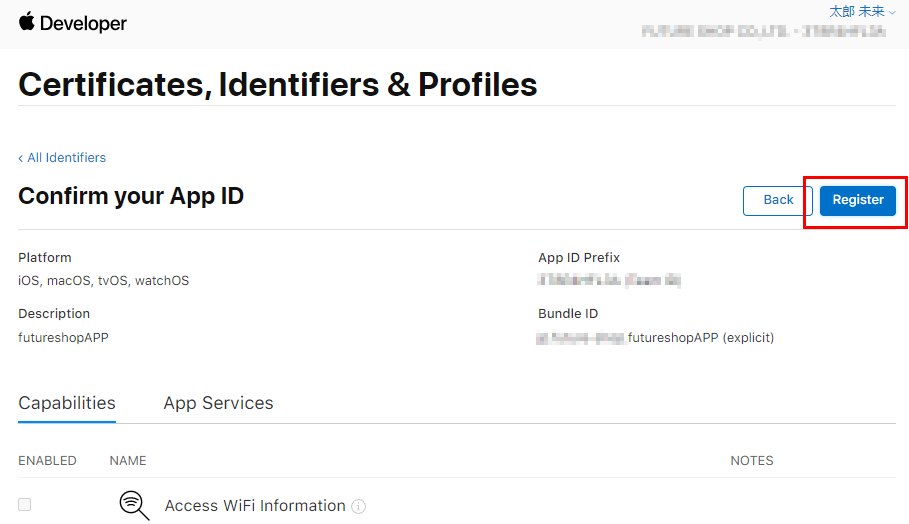
[手順A.6]確認画面が表示されるので、設定内容を確認して[Register]を押下します。

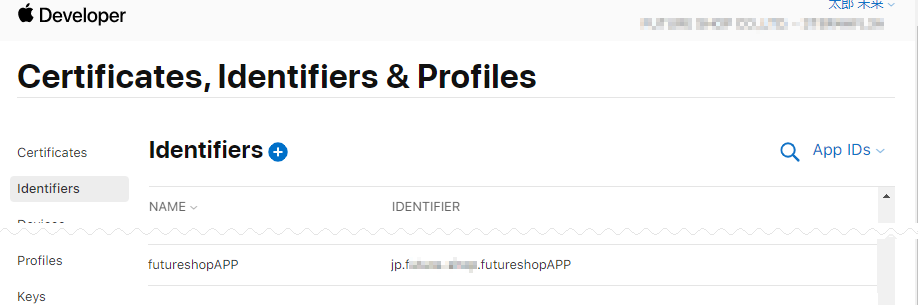
[手順A.7]Certificates, Identifiers & Profiles画面に戻ります。
登録したアプリが表示されているか確認します。

[手順A.8]Service IDを作成します。
Identifiersの横の青い[+]を押下します。

[手順A.9]Services IDsにチェックし、[Continue]を押下します。

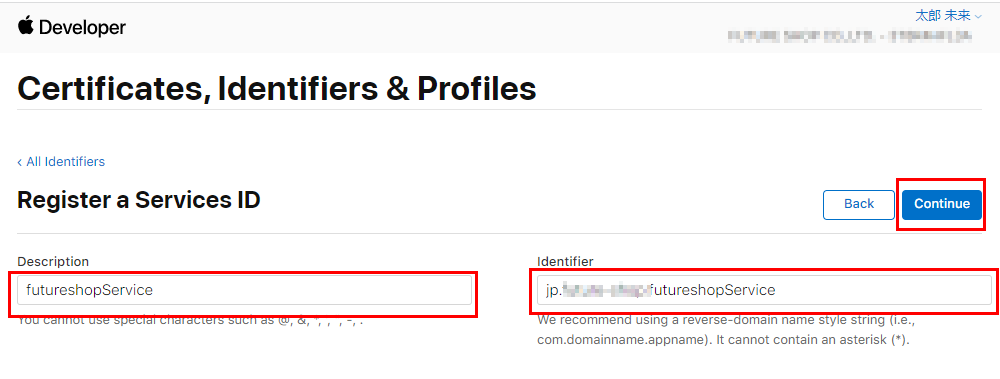
[手順A.10]Register a Services ID画面で以下を設定します。

Description
わかりやすい任意の名前をつけます。
Identifier
サービスを特定するために設定します。わかりやすい名称をつけてください。
後ほどfutureshop管理画面に登録する値になります。
例)jp.ドメイン名.アプリの名前
完了したら[Continue]を押下します。
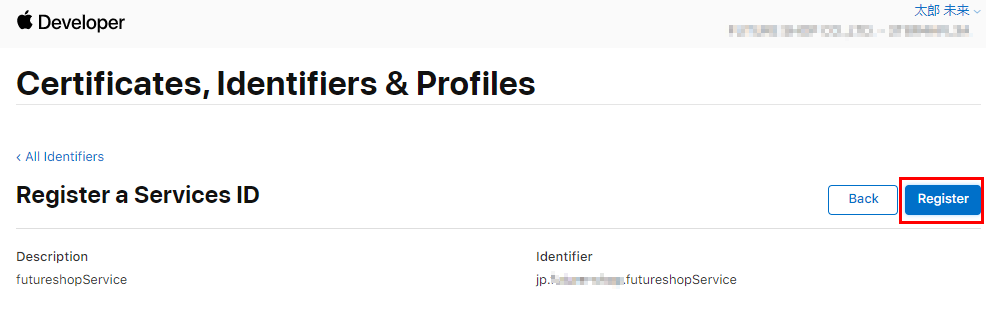
[手順A.11]確認画面が表示されるので、設定内容を確認して[Register]を押下します。

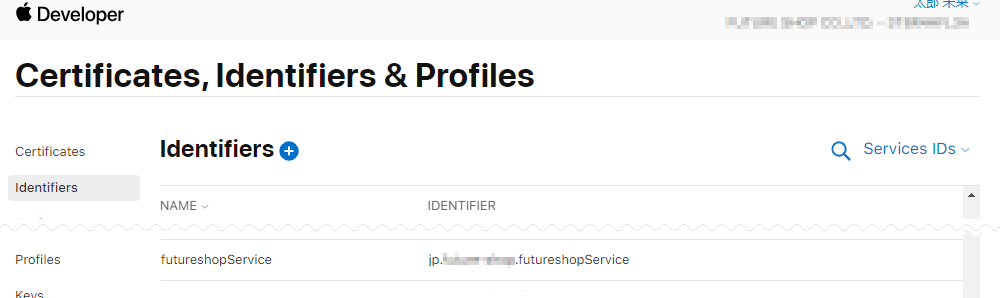
[手順A.12]Certificates, Identifiers & Profiles画面に戻ります。
登録したServiceが表示されているか確認します。

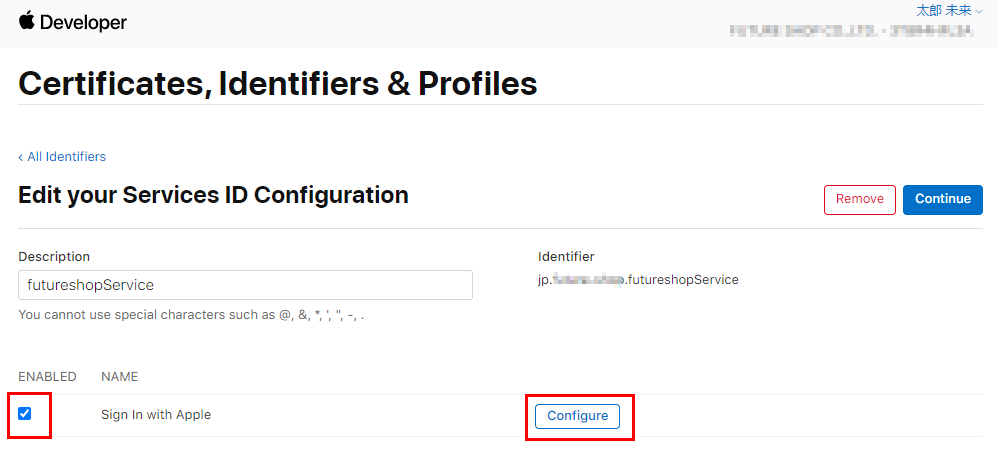
[手順A.13]Identifierの一覧から作成したサービスを押下し、Edit your Services ID Configuration画面を開きます。
Sign in with Appleにチェックし、[Configure]を押下します。

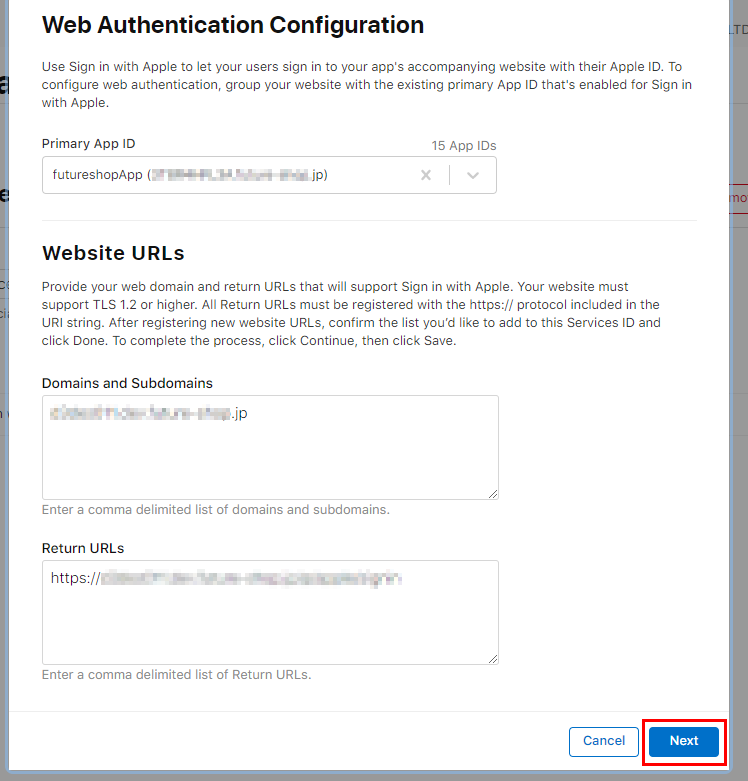
[手順A.14]Web Authentication Configurationモーダルが開きます。
以下を設定してください。

Primary App ID
[手順A.5]Register an App IDで作成したApp IDを選択します。
Domains and Subdomains
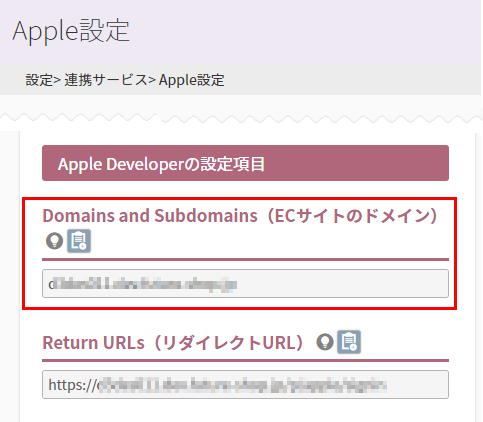
futureshop管理画面の設定>連携サービス>Apple設定-Apple Developerの設定項目「Domains and Subdomains(ECサイトのドメイン)」の値を貼り付けます。
Return URLs
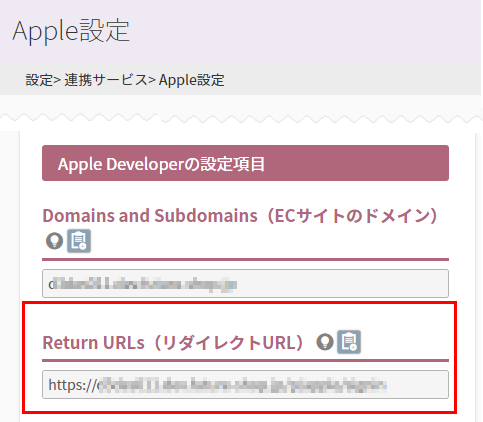
futureshop管理画面の設定>連携サービス>Apple設定-Apple Developerの設定項目「Return URLs(リダイレクトURL)」の値を貼り付けます。
<futureshop管理画面>
Domains and Subdomains(ECサイトのドメイン)

Return URLs(リダイレクトURL)

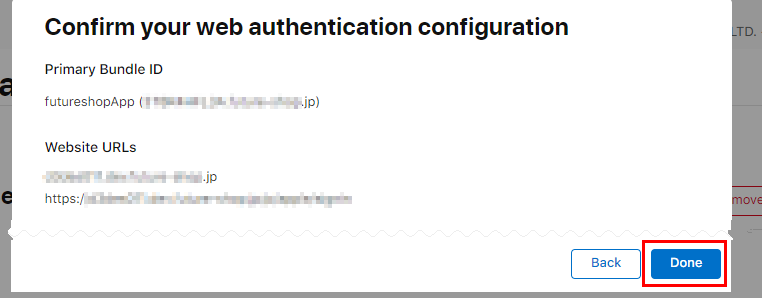
[手順A.15]確認モーダルが開くので[Done]を押下します。

[手順A.16]Edit your Services ID Configuration画面に戻るので、[Continue]を押下します。

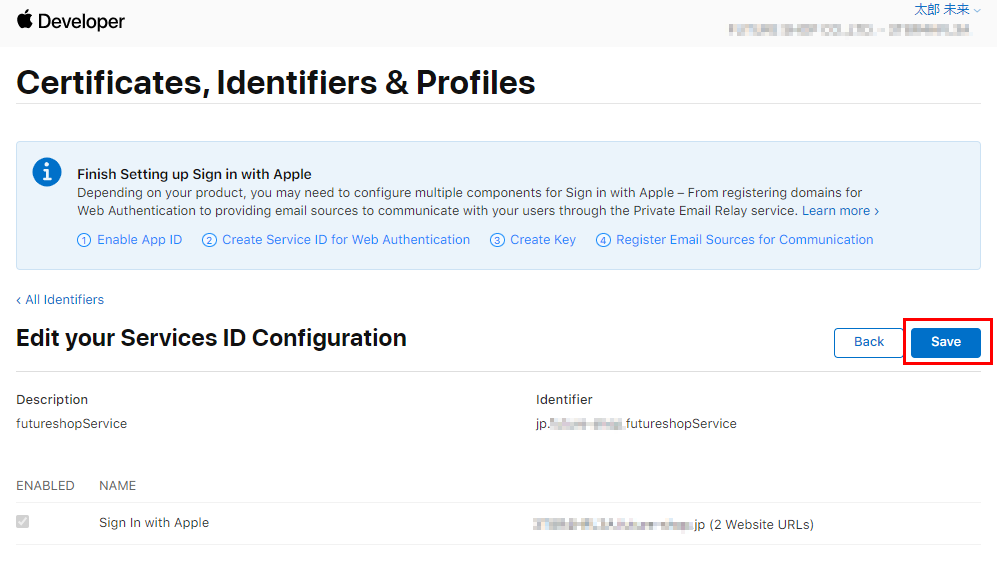
[手順A.17]確認画面が開くので、確認し、[Save]を押下します。

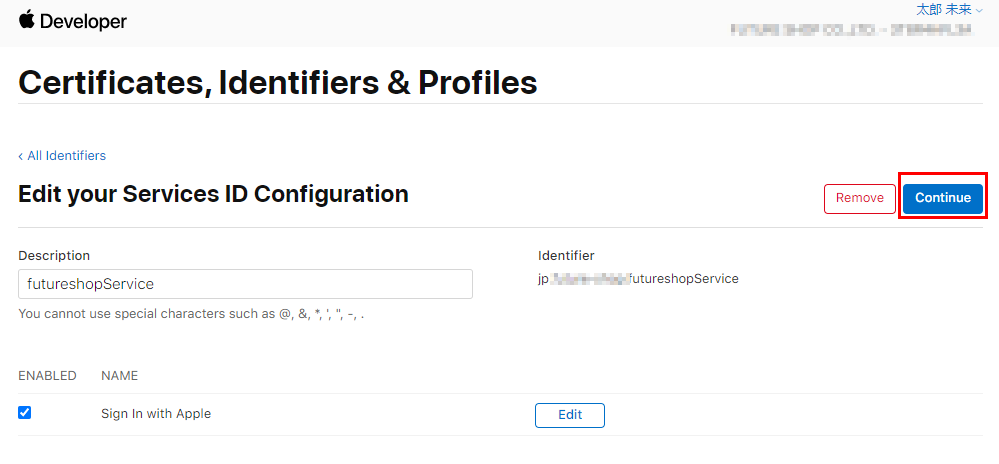
[手順A.18]Identifierの一覧から作成したサービスを押下し、Edit your Services ID Configuration画面を開きます。
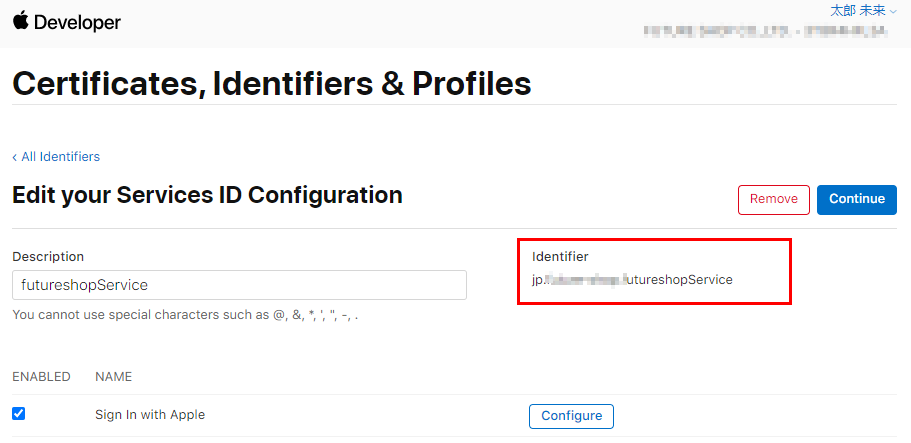
Edit your Services ID Configuration画面

futureshop管理画面

Identifierに表示されている値を、futureshop管理画面の設定>連携サービス>Apple設定-Apple API情報「Identifier(ID)」に貼り付け、futureshop管理画面の[保存する]を押下します。
Edit your Services ID Configuration画面は閉じて構いません。
futureshop管理画面の設定>連携サービス>Apple設定「利用設定」のチェックはOFFのままにします。すべての設定完了後にONとします。
以上でApple Developerとの連携は完了です。
※Cloud Console画面は、2022.10現在のものです。
[手順G.1]Cloud Consoleにログイン
https://console.cloud.google.com/apis/dashboardにアクセスします。
※ Googleアカウントが必要です。
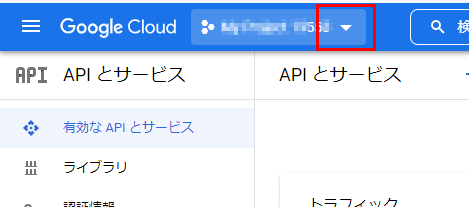
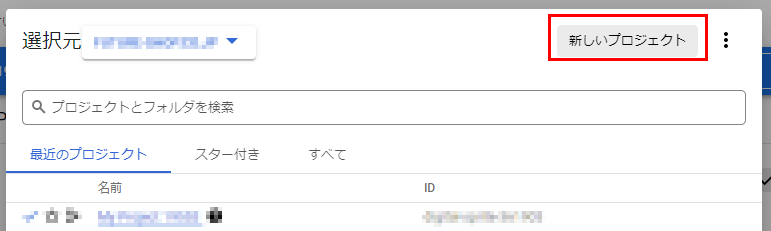
[手順G.2]上部の「プロジェクトを押下します。

※すでに表示されているプロジェクトをご利用の場合は、[手順G.5]までお進みください。
[手順G.3]表示されたモーダル内にて[新しいプロジェクト]を押下します。

新しいプロジェックを利用する場合は、[新しいプロジェクト]を押下します。
リスト上に利用するプロジェクトがある場合は、「名前」を押下し、[手順G.5]までお進みください。
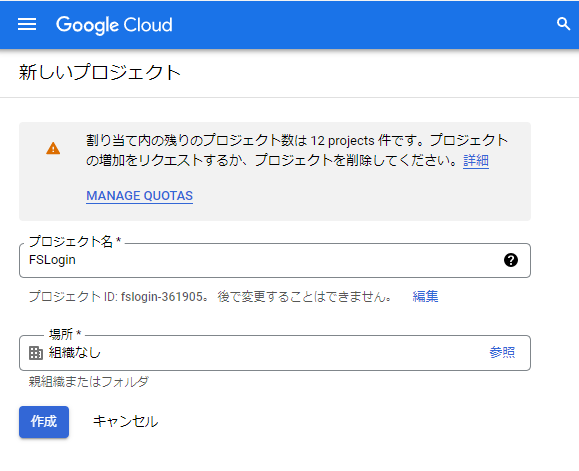
[手順G.4]「新しいプロジェクト」画面にて「プロジェクト名」等を設定します。

プロジェクト名
futureshopのログインで利用することが分かりやすい名称を任意で設定します。
場所
特に登録はなければ「組織なし」のままで構いません。
会社名などがあらかじめ登録されている場合は、そちらを選択してください。
[作成]を押下します。
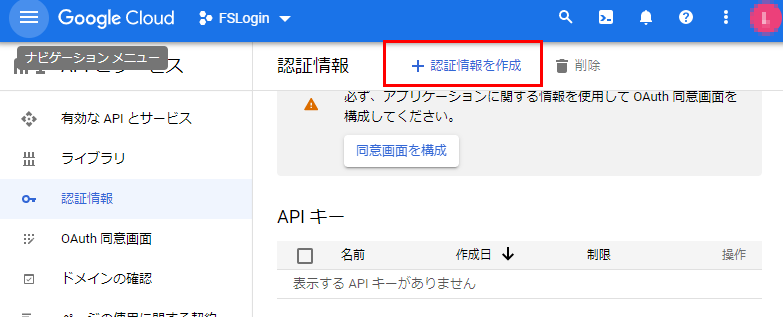
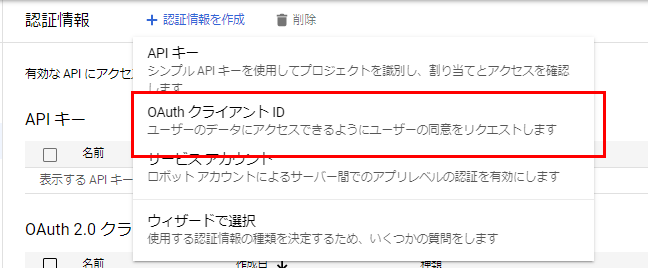
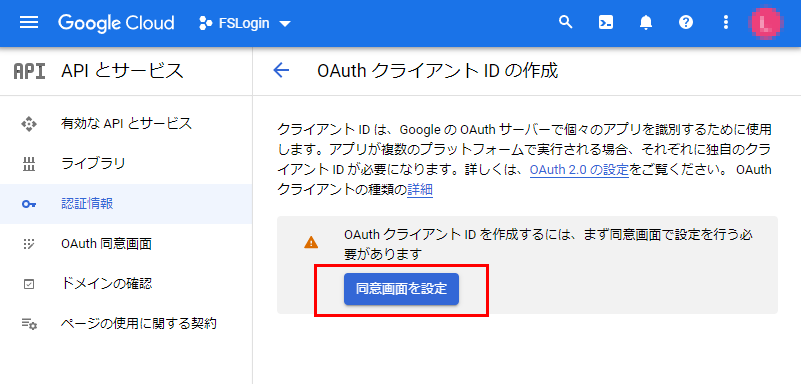
[手順G.5]左メニューより「認証情報」を開き、[+認証情報を作成]を押下します。

表示された選択肢から、「OAuth クライアント ID の作成」を選択します。

[手順G.6]OAuth クライアント ID を作成するために、「同意画面を構成」を行います。
※ この画面が表示されない場合は設定済みですので、[手順G.7]へすすんでください。

[同意画面を設定]を押下します。

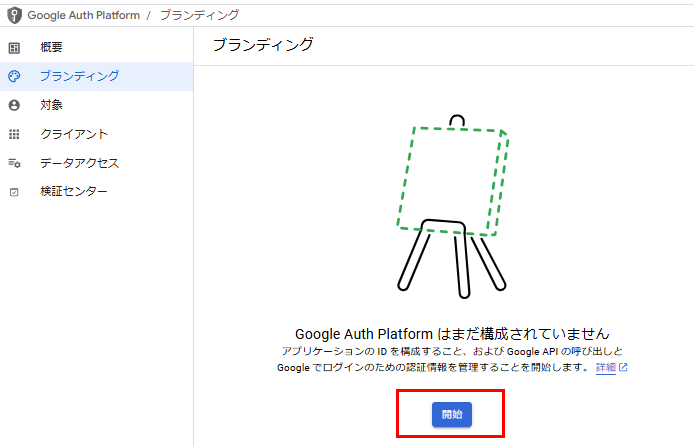
[開始]を押下します。
OAuth 同意画面とは(Googleマニュアルより抜粋)
Googleの同意画面とは、ユーザーがウェブサイトやアプリを訪問した際に、個人データの収集や使用に同意するかを選択する画面です。
OAuth 2.0 を使用して承認している場合、ユーザーには、プロジェクトとそのポリシーの概要、リクエストされたアクセスの認可スコープなどを含む同意画面が表示されます。アプリの OAuth 同意画面を構成すると、ユーザーとアプリの審査担当者に表示される内容が定義され、後でアプリを公開できるようにアプリが登録されます。

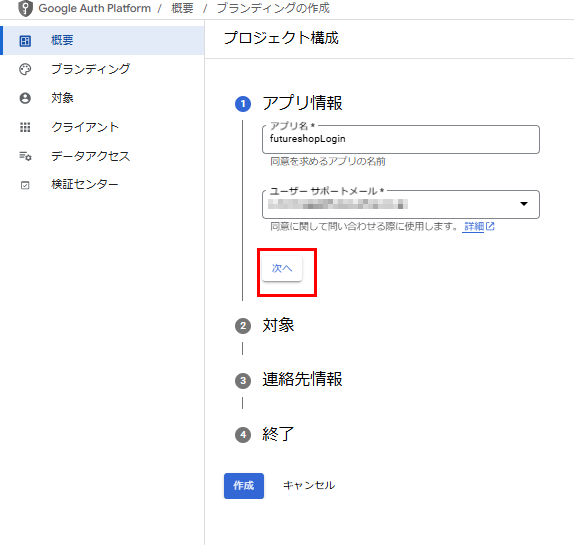
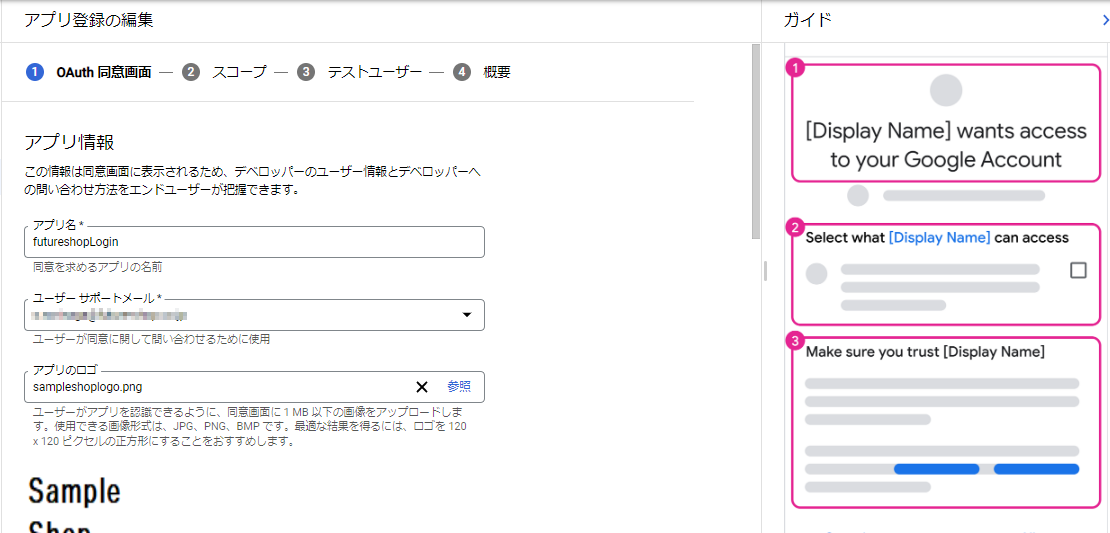
「アプリ情報」を入力して、[次へ]を押下します。
アプリ名
わかりやすい任意の名前をつけます。
ユーザーサポートメール
ユーザーから同意に関して問い合わせを受け付けるメールを選択します。
※ 通常は、設定中(ログイン中)のアカウントのメールアドレスが表示されます。

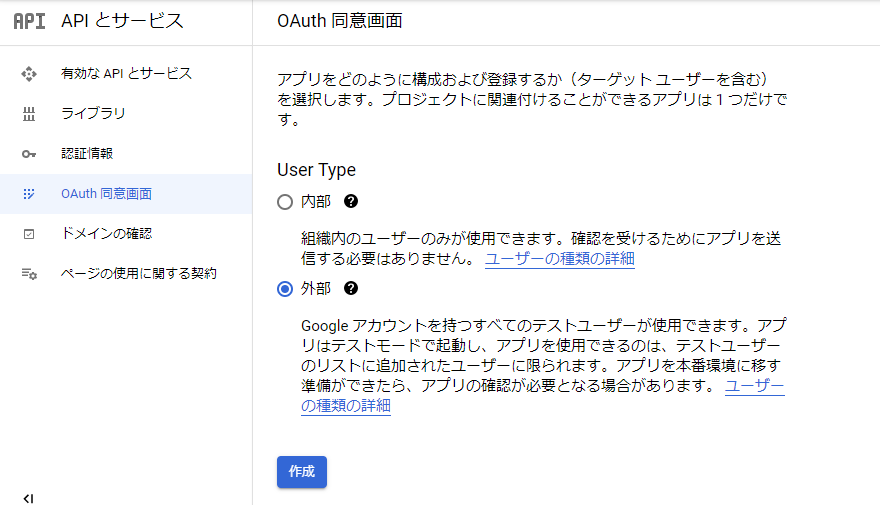
「外部」を選択して[次へ]を押下します。

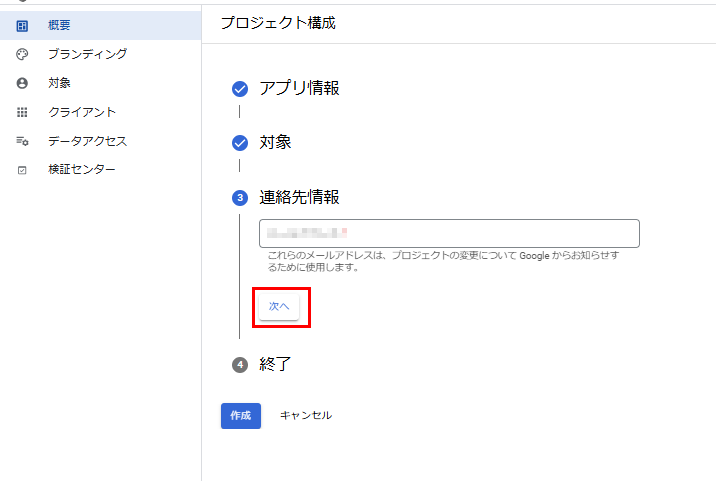
「連絡先情報」にメールアドレスを入力し、[次へ]を押下します。
連絡先情報
Googleからのお知らせを受け取るメールアドレスを登録します。
後の手順で受信が必要になる場合がありますので、必ず受信・確認が可能なメールアドレスを設定してください。

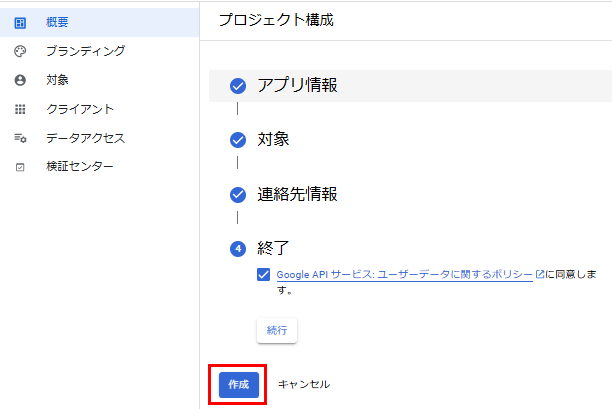
「ポリシーに同意します。」にチェックをつけ、[作成]を押下します。

「OAuth の概要」画面が開くので、[OAuth クライアントを作成]を押下します。
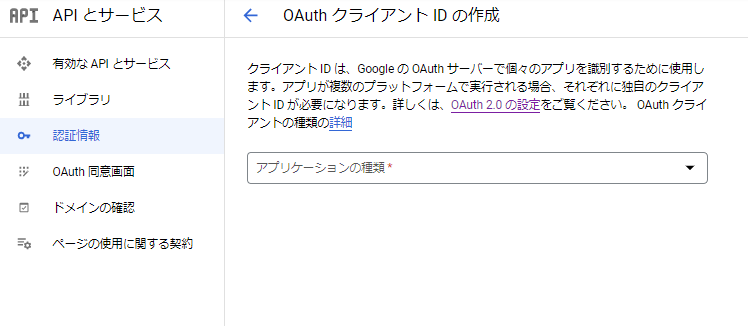
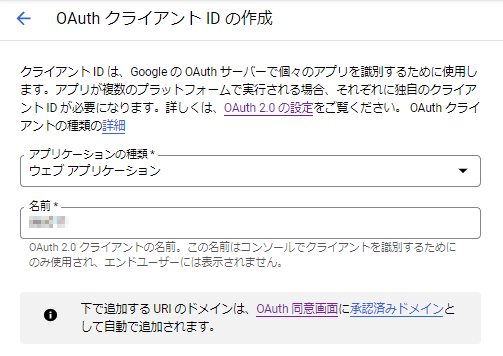
[手順G.7]OAuth クライアント ID の作成をします。


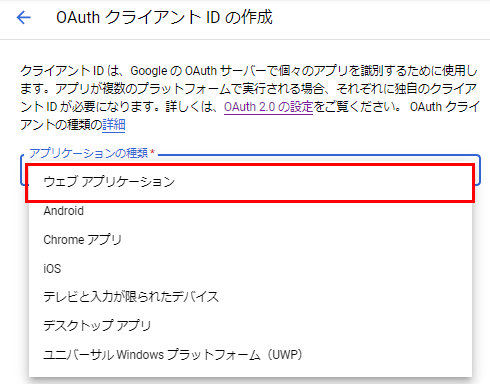
「アプリケーションの種類」にて、「ウェブアプリケーション」を選択します。

名前
任意の名前を登録します。ECサイト名など分かりやすいものを登録します。
Google Cloud Platform管理画面

futureshop管理画面(入力値取得場所)

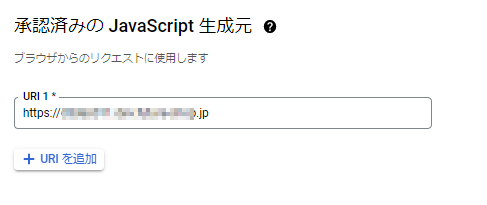
承認済みの JavaScript 生成元
[URIを追加]を押下し、入力欄を表示します。
[URIを追加]を押下し、入力欄を表示します。
futureshop管理画面の設定>連携サービス>Google設定-Google Cloud Platformの設定項目「承認済みのJavaScript生成元」の値を貼り付けます。
Google Cloud Platform管理画面

futureshop管理画面(入力値取得場所)

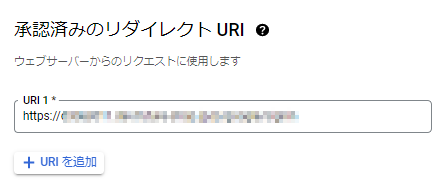
承認済みのリダイレクト URI
[URIを追加]を押下し、入力欄を表示します。
futureshop管理画面の設定>連携サービス>Google設定-Google Cloud Platformの設定項目「承認済みのリダイレクトURI」の値を貼り付けます。
完了したら[作成]を押下します。
※設定が有効になるまで、5分から数時間かかることがございます。
[手順G.8]「ブランディング」にて情報を登録します。
左メニューから「ブランディング」を開き、必要情報を登録します。
こちらに登録した情報は、同意画面にも表示されます。

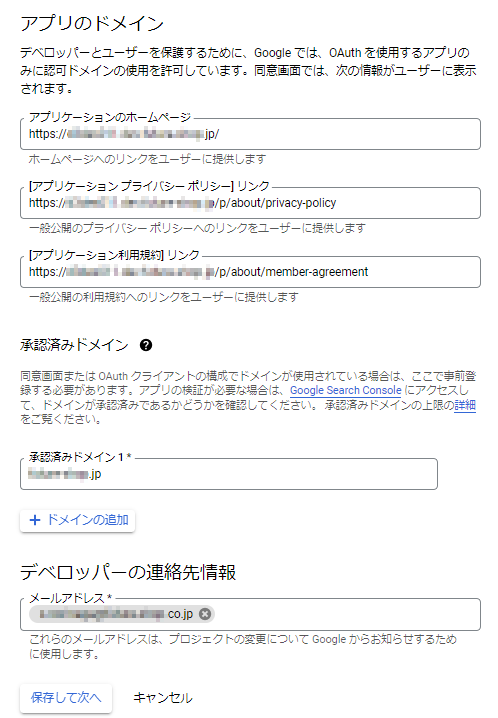
<アプリドメイン・承認済ドメイン・デベロッパーの連絡先情報>

アプリケーションのホームページ
ECサイトのURLを登録します。
[アプリケーションプライバシーポリシー]リンク
ECサイトのプライバシーポリシーのURLを登録します。
スタートアップテーマご利用の場合:
https://(ドメイン)/p/about/privacy-policy
[アプリケーション利用規約]リンク
ECサイトの会員規約のURLを登録します。
スタートアップテーマご利用の場合:
https://(ドメイン)/p/about/member-agreement
承認済ドメイン
[+ドメインの追加]を押下すると入力欄が表示されます。
ECサイトのドメインを登録します。
すべて登録したら、[保存]を押下します。
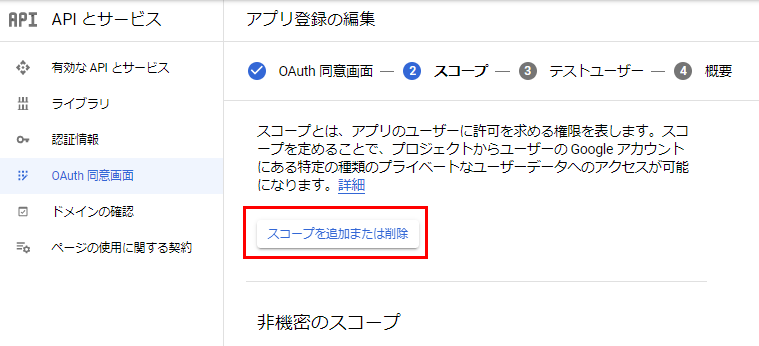
[手順G.9]「データアクセス」にて、お客様(消費者)登録情報のうち、どの情報へのアクセスを許可するかを設定します。
左メニューから「データアクセス」を開きます。

[スコープを追加または削除]を押下します。

開いたドロワーメニューより、以下をチェックします。
- 「Google アカウントのメインのメールアドレスの参照」
- 「ユーザーの個人情報の表示(ユーザーが一般公開しているすべての個人情報を含む)」
選択後、ドロワーメニューの下部にある[更新]を押下します。
元の画面に戻り、「非機密のスコープ」に設定が表示されます。

画面下の[保存]を押下します。
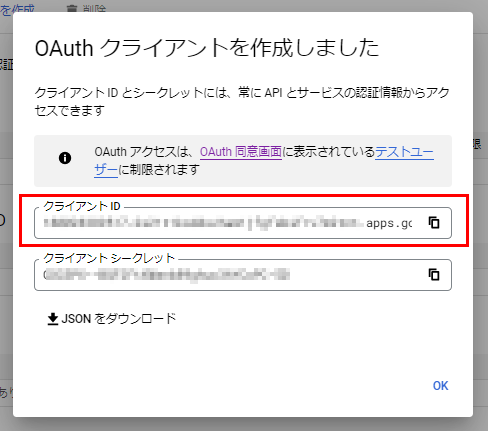
[手順G.9]「クライアントID」をfutureshop管理画面に登録します。
左メニューより「クライアント」を開き、先ほど作成したアプリケーションの名前の行にある「クライアントID」をコピーボタンを押下して取得します。
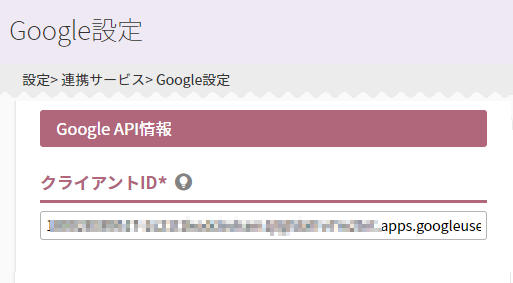
Google Cloud Platform管理画面(入力値取得場所)

futureshop管理画面

「クライアントID」に表示された値をfutureshop管理画面の設定>連携サービス>Google設定-Google API情報「クライアントID」に貼り付け、futureshop管理画面の[保存する]を押下します。
[手順G.10]テストユーザーを設定します。(任意)
テストが必要な場合は設定してください。 必要ない場合は[手順G.11]に進んでください。
テスト中の場合は、テストユーザーとして登録されたユーザーのみがGoogleアカウントを利用してログインが可能となります。

左メニューより「対象」を選択して画面を開きます。
公開ステータスが「テスト」に設定されている間は、テストユーザーのみがアプリにアクセスできます。
[手順G.11]アプリケーションを本番化します。
本番化の手続きを行うと、Googleによる確認が行われます。
確認の際にGoogleより送られてくるメールに従い各種登録や設定を行ってください。(登録状況などにより対応方法が異なります。)
なお、2023.01現在、審査中(確認中)であってもGoogleログインは利用できることが確認できております。
今後のGoogleの仕様変更があった場合や他のアプリケーションを同時利用した場合にはこの限りではございませんのであらかじめご了承ください。
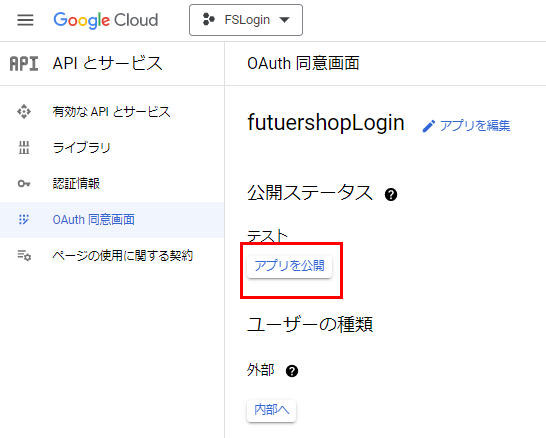
左メニューから「対象」を開きます。
「公開ステータス」欄に表示されている[アプリを公開]を押下します。

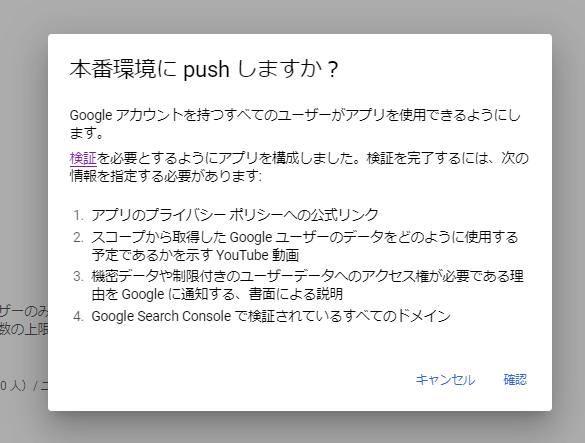
確認モーダルが開きますので、[確認]を押下してください。
モーダルに記載されている内容は、必ずしも求められない場合もございます。手続き後のGoogleからのメールをご確認ください。

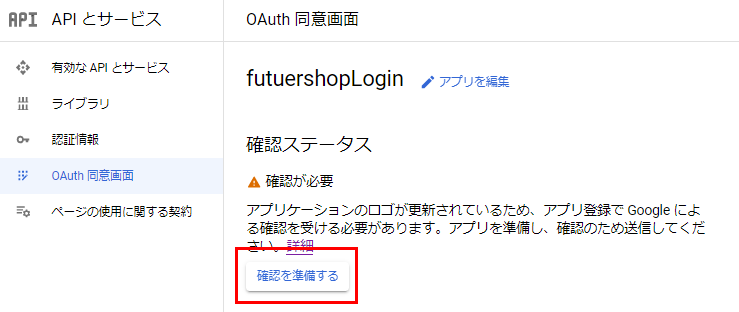
元の画面に戻り、画面上部に「アプリの検証が必要です。情報の設定が完了したら、審査のためにアプリを送信してください。」と表示されます。
[検証センターに移動]を押下します。

「検証センター」が開きます。[検証の準備]を押下します。

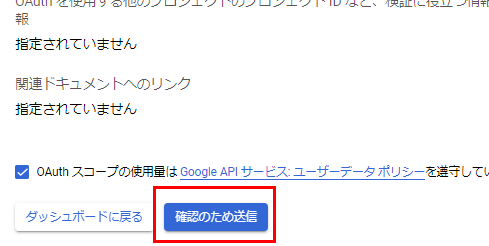
設定した内容の詳細が開きますので、内容を確認の上、間違いがなければ[確認のため送信]を押下してください。

設定は完了です。
この後については、Googleからのメールをよく読みご対応ください。
futureshop管理画面の設定>連携サービス>Google設定「利用設定」のチェックはOFFのままにします。すべての設定完了後にONとします。
以上でGoogle Cloud Platformとの連携は完了です。
ECサイトに「Appleでサインイン」「Googleでログイン」ボタンを表示する
本手順は2022.10.19以前にご利用の店舗様のみに必要な手順です。以降に新規お申込み店舗様は不要ですので、[3:ボタンの色を設定する]へお進みください。
「ショッピングカート」と「ショッピングカート(定期)」に「Appleでサインイン」「Googleでログイン」ボタンを表示するための設定です。
レイアウトに「ログイン連携」関連パーツを配置します。
以下の手順では例として「PC・タブレット」に関して設定を行っております。
表示したいテーマとレイアウトを適宜選択し、操作してください。スマートフォンやタブレットで、テーマを分けている場合は、それぞれのテーマでの操作が必要です。
コマースクリエイター>(該当テーマの)レイアウト一覧より「ショッピングカート」「ショッピングカート(定期)」のレイアウトを開きます。
「ショッピングカート」「ショッピングカート(定期)」のレイアウトに対して行います。

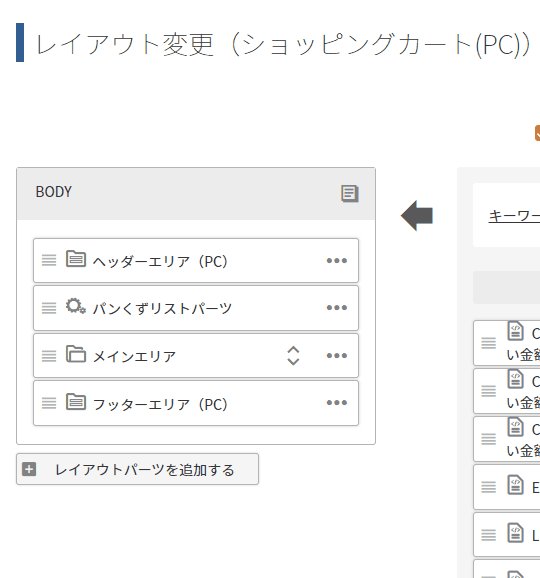
を押下すると、レイアウトに配置する(画面に表示する)コンテンツを調整する「レイアウト変更」画面に遷移します。
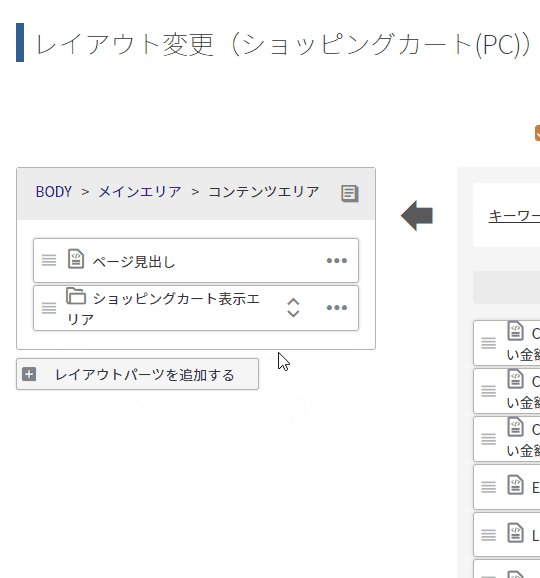
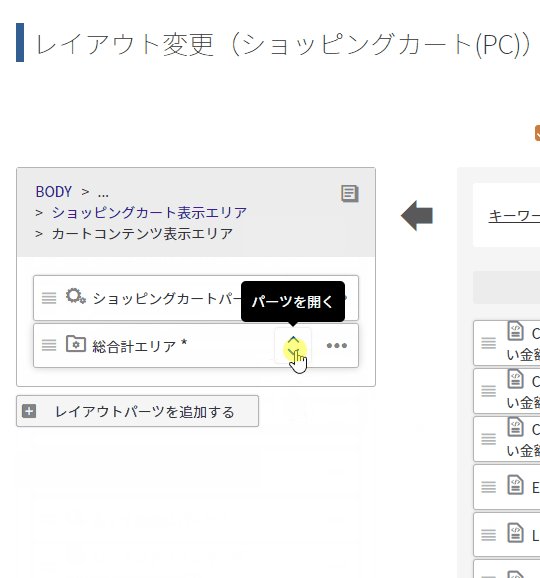
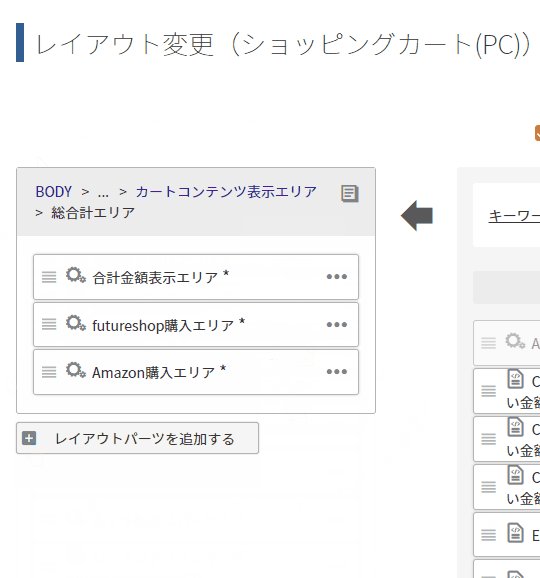
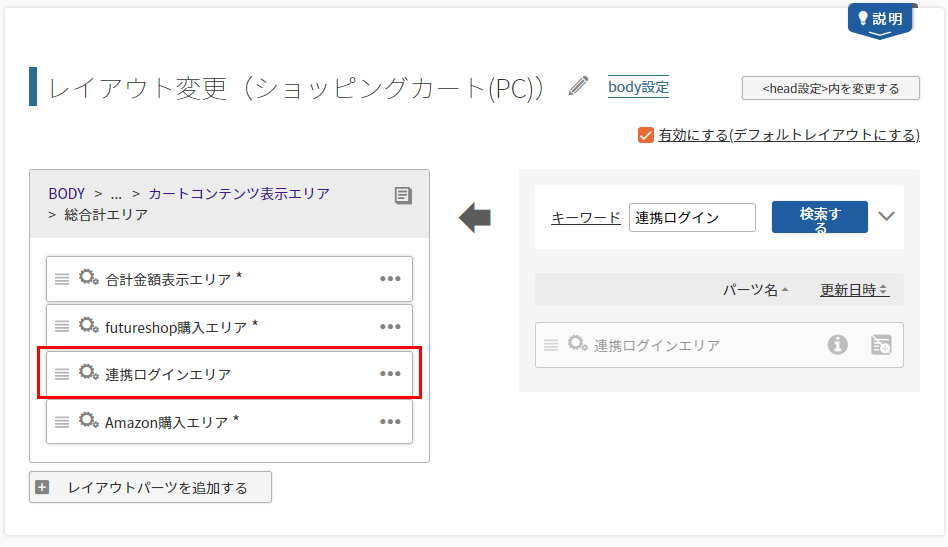
コマースクリエイター>(該当レイアウトの)「レイアウト変更」画面にて、「総合計エリア」を開きます。
「ショッピングカート」の場合

左の「パーツ配置エリア」にて、以下のように「総合計エリア」までレイアウトを開いていきます。
メインエリア>コンテンツエリア>ショッピングカート表示エリア>カートコンテンツ表示エリア>総合計エリア
「パーツ検索エリア」で「連携ログイン」と検索し、配置するパーツを表示します。

「連携ログインエリア」というパーツを表示します。
こちらが配置するパーツです。
「連携ログインエリア」パーツを左の「パーツ配置エリア」にドラック&ドロップで配置します。

プレビューして表示を確認します。
保存前にプレビューで確認が行えます。[プレビュー]を押下します。

プレビューモードを選択するモーダルが開きますので、「デザイン確認モード」を選択します。
「ショッピングカート」画面が表示されますので、表示されているか確認してください。
ボタンの色やボタン上のメッセージなどはのちの手順で変更可能ですので、そのまま[保存する]を押下します。
ボタンの色を設定する
「Appleでサインイン」「Googleでログイン」のボタン色を指定できます。
ボタンが表示される画面(「ショッピングカート・ショッピングカート(定期)・ログイン・ログイン連携」画面)すべてに同じボタンが表示されます。
- 例として「PC・タブレット」に関して設定を行っております。表示したいテーマとレイアウトを適宜選択し、操作してください。スマートフォンやタブレットで、テーマを分けている場合は、それぞれのテーマでの操作が必要です。

※ カラーサンプルなどは、各項目名からリンク先のページでご覧いただけます。
「ショッピングカート」「ショッピングカート(定期)」画面に表示されるメッセージを調整する
「Appleでサインイン」「Googleでログイン」のボタン周りに表示されるメッセージを調整できます。
「ショッピングカート」「ショッピングカート(定期)」双方に表示されます。
設定画面:コマースクリエイター>メッセージ
それぞれ以下で設定できます。
| メッセージ名 | メッセージ内容(初期値) |
|---|---|
| ショッピングカート連携ログインメッセージ | こちらもご利用いただけます。 |
| ショッピングカートAppleでサインインメッセージ | 初期値はありません。「Apple ID」ボタンの上に表示できます。 (例文)Apple IDでログインし、お買い物していただけます。 |
| ショッピングカートGoogleでログインメッセージ | 初期値はありません。「Googleでログイン」ボタンの上に表示できます。 |
<ご注意事項>
ログイン済み(仮ログイン(自動ログイン)状態含む)の場合は、「Appleでサインイン」「Googleでログイン」のボタンや関連する文言は表示されません。
「ログイン」画面に表示されるメッセージを調整する
「Appleでサインイン」「Googleでログイン」のボタン周りに表示されるメッセージを調整できます。
「ショッピングカートログイン(定期含)」「マイページ/お気に入り/レビュー/LINEログイン」画面すべてに表示されます。
設定画面:コマースクリエイター>メッセージ
「ログイン」画面-連携ログインパーツもご参照ください。
各ボタン周りに表示するメッセージについて、それぞれ以下で設定できます。

ボタンの表示順は変更できます。[参考]ボタンの並び替え方法をご覧ください。
| メッセージ名 | メッセージ内容(初期値) |
|---|---|
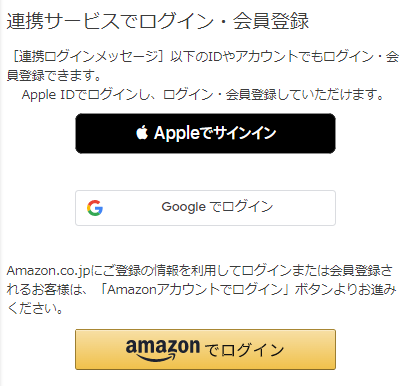
| 連携ログイン見出し | 連携サービスでログイン・会員登録 |
| 連携ログインメッセージ | 初期値はありません。 (例文)[連携ログインメッセージ]以下のIDやアカウントでもログイン・会員登録できます。 |
| Appleでサインインメッセージ | 初期値はありません。「Appleでサインイン」ボタンの上に表示できます。 (例文)Apple IDでログインし、ログイン・会員登録していただけます。 |
| Googleでログインメッセージ | 初期値はありません。「Googleでログイン」ボタンの上に表示できます。 |
| [参考]Amazonログインメッセージ | 初期値はありません。「amazonでログイン」ボタンの上に表示できます。 ※2022.10.19以前からご利用の店舗様は、初期値として「Amazon.co.jpにご登録の情報を利用してログインまたは会員登録されるお客様は、「Amazonアカウントでログイン」ボタンよりお進みください。」と表示されています。 |
<ご注意事項>
Amazonの連携機能をご利用いただくには、別のオプション契約が必要です。ご契約されていない場合は、表示されません。
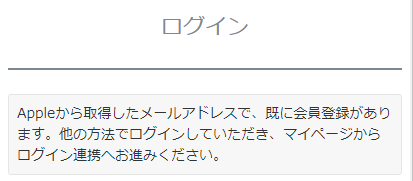
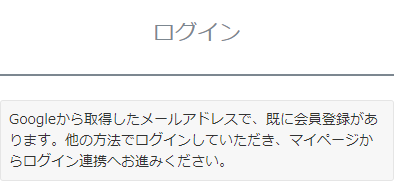
いずれかの連携サービスのID/アカウントでログインした際、同一のメールアドレスで既に会員登録されている場合、以下のメッセージが表示されます。
それぞれ以下で設定できます。
Apple IDでログイン連携済み

Googleアカウントでログイン連携済み

[参考]amazonアカウントでログイン連携済み
![[参考]amazonアカウントでログイン連携済み](/img/sysparts/user-page-login-amazon-afterComment.png) ※2022.10.19以前からご利用の店舗様は表示メッセージの初期値が異なりますのでご注意ください。
※2022.10.19以前からご利用の店舗様は表示メッセージの初期値が異なりますのでご注意ください。
| メッセージ名 | メッセージ内容(初期値) |
|---|---|
| Appleログイン後メッセージ | Appleから取得したメールアドレスで、既に会員登録があります。他の方法でログインしていただき、マイページからログイン連携へお進みください。 |
| Googleログイン後メッセージ | Googleから取得したメールアドレスで、既に会員登録があります。他の方法でログインしていただき、マイページからログイン連携へお進みください。 |
| [参考]Amazonログイン後メッセージ | Amazonから取得したメールアドレスで、既に会員登録があります。他の方法でログインしていただき、マイページからログイン連携へお進みください。 ※2022.10.19以前からご利用の店舗様は、初期値として「会員にご登録済みの場合は、ログインしてください。(次回以降はAmazonログインのみでログインできます。)」(メッセージ)」と表示されています。 |
表示される条件や画面遷移については「Apple ID」「Googleアカウント」ログイン連携ご利用時の画面遷移をご覧ください。
「マイページトップ」に「ログイン連携」画面へ遷移するメニューを表示する
「マイページトップ」からログイン連携状態を確認するための「ログイン連携」画面へ遷移するメニューを表示させます。
本設定をしないと、会員の方がログイン連携を解除できなくなりますので、必ず設定してください。
設定>購入者・会員情報>会員設定-マイページ設定「ログイン連携設定」にチェックします。
表示イメージの詳細はマイページトップパーツをご覧ください。
マイページ内「ログイン連携」画面の表示を確認・調整する
<ご注意事項>
Amazon・LINEの連携機能をご利用いただくには、別のオプション契約が必要です。ご契約されていない場合は、表示されません。

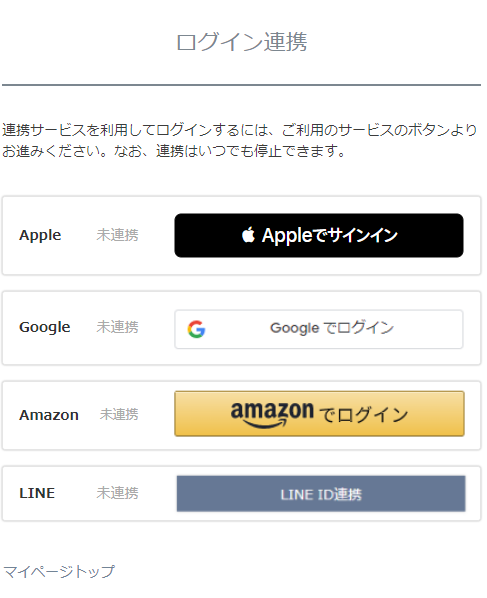
「ログイン連携」(見出し)
コマースクリエイター>フリーパーツで設定します。初期値では、「ログイン連携」となっています。
「連携サービスを利用してログインするには、ご利用のサービスのボタンよりお進みください。なお、連携はいつでも停止できます。」(メッセージ)
コマースクリエイター>メッセージにある「ログイン連携コメント」を表示できます。
「未連携」(連携ステータス)
コマースクリエイター>メッセージにある「ログイン連携メッセージ(未連携)」を表示できます。
このメッセージが表示されている場合は、各連携サービスとの未連携状態ですので、連携用ボタンが表示されます。
「Apple」の連携ボタン(ボタン)
コマースクリエイター>テーマ>テーマ設定にあるApple設定で設定したボタンが表示されます。
押下すると、Apple IDとECサイトの会員IDが連携されます。
「Google」の連携ボタン(ボタン)
コマースクリエイター>テーマ>テーマ設定にあるGoogle設定で設定したボタンが表示されます。
押下すると、GooglアカウントとECサイトの会員IDが連携されます。
[参考]「Amazon」の連携ボタン(ボタン)
コマースクリエイター>テーマ>テーマ設定にあるAmazon設定で設定したボタンが表示されます。
押下すると、各アカウント情報とECサイトの会員IDが連携されます。
[参考][LINE ID連携](ボタン)(スマートフォンのみ)
コマースクリエイター>テーマ>ボタンにある「LINE ID連携-ログイン連携ボタン」を表示できます。
押下すると、「LINE ID連携」画面(スマートフォンのみ)に遷移します。
「連携中」(連携ステータス)
コマースクリエイター>メッセージにある「ログイン連携メッセージ(連携中)」を表示できます。
このメッセージが表示されている場合は、各連携サービスとの連携済みですので、連携停止用のボタンが表示されます。
[停止する](ボタン)
コマースクリエイター>テーマ>ボタンにある「停止する-ログイン連携」を表示できます。
押下すると、「ログイン連携停止」モーダルが開きます。
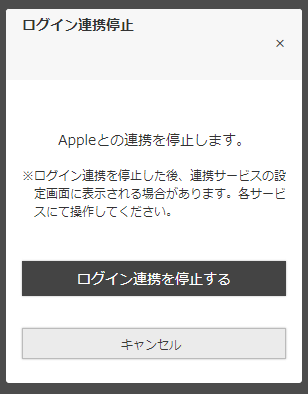
「ログイン連携停止」モーダル

「ログイン連携停止」(見出し)
コマースクリエイター>メッセージにある「ログイン連携停止タイトル」を表示できます。
[ログイン連携を停止する]ボタン
コマースクリエイター>テーマ>ボタンにある「 ログイン連携停止-ログイン連携」ボタンが表示されます。
押下すると、該当のサービスとの連携が解除されます。
[キャンセル]ボタン
コマースクリエイター>テーマ>ボタンにある「キャンセル-共通」ボタンが表示されます。
押下すると、該当のサービスとの連携解除をキャンセルし、「ログイン連携」画面に戻ります。
「Apple ID」「Googleアカウント」を利用して会員登録する画面の表示を確認・調整する
「Apple/Google」で連携をして、新規会員登録を行う場合、新規で追加される画面となります。
会員登録の画面遷移については、「Apple ID」「Googleアカウント」ログイン連携ご利用時の画面遷移をご覧ください。

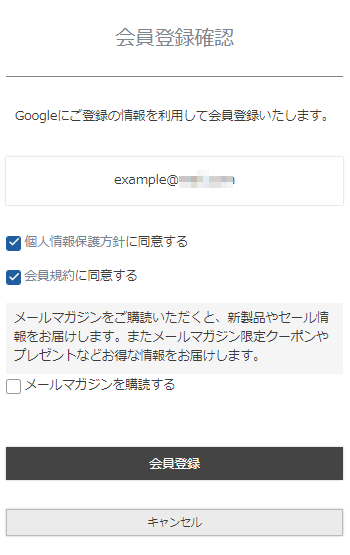
「会員登録確認」(見出し)
コマースクリエイター>フリーパーツで設定します。
初期値では、「会員登録確認」となっています。
「Googleにご登録の情報を利用して会員登録いたします。」(メッセージ)
コマースクリエイター>メッセージで各連携サービスごとに表示できます。
| 連携サービス | 表示メッセージ |
|---|---|
| Apple | Appleにご登録の情報を利用して会員登録いたします。 |
| Googleにご登録の情報を利用して会員登録いたします。 |
[会員登録]ボタン
コマースクリエイター>テーマ>ボタンにある「会員登録-会員登録確認」ボタンが表示されます。
押下すると、各サービスの連携情報を利用し、会員登録します。ログイン連携も完了となります。
[キャンセル]ボタン
コマースクリエイター>テーマ>ボタンにある「キャンセル-会員登録確認」ボタンが表示されます。
押下すると、会員登録せずに前の画面に戻ります。
「個人情報保護方針」「会員規約」「メールマガジンの購読」チェック
表示内容と設定につては、「会員登録確認」画面-「個人情報保護方針」「会員規約」「メールマガジンの購読」チェック表示についてをご確認ください。
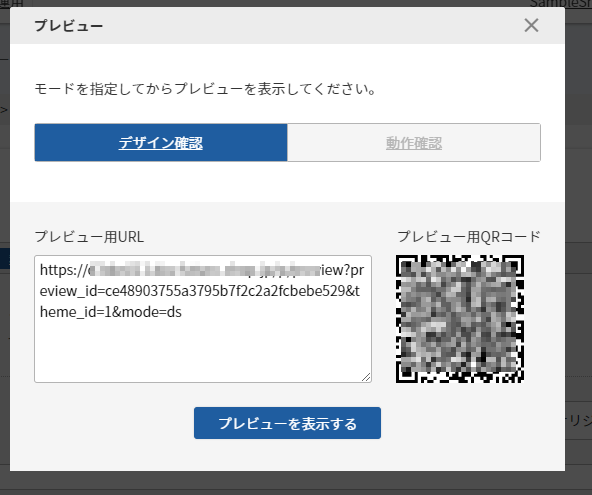
「デザイン確認」モードでプレビュー確認する
設定>連携サービス>Google設定-利用設定/設定>連携サービス>Apple設定-利用設定の 「利用する」チェックをOFFのままご確認ください。
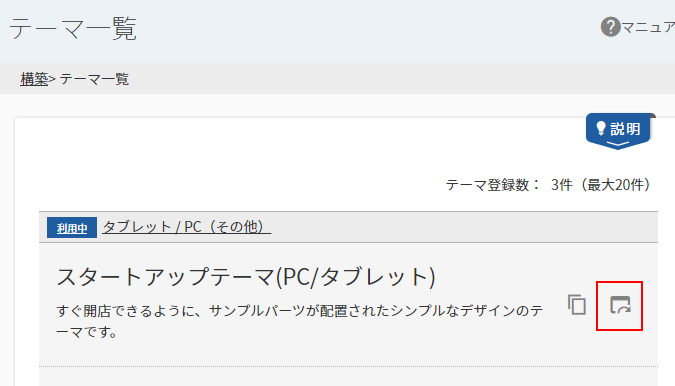
コマースクリエイター>テーマ一覧よりプレビューしたいテーマを選択し、プレビューボタンを押下します。
「デザイン確認」モードを選択し、表示が意図通りになっているかをご確認ください。


プレビューで表示を確認すべき画面は以下の通りです。
各画面で利用されているメッセージやボタンについても、各画面のマニュアルにてご確認ください。
※ 各ログインボタンは、未ログイン状態でなければ表示されません。確認時には、ログアウトしているかをご確認ください。
| 画面名とマニュアルリンク | URL | 確認内容 |
|---|---|---|
| ショッピングカート | /p/cart | 「Appleでサインイン」「Googleでログイン」ボタンやメッセージ表示 |
| ショッピングカート(定期) | /p/cart | 「Appleでサインイン」「Googleでログイン」ボタンやメッセージ表示 |
| 「ログイン」画面 | /p/login | 「Appleでサインイン」「Googleでログイン」ボタンやメッセージ表示 |
| 「マイページ」画面 | /my/top | 「ログイン連携」画面へ遷移するメニューの表示確認 |
| 「ログイン連携」画面 | /my/linked-accounts | 「ログイン連携」状態を表示するた画面表示を確認 |
| 「会員登録確認」画面 | /p/link-register | ログイン連携をして会員登録を行う際の画面表示を確認 |
プレビュー機能についてはプレビューモードの機能別動作についてをご覧ください。
画面遷移については画面遷移についてをご覧ください。
「Apple ID」「Googleアカウント」での「ログイン連携」機能のご利用を開始する
設定>連携サービス>Google設定-利用設定/設定>連携サービス>Apple設定-利用設定のチェックをONにします。
店舗閉店が必要です。
以上で「Apple ID」「Googleアカウント」での「ログイン連携」機能をご利用いただけるようになりました!
【ご利用開始後】ログイン連携の顧客数や売上貢献度状況を確認する(推奨)
futureshop管理画面の以下のreports画面では、会員ID連携別(Amazon・LINE・Apple・GoogleとのID連携会員)に「連携会員数の推移」や、「売上に貢献している連携サービスの傾向」などを、ボタン一つで簡単に確認していただけます。
いずれも昨対比や過去30日との期間比較を行えるほか、顧客数全体・売上全体に関するグラフを重ね合わせて表示することもでき、相関関係や傾向比較をすることができます。
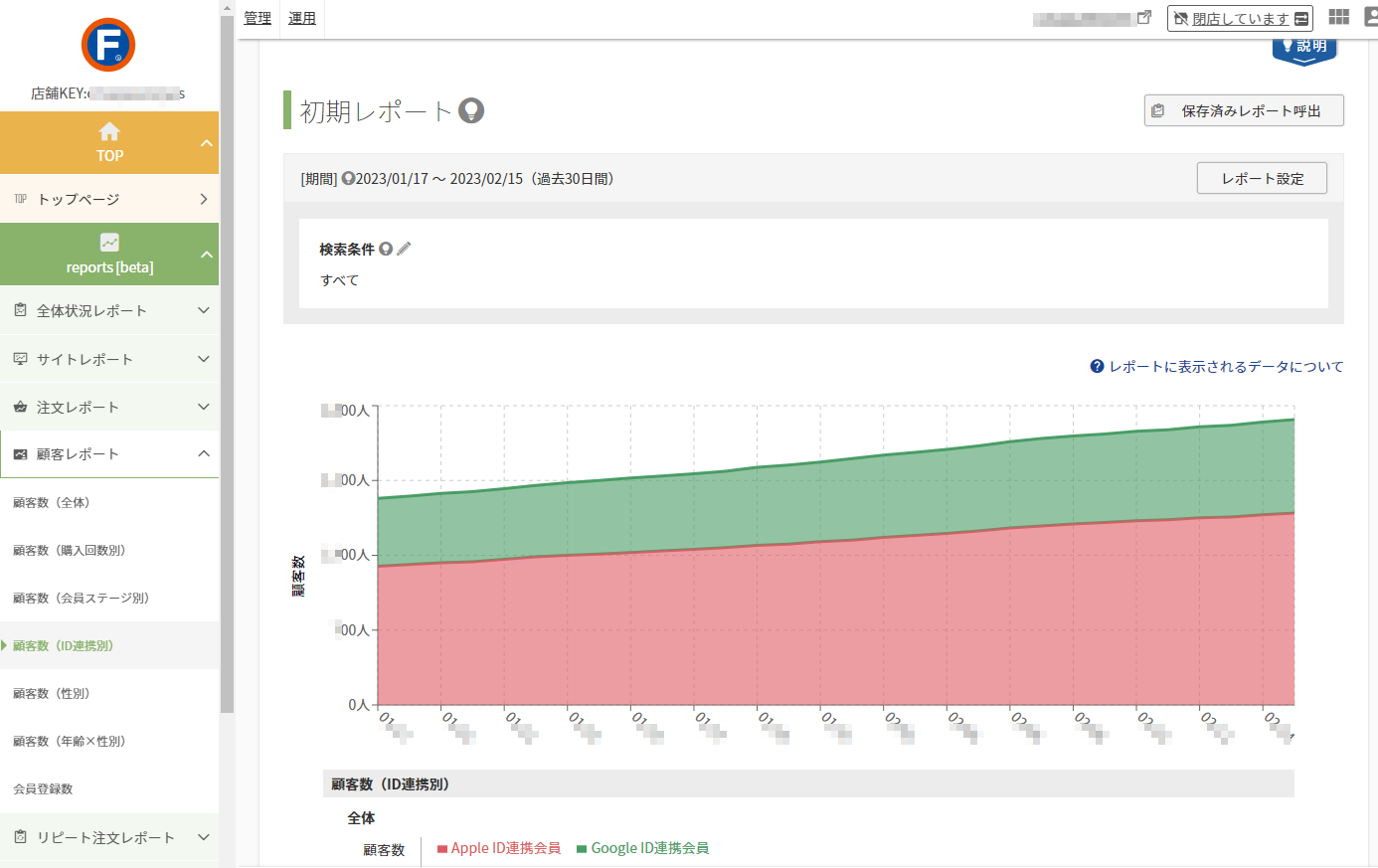
【1】「顧客数(ID連携別)」レポート
reports>顧客レポート>顧客数(ID連携別)から確認できます。
Amazon・LINE・Apple・Googleのアカウント/ID連携会員の、登録数の推移や割合を、期間を区切ってグラフでみることができます。
ログイン連携機能ご利用開始から、どれくらい連携数が伸びているか、またどの連携サービスが最もよく使われる傾向にあるか、などを検証することができます。

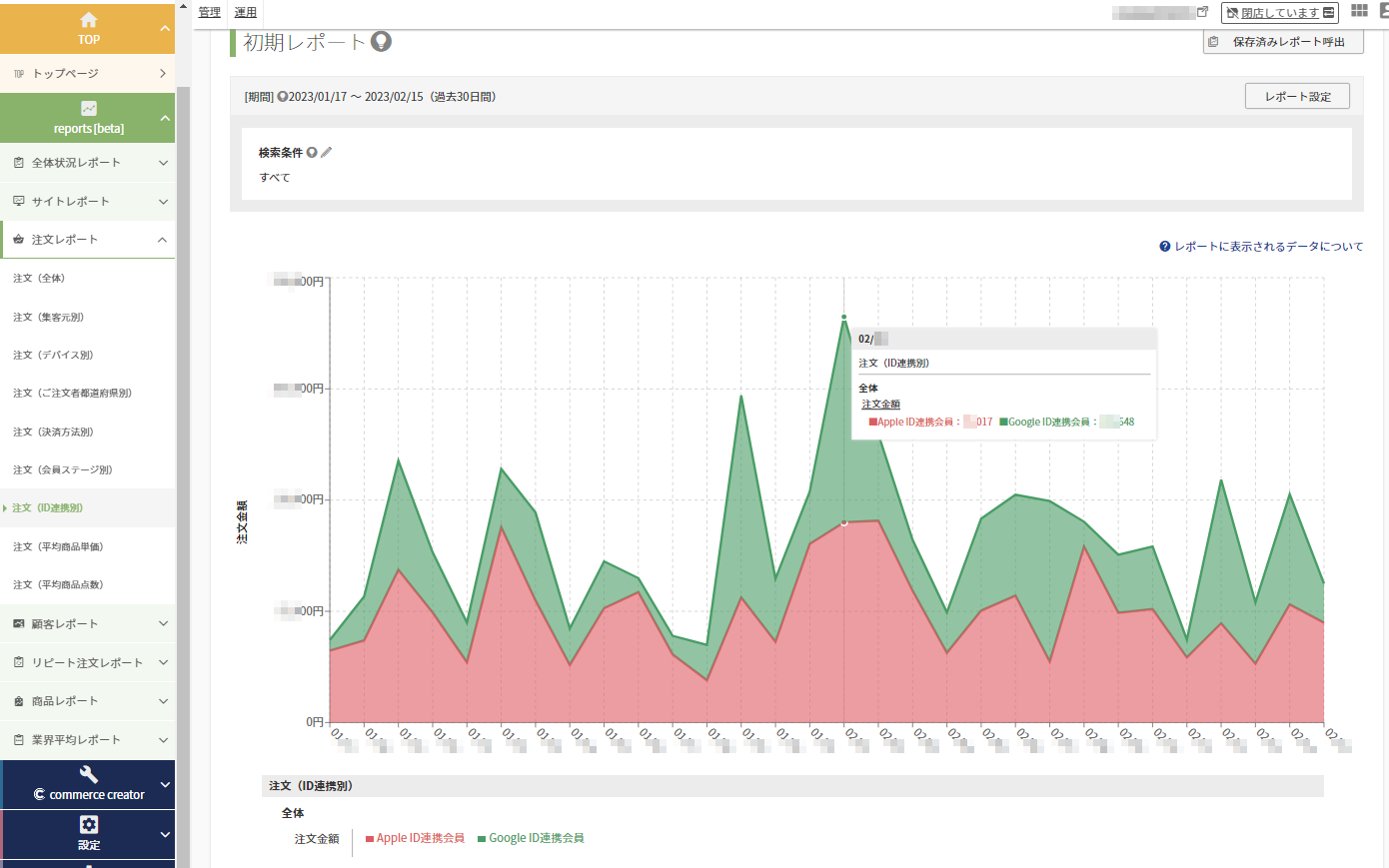
【2】「注文(ID連携別)」レポート
reports>注文レポート>注文(ID連携別)から確認できます。
Amazon・LINE・Apple・Googleのアカウント/ID連携会員別に、どれくらい注文しているかをグラフで確認することができます。
会員登録のしやすさ、ログインのしやすさにより、購入へのハードルが軽減したか、など売上の貢献度を検証することができます。

Apple社、Google社が提供する2段階認証や生体認証について
Appleでサインイン時に、Apple社提供の2ファクタ認証や生体認証を、Googleでログイン時に、Google社提供の2段階認証をご利用いただけます。
詳細は下記をご確認ください。
- Apple社:Appleでサインインとプライバシー
- Google社:2段階認証プロセスに関するGoogleヘルプ
注意事項
二段階認証および生体認証は消費者側のデバイス設定によります。
- Apple ID
- Google社
- A2段階認証プロセス
- パスワードの代わりにスマートフォンを使ってログインする
※スマートフォンを使ってログインする際にそのスマートフォンのログイン方法に準拠
制限事項・注意事項
「Apple ID・Googleアカウントログイン」オプションに関して
- コマースクリエイター(切替済み)のみご利用可能です。
- この機能を利用するにはGoogleCloudやAppleDevelopersでの設定が必要です。
AppleDevelopersは有料プラン(年間メンバーシップ料金99ドル※2022.10現在)の登録が必要です。 - 「ログイン連携」機能をご利用いただくには、会員機能のご利用が必須です。
- 会員登録を「管理者が、管理画面からのみ会員登録可能」に設定している場合はApple・Googleでの連携はできません。
(※Amazon,LINEは利用可能です。)
「ログイン連携」機能のご利用に関して
- 1つのfutureshop会員に対して、各サービスごとに1つのID/アカウントを連携可能です。(1対1)
ログイン連携時に別の会員IDが既に連携されていた場合は、ログインしたfutureshop会員と連携されません。(連携情報の上書きはされません。)
連携を解除してから、再度ログイン連携を行います。 - 連携しながら会員登録を行う場合は、メールによる2段階認証は行われません。
- LINE ID連携、Amazonログイン連携も、Apple/Googleと同様なログイン連携機能がお使いいただけます。
- 「Appleでサインイン」「Googleでログイン」を押下し、「会員登録確認」画面を経由して新規登録を行った場合、ECサイト会員のパスワードが設定できません。
連携解除を行うとログインできなくなりますので、解除前に必ず、ECサイトの「ログイン」画面からパスワードリマインダー、もしくは「パスワード変更」画面を利用し、ECサイト会員情報のパスワードを設定してください。 - 「Apple ID」「Googleアカウント」連携時、ポイントやクーポンは自動的に付与されません。
【参考】各「ログイン連携」ボタンの並び替え方法
「Apple」・「Google」・「Amazon」・「LINE」の、すべての連携オプションを利用している場合を例としてご説明します。
マイページ内の「ログイン連携」画面、「ショッピングカート」画面、「ログイン」画面でのボタンの並び順は、CSS、もしくはシステムパーツの並び替えにて変更可能です。
以下のページに、いくつか変更例を記載しておりますので、参考にしてください。
マイページ内の「ログイン連携」画面での並び替え方法
各ログイン連携用のボタンは、初期値では「Apple」「Google」「Amazon」「LINE」の並びで表示されます。
「ログイン」画面での並び替え方法
「ログイン」画面では、「Apple」「Google」「Amazon」について、CSSで変更可能です。
「LINE」は別のシステムパーツで出力されるため、表示位置は一番下か上に限られます。
「ショッピングカート」画面での並び替え方法
「ショッピングカート」画面では、「LINE」は表示されず、「Amazon」は別のシステムパーツで出力されるため、CSSでは「Apple」「Google」のみ変更可能です。 「Amazon」を一番上に表示したい場合は、システムパーツの位置を変更します。



![連携済みの場合の[連携停止]ボタン](/img/sysparts/user-page-AccountLinkageSC-OFF.png)