スマートフォン基本設定
スマートフォン利用設定
利用設定

スマートフォンページを利用するにチェックすると、スマートフォン対応を利用できます。
スマートフォン対応では、自動生成されるページについて、スマートフォンに最適化した表示が利用できます。
レイアウト変更
1ページに表示するグループ数

商品グループに表示される子グループの表示数を1~20までの間で変更できます。子グループの数が、多い場合は「もっと見る」リンクが表示され、「もっと見る」リンクをタップするたびに、設定した数ずつ追加されます。
運用>商品管理>商品グループ管理(新規登録・編集)-所属する子グループのレイアウトスタイル-1ページに表示する子グループ数の設定は反映されません。ただし「横0x縦0」が選択されている場合は、スマートフォンサイトでも、子グループは表示されません。
1ページに表示する商品数
商品グループに表示される商品の表示数を1~60までの間で変更できます。運用>商品管理>商品グループ管理(新規登録・編集)-所属する商品のレイアウトスタイル-1ページに表示する商品数の設定は反映されません。ただし「横0x縦0」が選択されている場合は、スマートフォンサイトでも、商品は表示されません。
1ページに表示する検索結果商品数
商品検索結果一覧に表示される検索条件にヒットした商品の表示数を1~60までの間で変更できます。縦に並べる商品数を指定できます。検索結果に該当する商品数が表示数以上にある場合は、次のページへのナビゲーション(ページャー)が表示されます。
商品検索については構築>その他>各ページURL・タグ一覧-HTMLタグ-商品検索をご覧ください。
ヘッダコメント1・ヘッダコメント2


スマートフォンページのヘッダです。ヘッダコメント1、ヘッダコメント2の2パターン登録できます。最大文字数:全角16,000字
モバイルメニュー>ページ設定>スマートフォン各ページ設定で、ページごとに使用するヘッダを選択できます。
コメントにHTMLタグを使用する場合は「HTMLタグを使用する」にチェックしてください。
HTMLタグの使用について、詳しくはHTMLタグを使用するをご覧ください。
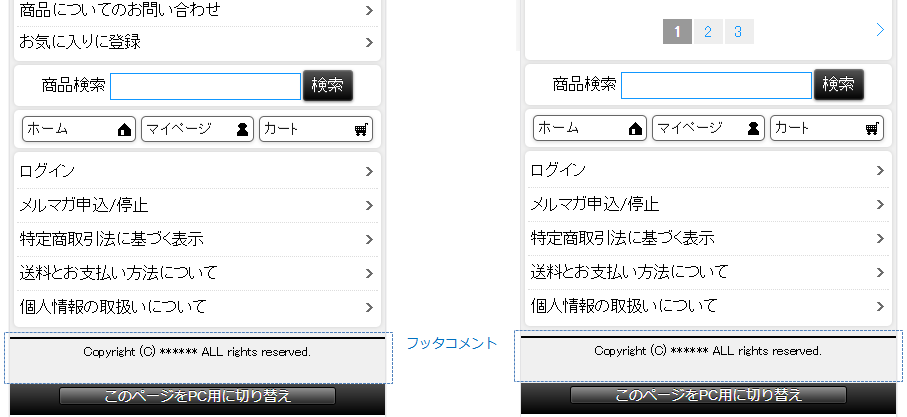
フッタコメント1・フッタコメント2


スマートフォンページのフッタです。フッタコメント1、フッタコメント2の2パターン登録できます。最大文字数:全角16,000字
モバイルメニュー>ページ設定>スマートフォン各ページ設定で、ページごとに使用するフッタを選択できます。
コメントにHTMLタグを使用する場合は「HTMLタグを使用する」にチェックしてください。
HTMLタグの使用について、詳しくはHTMLタグを使用するをご覧ください。
画像の設定
商品サムネイル画像

「一覧ページの読み込み速度を早くする」にチェックすると、ページのスクロールに合わせて商品サムネイル画像を読み込む「遅延ロード」を行います。
遅延ロードについて
スマートフォンでショップ画面を表示する際、「ページの読み込み」は表示されている部分だけでなく、表示されていない部分についても行われます。商品一覧画面(商品グループ・商品検索結果)では、商品サムネイル画像が複数配置されますので、通常は、すべての商品サムネイル画像の読み込み後に「ページの読み込み」が完了します。
この「遅延ロード」機能を利用すると、ページを表示する際に、スマートフォンの画面に表示されていない「商品サムネイル画像」を読み込みません。その結果、「ページの読み込み」が(遅延ロード機能を利用しない場合に比べて)速く完了します。
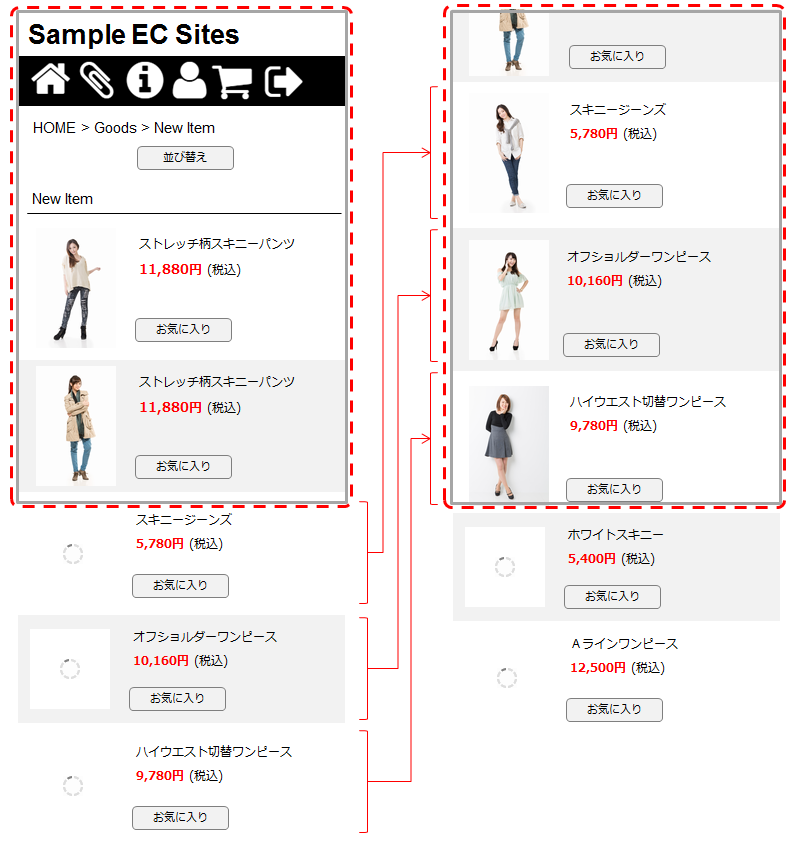
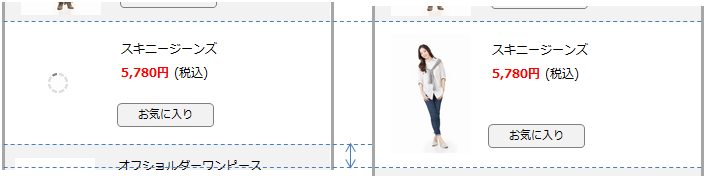
いったんページの読み込みを完了した後、ページをスクロールすると、読み込まれていなかった「商品サムネイル画像」が、画面に表示されるタイミングで、読み込みます。読み込み前には「読み込み中表示画像」が表示され、画像の読み込みが完了すると、商品サムネイル画像が表示されます。
ページ読み込み完了時(左)
赤枠内がスマートフォンに表示される範囲。範囲外の商品サムネイル画像のかわりに「読み込み中画像」が表示されます。
画面スクロール時(右)
赤枠内(スマートフォンに表示される範囲)に入った際に、商品サムネイル画像が読み込まれ、表示されます。

「遅延ロード」機能ご利用時の注意

「読み込み中表示画像」と登録されている「商品サムネイル画像」の高さが違っていると、 「商品サムネイル画像」読み込み時に高さが変更され、画面が見づらくなる場合があります。
ご登録いただいている「商品サムネイル画像」と同じ高さの「読み込み中表示画像」を登録するか、cssを利用して「商品サムネイル画像」を表示する部分の高さを指定してください。 「読み込み中表示画像」は、モバイルメニュー>スマートフォンデザイン設定>ボタン設定-商品サムネイル画像 「読み込み中表示」用画像で登録できます。
読み込み中表示画像
初期状態では横80ピクセル×縦80ピクセルのアニメーションGIF画像を設定しています。
読み込み後、スマートフォンの画面に表示された際に、商品サムネイル画像が読み込まれます。 画像の高さに差があるため、読み込み前後で高さが変わる場合があります。
商品詳細ページの設定
バリエーション表示設定
商品画面にて、「カラー・サイズ」などのバリエーションがある場合の表示方法を3種類から選択できます。 いずれか選択してください。
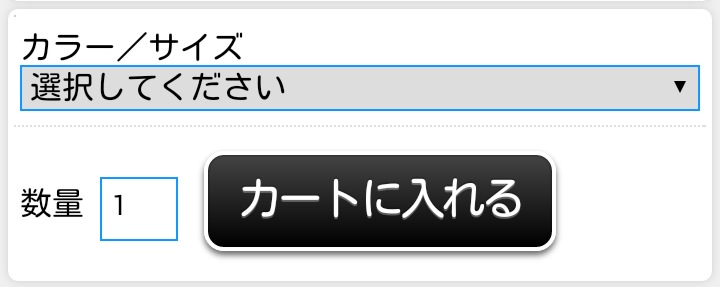
すべてのバリエーションをセレクトボックスで表示

バリエーションを「カラー/サイズ」など「/」で区切って、セレクトボックスで表示します。 1つのセレクトボックスで表示するので、画面の表示スペースが少なくて済みます。
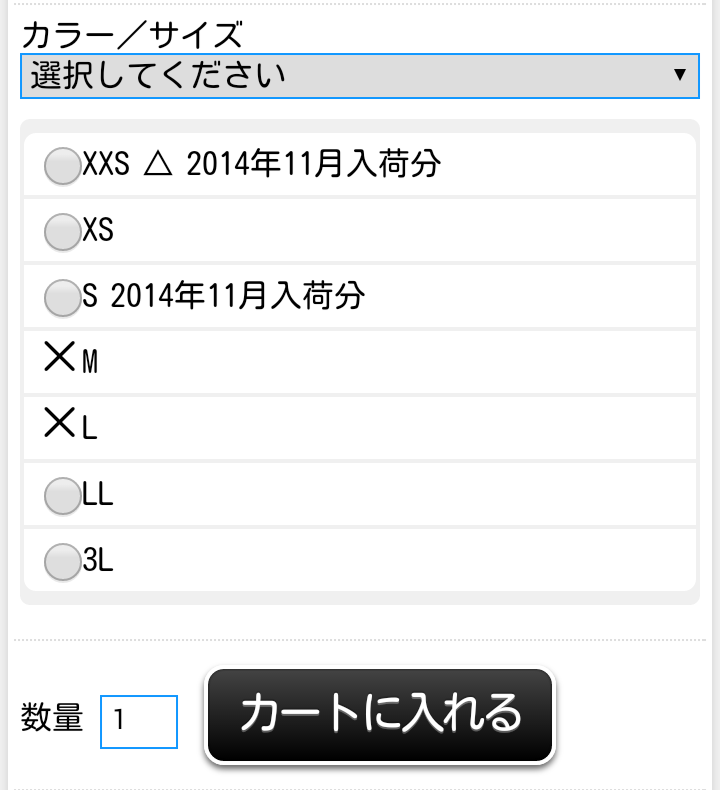
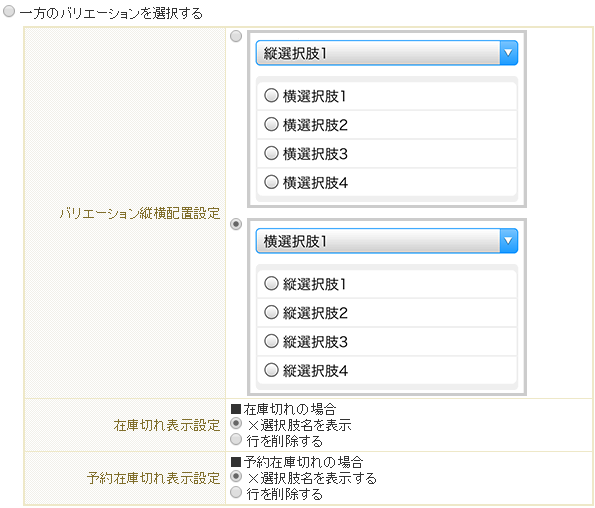
一方のバリエーションを選択する

バリエーションの一方を選択すると、選択したバリエーションの一覧が表示されます。
バリエーションの数が多い場合に適しています。
(例 カラー10色で、サイズがXXS・XS・S・M・L・XL・XXLの7サイズ、合計70バリエーション)
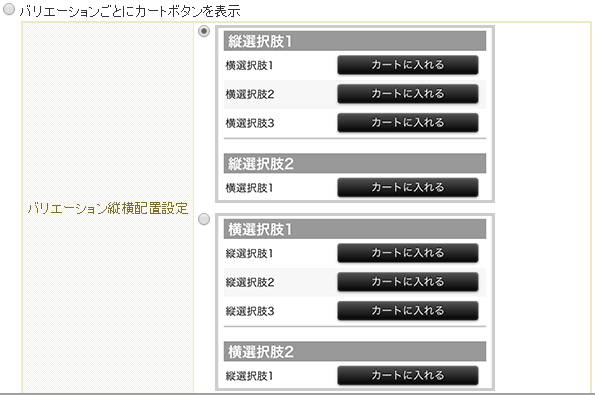
バリエーションごとにカートボタンを表示

バリエーションごとに「カートに入れる」ボタンや、在庫切れ時には「入荷お知らせメール」ボタンを表示することもできます。
定期・頒布会商品の場合は「すべてのバリエーションをセレクトボックスで表示」が適用されます。
すべてのバリエーションをセレクトボックスで表示

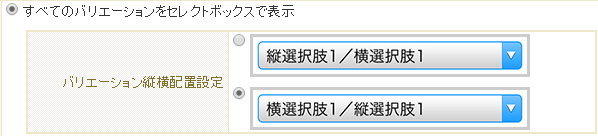
バリエーション縦横配置設定
運用>商品管理>商品情報(バリエーション)で設定した「縦軸」「横軸」の項目のどちらを基準に並べるかを選択できます。
縦軸「カラー」、横軸「サイズ」とした場合
「縦選択肢1/横選択肢1」を選択すると
レッド/S レッド/M : ブルー/S ブルー/M :
「横選択肢1/縦選択肢1」を選択すると
S/レッド M/レッド : S/ブルー M/ブルー :
の順にセレクトボックスに表示されます。
一方のバリエーションを選択する

バリエーション縦横配置設定
運用>商品管理>商品情報(バリエーション)で設定した「縦軸」「横軸」の項目のどちらをセレクトボックスに表示するかを選択できます。 なお、バリエーションが「縦軸」「横軸」のどちらかしかない場合、セレクトボックスが表示されません。
在庫切れ表示設定
在庫切れの場合
在庫切れの場合の表示方法を設定できます。
×選択肢名を表示
在庫切れになったバリエーションは「×」を付けて表示します。(在庫切れになったバリエーションは選択できません。)
行を削除する
在庫切れになったバリエーションは表示されません。
予約在庫切れ表示設定
予約在庫切れの場合
予約販売時に「予約在庫切れ」の場合の表示方法を設定できます。
×選択肢名を表示する
予約在庫切れになったバリエーションは「×」を付けて表示します。(在庫切れになったバリエーションは選択できません。)
行を削除する
予約在庫切れになったバリエーションは表示されません。
バリエーションごとにカートボタンを表示

バリエーション縦横配置設定
運用>商品管理>商品情報(バリエーション)で設定した「縦軸」「横軸」の項目のどちらを基準に並べるかを選択できます。 なお、バリエーションが「縦軸」「横軸」のどちらかしかない場合、設定されているバリエーションにカートボタンを付けて表示されます。
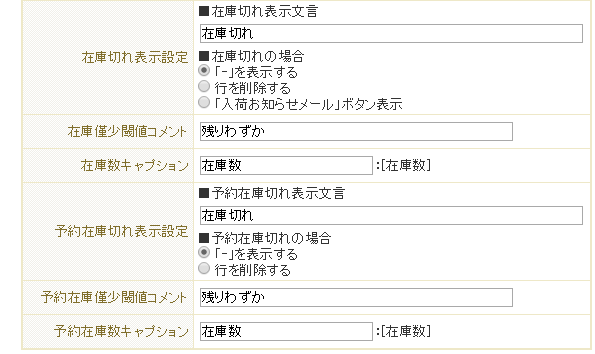
在庫切れ表示設定

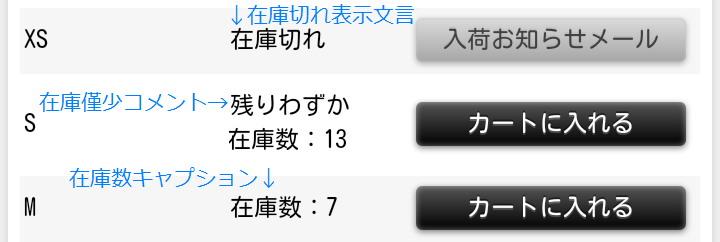
在庫切れ表示文言
在庫切れの場合に、表示される文言を設定できます。最大文字数:全角100字
在庫切れの場合
在庫切れの場合の表示方法を設定できます。
「‐」を表示する
在庫切れになったバリエーションは「カートに入れる」ボタンのかわりに「‐」を表示します。
行を削除する
在庫切れになったバリエーションは表示されません。
「入荷お知らせメール」ボタン表示
在庫切れになったバリエーションは「入荷お知らせメール」ボタンを表示します。
在庫僅少閾値コメント
構築>ページ設定>商品ページ設定-在庫切れ設定-在庫表示設定にて「在庫僅少表示」を選択した場合に、在庫が「僅少表示閾値」に設定した数以下になった場合に、表示される文言を設定できます。最大文字数:全角100字
在庫数キャプション
在庫数を表示する際の文言を指定できます。「在庫数キャプション」と「在庫数は「:」で区切って表示されます。最大文字数:全角10字

予約在庫切れ表示設定
予約在庫切れ表示文言
予約在庫切れの場合に、表示される文言を設定できます。最大文字数:全角100字
予約在庫切れの場合
予約在庫切れの場合の表示方法を設定できます。
「‐」を表示する
在庫切れになったバリエーションは「カートに入れる」ボタンのかわりに「‐」を表示します。
行を削除する
在庫切れになったバリエーションは表示されません。
予約在庫僅少閾値コメント
構築>ページ設定>商品ページ設定-予約設定-予約在庫表示設定にて「予約在庫僅少表示」を選択した場合に、在庫が「予約在庫僅少表示閾値」に設定した数以下になった場合に、表示される文言を設定できます。最大文字数:全角100字
予約在庫数キャプション
予約在庫数を表示する際の文言を指定できます。最大文字数:全角10字「予約在庫数キャプション」と「予約在庫数は「:」で区切って表示されます。
価格表示設定
価格表示設定の使用について

PC版と同じ
構築>ページ設定>商品ページ設定-価格表示設定をスマートフォンサイトに適用します。
下記の設定で利用する
スマートフォンサイト独自に設定します。
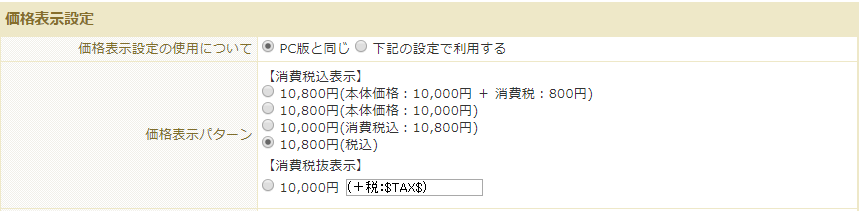
価格表示パターン
消費税込表示
消費税込表示では、以下の4つの表示方法からいずれか選択してください。
- 10,800円(本体価格:10,000円 + 消費税:800円)
- 10,800円(本体価格:10,000円)
- 10,000円(消費税込:10,800円)
- 10,800円(税込)
消費税抜表示
消費税抜表示の場合に、価格の後につける表示を変更できます。最大文字数:全角10字
消費税抜表示では、税額を表示する置換文字「$TAX$」が利用できます。$TAX$は消費税金額に「円」を足して表示されます。
例えば、「(+税:$TAX$)」と記述した場合「(+税:800円)」と表示されます。
入力欄の記述により、下記のように価格の表示形式を変更できます。
- 10,000円(+税:800円)
- 10,000円(税抜き)
- 10,000円(税別)
- 10,000円(本体)
- 10,000円+税
- 10,000円(税抜価格)
- 10,000円(税別価格)
- 10,000円(本体価格)
- 10,000円+消費税
税込表示となる場合
運用>商品管理>商品新規登録・商品基本情報編集-商品価格で「下記すべて税込価格を設定する」のチェックがされている商品は、上記設定によらず「10,800円(税込)」で表示されます。
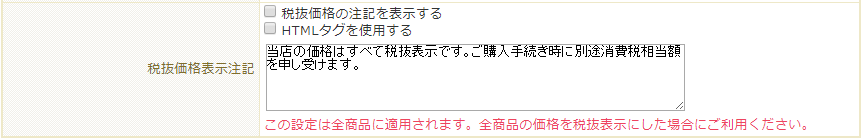
税抜価格表示注記

「税抜価格の注記を表示する」にチェックすると、価格表示注記を表示できます。最大文字数:全角8,000字
「当店の価格は全て税抜き表示となっています。ご購入手続き時に別途消費税相当額を申し受けます。」といった、ショップすべての商品で税抜表示を行う際に利用するコメントを、商品価格のすぐ下に表示できます。
コメントにHTMLタグを使用する場合は「HTMLタグを使用する」にチェックしてください。
HTMLタグの使用について、詳しくはHTMLタグを使用するをご覧ください。
予約設定
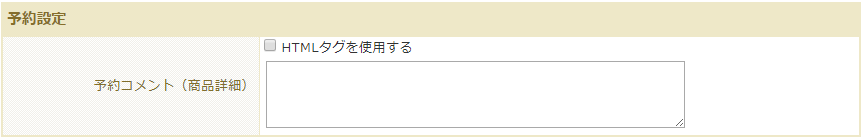
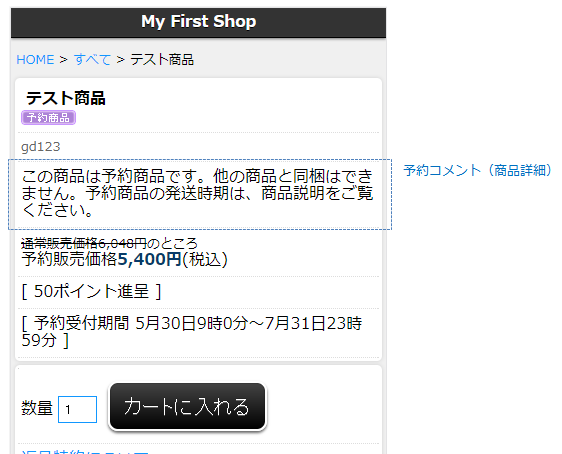
予約コメント(商品詳細)


予約商品に共通のコメントを表示できます。最大文字数:全角1,000字
コメントにHTMLタグを使用する場合は「HTMLタグを使用する」にチェックしてください。
HTMLタグの使用について、詳しくはHTMLタグを使用するをご覧ください。
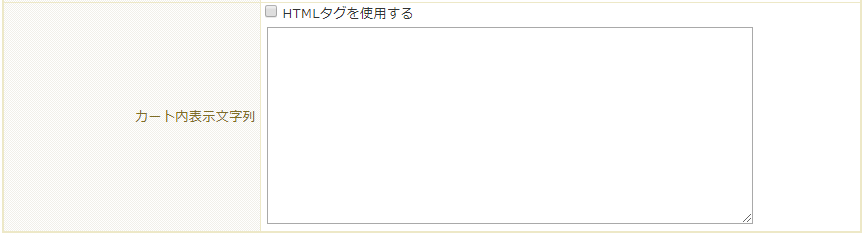
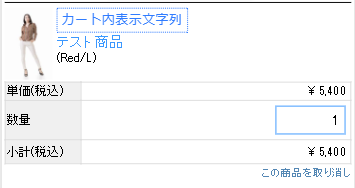
カート内表示文字列(スマートフォン)


予約商品がカートに入った場合に、「カートの中身」の予約商品名欄にコメントを表示できます。最大文字数:全角500字
コメントにHTMLタグを使用する場合は「HTMLタグを使用する」にチェックしてください。
HTMLタグの使用について、詳しくはHTMLタグを使用するをご覧ください。
画像ホスティング設定(オプション)
ALT表示設定

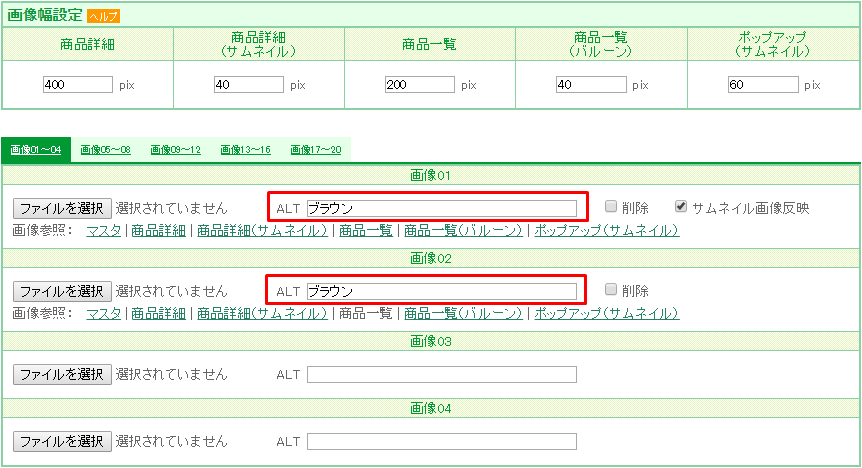
「画像[商品詳細]にALTを表示する」にチェックすると、商品追加画像(画像ホスティングオプション)に設定したALTテキストを、商品ページ(商品詳細ページ・画像拡大画面)に表示します。

スマートフォンサイトのみの設定です。PCサイトについては、構築>ページ設定>商品ページ設定-画像ホスティング設定(オプション)で設定できます。
ALTテキストについて
「ALTテキスト」は運用>商品管理>商品基本情報編集-レイアウトスタイル-画像ホスティングパターンを利用して、商品追加画像を登録する場合に、各画像の説明として登録するテキストです。

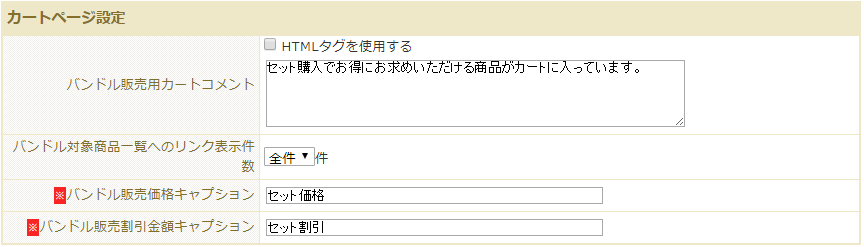
カートページ設定
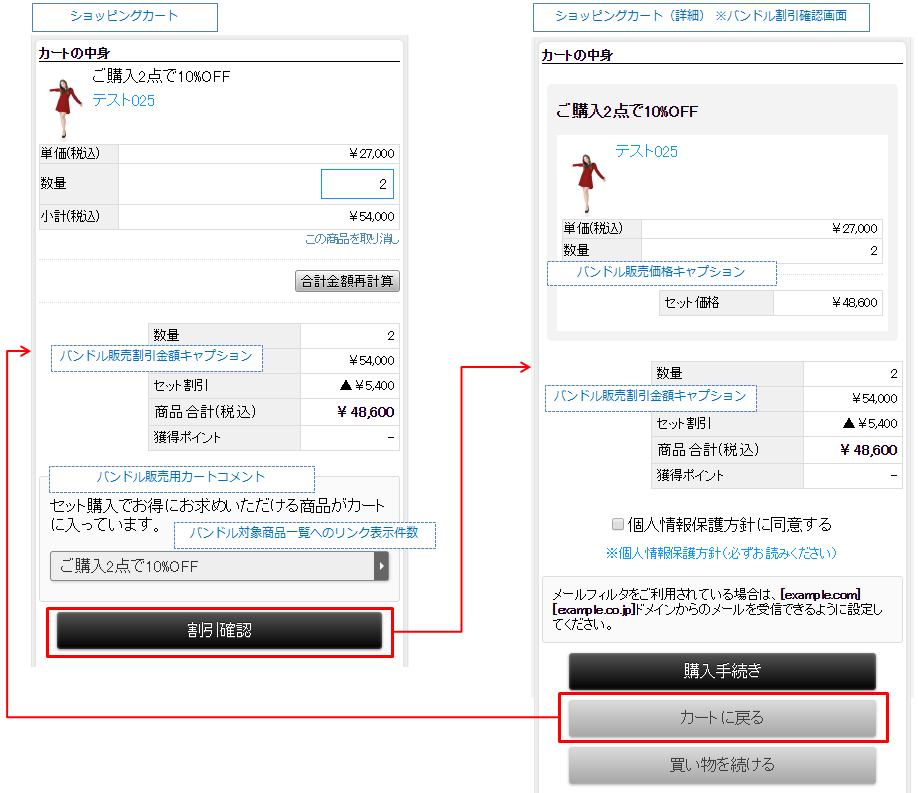
バンドル販売用カートコメント


バンドル販売対象商品がカートに入った場合に、「カートの中身」の下に表示されます。最大文字数:全角8,000字
「バンドル対象商品一覧へのリンク表示件数」に関係なく表示されます。
バンドル対象商品一覧へのリンク表示件数
バンドル販売対象商品がカートに入った場合に、バンドル対象商品一覧へのリンクが表示されます。
複数のバンドル販売の対象商品が入っていた場合に、「バンドル対象商品一覧へのリンク」を表示する件数を設定できます。全件、0件、1件、2件、3件、4件、5件のいずれか設定できます。
バンドル販売価格キャプション
バンドル割引が発生した場合、バンドル対象商品金額合計から割引額を表示します。最大文字数:全角25字
バンドル割引確認画面での割引額の見出しを変更ができます。
バンドル販売割引金額キャプション
ショッピングカート画面での、バンドル割引額の見出しを変更できます。最大文字数:全角25字
このサイトでお支払いボタン説明コメント(HTMLタグ)設定

Amazon PayまたはApple Payご利用時に、ショッピングカート画面に表示される「このサイトでお支払いボタン」の説明コメントです。「このサイトでお支払いボタン」から遷移する「通常のご注文フォーム」ではAmazon Pay以外のお支払い方法をご利用いただけます。HTMLタグを使用して登録してください。
Amazon Payボタンの説明コメントは構築>ページ設定>Amazon設定-Amazonアカウントでお支払いボタン説明コメント(HTMLタグ)設定(スマートフォン)で変更できます。
Apple
Payボタンの説明コメントは構築>ページ設定>Apple
Pay設定ショッピングカート画面-コメント設定-ApplePay設定コメント(HTMLタグ)設定で変更できます。
ソーシャルボタン設定
ソーシャルボタン(HTMLタグ)設定


「ツイートボタン」や「いいね!ボタン」などSNSサービス連携ボタン用のHTMLタグを設定できます。最大文字数:全角16,000字
最新のタグについては、サービス提供会社からの情報をご参照ください。
ツイートボタンいいね!ボタンLINEで送るボタン
参考:
◎【他サービス連携】X(Twitter)でつぶやく・送るのリンクボタンを設置したい
◎【他サービス連携】Facebookの「いいね!」「シェア」ボタンの設置したい
◎【他サービス連携】LINEで送るボタンを設置したい(スマートフォン)
注文確認ページ設定
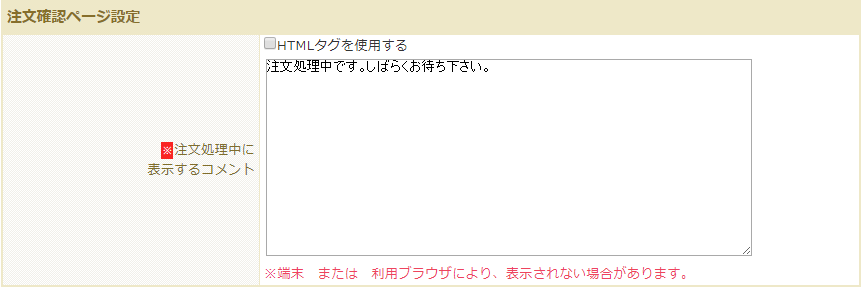
注文処理中に表示するコメント


注文確認ページで、注文確認ボタンを押下してから、注文完了画面に遷移するまでの間(注文処理中)に表示するコメントを変更できます。最大文字数:全角8,000字
端末または利用ブラウザによっては、表示されない場合があります。
コメントにHTMLタグを使用する場合は「HTMLタグを使用する」にチェックしてください。
HTMLタグの使用について、詳しくはHTMLタグを使用するをご覧ください。
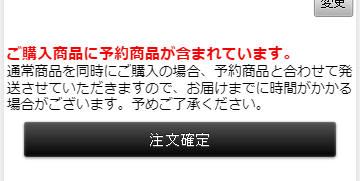
予約商品が含まれる場合に表示するコメント(スマートフォン)
予約商品を注文する場合に、注文確定ボタンの上ににコメントを表示できます。最大文字数:全角8,000字


注文完了ページ設定
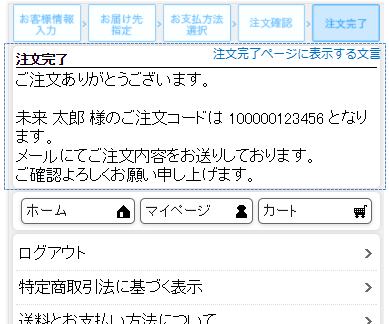
注文完了ページに表示する文言


通常の注文完了ページとAmazon Payを利用した場合の注文完了ページに表示するコメントを変更できます。
コメントにHTMLタグを使用する場合は「HTMLタグを使用する」にチェックしてください。
HTMLタグの使用について、詳しくはHTMLタグを使用するをご覧ください。
繰り返し前
「繰り返し中」の前に表示されます。最大文字数:全角8,000字
繰り返し中
注文される商品ごとに繰り返し表示されます。最大文字数:全角8,000字
繰り返し後
「繰り返し中」の後に表示されます。最大文字数:全角8,000字
以下の置換文字が利用できます。
繰り返し中以外(繰り返し前・繰り返し後)で利用できる置換文字
お客様(消費者)のお名前
$NAME$
ご注文コード
$REQNUM$
Google Adwords リマーケティングタグ(comm_prodid)
$GOOGLE_ADWORDS_PRODID$
Google Adwords リマーケティングタグ(ecomm_totalvalue)
$GOOGLE_ADWORDS_TOTALVALUE$
Google Adwords リマーケティングタグ(ecomm_quantity)
$GOOGLE_ADWORDS_QUANTITY$
Google Adwords リマーケティングタグ(a)
$GOOGLE_ADWORDS_AGE$
Google Adwords リマーケティングタグ(g)
$GOOGLE_ADWORDS_GENDER$
繰り返し中に利用できる置換文字
お客様(消費者)のお名前
$NAME$
ご注文コード
$REQNUM$
商品名
$GOODS_NAME$
商品番号
$GOODS_NO$
商品詳細画面URL
$GOODS_DETAIL_URL$