Amazon Pay 画面デザイン上の注意
Amazon設定に対応する画面と確認方法
Amazon Pay対応オプションによって、以下の画面が変更されます。(画面遷移の確認は[Amazon Pay画面遷移と解説・Amazonログイン画面遷移と解説]をご参照ください。
対応画面については、オプション設定が完了した時点から、プレビューにて確認いただけます。構築>ページ設定>Amazon設定の基本設定-利用設定を「設定する」にせずにプレビュー確認できます。
- ショッピングカート
- ご注文手続き(追加される画面)
- ご購入手続き(ご購入途中のログイン画面)
- ログイン画面(Amazonアカウントでのログイン成功後、会員登録済みの場合に、Amazonアカウントと連携するための会員ログイン画面)
- ログイン画面(マイページへの会員ログイン画面・クーポン取得途中の会員ログイン画面)

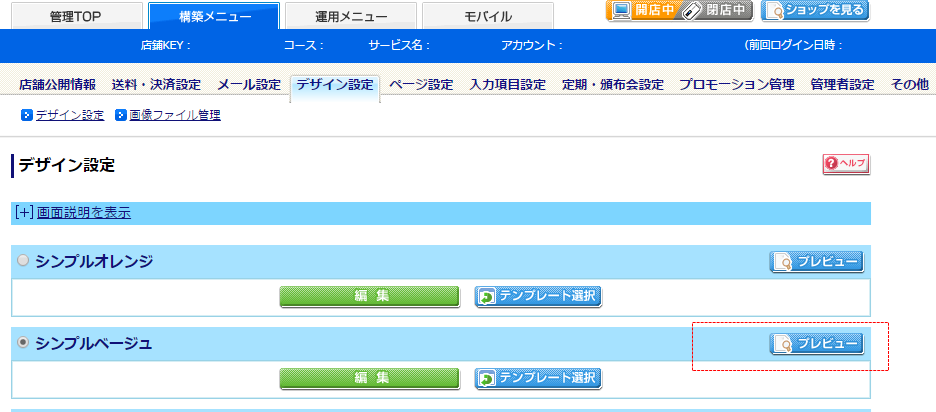
プレビューは構築>デザイン設定>デザイン設定画面から、デザインテンプレートごとに設置された「プレビュー」ボタンを押下すると確認できます。
または構築>ページ設定>Amazon設定の基本設定にある「プレビュー」ボタンからも確認できます。
Amazon Pay専用ご注文手続きのページレイアウト(PCサイト)について
Amazon Pay専用のご注文手続き画面では、最低980ピクセルのページ幅が必要となります。(旧テンプレートの「ベーシック」は最低1,000ピクセル必要です。)内訳は、Amazonウィジェットが最少幅300ピクセル×2、お支払い金額欄が300ピクセル、余白が合計80ピクセル(BASICシリーズは余白100ピクセル)です。
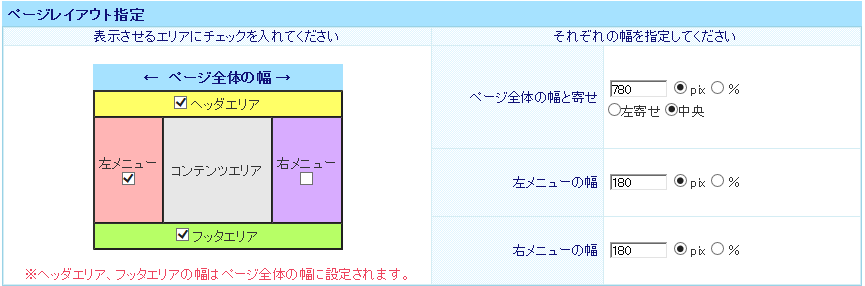
よって、構築>デザイン設定>レイアウト編集画面の「ページレイアウト指定」で「ページ全体の幅と寄せ」を、980ピクセル以下(旧テンプレートの「ベーシック」は1,000ピクセル以下)に指定した場合、指定された幅になりません。

ページ全体の幅から左(右)メニューの幅を減算した、コンテンツエリアの幅が980ピクセル(旧テンプレートの「ベーシック」は1,000ピクセル)必要となります。
上記例では、ページ全体の幅が780ピクセルで、左メニューが180ピクセルに設定されていますので、コンテンツエリアの幅は600ピクセルとなり、足りません。ブラウザによっては画面が適切に表示されない場合があります。
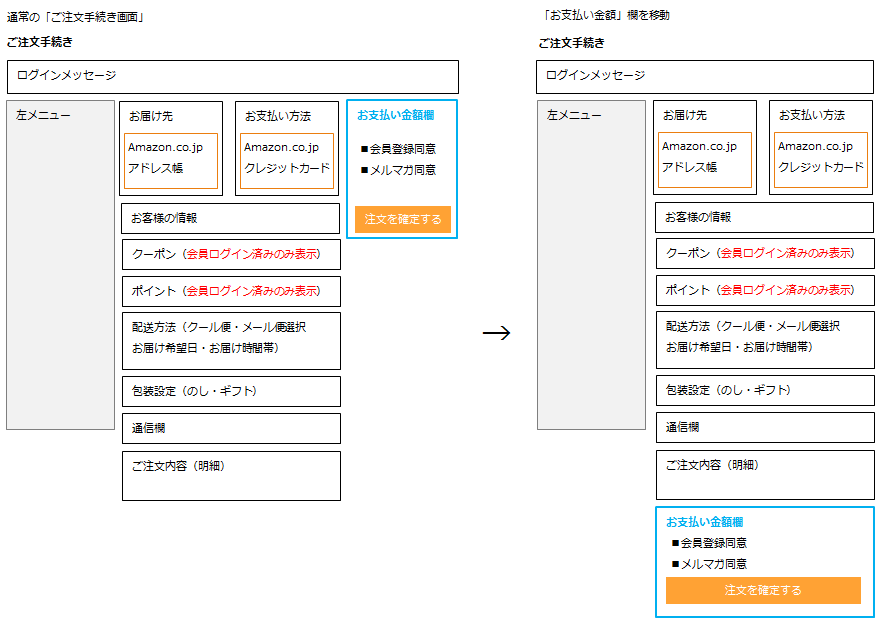
お支払い金額欄のレイアウト変更
右側の「お支払い金額」欄は、画面をスクロールしても、画面の右上部に表示されます。
左メニュー・右メニューをご利用されているなど、画面の左右幅が狭い場合、右側の「お支払い金額」欄を画面の最下部に表示できます。
以下のCSS記述を、構築>デザイン設定>オリジナルCSS/JavaScript編集画面-「オリジナルCSSの編集」欄に記載すると、レイアウトを変更し、「お支払い金額」欄を縦に並べることができます。


各種ボタンについて
「ログインして購入」「ログインせず購入」「変更」「お届け日時変更」「ポイント利用」「のし・ギフト包装設定」「注文を確定する」などのボタンは、CSSによってデザインされたボタンです。デザインを変更する場合は、CSSをご利用ください。
構築>デザイン設定>オリジナルCSS/JavaScript編集機能をご利用いただけます。
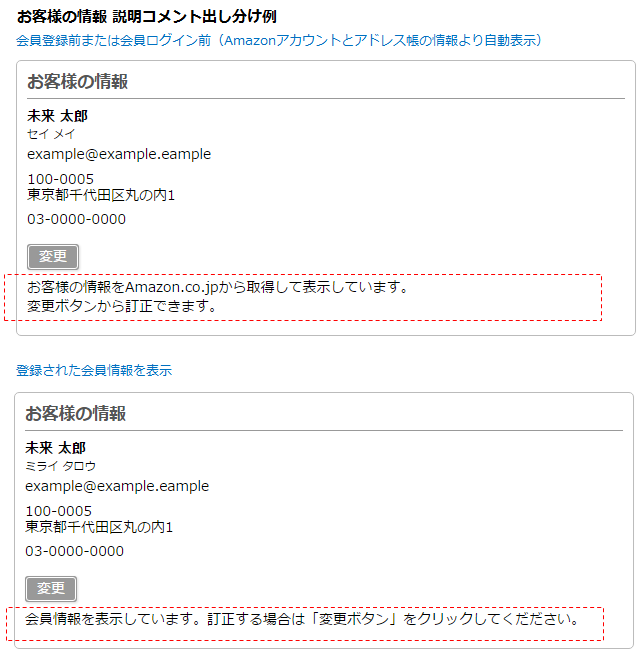
「お客様情報」の説明のCSSによる出し分け(新規・会員)
お客様が会員登録前、または会員ログインせずにAmazon Payを利用してご注文される場合、ご注文確認画面で「お客様の情報」をAmazonアカウントとアドレス帳の情報より自動表示いたします。会員登録後、または会員ログインしてご注文される場合は、会員情報を表示しています。
「お客様の情報説明コメント」には『お客様の情報が正しいことをご確認ください。変更ボタンから訂正できます。』と記載しておりますが、Amazonアカウントとアドレス帳の情報より自動表示する場合は、フリガナを「氏名」の漢字より解析して表示するなど、場合によって正しく表示されないケースがあります。
そこで、CSSを利用することで、「お客様の情報」を「Amazonアカウントとアドレス帳の情報より自動表示」している場合と、すでに「登録された会員情報を表示」している場合で、メッセージを変更できます。
メッセージを場合によって変更するには、以下のCSS記述を、構築>デザイン設定>オリジナルCSS/JavaScript編集画面-「オリジナルCSSの編集」欄に記載し、構築>ページ設定>Amazon設定の「お客様の情報説明コメント」を変更してください。
オリジナルCSS記述例
お客様の情報説明コメント記述例

「購入するには会員登録が必要(強制)」かつ「お客様(消費者)にて会員登録可能」な場合
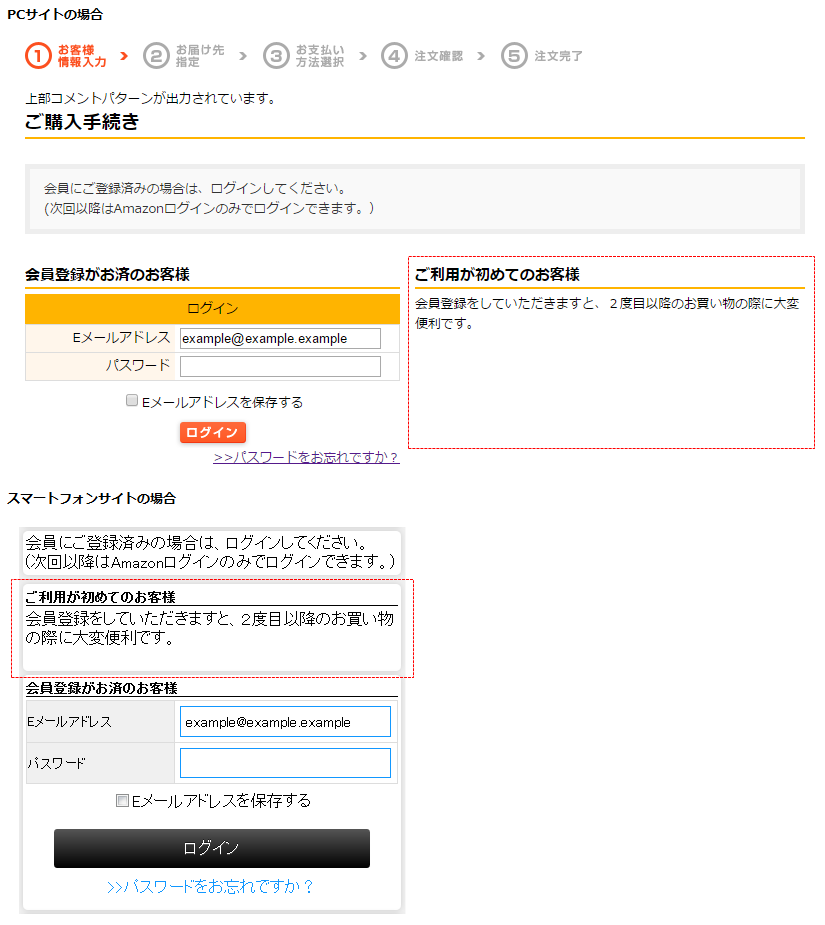
「構築>入力項目設定>会員機能に関する設定」にて、以下のように設定されている場合に、特定の操作でログイン画面に不要なコメントが表示されます。該当の設定をされている場合、以下のCSS記述をPCサイト、スマートフォンサイトともに、ご登録いただけますようお願いします。
構築>入力項目設定>会員機能に関する設定が以下の場合
- 基本設定-会員登録の強制・非強制:購入するには会員登録が必要(強制)
- 基本設定-会員登録方法:お客様(消費者)にて会員登録可能
特定の操作
自社ECサイト(futureshop)に会員登録したものと、同じメールアドレスのAmazonアカウントを持っており、かつ、一度もAmazonアカウントでECサイトへログイン(AmazonID連携)したことがないお客様が対象となります。
- 会員ログインしていない状態
- ショッピングカートまたはログイン画面から「Amazonログイン」のみを行う
- (自社ECサイトのログインをせずに)もう一度ショッピングカートに戻る
- 「このサイトでお支払い」を選ぶ
上記操作により、構築>ページ設定>購入画面設定のログイン画面設定(会員制機能を利用する場合の購入途中)-会員登録説明コメント(「ご利用が初めてのお客様、会員登録をしていただきますと、2度目以降のお買い物の際に大変便利です。」といったメッセージ)が表示されます。なお、登録済み会員情報とAmazonアカウントで、メールアドレスが同一であるため、会員登録ボタンは表示されません。

登録いただきたいCSS
以下のCSSをPCサイト、スマートフォンサイトそれぞれに適用してください。
PCサイト用。
構築>デザイン設定>オリジナルCSS/JavaScript編集画面-「オリジナルCSSの編集」欄に追記してください。
スマートフォンサイト用。
モバイルメニュー>デザイン設定>スマートフォンデザイン設定画面-「デザインCSSの編集」欄に追記してください。
Amazon Pay専用ご注文手続きのページレイアウト(スマートフォンサイト)について
Amazon Pay専用ご注文手続き画面
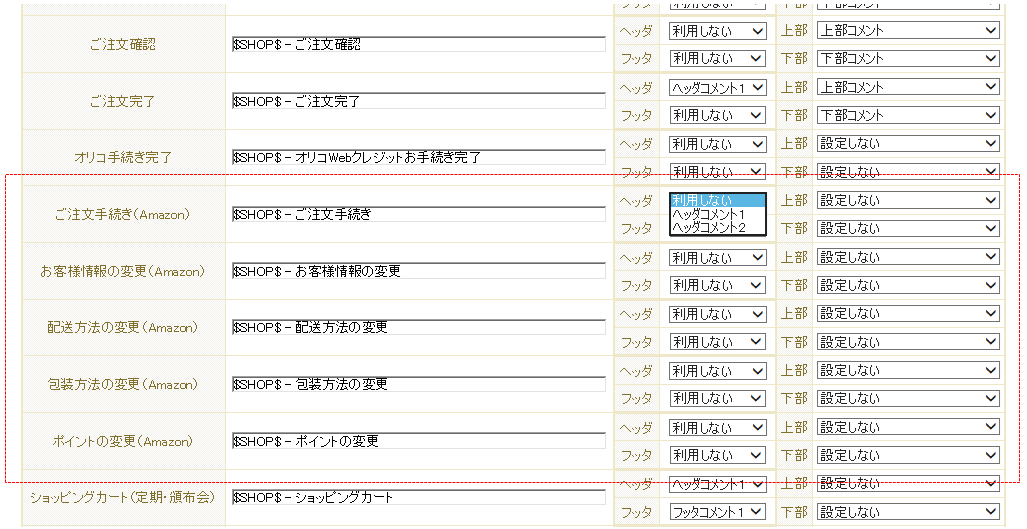
ヘッダコメント・フッタコメント・コメントパターンの設定
Amazon Pay専用ご注文手続き画面の「ヘッダコメント」「フッタコメント」「コメントパターンの設定」は、通常のご注文フォーム(Amazon Payを利用しない)と、それぞれ別に設定できます。
設定画面は「モバイルメニュー>ページ設定>スマートフォン各ページ設定(カート)」です。
なお初期状態では、「ヘッダコメント・フッタコメント:利用しない」「コメントパターン:設定しない」に設定されています。

ご利用開始前に「プレビュー」にてご確認ください
スマートフォンは「モバイルメニュー>ページ設定>スマートフォントップページ設定」にある「プレビュー」から確認できます。

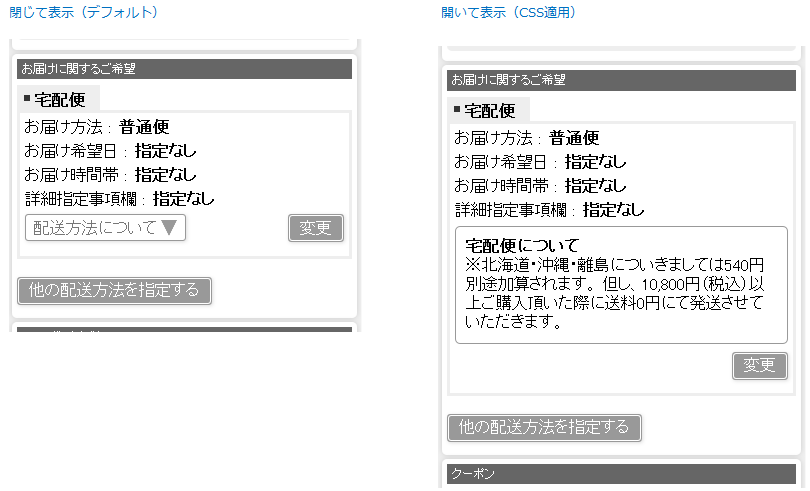
スマートフォンサイト「配送方法について」「ご注文内容の確認」について
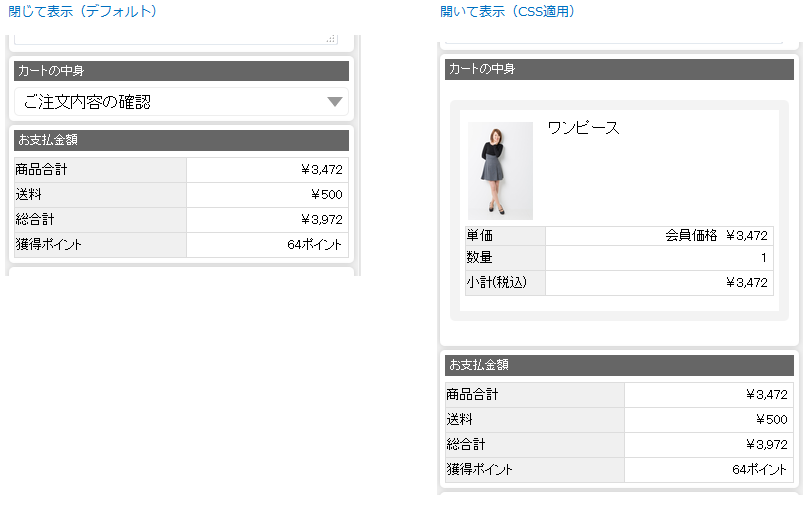
スマートフォンサイトでは画面内容を簡潔に見せるため「配送方法について」「ご注文内容の確認」を閉じた状態で表示し、タップ操作によって開くようにしています。
「配送方法について」は、「構築>送料・決済設定>配送サービス設定」の「配送サービスに関する説明-【スマートフォン】」欄のコメントを登録されている場合に表示されます。
下記のCSSをご利用いただくと、あらかじめ「開いた」状態で表示できます。
モバイルメニュー>デザイン設定>スマートフォンデザイン設定画面-「デザインCSSの編集」欄に追記してください。
「配送方法について」を予め表示

「ご注文内容の確認」を予め表示

関連項目
- Amazon Pay対応機能の概要
Amazon Pay対応機能の説明と制限事項など - Amazon Pay画面遷移と解説
Amazon Payを利用した画面遷移について - Amazonログイン画面遷移と解説
Amazonログインを利用した画面遷移について - 構築>送料・決済設定>Amazon Pay設定
Amazon Pay利用時の注文確認・サンクスメールに挿入するコメント、Amazon Payを利用できない場合のコメント設定、利用可能金額など - 構築>ページ設定>Amazon設定
Amazon Payの利用開始設定・Amazon Pay専用の「ご注文手続き」画面や各種ログイン画面のコメント設定など - Amazon Pay IDの確認方法
Amazonセラーセントラルでの各種IDの確認方法 - Amazon Pay GoogleAnalytics設定上の注意
Amazon Payの対応画面で、GoogleAnalyticsを設定する場合の注意点について