スマートフォンデザイン設定-デザイン設定
コマースクリエイター切替後は使用しません。
スマートフォン最適化ページのオリジナルCSSの設定
モバイルメニュー>スマートフォンデザイン設定>デザイン設定で設定されるCSS「original_smp.css」は、
スマーフォン(最適化)ページのみに適用されるCSSとなります。
- 「PC用ページに切り替え」を行うと10分間、スマートフォンページが見れません
スマートフォンページの2つの「CSS」
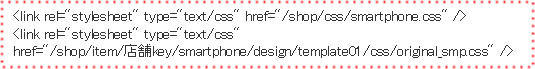
futureshopのスマートフォンページでは、2つの外部CSSファイルが<head>内に記述されています。
「デザイン設定」で設定するCSSは、「original_smp.css」として2つ目のファイルとして読み込まれます。

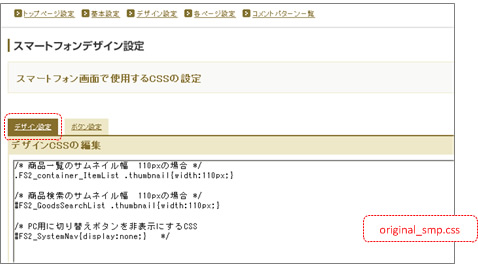
デザインCSSの編集
futureshopのスマートフォンページのデザイン用CSSは、ここへ設定します。
設定されたCSSは、外部CSSファイル「original_smp.css」として読み込まれます。最大文字数:半角160,000字

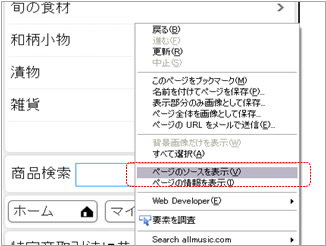
スマートフォンページのソースを確認する方法
スマートフォンページのページソース(HTMLソース)を確認する場合、Firefoxなどブラウザに
ユーザーエージェントを偽造する「アドオン」をインストールし、スマートフォンページを閲覧し、
「右クリック」メニューの「ページのソース表示」よりHTMLソースをご確認ください。

改正特定商取引法に基づく消費者庁のガイドラインへの対応方法
定期・頒布会商品申込時の「申込手続き」フローにおける、以下のガイドラインへの対応方法をご紹介します。
ガイドライン参照
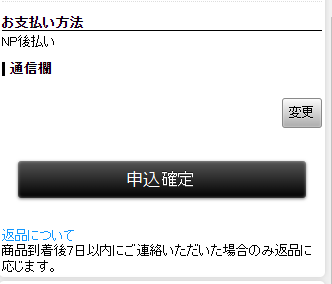
「返品について」リンクを[注文確定]ボタンの上に表示する方法
「申込手続き」フローにおける「申込確認」画面において、特商法に例示されているように、「返品について」リンクを[申込確定]ボタンの上に表示させることも可能です。
サンプルコード(CSS)をご参照ください。
通常商品購入時の「ご注文手続き」フローにおける「注文確認」画面も、同様な表示になりますのでご注意ください。
初期表示

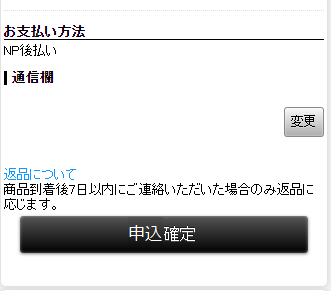
カスタマイズ後の表示

モバイル>デザイン設定>スマートフォンデザイン設定(本画面)に以下のコードを入力してください。
.FS2_body_Cart_OrderConfirm .FS2_OrderConfirm_container2{
display: flex;
flex-direction: column;
}
.FS2_body_Cart_OrderConfirm .FS2_OrderDecideButton_container{
order: 1;
}