レイアウト編集
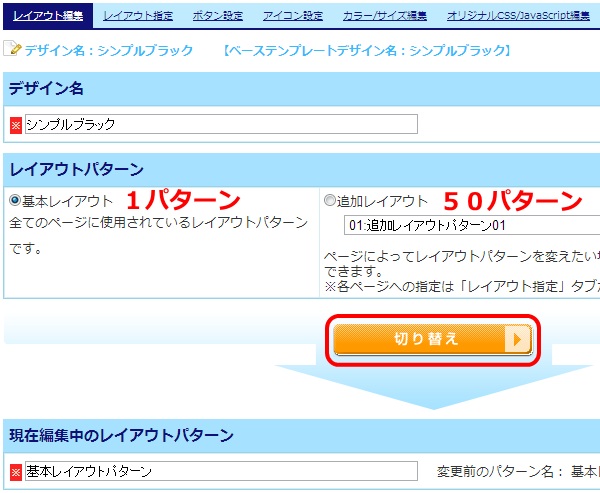
デザイン名
選択しているデザインテンプレートの名称を変更できます。
デザインテンプレートについて詳しくは、構築メニュー>デザイン設定>デザイン設定(一覧)をご覧ください。
レイアウトパターン
レイアウトパターン(基本レイアウト)
ラジオボタンで選択し、切り替えボタンを押下すると、名称・ページレイアウト指定・表示させるHTMLを編集できます。
レイアウトパターン(基本レイアウト)は、基本となるレイアウトパターンになります。商品が削除された際などに表示される「ページが見つかりません」などのページや、システムが出力するエラーページなどはこのレイアウトが採用されますので、必ず設定を行なってください。
レイアウトパターン(追加レイアウト:50パターン)
各ページごとにレイアウトを変更する場合のレイアウトを50パターンまで設定できます。ラジオボタンで選択し、設定したいレイアウトを選択して「切り替え」ボタンを押下してください。
ここで設定されたレイアウトは「レイアウト指定」にて設定ができます。
また、商品・商品グループごとにレイアウトを設定する場合は、運用メニュー>商品管理>商品グループ管理(上級デザイン)、運用メニュー>商品管理>商品情報(上級デザイン)で指定できます。

「切り替えボタン」をクリックすると、選択された「デザインレイアウトパターン」のデザインデータが呼び出されます。
現在編集中のレイアウトパターン
レイアウトパターンの名称を変更できます。
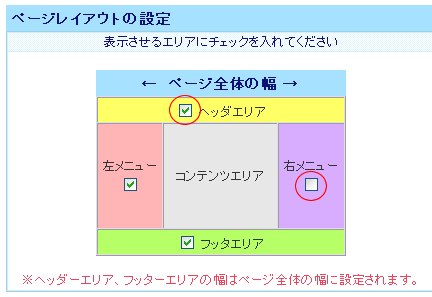
ページレイアウト指定
表示したいレイアウト部分にチェックを行い、その幅を指定してください。

コンテンツエリア(商品・商品グループを表示する部分)、「ヘッダ」「フッタ」「左メニュー」「右メニュー」の表示/非表示、表示幅が設定できます。ページエリア設定でチェックしたエリアのみ表示されます。
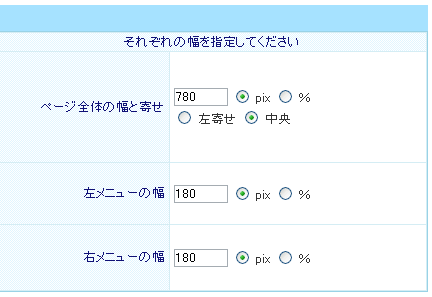
ページ全体の幅と寄せ
ページ全体の幅(「ヘッダエリア」「フッタエリア」の幅)を設定してください。

左寄せ
ページ全体を左寄せで表示します。ページの幅が100%でない場合、右側に余白を表示できます。
中央
ページ全体を中央に寄せて表示します。ページの幅が100%でない場合、余白を左右に表示できます。
左メニュー幅
左メニューの幅を設定してください。
右メニュー幅
右メニューの幅を設定してください。
コンテンツエリアの幅について
コンテンツエリアの幅は、「ページ全体の幅」より、「左メニュー」「右メニュー」の幅を引いたサイズとなります。
例えば、左メニューのみを設定されていた場合は、コンテンツエリアの幅は「ページ全体の幅から左メニューの幅を引いた数」がコンテンツエリアの幅になります。
ページレイアウトのHTML
ページレイアウトに表示するHTMLを入力してください。
HTMLタグの使用について、詳しくはHTMLタグを使用するをご覧ください。
ヘッダエリアに表示させるHTMLタグ
ヘッダーエリアに表示させるHTMLを入力してください。ページレイアウト指定で、ヘッダーエリアをチェックされていない場合は、ショップ画面に表示されません。
左メニューに表示させるHTMLタグ
左メニューに表示させるHTMLを入力してください。ページレイアウト指定で、ヘッダーエリアをチェックされていない場合は、ショップ画面に表示されません。
右メニューに表示させるHTMLタグ
右メニューに表示させるHTMLを入力してください。ページレイアウト指定で、ヘッダーエリアをチェックされていない場合は、ショップ画面に表示されません。
フッタエリアに表示させるHTMLタグ
フッターエリアに表示させるHTMLを入力してください。ページレイアウト指定で、ヘッダーエリアをチェックされていない場合は、ショップ画面に表示されません。