パーソナライズ(閲覧/購入)会員ID利用
本マニュアルは、2023.03.28までに「futureRecommend2」を申込まれた店舗様向けです。
ご利用に関する【重要事項・注意事項】を確認してください
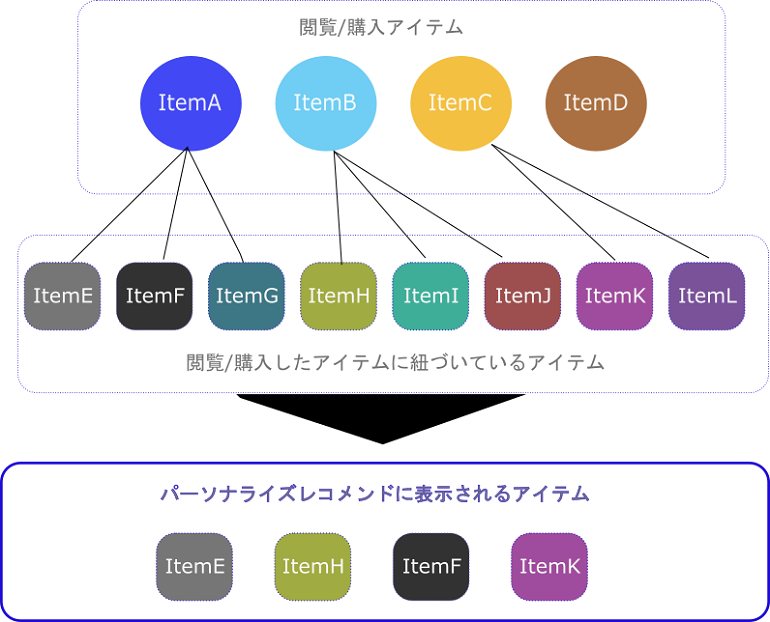
各ユーザーが直近で「閲覧」または「購入」した3アイテム(商品)の情報をもとに、各会員ごとにおすすめのアイテム(商品)を表示します。
<表示ロジック>

- 会員IDごとに履歴を保持するので、ブラウザが異なってもログインしていれば同じユーザとして認識されます。
- 閲覧または購入履歴がない場合は、レコメンド経由のクリック数を元にしたランキングが表示されます。
- 閲覧または購入履歴は深夜に集計を行い、翌朝の更新のタイミングでレコメンド表示されます。
詳しくはレコメンドデータの更新タイミングと仕組みについてをご覧ください。 - 会員ログインしていない場合は何も表示されません。
- パーソナライズ以外のレコメンド[閲覧][購入]表示タグを同ページに設置している場合、パーソナライズレコメンドが優先されて表示されます。レコメンド[閲覧][購入]は表示されません。
パーソナライズレコメンド設定(コマースクリエイター)
自動出力ページすべてに表示可能です。
【1】測定タグを設定する
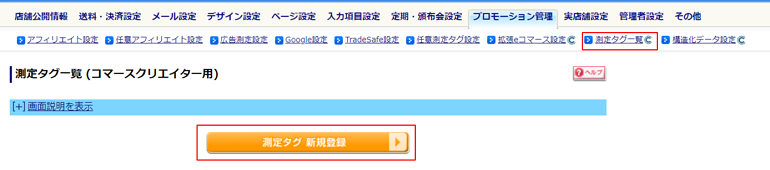
1.「測定タグ一覧」を開く
futureshop管理画面にて設定>プロモーション>測定タグ一覧/【コマースクリエイター未利用・移行中(切替前)】構築>プロモーション管理>測定タグ一覧を開きます。
[測定タグを追加する]ボタン(「新規登録」ボタン)を押下します。
設定>プロモーション>測定タグ一覧
![]()
構築>プロモーション管理>測定タグ一覧

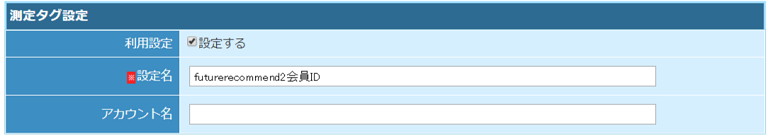
2.[測定タグ設定]を設定
[測定タグ設定]の次の項目を設定します。
設定>プロモーション>測定タグ設定
![]()
![]()
構築>プロモーション管理>測定タグ設定

利用設定
「利用する(設定する)」のチェックをONにします。
名称設定(設定名)
任意の名称を記入します。(例):FutureRecommend2会員ID
3.出力ページを設定
同ページの[共通出力]の次の項目を設定します。
出力設定
「<head>タグ内に出力する」を選択します。
出力内容
以下を貼り付けます。
※自動生成ページ全ページに出力されます。
<script type="text/javascript">rcm_user_id ='{@ member.id @}';</script>
【2】表示タグを準備する
以下のパーソナライズレコメンドタグを準備します。
タグ内で「太文字」表記しているパラメータはカスタマイズすることが可能です。
「利用できるパラーメータとその値」表をご参照ください。
<script type="text/javascript">
try{
_rcmdjp._setUser({
id: rcm_user_id,
});
} catch(err) {}
</script>
<script type="text/javascript">
try{
_rcmdjp._displayPersonalizedRecommend({
user: rcm_user_id,
type: '★pv★', // レコメンド種別(要変更)
template: '★テンプレート種類★' // (要変更)
});
} catch(err) {}
</script>
<_rcmdjp._displayPersonalizedRecommend の際に利用できるパラーメータとその値>
| 使用できるパラメータ | 指定可能な値 |
|---|---|
| type | pv:PV数ベース cv:コンバージョン数ベース(購入データがない場合表示されません) |
| template | テンプレート種類 [レコメンド管理画面-表示設定(テンプレート)]で設定されたテンプレート名を記入します テンプレート一覧は出力タグについて>テンプレート種類についてをご覧ください |
【3】表示タグを設置する
各ページの表示手順に従って、上記で準備した表示タグを設置します。
商品詳細ページに表示
設定>レコメンド2設定-商品詳細ページレコメンド設定/【コマースクリエイター未利用・移行中(切替前)】構築>ページ設定>レコメンド2設定-商品詳細ページレコメンド設定をご覧ください。
※注意事項をご確認ください。
ショッピングカートページに表示
設定>レコメンド2設定-カートページレコメンド設定/【コマースクリエイター未利用・移行中(切替前)】構築>ページ設定>レコメンド2設定-カートページレコメンド設定をご覧ください。
トップページに表示
設定>レコメンド2設定-トップページレコメンド設定/【コマースクリエイター未利用・移行中(切替前)】構築>ページ設定>レコメンド2設定-トップページレコメンド設定をご覧ください。
マイページに表示
設定>レコメンド2設定-マイページレコメンド設定/【コマースクリエイター未利用・移行中(切替前)】構築>ページ設定>レコメンド2設定-マイページレコメンド設定をご覧ください。
その他ページへの表示方法
フリーパーツを用いて各ページに設置することが可能です。出力タグを各ページに配置する方法(コマースクリエイター)>「フリーパーツ」に各種レコメンドタグを記述した場合をご覧ください。
※なお「商品詳細ページ/カートページ/トップページ/マイページ」には、上記以外にフリーパーツを用いることも可能です。
出力タグを各ページに配置する方法(コマースクリエイター)>「フリーパーツ」に各種レコメンドタグを記述した場合をご覧いただき、運用に併せてご利用ください。
パーソナライズレコメンド設定(コマースクリエイター未利用の場合のユーザー画面)
表示できるページは、 「商品一覧ページ」「商品詳細ページ」「ショッピングカートページ」「注文完了ページ」 です。
※パーソナライズレコメンドは、店舗様のドメインのみで使用できます。futureshopの共用SSLドメイン(https://***.future-shop.jp/)で表示されるページでは使用できません。
【1】測定タグを設定する
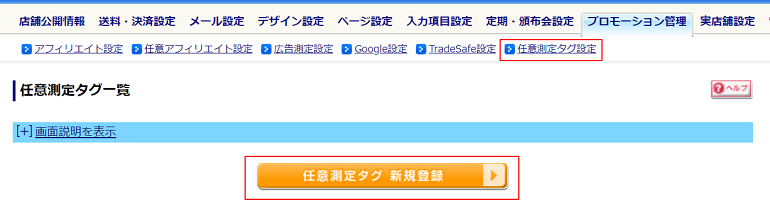
1.「任意測定タグ一覧」を開く
futureshop管理画面にて構築>プロモーション管理>任意測定タグ一覧を開きます。
「新規登録」ボタンを押下します。

2.[測定タグ設定]を設定
[測定タグ設定]の次の項目を設定します。

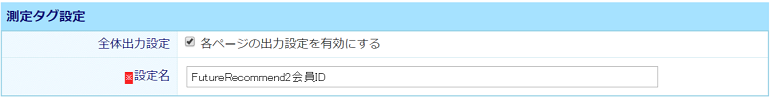
全体出力設定
「各ページの出力設定を有効にする」のチェックをONにします。
設定名
任意の名称を記入します。(例):FutureRecommend2会員ID
3.出力ページを設定
同ページの[商品一覧ページ][商品詳細ページ][ショッピングカートページ][注文完了ページ]の次の項目を設定します。
出力設定
「<head>タグ内に出力する」を選択します。
設定名
以下を貼り付けます。
<script type="text/javascript">rcm_user_id ='$MEMBER_ID$'||'$LAST_LOGIN_MEMBER_ID$';</script>
【2】表示タグを用意する
以下のパーソナライズレコメンドタグを準備します。
タグ内で「太文字」表記しているパラメータはカスタマイズすることが可能です。
「利用できるパラーメータとその値」表をご参照ください。
<script type="text/javascript">
try{
_rcmdjp._setUser({
id: rcm_user_id,
});
} catch(err) {}
</script>
<script type="text/javascript">
try{
_rcmdjp._displayPersonalizedRecommend({
user: rcm_user_id,
type: '★pv★', // レコメンド種別(要変更)
template: '★テンプレート種類★' // (要変更)
});
} catch(err) {}
</script>
<_rcmdjp._displayPersonalizedRecommend の際に利用できるパラーメータとその値>
| 使用できるパラメータ | 指定可能な値 |
|---|---|
| type | pv:PV数ベース cv:コンバージョン数ベース(購入データがない場合表示されません) |
| template | テンプレート種類 [レコメンド管理画面-表示設定(テンプレート)]で設定されたテンプレート名を記入します テンプレート一覧は出力タグについて>テンプレート種類についてをご覧ください |
【3】表示タグを設置する
各ページの表示手順に従って、上記で準備した表示タグを設置します。
商品詳細ページに表示
レコメンド2表示方法>商品詳細ページに表示するをご覧ください。
※注意事項をご確認ください。
ショッピングカートページに表示
レコメンド2表示方法>カートページに表示するをご覧ください。
特定の商品一覧ページに表示
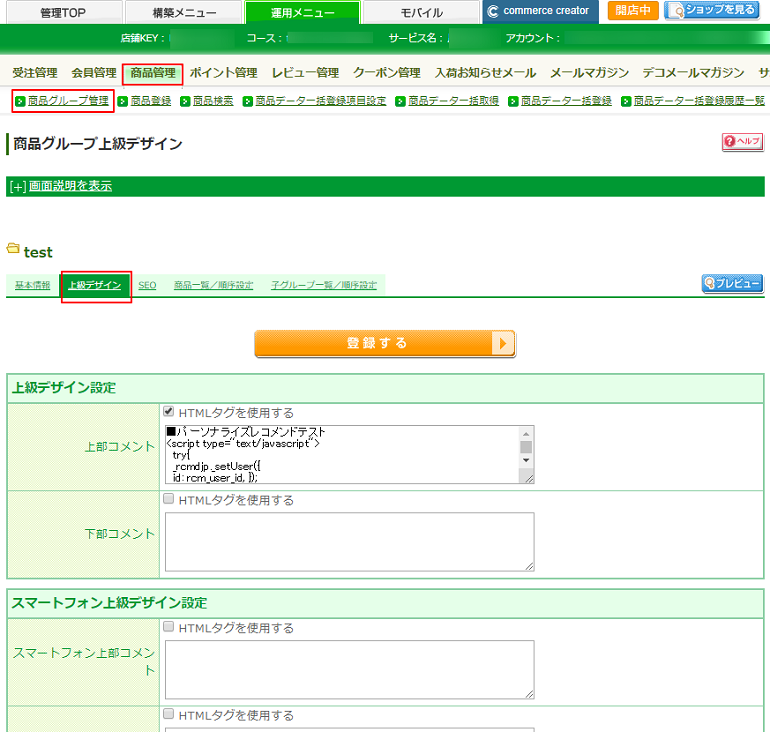
[運用メニュー>商品グループ管理]にてパーソナルレコメンドを表示したいグループを選択し、[上級デザイン]タブの[上級デザイン設定]欄に準備したパーソナルレコメンドタグを記述し登録してください。
スマートフォンはスマートフォン欄に記述します。
「HTMLタグを使用する」に忘れずにチェックを入れてください。

すべての商品一覧ページに表示【PC】
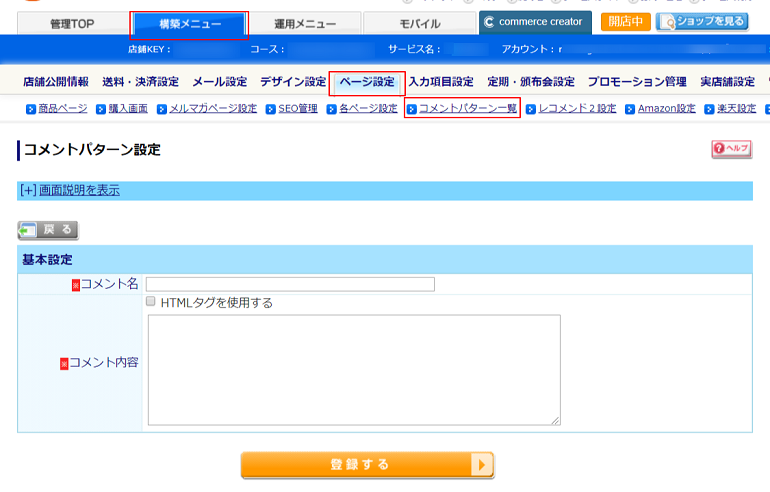
構築メニュー>ページ設定>コメントパターン一覧にて[パターン新規登録]を押下します。
「コメント名」に任意の名称(例:会員IDパーソナルレコメンド)、「コメント内容」に準備したパーソナルレコメンドタグを記述し登録します。
「HTMLタグを使用する」に忘れずにチェックを入れてください。

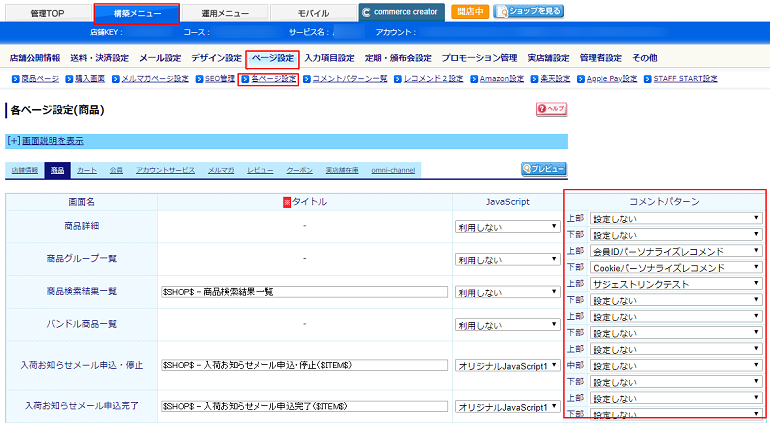
構築メニュー>ページ設定>各ページ設定の[商品]タブ、[商品グループ一覧]の「コメントパターン」欄にて、先ほど設定したコメントパターン(例:会員IDパーソナルレコメンド)を設定し登録します。

すべての商品一覧ページに表示【スマートフォン】
モバイル>ページ設定>コメントパターン一覧にて[パターン新規登録]を押下します。
「コメント名」に任意の名称(例:会員IDパーソナルレコメンド)、「コメント内容」に準備したパーソナルレコメンドタグを記述し登録します。
「HTMLタグを使用する」に忘れずにチェックを入れてください。

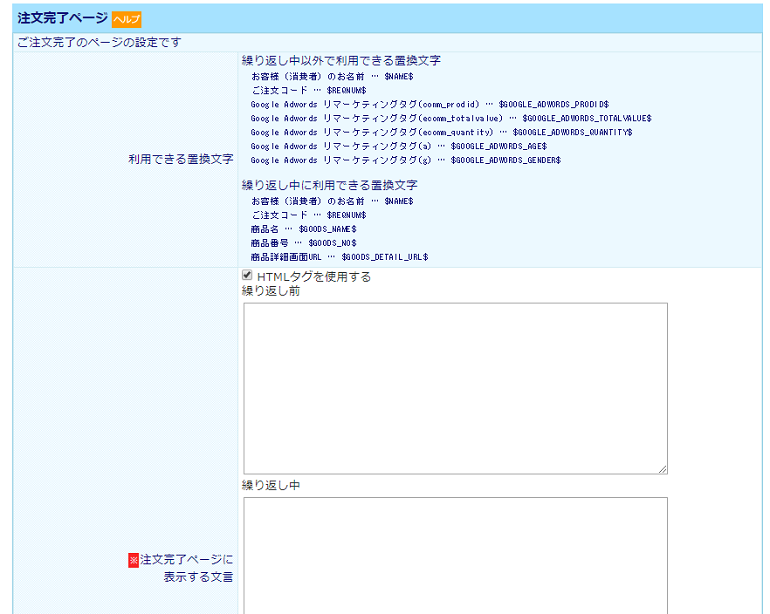
注文完了ページに表示【PC】
構築メニュー>ページ設定>購入画面の[注文完了ページ]の[注文完了ページに表示する文言]の「繰り返し前/繰り返し中/繰り返し後」の表示したい位置に、パーソナルレコメンドタグを記述し登録します。
「HTMLタグを使用する」に忘れずにチェックを入れてください。


注文完了ページに表示【スマートフォン】
モバイル>ページ設定>基本設定の[注文完了ページ設定]の[注文完了ページに表示する文言]の「繰り返し前/繰り返し中/繰り返し後」の表示したい位置に、パーソナルレコメンドタグを記述し登録します。
「HTMLタグを使用する」に忘れずにチェックを入れてください。

商品詳細ページにパーソナライズレコメンドのみを設定する場合の注意点
商品詳細ページにパーソナライズレコメンドのみを設置する場合は、以下のタグを併せて設置してください。
パーソナライズドレコメンドタグは商品閲覧情報(PV)を収集しないため、PV数を元にした各種レコメンドの表示に不整合が出てしまいます。「template:」には「HTML」と「CSS」に何も記載しないテンプレート(以下の例では'empty')を用意し、設定してください。ユーザー画面には何も表示されず、PVのみをカウントできます。
<script type="text/javascript"><!--
try{
_rcmdjp._displayRecommend({
code:'[商品URLコード置換文字](/fr2/tagcustomize/#replace)', // 商品URLコード(変更不可)
type:'pv',
template:'empty'
});}
catch(err){}
//--></script>