出力タグを各ページに配置する方法(コマースクリエイター)
本マニュアルは、2023.03.28までに「futureRecommend2」を申込まれた店舗様向けです。
ご利用に関する【重要事項・注意事項】を確認してください
コマースクリエイター有効/運用中にて各種レコメンドタグを記述した場合、別途[レイアウト]メニューにて「出力タグパーツ」を「パーツ配置」する必要があります。
※カートページレコメンドについては、自動的に出力されますので「パーツ配置」は不要です。表示位置は変更することができます。
<目次>
[レコメンド2設定「出力タグ設定」]に設定した場合
以下の画面にて「出力タグ設定」した場合を指します。
商品詳細ページ/トップページ/マイページへの表示方法
1.[テーマ一覧]から[レイアウト]を開く
コマースクリエイター管理画面にて、[テーマ一覧]から[レイアウト]を開きます。
※PC/タブレット/スマートフォンとデバイスごとにテーマを分けて作成している場合は、各テーマごとに同様の操作をしてください。
![1.[テーマ一覧]から[レイアウト]を開く](/img/recommend2/recommend_CC-Display_howto01.png)
2.「レイアウト」を選択
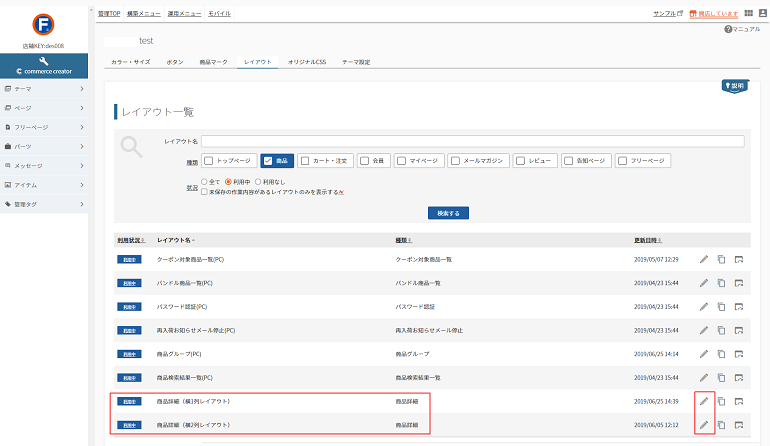
[レイアウト一覧]からレコメンドを表示したい「レイアウト」を選択します。
それぞれ以下のキャプチャを参考に検索してください。
商品詳細ページの場合
商品詳細レイアウトを選択し、「(変更)」を押下します。
利用中の商品詳細レイアウトすべてに同様の操作を行います。
下図の例では、「商品詳細(横1列レイアウト)」と「商品詳細(横2列レイアウト)が該当します。

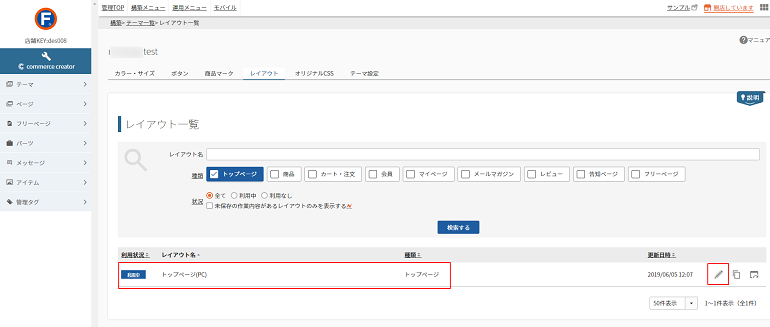
トップページの場合
トップページを選択し、「(変更)」を押下します。

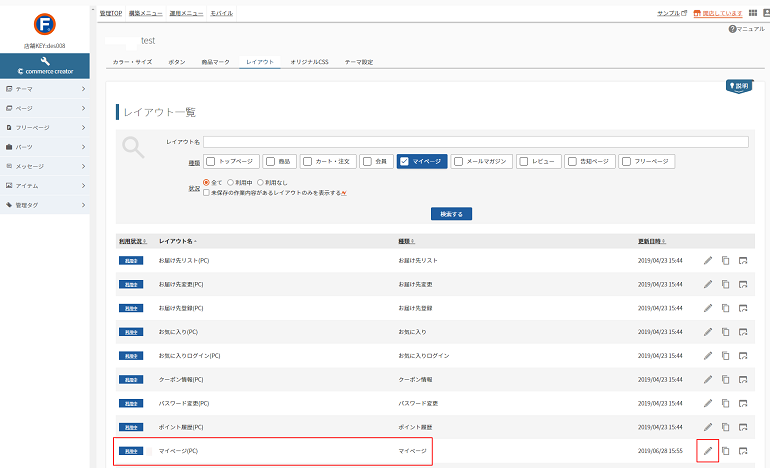
マイページの場合
マイページを選択し、「(変更)」を押下します。

3.レイアウト階層を表示する
左側の「パーツ配置エリア」にて、各種レコメンドを表示したいレイアウト階層を表示します。(「4」図の左エリアをご参照ください。)
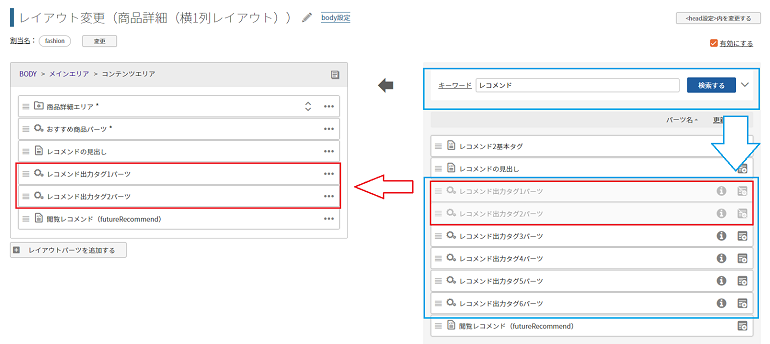
4.「レコメンド出力タグパーツ」を検索
右側の「パーツ一覧」上部の検索窓にて「レコメンド」と検索すると、配置可能な「レコメンド出力タグパーツ」が表示されます。(下図の青枠をご参照ください。)

それぞれの出力タグ番号がそれぞれのパーツの番号と対応しています。
商品詳細ページの場合
設定>レコメンド>レコメンド2設定/【コマースクリエイター移行中(切替前)】構築メニュー>ページ設定>レコメンド2設定もしくは運用>商品管理>商品情報(レコメンド2設定)にて各種出力タグを記述した「出力タグ1~6」の番号に対応しています。
トップページの場合
設定>レコメンド>レコメンド2設定/【コマースクリエイター移行中(切替前)】構築メニュー>ページ設定>レコメンド2設定にて各種出力タグを記述した「出力タグ1~3」の番号に対応しています。
マイページの場合
設定>レコメンド>レコメンド2設定/【コマースクリエイター移行中(切替前)】構築メニュー>ページ設定>レコメンド2設定にて各種出力タグを記述した「出力タグ」に対応しています。
5.「レコメンド出力タグパーツ」を配置(表示位置を適宜調整)
表示したいタグが記述してある「レコメンド出力タグパーツ」を配置します。
配置方法は右側のエリアから左側へパーツを「ドラッグ&ドロップ」もしくは「(レイアウトに配置)」を押下します。
配置後、左側の「パーツ配置エリア」にて並び替えを行ってください。(「4」図の赤枠をご参照ください。)
「保存する」を押下します。
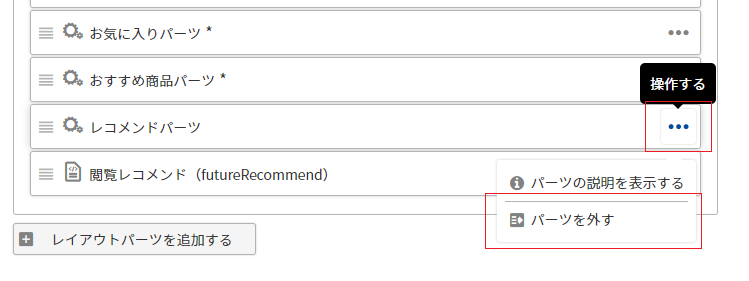
6.非表示にする方法
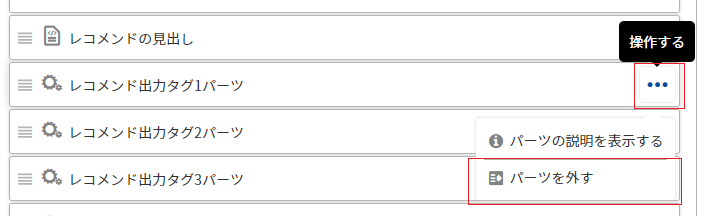
非表示にする場合は、配置したパーツの「(操作メニュー)」をクリックし、「パーツを外す」を押下してください。
外したパーツは右側の「パーツ一覧」エリアへと移動します。該当パーツをすべて移動したのち、「保存する」を押下します。

カートページにて表示位置を変更する方法
スタートアップテーマから構築された場合、カートページの「レコメンドパーツ」はあらかじめ配置されています。
設定>レコメンド>レコメンド2設定/【コマースクリエイター移行中(切替前)】構築メニュー>ページ設定>レコメンド2設定で各種レコメンドタグを記述するだけで表示されます。パーツの配置位置を変更(レコメンドの表示位置を変更)したい場合は以下の方法で行なえます。
1.[テーマ一覧]から[レイアウト]を開く
コマースクリエイター管理画面にて、[テーマ一覧]から[レイアウト]を開きます。
※PC/タブレット/スマートフォンとデバイスごとにテーマを分けて作成している場合は、各テーマごとに同様の操作をしてください。
![1.[テーマ一覧]から[レイアウト]を開く](/img/recommend2/recommend_CC-Display_howto01.png)
2.レイアウト「ショッピングカート」を選択
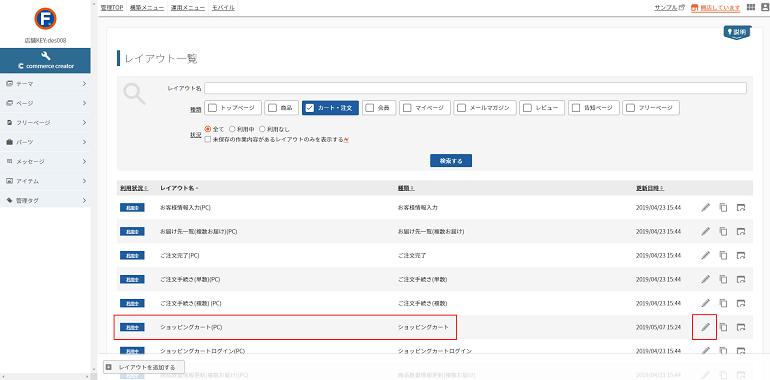
[レイアウト一覧]からレイアウト名「ショッピングカート」を選択し、「(変更)」を押下します。

3.「レコメンドパーツ」を表示(表示位置を適宜調整)
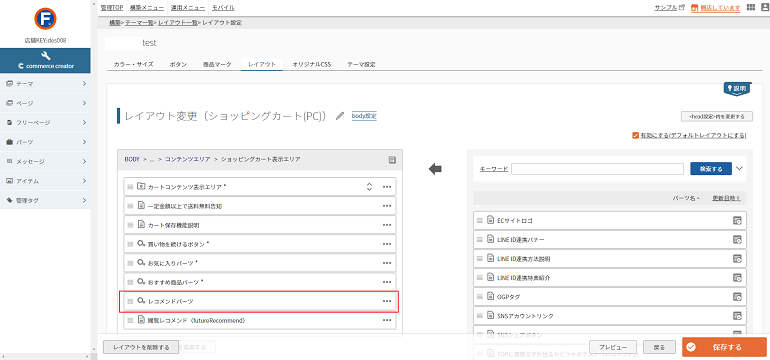
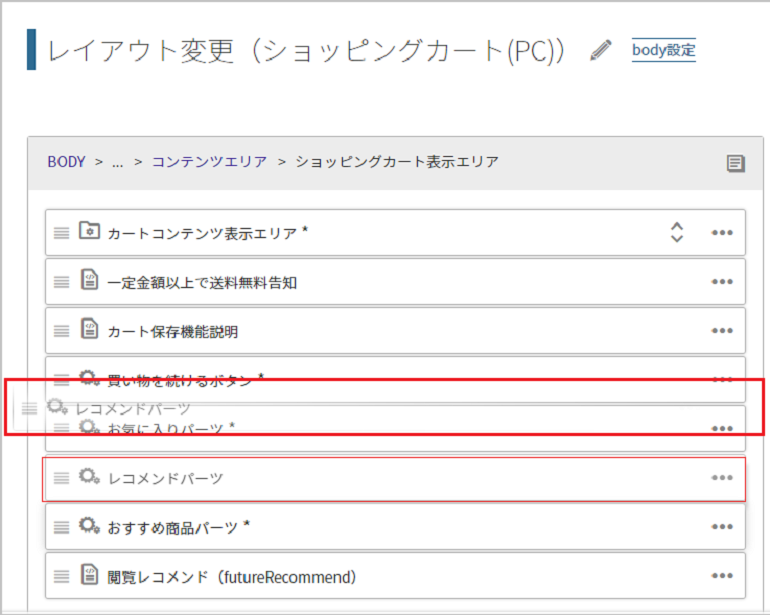
左側の「パーツ配置エリア」にて、「BODY>メインエリア>コンテンツエリア>ショッピングカート表示エリア」と階層をひらくと、レコメンドタグが記述された「レコメンドパーツ」が表示されます。

「ドラッグ&ドロップ」で表示位置を変更できます。

「保存する」を押下します。
4.表示している階層(レイアウトパーツ)を変更したい場合
表示している階層(レイアウトパーツ)を変更したい場合は、一度パーツを外します。
「レコメンドパーツ」の「(操作メニュー)」をクリックし、「パーツを外す」を押下してください。
外したパーツは右側の「パーツ一覧」エリアへと移動します。

左側エリアで表示したい階層をひらき、再度右側のエリアから「レコメンドパーツ」を配置します。
配置方法は右側のエリアから左側へパーツを「ドラッグ&ドロップ」もしくは「(レイアウトに配置)」を押下します。
左側の「パーツ配置エリア」にて並び替えを行ってください。最後に「保存する」を押下します。
5.非表示にする方法
非表示にする場合は「4」と同様の操作(パーツを外す)を行ない、最後に「保存する」を押下します。
「レイアウト」や「パーツ配置」操作方法や各メニュー説明の詳細はコマースクリエイター > レイアウト変更 ― パーツ配置エリアをご覧ください。
「フリーパーツ」を利用する場合
「ランキングタグ」「閲覧履歴タグ」「新着アイテム(商品)表示タグ」「ピックアップタグ」「パーソナライズレコメンドタグ(会員ID利用/Cookie利用)」は、「フリーパーツ」に記述することで任意のページに各種レコメンドを表示できます。
置換文字を利用する場合、利用できる置換文字と出力画面(ユーザー画面)にご注意ください。
詳しくは、使用可能な置換文字でご確認ください。
「フリーパーツ」新規作成方法
レコメンドタグを記述するための「フリーパーツ」を用意します。
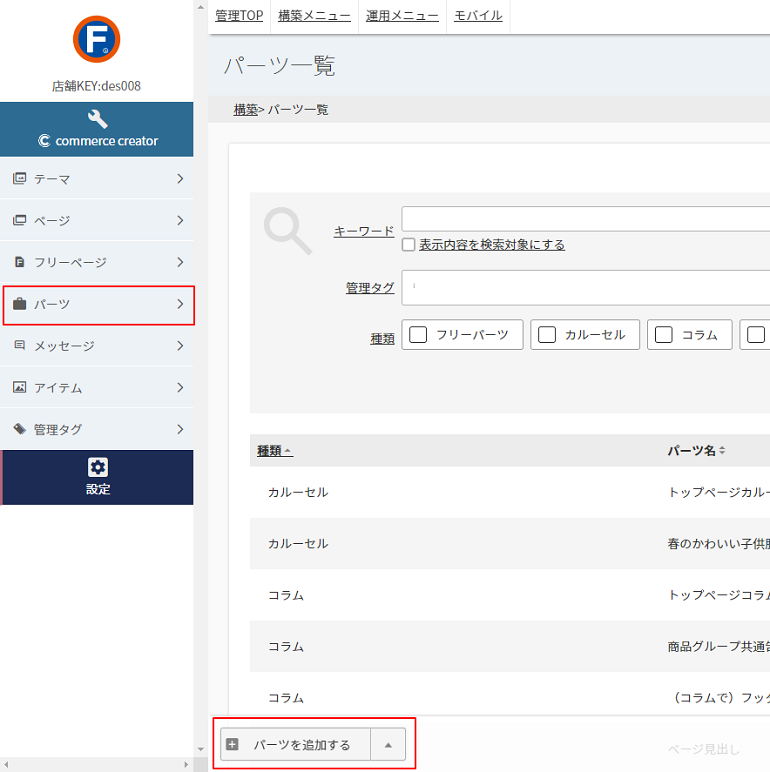
1.新規パーツを追加
コマースクリエイター管理画面にて、[パーツ一覧]から[+パーツを追加する]を押下します。

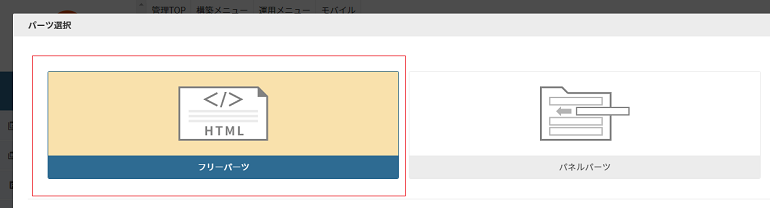
「パーツ選択」ウィンドウから「フリーパーツ」を選択します。

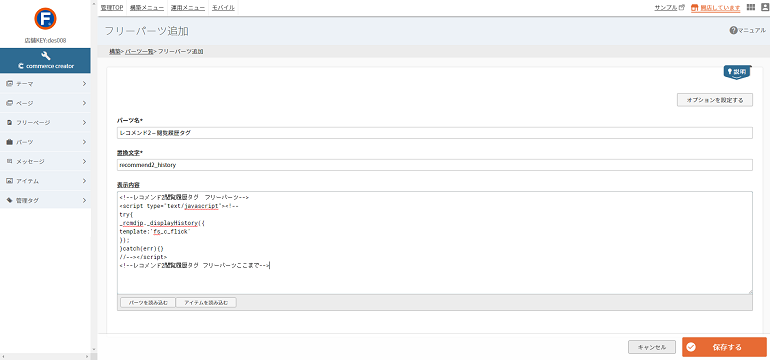
2.レコメンドタグを記述
コマースクリエイター>フリーパーツ追加・変更を参考に各項目を設定し、「表示内容」に表示させたいレコメンドタグを記述します。
「パーツ名」は、後程「レイアウトにパーツ配置」する際に検索しやすい名前にすることをおすすめします。(例:レコメンド2-閲覧履歴タグ)

※上図ではサンプルとして閲覧履歴表示タグを記述しています。
「保存する」ボタンを押します。
「フリーパーツ」を「レイアウト」に配置する方法
1.[テーマ一覧]から[レイアウト]を開く
コマースクリエイター管理画面にて、[テーマ一覧]から[レイアウト]を開きます。
![1.[テーマ一覧]から[レイアウト]を開く](/img/recommend2/recommend_CC-Display_howto01.png)
2.「レイアウト」を選択
[レイアウト一覧]からレコメンドを表示したいレイアウトを選択し、「(変更)」を押下します。

※上図ではサンプルとして「レビュー完了ページ」へ表示することを想定しています。
3.レイアウト階層を表示する
左側の「パーツ配置エリア」にて、各種レコメンドを表示したいレイアウト階層を表示します。(「5」図の左エリアをご参照ください。)
4.「作成したフリーパーツ」を検索
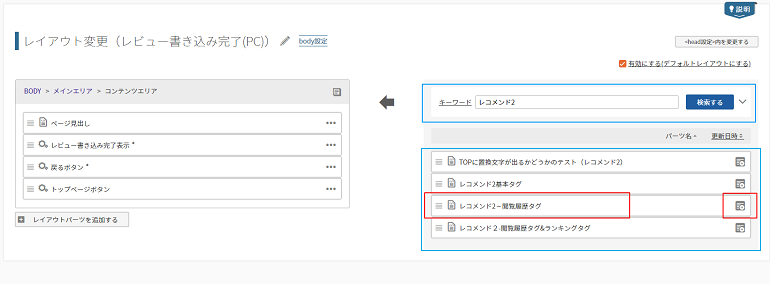
右側の「パーツ一覧」上部の検索窓にて、作成したフリーパーツ名(下図では名称の一部「レコメンド2」)を検索すると対象パーツが表示されます。(「5」図の青枠をご参照ください。)
5.「作成したフリーパーツ」を配置(表示位置を適宜調整)
該当「フリーパーツ(例:レコメンド2-閲覧履歴タグ)」を配置します。
配置方法は右側のエリアから左側へパーツを「ドラッグ&ドロップ」もしくは「(レイアウトに配置)」を押下します。(下図の赤枠をご参照ください。)
配置後、左側の「パーツ配置エリア」にて並び替えを行ってください。


「保存する」ボタンを押します。
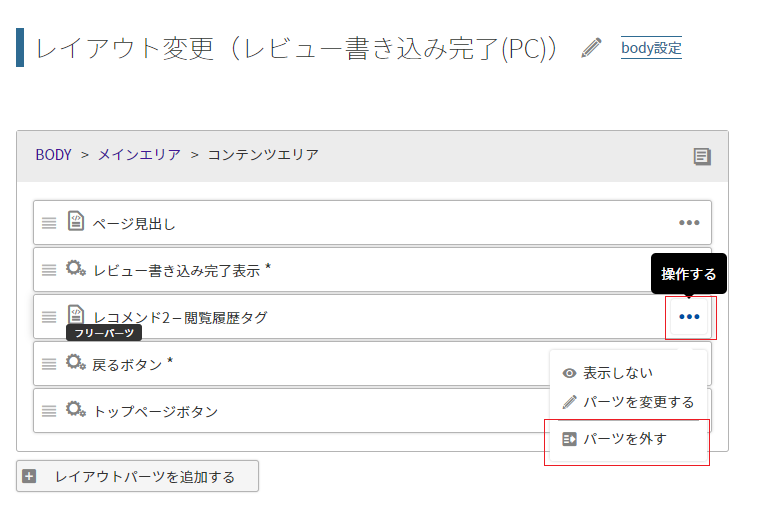
6.非表示にする方法
非表示にする場合は、配置したパーツの「(操作メニュー)」をクリックし、「パーツを外す」を押下してください。
外したパーツは右側の「パーツ一覧」エリアへと配置します。最後に「保存する」を押下します。

「レイアウト」や「パーツ配置」操作方法や各メニュー説明の詳細はコマースクリエイター > レイアウト変更 ― パーツ配置エリアをご覧ください。
カートページにてデバイスごとに表示デザインを分ける方法
コマースクリエイターでは設定>レコメンド>レコメンド2設定/【コマースクリエイター移行中(切替前)】構築メニュー>ページ設定>レコメンド2設定に記載したタグが、デバイスに共通に出力されます。
カートページレコメンドには置換文字が利用できる「出力タグ」設定欄が一つしかありませんので、デバイスごとに表示デザイン(テンプレート)を分けるにはフリーパーツを併用します。
1.[カートページレコメンド設定>出力タグ設定]に下記を記述
設定>レコメンド>レコメンド2設定/【コマースクリエイター移行中(切替前)】構築メニュー>ページ設定>レコメンド2設定にて記述します。
<script type="text/javascript"><!--
var cartRecommend = {
type:'cv', // レコメンド種別
code:{% recommend.cart_product_url %} // 商品URLコード置換文字
};
//--></script>
2.[フリーパーツ(PC用)>表示内容]に下記を記述
「フリーパーツ」の作成方法が不明な場合は、「フリーパーツ」新規作成方法をご覧ください。
フリーパーツ名はわかりやすい名前を記述してください。(例:カートレコメンド(PC用))
<script type="text/javascript"><!--
cartRecommend.template = 'fs_cart'; // PC用のテンプレート
try{
_rcmdjp._displayRecommend( cartRecommend );
}catch(err){}
//--></script>
3.[フリーパーツ(スマートフォン用)>表示内容]に下記を記述
「フリーパーツ」の作成方法が不明な場合は、「フリーパーツ」新規作成方法をご覧ください。
フリーパーツ名はわかりやすい名前を記述してください。(例:カートレコメンド(スマートフォン用))
<script type="text/javascript"><!--
cartRecommend.template = 'fs_cart_sp'; // SP用のテンプレート
try{
_rcmdjp._displayRecommend( cartRecommend );
}catch(err){}
//--></script>
4.フリーパーツを配置
下記、いずれの方法で作成しているかにより対応が異なります。
デバイス設定でテーマ(PC用、スマートフォン用など)を分けている場合
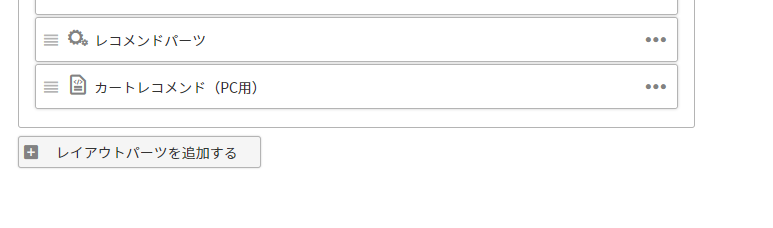
「1」で作成した[レコメンド出力タグ設定]と「2」「3」で作成した[フリーパーツ]を各デバイスごとに配置します。
必ず下記の図のように「1」を「2」「3」より上に配置するようにしてください。

デバイス設定でテーマを分けていない場合(レスポンシブで構築している場合)
各種デバイスにご対応ください。(サンプルはありません。)