出力タグについて
本マニュアルは、2023.03.28までに「futureRecommend2」を申込まれた店舗様向けです。
ご利用に関する【重要事項・注意事項】を確認してください
表示可能なレコメンドの種類
上記のリンクをクリックすると、各タグと設定の注意事項をご覧いただけます。
タグをコピーし、適宜カスタマイズしてご利用ください。
- タグ内で「太文字」表記しているパラメータはカスタマイズが可能です。
- 各タグごとの「利用できるパラーメータとその値」表をご参照ください。
- 「置換文字」と表記しているパラメータは使用可能な置換文字についてをご覧いただき、該当する置換文字を記載してください。
タグの設置場所と表示ページについては、レコメンド表示ページと設置方法一覧にてご確認ください。
カスタマイズについて
レコメンド[閲覧] [購入]
『表示されている商品』に対して、レコメンドサーバ内の『閲覧された商品のデータ』『購入された商品のデータ』を元にレコメンド商品(提案商品)を表示します。
※過去90日間のデータを元にします。
※★マークに挟まれた文字は変更してください。
※使用可能な置換文字を必ずご確認ください。以前からのユーザー画面とコマースクリエイターでは異なります。
<script type="text/javascript"><!--
try{
_rcmdjp._displayRecommend({
code:'★商品URLコード置換文字を入力★', // ※商品URLコード(変更不可)
type:'★pv★', // レコメンド種別
filter:'category', // レコメンドカテゴリ(※)
template:'★テンプレート種類を入力★'
});}catch(err){}
//--></script>
<_rcmdjp._displayRecommend の際に利用できるパラーメータとその値>
| 使用できるパラメータ | 指定可能な値 |
|---|---|
| type | pv:PV数ベース cv:コンバージョン数ベース(購入データがない場合表示されません) |
| filter | filter:'category', 表示された商品のカテゴリの「レコメンドカテゴリ」を表示します レコメンドカテゴリを利用しない場合は、「filter:'category',」を削除してください ※詳しくは、レコメンドカテゴリ設定と表示方法についてをご覧ください |
| template | テンプレート種類 [レコメンド管理画面-表示設定(テンプレート)] で設定されたテンプレート名を記入します ※テンプレート一覧はテンプレート種類についてをご覧ください |
レコメンド表示タグ記述の注意点
- 表記する各パラメータは「,(カンマ)」で改行しますが、最終行のパラメータの最後の「,」は、必要ありません。
- レコメンド表示タグには、「アクセスデータ」を計測する機能が含まれています。
レコメンド表示タグを設置しませんと、レコメンドやランキングに表示するためのデータが生成されません。
商品詳細ページに限らず(設置箇所を問わず)、トップページやその他ページに上述した「ランキング(閲覧(PV)ベース)」「閲覧履歴」などを設置する場合、商品詳細ページに「displayRecommend」タグの設置が必須です。ユーザー画面に表示をさせたくない場合は、「テンプレート種類(template)」を「empty」としてください。 - レコメンド表示タグは、商品詳細ページに設置するタグです。
商品詳細ページ以外に設置すると正常に動作いたしません。 - 必ずcode:'商品URLコード置換文字もしくは、商品URLコードを直接記述してください。
[code]が入⼒されていないと、今閲覧している商品が判断できず、対象のレコメンドを表示できません。 - (※)レコメンドカテゴリが設定されていないメイングループに所属する商品は表示されません。
レコメンドカテゴリを利用しない場合は、「filter:'category',」を削除してください。
利用する場合は、必ず記述してください。(レコメンドカテゴリについて) - 置換文字が利用できる設定画面や出力画面(ユーザー画面)は決まっていますので、必ず使用可能な置換文字をご覧ください。
カートページレコメンド[閲覧][購入]
ショッピングカートページ内で『カート内に入っている商品』に対して、レコメンドサーバ内の『閲覧された商品のデータ』『購入された商品のデータ』を元にレコメンド商品(提案商品)を表示します。
※過去90日間のデータを元にします。
※★マークに挟まれた文字は変更してください。
※使用可能な置換文字を必ずご確認ください。以前からのユーザー画面とコマースクリエイターでは異なります。
<script type="text/javascript"><!--
try{
_rcmdjp._displayRecommend({
type:'★cv★', // レコメンド種別
code:★カート内商品の商品URLコード置換文字を入力★,//※シングルクオーテーション('')不要・商品URLコード(変更不可)
filter:'category', // レコメンドカテゴリ(※)
template:'★テンプレート種類を入力★'
});
}catch(err){}
//--></script>
<_rcmdjp._displayRecommend の際に利用できるパラーメータとその値>
| 使用できるパラメータ | 指定可能な値 |
|---|---|
| type | pv:PV数ベース cv:コンバージョン数ベース(購入データがない場合表示されません) |
| filter | filter:'category', ショッピングカートに投入された商品の「レコメンドカテゴリ」を表示します ※詳しくは、レコメンドカテゴリ設定と表示方法についてをご覧ください |
| template | テンプレート種類 [レコメンド管理画面-表示設定(テンプレート)] で設定されたテンプレート名を記入します ※テンプレート一覧はテンプレート種類についてをご覧ください ※【コマースクリエイター】PC、スマートフォンでテンプレートを分けたい場合はフリーパーツを併用します。詳しくはデバイスごとに表示デザインを分ける方法をご覧ください。 |
カートページレコメンド表示タグ記述の注意点
- 表記する各パラメータは「,(カンマ)」で改行しますが、最終行のパラメータの最後の「,」は、必要ありません。
- 「カート内商品の商品URLコード置換文字」にシングルクオーテーション('')は必要ありません。
- カート内に商品が入っていない場合は、レコメンドは表示されません。
- 商品詳細ページに限らず(設置箇所を問わず)、トップページやその他ページに上述した「カートページレコメンド」を設置する場合、商品詳細ページに「displayRecommend」タグの設置が必須です。。
※理由についてはレコメンド表示タグの注意事項をご確認ください。 - 「カートページレコメンドタグ」を貼り付ける場合、必ずcode:カート内商品の商品URLコード置換文字, が必要になります。
- (※)レコメンドカテゴリが設定されていないメイングループに所属する商品は表示されません。レコメンドカテゴリを利用しない場合は、「filter:'category',」を削除してください。
利用する場合は、必ず記述してください。(レコメンドカテゴリについて) - 置換文字が利用できる設定画面や出力画面(ユーザー画面)は決まっていますので、必ず使用可能な置換文字をご覧ください。
デバイスごとに表示を分けたい場合の記述方法(コマースクリエイター)
コマースクリエイターでは設定>レコメンド>レコメンド2設定/【コマースクリエイター移行中(切替前)】構築メニュー>ページ設定>レコメンド2設定に記載したタグが、デバイスに共通に出力されます。
カートページレコメンドには置換文字が利用できる「出力タグ」設定欄が一つしかありませんので、デバイスごとに表示デザイン(テンプレート)を分けるにはフリーパーツを併用します。
<詳しい手順やタグのカスタマイズ方法>
各種レコメンドを表示する方法(コマースクリエイター)>カートページにてデバイスごとに表示デザインを分ける方法をご覧ください。
ランキング[閲覧][レコメンド経由][購入]
レコメンドサーバ内の『閲覧された商品のデータ』『レコメンドとして表示され、クリックされた商品データ』『購入された商品のデータ』を元にランキングデータを生成し、「デイリー、ウィークリー、マンスリー」にて「商品のランキング」を表示します。
※期間を指定(span:' ',)されない場合は、day(前日のランキング)での表示となります。
前日に閲覧履歴がない場合は表示されない可能性がございますので、(span:' ',)の設定を推奨いたします。
【コマースクリエイター】
※★マークに挟まれた文字は変更してください。
※使用可能な置換文字を必ずご確認ください。以前からのユーザー画面とコマースクリエイターでは異なります。
<script type="text/javascript"><!--
try{
_rcmdjp._displayRanking({
type:'★pv★', // ランキング種別
span:'★day★', // 期間
category:'★レコメンドカテゴリ置換文字を入力★', // ※カテゴリランキング(※)
template:'★テンプレート種類を入力★'
});
}catch(err){}
//--></script>
【コマースクリエイター未利用の場合のユーザー画面】
※★マークに挟まれた文字は変更してください。
※使用可能な置換文字を必ずご確認ください。以前からのユーザー画面とコマースクリエイターでは異なります。
<script type="text/javascript"><!--
try{
_rcmdjp._displayRanking({
type:'★pv★', // ランキング種別
span:'★day★', // 期間
category:★レコメンドカテゴリ置換文字を入力★, // ※シングルクオーテーション('')不要・カテゴリランキング(※)
template:'★テンプレート種類を入力★'
});
}catch(err){}
//--></script>
<_rcmdjp._displayRanking の際に利用できるパラーメータとその値>
| 使用できるパラメータ | 指定可能な値 |
|---|---|
| type | pv:PV数ベース rpv:レコメンド経由閲覧(PV)ベース(レコメンドをクリックした数) cv:コンバージョンした数量ベース(購入データがない場合表示されません) |
| span | filter:'category', day:デイリーランキング → 前日のランキング week:ウイークリーランキング → 前日から7日間のランキング month:マンスリーランキング → 前日から30日間のランキング |
| category | カテゴリ名 カテゴリごとのランキングを表示できます (カテゴリごとのランキングを使用しない場合は削除してください) ※詳しくは、レコメンドカテゴリ設定と表示方法についてをご覧ください |
| template | テンプレート種類 [レコメンド管理画面-表示設定(テンプレート)] で設定されたテンプレート名を記入します ※テンプレート一覧はテンプレート種類についてをご覧ください |
ランキング表示タグ記述の注意点
- 表記する各パラメータは「,(カンマ)」で改行しますが、最終行のパラメータの最後の「,」は、必要ありません。
- 商品詳細ページに限らず(設置箇所を問わず)、トップページやその他ページに上述した「ランキング(閲覧(PV)ベース)」などを設置する場合、商品詳細ページに「displayRecommend」タグの設置が必須です。。
※理由についてはレコメンド表示タグの注意事項をご確認ください。 - 商品詳細ページ以外では、レコメンドカテゴリの置換文字は利用できません。
カテゴリランキングを表示するには、「category:'レコメンドカテゴリ名'」のようにレコメンドカテゴリ名を直接入力してください。
表示しない場合は「category:'レコメンドカテゴリ置換文字'」を行ごと削除してください。 - (※)レコメンドカテゴリが設定されていないメイングループに所属する商品は表示されません。レコメンドカテゴリを利用しない場合は、「category:レコメンドカテゴリ置換文字」を削除してください。
利用する場合は、必ず記述してください。(レコメンドカテゴリについて) - 置換文字が利用できる設定画面や出力画面(ユーザー画面)は決まっていますので、必ず使用可能な置換文字をご覧ください。
閲覧履歴
お客様が「閲覧」された商品を「閲覧」されたデバイスにcookieで保持し、表示します。
※★マークに挟まれた文字は変更してください。
※使用可能な置換文字を必ずご確認ください。以前からのユーザー画面とコマースクリエイターでは異なります。
<script type="text/javascript"><!--
try{
_rcmdjp._displayHistory({
code:'★商品URLコード置換文字を入力★', // ※商品URLコード(変更不可)
template:'★テンプレート種類を入力★'
});
}catch(err){}
//--></script>
<_rcmdjp._displayHistory の際に利用できるパラーメータとその値>
| 使用できるパラメータ | 指定可能な値 |
|---|---|
| template | テンプレート種類 [レコメンド管理画面-表示設定(テンプレート)] で設定されたテンプレート名を記入します テンプレート一覧はテンプレート種類についてをご覧ください |
閲覧履歴表示タグ記述の注意点
- 表記する各パラメータは「,(カンマ)」で改行しますが、最終行のパラメータの最後の「,」は、必要ありません。
- 商品詳細ページに限らず(設置箇所を問わず)、トップページやその他ページに上述した「閲覧履歴」などを設置する場合、商品詳細ページに「displayRecommend」タグの設置が必須です。。
※理由についてはレコメンド表示タグの注意事項をご確認ください。 - 閲覧履歴表示タグを商品詳細ページ以外に設置する場合は、「code:'商品URLコード置換文字',」を削除してください。
- 置換文字が利用できる設定画面や出力画面(ユーザー画面)は決まっていますので、必ず使用可能な置換文字をご覧ください。
新着アイテム(商品)
「一定期間中に追加された新着商品」を表示します。
「期間」はタグのカスタマイズで指定できます。トップページやカテゴリトップページなどで、自動的に新着アイテム(商品)を表示できます。
【コマースクリエイター】
※★マークに挟まれた文字は変更してください。
※使用可能な置換文字を必ずご確認ください。以前からのユーザー画面とコマースクリエイターでは異なります。
<script type="text/javascript"><!--
try{
_rcmdjp._displayNewItem({
span: '★1month★', // 期間
category:'★レコメンドカテゴリ置換文字を入力★', // ※レコメンドカテゴリ(※)
template:'★テンプレート種類を入力★'
});
}catch(err){}
//--></script>
【コマースクリエイター未利用の場合のユーザー画面】
※★マークに挟まれた文字は変更してください。
※使用可能な置換文字を必ずご確認ください。以前からのユーザー画面とコマースクリエイターでは異なります。
<script type="text/javascript"><!--
try{
_rcmdjp._displayNewItem({
span: '★1month★', // 期間
category:★レコメンドカテゴリ置換文字を入力★, // ※シングルクオーテーション('')不要・レコメンドカテゴリ(※)
template:'★テンプレート種類を入力★'
});
}catch(err){}
//--></script>
<_rcmdjp._displayNewItem の際に利用できるパラーメータとその値>
| 使用できるパラメータ | 指定可能な値 |
|---|---|
| span | 新着アイテム(商品)を検索する期間(過去に遡って商品登録日で検索。本日を含みます。) 1week:1週間以内に登録された商品 2week:2週間以内に登録された商品 1month:30日以内に登録された商品 指定しない場合:無期限(アイテム(商品)データをすべて対象とする)になります ※レコメンド管理画面>アイテム管理より「アイテム(商品)データ一括登録」を行った場合、[release_date(登録日)]が当日の商品を含みます。 |
| category | カテゴリを限定して新着を表示する場合に、カテゴリIDを指定します (カテゴリごとの新着アイテム(商品)を使用しない場合は削除してください) ※詳しくは、レコメンドカテゴリ設定と表示方法についてをご覧ください |
| template | テンプレート種類 [レコメンド管理画面-表示設定(テンプレート)] で設定されたテンプレート名を記入します ※テンプレート一覧はテンプレート種類についてをご覧ください |
新着アイテム(商品)表示タグ記述の注意点
- 表記する各パラメータは「,(カンマ)」で改行しますが、最終行のパラメータの最後の「,」は、必要ありません。
- 商品詳細ページ以外では、レコメンドカテゴリの置換文字は利用できません。
カテゴリ別の新着アイテム(商品)を表示するには、「category:'レコメンドカテゴリ名'」のようにレコメンドカテゴリ名を直接入力してください。
表示しない場合は「category:'レコメンドカテゴリ置換文字'」を行ごと削除してください。 - (※)レコメンドカテゴリが設定されていないメイングループに所属する商品は表示されません。
レコメンドカテゴリを利用しない場合は、「category:レコメンドカテゴリ置換文字」を削除してください。
利用する場合は、必ず記述してください。(レコメンドカテゴリとは?) - 置換文字が利用できる設定画面や出力画面(ユーザー画面)は決まっていますので、必ず使用可能な置換文字をご覧ください。
ピックアップ
ピックアップタグは、レコメンドエンジン(futureRecommend2)に蓄積された商品データの中から、レコメンド管理画面であらかじめ指定した任意の商品を表示します。
futureRecommend2管理画面(レコメンド管理画面)での設定が必要です。
設定方法はレコメンド管理画面-表示設定(ピックアップ)をご覧ください。
※★マークに挟まれた文字は変更してください。
<script type="text/javascript"><!--
try{
_rcmdjp._displayPickup({
label: '★ピックアップ名を入力★', // ピックアップ名は、「レコメンド管理画面-表示設定(ピックアップ)」で設定
template:'★テンプレート種類を入力★'
});
}catch(err){}
//--></script>
<_rcmdjp._displayPickup の際に利用できるパラーメータとその値>
| 使用できるパラメータ | 指定可能な値 |
|---|---|
| label | テンプレート種類 ピックアップ名 ※レコメンド管理画面-表示設定(ピックアップ)で設定されたピックアップ名 |
| template | テンプレート種類 [レコメンド管理画面-表示設定(テンプレート)] で設定されたテンプレート名を記入します ※テンプレート一覧はテンプレート種類についてをご覧ください |
ピックアップ商品表示タグ記述の注意点
- 表記する各パラメータは「,(カンマ)」で改行しますが、最終行のパラメータの最後の「,」は、必要ありません。
パーソナライズレコメンド[閲覧][購入]
直近で『閲覧』または『購入』した3アイテム(商品)の情報をもとに、お客様(消費者)ごとにレコメンド商品(提案商品)を表示します。
Cookieを利用する方法と会員IDを利用する方法があります。
パーソナライズレコメンドタグ記述の注意点
- 会員IDを利用したパーソナライズレコメンドと会員IDを利用しないレコメンド(_displayRecommendタグを含むレコメンド)を併せて記載した場合、パーソナライズレコメンド側のみが表示(優先)されます。
- 商品詳細ページに限らず(設置箇所を問わず)、トップページやその他ページに上述した「パーソナライズレコメンド」を設置する場合、商品詳細ページに「displayRecommend」タグの設置が必須です。。
※理由についてはレコメンド表示タグの注意事項をご確認ください。
使用可能な置換文字
置換文字が利用できる設定画面や出力画面(ユーザー画面)は決まっています。以下にてご確認ください。
【コマースクリエイター】
| 内容 | 置換文字 | 設定画面 | 出力画面 (ユーザー画面) |
補足 |
|---|---|---|---|---|
| 商品URLコード | {% recommend.product_url %} | 設定>レコメンド>レコメンド2設定-商品詳細ページレコメンド設定/【コマースクリエイター未利用・移行中(切替前)】構築>ページ設定>レコメンド2設定-商品詳細ページレコメンド設定 | 商品詳細 | 商品URLコードに置換されます。 商品詳細ページのみ動作します。フリーパーツを商品詳細ページ以外に設置する場合には使えません。 |
| 運用>商品管理>商品情報(レコメンド2設定)-商品詳細ページレコメンド設定 | ||||
| コマースクリエイター>フリーパーツ ※フリーパーツに各種レコメンドタグを記述する |
||||
| レコメンドカテゴリ | {% recommend.category %} | 設定>レコメンド>レコメンド2設定-商品詳細ページレコメンド設定/【コマースクリエイター未利用・移行中(切替前)】構築>ページ設定>レコメンド2設定-商品詳細ページレコメンド設定 | 商品詳細 | 商品のメイングループに設定するレコメンド用のカテゴリに置換されます。 事前にレコメンドカテゴリ設定が必要です。詳しくはレコメンドカテゴリの設定方法をご覧ください。 |
| 運用>商品管理>商品情報(レコメンド2設定)-商品詳細ページレコメンド設定 | ||||
| カート内商品の商品URLコード | {% recommend.cart_product_url %} | 設定>レコメンド>レコメンド2設定-カートページレコメンド設定/【コマースクリエイター未利用・移行中(切替前)】構築>ページ設定>レコメンド2設定-カートページレコメンド設定 | ショッピングカート | カートに入っている商品の商品URLコードに置換されます。 カート内商品の商品URLコードはフリーパーツでは利用できません。 |
【コマースクリエイター未利用の場合のユーザー画面】
| 内容 | 置換文字 | 設定画面 | 出力画面 (ユーザー画面) |
補足 |
|---|---|---|---|---|
| 商品URLコード | $GOODS_URL$ | 構築>ページ設定>レコメンド2設定-商品詳細ページレコメンド設定 | 商品詳細 | 商品URLコードに置換されます。 |
| 運用>商品管理>商品情報(レコメンド2設定)-商品詳細ページレコメンド設定 | ||||
| レコメンドカテゴリ | $RECOMMEND_CATEGORY$ | 構築>ページ設定>レコメンド2設定-商品詳細ページレコメンド設定 | 商品詳細 | 商品のメイングループに設定するレコメンド用のカテゴリに置換されます。 事前にレコメンドカテゴリ設定が必要です。詳しくはレコメンドカテゴリの設定方法をご覧ください。 |
| 運用>商品管理>商品情報(レコメンド2設定)-商品詳細ページレコメンド設定 | ||||
| カート内商品の商品URLコード | $CART_GOODS_URL$ | 構築>ページ設定>レコメンド2設定-カートページレコメンド設定 ショッピング | ショッピングカート | カートに入っている商品の商品URLコードに置換されます。 |
※以下では置換文字は利用できません。
- 設定>レコメンド>レコメンド2設定-トップページレコメンド設定/【コマースクリエイター未利用・移行中(切替前)】構築>ページ設定>レコメンド2設定-トップページレコメンド設定
- 設定>レコメンド>レコメンド2設定-マイページレコメンド設定/【コマースクリエイター未利用・移行中(切替前)】構築>ページ設定>レコメンド2設定-マイページレコメンド設定
レコメンドカテゴリ設定と表示方法
「ブランド別」「アイテム(商品)別」など任意のカテゴリを設定し、レコメンド表示させる商品を絞り込むことができます。
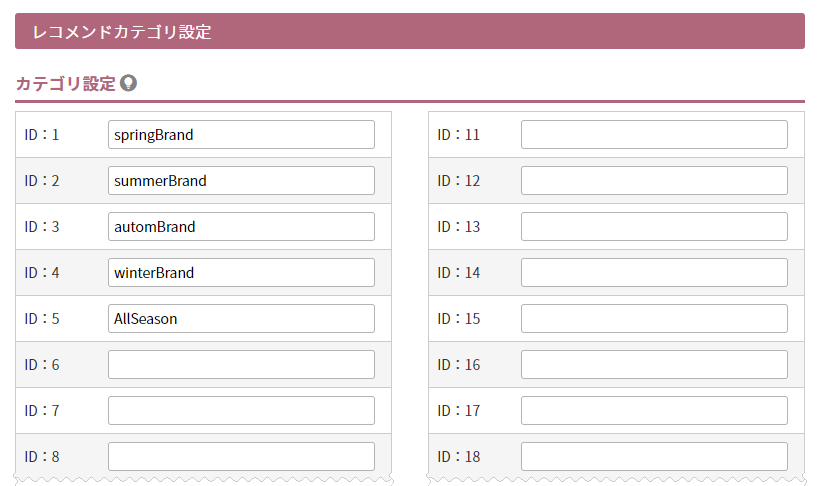
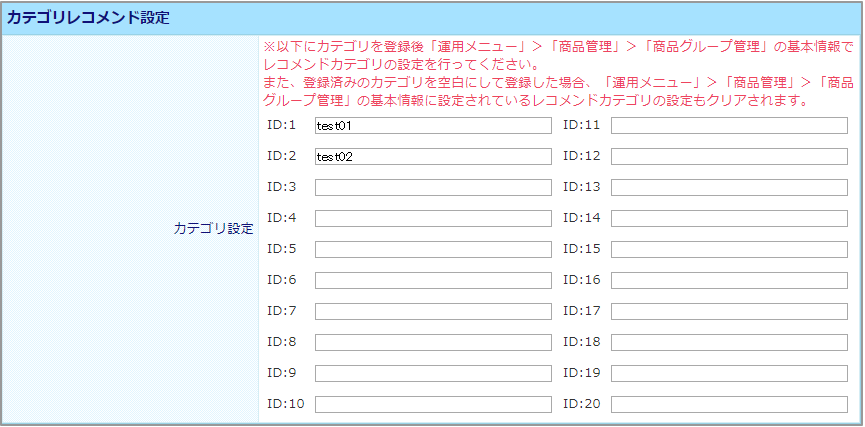
1.以下にて、任意のカテゴリIDを登録します。
設定>レコメンド>レコメンド2設定

構築メニュー>ページ設定>レコメンド2設定

設定>レコメンド>レコメンド2設定/【コマースクリエイター未利用・移行中(切替前)】構築メニュー>ページ設定>レコメンド2設定の「レコメンドカテゴリ設定」
※設定できるカテゴリは「20カテゴリ(種類)」です。
※半角英数字/ハイフン/アンダーバー利用可。半角30文字まで。
2.商品グループに上記で登録したカテゴリIDを紐づけます。

「1」の画面にてカテゴリIDを登録しただけでは、レコメンドカテゴリは表示されません。
必ず運用メニュー>商品管理>商品グループ管理(新規登録・編集)-グループ基本情報-レコメンドカテゴリにて、紐づけたいカテゴリIDを選択してください。
レコメンドカテゴリ表示が適用される商品について
レコメンドカテゴリに指定した商品グループが、「メインカテゴリ」に設定されている商品に限ります。
「サブカテゴリ」に設定されている商品は表示されません。
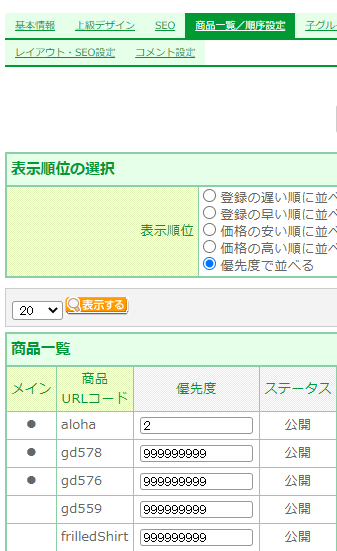
<カテゴリ設定の確認方法>
レコメンドカテゴリに指定した商品グループの「商品一覧/順序設定」タブにて、「メイン」欄に「●」がある商品が対象商品となります。

3.各種レコメンドタグにて、カテゴリを記述する。
レコメンドカテゴリを指定する置換文字など(例:category:'{% recommend.category %}',やfilter:'category',)を必ず記述してください。
各レコメンドタグにてカテゴリの指定方法が異なりますので、サンプルソースにて必ずご確認ください。
登録済みのカテゴリを空白にして上書き登録した場合、運用メニュー>商品管理>商品グループ管理(新規登録・編集)-グループ基本情報-レコメンドカテゴリに設定されているレコメンドカテゴリの設定も空白になります(クリアされます)。
テンプレート種類
初期状態では、以下のテンプレートをご用意しています。
対応ユーザー画面/使用デバイスによりテンプレート名が異なりますのでご注意ください。
テンプレートをそのまま利用される場合は、各種レコメンドタグの「テンプレート種類」に「テンプレート名」を記入してください。
テンプレートをカスタマイズされる場合は、レコメンド管理画面-表示設定(テンプレート)をご覧ください。
【コマースクリエイター用】
| テンプレート名 | 用途 | 使用可能デバイス |
|---|---|---|
| fs_c_static1 | レコメンド用・横1商品 | 共通 |
| fs_c_static2 | レコメンド用・横2商品 | 共通 |
| fs_c_static3 | レコメンド用・横3商品 | 共通 |
| fs_c_static4 | レコメンド用・横4商品 | 共通 |
| fs_c_static5 | レコメンド用・横5商品 | 共通 |
| fs_c_flick | レコメンド用・フリック | 共通 |
【コマースクリエイター未利用の場合のユーザー画面】
| テンプレート名 | 用途 | 使用可能デバイス |
|---|---|---|
| fs_cart | カートレコメンド用 | PC |
| fs_cart_sp | カートレコメンド用 | スマートフォン |
| fs_flick_sp | レコメンド用・フリック | スマートフォン |
| fs_history | 閲覧履歴用 | PC |
| fs_history_sidebox | 閲覧履歴用・縦型 | PC |
| fs_history_sp | 閲覧履歴用・縦型 | スマートフォン |
| fs_newitem | 新着商品用 | PC |
| fs_ranking_horizontal | ランキング用・横型 | PC |
| fs_ranking_sp | ランキング用・縦型 | スマートフォン |
| fs_ranking_vertical | ランキング用・縦型 | PC |
| fs_ranking_vertical_text | ランキング用・縦型・テキストのみ | PC |
| fs_recommend | レコメンド用 | PC |
| fs_recommend_sp | レコメンド用 | スマートフォン |
デバイスごとに表示を分けたい場合の記述方法(コマースクリエイター)
設定>レコメンド>レコメンド2設定/【コマースクリエイター移行中(切替前)】構築メニュー>ページ設定>レコメンド2設定に記載したタグが、デバイスに共通に出力されます。
カートページレコメンドには置換文字が利用できる「出力タグ」設定欄が一つしかありませんので、デバイスごとに表示デザイン(テンプレート)を分けるにはフリーパーツを併用します。
詳しい手順やタグのカスタマイズは出力タグを各ページに配置する方法(コマースクリエイター)>カートページにてデバイスごとに表示デザインを分ける方法をご覧ください。
表示イメージ例
fs_c_static4

fs_c_flick
