レイアウトパーツ
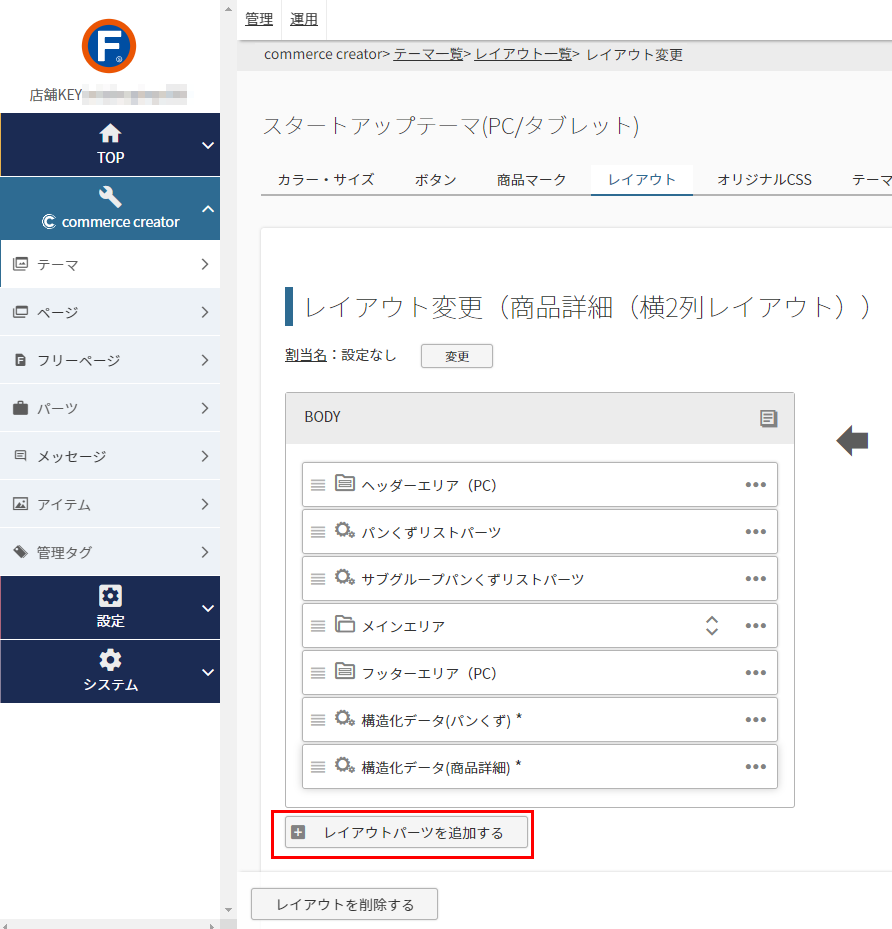
コマースクリエイター>テーマ>(各デバイス)レイアウト>(各レイアウト)レイアウト変更

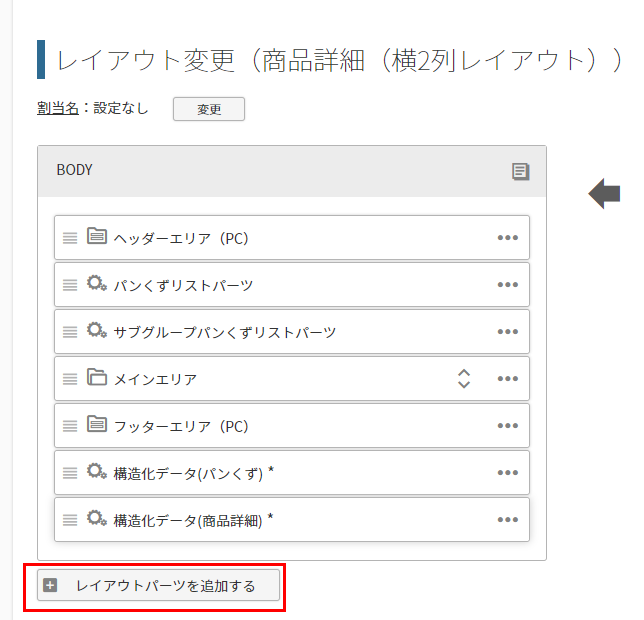
レイアウト変更画面の[レイアウトパーツを追加する]を押下して設定します。
レイアウトパーツを新規追加・変更できます。
レイアウトパーツについては、レイアウトパーツとはを、またレイアウト変更画面での配置方法についてはレイアウト変更-レイアウトパーツについてをご覧ください。
<目次>
参照
レイアウトパーツとは
レイアウト内で設定できます。
レイアウトパーツは、内部にパーツを配置できるパーツです。
レイアウトのパーツ配置エリア内で「階層」のように表示されます。
<特長1>
デザイン上、表示内容(コンテンツ)を一括りにしたい場合や、一括配置移動(表示位置を変更)したい場合などに活用すると便利です。
レイアウトパーツはHTML要素を出力できるため、括り(wrap)タグとして使用できます。
【参考】:レイアウト変更-レイアウトパーツについて
<特長2>
特定の条件下でのみ特定のコンテンツを表示したい場合などに利用できます。
レイアウトパーツに表示条件を設定します。
詳しくは、表示条件を設定するをご覧ください。
レイアウトパーツを追加する
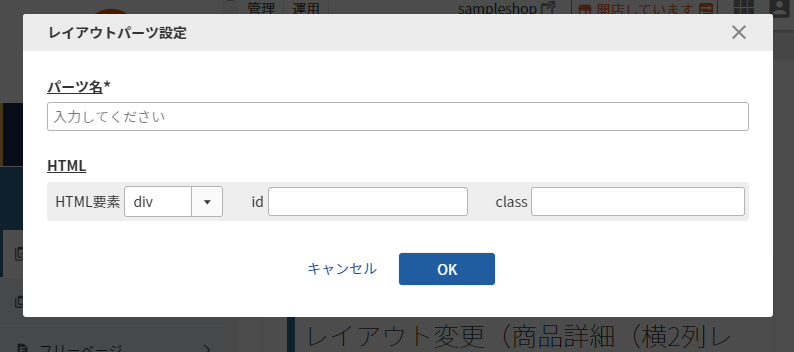
レイアウトパーツを追加するボタンを押下すると、レイアウトパーツ設定ダイアログが表示され、レイアウトパーツを追加できます。


パーツ名
レイアウトパーツの名称を設定できます。 文字数:100字
HTML要素
div・section・nav・article・aside・header・footer・dialogタグのいずれか、または「指定なし」から選択してください。
パーツを囲むwrapタグを設定できます。
id/classを指定する場合は、「指定なし」以外のいずれか選択してください。
id
HTML要素のid属性の値を設定できます。 半角英数・記号(-_)
class
HTML要素のclass属性の値を設定できます。 半角英数字・半角スペース・記号("以外):100字
追加する
[OK]を押下すると、レイアウトパーツを追加します。
レイアウトパーツはパーツ配置エリアの一番下に追加されます。
キャンセルする
[キャンセル]を押下すると、レイアウトパーツを追加しません。
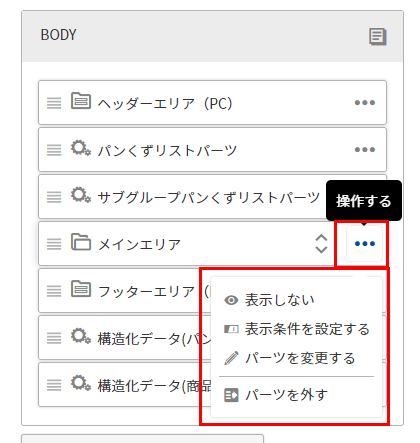
レイアウトパーツの操作
パーツ配置エリアでレイアウトパーツの 操作するボタンを押下すると、レイアウトパーツを操作できます。

表示しない
表示しないボタンを押下すると、レイアウトパーツはレイアウトに配置されていますが、ECサイトには表示されなくなります。
レイアウトパーツに含まれるパーツも同様です。
HTMLタグも出力されません。(コメントアウトではありません。)
表示するボタンを押下すると、レイアウトパーツがECサイトに表示されます。
表示条件を設定する
詳しくは表示条件を設定するをご覧ください。
パーツを変更する
変更するボタンを押下すると、レイアウトパーツ設定ダイアログが表示されます。
HTML要素・id・classを変更できます。
パーツをレイアウトから外す
パーツを外すボタンを押下すると、レイアウトパーツが削除されます。
いったんレイアウトから外したレイアウトパーツは復元できません。
レイアウトパーツを開く(レイアウトパーツ内にパーツを配置する)

レイアウトパーツの 開くボタンを押下すると、レイアウトパーツ内にパーツを配置する画面へ遷移します。
レイアウトパーツ内にパーツを配置する画面へ遷移すると、パーツ配置エリアの上部に「body > 」につづく階層としてパンくずリンクが表示されます。
レイアウトパーツ内にパーツを配置する画面に遷移後、パーツ一覧からパーツをドラッグして、パーツ配置エリアに配置してください。
くわしい操作方法についてはレイアウト変更-パーツをレイアウトに追加するをご覧ください。
レイアウトパーツ内にはパーツの他に、別のレイアウトパーツも配置できます。
なお、いったん配置されたレイアウトまたはレイアウトパーツから、別のレイアウトパーツへ(階層)を移動できません。
レイアウトパーツを閉じる

パーツ配置エリアの上部に「body」からつづくパンくずリンクを選択すれば、レイアウトパーツを閉じられます。
レイアウトパーツを閉じている場合(レイアウトパーツが配置されている階層で)は、レイアウトパーツ内に配置したパーツは表示されません。