オリジナルCSS
コマースクリエイター>テーマ>オリジナルCSS

全ページにあらかじめ配置されたCSSファイル「original.css」に変更を加えられます。
デバイスにより表示されるテーマを分けている場合は、各テーマごとに[オリジナルCSS]を押下して遷移してください。
<目次>
オリジナルCSSとは
オリジナルCSSは、全ページにあらかじめ配置されたCSSファイル「original.css」を変更する機能です。
初期には何も記述されていません。
オリジナルCSSの記述内容は、「original.css」として、futureshopシステムおよびテーマ用CSSの後に出力されます。
CSSはコマースクリエイター>アイテム一覧にCSSファイルをアップロードすることでも追加できますが、本画面では、入力した内容をそのままECサイトに出力できますので、アイテムにアップロードする場合に比べて、手間がかかりません。
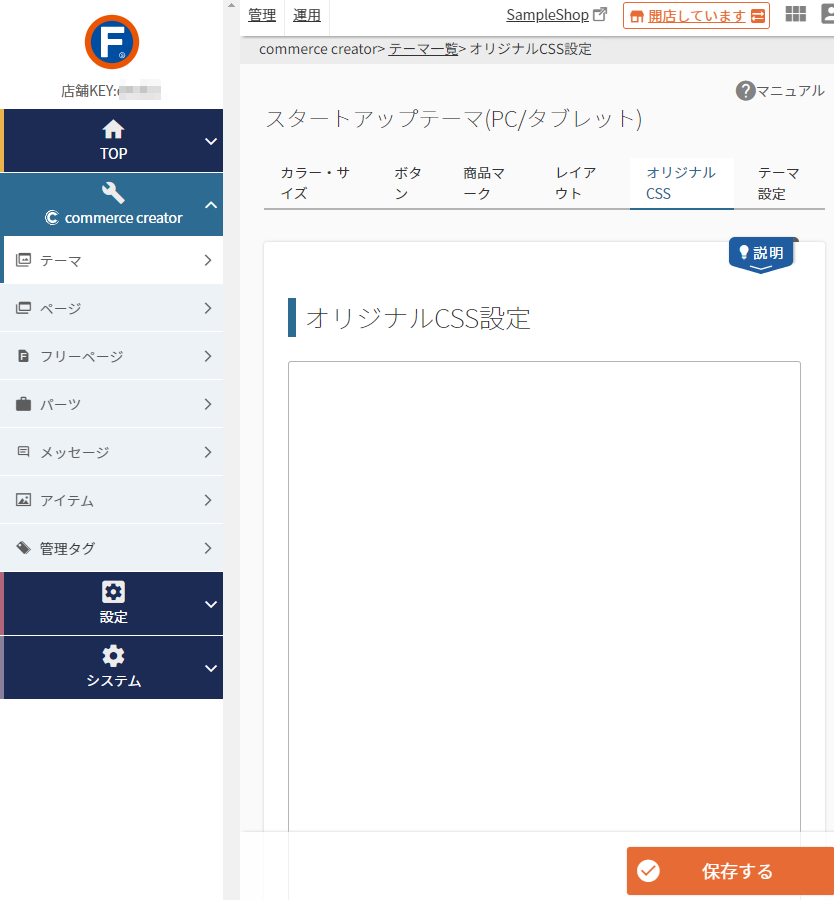
管理画面メニューよりテーマを表示します。いずれかの テーマから「オリジナルCSS」を押下してください。
表示内容

オリジナルCSSの内容です。
入力した内容がそのままCSSファイルとしてECサイトに適用されます。CSSを記述できます。 文字数:160,000字
CSS内にアイテムを記述する方法

アイテムを読み込む

アイテムのパスを入力したい箇所にカーソルをおき、[アイテムを読み込む]ボタンを押下します。
アイテム検索が表示されます。
アイテムを検索する
アイテム検索ダイアログが表示されます。
キーワード・URL・管理タグを入力して検索するボタンを押下してください。
アップロードしたアイテム(画像・CSSファイルなど)を検索します。
アイテムを選択肢する

使用したいアイテムの右にある 選択するボタンを押下します。
オリジナルCSS設定画面に戻ります。
カーソルの位置にアイテムの置換文字が入力されていることを確認してください。
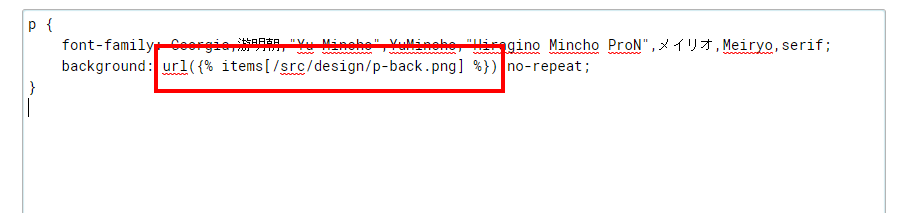
アイテム置換文字について
アイテムへアプロードした画像ファイルなどへのリンクを入力する場合は、アイテム置換文字を使用してください。
アイテムのパスが出力されます。
アイテムの置換文字は、「 {% itemsアイテムのパス%}」と表記します。[アイテムのパス]の間にはアイテムのパスを記述します。「"」や「'」は不要です。
アイテムの画像パスはアップロード時に「/item/」に続く形で指定できます。
アイテム置換文字は、アイテム検索で検索結果に表示されたアイテムを選択すると、入力できます。
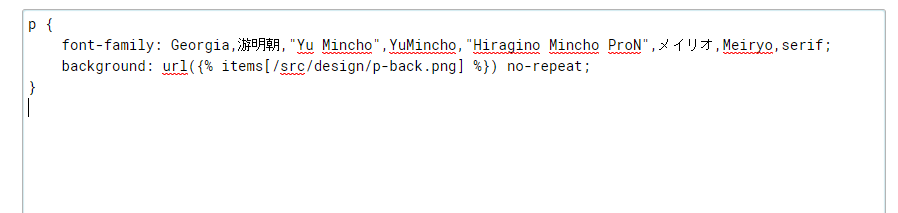
置換文字を利用した表示内容のサンプル
background-image: url({% items[/item/path/filename.png] %});
list-style-image: url({% items[/item/path/list-mark-sample.png] %});
アイテム置換文字を利用するメリット
アイテムへアップロードしたファイルのパスは(置換文字を使用せずに)直接指定できますが、アイテムにアップロードした画像ファイルを、新しいファイルに入れ替えた場合、すぐに更新されません。
画像を快適にご覧いただくためのキャッシュ機能によるものです。
パスをアイテム置換文字で指定すれば、画像ファイル入れ替え直後より、新しい画像ファイルを表示できます。
保存する
[保存する]を押下すると、オリジナルCSSを保存します。
戻る
[戻る]を押下すると、未保存の作業内容を破棄します。