商品マーク一覧
商品マークとは
商品マークの概要
- 商品マークとは、商品詳細ページや商品一覧などに表示できる、商品の特徴を一言で表すマークです。
- 商品タグごとに1つの商品マークを登録できます。
- 商品タグを登録した商品に対して、設定された商品マークを表示できます。 登録上限:100件
商品マークの機能
- 商品マークごとに色を選択できます。
- 商品マークごとにclassを設定できるので、CSSにて商品マークのデザインを変更できます。
- 商品マークに、独自で作成した画像も指定できます。
- 商品マークの表示順を設定できます。(システム的に自動出力されるマークは除く)
ユーザー画面での表示イメージ

左イメージ内で、商品マークにより表示されているマークは、「NEW」「SALE」です。
その他のマークは、システム的にあらかじめ設定され、出力される商品マークです。
システム的に出力される商品マークは、設定方法が異なります。
詳しくは以下のリンク先にてご確認ください。
なお、システム的に出力される商品マークの表示順は変更できません。
※左図では、通常同時表示されることのない商品マークも、便宜的に順不同にて掲載しています。あらかじめご了承ください。
商品マークの活用例
商品マークの設定方法
- 本画面の[商品マークを追加する]を押下し、商品マーク追加をひらき、商品マークを登録します。
- 商品マークに商品タグを指定します。1つの商品タグに対して、1つの商品マークを追加できます。
- 商品に商品マークを追加した商品タグを設定します。
運用>商品管理>商品新規登録・商品基本情報編集-タグにて設定します。 - ECサイトにて商品詳細ページや、商品一覧に該当の商品が表示される場合に、商品マークが表示されます。
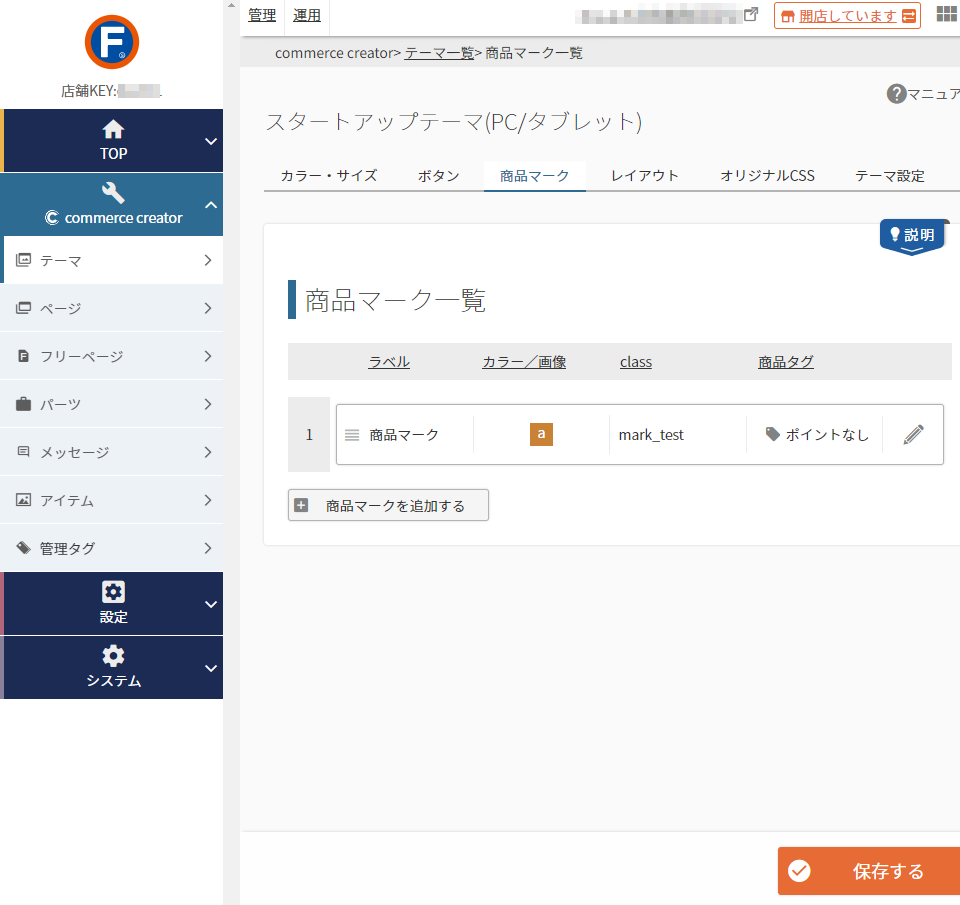
商品マーク一覧

商品マークを検索し、一覧表示できます。
商品マークの表示順を設定できます。
同じ商品に対して複数の商品タグが登録されていた場合、一覧の上にある商品マークから表示されます。
ラベル
商品マークに表示される文言が表示されます。
カラー/画像
商品マークのカラー見本が表示されます。
画像が設定されている場合は、設定された画像が表示されます。
class
商品マークのHTMLタグに設定されたclassが表示されます。
CSSで商品マークをデザインする場合に使用します。
商品タグ
商品マークに設定された商品タグが表示されます。
商品タグが登録された商品に商品マークが表示されます。
表示順を変更する
表示順を変更するボタン を選択してドラッグすると商品マークを上下に移動でき、表示順を変更できます。
変更する
商品マークを変更します。
変更ボタンを押下すると、商品マーク変更へ遷移します。
保存する
[保存する]を押下すると、一覧に表示されている順番で商品マークの表示順を保存します。
追加する
[商品マークを追加する]を押下すると、商品マーク追加へ遷移し、新しい商品マークを追加できます。