Apple Payオプション機能の概要
準備中のため、Apple Payはコマースクリエイターでは利用できません。
Apple
Payオプションでは、futureshopで構築されたECサイト(スマートフォンサイト)で、Apple Payを利用してご注文、決済ができます。
Apple
Payオプションに関しては以下のマニュアルを合わせてご覧ください。
- Apple Payの利用設定やタイトル・コメントの設定については、 構築>ページ設定>Apple Pay設定
- Apple Payの決済設定については、 構築>送料・決済設定>Apple Pay設定
- Apple Payでお支払いする場合の画面遷移については、 構築>ページ設定>Apple Pay 各画面の遷移
Apple Payオプションについて
準備中のため、コマースクリエイター切替後は利用できません。
Apple Payをご利用いただくには、お客様(消費者)のスマートフォンで、Apple Payが正しく設定されている必要があります。Apple Payの設定方法について、詳しくはApple社のWebサイトをご覧ください。
ご利用いただけるスマートフォンや利用条件は下記をご覧ください。
対応デバイスと利用条件
対応デバイスは以下のとおりです。
iPhone X、iPhone 8、iPhone 8 Plus、iPhone 7、iPhone
7 Plus、iPhone SE、iPhone 6、iPhone 6 Plus、iPhone 6s、iPhone 6S Plus(2017年11月9日時点)
詳しくはApple社のWebサイトをご覧ください。
Apple Payの仕様上、海外購入製品は利用できない場合がございます。
いずれもSafariのWeb上での支払いのみ対応しております。
- iPadまたはMacに対応していません。
- 上記にある対応デバイス以外のiPhoneや、Safari以外のブラウザではApple Payはご利用いただけません。
- アプリ内ブラウザ(In App Browser)ではApple Payはご利用いただけません。
- 対応デバイス以外では、Apple Payはご利用いただけません。(AndroidやWindowsなどは利用対象外となります。)
Apple Pay に対応しているカード発行会社の Apple Pay 対応カード
Apple Pay に対応しているカード発行会社の Apple Pay 対応カードは、Apple社のWebサイト(日本の項)をご覧ください。ただし、VISAカードにつきましては、記載があるものでもWebでのお支払いには、ご利用いただけません。(2017年9月20日時点)
Apple Payについて、詳しくはApple社のWebサイトをご覧ください。
Apple Payオプションの概要
- 決済代行会社(PSP)は株式会社エフレジです。
- お申し込みと事前設定が必要です。
- futureshop管理画面で設定が必要です。
- スマートフォンサイトのみご利用いただけます。スマートフォンサイトは、モバイルメニュー>ページ設定>スマートフォン基本設定-スマートフォン利用設定-利用設定で「スマートフォンページを利用する」にチェックするとご利用いただけます。
受注管理(自動連携処理)と決済処理
Apple Payをご利用したお支払いの決済処理は、F-REGI管理画面にて行えます。
決済方法は「Apple Pay」、決済種別は「Apple Pay(F-REGI)」と表示されます。
また、futureshop管理画面の運用>受注管理にて、決済の自動連携処理が可能です。自動連携処理の設定は、構築>送料・決済設定>Apple
Pay設定-Apple Pay設定-自動連携にて行えます。
Apple Payボタンの表示
Apple Payオプションでは、商品詳細ページ・ショッピングカート・注文確認でApple Payボタンが表示され、Apple Payでお支払いいただけます。(※商品詳細ページでの表示には条件がございます。詳しくはこちらをご覧ください。)

Apple Payボタンを表示する際に、コメントを表示できます。お客様(消費者)へのご注意など任意に記載いただけます。
コメント位置は商品詳細ページがApple Payボタンの下、ショッピングカートがApple Payボタンの上、ご注文確認がApple Payボタンの下になります。
コメント内容については、構築>ページ設定>Apple
Pay設定にて設定いただけます。
Apple Payボタンのデザインは規定がございます。ボタン画像は利用できません。デザインを変更する場合は、規定に従い、CSSを用いてください。
Apple
Payボタンのデザイン規定についてはこちらをご覧ください。
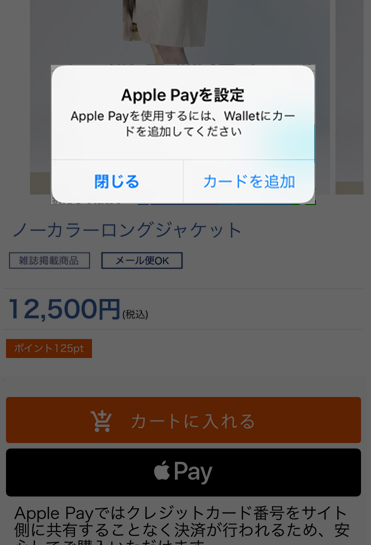
Apple Payが設定されていないスマートフォン
Apple Payが設定されていないスマートフォンで、Apple Payボタンをタップした際、Apple Payが設定されていない場合は、Apple
Payを設定ダイアログが表示されます。
カードを追加をタップすると、Walletアプリが起動します。
※futureshopではApple Pay未設定時iPhoneで閲覧された場合に「Payを設定」ボタンは表示しません。

注文完了後に会員ログイン/会員登録で購入ポイント付与
会員ログインせずApple Pay決済が完了した場合、注文完了画面で、「すぐに」ログインまたは会員登録すると、Apple Pay決済が完了したご注文の購入ポイントを付与できます。詳しくはこちらをご覧ください。
商品詳細ページでのApple Payについて
商品詳細ページにてApple Payでのお支払いをする場合の画面遷移については、構築>ページ設定>Apple Pay 各画面の遷移をご覧ください。
常時SSL対応が必要です
Web 上での支払いにApple Payを利用するには、ページがSSLに対応している必要があります。
- 常時SSL対応済み店舗は、商品詳細にApple Payボタンを表示できます。
- 常時SSL未対応店舗は、商品詳細にApple Payボタンを表示できません。
Apple Payでのお支払い
商品詳細ページに表示された商品をApple Payで購入できます。商品数量は変更できます。
商品詳細ページのApple Payボタンをタップして注文する場合、ショッピングカートに入っている商品は無視されます。
Apple Payボタンを表示しない商品について
定期販売商品・頒布会商品・予約商品はApple Payでお支払いできません
定期頒布会商品・予約商品はApple Payボタンが表示できません。
商品種別「通常・定期商品」の場合、商品詳細ページではApple
Payボタンが表示されませんが、「通常・定期商品」の通常販売商品は(1回のみ注文するボタンを押下した場合は)、ショッピングカートに入れた後は、Apple
Payで決済できます。

カートに入れるボタンと連動します
カートに入れるボタンがある商品のみApple Payボタンが表示できます。
在庫切れ、販売期間前/販売期間終了後商品は、Apple Payボタンは表示されません。
構築>ページ設定>商品ページ設定-商品詳細ページの設定-商品スタイルの表示設定または運用>商品管理>商品新規登録・商品基本情報編集-商品スタイルの表示設定で『「カートへ」表示』にチェックしない場合は、Apple Payボタンは表示されません。
商品ごとにApple Payボタン表示/非表示を設定
運用>商品管理>商品新規登録・商品基本情報編集-商品スタイルの表示設定で、「Apple
Payボタン表示」にチェックしない場合は、Apple Payボタンは表示されません。
運用>商品管理>商品データ一括登録から、商品一括登録ファイルによる設定も可能です。
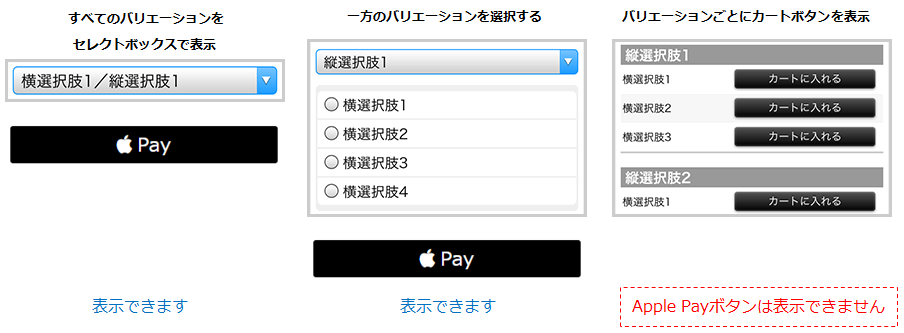
バリエーションが登録された商品について
Apple Payボタンを表示するには、バリエーションの表示方法について、すべてのバリエーションをセレクトボックスで表示、または一方のバリエーションを選択するを選択してください。モバイルメニュー>ページ設定>スマートフォン基本設定-商品詳細ページの設定で変更できます。
- 「すべてのバリエーションをセレクトボックスで表示/一方のバリエーションを選択する」場合はApple Payボタンが表示できます。
- バリエーション表示設定が「バリエーションごとにカートボタンを表示する」場合、Apple Payボタンは表示できません。

商品詳細ページにApple Payボタンを表示しない設定
構築>ページ設定>Apple Pay設定-商品詳細画面-ApplePayボタン表示設定にて「表示する」のチェックを外すと、商品詳細ページにApple Payボタンは表示されません。
商品価格と割引について
商品詳細でApple Pay決済される場合で、かつ会員ログインしていない場合は、販売価格でご購入いただきます。(会員価格は適用できません。またApple Pay購入前に会員ログイン画面を表示しません。)
商品詳細でApple Pay決済される場合は、商品ごとでの購入のみとなります。バリエーション登録がある商品は、1バリエーションごとの購入となります。
割引機能については以下のように適用されます。
- 割引設定(まとめ買い割引)や送料の高額購入割引設定がある場合は、お支払い額に応じて適用されます。
- バンドル割引対象の場合、購入される商品がバンドル割引対象であり、かつバンドル割引の対象となる数量に達していれば、バンドル割引が適用されます。
会員登録の強制機能のご利用について
構築>入力項目設定>会員機能に関する設定-基本設定-会員登録の強制・非強制で、購入するには会員登録が必要(強制)に設定し、かつ会員ログインしていない場合は、 Apple Payボタンにタッチした際に、ログインしていない旨のエラーメッセージが表示されます。
個人情報保護方針に同意するチェックについて
ショッピングカートを通過しませんので、個人情報保護方針に同意するチェックはご利用いただけません。
お届け先指定画面・お支払い方法選択画面を表示しないことによる制限事項について
- お届け先指定画面を表示しませんので、複数お届け機能はご利用いただけません。
- お支払い方法選択画面を表示しませんので、購入ポイントやクーポンは使用できません。
- お支払い方法選択画面を表示しませんので、配送方法は宅配便になります。メール便はご利用いただけません。
- お支払い方法選択画面を表示しませんので、お届け希望時間は選択できません。お届け希望日はペイメントシート上で最大30日から選択できます。( futureshop管理画面の構築>入力項目設定>お届け日時の設定によります。)
- お支払い方法選択画面を表示しませんので、のし・ギフト包装機能はご利用いただけません。商品詳細でApple Payにてお支払いされる場合は、 futureshop管理画面の構築>入力項目設定>包装設定を利用した包装は無効となります。(商品項目選択肢・オプション価格はご利用いただけます。)
- お支払い方法選択画面を表示しませんので、お届け詳細指定事項欄や通信事項欄をご利用いただけません。
- お支払い方法選択画面を表示しませんので、構築>送料・決済設定>クール便設定-お客様(消費者)が普通便を使用するか、クール便を使用するか選択することができるの設定にかかわらず、クール便手数料が加算されます。
ショッピングカートでのApple Payについて
ショッピングカートに入っている商品をApple Payで購入できます。
ショッピングカートにてApple Payでのお支払いをする場合の画面遷移については、構築>ページ設定>Apple Pay 各画面の遷移をご覧ください。
SSLについて
Web 上での支払いにApple Payを利用するには、ページがSSLに対応している必要があります。
- 常時SSL対応済み店舗では、ショッピングカートにApple Payボタンを表示できます。(ドメインの変更はありません)
- 常時SSL未対応店舗でも、ショッピングカートにApple Payボタンを表示できます。
常時SSL未対応店舗は、Apple Payオプションお申込みで、ショッピングカート画面を共用SSLドメインに変更します。
変更前 http://example.com/fs/shopkey/ShoppingCart.html 変更後 https://c**.future-shop.jp/fs/shopkey/ShoppingCart.html (共用SSLドメインはプラン・サーバーによって変わります。)
常時SSL未対応店舗が、Apple Payオプションを利用する場合の注意
- 共用SSLドメインに対応するため、デザイン画像などの修正(パス)対応が必要となる場合があります。
- FutureCartRecoveryの動作に影響がございますので、 FutureCartRecoveryご利用店舗は常時SSL化を強く推奨いたします。
- Google Analyticsのクロスドメイントラッキング(Client ID利用機能)の設定を強く推奨いたします。詳しくは構築>プロモーション管理>Google設定をご覧ください。
Apple Payボタンを表示しない商品について
予約販売商品がカートに入っている場合は、Apple Payボタンが表示できません。
定期販売商品・頒布会商品用カートでは、Apple Payボタンが表示できません。
Apple Payボタンの表示設定ついて
Apple Payボタンを非表示にする設定はありません。Apple Payオプションをご利用の場合、Apple Payでお支払い可能な商品がカートに入ってる場合、ショッピングカートにApple Payボタンが表示されます。
商品価格と割引について
ショッピングカートでApple Pay決済される場合で、かつ会員ログインしていない場合は、販売価格でご購入いただきます。 (会員価格は適用できません。会員ログイン画面を表示しません。)
割引設定(まとめ買い割引)や送料の高額購入割引設定がされます。
バンドル販売対象商品は、バンドル割引の対象となる個数に達した場合は、バンドル割引が適用されます。
会員登録の強制機能のご利用について
構築>入力項目設定>会員機能に関する設定-基本設定-会員登録の強制・非強制で、購入するには会員登録が必要(強制)に設定し、かつ会員ログインしていない場合は、 Apple Payボタンにタッチした際に、ログインしていない旨のエラーメッセージが表示されます。
お届け先指定画面・お支払い方法選択画面を表示しないことによる制限事項について
- お届け先指定画面を表示しませんので、複数お届け機能はご利用いただけません。
- お支払い方法選択画面を表示しませんので、購入ポイントやクーポンは使用できません。
- お支払い方法選択画面を表示しませんので、配送方法は宅配便になります。メール便はご利用いただけません。
- お支払い方法選択画面を表示しませんので、お届け希望時間は選択できません。お届け希望日はペイメントシート上で最大30日から選択できます。( futureshop管理画面の構築>入力項目設定>お届け日時設定によります。)
- お支払い方法選択画面を表示しませんので、のし・ギフト包装機能はご利用いただけません。ショッピングカートでApple Payにてお支払いされる場合は、 futureshop管理画面の構築>入力項目設定>包装設定を利用した包装は無効となります。(商品項目選択肢・オプション価格はご利用いただけます。)
- お支払い方法選択画面を表示しませんので、お届け詳細指定事項欄や通信事項欄をご利用いただけません。
- お支払い方法選択画面を表示しませんので、構築>送料・決済設定>クール便設定-お客様(消費者)が普通便を使用するか、クール便を使用するか選択することができるの設定にかかわらず、クール便手数料が加算されます。
お支払い方法選択・注文確認ページでのApple Payについて
お支払い方法選択画面の前に、ご購入手続き画面にて(他の決済方法でのご注文と同様に)会員ログインまたは会員登録、あるいは会員登録せずご購入を選択していただきます。
お支払い方法選択にてApple Payでのお支払いをする場合の画面遷移については、構築>ページ設定>Apple Pay 各画面の遷移をご覧ください。
お支払い方法選択
(通常商品の場合は)お支払い方法にApple Payを利用できます。
他の決済同様、お支払い方法でApple Payを選択した際に、構築>送料・決済設定>Apple Pay設定-Apple
Pay設定-お客様(消費者)がお支払い方法を選択されるページに表示する説明を表示できます。
Apple Payボタンを表示しない商品について
予約販売商品をご注文される場合は、お支払い方法の選択肢にApple Payが表示されません。
定期販売商品・頒布会商品用カートでは、お支払い方法の選択肢にApple Payが表示されません。
他の決済同様にお届け先指定・お支払い方法選択を表示します
通常のご注文と同様に、お届け先指定・お支払い方法選択を表示しますので、以下の各種機能がご利用いただけます。
- 割引設定(まとめ買い割引)や送料の高額購入割引設定、バンドル割引がご利用いただけます。
- お届け先指定画面にて、複数お届け機能をご利用いただけます。
- お支払い方法選択にて、購入ポイントやクーポンをご利用いただけます。
- お支払い方法選択にて、配送方法を選択していただけます。宅配便・メール便がご利用いただけます。
- お支払い方法選択にて、お届け希望時間・お届け希望日・お届け詳細指定事項欄・通信事項欄をご利用いただけます。
- お届け先指定画面またはお支払い方法選択にて、のし・ギフト包装機能はご利用いただけます。
ご注文確認
お支払い方法にApple Payを選択すると、ご注文確認ボタンのかわりに、Apple Payボタンが表示されます。
Apple Payボタンをタップすると、ペイメントシートが表示されます。ペイメントシートには、カードの情報・支払い金額のみが表示されます。
ペイメントシートについて
Apple Payボタンをタップするとペイメントシートが表示されます。
ペイメントシートの表示内容は、商品詳細/ショッピングカート/お支払い方法選択~注文確認のいずれでApple Payボタンをタップするかで変わります。Apple Payでのお支払いをする場合のペイメントシートの表示については、構築>ページ設定>Apple Pay 各画面の遷移をご覧ください。
各画面での表示項目
表示される項目と情報取得元は以下のとおりです。
カードと請求先
iPhoneのWalletアプリ(WalletとApple Pay)に登録されたカードの情報・請求先住所
配送先
iPhoneのWalletアプリ(WalletとApple Pay)に登録した配送先
配送方法(お届け希望日)
構築>入力項目設定>お届け日時の設定に従って最大30日まで表示
連絡先
iPhoneのWalletアプリ(WalletとApple Pay)に登録したメールアドレスと電話番号
商品金額
ご注文される商品の代金
送料
送料設定に従って計算された送料 ※商品詳細・カートでは宅配便のみ
割引額
バンドル割引額/割引設定(まとめ買い割引)の割引額
支払い金額
決済される金額(商品金額+送料-割引額)
Apple Payボタンをタップした画面ごとの表示内容は以下のようになります。
| 項目名/画面 | 商品詳細 | ショッピングカート | ご注文確認 |
|---|---|---|---|
| カード | 表示 | 表示 | 表示 |
| 請求先 | 表示 | 表示 | - |
| 配送先 | 表示 | 表示 | - |
| 配送方法(お届け希望日) | 表示 | 表示 | - |
| 連絡先 | 表示 | 表示 | - |
| 商品金額 | 表示 | 表示 | - |
| 送料 | 表示 | 表示 | - |
| 割引額 | 表示 | 表示 | - |
| お支払い金額 | 表示 | 表示 | 表示 |
ペイメントシートのデザインについて
ペイメントシートはデザインを変更できません。
ECサイトの画面の上に重なるように表示される形式のため、特にデザイン対応する必要はありません。
ご注文完了
Apple Payご利用時に、商品詳細またはショッピングカートからApple Pay決済が完了した場合、注文完了画面が表示されます。
商品詳細ページまたはショッピングカートから、会員ログインせずにApple
Pay決済が完了した場合、そのままでは購入ポイントが付与されません。
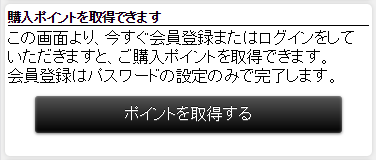
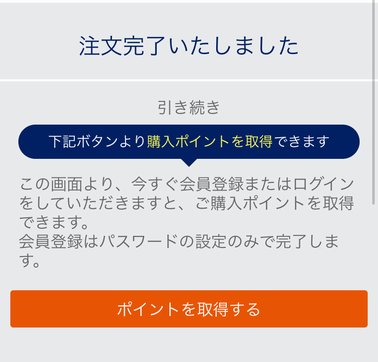
商品詳細またはショッピングカートから会員ログインせずApple
Pay決済が完了した場合のみ、注文完了画面で「ポイントを取得ボタン」と誘導タイトル・誘導コメントを表示できます。


「ポイントを取得する」ボタンをタップすると、会員ログインまたは会員登録できる「購入後ログイン」画面へ遷移します。
ポイント機能をご利用の場合に、会員ログインまたは会員登録すると、購入ポイントが付与されます。
購入ポイントは運用>ポイント管理>ポイント基本設定にて設定できます。
商品詳細ページまたはショッピングカートから、会員ログインしてApple Pay決済を完了した場合は、「ポイントを取得する」ボタンと誘導タイトル・誘導コメントは表示されず、通常の注文完了画面が表示されます。
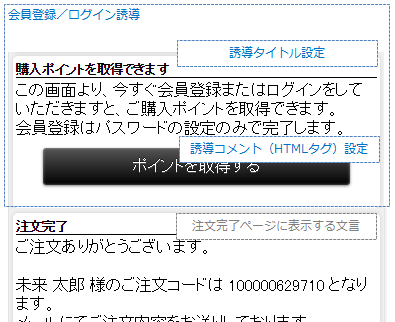
誘導タイトル・誘導コメント・ポイントを取得ボタンの変更
誘導タイトル・誘導コメントは構築>ページ設定>Apple Pay設定-会員登録/ログイン誘導利用設定から変更できます。
変更例

「ポイントを取得する」ボタンはモバイルメニュー>デザイン設定>スマートフォンデザイン設定-ボタン設定から画像ボタンに変更できます。
購入後ログインの条件
いったん注文完了画面を閉じたり、別の画面に遷移した場合は、購入ポイントは付与できません。この画面を表示した後、セッションが切れるまでは、ポイントが付与できます。
セッションとはfutureshopシステムとお客様のブラウザの接続のことです。ショッピングカート内の商品を保存するために利用されている技術で、通常は一定時間内有効となります。
購入後ログイン機能を利用しない場合
構築>ページ設定>Apple Pay設定-会員登録/ログイン誘導利用設定-利用設定の「設定する」チェックを外すと、購入後ログイン機能がOFFになり、ご注文完了画面に「ポイントを取得する」ボタンと誘導タイトル・誘導コメントは非表示にできます。
購入後ログイン画面
商品詳細またはショッピングカートから会員ログインせずApple
Pay決済が完了した場合に、注文完了画面に表示されるボタンから遷移する画面です。ポイント機能をご利用の場合に、会員ログインまたは会員登録すると、購入ポイントが付与されます。
購入ポイントは運用>ポイント管理>ポイント基本設定にて設定できます。
会員ログイン/会員登録後は、構築>入力項目設定>会員機能に関する設定-ログインページの設定-ログイン後の遷移先で設定された画面またはマイページトップに遷移します。
購入後ログインの条件
いったんこの画面を閉じたり、別の画面に遷移した場合は、購入ポイントは付与できません。この画面を表示した後、セッションが切れるまでは、ポイントが付与できます。
セッションとはfutureshopシステムとお客様のブラウザの接続のことです。ショッピングカート内の商品を保存するために利用されている技術で、通常は一定時間内有効となります。
会員ログイン方法について
会員ログイン方法は、通常のログイン/Amazon ログイン/LINEログインが可能です。通常のログイン用パスワードを忘れた場合は、パスワードをお忘れの場合からメールで再登録いただけます。(パスワードリマインダー)パスワードを再登録する場合も、セッションが切れるまでは、購入ポイントが付与できます。
Safari でLINEログインする場合、LINEアプリを利用中のiPhoneであれば、LINE ID・パスワードの入力は不要です。(iOS 10.3.2で確認。LINEアプリの機能であるため、バージョンアップによる影響については、弊社にてわかりかねます。予めご了承下さい。)
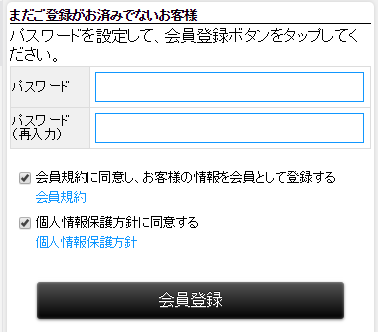
会員登録について

会員登録する場合は、メールアドレスの登録は不要です。パスワードのみの登録で会員登録できます。
Apple
Pay決済に利用したご注文者の情報を利用して会員登録します。登録される項目は、以下の通りです。
| 会員登録項目 | 情報取得元 |
|---|---|
| 氏名 | 請求先から取得 |
| 氏名(フリガナ) | 氏名より自動解析(解析できない場合は「セイ」「メイ」と登録されます。 |
| メールアドレス | 連絡先から取得 |
| 郵便番号 | 請求先から取得 |
| 都道府県 | 請求先から取得 |
| 住所1・住所2・住所3 | 請求先から取得 |
| 電話番号(メイン) | 連絡先から取得 |
上記以外の項目は、構築>入力項目設定>顧客登録項目設定の必須項目に関わらず登録されません。
入力項目に不足がある場合、マイページに遷移するか、次回ログイン後に「登録内容変更」画面が表示され、不足している項目を追加でご登録いただけます。
会員登録済みのメールアドレス
会員ログインせずにApple Pay決済に利用したメールアドレスが、すでに会員として登録されていた場合は、会員登録フォームが表示されません。
購入ポイントの付与について
会員ログイン/会員登録が成功すれば、購入ポイントが付与されます。
またApple Payを利用したご注文が注文履歴に表示されます。
購入ポイントはペイメントシートに表示された金額で計算されます。
既存会員がログインせず購入した場合は会員価格ではなく販売価格が適用されますので、販売価格をもとに購入ポイントが計算・付与されます。
バンドル販売時のポイント付与率設定、商品固有のポイント付与率設定、キャンペーン時のポイント付与率も適用されます。
会員ステージ機能をご利用のポイント数計算
会員ステージ機能をご利用の場合、会員ステージごとの購入ポイント付与設定に従って、購入ポイント数が計算されます。(商品価格は購入時のものです。)会員ステージごとの購入ポイント付与設定は、運用>ポイント管理>ポイント基本設定にて行えます。
付与された購入ポイントは、通常のご注文同様にfutureshop管理画面の受注詳細にて変更できます。
Apple Payに対応している旨の告知について
Apple PayマークをECサイトに使用できます。
Apple社のWebサイトにある「 Apple Payをあなたのビジネスにも取り入れてみませんか。」より、ウェブサイト上で使えるApple
Payのマーク・ Apple Payマークガイドラインをダウンロードしてご利用ください。
表示方法については、Apple PayマークガイドラインにあるApple
Payロゴの規定をご覧ください。
Apple Payボタンのデザイン
Apple PayボタンのCSS
Apple Payボタンは下記のCSSの値を変更すると、ボタンデザインを変更できます。ECサイトのデザインにあわせて変更していただけます。
なお、Apple
Payのデザイン規定について、詳しくはApple社のWebサイトをご覧ください。
ボタンのclass名「.FS2_ApplePayButton」に対して、以下のプロパティと値を指定すると、ボタンの表示を変更できます。
-apple-pay-button-style
背景色と罫線の指定
black:背景色黒・文字白
white:背景色白・文字黒・罫線なし
white-outline:背景色白・文字黒・罫線なし
-apple-pay-button-type
ボタンラベルの選択
plain:「Pay」のみ
buy:「Pay で購入(日本語)/Buy with Pay(英語)」
※「Pay」の前にロゴマーク
-webkit-locale
言語の指定
ja:日本語
en:英語
※お客様(消費者)がお使いのiPhoneがiOS10.1以前の場合は、日本語で表示される場合があります。
なお、ボタンの幅は上記classに対して、任意の値を設定してください。
初期状態では「width: 90%;」と指定されています。
CSSのサンプル(初期状態・ページ背景が白または薄い色の場合)

.FS2_ApplePayButton{
-apple-pay-button-style: black;
-apple-pay-button-type: plain;
-webkit-locale: "ja";
}
CSSはモバイルメニュー>デザイン設定>スマートフォンデザイン設定-デザイン設定-デザインCSSの編集に貼り付けるなどしてご利用ください。
CSSのサンプル(ページ背景が白または薄い色の場合)

.FS2_ApplePayButton{
-apple-pay-button-style: black;
-apple-pay-button-type: buy;
-webkit-locale: "ja";
}
CSSのサンプル(ページ背景が暗い色または色付けされている場合)

.FS2_ApplePayButton{
-apple-pay-button-style: white;
-apple-pay-button-type: plain;
-webkit-locale: "ja";
}
CSSのサンプル(ページ背景が暗い色または色付けされている場合)

.FS2_ApplePayButton{
-apple-pay-button-style: white;
-apple-pay-button-type: buy;
-webkit-locale: "ja";
}
CSSのサンプル(ページ背景が白または薄い色の場合)

.FS2_ApplePayButton{
-apple-pay-button-style: white-outline;
-apple-pay-button-type: plain;
-webkit-locale: "ja";
}
CSSのサンプル(ページ背景が白または薄い色の場合)

.FS2_ApplePayButton{
-apple-pay-button-style: white-outline;
-apple-pay-button-type: buy;
-webkit-locale: "ja";
}
CSSのサンプル(英語・ページ背景が白または薄い色の場合)

.FS2_ApplePayButton{
-apple-pay-button-style: black;
-apple-pay-button-type: buy;
-webkit-locale: "en";
}