[futureサジェストリンク]ガイド
※ futureサジェストリンクオプションのお申込みが必要です。
設置方法は、サジェストリンクを表示するキーワード検索フォームに「id」を指定し、サジェストリンク表示用JavaScriptを設置します。
「候補語サジェスト(検索キーワードをサジェスト)」と「商品検索サジェスト(検索結果をサジェスト)」を表示できます。
すでにサイトに設置されている商品検索フォームに追加できます。
なお、デザインはサジェストリンクで既定のものが出力されますが、CSSにてデザイン調整していただけます。
【コマースクリエイター利用時】futureサジェストリンクの設置方法
キーワード検索フォームに「id」を指定
下記のように、検索キーワードを入力するINPUTタグに「id」を指定します。
例では「TARGET」というid名を指定します。
コマースクリエイターのスタートアップテーマのヘッダのキーワード検索フォームにサジェストリンクを表示します。
コマースクリエイター>パーツ一覧にてキーワードに「ヘッダーナビゲーション」と入力して検索します。
該当パーツの変更する ボタンを押下して、下記のように検索キーワードを入力するINPUTタグに 「 id="TARGET"」と追記します。
(前半部分省略)
<div class="fs-p-headerNavigation__search fs-p-searchForm">
<form action="/p/search" method="get">
<span class="fs-p-searchForm__inputGroup fs-p-inputGroup">
<input type="text" name="keyword" maxlength="1000" placeholder="キーワード検索"
class="fs-p-searchForm__input fs-p-inputGroup__input" id="TARGET">
<button type="submit" class="fs-p-searchForm__button fs-p-inputGroup__button">検索</button>
</span>
</form>
</div>
(後半部分省略)
検索キーワードを入力するタグにidを設定し、サジェストリンク表示用JavaScriptで指定します。
他のキーワード検索フォームに設置する場合も同様です。
- 商品番号・価格または商品タグなどキーワード以外の検索条件に関しては、サジェストリンクの動作対象ではありません。
- 商品番号や価格の検索フォームを設置され、条件として入力されている場合でも、サジェストされる商品とは連動しません。
- サジェストされた「候補語」や商品を選択せず、通常通り入力すれば、(サジェスト結果に関係なく)商品キーワードと商品番号や価格を掛け合わせて検索できます。
サジェストリンク表示用JavaScriptを設置
下記のJavaScriptをECサイトに設置します。
フリーパーツを作成し、JavaScriptファイルを記述。「ヘッダーエリア(パネルパーツ)」に配置する
- コマースクリエイター>パーツ一覧から「パーツを追加するボタン」を押下して「フリーパーツ」を追加します。
パーツ名に「サジェストリンク設定」置換文字に「suggestlink」などと入力し、表示内容に以下のタグを入力して保存ボタンを押下します。
なおサジェストリンクの表示や挙動を変更する場合は、こちらのJavaScriptに追記します。
<script>
var poplink3 = {
uid: "弊社からご案内したuidを転記",
target: "#TARGET", //INPUTタグに指定したidを記述
deviceType: { desktop: 'pc011r', mobile: 'sphs' }
};
(function() {
var s = document.createElement("script");
s.charset = "utf-8";
s.src = "//poplink-f.probo.biz/pl3/poplink3.js";
document.getElementsByTagName("head")[0].appendChild(s);
})();
</script>
- コマースクリエイター>パーツ一覧にてキーワード検索にて「ヘッダーエリア(PC)(パネルパーツ)」または「ヘッダーエリア(スマートフォン)(パネルパーツ)」パーツを検索して 変更するボタンを押下します。
- コマースクリエイター>パネルパーツ追加・変更にて、画面右側のパーツ名検索にて先ほど追加した「サジェストリンク設定」パーツを検索し、パーツ検索結果に表示します。
該当パーツの 配置するボタンを押下して、画面左側のパーツ配置エリアに追加し、保存するボタンを押下します。 - ECサイトを表示またはプレビューして、キーワードを入力し、サジェスト表示されることを確認します。
必要に応じて、CSSにてデザイン調整をしてください。
その他、JavaScriptファイルを作成し、コマースクリエイター>アイテム一覧からアップロードし、フリーパーツにリンクタグを記入。そのフリーパーツをheadタグ内に設置する方法もございます。
【コマースクリエイター未利用時】futureサジェストリンクの設置方法
キーワード検索フォームに「id」を指定
管理画面の構築>その他>各ページURL・タグ一覧-HTMLタグ-商品検索を行うHTMLタグの「HTMLタグ」ボタンを押下すると、商品検索フォーム用のHTMLタグが表示されます。
下記のように、検索キーワードを入力するINPUTタグに「id」を指定します。例では「TARGET」というid名を指定します。
表示されるタグの下記の部分に、id="TARGET"を追加してください。
<input type="text" name="keyword" maxlength="1000">
↓
<input type="text" name="keyword" maxlength="1000" id="TARGET">
- 商品番号・価格または商品タグに関しては、サジェストリンクの動作対象ではありません。
- 商品番号や価格の検索フォームを設置され、条件として入力されている場合でも、サジェストされる商品とは連動しません。
- サジェストされた「候補語サジェスト」や商品を選択せず、通常通り入力すれば、(サジェスト結果に関係なく)商品キーワードと商品番号や価格を掛け合わせて検索できます。
すでにサイトに設置されている商品検索フォームに追加できます。
サジェストリンク表示用JavaScriptを設置
商品検索フォームのタグに続けて、下記のJavaScriptをECサイトに設置します。なおサジェストリンクの表示や挙動を変更する場合は、こちらのJavaScriptに追記します。
PCサイト用
<script>
var poplink3 = {
uid: "弊社からご案内したuidを転記",
target: "#TARGET", //INPUTタグに指定したidを記述
deviceType: 'pc011r',
};
(function() {
var s = document.createElement("script");
s.charset = "utf-8";
s.src = "//poplink-f.probo.biz/pl3/poplink3.js";
document.getElementsByTagName("head")[0].appendChild(s);
})();
</script>
スマートフォンサイト用
<script>
var poplink3 = {
uid: "弊社からご案内したuidを転記",
target: "#TARGET", //INPUTタグに指定したidを記述
deviceType: 'sphs',
};
(function() {
var s = document.createElement("script");
s.charset = "utf-8";
s.src = "//poplink-f.probo.biz/pl3/poplink3.js";
document.getElementsByTagName("head")[0].appendChild(s);
})();
</script>
設置方法の例(PCサイト)
管理画面の構築>デザイン設定>レイアウト編集から、ご利用されているレイアウトパターンの内、「フッタエリアに表示させるHTMLタグ」に設置ください。
なお、ご利用されているレイアウトパターンは、構築>ページ設定>各ページ設定よりご確認いただけます。
※例になります。実際のECサイトのデザインにあわせて設置してください。
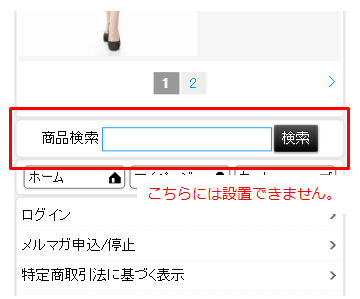
設置方法の例(スマートフォンサイト)
管理画面のモバイルメニュー>スマートフォン>スマートフォン基本設定から、「フッタコメント1」または「フッタコメント2」に設置ください。
なお、フッタコメントの各画面への表示設定は、モバイルメニュー>スマートフォン>スマートフォン各ページ設定よりご確認いただけます。
※例になります。実際のECサイトのデザインにあわせて設置してください。
なお、スマートフォンサイト画面下部に初期表示されている検索フォームへの設置はできません。

こちらのフォームを非表示にしたい場合は、以下のCSSをモバイルメニュー>スマートフォン設定>スマートフォンデザイン設定-デザインCSSの編集に追記してください。
.FS2_Search {
display: none;
}
サジェストリンクの表示変更
サジェストリンク表示用JavaScriptに下記パラメータを追記します。
パラメータ追加例
下記の例のように、パラメータ記述を追加します。
<script>
var poplink3 = {
uid: "01234567890abcdefghijklmnopqrstuv", //弊社からご案内したuidを転記
target: "#TARGET", //INPUTタグに指定したidを記述
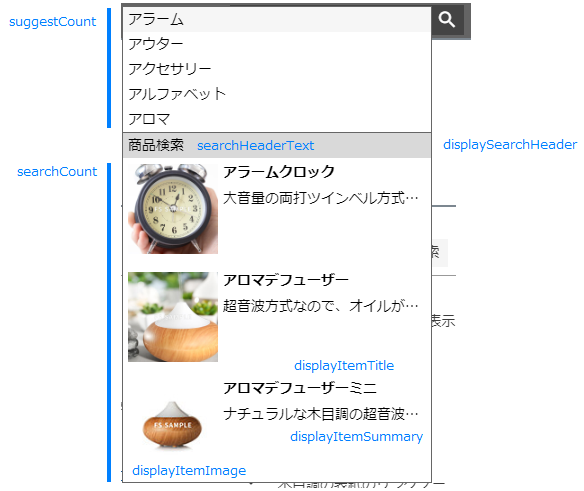
suggestCount: 10, //「候補語サジェスト」を10個表示
displayItemSummary: false, //商品説明を表示しない
gaType: "gtag", //Googleアナリティクスで測定(拡張eコマース機能を使用)
; ※2022.10現在、GA4では計測できません。GA4をご利用の際には削除してください。
deviceType: 'pc011', //サジェストを左寄せで表示
};
(function() {
var s = document.createElement("script");
s.charset = "utf-8";
s.src = "//poplink-f.probo.biz/pl3/poplink3.js";
document.getElementsByTagName("head")[0].appendChild(s);
})();
</script>
以下、パラメータの説明となります。
uid
uid: "a0b1c2d3e4f5g6h7i8j9k0lmnopqrstuv",
サジェストのサービスの識別コード(UID)を指定します。UIDは弊社よりお知らせいたします。 必須
target
target: "#TARGET",
検索ボックスの要素をCSSセレクタの書式で指定します。 必須
displayTarget
displayTarget: "#SUGGEST";
デザイン上の都合で、検索ボックスとは離れた場所にサジェストを表示したい場合に使用します。
指定したIDを持つ要素に表示できます。上例では「SUGGEST」というidを持つ要素の場所に表示します。
deviceType
deviceType: { desktop: 'pc011r', mobile: 'sphs' },
レスポンシブサイトの場合に、PCとmobile(スマートフォン)の表示タイプを(一度に)指定・変更できます。(サジェストリンクそのものはレスポンシブ対応ではありません。)表示についてはサジェストリンク独自に判定されます。
デバイス最適化サイトの場合は以下のようにそれぞれのデバイスタイプのみ記載してください。
| deviceType | 想定デバイス | 説明 |
|---|---|---|
| pc011 | PC | 検索キーワード入力欄に対して左寄せで表示します。 |
| pc011r | PC | 検索キーワード入力欄に対して右寄せで表示します。 |
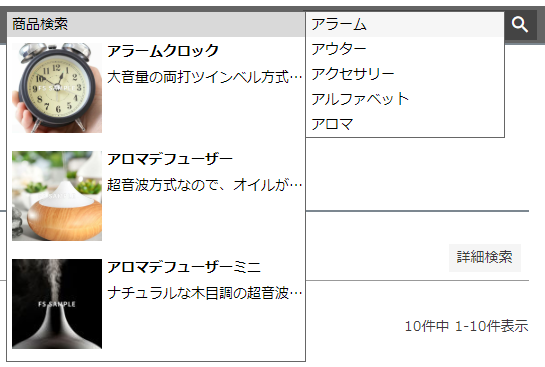
| pc022 | PC | 左に「候補語サジェスト」リスト、右に「商品検索サジェスト」を表示します。検索ボックスが画面の左側にある場合に使用できます。 |
| pc033 | PC | 右に「候補語サジェスト」リスト、左に「商品検索サジェスト」を表示します。検索ボックスが画面の右側にある場合に使用できます。 |
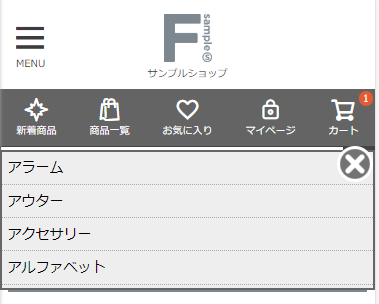
| sphs | スマートフォン | 上に「候補語サジェスト」リスト。下に「商品検索サジェスト」を表示します。「候補語サジェスト」をタップすると「商品検索サジェスト」が切り替わります。閉じるボタンをタップするとサジェスト表示が解除されます。 |
| pcia | PC | 「候補語サジェスト」リストのみを表示します。 |
| spia | スマートフォン | 「候補語サジェスト」リストのみを表示します。 |
pc011r

pc033

pcia

spia

sphs

<sphsについて>
- 「候補語サジェスト」の最大表示数(suggestCount)のデフォルトは20です。
- 「商品検索サジェスト」の最大表示数(searchCount)のデフォルトは10です。
- 「商品検索サジェスト」の表示(useSearch)をfalse(非表示)に設定できません。
- searchHeader(商品表示の見出し)を指定できません。
- 「商品検索サジェスト」の商品名(displayItemTitle)」または「商品検索サジェスト」の商品説明(displayItemSummary)」のいずれかをtrueにできます。
<表示制御とパラメータ>

suggestCount
suggestCount: 5,
「候補語サジェスト」を表示する最大数を指定します。数値は1から20までの範囲で指定できます。
useSearch
useSearch: true,
「商品検索サジェスト」を表示します。falseを指定した場合、「商品検索サジェスト」を表示しません。(スマートフォン用の「sphs」では指定できません。)
searchCount
searchCount: 3,
「商品検索サジェスト」を表示する最大数を指定します。数値は1から10までの値を指定できます。(PCのみ)
displayItemImage
displayItemImage: true,
「商品検索サジェスト」に商品画像を表示します。falseを指定した場合、画像を表示しません。
displayItemSummary
displayItemSummary: true,
「商品検索サジェスト」に商品説明を表示します。falseを指定した場合、商品説明を表示しません。
displayItemTitle
displayItemTitle: true,
「商品検索サジェスト」に商品名を表示します。falseを指定した場合、商品名を表示しません。
displaySearchHeader
displaySearchHeader: ture,
「商品検索サジェスト」に、商品表示の見出しを表示します。見出しは、SearchHeaderTextパラメータで指定されている文字列が使用されます。falseを指定した場合、商品表示の見出しを表示しません。
searchHeaderText
searchHeaderText: "商品検索",
商品表示の見出しに表示される文字列を指定します。文字列が1行に収まらない場合、改行して表示されます。SearchHeaderにfalseが指定されている場合は、商品表示の見出しを表示しません。
searchAutoDisplay
searchAutoDisplay: true,
falseを指定した場合は、エンドユーザーが「候補語サジェスト」にフォーカスするまで「商品検索サジェスト」を表示しません。「商品検索サジェスト」が自動的に表示されなくなります。
closeImage
closeImage: "//poplink-f.probo.biz/pl3/img/close.png",
スマートフォンで表示されるサジェストを閉じるボタンの画像をURLで指定します。
gaType
※2022.10現在、GA4では計測できません。GA4をご利用の際にはご利用いただけません。
gaType: "gtag",
Googleアナリティクスのイベントデータとして測定できます。グローバルサイトタグ (gtag.js)を使用している場合は「gaType: "gtag",」、ユニバーサルアナリティクス (analytics.js) を使用している場合は「 gaType: "universal",」と指定します。
Google Analytics設定(コマースクリエイター)をご利用の場合は、「gaType: "gtag",」を指定いただいた上で、以下のように、サジェストリンクのタグの前にGoogleアナリティクスのタグを記述してください。「, { 'send_page_view': false }」が必須となります。
下記の「トラッキング ID」と記載された部分に、Googleアナリティクスの「トラッキングID」を入力してください。
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'トラッキング ID', { 'send_page_view': false });
var poplink3 = {
uid: "01234567890abcdefghijklmnopqrstuv", //弊社からご案内したuidを転記
target: "#TARGET", //INPUTタグに指定したidを記述
gaType: "gtag", //Googleアナリティクスで測定(拡張eコマース機能を使用)
deviceType: 'pc011'
};
(function() {
var s = document.createElement("script");
s.charset = "utf-8";
s.src = "//poplink-f.probo.biz/pl3/poplink3.js";
document.getElementsByTagName("head")[0].appendChild(s);
})();
</script>
下記のようにGoogleアナリティクスに記述されます。
Googleアナリティクス>レポート>イベントで確認いただけます。「上位のイベント」レポートなどをご覧ください。
| タイミング | イベント カテゴリ | イベント アクション | イベント ラベル |
|---|---|---|---|
| 画面表示時 | activate | 指定している「deviceType」 | 設置されているページのURL |
| 「候補語サジェスト」を選択(クリック/タップ)時 | suggest | 選択した「候補語サジェスト」 | 検索フォームに入力されている文字列 |
| 「商品検索サジェスト」を選択(クリック/タップ)時 | search | 選択中の「候補語サジェスト」 | 商品ページのURL:商品名 |
複数のキーワード検索フォームにそれぞれ表示する場合
検索フォームにそれぞれ違うidを付与してください。下の例は「id="TARGET1"」「id="TARGET2"」というidを付与した場合です。
<script>
var poplink3 = [{
uid: "a0b1c2d3e4f5g6h7i8j9k0lmnopqrstuv",
target: "#TARGET1",
deviceType: { desktop: 'pc011r', mobile: 'sphs' }
}, {
uid: "a0b1c2d3e4f5g6h7i8j9k0lmnopqrstuv",
target: "#TARGET2",
deviceType: { desktop: 'pc011r', mobile: 'sphs' }
}];
(function() {
var s = document.createElement("script");
s.charset = "utf-8";
s.src = "//poplink-f.probo.biz/pl3/poplink3.js";
document.getElementsByTagName("head")[0].appendChild(s);
})();
</script>
サジェストリンクの仕様について
サジェストリンク ソート順
「候補語サジェスト」に対応する商品が表示される商品サジェストの「表示順」は以下のように決定します。なお、表示順の変更はできません。
1 よくクリックされている商品
サジェストリンクでクリックされた商品のデータより、よくクリックされている商品が上位に表示されます。なお、クリックされた商品のデータが蓄積された後、サジェストリンク独自の解析処理によって上位表示されます。検索語に対して商品が一定数以上クリックされると解析の対象となり上位表示されます。
2 キーワード(「候補語サジェスト」)の重み
- 運用>商品管理>商品新規登録・商品基本情報編集の「商品名」
- 運用>商品管理>商品コメント設定の「商品説明」
「商品名」にキーワードがある商品が、「商品説明」にキーワードがある商品より優先されます。「商品名」にキーワードがあれば、「商品説明」にキーワードがあるかどうかは考慮されません。(『3 優先度』以降の値でソートされます。)また、キーワードの登場回数などは考慮されません。
3 優先度(数値・昇順)
運用>商品管理>商品新規登録・商品基本情報編集の「優先度」
4 最終更新日時(日付時刻・降順)
商品情報の更新日時
5 ブランド(文字列・昇順)
設定>プロモーション>Google商品フィード設定-商品ID-ブランド(brand)/【コマースクリエイター未利用・移行中(切替前)】構築>ページ設定>Google設定のGoogleデータフィード設定-ブランド、または運用>商品管理>Googleデータフィード設定-ブランド
6 商品id(数値・降順)
商品を登録するとシステムで自動的に付与します。連番となります。
キーワードサジェスト(「候補語サジェスト」)について
検索の「候補語サジェスト」として表示される単語の文字数は最大で全角25文字です。全角25文字以上の単語は「候補語サジェスト」に表示されません。
なお、「候補語サジェスト」は『単語』のみが表示され、間に空白を挟んだ『フレーズ』では表示されません。(例えば「ハイウエスト デニム」といった表示はされません。)
※サジェストの「解析システム」の処理により、例外的に表示順、「候補語サジェスト」が上記と違う形式で表示される可能性があります。予めご了承ください。
サジェストに表示しない商品(除外指定)
新規商品登録・商品基本情報編集にて、「他社サービスに公開」のチェックを外している商品はサジェストリンクに解析・表示されません。
表示できる商品データ
サジェストされるキーワード(「候補語サジェスト」)は解析システムにより自動抽出されます。商品データ中のHTMLタグは出力されません。
「候補語サジェスト」の自動抽出
- サジェストされるキーワード(「候補語サジェスト」)は自動抽出されます。
対象は「商品名」「商品説明」です。連携の優先度は、(1)商品名・(2) 商品説明の順です。
<「商品名」として連携される管理画面項目(優先度順)>- 運用>商品管理>商品新規登録・商品基本情報編集-外部連携用項目の設定[商品名(連携用)]
- 運用>商品管理>商品情報(Google)-Googleデータフィード設定-基本項目[商品名(title)]
- 運用>商品管理>商品新規登録・商品基本情報編集-商品基本情報編集[商品名]
<「商品説明」として連携される管理画面項目(優先度順)>- 運用>商品管理>商品新規登録・商品基本情報編集-外部連携用項目の設定[商品説明(連携用)]
- 運用>商品管理>商品情報(Google)-Googleデータフィード設定-基本項目[商品説明(description)]
- [コマースクリエイターのみ]運用>商品管理>商品情報(コメント設定)-商品コメント(コマースクリエイター)[商品説明(大)]
- 運用>商品管理>商品新規登録・商品基本情報編集-外部連携用項目の設定-商品名(連携用)
- 運用>商品管理>商品情報(Google)-Googleデータフィード設定-基本項目[商品名]
- 運用>商品管理>商品新規登録・商品基本情報編集-商品基本情報編集[商品名]
- キーワード(「候補語サジェスト」)として判断されるのは「日本語」のみです。
- キーワードの文字数は3文字から最大25文字になります。
- 半角英数字やハイフンなどの記号を含むキーワードには対応しておりません。
- 単語と単語の間にスペースを入れた検索(複数語)には対応しておりません。
- and検索/or検索(複数語)には対応しておりません。
- 商品名が長い場合、末尾が「…」に変換されます。
- 登場回数が1回しかない言葉は「候補語サジェスト」にならない場合がございます。
- 任意の「候補語サジェスト」を設定する機能はありません。
「候補語サジェスト」の抽出については、サジェストリンクの解析システムが自動的に行います。 - 「候補語サジェスト」の抽出については、サジェストリンクの解析システムの改善により予期せず変更される場合があります。
ご注意
- 「任意の単語を検索候補に表示」「任意の単語を検索候補に表示しない」機能には対応しておりません。