実店舗在庫表示のはじめかた
「実店舗在庫表示」機能について解説します。
「実店舗在庫表示」機能を利用することで、できること、また新たに表示される画面、機能を利用するために必要な設定方法などをご説明します。
実店舗在庫表示機能のお申し込みが必要です。
「実店舗在庫表示」機能はコマースクリエイター未利用・移行中(切替前)でもご利用いただけますが、本ページでは、コマースクリエイター切替後の設定手順について説明しています。
<目次>
実店舗在庫表示でできること
「欲しい商品は検索が便利なECサイトで探すが、購入は実際に商品を見てから決めたい!」というお客様(消費者)の願いをかなえ、「ECサイトでは在庫切れでも、店舗にはあるのにお知らせできない!」という在庫が原因となる機会損失の防止に効果もございます。
その他メリットについては、実店舗在庫表示機能をご覧ください。
店舗の在庫がECサイトで見れる

実店舗の在庫情報システムと連携し在庫情報をfutureshopに連携することで、商品ごとの「取扱い店舗一覧」を自動表示できます。
お客様が近隣店舗の在庫数を確認できるため、店舗への送客を促進できます。
ECで在庫切れの場合でも、近くの店舗に在庫があることが分かれば、機会損失を防げます。
取り扱い店舗の情報がECサイトで見れる

店舗名・住所などの店舗の情報と、商品在庫を表示できます。バリエーションがある商品はカラー・サイズごとの在庫を表示できます。
店舗情報には5つの任意項目とフリーエリアがあります。店舗の地図を掲載できるのはもちろん、店舗ブログや店舗スタッフのコーディネートスナップなど、店舗が発信するコンテンツに自由にリンクできます。
「実店舗在庫表示」利用時の画面表示
「実店舗在庫表示」を利用し、すべての設定を行うと、以下のような画面が表示されるようになります。
表示設定や変更方法は、「実店舗在庫表示」のはじめかたに詳しく記載しますので、まずは追加される表示画面や内容についてご確認ください。
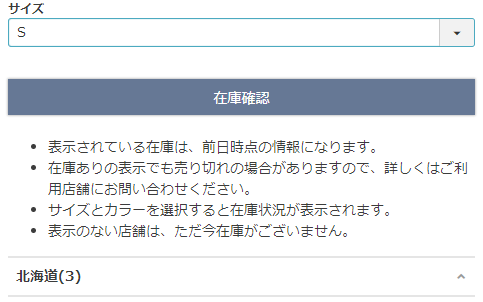
「商品詳細」画面
以下のように実店舗在庫を表示する画面へ遷移するボタンを表示できます。

[(よく行くお店名)に在庫があります](ボタン)
「よく行くお店」を登録している会員がログイン状態の場合、登録店舗に在庫があると表示されます。
ボタンラベル名は変更できません。
押下すると【C】「店舗在庫詳細」画面へと遷移します。
- 「よく行くお店」を登録していない会員や、未ログイン状態の場合は、表示されません。「よく行くお店」を会員の方に登録してもらう方法については[参考]よく行くお店を登録してもらう工夫をするをご覧ください。
ユーザー画面表示イメージについてさらに詳しくは、よく行くお店在庫パーツをご覧ください。
[取扱店舗一覧](ボタン)
在庫の有無にかかわらず、実店舗在庫連携がされている場合に表示されます。
ボタンラベル名は変更できます。(後述します。)
押下すると【B】「取扱店舗一覧」画面へ遷移します。
- 「よく行くお店」を登録していない会員や、未ログイン状態の場合は、表示されません。「よく行くお店」を会員の方に登録してもらう方法については[参考]よく行くお店を登録してもらう工夫をするをご覧ください。
ユーザー画面表示イメージについてさらに詳しくは、取扱店舗一覧パーツをご覧ください。
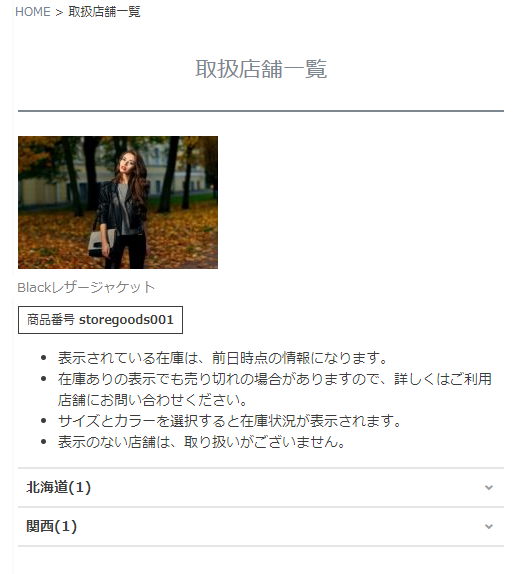
「取扱店舗一覧」画面

実店舗在庫連携をしている実店舗について、以下を表示できます。
- 商品情報(商品写真・商品名・商品番号)
- 店舗情報(店舗名・所在地・電話番号・任意項目最大5つ・フリーコメント)
- 在庫情報
- バリエーション商品の場合は、表示が異なります。 詳しくは、バリエーション登録のある商品の場合の表示をご覧ください。
ユーザー画面表示イメージについてさらに詳しくは、「取扱店舗一覧」画面をご覧ください。
「店舗在庫詳細」画面

実店舗在庫連携をしている店舗について、以下を表示できます。
- 商品情報(商品写真・商品名・商品番号)
- 店舗情報(エリア・店舗名・所在地)
- 在庫情報
押下すると【B】「取扱店舗一覧」画面へ遷移します。
- バリエーション商品の場合は、表示が異なります。 詳しくは、バリエーション登録のある商品の場合の表示をご覧ください。
ユーザー画面表示イメージについてさらに詳しくは、「店舗在庫詳細」画面をご覧ください。
「実店舗在庫表示」のはじめかた
API連携をする
実店舗でお使いの在庫システムとfutureshopシステムをAPIで連携します。
連携ついての詳細は、サポートまでお問合せ下さい。
基本設定を行う
設定画面:設定>実店舗>実店舗基本設定

チェックをせずに設定をおすすめください。ご利用開始の準備が整い次第チェックします。

続く設定項目に在庫情報表示設定がありますが、後ほど設定します。まずは上記の設定のみで[保存する]を押下しましょう。
店舗情報を登録する
登録済み店舗については、店舗(よく行くお店)一覧の該当店舗の を押下し、
新規追加店舗については、店舗(よく行くお店)一覧の下部に表示されている[店舗を追加する]ボタンを押下します。
すでに登録済みの場合は、「実店舗在庫表示連携」ご利用時に新たに追加される項目のみの設定で結構です。
登録していない場合は、既存の項目も併せて設定します。([参考]「実店舗在庫表示」機能ご利用前から登録可能項目)

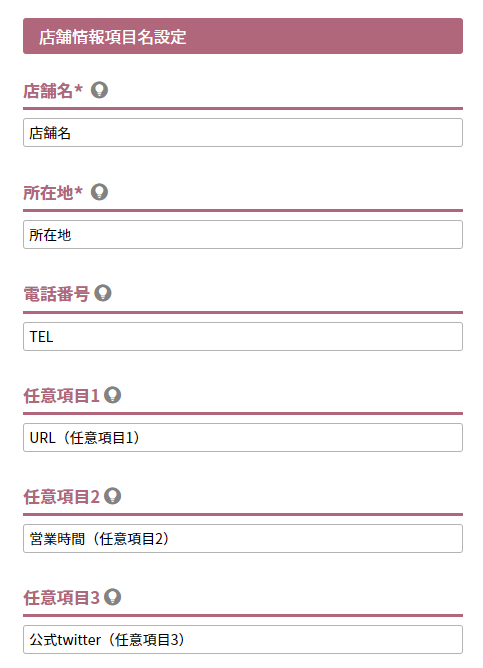
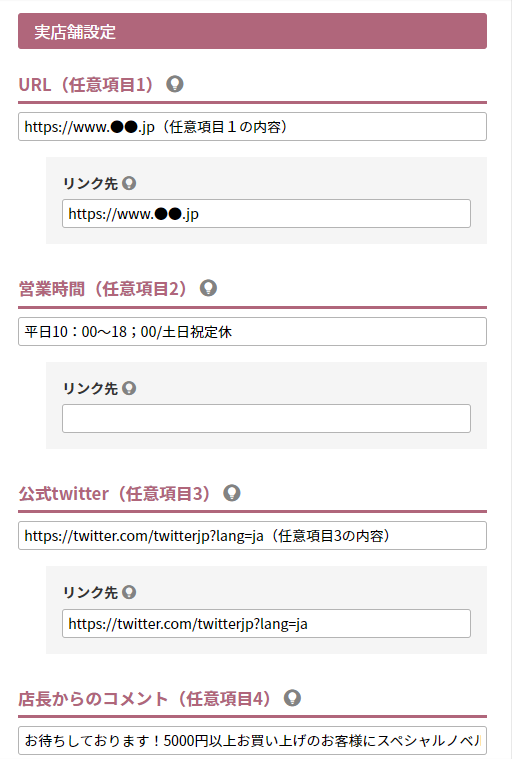
実店舗在庫表示機能ご利用時に新たに追加される項目は以下になります。
- 任意項目1~5
[手順2]の店舗情報項目名設定-任意項目1~5で登録した項目名が表示されます。 - フリーコメント
htmlが利用できます。
地図を表示したい場合は、本にGooglemapから取得した<iframe>タグを貼り付けてください。 - 在庫店舗コード
実店舗の在庫管理システムで設定した在庫店舗コードを必ず登録します。
登録がない、あるいは誤っていると、ECサイト上に在庫情報を表示できませんのでご注意ください。
ユーザー画面表示イメージ
在庫表示を整える
設定画面
表示形式を設定する:設定>実店舗>実店舗基本設定
表示内容(文言)を設定する:コマースクリエイター>メッセージ
- 連携された在庫管理システムより「在庫表示文言」が連携されている場合は、以下のfutureshop側の設定にかかわらず「在庫表示文言」が優先されて表示されます。
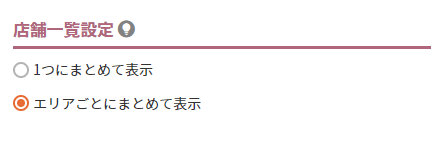
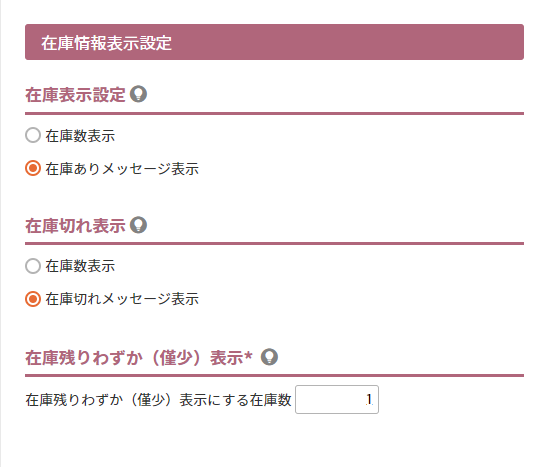
表示形式を設定する(設定>実店舗>実店舗基本設定での設定)

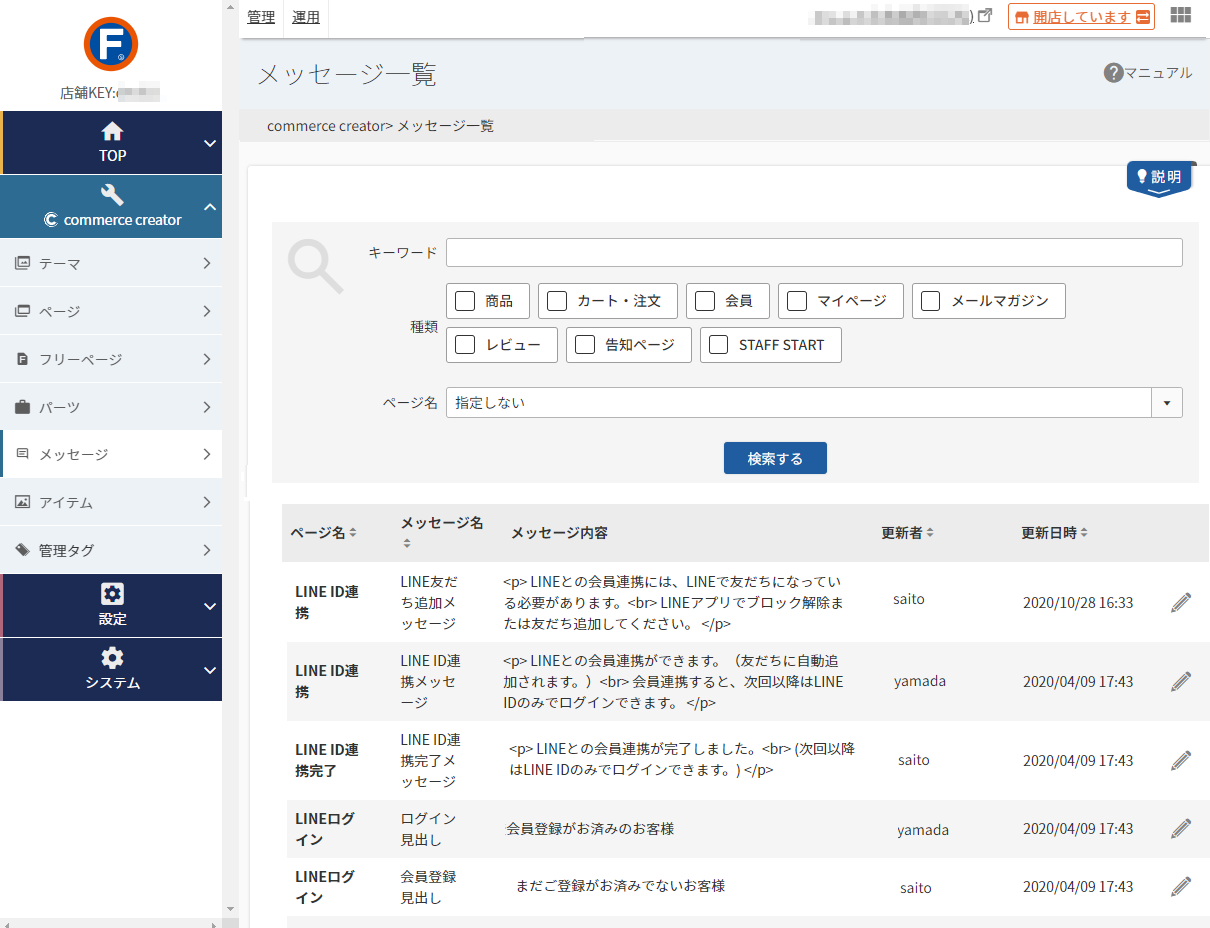
表示内容(文言)を設定する(メッセージでの設定)

メッセージ一覧より、以下の表を参考にメッセージを検索し、設定します。
- 「取り扱い店舗一覧」画面と「店舗在庫詳細」画面では、設定メッセージが異なりますのでご注意ください。
- 「店舗在庫詳細」画面では、表示する商品種類(通常商品かバリエーション商品か)により変更するメッセージが異なりますのでご注意ください。
| 表示画面 | 商品種類 | 変更するメッセージ名 | 表示例 | 備考 | |
|---|---|---|---|---|---|
| 「在庫表示設定」で、「在庫数表示」を選択 | 「取り扱い店舗一覧」画面 | 取扱店舗一覧在庫数メッセージ | 在庫数 店舗在庫 残り など |
「在庫数」の前に表示するキャプション 文言を表示させたくない場合は、メッセージ内容を空にして保存します。 |
|
| 「店舗在庫詳細」画面 | バリエーション商品 | 店舗在庫詳細 バリエーション在庫数メッセージ | |||
| バリエーションではない商品(通常商品) | 店舗在庫詳細 在庫数メッセージ | ||||
| 「在庫表示設定」で、「在庫ありメッセージ表示」を選択 | <在庫がある場合> | ||||
| 「取り扱い店舗一覧」画面 | 取扱店舗一覧在庫ありメッセージ | 在庫あり 在庫余裕あり 十分あります など |
メッセージ内容を空にして保存すると、文言は表示されません。 | ||
| 「店舗在庫詳細」画面 | バリエーション商品 | 店舗在庫詳細 バリエーション在庫ありメッセージ | |||
| バリエーションではない商品(通常商品) | 店舗在庫詳細 在庫ありメッセージ | ||||
| <在庫がない場合> | |||||
| 「取り扱い店舗一覧」画面 | 取扱店舗一覧在庫切れメッセージ | 在庫なし 在庫切れ 売り切れ 入荷予定なし 要問合せ など |
メッセージ内容を空にして保存すると、文言は表示されません。 | ||
| 「店舗在庫詳細」画面 | バリエーション商品 | 店舗在庫詳細 バリエーション在庫切れメッセージ | |||
| バリエーションではない商品(通常商品) | 店舗在庫詳細 在庫切れメッセージ | ||||
| 「在庫残りわずか(僅少)表示」を設定 | 「取り扱い店舗一覧」画面 | 取扱店舗一覧在庫僅少メッセージ | 在庫残りわずか まもなく在庫切れ 残りわずか 要問合せ など |
メッセージ内容を空にして保存すると、文言は表示されません。 在庫残りわずか(僅少)表示に「0」を指定していると、メッセージは表示されません。 |
|
| 「店舗在庫詳細」画面 | バリエーション商品 | 店舗在庫詳細 バリエーション在庫僅少メッセージ | |||
| バリエーションではない商品(通常商品) | 店舗在庫詳細 在庫僅少メッセージ | ||||
在庫表示に関する注意文言を調整する 任意
設定画面:コマースクリエイター>メッセージ
「店舗在庫詳細」画面上の文言

コマースクリエイター>メッセージの「店舗在庫詳細メッセージ」で変更できます。
「取扱店舗一覧」画面 上の文言

コマースクリエイター>メッセージの「取扱店舗一覧メッセージ」で変更できます。
「商品詳細」画面上に[取扱店舗一覧][よく行くお店在庫]ボタンを表示する
![[よく行くお店在庫]ボタンを表示](/img/sysparts/storeInventory.realStoreBtn-gc.png)
例として、左図のようにボタンを配置する場合でご説明します。
- 以下の手順では例として「PC・タブレット」に関して設定を行っております。表示したいテーマとレイアウトを適宜選択し、操作してください。スマートフォンやタブレットで、テーマを分けている場合は、それぞれのテーマでの操作が必要です。
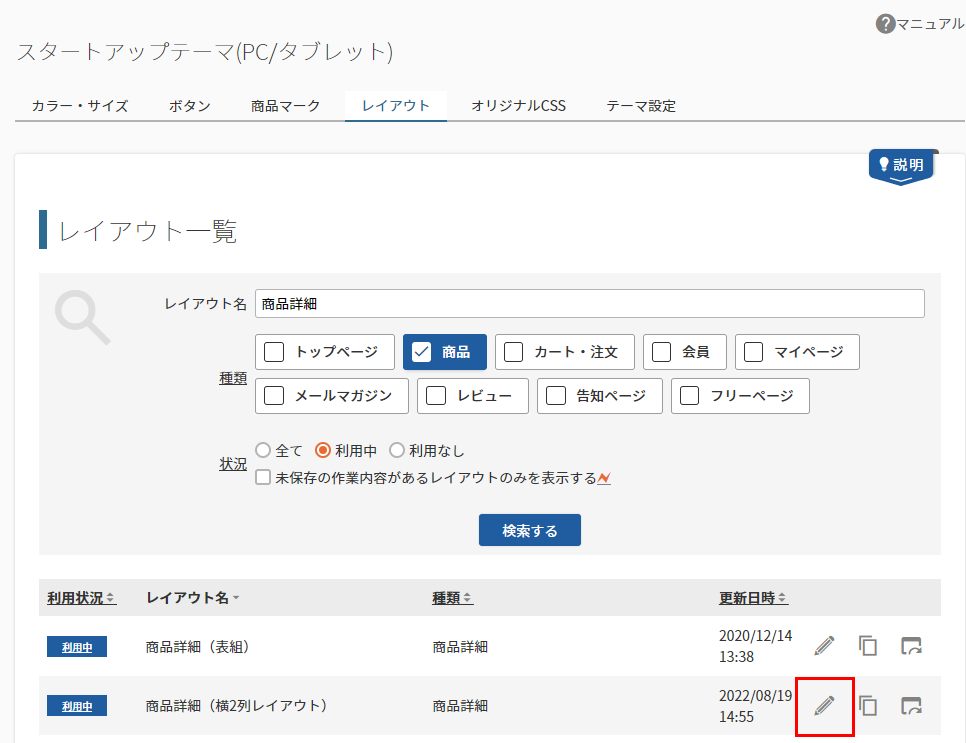
レイアウト一覧よりボタンを表示したい商品詳細の「レイアウト変更」画面を開きます。
例として、「商品詳細(横2列レイアウト)」を利用した「商品詳細」画面に表示します。
を押下すると、レイアウトに配置する(画面に表示する)コンテンツを調整する「レイアウト変更」画面に遷移します。

レイアウト一覧よりボタンを表示したい商品詳細の「レイアウト変更」画面を開きます。

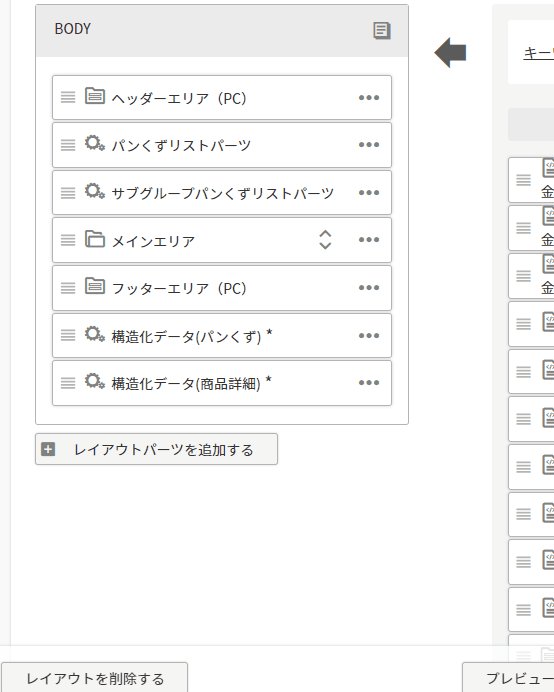
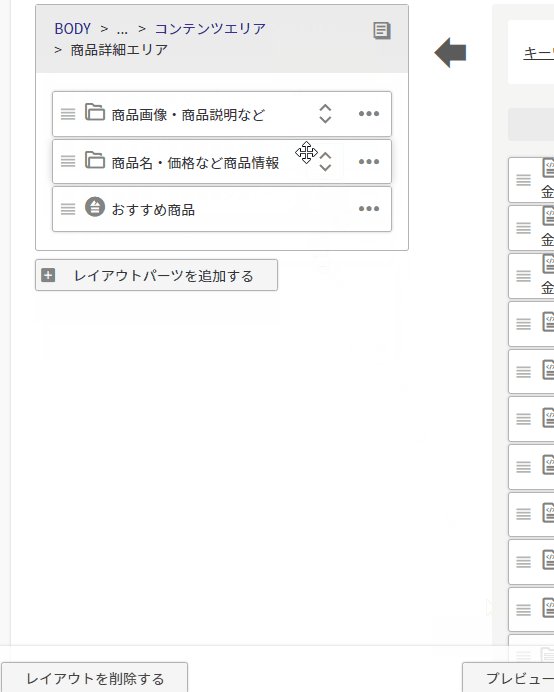
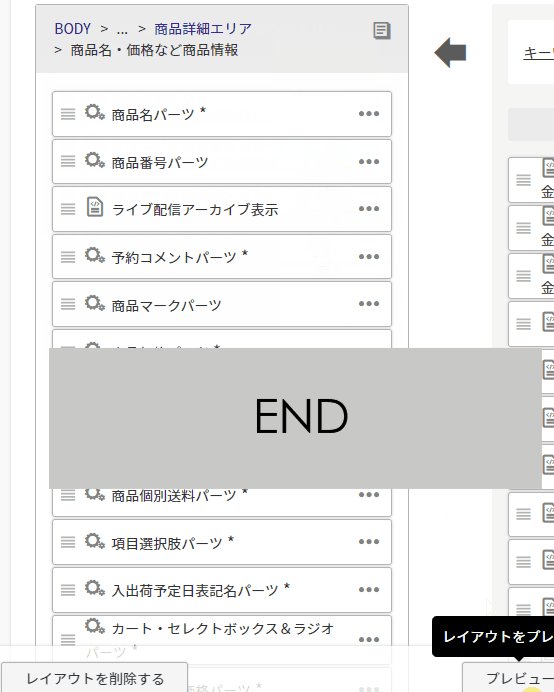
左の「パーツ配置エリア」にて、以下のように「商品名・価格など商品情報」までレイアウトを開いていきます。
BODY>メインエリア>コンテンツエリア>商品詳細エリア>商品名・価格など商品情報
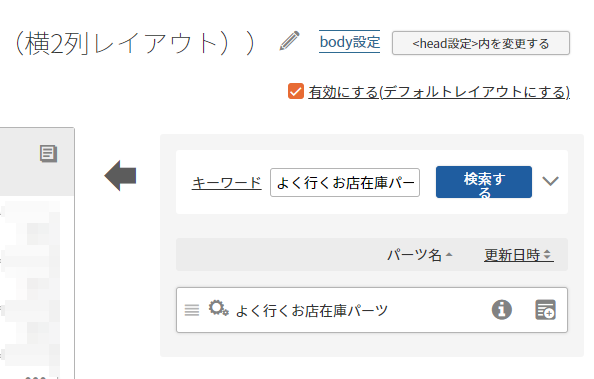
「パーツ検索エリア」で配置するパーツを検索します。

以下のシステムパーツをそれぞれ検索します。
- 「取扱店舗一覧パーツ」
- 「よく行くお店在庫パーツ」
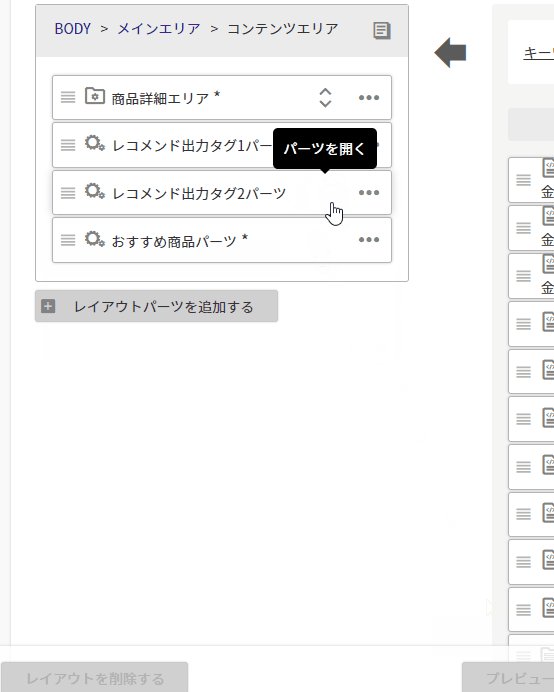
一つずつ表示し、レイアウトに配置していきます。
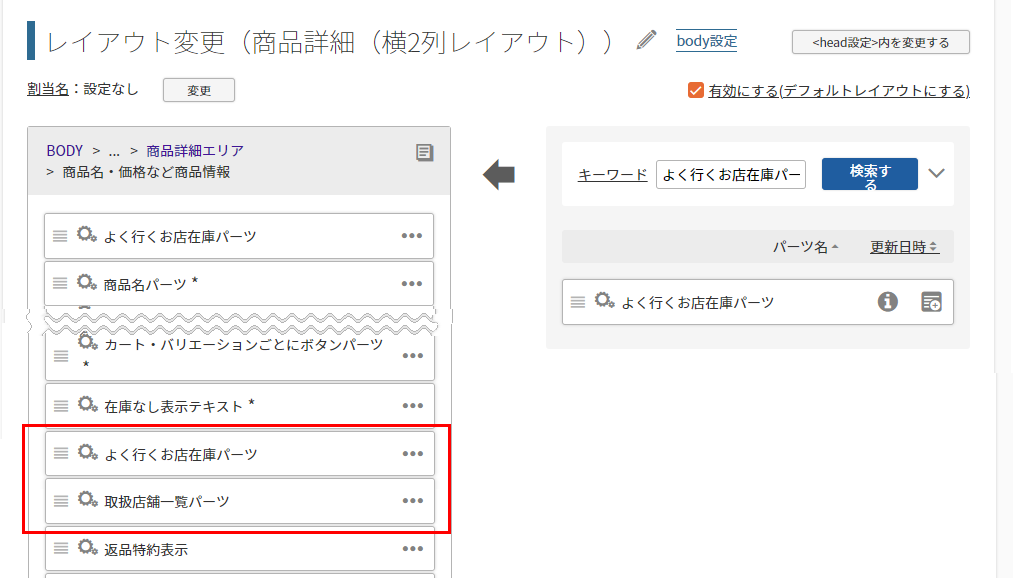
左の「パーツ配置エリア」にドラック&ドロップで配置します。
「取扱店舗一覧パーツ」「よく行くお店在庫パーツ」をそれぞれ(一つずつ)左の「パーツ配置エリア」にドラック&ドロップで配置します。

上図例では、カートボタンの下に表示されるようにしています。
[参考]ユーザー画面表示イメージ
プレビューして表示を確認します。
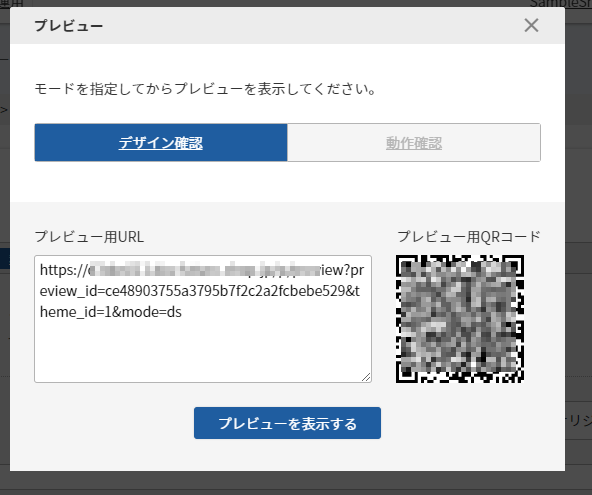
保存前にプレビューで確認が行えます。[プレビュー]を押下します。

プレビューモードを選択するモーダルが開きますので、「デザイン確認モード」を選択し、[プレビューを表示する]を押下します。
ECサイトのトップが表示されますので、該当レイアウトを利用している「商品詳細」画面まで遷移し、ボタンが表示されているか確認してください。
表示が確認できたら、[保存する]を押下します。
ECサイト全体を「デザイン確認」モードでプレビュー確認する
設定>実店舗>実店舗基本設定の 「利用する」チェックをOFFのまま ご確認ください。
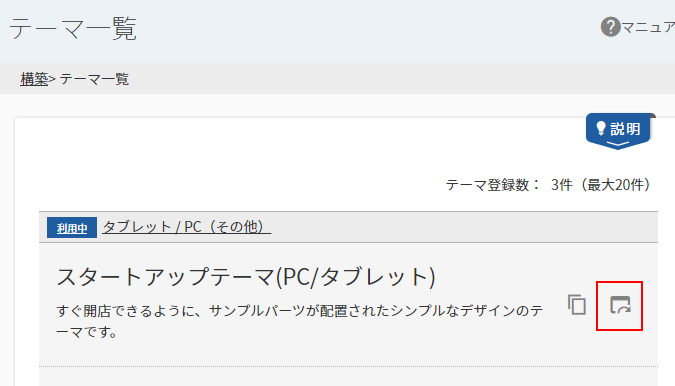
コマースクリエイター>テーマ一覧よりプレビューしたいテーマを選択し、プレビューボタンを押下します。
「デザイン確認」モードを選択し、表示が意図通りになっているかをご確認ください。


プレビューで表示を確認すべき画面は以下の通りです。 各画面で利用されているメッセージやボタンについても、各画面のマニュアルを参照の上、適宜変更するなど、ご確認ください。
| 画面名とマニュアルリンク | URL | 確認内容 |
|---|---|---|
| 「店舗在庫詳細」画面 | /p/store/inventory/storegoods001/(店舗コード) | 新規画面 表示内容や表示形式 |
| 「取扱店舗一覧」画面 | /p/store/inventory/(商品番号) | 新規画面 表示内容や表示形式 |
| 「商品詳細」画面 | /c/(商品グループ)/(商品番号) | [(よく行くお店名)に在庫があります][取扱店舗一覧]ボタン表示と文言 |
| 「商品詳細(定期)」画面 (※利用時のみ) |
/c/(商品グループ)/(商品番号) | [(よく行くお店名)に在庫があります][取扱店舗一覧]ボタン表示と文言 |
プレビュー機能についてはプレビューモードの機能別動作についてをご覧ください。
「実店舗在庫表示」機能のご利用を開始する
設定>実店舗>実店舗基本設定の「利用する」チェックをONにします。
以上で「実店舗在庫表示」機能をご利用いただけるようになりました!
設定>実店舗>実店舗在庫一覧にて、「在庫店舗コード」「商品番号」で連携済みの実店舗在庫を検索できます。
[参考]よく行くお店を登録してもらう工夫をする
会員登録時や購入時、あるいはマイページから「よく行くお店」を登録していただくと、該当店舗に在庫があった際に、良く目につく形で「●●店に在庫があります」を表示でき、来店促進がしやすくなります。
お客様(消費者)にとっても、「よく行くお店」を一覧から探す必要がなくなりますので、利便性も上がります。
「よく行くお店」登録していただけるようにしましょう。
かご落ちや会員登録フォーム離脱との兼ね合いもありますが、登録理由などをあわせて記載するなどご検討ください。
※ コマースクリエイター>メッセージの「お客様・会員情報よく行くお店メッセージ」に入力した内容を、項目下に表示できますのでご活用ください。
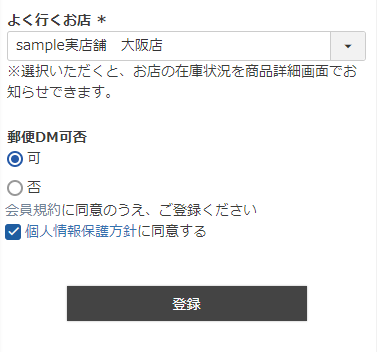
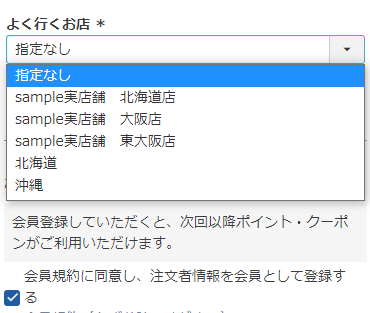
表示イメージ


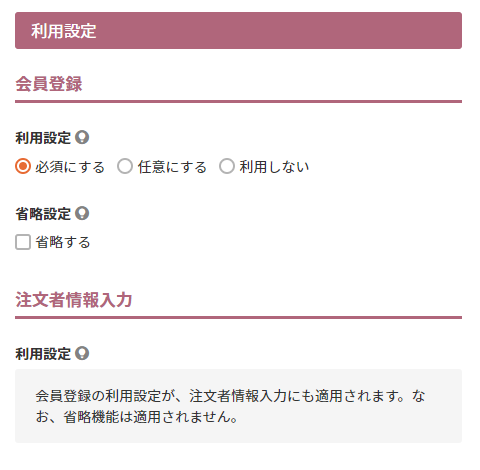
設定方法

- 利用設定(会員登録/注文者情報入力)
「必須にする」「任意にする」の選択をご検討ください。
- 「省略設定」にチェックすると、会員登録時には表示されず、マイページに初めてアクセスする際に追加で入力を求められます。(注文時の「お客様情報入力」画面は省略設定にかかわらず表示されます。)
制限事項・ご注意事項
- 実店舗在庫表示機能のお申し込みが必要です。
- 店舗在庫連携(更新)専用のAPIのご用意があります。
- 実店舗の在庫を管理する「在庫管理システム」と、API経由でfutureshopシステムと連携してください。詳しくは、サポートまでお問合せ下さい。
- 在庫表示される店舗は、設定>実店舗>店舗(よく行くお店)一覧>店舗設定-在庫店舗コードを登録した店舗です。
「実店舗在庫表示」機能と併用するとさらに効果的なサービス
実店舗在庫表示は、実店舗の情報と在庫の情報をECサイトのお客様に提示し、実店舗への送客や在庫切れによる機会損失を防止するメリットがありますが、以下のようなサービスやオプションとの併用による、さらなるサービスの拡張もご検討ください。
「スタッフのコーディネート提案」で購買意欲を引き出す
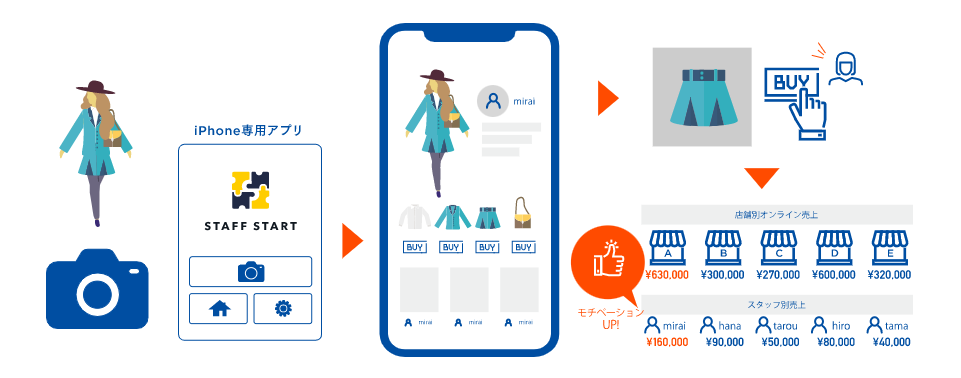
「STAFF START」連携との併用×「実店舗在庫表示」機能
STAFF START(スタッフスタート)連携は、実店舗のスタッフがコーディネートをスマホで撮影、ECサイトにそのまま表示できるサービスです。
実店舗のスタッフの販売力をECサイトの売上に活かし、さらに、スタッフの評価もしっかりと行いたい場合におすすめです。
気に入ったコーディネートを投稿したスタッフがいる店舗で、気に入った商品の在庫があることが分かれば、コーデ相談のためにそのまま来店する、などの効果も期待できます。
さらに、LINE STAFF STARTの機能を利用し、来店後にLINEでつながれば、以後は直接LINEでやり取りが行えます。
EC・実店舗の場所を選ばずに接客が行え、ブランド全体の売上UP、リピート顧客の育成にも繋げられます。

STAFF START(スタッフスタート)連携のはじめかたは「STAFF START」のはじめかたをご覧ください。
「店舗受け取りサービス」でショッピング体験を格上げ
「店舗受取(BOPIS)」オプション×「実店舗在庫表示」機能
店舗受取(BOPIS)オプションは、ECで注文、店舗で受け取りができるサービスです。
ECサイトでのお買い物のボトルネックの一つとなるのが、送料です。
店舗受け取りを利用すれば、送料はかかりませんので、少額商品でも気軽にお買い物をしていただけます。
さらに、「素材が気になる」などの理由で購入をためらっている別の商品の実店舗在庫状況が表示されていれば、受け取り時に「ついでに実物を確認できる!」と分かるので、来店促進とあわせ買いの相乗効果も見込めます。

詳細は店舗受取オプション
店舗受取(BOPIS)オプションのはじめかたは店舗受取のはじめかた -設定編をご覧ください。
「会員情報」「ポイントデータ」の統合でロイヤルティを強化
futureshop omni-channel×「実店舗在庫表示」機能
futureshop omni-channelは、実店舗で買っても、ECサイトで買っても、ポイントのインセンティブを統合でき、会員情報や受注情報も一元管理できるプランです。
会員情報もポイントも、受注データも統合できるので、ECサイトと実店舗の垣根はほぼなくなります。
どちらで購入するかはお客様(消費者)次第ですので、ECサイト・実店舗、双方の在庫を表示すれば、購入方法や場所の選択肢が増え、サービス向上につながります。
ここにSTAFF START(スタッフスタート)連携、店舗受取オプションも組み合わせれば、ECサイト・実店舗の「場と人をつないだEコマース戦略」が行えます。
随時、導入時のご相談も無料で承っておりますので、お問合せ下さい。


futureshop omni-channelのはじめかたはfutureshop omni-channel運用ガイドをご覧ください。