[商品情報]商品画像設定(コマースクリエイター)
運用>商品管理>商品情報(商品画像設定)
商品新規登録・商品基本情報編集画面の[商品画像]タブを押下すると表示されます。
「商品詳細」画面や「商品一覧」画面に表示する商品画像を登録できます。
本管理画面からアップロードできる対応ファイル形式は、JPEG(.jpg)のみになります。 JPEG(.JPG)・JPEG(.jpeg)・PNG・GIFなどはご利用できません。
設定項目
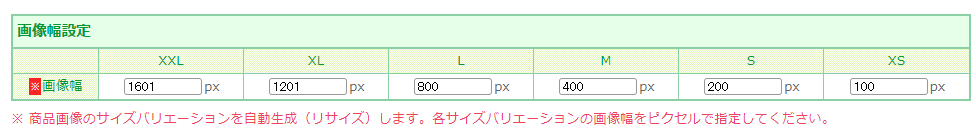
画像幅
コマースクリエイターでは、元画像を登録するだけで、必要なサイズを自動的にリサイズする機能があります。
管理画面から商品画像をアップロードすると、自動的に複数サイズの画像を自動作成します。
リサイズ時に、自動作成される画像の「画像幅」を、本項目にて手動で設定できます。

生成したい各サイズの画像幅を、ピクセル単位で入力してください。
なお商品画像の使用箇所(表示箇所)ごとのサイズ設定は、コマースクリエイター>テーマ>テーマ設定-商品画像サイズ設定で変更できます。
商品画像各サイズの初期値および使用箇所について
設定>商品・商品グループ>商品ページ設定-商品画像幅設定の[画像サイズと初期設定]/【コマースクリエイター未利用・移行中(切替前)】構築>ページ設定>商品ページ設定-商品 画像幅設定 (コマースクリエイター)の[商品画像各サイズの初期値および使用箇所]に関する説明をご覧ください。
<ご注意事項>
画像登録後に画像幅サイズを変更しても、登録済みの画像サイズは変更されません。
ECサイト全体の商品画像サイズ設定との関係について
商品ページ設定-商品画像幅設定に画像サイズを設定すると、ECサイトに表示される商品画像に共通の設定となります。
[商品情報]商品画像設定(本画面)の初期値は、設定>商品・商品グループ>商品ページ設定-商品画像幅設定と同一サイズとなっています。
商品ページ設定-商品画像幅設定でサイズを変更すると、本画面の初期値も連動して変更されます。
ただし、以下の場合は連動しませんのでご注意ください。
- 本画面で、画像サイズを指定(サイズを変更)した
- これまでに「商品画像を1枚でも登録したことがある(削除も含む)
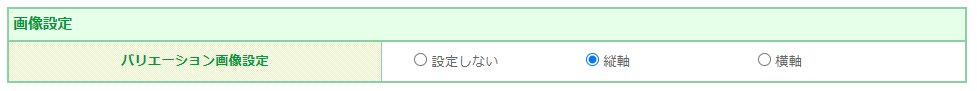
画像設定

バリエーション商品でバリエーション毎に画像を表示したい場合に、設定します。
バリエーション画像設定では、商品バリエーションの「縦軸」「横軸」いずれを商品画像と設定するか選択します。
選択されたバリエーションの「選択肢名」が「画像登録」欄の各商品画像のバリエーション設定の選択肢として表示されます。
画像登録欄の表示も、バリエーションではない商品とは異なります。
バリエーション設定をご覧ください。
バリエーションは運用>商品管理>商品情報(バリエーション)で設定します。
画像登録
画像登録

画像登録欄で商品画像を登録します。
「ファイルを選択」を押下して、商品画像を選択してください。
画像点数は5点、画像ホスティング機能をご利用の場合は40点までご利用いただけます。
必要に応じてALTテキストを入力してください。(ALTテキストは画像のALT属性の値として出力されます。)
- アップロードした画像は、設定した画像幅にあわせてリサイズ処理されます。
- アップロードする画像が設定した画像幅より小さい場合はリサイズ処理されません。
- 対応ファイル形式は、JPEGファイルのみとなります。(PNGファイル・GIFファイルなどは使用できません。)
※画像ファイル容量を小さくする処理(JPEGファイルのみ対応)を行います。 - アップロード可能なファイルの最大容量は「500KB」までです。
[商品サムネイル画像に指定する]ラジオボタン
ラジオボタンをONにすると、サムネイル画像に指定できます。
商品サムネイル画像は 必須 です。
いずれかの画像を商品サムネイル画像に設定してください
商品バリエーション画像設定時の商品バリエーション検索の場合は、バリエーション設定が優先されます。
表示順
画像を表示する順番を設定できます。
メイン画像と拡大画像の表示順について
登録画像は各画面にて、以下のように表示されます。
使用するパーツにより異なります。
「商品グループ」画面(「商品検索結果一覧」画面)
| 使用パーツ | ||
|---|---|---|
| 商品画像・拡大パーツ | 一覧画像 | サムネイル指定画像を表示 |
| [拡大]ボタン押下時 | 表示順の設定に従って表示 ※拡大画面を閉じてから再表示すると、閉じた時点での画像が表示されます。 (閉じた時点での表示画像が保持されています。) |
|
表示イメージなどについては「商品グループ」レイアウトのシステムパーツ-商品画像・拡大パーツをご覧ください。
「商品詳細」画面
| 使用パーツ | ||
|---|---|---|
| 商品画像パーツ | メイン画像 | 1枚目にサムネイル指定画像を表示 |
| [拡大]ボタン押下時 | 表示順の設定に従って表示 ※拡大画面を閉じてから再表示すると、閉じた時点での画像が表示されます。 (閉じた時点での表示画像が保持されています。) |
|
| 商品画像パーツ・フリック | メイン画像 | 表示順の設定に従って表示 1枚目は「表示順1」の画像。未設定の場合は「画像1」から順に表示されます。 |
| [拡大]ボタン押下時 | 表示中の画像を拡大して表示 | |
表示イメージなどについては以下をご覧ください。
「商品詳細」レイアウトのシステムパーツ-商品画像パーツ
「商品詳細」レイアウトのシステムパーツ-商品画像パーツ・フリック
バリエーション設定

画像設定で、「縦軸」または「横軸」を選択すると表示されます。
商品画像を設定するバリエーションを選択します。
商品画像にバリエーションを設定し、バリエーションサムネイル画像に指定すると、以下の箇所でバリエーションにあわせた商品画像を表示できます。
- 商品一覧・商品詳細の商品バリエーション表示(選択)部分でバリエーションごとに設定された商品画像を表示
- ショッピングカートに商品画像を表示する場合に、カートに追加されたバリエーションに設定された商品画像を表示
- バリエーションを選択してお気に入りに登録された場合に、お気に入り登録されたバリエーションに設定された商品画像を表示
- 注文履歴で購入されたバリエーションに設定された商品画像を表示
- 商品バリエーション検索した場合の商品検索結果一覧で、検索条件に合致したバリエーション画像を商品画像として表示
(例 バリエーション「レッド」で商品検索した場合、バリエーション「レッド」が設定された商品画像を商品検索結果一覧に表示)
かつ、商品検索結果一覧から商品詳細画面に遷移した際に、検索条件に合致したバリエーション画像を商品画像パーツにメイン表示
[バリエーションサムネイル画像に指定する]チェックボックス
同じバリエーションを指定した画像の中で、いずれかの画像の「バリエーションサムネイル画像に指定する」のチェックをつけてください。
バリエーション設定時はバリエーションサムネイル画像が 必須 となります。
画像のキャプション表示について
画像のキャプションには「バリエーション選択肢名」が表示されます。
なお、画像にキャプションに表示されるのは、バリエーション選択肢名のみとなります。
複数バリエーション検索結果で表示されるバリエーションサムネイル画像について
商品バリエーション検索では複数バリエーションを同時に検索できます。
複数の検索条件にヒットし、かついずれのバリエーションにもバリエーションサムネイル画像が設定されている場合、以下の条件でバリエーションを検索してバリエーションサムネイル画像を表示します。
- 運用>商品管理>商品情報(バリエーション)-表示順序の早い順
- 運用>商品管理>商品情報(バリエーション)-登録順
【参考】商品画像のURLについて
商品画像のURLは以下のルールで記述されます。
``https://{店舗KEY}.itembox.design/product/{商品IDの万千百の位3桁}/{商品ID・12桁表示}/{商品ID・12桁表示}-{画像番号・2桁表示}-{画像サイズ}.jpg``
- 「itembox.design」は、画像管理専用サーバのドメイン名(システム固定)となります。
- 商品IDは、商品登録時に連番で発行される、システムで使用する番号です。商品ごとに固定となり変更できません。
- 画像番号は、01から40までとなります。
商品IDは、Googleデータフィード登録用ファイル(コマースクリエイター)-商品番号【基本情報】に出力されます。
運用>商品管理>商品データ一括取得にてCSVをダウンロードしてご利用ください。
<例>
店舗key「sampleshop」の54321番目に登録した商品の、画像01のLサイズなら以下となります。
https://sampleshop.itembox.design/product/543/000000054321/000000054321-01-l.jpg
店舗KEY:samileshop/商品ID:54321/画像01の各サイズごとファイルパス(URL)
| 画像サイズ | 商品画像ファイルパス |
|---|---|
| オリジナル | https://sampleshop.itembox.design/product/543/000000054321/000000054321-01.jpg |
| XXL | https://sampleshop.itembox.design/product/543/000000054321/000000054321-01-xxl.jpg |
| XL | https://sampleshop.itembox.design/product/543/000000054321/000000054321-01-xl.jpg |
| L | https://sampleshop.itembox.design/product/543/000000054321/000000054321-01-l.jpg |
| M | https://sampleshop.itembox.design/product/543/000000054321/000000054321-01-m.jpg |
| S | https://sampleshop.itembox.design/product/543/000000054321/000000054321-01-s.jpg |
| XS | https://sampleshop.itembox.design/product/543/000000054321/000000054321-01-xs.jpg |
「商品詳細」画面や「商品一覧」画面などに自動で表示される場合
システムパーツで表示されます。
その際には、?t={半角数字18桁}というパラメータ(画像キャッシュ制御用)が付きます。
「商品詳細」画面や「商品一覧」画面などに独自で(手動で)表示したい場合
商品画像ファイルのパスは、フリーパーツに置換文字を記載すれば商品詳細・商品一覧(商品表示部分)で表示できます。
独自に商品画像表示する場合など、商品画像のURLを記述したい場合は、置換文字一覧をご利用ください。
FTP経由で一括登録する場合
商品画像はFTP経由で一括登録が可能です。
詳しくは、FTPサーバから商品画像・商品グループ画像・アイテムをアップロードをご覧ください。
商品詳細ページでGIFファイル、PNGファイルなどを使用する場合
商品詳細ページでJPEG形式以外の画像を使用したい場合は、アイテムを使用していただけます。
システムに保存可能な全ファイル容量はご利用プランによって違いますが、商品画像・商品グループ画像・バンドル画像・クーポン画像とアイテムの合計で計算されます。
画像の一括軽量化・一括変換サービス
SmartJPEG(スマートジェイペグ)for Desktop
画質を落とさず、一括で重い画像を軽くするソリューション。
Mac, Windows PCのデスクトップ上で簡単に利用できるインストール型のソフトウェアです。
画像軽量化と一緒に、リサイズ、EXIF情報(撮影情報)削除など、基本的な画像処理もできます。
また、
- futureshop登録規則にあわせたファイル名修飾
- futureshop登録規則にあわせたファイル形式の変換
- futureshopの画像ファイル容量の上限(500KB)を超えないような設定
も可能です。
くわしくは、こちら