商品検索フォームを使いこなそう

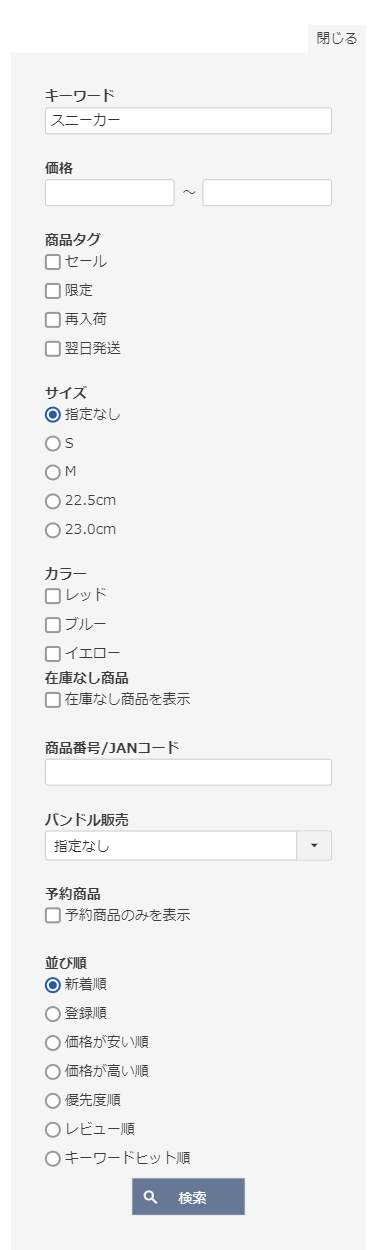
表示イメージはスタートアップテーマ(カスタマイズ前)です。
利用するパーツや項目設定により表示内容やレイアウトを変更できます。詳しくは各システムパーツの説明をご覧ください。
商品検索フォームの仕様やタグサンプルをご説明します。
<目次>
検索フォームの仕様について
基本仕様
- キーワード検索時に複数キーワードによる検索:「AND条件」で検索されます。(例:「炊飯器 5合」では、両方の単語を含む商品を抽出)
- 異なる項目間の複数条件検索:「AND条件」で検索されます。(例:「カテゴリ:家電」かつ「価格:10,000円以下」)
- 「キーワード」以外の同一項目内の複数条件検索:商品フォーム仕様まとめ表をご覧ください。
商品フォーム仕様まとめ表
<検索方式の「部分一致」について>
対象の一部が一致している状態を、検索結果として表示します。(検索型連動広告の部分一致とは異なり、類義語は検索結果として表示されません。)
| 検索項目 | 検索対象 | 検索方式 | 複数条件指定 | 備考 |
|---|---|---|---|---|
| キーワード | キャッチコピー 商品名 商品説明(大・小) 商品一言説明 商品独自コメント1~20 商品番号 商品名(連携用) 商品説明(連携用) | 部分一致 | AND検索 | 複数キーワードを指定する場合は、 キーワードごとにスペースを入れます。(例:タオル 小物) |
| 商品価格(最小価格) | 販売価格 会員価格(ログイン中かつ設定あれば) | 完全一致 | 不可 | 半角数字(桁区切り不可) |
| 商品価格(最大価格) | 販売価格 会員価格(ログイン中かつ設定あれば) | 完全一致 | 不可 | 半角数字(桁区切り不可) |
| 商品タグ | 商品タグ | 完全一致 | AND検索 | OR検索はできません |
| バリエーション(縦)選択肢 | バリエーション(縦)選択肢 | 完全一致 | OR検索 | |
| バリエーション(横)選択肢 | バリエーション(横)選択肢 | 完全一致 | OR検索 | |
| 在庫のない商品 | 検索結果に含める・含めないを指定 | 完全一致 | 不可 | |
| 商品番号 | 商品番号 JANコード | 部分一致 | OR検索 | 複数キーワードを指定する場合は、 キーワードごとにスペースを入れます。(例:gd479 gd431) |
| バンドル販売 | バンドル販売URLコード | 完全一致 | 不可 | |
| 予約商品 | 予約商品のみ表示するかどうかを指定 | 完全一致 | 不可 | |
| 購入方法 ※定期・頒布会機能利用時のみ有効 | 全商品 | 完全一致 | OR検索 | |
| 初回価格あり ※定期・頒布会機能利用時のみ有効 | 初回価格がある商品を表示するかどうかを指定 | 完全一致 | 不可 | |
| 並び順 | 並び順 | 完全一致 | 不可 | oldest:登録(早い順) latest:登録(遅い順)※新着順 price_high:価格(高い順) price_low:価格(安い順) priority:優先度順 review:レビュー数(多い順) keyword:キーワードヒット順※おすすめ順 ※「future Review」ご利用時には、 「レビュー(数が多い)順」は機能しませんので削除してください。 |
<補足>
商品説明(大・小)に関しては、HTMLタグ除去処理を行います。
「半角「<」「>」に囲まれている」などの条件で削除いたしますが、HTMLタグ以外にも条件に当てはまる場合は検索対象から外れます。
なお、商品一言コメント・商品独自コメントについては、処理なしで検索対象となりますので、HTML内の文言なども検索されます。
商品検索結果パラメータ仕様まとめ表
後述のカスタマイズタグサンプルにて必要なパラメータとなります。
<商品検索結果一覧のURLとパラメータの仕様について>
商品検索結果一覧のURLは以下となります。(formタグでmethod属性を「get」にした場合も同様です。)
パラメータをname、値をvalueとして記載しています。パラメータと値については検索パラメータをご参照ください。
/p/search?name1=value1&name2=value2 …
以下は例となります。(例として、店舗ドメインをexample.comで表現しています。店舗ドメインに置き換えてください。)
- キーワード 検索結果一覧へのリンク(「シャツ」というワード):
https://example.com/p/search?keyword=シャツ - 商品価格 検索結果一覧へのリンク(1000円から5000円まで・在庫):
https://example.com/p/search?minprice=1000&maxprice=5000 - 商品タグ 検索結果一覧へのリンク(「セール」という商品タグへのリンク):
https://example.com/p/search?tag=セール
<ご注意事項>
一部の記号に関しては、URLで使用できないものがございます。その場合、「URLエンコード」を実施してください。
エンコードが必要な記号一覧はこちらをご覧ください。
【例】 p/search?tag=70%オフ → p/search?tag=70%25オフ
| 検索項目 | 検索用パラメタ(name) | 検索語(value) | 商品検索結果一覧のURLとパラメータ(例) |
|---|---|---|---|
| キーワード | keyword | 任意の文字列 | keyword=xxx yyy |
| 商品価格(最小価格) | minprice | 半角数字(桁区切り不可) | minprice=550&maxprice=11000 |
| 商品価格(最大価格) | maxprice | 半角数字(桁区切り不可) | minprice=550&maxprice=11000 |
| 商品タグ | tag | 「商品タグ」として登録された文字列 | tag=商品タグ1&tag=商品タグ2 |
| バリエーション(縦)項目 | verticalvariationname | 項目名として登録した文字列 | --- |
| バリエーション(縦)選択肢 | verticalvariationvalue | バリエーション(縦)選択肢名として登録した文字列 | verticalvariationvalue=バリエーション(縦)選択肢1 &verticalvariationvalue=バリエーション(縦)選択肢2 または verticalvariationvalue=バリエーション(縦)選択肢1,バリエーション(縦)選択肢2(半角カンマ区切り) |
| バリエーション(横)項目 | horizontalvariationname | 項目名として登録した文字列 | --- |
| バリエーション(横)選択肢 | horizontalvariationvalue | バリエーション(横)選択肢名として登録した文字列 | horizontalvariationvalue=バリエーション(横)選択肢1 &horizontalvariationvalue=バリエーション(横)選択肢2 または horizontalvariationvalue=バリエーション(縦)選択肢1,バリエーション(縦)選択肢2(半角カンマ区切り) |
| 在庫のない商品 | nostock | true:表示する false:表示しない | nostock=true |
| 商品番号 | goodsno | 任意の文字列 | goodsno=xxx yyy |
| バンドル販売 | bundle | バンドル販売URLコード | bundle=bd3 |
| 予約商品 | preorder | true:予約商品のみ表示する false:指定を行わない | preorder=true |
| 購入方法 ※定期・頒布会機能利用時のみ有効 | purchase | regular:通常購入 subscription:定期購入 hanpukai:頒布会購入 mixed:通常・定期購入 | purchase=subscription&purchase=hanpukai&purchase=mixed |
| 初回価格あり ※定期・頒布会機能利用時のみ有効 | initialprice | true:初回価格がある商品を表示する false:指定を行わない | initialprice=true |
| 並び順 | sort | oldest:登録(早い順) latest:登録(遅い順)※新着順 price_high:価格(高い順) price_low:価格(安い順) priority:優先度順 review:レビュー数(多い順) keyword:キーワードヒット順※おすすめ順 ※「future Review」ご利用時には、「レビュー(数が多い)順」は機能しませんので削除してください。 | sort=price_low |
商品検索結果一覧に表示される商品
<仕様について>
- 公開されている商品が表示されます。デザイン確認モードでプレビューしている場合は非公開商品も表示されます。
- 非公開グループに属する商品は、商品が公開されていれば表示されます。
- 闇市商品(闇市グループに属する商品)は表示されません。
- 未ログイン時は会員専用商品は表示されません。
<価格検索時の仕様について>
- バリエーション価格のうち、いずれか1つでも検索条件に合致していれば表示されます。
商品検索結果一覧の表示については、「商品検索結果一覧」レイアウトのシステムパーツをご覧ください。
商品検索フォームのHTML カスタマイズタグサンプル
以下が商品検索フォームのサンプルとなります。HTMLタグのサンプルとなりますので、デザインはされておりません。
商品検索フォームはフリーパーツに記述し、レイアウトに配置して使用します。
なお、スタートアップテーマで使用できる検索フォームはフリーパーツ「商品キーワード検索フォーム」「詳細商品検索フォーム」としてご用意しています。パーツ検索して適宜変更してご利用ください。
必須の記述
<form action="/p/search">
{ ここに任意の検索フォームを記述 }
<button type="submit">検索</button>
</form>
キーワード検索
<form action="/p/search">
<label>キーワード<input type="text" name="keyword" maxlength="1000" value="{% search.keyword %}"></label>
<button type="submit">検索</button>
</form>
検索結果一覧ページに設置する場合、valueに置換文字{% search.keyword %}を記載すれば、検索した値を初期設定でき、再検索していただきやすくなります。
価格検索
<form action="/p/search">
<span>価格</span>
<input type="text" name="minprice" maxlength="9" value="{% search.minprice %}">〜
<input type="text" name="maxprice" maxlength="9" value="{% search.maxprice %}">
<button type="submit">検索</button>
</form>
検索結果一覧ページに設置する場合、valueに置換文字「{% search.minprice %}/{% search.maxprice %}をそれぞれ記載すれば、検索した値を初期設定でき、再検索していただきやすくなります。
バリエーション検索
バリエーション名(縦)の項目名が「カラー」で、バリエーション選択肢名に「レッド」などのカラーが登録されている場合
▼いずれか1つ選ぶ場合(セレクトボックスのサンプル)
<form action="/p/search">
カラー:<select name="verticalvariationvalue">
<option value="" selected="selected">選択してください</option>
<option value="レッド">レッド</option>
<option value="ブルー">ブルー</option>
<option value="イエロー">イエロー</option>
</select>
<button type="submit">検索</button>
</form>
▼複数選択する場合(チェックボックスのサンプル)
<form action="/p/search">
<span>カラー</span>
<label><input type="checkbox" name="verticalvariationvalue" value="レッド">レッド</label>
<label><input type="checkbox" name="verticalvariationvalue" value="ブルー">ブルー</label>
<label><input type="checkbox" name="verticalvariationvalue" value="イエロー">イエロー</label>
<button type="submit">検索</button>
</form>
バリエーション(横)の項目名が「サイズ」で、バリエーション選択肢名に「S」「M」「L」などのサイズが登録されている場合
▼いずれか1つ選ぶ場合(ラジオボタンのサンプル)
<form action="/p/search">
<span>サイズ</span>
<label><input type="radio" name="horizontalvariationvalue" value="" checked="checked">指定なし</label>
<label><input type="radio" name="horizontalvariationvalue" value="S">S</label>
<label><input type="radio" name="horizontalvariationvalue" value="M">M</label>
<label><input type="radio" name="horizontalvariationvalue" value="L">L</label>
<button type="submit">検索</button>
</form>
検索結果一覧ページでは、以下の置換文字をフリーパーツにそれぞれ記載すれば、検索条件に指定された値を出力できます。
- バリエーション(縦)選択肢:{% search.vertical_variation_value %}
- バリエーション(横)選択肢:{% search.horizontal_variation_value %}
再検索に使用する場合は、バリエーション検索フォームの性質上、JavaScriptなどで検索値をタグの「選択されている状態」に変換していただく必要がございます。
バリエーション検索時に、バリエーションサムネイル画像を表示できます。
詳しくは運用>商品管理>商品画像設定(コマースクリエイター)-画像登録-バリエーション設定をご覧ください。
商品タグ検索
<form action="/p/search">
<span>詳細検索</span>
<label>NEW<input type="checkbox" name="tag" value="NEW"></label>
<label>予約<input type="checkbox" name="tag" value="予約"></label>
<label>再入荷<input type="checkbox" name="tag" value="再入荷"></label>
<label>セール<input type="checkbox" name="tag" value="セール"></label>
<button type="submit">検索</button>
</form>
検索結果一覧ページでは、置換文字をフリーパーツにそれぞれ記載すれば、検索条件に指定された値を出力できます。
再検索に使用する場合は、検索フォームの性質上、JavaScriptなどで検索値をタグの「選択されている状態」に変換していただく必要がございます。
在庫の指定
<form action="/p/search">
<span>在庫のない商品を検索結果に</span>
<label><input type="radio" name="nostock" value="false" checked="checked">表示しない</label>
<label><input type="radio" name="nostock" value="true">表示する</label>
<button type="submit">検索</button>
</form>
検索結果一覧ページでは、置換文字をフリーパーツにそれぞれ記載すれば、検索条件に指定された値を出力できます。
再検索に使用する場合は、検索フォームの性質上、JavaScriptなどで検索値をタグの「選択されている状態」に変換していただく必要がございます。
- 在庫の指定(nostock)がない場合、設定>商品・商品グループ>商品一覧ページ設定-商品検索結果一覧設定-在庫切れ商品表示設定の設定に従います。 在庫の指定(nostock)がない場合に「検索結果に在庫切れ商品も表示する」のチェックがなければ、在庫切れ商品は表示されません。
- 在庫の指定(nostock)がある場合は、設定>商品・商品グループ>商品一覧ページ設定-商品検索結果一覧設定-在庫切れ商品表示設定の設定は参照されません。
商品番号検索
<form action="/p/search">
<label>商品番号・JANコード<input type="text" name="goodsno" maxlength="32" value="{% search.product_no %}"></label>
<button type="submit">検索</button>
</form>
検索結果一覧ページに設置する場合、valueに置換文字{% search.product_no %}を記載すれば、検索した値を初期設定でき、再検索していただきやすくなります。
バンドル販売
シャツまとめ買い(bundle01)、靴下まとめ買い(bundle02)というバンドル販売があった場合
<form action="/p/search">
<span>まとめ買い商品検索</span>
<label><input type="radio" name="bundle" value="bundle01">シャツまとめ買い</label>
<label><input type="radio" name="bundle" value="bundle02">靴下まとめ買い</label>
<button type="submit">検索</button>
</form>
検索結果一覧ページでは、置換文字をフリーパーツにそれぞれ記載すれば、検索条件に指定された値を出力できます。
再検索に使用する場合は、検索フォームの性質上、JavaScriptなどで検索値をタグの「選択されている状態」に変換していただく必要がございます。
予約商品
<form action="/p/search">
<label><input type="checkbox" name="preorder" value="true">予約商品のみを表示する</label>
<button type="submit">検索</button>
</form>
検索結果一覧ページでは、置換文字をフリーパーツにそれぞれ記載すれば、検索条件に指定された値を出力できます。
再検索に使用する場合は、検索フォームの性質上、JavaScriptなどで検索値をタグの「選択されている状態」に変換していただく必要がございます。
購入方法
定期・頒布会オプション利用時のみ有効
<form action="/p/search">
<span>通常商品・定期・頒布会商品検索</span>
<label><input type="checkbox" name="purchase" value="regular">通常購入</label>
<label><input type="checkbox" name="purchase" value="subscription">定期購入</label>
<label><input type="checkbox" name="purchase" value="hanpukai">頒布会購入</label>
<label><input type="checkbox" name="purchase" value="mixed">通常・定期購入</label>
<button type="submit">検索</button>
</form>
検索結果一覧ページでは、置換文字をフリーパーツにそれぞれ記載すれば、検索条件に指定された値を出力できます。
再検索に使用する場合は、検索フォームの性質上、JavaScriptなどで検索値をタグの「選択されている状態」に変換していただく必要がございます。
<検索条件「通常・定期購入(value="mixed")」の場合の検索結果について>
運用>商品管理>商品情報(定期・頒布会設定)-定期商品種類にて「通常・定期商品」に設定されている商品となります。
「通常商品」と「定期商品」が表示されるわけではありません。
初回価格あり(定期・頒布会商品)
定期・頒布会オプション利用時のみ有効
<form action="/p/search">
<label><input type="checkbox" name="initialprice" value="true">初回価格がある商品を表示する</label>
<button type="submit">検索</button>
</form>
検索結果一覧ページでは、置換文字をフリーパーツにそれぞれ記載すれば、検索条件に指定された値を出力できます。
再検索に使用する場合は、検索フォームの性質上、JavaScriptなどで検索値をタグの「選択されている状態」に変換していただく必要がございます。
並び順指定
<form action="/p/search">
<span>並び順</span>
<label><input type="radio" name="sort" value="latest" checked="checked">新着順</label>
<label><input type="radio" name="sort" value="oldest">登録順</label>
<label><input type="radio" name="sort" value="price_high">価格高い順</label>
<label><input type="radio" name="sort" value="price_low">価格安い順</label>
<label><input type="radio" name="sort" value="priority">優先度順</label>
<label><input type="radio" name="sort" value="review">レビュー数(多い順)</label>
<label><input type="radio" name="sort" value="keyword">おすすめ(キーワードヒット)順</label>
<button type="submit">検索</button>
</form>
「キーワードヒット順」はキーワード検索時に有効になり、並び順(sort)の初期値となります。
検索結果一覧ページでは、並べ替えが選択されます。
指定した並べ替えが表示されていない場合は、設定>商品・商品グループ>商品一覧ページ設定-並び替えリンク表示設定をご確認ください。
検索結果一覧ページでは、置換文字をフリーパーツにそれぞれ記載すれば、検索条件に指定された値を出力できます。
再検索に使用する場合は、検索フォームの性質上、JavaScriptなどで検索値をタグの「選択されている状態」に変換していただく必要がございます。
<ご注意事項>
「future Review」ご利用時には、「レビュー(数が多い)順」は機能しませんので削除してください。
置換文字
商品検索フォームに入力された値を置換文字で出力できます。
キーワードや商品価格を再検索フォームの初期値に入れるなど、様々な用途にご利用いただけます。
| 画面 | 内容 | 置換文字 | 説明 |
|---|---|---|---|
| 商品検索結果一覧ページ | 検索結果-キーワード | {% search.keyword %} | 商品検索フォームに入力されたキーワードの値に置換されます |
| 商品検索結果一覧ページ | 検索結果-商品価格(最小価格) | {% search.minprice %} | 商品検索フォームに入力された商品価格(最小価格)の値に置換されます(半角数字、桁区切りなし) |
| 商品検索結果一覧ページ | 検索結果-商品価格(最大価格) | {% search.maxprice %} | 商品検索フォームに入力された商品価格(最大価格)の値に置換されます(半角数字、桁区切りなし) |
| 商品検索結果一覧ページ | 検索結果-商品タグ | {% search.tag %} | 商品検索フォームに入力された商品タグの値に置換されます(複数ある場合は、半角空白区切り) |
| 商品検索結果一覧ページ | 検索結果-バリエーション(縦)項目名 | {% search.vertical_variation_name %} | 商品検索フォームに入力されたバリエーション(縦)項目名の値に置換されます |
| 商品検索結果一覧ページ | 検索結果-バリエーション(縦)選択肢名 | {% search.vertical_variation_value %} | 商品検索フォームに入力されたバリエーション(縦)選択肢名の値に置換されます |
| 商品検索結果一覧ページ | 検索結果-バリエーション(横)項目 | {% search.horizontal_variation_name %} | 商品検索フォームに入力されたバリエーション(横)項目の値に置換されます |
| 商品検索結果一覧ページ | 検索結果-バリエーション(横)選択肢 | {% search.horizontal_variation_value %} | 商品検索フォームに入力されたバリエーション(横)選択肢の値に置換されます |
| 商品検索結果一覧ページ | 検索結果-在庫のない商品 | {% search.out_of_stock %} | 商品検索フォームに入力された在庫のない商品表示フラグによって置換されます(表示する/表示しない) |
| 商品検索結果一覧ページ | 検索結果-商品番号/JANコード | {% search.product_no %} | 商品検索フォームに入力された商品番号/JANコードの値に置換されます |
| 商品検索結果一覧ページ | 検索結果-バンドル販売URLコード | {% search.bundle %} | 商品検索フォームに入力されたバンドル販売URLコードの値に置換されます |
| 商品検索結果一覧ページ | 検索結果-予約商品のみ | {% search.preorder %} | 商品検索フォームに入力された予約商品のみフラグの値よって置換されます(予約商品のみ表示する/指定を行わない) |
| 商品検索結果一覧ページ | 検索結果-購入方法 | {% search.purchase %} | 商品検索フォームに入力された「購入方法」のパラメータにより以下のように置換されます。 regularの場合:通常 mixedの場合:通常・定期 subscriptionの場合:定期 hanpukaiの場合:頒布会 ※複数指定された場合は半角スペース区切りで文言を表示します。 ※定期・頒布会機能利用時のみ有効 |
| 商品検索結果一覧ページ | 検索結果-初回価格 | {% search.initial_price %} | true:初回価格がある商品を表示する/false:指定を行わない ※定期・頒布会機能利用時のみ有効 |
| 商品検索結果一覧ページ | 検索結果-並び順 | {% search.sort %} | 検索結果一覧の現在の並び順(sort)の値によって置換されます 設定>商品・商品グループ>商品一覧ページ設定-並び替えリンク表示設定構築>ページ設定>商品ページ設定-並び替えリンク表示設定にある並び替えリンクごとの「リンクテキスト」が出力されます。初期値は「latest:新着順 / oldest:登録順 / price_low:価格が安い順 / price_high:価格が高い順 / priority:優先度順 / review:レビュー順 / keyword:おすすめ順」となっています。 ※「future Review」ご利用時には、「レビュー(数が多い)順」は機能しませんので削除してください。 |
サイトリンク検索ボックス(構造化データ)について
Google 検索の「サイトリンク検索ボックス(Sitelinks Searchbox)」は、2024 年 11 月 21 日に終了しました。
Google 検索の「サイトリンク検索ボックス(Sitelinks Searchbox)」に対応するには、下記の「構造化データ」をフリーパーツに記述した上で、トップページなどに配置してください。
詳しくはSitelinks Searchbox(Google社のドキュメント)をご覧ください。
なお、初期設定されているフリーパーツ「商品キーワード検索フォーム」「詳細商品検索フォーム」にはあらかじめ下記を記述済みです。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "WebSite",
"url": "{% shop.domain %}",
"potentialAction": {
"@type": "SearchAction",
"target": "https://{% shop.domain %}/p/search?keyword={search_term_string}",
"query-input": "required name=search_term_string"
}
}
</script>
その他注意事項
検索結果ページが文字化けする場合
コマースクリエイター専用ECサイトの文字コードは「UTF-8」です。外部サイトや静的ページなど、UTF-8以外の文字コードで記述されたページに商品検索フォームを設置する場合、文字化けする場合があります。
その場合は、検索フォームの文字コードを指定するため、formタグに下の記述を追加してください。
<form action="/p/search" accept-charset="UTF-8">