おすすめ商品を表示する
おすすめ商品を表示する方法は、管理画面項目を利用する方法の他、「任意商品表示パーツ」や「futureRecommend2」を利用する方法があります。運用に併せてご活用ください。
それぞれ、利用の流れをまとめましたのでご覧ください。
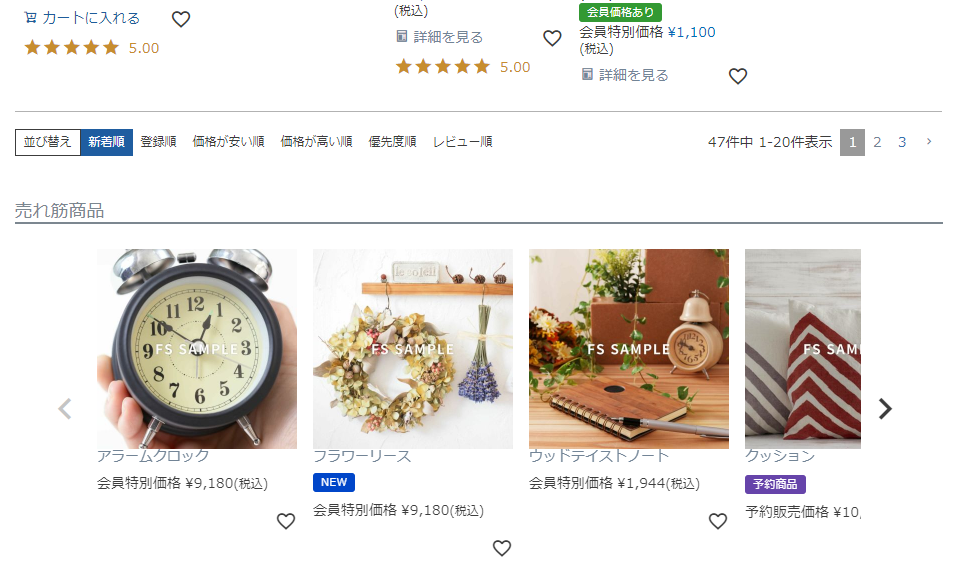
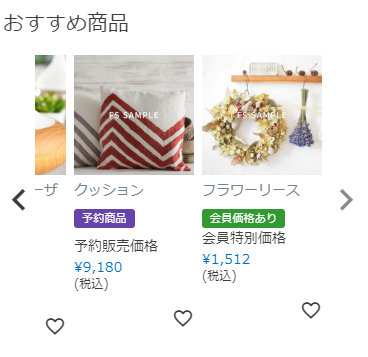
表示イメージ:

<設定方法>
表示するおすすめ商品を登録する
全商品に同じおすすめ商品を表示する場合
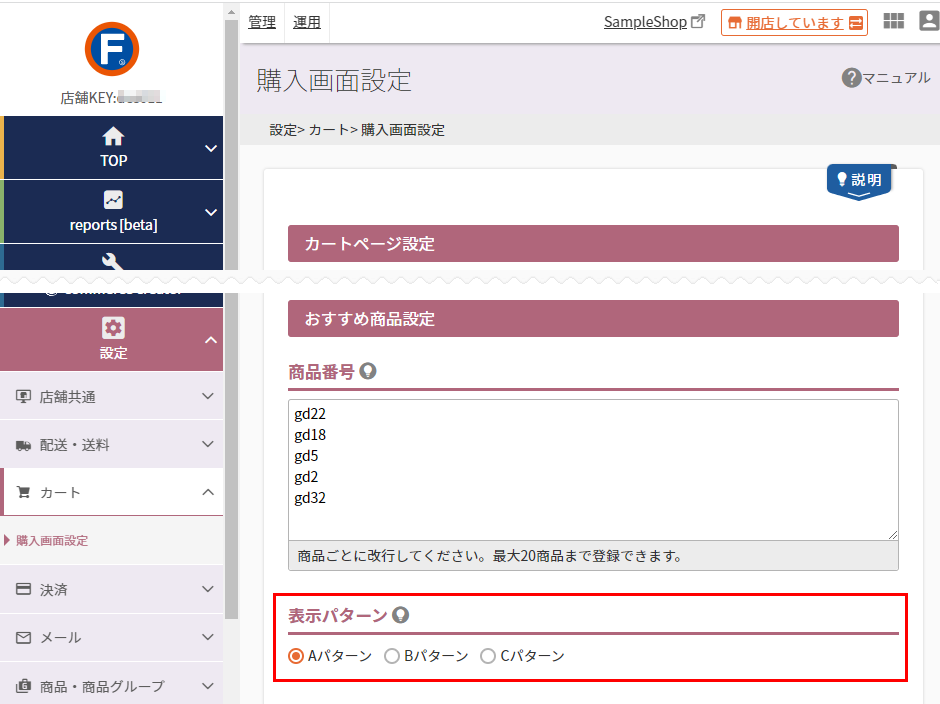
設定>カート>購入画面設定-おすすめ商品設定-商品番号に、商品番号を入力します。

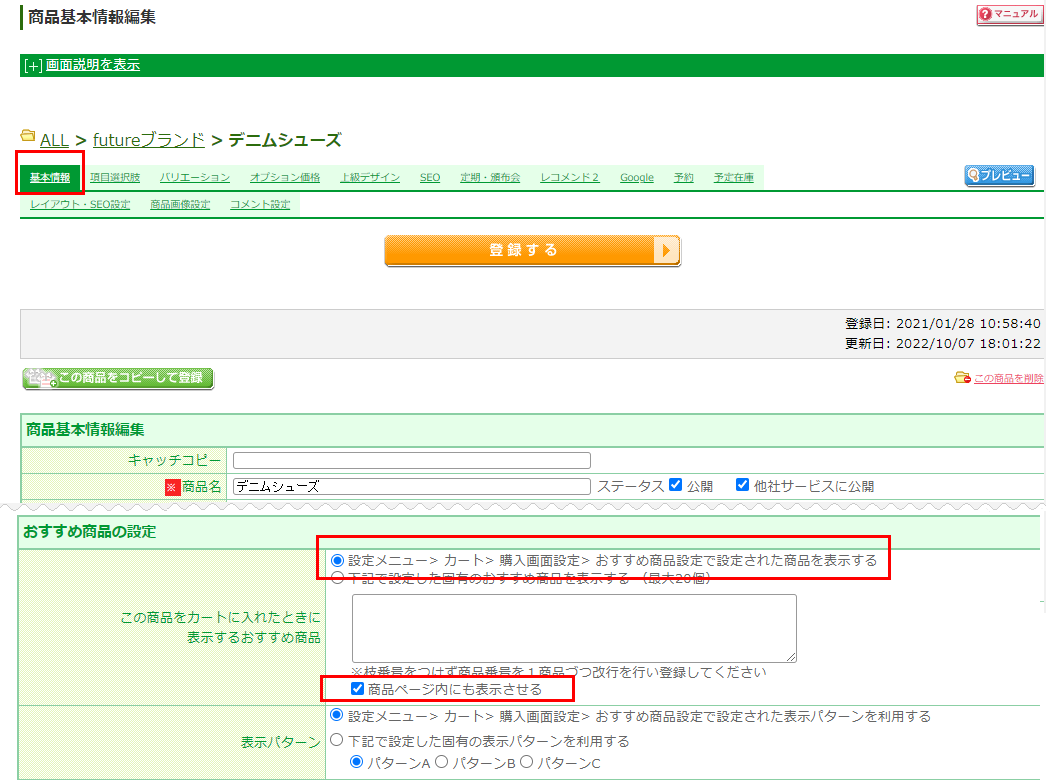
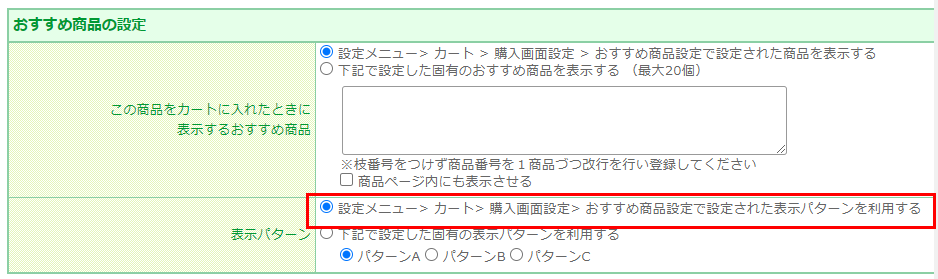
運用>商品管理(商品登録)>商品新規登録・商品基本情報編集-おすすめ商品の設定にて 「設定>カート>購入画面設定>おすすめ商品設定で設定された商品を表示する」を選択します。
「商品詳細」画面にも表示したい場合は、「商品ページ内にも表示させる」にチェックします。

※ 有効化の店舗様は、選択肢が「構築>ページ設定>購入画面設定」と表示されます。
商品個別のおすすめ商品を表示する場合
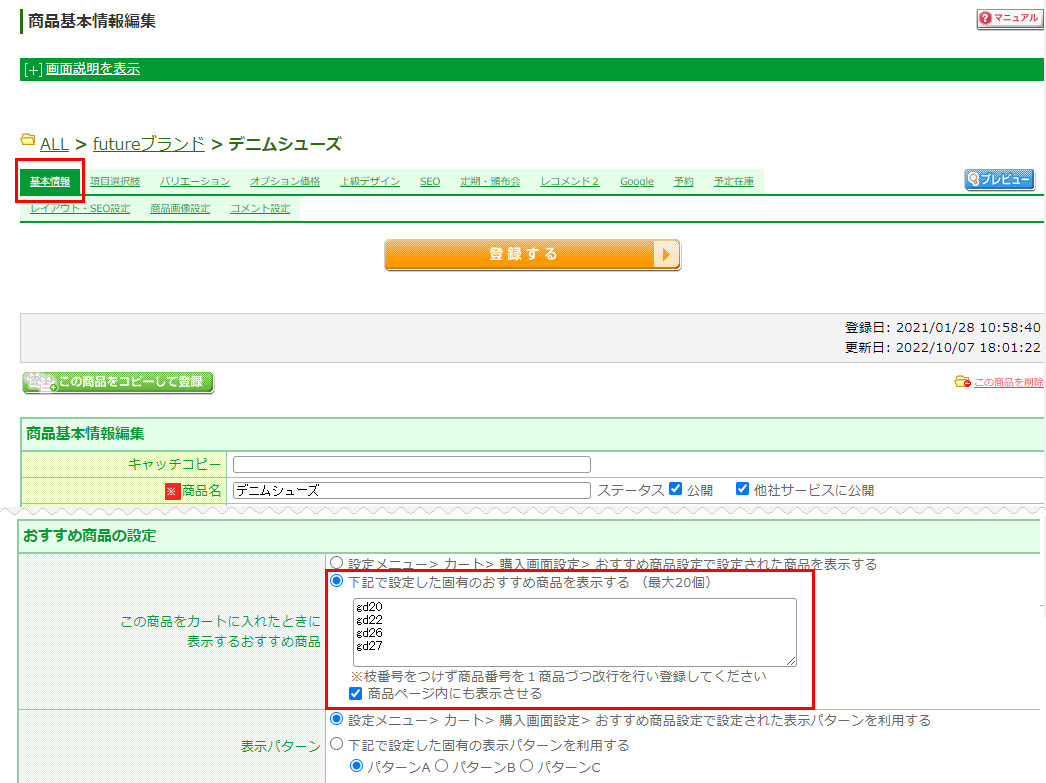
運用>商品管理>商品新規登録・商品基本情報編集-おすすめ商品の設定-この商品をカートに入れたときに表示するおすすめ商品にて「下記で設定した固有のおすすめ商品を表示する (最大20個)」を選択し、商品番号を入力します。
「商品詳細」画面にも表示したい場合は、「商品ページ内にも表示させる」にチェックします。

おすすめ商品の情報をどのように表示するかを設定する
3パターンから選択できます。
全商品に同じパターンで表示する場合
設定>カート>購入画面設定-おすすめ商品設定-表示パターンにて、表示パターンをA~Cの中から選択します。
各パターンと、商品種類別の表示項目と表示イメージは、任意商品表示パーツ-表示パターンをご参照ください。

運用>商品管理(商品登録)>商品新規登録・商品基本情報編集-おすすめ商品の設定にて 「構築メニュー>ページ設定>購入画面設定>おすすめ商品設定で設定された表示パターンを利用する」 を選択します。

※ 有効化の店舗様は、選択肢が「構築>ページ設定>購入画面設定」と表示されます。
商品個別に表示パターンを設定する場合
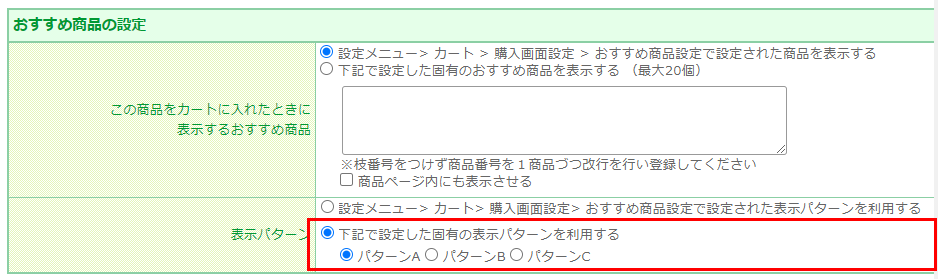
運用>商品管理>商品新規登録・商品基本情報編集-おすすめ商品の設定-表示パターンにて「下記で設定した固有の表示パターンを利用する」を選択し、表示パターンをA~Cの中から選択します。
各パターンと、商品種類別の表示項目と表示イメージは、任意商品表示パーツ-表示パターンをご参照ください。

「おすすめ商品」(見出し)を設定する
コマースクリエイター>メッセージにある「おすすめ商品見出し」が表示されます。(変更可能)
画像サイズを確認する
おすすめ商品に表示される画像の表示サイズは、コマースクリエイター>テーマ>テーマ設定-商品画像サイズ設定の「商品一覧」で設定したサイズになります。
一部商品は表示対象外です。おすすめ商品設定-表示対象とならない商品をご覧ください。
任意のページに表示したい -「任意商品表示パーツ」を利用する
管理画面から設定できないページ(TOPや商品グループやフリーページで作成した特集ページなど)におすすめ商品を表示したい場合に活用ください。
表示イメージ:

<設定方法>
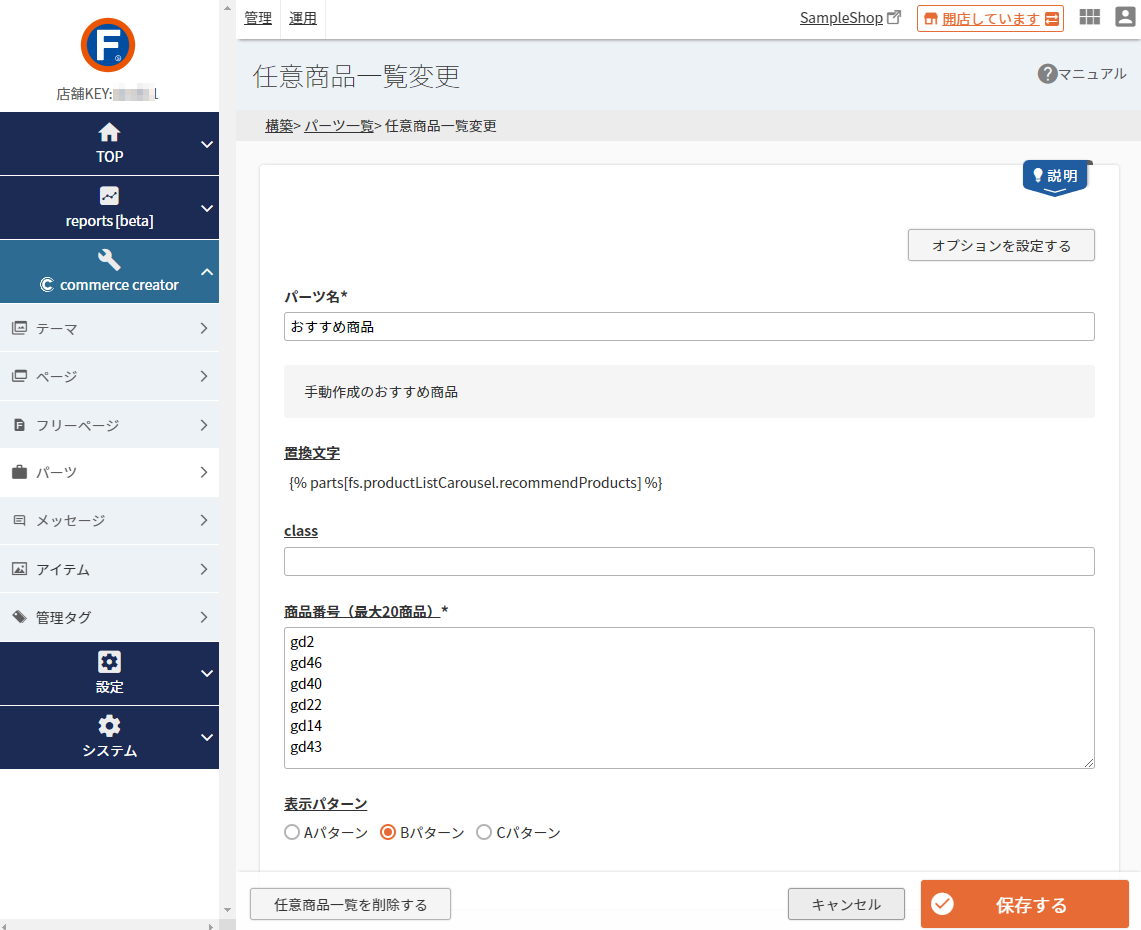
「任意商品表示パーツ」でおすすめ商品を登録する
パーツ一覧より「任意商品表示パーツ」で作成されたパーツの ボタン、もしくは[パーツを追加する]ボタンより任意商品表示パーツを選択し登録します。

設定方法や項目の詳細については、任意商品表示パーツ追加・変更をご覧ください。
表示したい画面のレイアウトに作成した「任意商品表示パーツ」を配置する
登録したおすすめ商品を画面上に表示するためには、表示したい画面のレイアウトに「任意商品表示パーツ」を配置する必要があります。
例では「商品グループ(PC)」に配置してみます。
表示したいテーマとレイアウトにより適宜選択し、操作してください。スマートフォンやタブレットで、テーマを分けている場合は、それぞれのテーマでの操作が必要です。
コマースクリエイター>テーマよりスタートアップテーマ(PC/タブレット)の[レイアウト]ボタンを押下します。
![[レイアウト]ボタン](/img/sysparts/colorchip-layoutBtn.png)
レイアウト変更画面の左側の「レイアウト変更」エリアにて、 を操作します。
「メインエリア>コンテンツエリア>商品グループエリア」と階層を開きます。
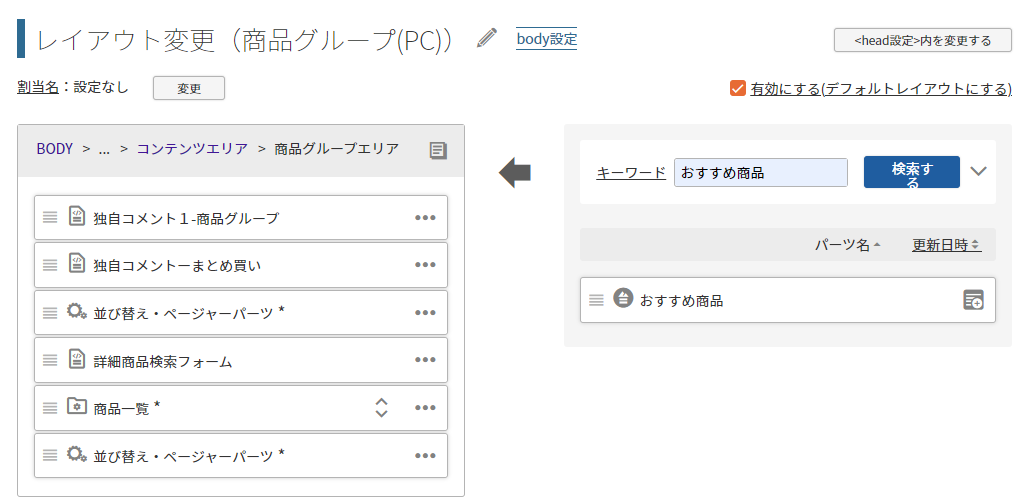
右側の「レイアウト選択」エリアにて、検索窓に「おすすめ商品」と入力し[検索する]を押下します。
先ほど作成した「任意商品表示パーツ」が表示されます。

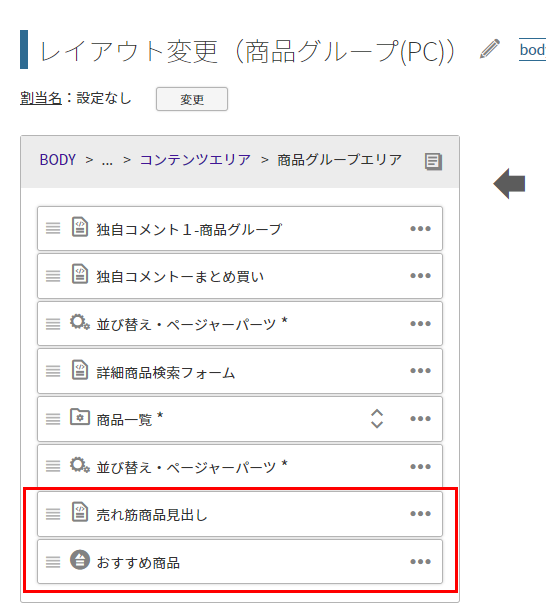
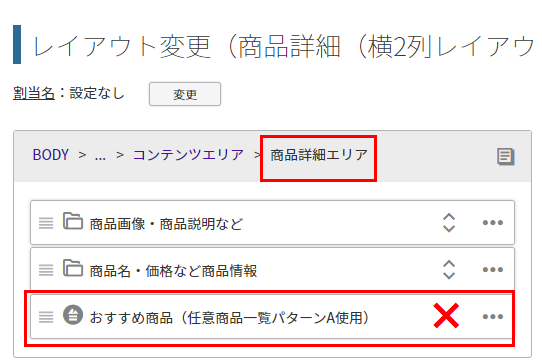
「おすすめ商品(任意商品表示パーツ)」の をドラッグ&ドロップで左側の「レイアウト変更」エリアに配置します。
以下の操作では、「見出し」を表示するために、「売れ筋商品見出し(フリーパーツ)」も共に配置しています。

<配置場所に関する注意事項>
表示パターンAを利用する際の注意事項となります。
表示パターンAにはformタグが含まれています。
そのためformタグを含む以下のシステムパーツのレイアウト配下には、配置しないでください。
配置しますと、「カートボタンが動作しなくなる/カートに商品が入らない」「数量がエラーが表示される」などの現象が起こります。
パターンAを使用する場合は、以下のシステムパーツグループの外(上の階層)に配置してください。

[プレビュー]ボタンを押下し、「デザイン確認モード」で表示を確認します。
問題がなければ[保存する]ボタンを押下します。
![[保存する]ボタン](/img/builder/layout-modify-save.png)
画像サイズを確認する
おすすめ商品に表示される画像の表示サイズは、コマースクリエイター>テーマ>テーマ設定-商品画像サイズ設定の「商品一覧」で設定したサイズになります。
一部商品は表示対象外です。おすすめ商品設定-表示対象とならない商品sをご覧ください。
AIによる顧客一人一人の嗜好にマッチしたパーソナライズレコメンドを表示したい -「future AI Recommend」を利用する
ご利用いただくと、AIによる顧客一人一人の嗜好にマッチしたパーソナライズレコメンドをおすすめ商品として表示できます。
おすすめ商品のほか、人気商品ランキング(閲覧/購買)や新着商品情報、さらには在庫僅少商品や再入荷商品などを自動的に表示することもできます。(一部オプション)
機能に関する詳しい説明や、設定方法については、future AI Recommendの概要と基本仕様をご覧ください。
閲覧や購入傾向にあわせて表示したい -「futureRecommend2」を利用する
2023.03.28までに「futureRecommend2」を申込まれた店舗様のみ
- 「futureRecommend2」は2023.03.28を以って新規のお申込み受付けを停止しております。アップグレード版「future AI Recommend」をお申込みください。
「futureRecommend2」オプションをご利用いただくと、お客様(消費者)の閲覧傾向や購買傾向から判断し、システムで自動的に最適なおすすめ商品を表示できます。
おすすめ商品のほか、人気商品ランキング(閲覧/購買)や新着商品情報を自動的に表示することもできます。
機能に関する詳しい説明や、設定方法については、futureRecommend2概要をご覧ください。