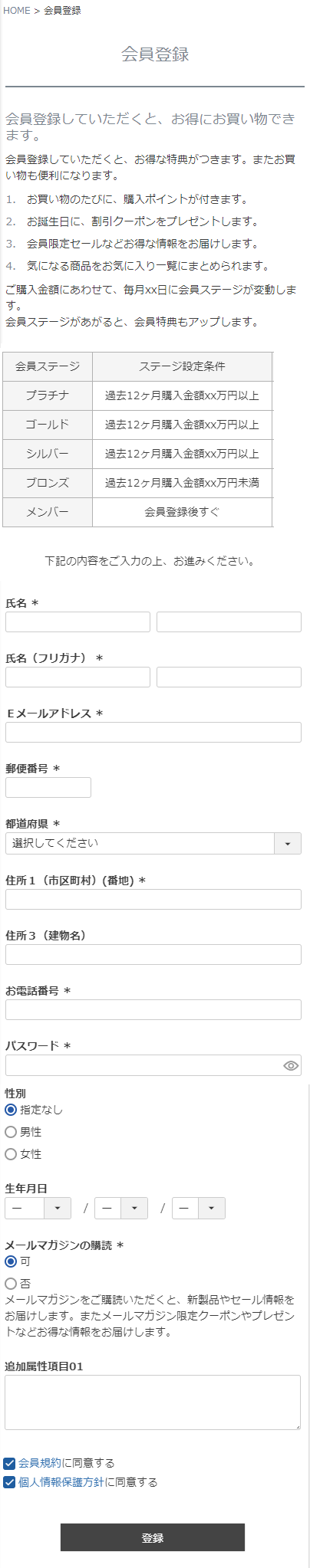
「会員登録」画面
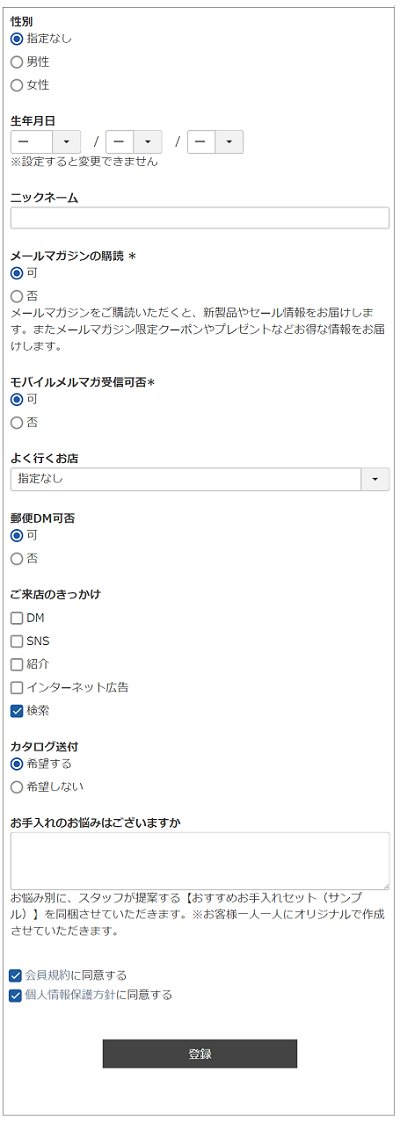
表示イメージ:「会員登録」画面

<ページURL>
https://ご利用店舗ドメイン/p/register
表示イメージはスタートアップテーマ(カスタマイズ前)です。
利用するパーツや項目設定により表示内容やレイアウトを変更できます。詳しくは各システムパーツの説明をご覧ください。
パーツごとの表示イメージと解説
参照
- 関連情報
- 「会員登録-メールアドレス認証」画面-メールアドレス認証機能の利用の流れ
メールアドレスの存在を確認し、不正アクセスなどによる登録を防ぐことができます。
- 「会員登録-メールアドレス認証」画面-メールアドレス認証機能の利用の流れ
会員登録誘導(フリーパーツ)

コマースクリエイター>フリーパーツ「会員登録誘導」の内容を表示できます。
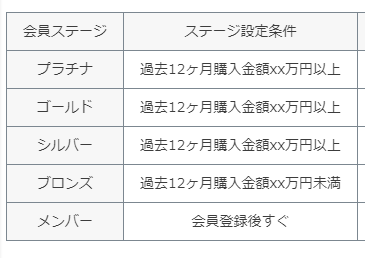
会員ステージ特典(フリーパーツ)

コマースクリエイター>フリーパーツ「会員ステージ特典」の内容を表示できます。
登録内容入力エリア(レイアウトパーツ)
会員登録表示

コマースクリエイター>メッセージ-会員登録メッセージの入力内容が表示されます。
会員登録フォーム
会員登録フォームの設定は以下で行います。
項目・表示順の設定


設定>購入者・会員情報>顧客登録項目一覧/【コマースクリエイター移行中(切替前)】構築>入力項目設定>顧客登録項目設定にて項目、および表示順の設定を行います。
必須項目
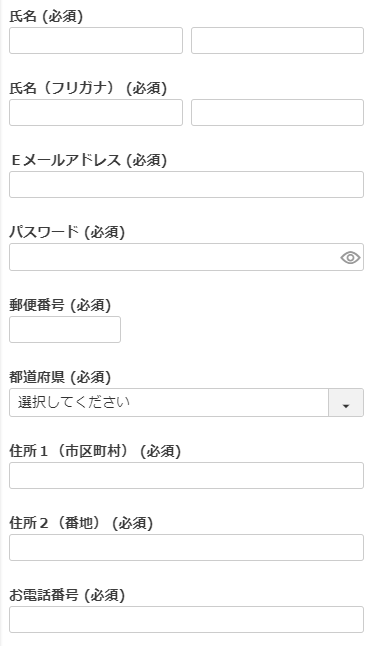
システム上、入力必須である項目は以下の通りです。必ず表示されます。
- 氏名
- 氏名(フリガナ)
- Eメールアドレス(メールアドレス1)
- 郵便番号
- 都道府県
- 住所1(市区町村)
- お電話番号(電話番号1)
- メールマガジンの購読(メルマガ受信可否)
- パスワード
必須・任意・使用しないを選択できる項目
選択できる項目は以下の通りです。必須・任意を選択した項目は表示されます。ただし、「省略する」にチェックした項目は表示されません。(※)
- 会社名
- 会社名(フリガナ)
- 部署名
- 部署名(フリガナ)
- 会社電話番号
- 会社ファックス番号
- 住所2(番地)
- 住所3(建物名)
- 昼間の連絡先番号(電話番号2)
- ファックス番号
- 性別
- 生年月日
- ニックネーム
- モバイルメールアドレス/モバイルメール受信可否(モバイルメールアドレスの設定に準ずる)
- よく行くお店
- 郵便DM可否
アンケートなど任意で設定できる項目(追加属性項目1~20)
アンケートや追加でお客様に情報をご入力いただきたい場合に使用します。
必須・任意・使用しないを選択できます。
表示形式は、ラジオボタン・チェックボックス・ブルダウン・テキストエリア・テキストフィールド・数値フィールドを指定できます。
あらかじめチェックする選択肢を設けるなど、初期値の設定も可能です。
ただし、「省略する」にチェックした項目は表示されません。(※)
- ご来店のきっかけ(追加属性項目1)
- カタログ送付(追加属性項目2)
- お手入れのお悩みはございますか(追加属性項目3)
生年月日の入力制限とメッセージの設定
入力を1回のみに設定できます。
設定>購入者・会員情報>顧客登録項目一覧>顧客登録項目設定(生年月日)-利用設定-変更設定/【コマースクリエイター移行中(切替前)】構築>入力項目設定>顧客登録項目設定-生年月日-1回のみ設定可にチェックしてください。
入力を1回のみに設定した場合の説明文を設定できます。
コマースクリエイター>メッセージ-会員登録 生年月日変更不可メッセージで入力してください。
(左図例:※設定すると変更できません)
メールマガジンの購読のメッセージの設定
コマースクリエイター>メッセージ-メールマガジン受信可否メッセージの入力内容が表示されます。
(左図例:メールマガジンをご購読いただくと、新製品やセール情報をお届けします。またメールマガジン限定クーポンやプレゼントなどお得な情報をお届けします。)
会員パスワードの桁数・文字種の設定
設定>購入者・会員情報>会員設定-会員パスワードセキュリティ設定/【コマースクリエイター移行中(切替前)】構築>入力項目設定>会員機能に関する設定-会員パスワードセキュリティレベルの設定にて設定できます。
futureshop omni-channel利用の場合
omni-channelご利用の店舗様のみ表示される項目です。

店舗カード番号(項目名)
設定>omni-channel>omni-channel設定-会員カード項目名設定「会員カード番号」運用メニ>ポイント管理> omni channel 設定-基本設定「会員カード名」の設定が表示されます。
カード番号
本画面の前に「会員カード認証フォーム」画面画面が表示されます。
実店舗で配布された実店舗会員カードをお持ちの場合は、前画面にて入力したカード番号が表示され、実店舗会員情報が初期値として項目フォーム内に表示されます。
実店舗会員カードをお持ちでない場合は、新しい番号が発番され、会員登録完了後に実店舗・ECサイト双方の会員登録が完了となります。
画面遷移については[連携の流れ]ECサイトの画面遷移について―[A][会員登録]画面から新規会員登録をご覧ください。
(※)「省略する」にチェックした項目(会員登録不足項目)について
以下を設定することで、マイページへアクセス時など会員機能を利用する際に、追加で入力を促す画面が表示されます。
設定>購入者・会員情報>会員設定-マイページ設定-会員情報(必須項目)未入力設定/【コマースクリエイター移行中(切替前)】構築>入力項目設定>会員機能に関する設定-会員情報不足時の設定
各入力項目に説明文を表示できます。
設定方法
コマースクリエイター>メッセージにてそれぞれ設定してください。
※変更するメッセージについては、スタートアップテーマご利用の場合、メッセージの一覧と初期値にて、あらかじめご確認ください。
(例:「氏名」にメッセージを表示する場合は、「お客様・会員情報 氏名メッセージ」に入力します。)
※メッセージ一覧には、設定>購入者・会員情報>顧客登録項目一覧-利用設定「必須にする/任意にする」/【コマースクリエイター移行中(切替前)】構築>入力項目設定>顧客登録項目設定-入力項目の設定-会員用入力項目-項目内容「使用する(必須)/使用する」に設定した項目のみが表示されます。
表示例
上図「お手入れのお悩みはございますか(追加属性項目3)」をご覧ください。

必須項目は「*」が表示されています。
※必須項目とは
設定>購入者・会員情報>顧客登録項目一覧-(各入力項目の設定)-利用設定「必須にする」/【コマースクリエイター移行中(切替前)】構築>入力項目設定>顧客登録項目設定-入力項目の設定-項目内容「使用する(必須)」を選択した項目です。
必須項目を表す「*」について
以下のCSSにて「(必須)」と変更できます。
コマースクリエイター>テーマ>オリジナルCSSに追記するか、CSSファイルに追記してください。
.fs-c-requiredMark{
overflow: visible;
text-indent: 0;
width:auto;
}
.fs-c-requiredMark::before{
display: none;
}
※上記のCSSの変更は、以下の画面にも同様に適用されます。
- 「お客様情報入力」レイアウト-お客様情報入力フォーム
- 「ご注文手続き」レイアウト-お客様情報パーツ/お届け先情報パーツ(モーダル)
- 「ログイン」レイアウト-ログインパーツ
会員規約の同意について
「会員規約」を表示しない場合

「同意チェックボックス」を表示しない場合

「同意チェックボックス」を表示する場合

「会員規約」の表示
設定>購入者・会員情報>会員設定-会員規約設定「会員規約同意確認欄」/【コマースクリエイター移行中(切替前)】構築>入力項目設定>会員機能に関する設定-会員規約の設定 (コマースクリエイター)「表示設定」にチェックすると表示されます。
「同意チェックボックス」の表示
「会員規約」を表示する設定にした場合のみ、チェックボックスを表示するか、リンクを表示するかを設定できます。
設定>購入者・会員情報>会員設定-会員規約設定「会員規約同意チェックボックス表示設定」にチェック/【コマースクリエイター移行中(切替前)】構築>入力項目設定>会員機能に関する設定-会員規約の設定 (コマースクリエイター)「同意チェックボックスの有無」にて「あり」を選択すると表示されます。
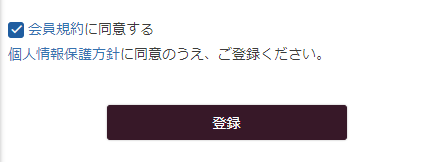
「同意チェックボックス」を表示しない設定にした場合
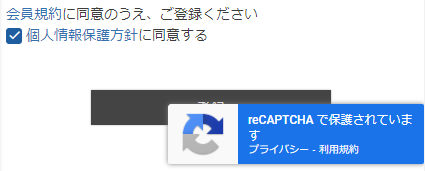
「会員規約に同意のうえ、ご登録ください」(リンクメッセージ)
コマースクリエイター>メッセージにある「会員登録会員規約同意チェックなしメッセージ」を表示できます。
チェックボックスはありませんが、会員規約へのリンクを表示できます。
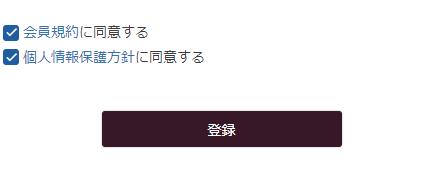
「同意チェックボックス」を表示する設定にした場合
「会員規約に同意する」(チェックボックスメッセージ)
チェックボックス部分にコマースクリエイター>メッセージにある「会員登録会員規約同意チェックありメッセージ」を表示できます。
「同意チェックボックス」の初期値
初期値をチェックされた状態にするには、 設定>購入者・会員情報>会員設定-会員規約設定「会員規約同意チェックボックスの初期値」/【コマースクリエイター移行中(切替前)】構築>入力項目設定>会員機能に関する設定-会員規約の設定 (コマースクリエイター)「同意チェックボックスの初期値」にチェックします。
会員規約の内容は、コマースクリエイター>パーツ-フリーパーツ「会員規約について」にて変更していただけます。(スタートアップテーマの場合)
会員規約同意チェックなしエラーメッセージ

「同意チェックボックス」を表示し、かつ会員規約への同意チェックをせずに登録ボタンを押下された場合は、コマースクリエイター>メッセージにある「会員規約同意チェックなしエラーメッセージ」が表示されます。
個人情報保護方針への同意について
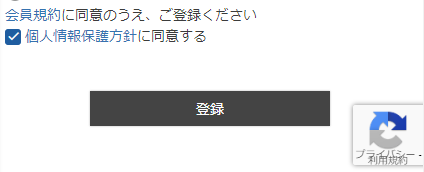
「個人情報保護方針への同意」を表示しない場合

「同意チェックボックス」を表示しない場合

「同意チェックボックス」を表示する場合

「個人情報保護方針への同意」の表示
設定>店舗共通>個人情報の取扱いについて-個人情報保護方針同意設定-個人情報保護方針同意確認欄「表示する」/【コマースクリエイター移行中(切替前)】構築>店舗公開情報>個人情報の取扱いについての設定-個人情報取得に関する設定(コマースクリエイター)-表示設定「個人情報保護方針同意確認欄を表示する」にチェックすると表示されます。
「同意チェックボックス」の表示
「個人情報保護方針への同意」を表示する設定にした場合のみ、チェックボックスを表示するか、リンクを表示するかを設定できます。
設定>店舗共通>個人情報の取扱いについて-個人情報保護方針同意設定-同意チェックボックス表示設定にて「同意チェックボックスを表示する」にチェック/【コマースクリエイター移行中(切替前)】構築>店舗公開情報>個人情報の取扱いについての設定-個人情報取得に関する設定(コマースクリエイター)-同意チェックボックスの有無にて「あり」を選択すると表示されます。
すると表示されます。
「同意チェックボックス」を表示しない設定にした場合
「個人情報保護方針に同意のうえ、ご登録ください。」(リンクメッセージ)
コマースクリエイター>メッセージにある「個人情報保護方針同意メッセージ」を表示できます。
チェックボックスはありませんが、個人情報保護方針へのリンクを表示できます。
「同意チェックボックス」を表示する設定にした場合
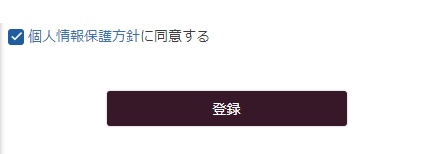
「個人情報保護方針に同意する」(チェックボックスメッセージ)
チェックボックス部分にコマースクリエイター>メッセージにある「個人情報保護方針同意チェックメッセージ」を表示できます。
「同意チェックボックス」の初期値
初期値をチェックされた状態にするには、設定>店舗共通>個人情報の取扱いについて-個人情報保護方針同意設定-同意チェックボックスの初期値「チェックされた状態で表示する」/【コマースクリエイター移行中(切替前)】構築>店舗公開情報>個人情報の取扱いについての設定-個人情報取得に関する設定(コマースクリエイター)-同意チェックボックスの初期値「チェックする」に設定します。
個人情報保護方針の内容はコマースクリエイター>フリーパーツ「個人情報の取り扱いについて」にて変更していただけます。(スタートアップテーマの場合)
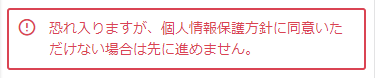
個人情報保護方針同意チェックなしエラーメッセージ

「同意チェックボックス」を表示し、かつ個人情報保護方針同意チェックをせずに登録ボタンを押下された場合は、コマースクリエイター>メッセージにある「個人情報保護方針同意チェックなしエラーメッセージ」が表示されます。
[登録]ボタン・[次へ]ボタン
[登録]ボタン
コマースクリエイター>テーマ>ボタンにある「登録処理-共通」ボタンを表示できます。
押下すると、「会員登録完了」画面へ遷移し、会員登録は完了となります。
[次へ]ボタン
※コマースクリエイター切替後の店舗様のみ
メールアドレス認証機能を利用する場合に表示されます。[登録]ボタンは表示されません。
メールアドレス認証機能の利用には、設定>購入者・会員情報>会員設定-利用設定「会員登録メールアドレス認証設定」にチェックします。
※Amazonログインまたは、LINEログイン済みである場合は、メール認証は行われません。[登録]ボタンが表示されます。
認証コードによる認証の流れ(ユーザー画面表示)については、「会員登録-メールアドレス認証」画面(レイアウト)をご覧ください。
![[次へ]ボタン](/img/sysparts/user-page-register-edit-nextBtn.png)
押下すると、「メールアドレス認証」画面へ遷移します。
この時点では、会員登録は完了していません。
[次へ]ボタン
コマースクリエイター>テーマ>ボタンにある「認証コード送信-会員・メールマガジン」ボタンを表示できます。
「登録に必要な認証コードをメールにてお送りします。」(メッセージ)
コマースクリエイター>テーマ>メッセージにある「会員登録 認証コード送信メッセージ」を表示できます。
reCAPTCHA設定に関する表示
reCAPTCHAに関する表示は、設定>店舗共通>reCAPTCHA設定を行うと、表示されます。
※コマースクリエイター運用中(新規・切替後)のみご利用可能です。
「会員登録」画面でreCAPTCHAを利用するためには、利用画面設定にて、「会員登録」を選択する必要があります。
reCAPTCHAの機能と設定方法について詳しくは、reCAPTCHA設定をご覧ください。
※ご利用の際には、ご注意事項もあわせてご確認ください。
reCAPTCHAバッジの表示
通常表示

マウスオーバー時

CSSで非表示にすることも可能です。
詳しくは、「reCAPTCHA」のバッジ表示についてをご覧ください。
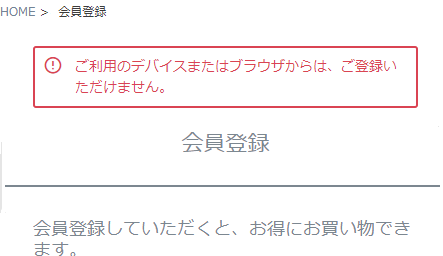
エラーメッセージの表示

設定>店舗共通>reCAPTCHA設定-bot判定設定で指定したスコアに満たない場合に表示されます。
本表示がされた場合は、会員登録ができません。