OGP設定
設定>プロモーション>OGP設定

OGPの基本設定を行えます。
OGPとは、FacebookやX(Twitter)などのSNSでシェアした際に、設定したWEBページのタイトルやイメージ画像、詳細などを正しく伝えるためのHTML要素です。
「商品詳細ページ」「コマースクリエイター>フリーページを利用して作成した」ページ、「その他のページ」、それぞれに共通のタグを出力できます。
設定項目
参照
- ご注意事項
はじめて設定される際や、設定項目を変更される際には必ずご確認ください。 - 関連情報
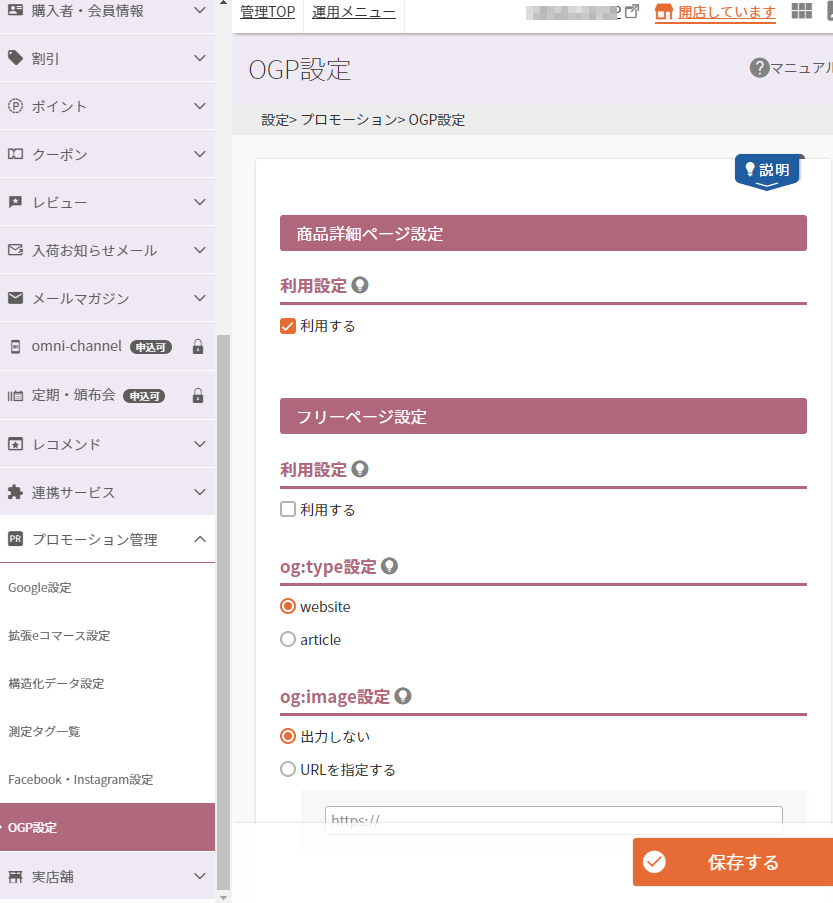
商品詳細ページ設定
利用設定

「利用する」にチェックすると商品詳細ページにOGP設定を出力します。
出力画像について
出力される画像は、商品のサムネイル画像です。
サイズは、テーマ設定-商品画像サイズ設定で設定した商品画面(メイン)サイズとなります。
また以下の場合は、バリエーションサムネイル画像が表示されます。
- 商品検索結果一覧に使用し、かつバリエーション検索を行った場合でバリエーション設定された商品画像がある場合
- お気に入りに使用し、かつバリエーションを選択してお気に入り追加された場合でバリエーション設定された商品画像がある場合
フリーページ変更
利用設定

「利用する」にチェックすると「コマースクリエイター>フリーページを利用して作成した」ページにOGP設定を出力します。
og:type設定

ページの種類を宣言します。
website
article以外はこちらを選択してください。
article
記事ページのみの場合は選択してください。
og:image設定

SNSにて表示されるイメージ画像を設定できます。
出力しない
表示画像を指定しません。各SNSの仕様により適宜画像が出力されます。
URLを指定する
指定した画像を表示できます。
URLを記入してください。(必須) 文字数:200字
ー画像のURLについて
アイテムボックス機能のバージョンによりURLが異なります。
●新バージョン(V2)の場合
商品画像設定をご覧ください。
画像サイズやタイムスタンプ(画像更新日時)は、パラメータの形で連携時に付与されます。
●旧バージョン(V1)の場合
商品画像設定をご覧ください。
その他ページ設定
利用設定

「利用する」にチェックすると上記以外の「その他」ページ(TOPページや商品グループページなど)にOGP設定を出力します。
og:image設定

SNSにて表示されるイメージ画像を設定できます。
出力しない
表示画像を指定しません。各SNSの仕様により適宜画像が出力されます。
URLを指定する
指定した画像を表示できます。
URLを記入してください。(必須) 文字数:200字
ー画像のURLについて
アイテムボックス機能のバージョンによりURLが異なります。
●新バージョン(V2)の場合
商品画像設定をご覧ください。
画像サイズやタイムスタンプ(画像更新日時)は、パラメータの形で連携時に付与されます。
●旧バージョン(V1)の場合
商品画像設定をご覧ください。
特定(任意)のページに任意のOGPを設定する方法
まず本画面で、任意のOGPタグを設定したいページの 「利用する」チェックを外してください。(例:商品グループであれば「その他ページ設定」)
チェックしたままですと、OGPタグが二重で出力されてしまいますのでご注意ください。
フリーパーツと置換文字を利用し、OGPタグを準備します。
- フリーパーツにてOGPタグを作成する

コマースクリエイター>フリーパーツにて[パーツを追加する]ボタンを押下し、OGP用の新規パーツを作成します。
パーツ名(例:商品グループ用OGP)や置換文字は任意に設定してください。記述するタグの詳細や利用できる置換文字については以下をご覧ください。
スタートアップテーマのパーツ(OGPタグ)
- 出力したいページの
<head>内に1.で作成したパーツを配置する
コマースクリエーター>テーマ>(設置したいテーマの)レイアウトより設置したいページを選択し、レイアウト変更画面を開きます。<head>内に1.で作成したパーツ(例:商品グループ用OGP)を配置します。配置方法は以下を参考にしてください。
コマースクリエイター>レイアウト変更-レイアウト-headタグとbodyタグ-<head>内を変更する
<ご注意事項>
スタートアップテーマをベースに構築されている場合、<head>内に「headタグ共通」パネルパーツが配置されています。
このパネルパーツ内部にOGPパーツを配置しますと、全ページに共通出力されてしまいます。
特定のレイアウトのみに出力したい場合は「headタグ共通」パネルパーツ内に配置しないよう、ご注意ください。
note for shopping連携
本設定を利用せずにnote for shoppingに連携される場合は、note for shopping連携のためのOGPタグパーツ設置についてをご覧ください。
ご注意事項
本画面で設定したOGPはコマースクリエイター>レイアウト変更では変更できませんのでご注意ください。