【参考】note for shopping連携のためのOGPタグパーツ設置(OGP設定を利用しない場合)
note for shopping連携のためのOGPタグパーツ設置について
設定>プロモーション>OGP設定-商品詳細ページ設定を利用している場合は、本操作は不要です。
note for shoppingとの連携については、noteをECで活用し、ファンを生み出すコンテンツを発信しよう!オウンドメディアとどう違う?記事の書き方や意外な利点を解説をご覧ください。
noteは株式会社ピースオブケイクのサービスです。
'note'および'note for shopping'については、株式会社ピースオブケイクへお問い合わせください。
note for shoppingに連携される場合の手順についてご説明いたします。
note for shoppingに対応するため、商品詳細レイアウトについて、OGPタグを変更する必要がございます。
商品情報については、OGPタグに記載された情報を元にnoteの仕様に準じて記載されます。なお、闇市グループに所属する商品の場合、noteに記載されるのはパスワード認証画面になります。
OGPタグの作成と入れ替え
※初期状態で、「OGPタグ(フリーパーツ)」が「headタグ共通(PC)/ headタグ共通(スマートフォン)/ headタグ共通(スケルトン)」(パネルパーツ)にOGPタグが含まれている場合(一部の店舗様)のみ必要な手順です。
note for shoppingに必要なOGPタグは商品用(「og:type」が「og:product」)となりますので、記載内容が初期状態「OGPタグ(フリーパーツ)」と異なります。
そのため別のnote for shopping用のフリーパーツにOGPタグを記載して、商品詳細用レイアウトに配置します。
OGPタグ入れ替え手順
- コマースクリエイター>パーツ一覧からフリーパーツを追加します。

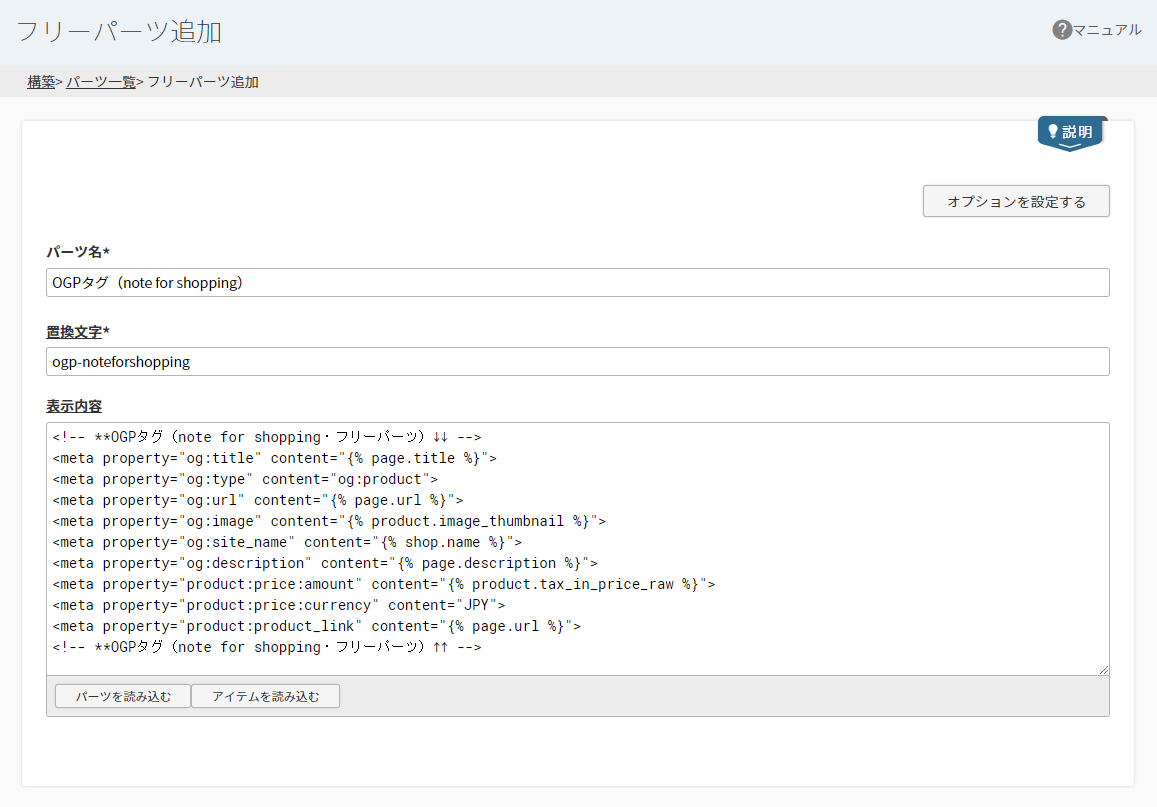
- パーツ名、置換文字を入力し、表示内容に以下を入力し、保存します。 置換文字の出力内容については置換文字一覧をご覧ください。
<!-- **OGPタグ(note for shopping・フリーパーツ)↓↓ -->
<meta property="og:title" content="{% page.title %}">
<meta property="og:type" content="og:product">
<meta property="og:url" content="{% page.url %}">
<meta property="og:image" content="{% product.image_thumbnail %}">
<meta property="og:site_name" content="{% shop.name %}">
<meta property="og:description" content="{% page.description %}">
<meta property="product:price:amount" content="{% product.tax_in_price_raw %}">
<meta property="product:price:currency" content="JPY">
<meta property="product:product_link" content="{% page.url %}">
<!-- **OGPタグ(note for shopping・フリーパーツ)↑↑ -->

- コマースクリエイター>パーツ一覧からパネルパーツを追加します。

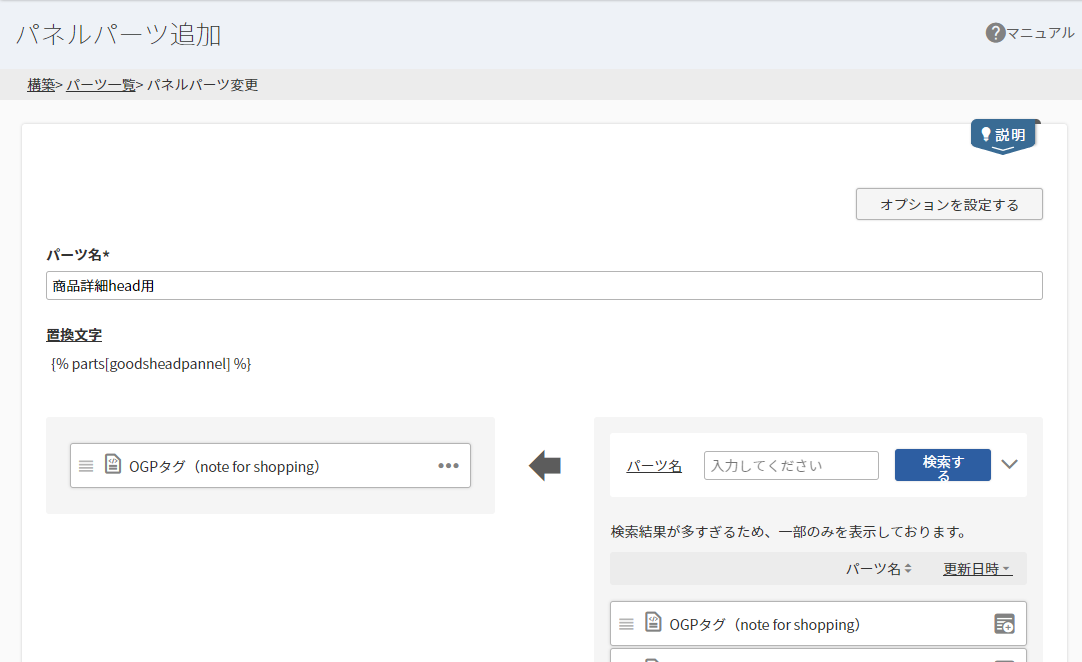
- 商品詳細のheadタグ用のパネルパーツを追加し、先ほど作成したフリーパーツを加えます。

- ほかにheadタグ用に店舗様で独自に追加されているパーツがあれば追加して、パネルパーツを保存します。
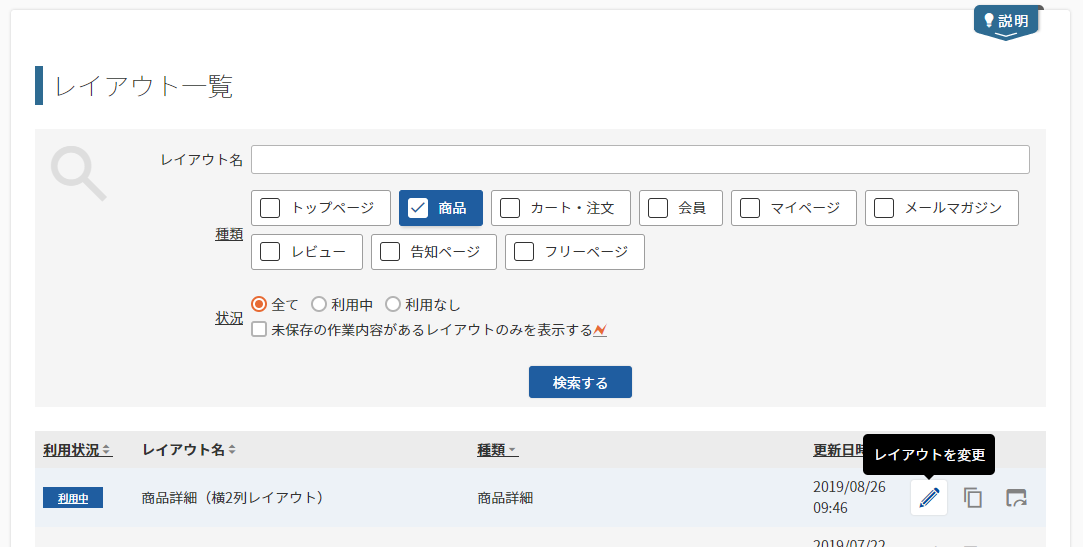
- コマースクリエイター>テーマ>レイアウト一覧にて商品詳細で使用しているレイアウトを検索し、変更するボタンを押下します。

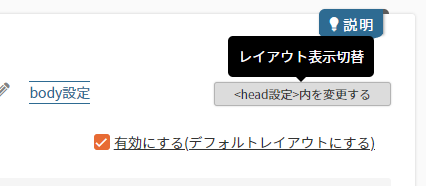
- <head設定>内を変更するボタンを押下します。

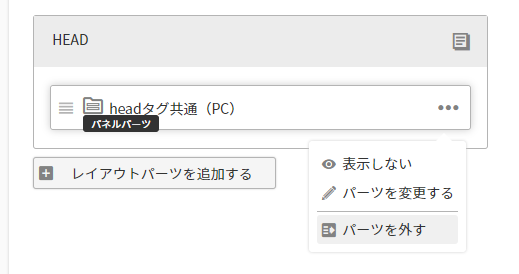
- 初期状態のパネルパーツ「headタグ共通」を選択し、パーツを外すを選択します。

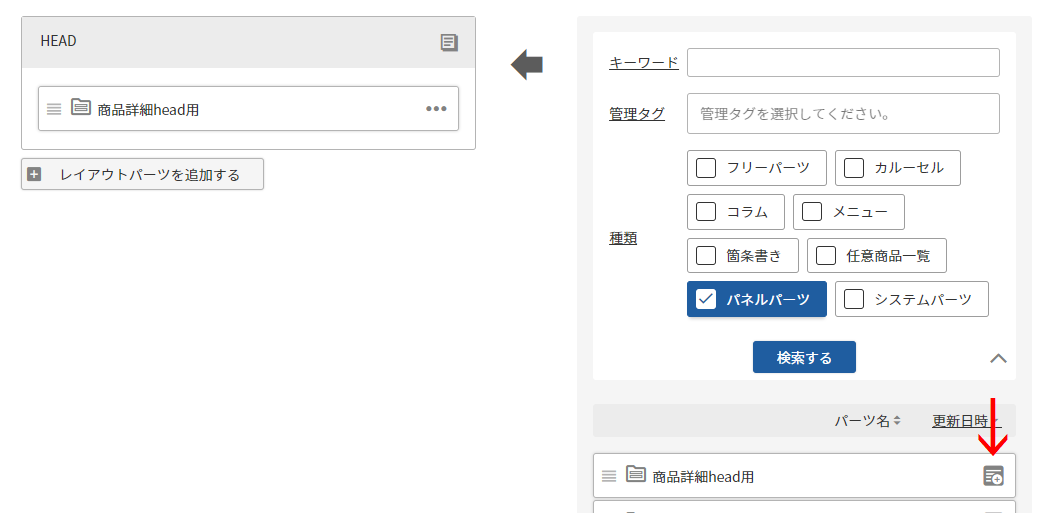
- 画面右側のパーツ検索から、種類「パネルパーツ」で検索し、先ほど作成したパネルパーツをレイアウトに追加します。
プレビューボタンで、レイアウトが有効になっている商品詳細ページを確認して、HTMLソースを確認してOGPタグが反映されていることと、その他画面表示などに影響がないことを確認してください。
手順[8]で配置を外したパネルパーツに内包されていたパーツが、新しく追加したパネルパーツにきちんと追加されているどうか(過不足ないかどうか)確認してください。パネルパーツを入れ替えるので、パーツ内容に過不足があると、ECサイトに影響が出る可能性があります。

- 確認したら、レイアウトを保存してください。
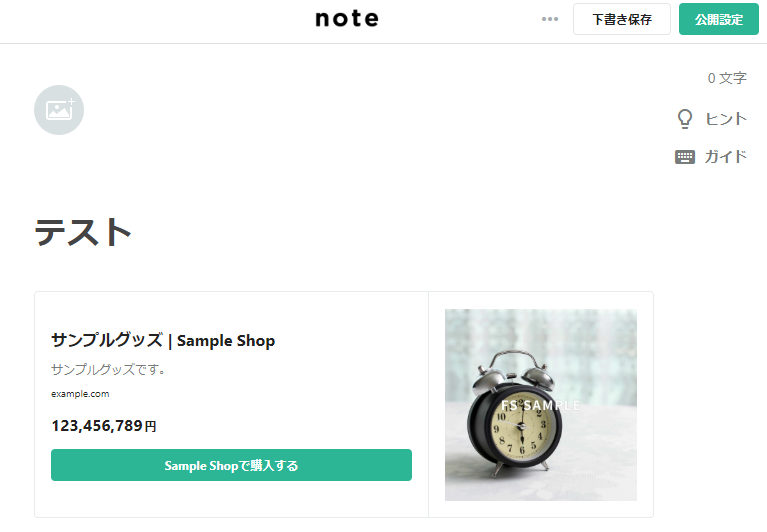
ほかに商品詳細に適用しているレイアウトがあれば、同様の作業を行ってください。 - noteへログインし、投稿画面で商品詳細ページのURLを入力して改行し、商品カードが表示されることを確認してください。


- noteは株式会社ピースオブケイクのサービスです。
noteおよびnote for shoppingについては、株式会社ピースオブケイクへお問い合わせください。