商品独自コメントでできること(商品詳細)

表示イメージはスタートアップテーマ(カスタマイズ前)です。
利用するパーツや項目設定により表示内容やレイアウトを変更できます。詳しくは各システムパーツの説明をご覧ください。
運用>商品管理>(該当商品の商品情報の)商品コメント設定タブ(コマースクリエイター)に登録した内容を置換文字とフリーパーツを利用して表示します。
フリーパーツを利用することで、単に独自コメントを表示するだけでなく、HTMLタグと自由に組み合わせたコメント運用ができます。
商品独自コメントは、「商品詳細」「商品グループ」画面で表示できます。
特定の商品のみに「セール」や「お買い得」などのバナーと文言を表示するときは、 「独自コメント」を利用 すると便利です。
すべての商品、もしくは、特定のグループやカテゴリに属する商品すべてに共通で表示したい場合は、商品タグを利用すると便利です。
<目次>
- 商品独自コメントの基本的な使用方法
- 【利用例】GIFアニメーションを表示する
- 【応用】複数の商品独自コメントの活用し、商品ページにタブを表示する(運用効率UP・ミス防止)
- 【応用】商品独自コメントでサイト内検索キーワード対策をする
商品独自コメントの基本的な使用方法
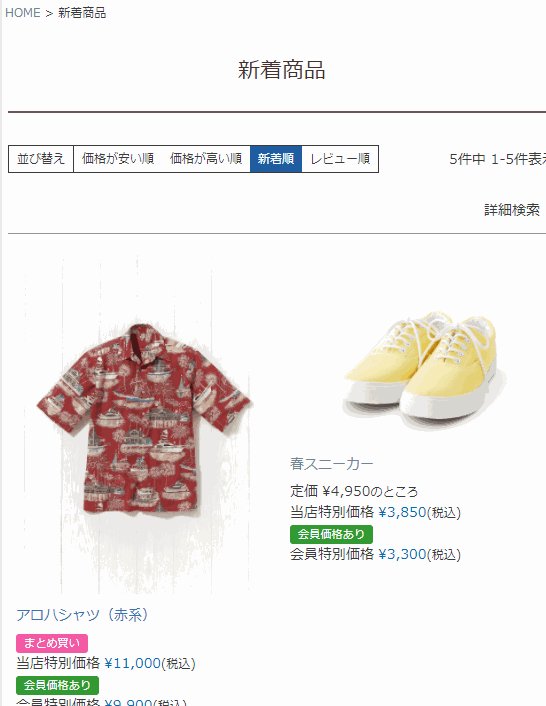
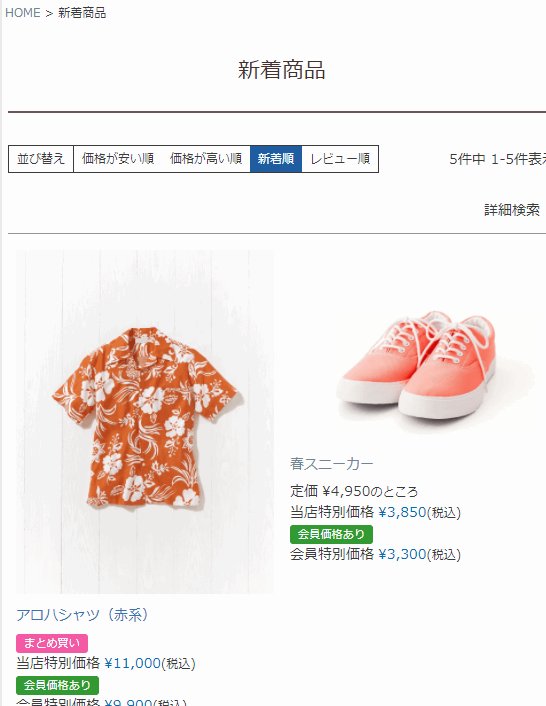
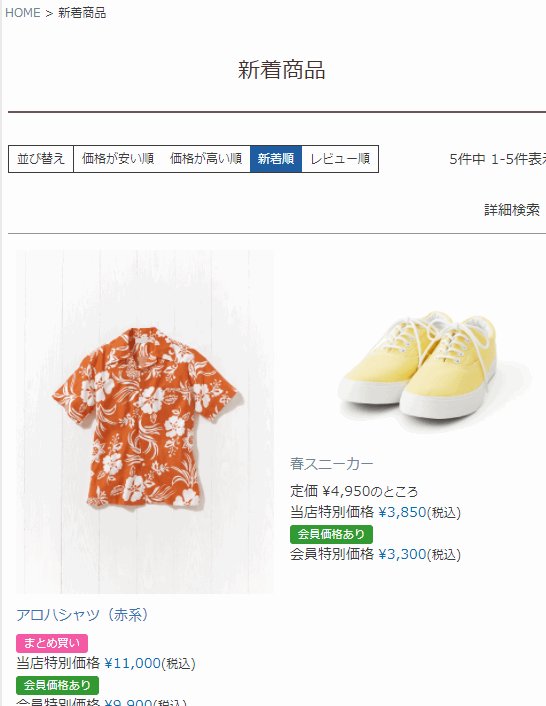
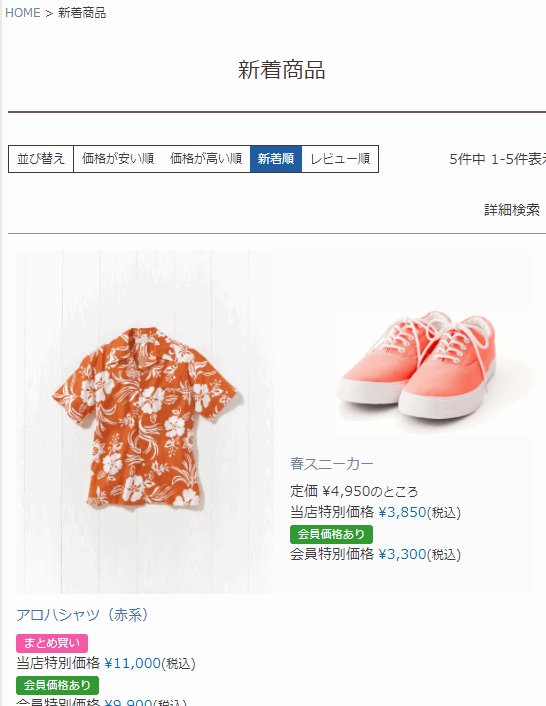
例として、「商品詳細」画面に以下のような表示する方法を説明します。
商品独自コメントを利用することで、商品説明以外にも、任意のコメントを追加できます。

設定方法
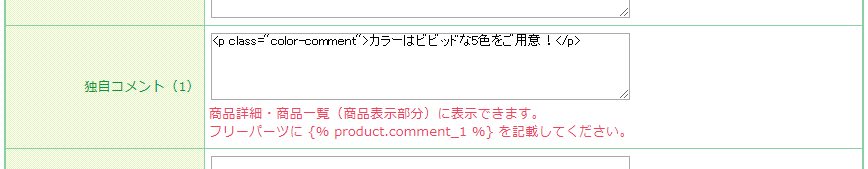
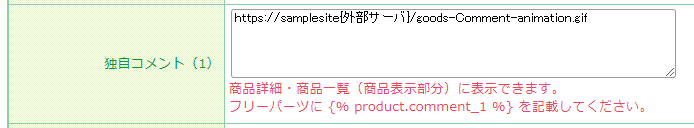
独自コメント(1)~独自コメント(20)にコメントを登録
独自コメント表示用のフリーパーツを作成
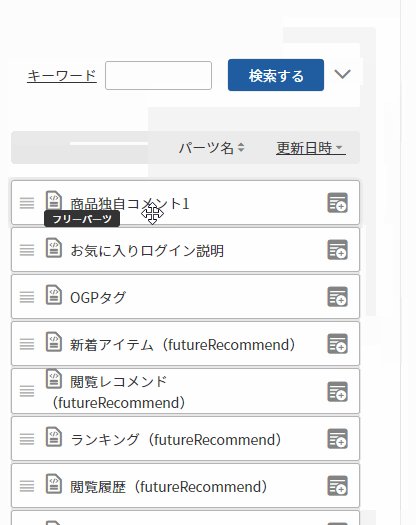
コマースクリエイター>パーツ一覧画面左下にある「パーツを追加する」から「フリーパーツを追加する」を選択します。
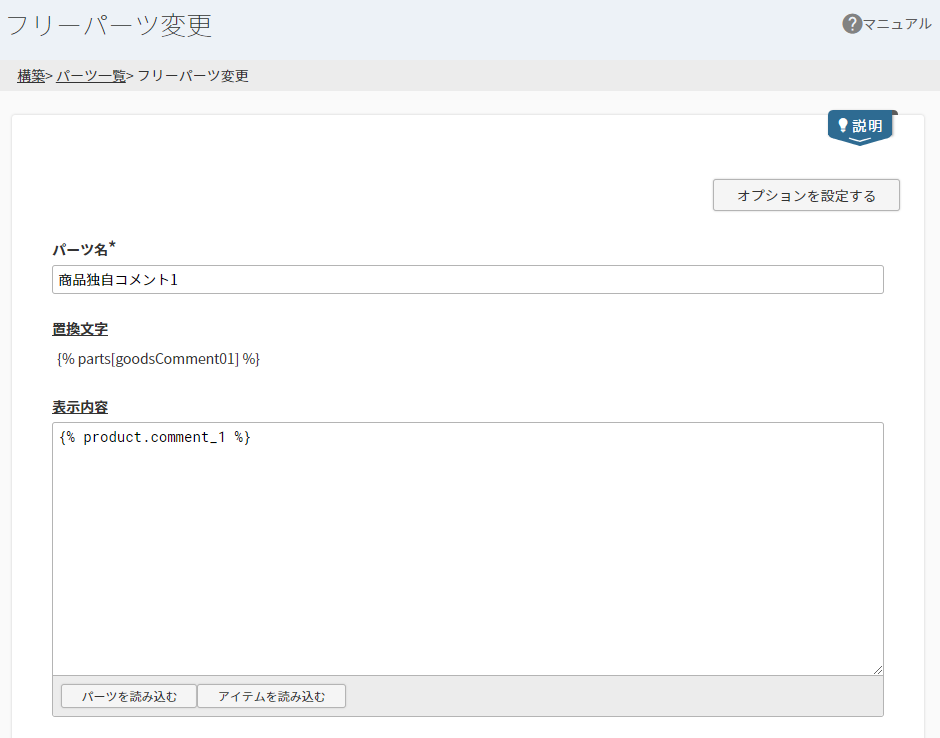
コマースクリエイター>パーツ画面にて、以下を登録します。

パーツ名
任意で設定します。
後に、コマースクリエイター>テーマ>レイアウト変更にて検索する際に、わかりやすい名前を付けてください。
置換文字
作成中のフリーパーツの置換文字を入力します。任意で作成してください。
表示内容
商品独自コメン(1)の置換文字{% product.comment_1 %}を入力します。
商品独自コメントの置換文字については独自コメント置換文字(フリーパーツに記載して表示)一覧をご覧ください。
入力完了後、右下の保存するボタンを押下します。
置換文字を記載したフリーパーツを配置するレイアウトを開く
コマースクリエイター>テーマ>レイアウトより商品詳細のレイアウトを開きます。
レイアウト変更にて、置換文字を記載したフリーパーツを配置します。


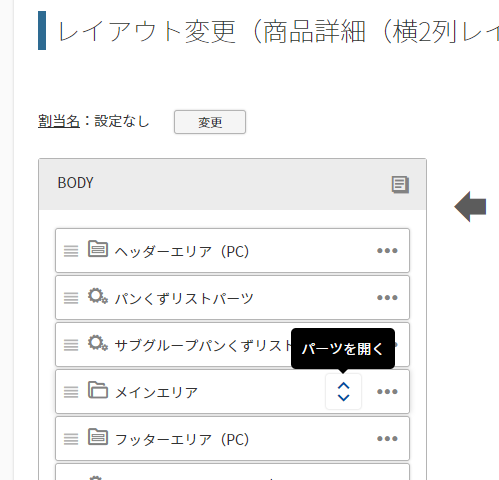
パーツ配置エリアで「メインエリア」の開くボタンを押下し、さらに、「コンテンツエリア」の開くボタンを押下します。(スタートアップテーマのみ)


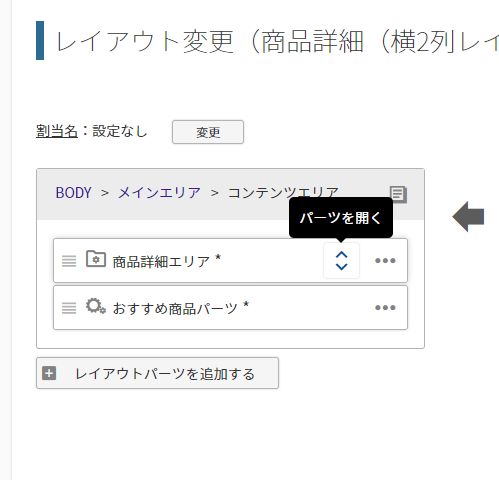
「商品詳細エリア(システムパーツグループ)」の 開くボタンを押下します。
パーツ配置エリアで他にレイアウトパーツがあれば 開くボタンを押下し、表示させたいレイアウトまで開きます。
- 「スタートアップテーマ(PC/タブレット)-商品詳細(横2列レイアウト)/商品詳細(上横1列・下横2列レイアウト)」の場合は、初期状態で「商品画像・商品説明など(レイアウトパーツ)」「商品名・価格など商品情報(レイアウトパーツ)」が配置されています。
置換文字を記載したフリーパーツを検索する
パーツ一覧に商品独自コメント置換文字を記載したパーツを表示します。
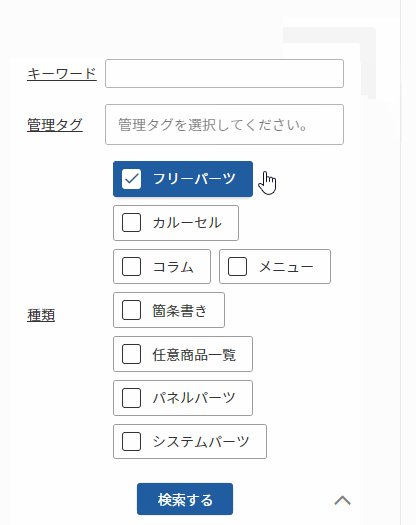
パーツ検索の検索条件でキーワードにパーツ名を指定するか、検索条件からパーツの種類を選択して検索します。


置換文字を記載したフリーパーツをレイアウト配置する
配置先のレイアウトパーツ内パーツ配置エリアに、パーツをドラッグ&ドロップします。

プレビューにて表示を確認
保存する前にプレビュー確認をするには、レイアウトの[プレビューする]ボタンを押下します。
プレビューモーダルにて、プレビューを表示するボタンを押下します。
表示されたプレビュー画面から該当の商品ページに遷移します。
独自コメントが表示されていることを確認します。
適宜CSSにてデザインを行います。

プレビューについて詳しくは、[commerce creator]メニューからの、各画面のプレビュー方法と機能についてをご覧ください。
保存する
レイアウト変更画面右下の保存するボタンを押下します。
ECサイトに表示されます。
<補足>
- 例では新しいフリーパーツを追加しましたが、既存のフリーパーツに置換文字のみ追加しても表示できます。
- 商品独自コメントだけでなく、商品一言コメントなど、その他の商品情報も同じ方法で表示できます。
置換文字一覧-商品情報(商品グループレイアウト:商品一覧・商品詳細レイアウト:商品詳細エリア)をご覧ください。
【利用例】GIFアニメーションを表示する
コマースクリエイターの商品画像登録では、自動でリサイズする機能があるため、JPEGのみがご利用可能となっておりますが、独自コメントを利用すると、「外部にアップロードした画像」「アイテム一覧にアップロードした画像」を読み込み、商品画像(商品グループ画像)などとしてご利用いただくことが可能です。
※アイテム一覧をご利用の際には、全体の容量にご注意ください。
GIFアニメーションなどを表示させたい場合などにご利用ください。


設定方法
商品独自コメントに画像パスを記入

商品独自コメントの置換文字を記載したフリーパーツを、表示したい場所に配置する
商品独自コメントの基本的な使用方法の[手順2~5]を参照の上、商品独自コメントの置換文字を記載したフリーパーツを、表示したい場所に配置します。
- 商品詳細のレイアウトには、運用>商品管理>商品情報「商品画像設定」タブで登録した画像を表示するための、「商品画像」システムパーツがあらかじめ配置されています。
任意で配置(表示)位置を変更するなど、デザインや商品訴求の用途にあわせて調整してください。
GIFアニメーションに商品詳細へのリンクを設定したい場合
基本的な使用方法の[手順2]での、フリーパーツ作成時にリンクパスを記入します。
<a href="{% product.url %}"><img src="{% product.comment_1 %}"><a>
商品独自コメントの置換文字を記載したフリーパーツを配置する
「商品グループ」で利用する場合は、独自コメントの使用方法(商品グループ)-基本的な使用方法の[手順2~5]を参照の上、商品独自コメントの置換文字を記載したフリーパーツを、表示したい場所に配置します。
注意事項
商品グループのレイアウトには、運用>商品管理>商品情報「商品画像設定」タブで登録した画像を表示するための、「商品画像」システムパーツがあらかじめ配置されています。
配置したままにすると、すべての「商品グループ」画面において、商品一覧画像として2枚表示されます。
配置から外すと、同様にすべての「商品グループ」画面において、商品独自コメントを利用していない商品は、画像が表示されなくなります。
<ページによって表示する画像を調整したい場合の対応例>
GIFアニメーションのみを「商品グループ」画面に表示したい商品がある場合を例として、対応策をご紹介します。
一例となりますので、運用にあわせてご検討ください。
- GIFアニメーションを利用する商品用のグループを「子グループ」にて作成します。(例:注目商品グループなど)
- GIFアニメーションを利用する商品グループ用の[レイアウト]を新たに作成します。(例:商品グループ(PC/GIFアニメーション用)など)
- 作成した「商品グループレイアウト(例:商品グループ(PC/GIFアニメーション用))」を「商品グループ(例:注目商品グループ)」に「レイアウト割当て」します。
以上で、一つの商品をGIFアニメーションのみを表示した商品グループと、商品画像(静止画)のみを表示した商品グループの双方に表示できます。
【応用】複数の商品独自コメントの活用し、商品ページにタブを表示する
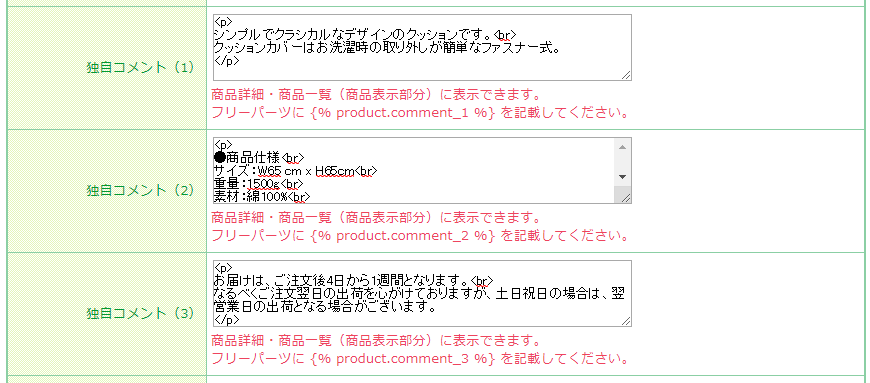
例えば、以下のように、タブ形式で商品説明や素材などを表示したい場合について説明します。
運用効率UP・ミス防止につながります。

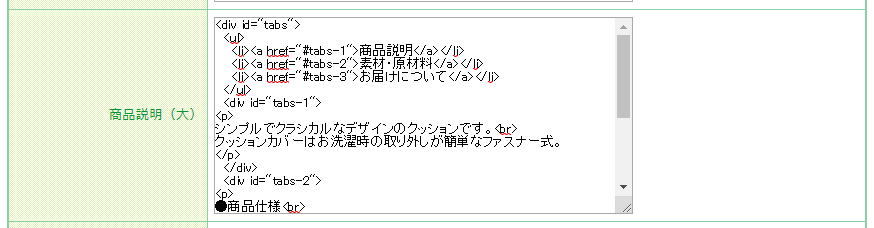
商品説明欄(例えば商品説明(大))を利用した場合
HTMLが煩雑に。
すべてのHTMLタグとコンテンツを商品説明欄(例えば商品説明(大))に入力すると、HTMLタグ記述量が多くなり、運用時にHTMLタグを変更しづらくなります。(HTMLコーディングを専門とされている方や、別途ツールを使用してHTMLを構築する場合は除く)

商品独自コメントを利用した場合
視認性が格段に向上。
商品独自コメントを利用し、タブの内容をぞれぞれに分割して入力すると、各欄のHTMLの行数が減り、視認性があがります。

タブ構成に関するHTMLは、フリーパーツに記述すると、運用効率UPとミス防止に。
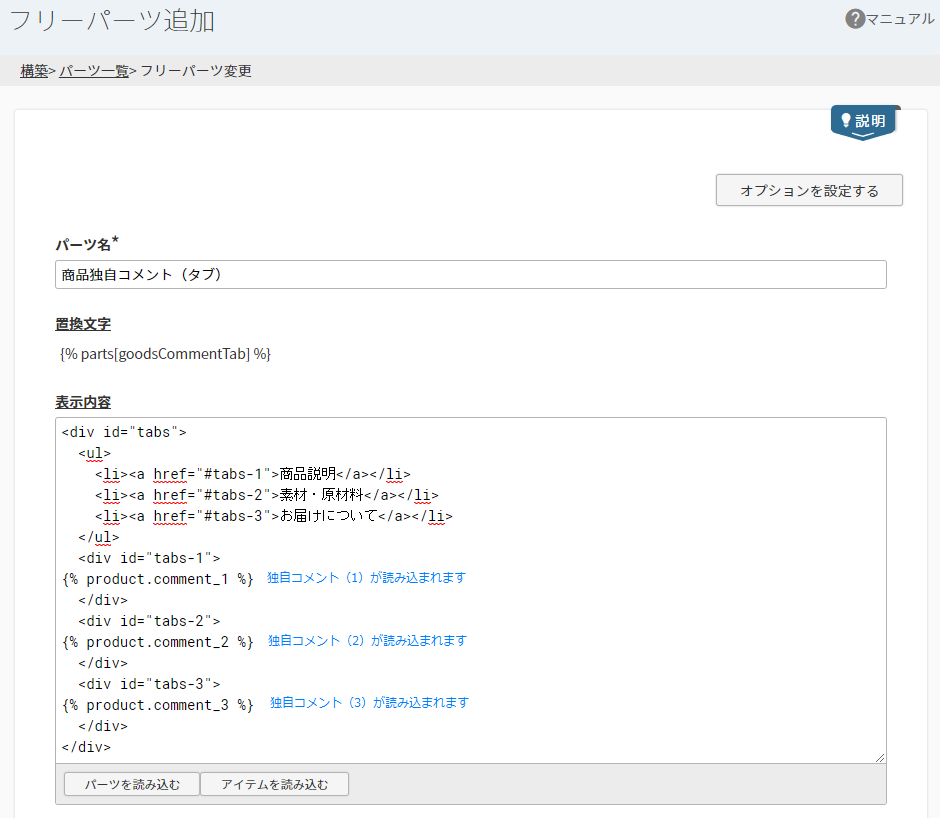
タブ自体を構成するHTMLタグ(タブの外枠)は、フリーパーツに入力しておきます。
こうすることでコメントの変更運用がやりやすくなり、タグの閉じ忘れなどHTML入力ミス防止に役立つだけでなく、
ミスがあった場合にその影響範囲を狭められるため、ミスをした箇所の特定や修正が容易になるメリットがあります。
またデザイン変更時に、フリーパーツ側のみの対応で可能になる場合もあります。

<サンプルhtml>
<div id="tabs">
<ul>
<li><a href="#tabs-1">商品説明</a></li>
<li><a href="#tabs-2">素材・原材料</a></li>
<li><a href="#tabs-3">お届けについて</a></li>
</ul>
<div id="tabs-1">{% product.comment_1 %}</div> <!--独自コメント(1)が読み込まれます-->
<div id="tabs-2">{% product.comment_2 %}</div> <!--独自コメント(2)が読み込まれます-->
<div id="tabs-3">{% product.comment_3 %}</div> <!--独自コメント(3)が読み込まれます-->
</div>
上記の例では、フリーパーツにタブ自体のHTMLを記述し、置換文字で商品独自コメントを読み込んでいます。
非常にシンプルになります。
- 上記サンプルは、独自コメントの利用方法を解説するhtmlになります。
実際にタブ切替を表示・動作させるには、別途CSSやJSの設定が必要です。
運用中のECサイトの作りに併せて適宜設定してください。
【応用】商品独自コメントでサイト内検索キーワード対策をする
ECサイト内のサイト内「商品検索フォーム」で活用できます。
通常のキーワード検索の対象は、「商品名」や「商品説明」などECサイトに表示するコンテンツとなっています。
商品独自コメント(1)~(20)を利用し、置換文字を記載したフリーパーツをレイアウト配置(ECサイトに表示)すれば、商品名や商品説明の他に、独自のキーワードを検索対象として含めることができます。
その他にも以下の方法で、ECサイトには表示したくないキーワードでも、対策を行うことが可能です。
「文字揺れ」「言い換え」キーワードなどを、ECサイトに表示せずにサイト内検索の対象とする方法
商品独自コメント(1)~(20)は、置換文字を記載したフリーパーツを商品詳細レイアウトに配置しない限り、商品詳細画面に表示されません。
これを利用して、検索キーワード対策を行えます。
設定方法
商品名や商品説明などにあるキーワードを商品独自コメントに入力
商品名や商品説明などにあるキーワードについて、入力間違い、言い換え、ひらがな・カタカナ・漢字交じり文字違いなどのキーワードを、商品独自コメントに入力します。
【例】
「アラームクロック」なら、以下のような文言を独自コメントに入力しておきます。

レイアウト配置を行なわずに登録する
商品詳細には表示されませんが、検索キーワードではヒットします。

- 外部検索エンジンに、入力間違い、言い換え、ひらがな・カタカナ・漢字交じり文字違いなどのキーワード対策を行いたい場合は、商品レイアウト・SEO設定-キーワード設定(keywords)に入力してください。
ご注意事項
アイテム置換文字はご利用できません。
関連情報
- 商品コメント設定
商品独自コメント以外にも、商品コメントを登録する設定項目について説明しています。 - 独自コメントの使用方法(商品グループ)
商品グループの「独自コメント」を活用する場合の使用方法を説明しています。