future AI Recommend管理画面-表示枠追加
本機能はコマースクリエイター未利用・移行中(切替前)の店舗様はご利用いただけません。
※ご利用には、事前にfuture AI Recommendのお申し込みが必要です。
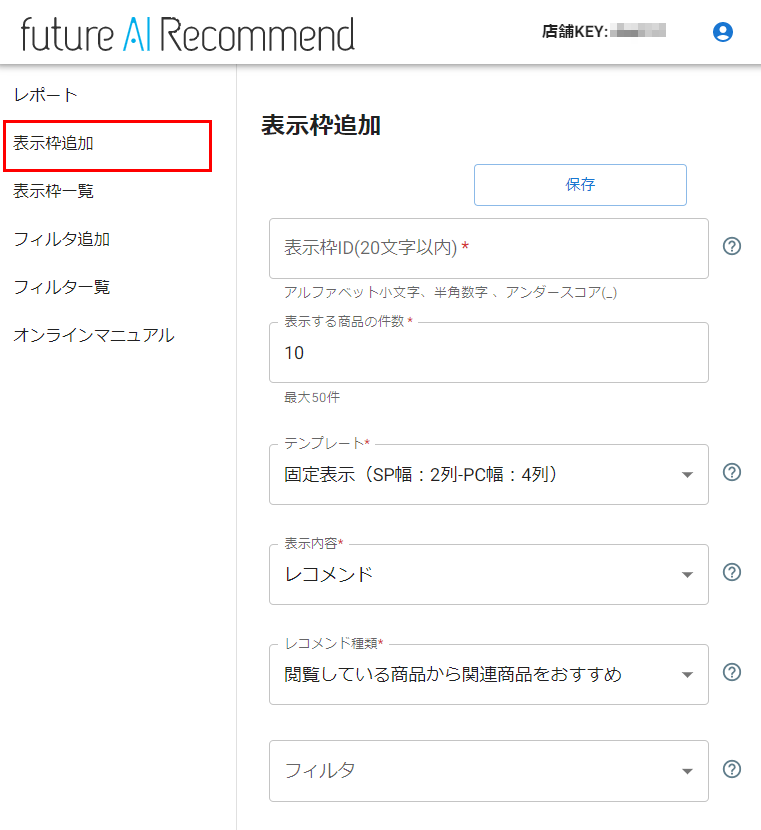
future AI Recommend管理画面-表示枠追加

future AI Recommend管理画面にて、各種レコメンド「表示枠」を設定します。
本画面にて、どのようなレコメンドを,どのようなテンプレートデザインにて表示するかについて、設定を行います。
設定後は、「表示枠一覧」にて、表示用のコードの取得および、プレビュー確認が行えます。
※表示商品の絞り込み、除外を行う場合は、先にフィルタ追加を行う必要があります。
<目次>
参照
マニュアル内での用語について
各種レコメンドをECサイト上にレコメンド商品を表示するエリアを 「表示枠」 と表現します。
表示設定できる「表示枠」について
以下の組み合わせで「表示枠」を設定できます
| 表示内容 | 詳細設定 | フィルタ(除外/絞込み) | |
|---|---|---|---|
| レコメンド | AIによるレコメンド表示が行えます。 レコメンド種類にて選択したデータに基づき、顧客に最適なおすすめ商品を表示します。 |
レコメンド種類 | 〇 |
| ランキング | ルールベースによる表示が行えます。 集計期間と集計対象に基づいて、購入された金額/個数が多い順に商品を表示します。 ------------------------------------------------------ ※ECサイト全体で上位300件までをランキングします。(表示件数に関する注意事項) |
集計対象 集計期間 |
〇 |
| 閲覧履歴 | ルールベースによる表示が行えます。 閲覧履歴を、最新のものから順に表示します。 閲覧履歴としては、過去300件分の閲覧データが保存されます。 ------------------------------------------------------ ※他のレコメンドと異なり、futureshop管理画面において、以下のいずれかの設定がされている商品のみが除外となります。
・非表示設定(ステータス「公開」のチェックOFF) |
× | |
| 新着商品 | ルールベースによる表示が行えます。 futureshopに商品登録された日時が新しい順に商品を表示します。 登録日時が等しい場合は、商品IDの昇順で表示されます。 ------------------------------------------------------ ※集計は300件までとなります。(表示件数に関する注意事項) |
〇 | |
| ピックアップ商品 | future AI Recommend管理画面で登録した商品を、指定の表示順で表示します。 | 商品選択 | 〇 |
| 在庫わずかな商品(※オプション) | ルールベースによる表示が行えます。 在庫数が、直近365日の最大在庫数の一定率数を下回った場合、該当の商品を、売上個数の多い順に表示します。 ------------------------------------------------------ ※集計は100件までとなります。(表示件数に関する注意事項) |
〇 | |
| 値下げされた商品(※オプション) | ルールベースによる表示が行えます。 直近30日間で商品の価格(税込)が下がった場合、該当の商品を、値下げ比率と値下げ日時をもとにした独自の計算に従い、順に表示します。
※バリエーション価格が設定されている場合は、「値下げされた商品」レコメンドに関する「値下げ」の判定についてをご覧ください。 ※集計は100件までとなります。(表示件数に関する注意事項) |
〇 | |
| 再入荷商品(※オプション) | ルールベースによる表示が行えます。 直近365日で在庫切れ商品が再入荷された場合、該当の商品を、入荷日付の新しいものから順に表示します。 ※バリエーション商品の場合、全バリエーションの在庫が「0」である状態から、いずれかのバリエーションの在庫が入荷されると、「再入荷商品」として表示候補となります。 ------------------------------------------------------ ※集計は100件までとなります。(表示件数に関する注意事項) |
〇 | |
項目説明と注意事項
※作成した「表示枠」は削除できません。
※登録可能な「表示枠」は最大100件です。
100件以上は作成できませんので、「表示枠一覧」画面にて、利用していない「表示枠」の条件を変更するなどでご利用ください。
※作成した「表示枠」のIDは変更ができません。
分かりやすい、かつ、今後条件を変更して利用する場合でも、支障のないようなIDにすることをおすすめします。
※表示される商品などの仕様については、future AI Recommendの概要と基本仕様をご覧ください。
表示枠ID

「表示枠」のIDを設定します。
アルファベット小文字・半角数字 ・アンダースコア(_)のみ一度設定すると、変更できません。
表示する商品の件数

1つの「表示枠」に何件レコメンド商品として商品を表示するかを設定します。 初期:最大10件
オプション追加で最大50件にできます。
テンプレート

全8種類から選択できます。
- 固定表示(SP幅:2列-PC幅:4列)
- 固定表示(SP幅:2列-PC幅:5列)
- 固定表示(SP幅:3列-PC幅:4列)
- 固定表示(SP幅:3列-PC幅:5列)
- カルーセル表示(SP幅:2列-PC幅:4列)
- カルーセル表示(SP幅:2列-PC幅:5列)
- カルーセル表示(SP幅:3列-PC幅:4列)
- カルーセル表示(SP幅:3列-PC幅:5列)
固定表示
カルーセルなしで、全商品が固定表示されます。
カルーセル表示
カルーセルで商品を表示できます。
SP幅:〇列-PC幅:×列
商品を何列表示するかを表示しています。
デバイス判定ではなく、画面幅により表示列数が変わります。
※表示エリアの幅ではありません。画面全体の幅による判定になります。
※600~959pxは選択によらず、列数が固定となります。
| 画面幅 | |
|---|---|
| ~599pxの場合 | 選択により2列・3列 |
| 600~767pxの場合 | 選択によらず、3列 |
| 768~959pxの場合 | 選択によらず、4列 |
| 960px~の場合 | 選択により4列・5列 |
表示イメージは、表示イメージについてをご覧ください。
※テンプレートには「見出し」も含まれます。「表示枠」に表示できる商品が一つもない場合は、「見出し」も表示されません。
なお、見出しは変更できません。(2023.03現在)
※テンプレートの新規追加はできません。(2023.03現在)
※CSSで調整が可能です。詳しくは表示内容のカスタマイズについてをご覧ください。なお、htmlは変更できません。
※表示できる情報は画像、商品名、価格のみです。(2023.03現在)
バリエーション商品の表示内容については、レコメンド「表示枠」への連携をご覧ください。
※「見出し」は変更できませんが、非表示にし、別の見出しを「フリーパーツ」を利用して表示することはできます。
詳しくは表示内容のカスタマイズについてをご覧ください。
ただし、カスタマイズを行うと、「表示枠」に表示できる商品が一つもない場合には、「見出し」のみが表示されることになりますのであらかじめご留意ください。
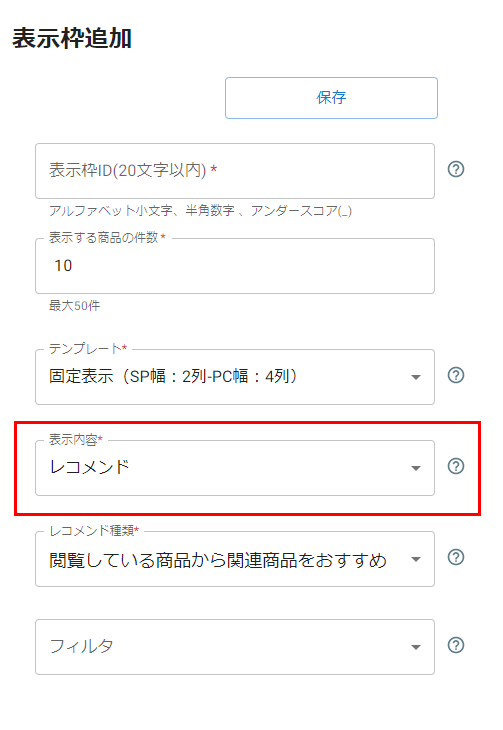
表示内容と選択により可変する設定項目

以下より選択できます。
| 表示内容 | |
|---|---|
| レコメンド | レコメンド種類にて選択したデータに基づき、顧客に最適なおすすめ商品を表示します。 |
| ランキング | 集計期間と集計対象に基づいて、購入された金額/個数が多い順に商品を表示します。
------------------------------------------------------ ※ECサイト全体で上位300件までをランキングします。(表示件数に関する注意事項) |
| 閲覧履歴 | 閲覧履歴を、最新のものから順に表示します。 閲覧履歴としては、過去300件分の閲覧データが保存されます。 ------------------------------------------------------ ※他のレコメンドと異なり、futureshop管理画面において、以下のいずれかの設定がされている商品のみが除外となります。
・非表示設定(ステータス「公開」のチェックOFF) |
| 新着商品 | futureshopに商品登録された日時が新しい順に商品を表示します。 登録日時が等しい場合は、商品IDの昇順で表示されます。 ------------------------------------------------------ ※集計は300件までとなります。(表示件数に関する注意事項) |
| ピックアップ商品 | future AI
Recommend管理画面で登録した商品を、指定の表示順で表示します。 |
| 在庫わずかな商品(※オプション) | 在庫数が、直近365日の最大在庫数の一定率数を下回った場合、該当の商品を、売上個数の多い順に表示します。 ------------------------------------------------------ ※集計は100件までとなります。(表示件数に関する注意事項) |
| 値下げされた商品(※オプション) | 直近30日間で商品の価格(税込)が下がった場合、該当の商品を、値下げ比率と値下げ日時をもとにした独自の計算に従い、順に表示します。 ------------------------------------------------------ ※バリエーション価格が設定されている場合は、「値下げされた商品」レコメンドに関する「値下げ」の判定についてをご覧ください。 ※集計は100件までとなります。(表示件数に関する注意事項) |
| 再入荷商品(※オプション) | 直近365日で在庫切れ商品が再入荷された場合、該当の商品を、入荷日付の新しいものから順に表示します。 ※バリエーション商品の場合、全バリエーションの在庫が「0」である状態から、いずれかのバリエーションの在庫が入荷されると、「再入荷商品」として表示候補となります。 ------------------------------------------------------ ※集計は100件までとなります。(表示件数に関する注意事項) |
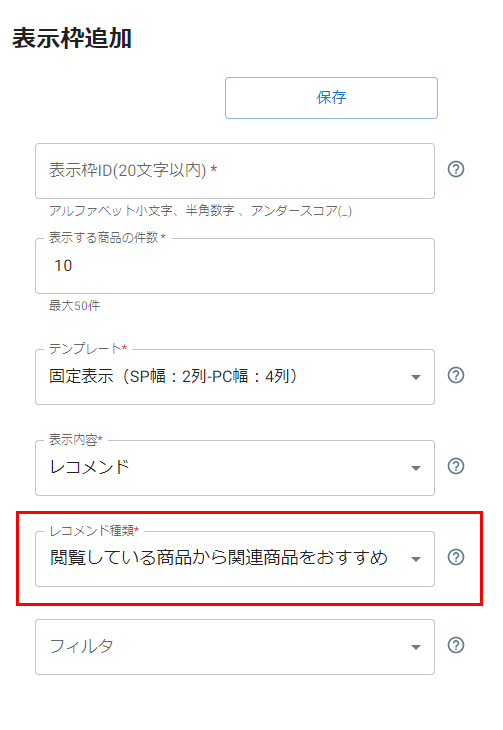
表示内容で「レコメンド」を選択した際に表示される項目

レコメンド種類
行動履歴から商品をおすすめ
訪問した顧客が、ECサイト上で、過去どのような行動をとったかに基づいて商品レコメンドを行います。
閲覧した商品や閲覧した順序、お気に入りに追加した商品、どのタイミングでカートに追加したか、カートに追加した後、購入したか、削除したか、放棄したかなど、顧客の全ての行動がデータの基となります。
<推奨表示場所>
トップページなど顧客の目的が定まっていない場所に設置すると、最も効果的です。
閲覧している商品から関連商品をおすすめ
顧客が現在閲覧している商品に基づいて、商品レコメンドを行います。
<推奨表示場所>
顧客のその時点での興味や目的がはっきりしている場所で表示するのが適しています。
(例)
・「商品詳細」画面
・「特定の商品グループ」画面
購入した・カート内商品から関連商品をおすすめ
顧客がカートに追加した商品や購入した際、その商品に基づいて、商品レコメンドを行います。
<推奨表示場所>
「カート」や「購入完了」画面に設置するのが適しています。
表示推奨ページについて
- 「購入した・カート内商品から関連商品をおすすめ」を選択した「表示枠」は、「カート」や「購入完了」画面が適しています。
- 「閲覧している商品から関連商品をおすすめ」を選択した「表示枠」は、「商品詳細」や「特定の商品グループ」画面が適しています。
上記2つの「レコメンド種類」を利用する際は、1画面上で同時に設置せず、いずれか1種類にしていただくことをおすすめします。(同一の商品が表示されてしまう場合があります。)
「レコメンドと閲覧履歴」、「レコメンドとランキング」などの組み合わせをしていただくと、効果的です。
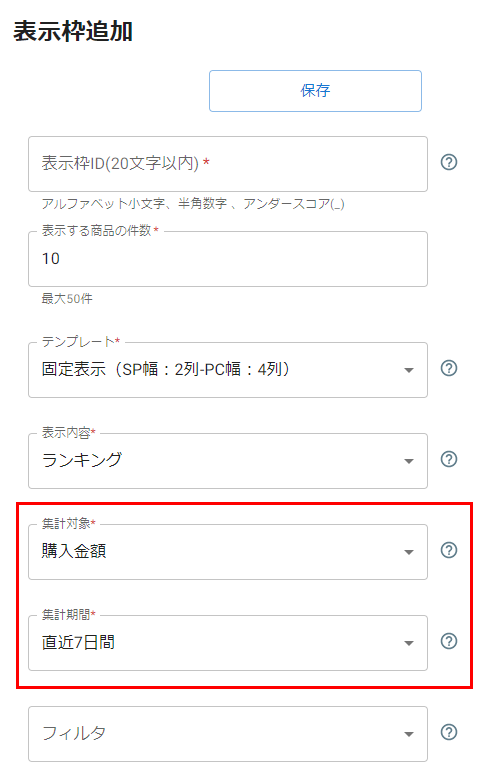
表示内容で「ランキング」を選択した際に表示される項目

集計対象
ランキングの集計の対象とするデータを選択します。
購入金額
指定した期間内に、購入された金額が多い順にランキングします。
ラインキングの元となる金額は、オプション金額を含んだ、商品の購入価格で集計されます。
バンドル割引・購入金額別割引・ポイント割引・クーポン割引・包装設定による金額は、含みません。
購入個数
指定した期間内に、購入された個数が多い順にランキングします。
集計期間内に購入されたお客様の人数
指定した期間内に、購入した顧客が多い順にランキングします。同じ顧客が複数回購入していても1回とカウントします。
集計期間
ランキングを集計の対象となる期間を選択します。
「直近7日間」と「直近30日間」から選択できます。
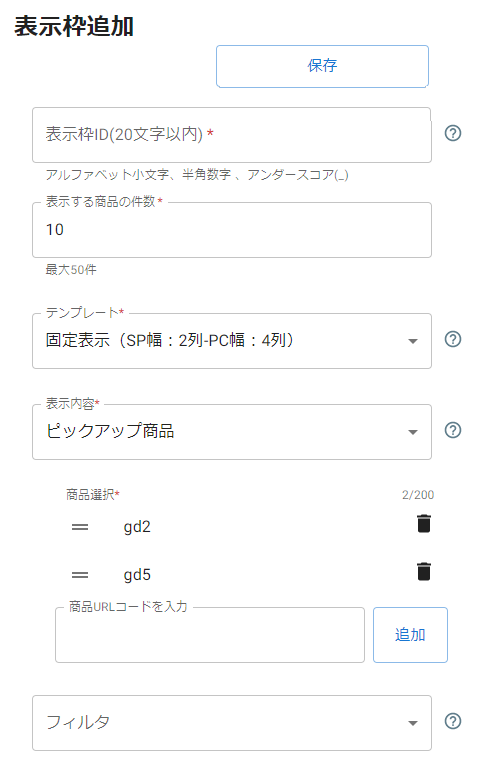
表示内容で「ピックアップ商品」を選択した際に表示される項目

商品選択
表示したい商品をfutureshop管理画面での商品URLコードにて指定します。 登録:最大200件
表示順は、 ドラッグ&ドロップで変更できます。 上部に表示した商品から、左上に表示されます。
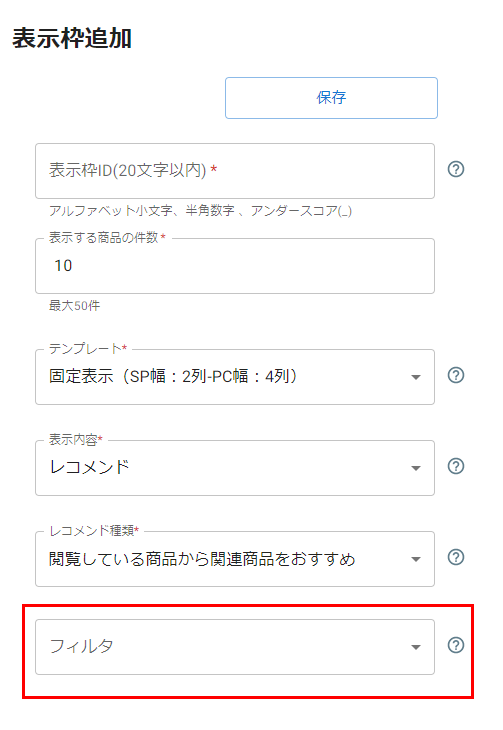
フィルタ

フィルタ追加であらかじめ登録した設定を選択できます。
特定の商品グループ(メイン・サブ)や特定の商品をレコメンド商品として表示したくない、あるいは、絞り込んで表示したい、などの場合にご活用ください。
表示イメージについて
以下は「カルーセル表示」の場合のイメージです。
「固定表示」の場合は、指定した商品数が指定した列数で全て表示されます。
| 表示内容 | 詳細設定 | 表示枠の「見出し」 | イメージ |
|---|---|---|---|
| レコメンド | 行動履歴から商品をおすすめ | あなたにおすすめの商品 |

|
| 閲覧している商品から関連商品をおすすめ | 他のお客様はこちらの商品も見ています |

|
|
| 購入した・カート内商品から関連商品をおすすめ | 他のお客様はこちらの商品も購入しています |

|
|
| ランキング | ランキング |

|
|
| 閲覧履歴 | 最近閲覧した商品 |

|
|
| 新着商品 | 新着商品 |

|
|
| ピックアップ商品 | ピックアップ商品 |

|
|
| 在庫わずかな商品 | 在庫残りわずかの人気商品 |

|
|
| 値下げされた商品 | 値下げ中の商品 |

|
|
| 再入荷商品 | 再入荷された商品 |

|
|
出力される表示用テンプレートのhtml
コマースクリエイター切替え前の店舗様で、事前にデザイン確認などが必要な場合は、以下のサンプルをご利用ください。
固定表示サンプル
<div class="flywheel-recommend__frame" data-frame-id="st3sp3pc4be0fill">
<h2 class="fs-p-heading--lv2">あなたにおすすめの商品(見出し)</h2>
<div class="fr3-productListStatic fr3-productListStatic__responsive_3">
<article class="fr3-item" data-item-id="(商品ID)">
<a href="(商品詳細URL)" class="fr3-item__link flywheel-recommend__click-target" data-item-index="0">
<div class="fr3-item__imageContainer">
<img src="(商品画像)https://×××××××××/product/000/000000000051/000000000051-01-m.jpg" alt="(商品名)" class="fr3-item__image">
</div>
<div class="fr3-item__productName">(商品名)</div>
</a>
<div class="fr3-item__productPrice">
<span class="fr3-item__productPrice__price">
<span class="fr3-item__productPrice__currencyMark">¥</span><span class="fr3-item__productPrice__value">(販売価格)</span>
</span>
<span class="fr3-item__productPrice__addon">(税込)</span>
</div>
</article>
<article class="fr3-item" data-item-id="(商品ID)">
<a href="(商品詳細URL)" class="fr3-item__link flywheel-recommend__click-target" data-item-index="1">
<div class="fr3-item__imageContainer">
<img src="(商品画像)https://×××××××××/product/000/000000000051/000000000051-01-m.jpg" alt="(商品名)" class="fr3-item__image">
</div>
<div class="fr3-item__productName">(商品名)</div>
</a>
<div class="fr3-item__productPrice">
<span class="fr3-item__productPrice__price">
<span class="fr3-item__productPrice__currencyMark">¥</span><span class="fr3-item__productPrice__value">(販売価格)</span>
</span>
<span class="fr3-item__productPrice__addon">(税込)</span>
</div>
</article>
<article class="fr3-item" data-item-id="(商品ID)">
<a href="(商品詳細URL)" class="fr3-item__link flywheel-recommend__click-target" data-item-index="2">
<div class="fr3-item__imageContainer">
<img src="(商品画像)https://×××××××××/product/000/000000000051/000000000051-01-m.jpg" alt="(商品名)" class="fr3-item__image">
</div>
<div class="fr3-item__productName">(商品名)</div>
</a>
<div class="fr3-item__productPrice">
<span class="fr3-item__productPrice__price">
<span class="fr3-item__productPrice__currencyMark">¥</span><span class="fr3-item__productPrice__value">(販売価格)</span>
</span>
<span class="fr3-item__productPrice__addon">(税込)</span>
</div>
</article>
</div>
</div>
カルーセル表示
<div class="flywheel-recommend__frame" data-frame-id="carousel1sp2pc4be0fi">
<h2 class="fs-p-heading--lv2">あなたにおすすめの商品(見出し)</h2>
<div class="fr3-productListCarousel fr3-productListCarousel__responsive_1">
<div class="fr3-productListCarousel__ButtonContainer">
<button class="fr3-productListCarousel__Button fr3-productListCarousel__prevButton"
onclick="fr3ProductListCarouselPrev(this)" disabled="">
<img class="fr3-productListCarousel__ButtonImage" src="data:image/svg+xml,%3c%3fxml%20version%3d%221%2e0%22%20encoding%3d%22utf%2d8%22%3f%3e%0d%0a%3csvg%
20version%3d%221%2e1%22%20id%3d%22l1%22%20xmlns%3d%22http%3a%2f%2fwww%2ew3%2eorg%2f2000%2
fsvg%22%20xmlns%3axlink%3d%22http%3a%2f%2fwww%2ew3%2eorg%2f1999%2fxlink%22%20x%3d%220px%2
2%0d%0a%09%20y%3d%220px%22%20viewBox%3d%220%200%2024%2024%22%20style%3d%22enable%2dbackground
%3anew%200%200%2024%2024%3b%22%20xml%3aspace%3d%22preserve%22%3e%0d%0a%3cstyle%20type%3d%
22text%2fcss%22%3e%0d%0a%09%2est0%7bfill%3a%23505050%3b%7d%0d%0a%3c%2fstyle%3e%0d%0a%3cpath
%20class%3d%22st0%22%20d%3d%22M15%2e4%2c7%2e4L14%2c6l%2d6%2c6l6%2c6l1%2e4%2d1%2e4L10%2e8%2
c12L15%2e4%2c7%2e4z%22%2f%3e%0d%0a%3c%2fsvg%3e%0d%0a" alt="prev">
</button>
</div>
<div class="fr3-productListCarousel__slides" onscroll="fr3ProductListCarouselOnScroll(this)">
<div class="fr3-productListCarousel__slide">
<article class="fr3-item" data-item-id="(商品ID)">
<a href="(商品詳細URL)" class="fr3-item__link flywheel-recommend__click-target" data-item-index="0">
<div class="fr3-item__imageContainer">
<img src="(商品画像)https://×××××××××/product/000/000000000051/000000000051-01-m.jpg" alt="(商品名)"
class="fr3-item__image">
</div>
<div class="fr3-item__productName">(商品名)</div>
</a>
<div class="fr3-item__productPrice">
<span class="fr3-item__productPrice__price">
<span class="fr3-item__productPrice__currencyMark">¥</span><span
class="fr3-item__productPrice__value">(販売価格)</span>
</span>
<span class="fr3-item__productPrice__addon">(税込)</span>
</div>
</article>
</div>
<div class="fr3-productListCarousel__slide">
<article class="fr3-item" data-item-id="(商品ID)">
<a href="(商品詳細URL)" class="fr3-item__link flywheel-recommend__click-target" data-item-index="1">
<div class="fr3-item__imageContainer">
<img src="(商品画像)https://×××××××××/product/000/000000000051/000000000051-01-m.jpg" alt="(商品名)"
class="fr3-item__image">
</div>
<div class="fr3-item__productName">(商品名)</div>
</a>
<div class="fr3-item__productPrice">
<span class="fr3-item__productPrice__price">
<span class="fr3-item__productPrice__currencyMark">¥</span><span
class="fr3-item__productPrice__value">(販売価格)</span>
</span>
<span class="fr3-item__productPrice__addon">(税込)</span>
</div>
</article>
</div>
<div class="fr3-productListCarousel__slide">
<article class="fr3-item" data-item-id="(商品ID)">
<a href="(商品詳細URL)" class="fr3-item__link flywheel-recommend__click-target" data-item-index="2">
<div class="fr3-item__imageContainer">
<img src="(商品画像)https://×××××××××/product/000/000000000051/000000000051-01-m.jpg" alt="(商品名)"
class="fr3-item__image">
</div>
<div class="fr3-item__productName">(商品名)</div>
</a>
<div class="fr3-item__productPrice">
<span class="fr3-item__productPrice__price">
<span class="fr3-item__productPrice__currencyMark">¥</span><span
class="fr3-item__productPrice__value">(販売価格)</span>
</span>
<span class="fr3-item__productPrice__addon">(税込)</span>
</div>
</article>
</div>
</div>
<div class="fr3-productListCarousel__ButtonContainer">
<button class="fr3-productListCarousel__Button fr3-productListCarousel__nextButton"
onclick="fr3ProductListCarouselNext(this)">
<img class="fr3-productListCarousel__ButtonImage"
src="data:image/svg+xml,%3c%3fxml%20version%3d%221%2e0%22%20encoding%3d%22utf%2d8%22%3f%3e%0d%0a%
3csvg%20version%3d%221%2e1%22%20id%3d%22l1%22%20xmlns%3d%22http%3a%2f%2fwww%2ew3%2eorg%2f2000%2fsvg
%22%20xmlns%3axlink%3d%22http%3a%2f%2fwww%2ew3%2eorg%2f1999%2fxlink%22%20x%3d%220px%22%0d%0a%09%
20y%3d%220px%22%20viewBox%3d%220%200%2024%2024%22%20style%3d%22enable%2dbackground%3anew%200%200%
2024%2024%3b%22%20xml%3aspace%3d%22preserve%22%3e%0d%0a%3cstyle%20type%3d%22text%2fcss%22%3e%0d%0a
%09%2est0%7bfill%3a%23505050%3b%7d%0d%0a%3c%2fstyle%3e%0d%0a%3cpath%20class%3d%22st0%22%20d%3d%22M15
%2e4%2c7%2e4L14%2c6l%2d6%2c6l6%2c6l1%2e4%2d1%2e4L10%2e8%2c12L15%2e4%2c7%2e4z%22%2f%3e%0d%0a%3c%2fsvg%3e%0d%0a"
alt="next">
</button>
</div>
</div>
<script type="text/javascript">
{
const carousels = document.getElementsByClassName("fr3-productListCarousel")
for (const carousel of carousels) {
fr3ProductListCarouselButtonStateUpdate(carousel);
}
}
</script>
</div>
固定表示(ランキング)サンプル
<div class="flywheel-recommend__frame" data-frame-id="st1sp2pc4view0fill">
<h2 class="fs-p-heading--lv2">ランキング(見出し)</h2>
<div class="fr3-productListStatic fr3-productListStatic__responsive_1">
<article class="fr3-item" data-item-id="(商品ID)">
<div class="fr3-item__rankContainer">
<span class="fr3-item__rank" data-item-rank="1(ランキング順位表示)">1</span>
</div>
<a href="(商品詳細)" class="fr3-item__link flywheel-recommend__click-target" data-item-index="0">
<div class="fr3-item__imageContainer">
<img src="(商品画像)https://××××××××××××/product/000/000000000031/000000000031-01-m.jpg" alt="(商品名)" class="fr3-item__image">
</div>
<div class="fr3-item__productName">商品名)</div>
</a>
<div class="fr3-item__productPrice">
<span class="fr3-item__productPrice__price">
<span class="fr3-item__productPrice__currencyMark">¥</span><span class="fr3-item__productPrice__value">(販売価格)</span>
</span>
<span class="fr3-item__productPrice__addon">(税込)</span>
</div>
</article>
<article class="fr3-item" data-item-id="(商品ID)">
<div class="fr3-item__rankContainer">
<span class="fr3-item__rank" data-item-rank="2(ランキング順位表示)">2</span>
</div>
<a href="(商品詳細)" class="fr3-item__link flywheel-recommend__click-target" data-item-index="1">
<div class="fr3-item__imageContainer">
<img src="(商品画像)https://××××××××××××/product/000/000000000031/000000000031-01-m.jpg" alt="(商品名)" class="fr3-item__image">
</div>
<div class="fr3-item__productName">(商品名)</div>
</a>
<div class="fr3-item__productPrice">
<span class="fr3-item__productPrice__price">
<span class="fr3-item__productPrice__currencyMark">¥</span><span class="fr3-item__productPrice__value">(販売価格)</span>
</span>
<span class="fr3-item__productPrice__addon">(税込)</span>
</div>
</article>
<article class="fr3-item" data-item-id="(商品ID)">
<div class="fr3-item__rankContainer">
<span class="fr3-item__rank" data-item-rank="3(ランキング順位表示)">3</span>
</div>
<a href="(商品詳細)" class="fr3-item__link flywheel-recommend__click-target" data-item-index="2">
<div class="fr3-item__imageContainer">
<img src="(商品画像)https://××××××××××××/product/000/000000000031/000000000031-01-m.jpg" alt="(商品名)" class="fr3-item__image">
</div>
<div class="fr3-item__productName">(商品名)</div>
</a>
<div class="fr3-item__productPrice">
<span class="fr3-item__productPrice__price">
<span class="fr3-item__productPrice__currencyMark">¥</span><span class="fr3-item__productPrice__value">(販売価格)</span>
</span>
<span class="fr3-item__productPrice__addon">(税込)</span>
</div>
</article>
</div>
</div>
カルーセル表示(ランキング)サンプル
<div class="flywheel-recommend__frame" data-frame-id="st1sp2pc4rank0003">
<h2 class="fs-p-heading--lv2">ランキング(見出し)</h2>
<div class="fr3-productListCarousel fr3-productListCarousel__responsive_4">
<div class="fr3-productListCarousel__ButtonContainer">
<button class="fr3-productListCarousel__Button fr3-productListCarousel__prevButton" onclick="fr3ProductListCarouselPrev(this)" disabled="">
<img class="fr3-productListCarousel__ButtonImage" src="data:image/svg+xml,%3c%3fxml%20version%3d%221%2e0%22%20encoding%3d%22utf%2d8%22%3f%3e%0d%0a%3
csvg%20version%3d%221%2e1%22%20id%3d%22l1%22%20xmlns%3d%22http%3a%2f%2fwww%2ew3%
2eorg%2f2000%2fsvg%22%20xmlns%3axlink%3d%22http%3a%2f%2fwww%2ew3%2eorg%2f1999%2fxlink
%22%20x%3d%220px%22%0d%0a%09%20y%3d%220px%22%20viewBox%3d%220%200%2024%2024%22%20style
%3d%22enable%2dbackground%3anew%200%200%2024%2024%3b%22%20xml%3aspace%3d%22preserve%22
%3e%0d%0a%3cstyle%20type%3d%22text%2fcss%22%3e%0d%0a%09%2est0%7bfill%3a%23505050%3b%7d
%0d%0a%3c%2fstyle%3e%0d%0a%3cpath%20class%3d%22st0%22%20d%3d%22M15%2e4%2c7%2e4L14%2c6l
%2d6%2c6l6%2c6l1%2e4%2d1%2e4L10%2e8%2c12L15%2e4%2c7%2e4z%22%2f%3e%0d%0a%3c%2fsvg%3e%0d%0a" alt="prev">
</button>
</div>
<div class="fr3-productListCarousel__slides" onscroll="fr3ProductListCarouselOnScroll(this)">
<div class="fr3-productListCarousel__slide">
<article class="fr3-item" data-item-id="(商品ID)">
<div class="fr3-item__rankContainer">
<span class="fr3-item__rank" data-item-rank="1(ランキング順位表示)">1</span>
</div>
<a href="(商品詳細URL)" class="fr3-item__link flywheel-recommend__click-target" data-item-index="0">
<div class="fr3-item__imageContainer">
<img src="(商品画像)https://××××××××××/product/000/000000000031/000000000031-01-m.jpg" alt="(商品名)" class="fr3-item__image">
</div>
<div class="fr3-item__productName">(商品名)</div>
</a>
<div class="fr3-item__productPrice">
<span class="fr3-item__productPrice__price">
<span class="fr3-item__productPrice__currencyMark">¥</span><span class="fr3-item__productPrice__value">(販売価格)</span>
</span>
<span class="fr3-item__productPrice__addon">(税込)</span>
</div>
</article>
</div>
<div class="fr3-productListCarousel__slide">
<article class="fr3-item" data-item-id="(商品ID)">
<div class="fr3-item__rankContainer">
<span class="fr3-item__rank" data-item-rank="2(ランキング順位表示)">2</span>
</div>
<a href="(商品詳細URL)" class="fr3-item__link flywheel-recommend__click-target" data-item-index="1">
<div class="fr3-item__imageContainer">
<img src="(商品画像)https://××××××××××/product/000/000000000043/000000000043-01-m.jpg" alt="(商品名)" class="fr3-item__image">
</div>
<div class="fr3-item__productName">(商品名)</div>
</a>
<div class="fr3-item__productPrice">
<span class="fr3-item__productPrice__price">
<span class="fr3-item__productPrice__currencyMark">¥</span><span class="fr3-item__productPrice__value">(販売価格)</span>
</span>
<span class="fr3-item__productPrice__addon">(税込)</span>
</div>
</article>
</div>
</div>
<div class="fr3-productListCarousel__ButtonContainer">
<button class="fr3-productListCarousel__Button fr3-productListCarousel__nextButton" onclick="fr3ProductListCarouselNext(this)" disabled="">
<img class="fr3-productListCarousel__ButtonImage" src="data:image/svg+xml,%3c%3fxml%20version%3d%221%2e0%22%20encoding%3d%22utf%2d8%22%3f%3e%0d%0a%
3csvg%20version%3d%221%2e1%22%20id%3d%22l1%22%20xmlns%3d%22http%3a%2f%2fwww%2ew3%2eorg
%2f2000%2fsvg%22%20xmlns%3axlink%3d%22http%3a%2f%2fwww%2ew3%2eorg%2f1999%2fxlink%22%
20x%3d%220px%22%0d%0a%09%20y%3d%220px%22%20viewBox%3d%220%200%2024%2024%22%20style%3d%
22enable%2dbackground%3anew%200%200%2024%2024%3b%22%20xml%3aspace%3d%22preserve%22%3e%
0d%0a%3cstyle%20type%3d%22text%2fcss%22%3e%0d%0a%09%2est0%7bfill%3a%23505050%3b%7d%0d%
0a%3c%2fstyle%3e%0d%0a%3cpath%20class%3d%22st0%22%20d%3d%22M15%2e4%2c7%2e4L14%2c6l%2d6
%2c6l6%2c6l1%2e4%2d1%2e4L10%2e8%2c12L15%2e4%2c7%2e4z%22%2f%3e%0d%0a%3c%2fsvg%3e%0d%0a" alt="next">
</button>
</div>
</div>
<script type="text/javascript">
{
const carousels = document.getElementsByClassName("fr3-productListCarousel")
for (const carousel of carousels) {
fr3ProductListCarouselButtonStateUpdate(carousel);
}
}
</script>
</div>