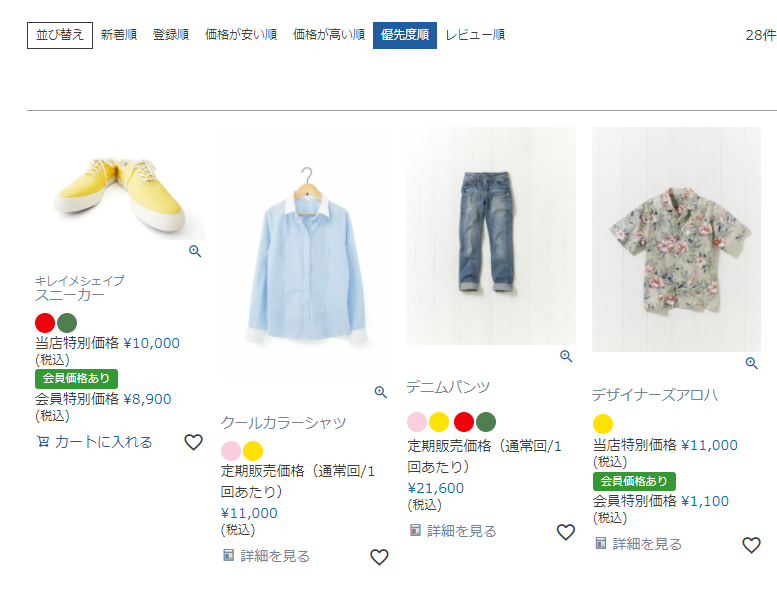
商品にバリエーションカラーチップを表示する
カラーチップを表示することで、バリエーションカラー展開があることなどを訴求できます。


表示イメージはスタートアップテーマ(カスタマイズ前)です。利用するパーツや項目設定により表示内容やレイアウトを変更できます。詳しくは各システムパーツの説明をご覧ください。
<目次>
表示手順
商品タグを登録する

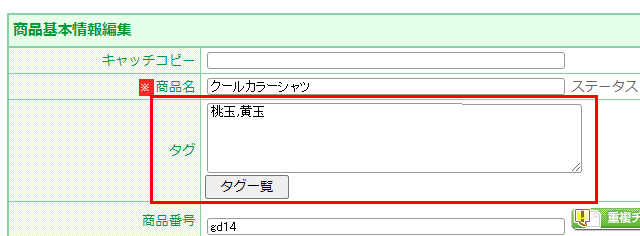
カラーチップを表示したい商品の「商品タグ」欄に、カラーチップを表示する際のタグを入力します。(タグ名は任意に指定してください。)
例では、「桃玉」「黄玉」としています。
CSVにて一括登録も可能です。商品タグ一括登録をご参照ください。
商品マークを登録する

コマースクリエイター>テーマを開き、利用中テーマの[商品マーク]を押下します。
![[商品マーク]](/img/builder/productsMark-addBtn.png)
「商品マーク一覧」画面より[商品マークを追加する]ボタンを押下します。

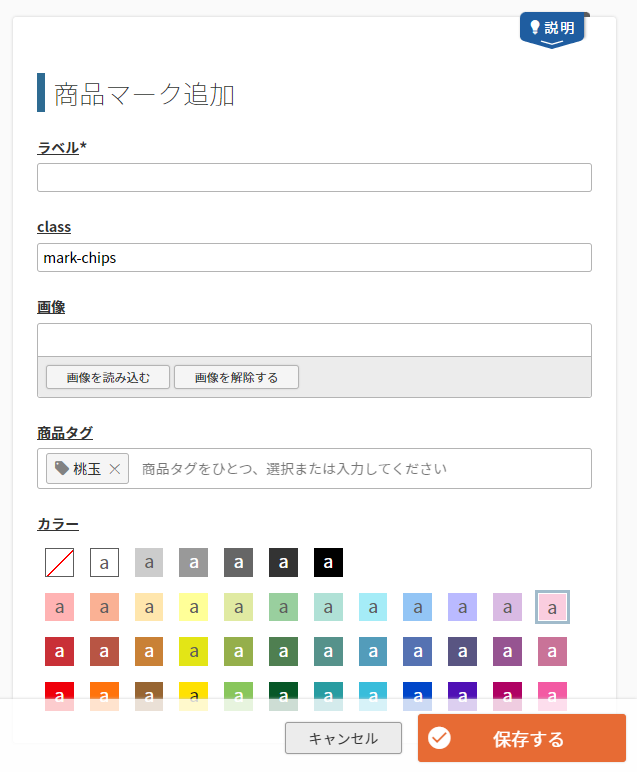
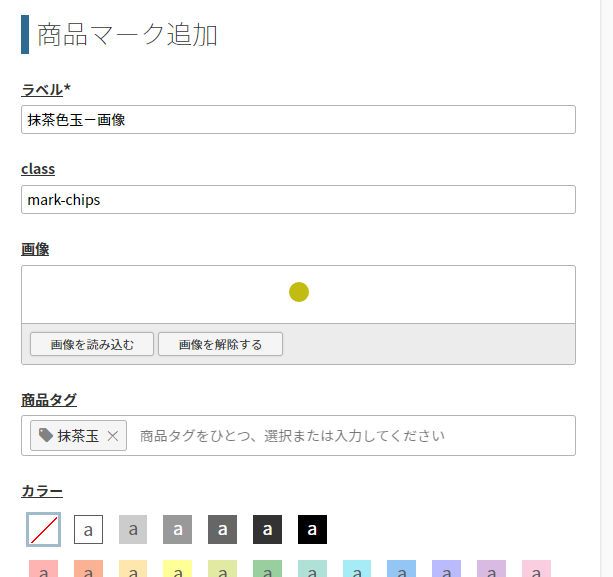
「商品マーク追加」画面にて、以下を参考に入力します。
「カラー」で色を指定し、CSSで表示調整を行います。
- ラベル
半角スペース - class
CSSで表示を調整する場合は入力してください。例では、「mark-chips」を指定しています。 - 画像
空白 - 商品タグ
[手順1]で登録した「商品タグ」を選択します。例では「桃玉」を選択しました。
[保存する]を押下します。
同じ要領で、表示したいカラーチップ分、商品マークを作成します。
カラーチップに使用したい「カラー」がない場合は、「商品マーク追加」画面の「カラー」に、カラーチップに使用したい色がない場合をご参照ください。

必要なカラーチップをすべて登録すると、左図のように一覧に表示されます。
再度[保存する]ボタンを押下してください。
表示したい「商品グループ」レイアウトに「商品マーク」パーツを配置する
カラーチップを画面上に表示するためには、「商品グループ」レイアウトに「商品マーク」パーツを配置する必要があります。
以下では、例として「PC・タブレット」で表示される「商品グループ」レイアウトにて表示します。
表示したいテーマとレイアウトを適宜選択し、操作してください。
スマートフォンやタブレットで、テーマを分けている場合は、それぞれのテーマでの操作が必要です。
<その他画面に表示したい場合>
- 「商品検索結果一覧」にも表示したい:「商品検索結果一覧」レイアウトに別途配置
- 「バンドル商品一覧」にも表示したい:「バンドル商品一覧」レイアウトに別途配置
- 「クーポン対象商品一覧」にも表示したい:「クーポン対象商品一覧」レイアウトに別途配置
コマースクリエイター>テーマよりスタートアップテーマ(PC/タブレット)の[レイアウト]ボタンを押下します。
![[レイアウト]ボタン](/img/sysparts/colorchip-layoutBtn.png)
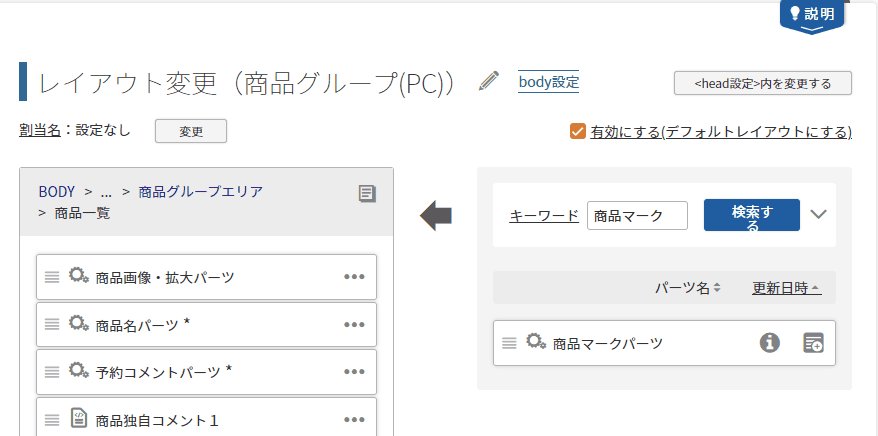
レイアウト変更画面の左側の「レイアウト変更」エリアにて、 を操作し、「メインエリア>コンテンツエリア>商品グループエリア>商品一覧」と階層を開きます。

右側の「レイアウト選択」エリアにて、検索窓に「商品マーク」と入力し[検索する]を押下します。
[商品マークパーツ]が表示されます。

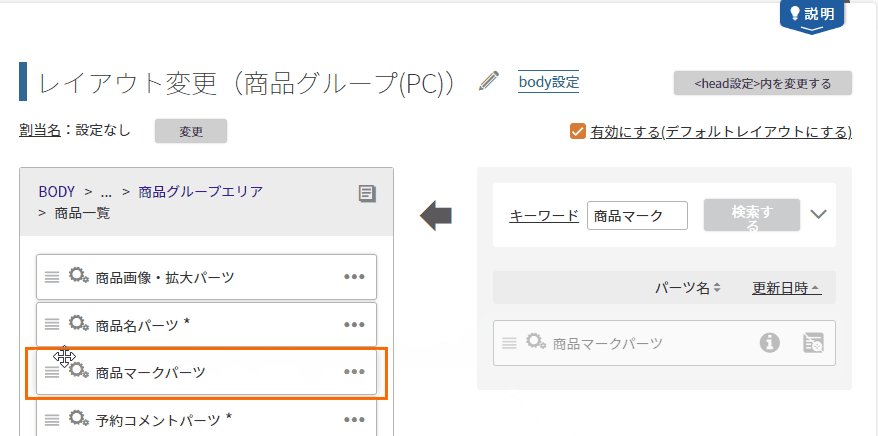
[商品マークパーツ]の をドラッグ&ドロップで左側の「レイアウト変更」エリアに配置します。
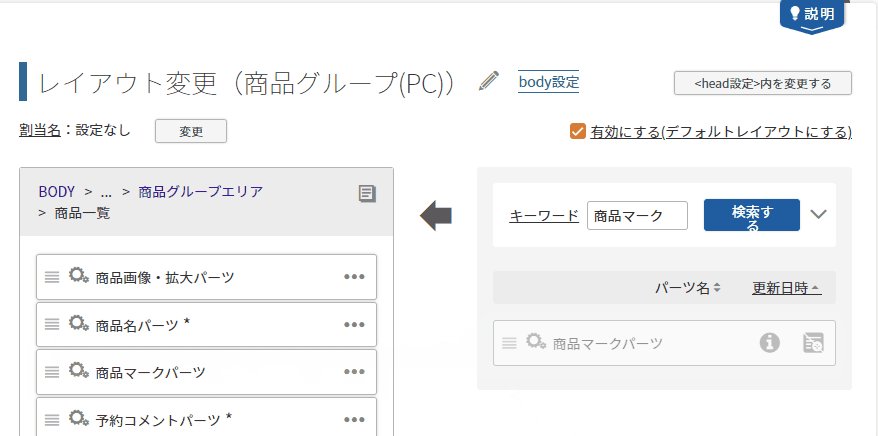
以下の操作では、例として、「商品名」のすぐ下に配置するとします。

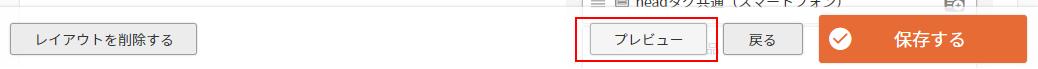
[プレビュー]ボタンを押下し、「デザイン確認モード」で表示を確認します。
プレビューの方法については、プレビューを表示するをご覧ください。


問題がなければ[保存する]ボタンを押下します。
![[保存する]ボタン](/img/builder/layout-modify-save.png)
表示されない場合はカラーチップが「表示されない場合」のチェックポイントをご覧ください。
参考情報:「商品マーク追加」画面の「カラー」に、カラーチップに使用したい色がない場合
カラーチップを画像で作成し、アイテムにアップロードします。

「商品マーク追加」画面にて以下のように登録します。
- ラベル
カラーチップ用だと分かりやすい任意の名前をつけます。(ユーザー画面には表示されません。) - class
CSSで表示を調整する場合は入力してください。 - 画像
あらかじめ用意していた画像を登録します。登録の流れは画像登録の流れをご参照ください。 - 商品タグ
[手順1]で登録した「商品タグ」を選択します。
画像登録の流れ
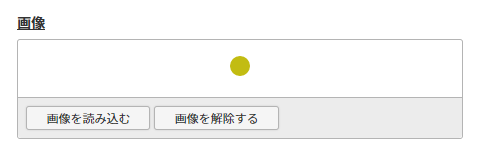
![[画像を読み込む]ボタン](/img/sysparts/colorchip-colorchipIMG-Add01.png)
[画像を読み込む]ボタンを押下します。

「アイテム検索」モーダルが開くので、[アイテムをアップロードする]ボタンを押下するか、「アップロードするファイルをドロップしてください。」欄にアップしたい画像をドラッグ&ドロップし、画像をアップロードします。

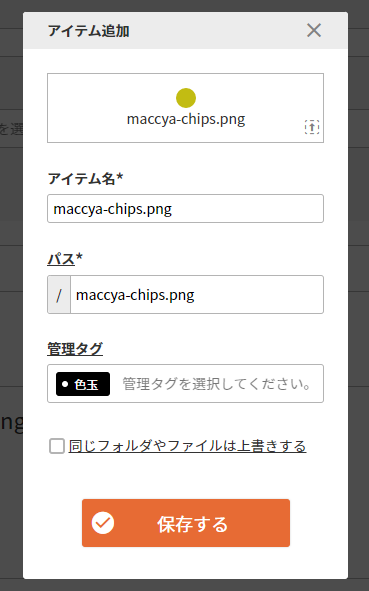
「アイテム追加」モーダルが開くので、「アイテム名」や「パス」「管理タグ(指定すると検索する際に絞り込みができ便利です)」を入力し、[保存する]ボタンを押下します。

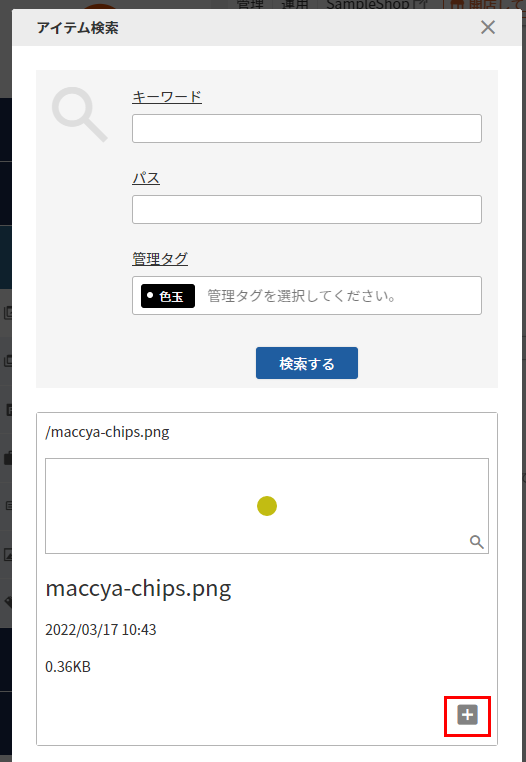
再び「アイテム検索」モーダルが開くので、「管理タグ」や「アイテム名」などで検索します。
検索結果に表示された、指定したいカラーチップの画像の を押下します。

以上で、カラーチップ用の画像が指定されました。
参考情報:カラーチップが「表示されない場合」のチェックポイント
まず以下をご確認ください。
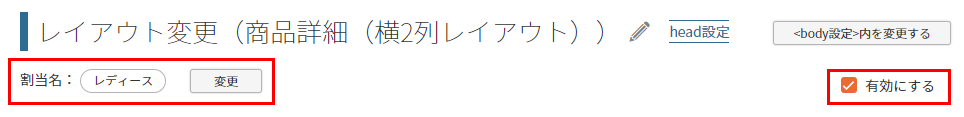
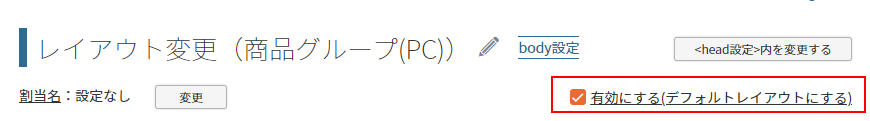
配置したレイアウトが、「利用中(有効)」であるか。
「レイアウト変更」画面にて「有効にする」のチェックがついているレイアウトかどうかご確認ください。
チェックOFFの場合は、レイアウト自体が利用されておりません(表示されていません)。
この場合、プレビューでは「商品マーク」が表示されますが、実際のサイトでは表示されません。

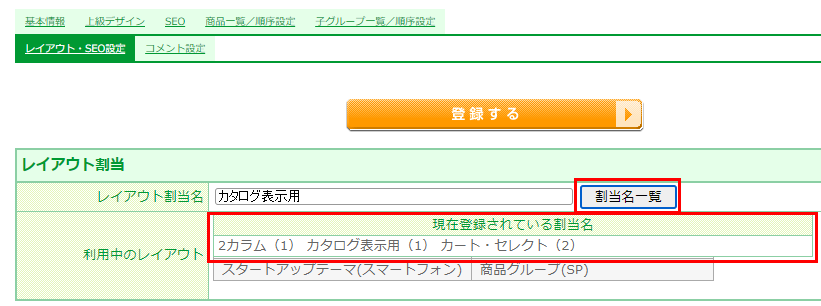
表示したい商品が属する「商品グループ」に割り当てられたレイアウトに、配置しているか。
誤ったレイアウトに配置している可能性があります。
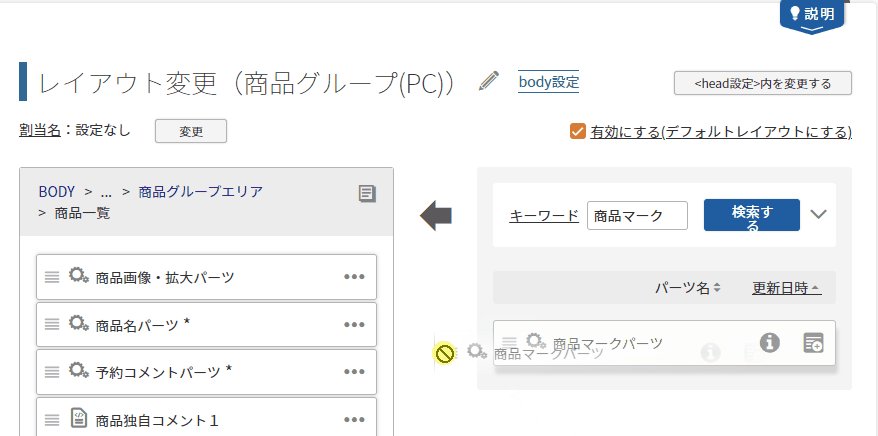
例えば以下の場合、誤ったレイアウトに「商品マーク」パーツを配置しているので表示されません。
レイアウト割当については割当名を設定する-「レイアウト割当」機能で、ブランドやカテゴリごとに、表示デザインや表示内容を変える(商品詳細・商品グループ・フリーページ用レイアウト)をご覧ください。