商品マーク追加・変更
コマースクリエイター>テーマ>商品マーク一覧>商品マーク追加・変更

商品詳細ページや商品一覧など、商品の特徴を一言で表すマークを設定できます。
商品マークとは 使用方法やユーザー画面表示イメージなど、詳しくは商品マーク一覧-商品マークとはをご覧ください。
デバイスにより表示されるテーマを分けている場合は、各テーマごとに[商品マーク]を押下し、表示された一覧から変更を行います。
<目次>
参照
- 商品マークの活用例
設定項目について
追加する場合
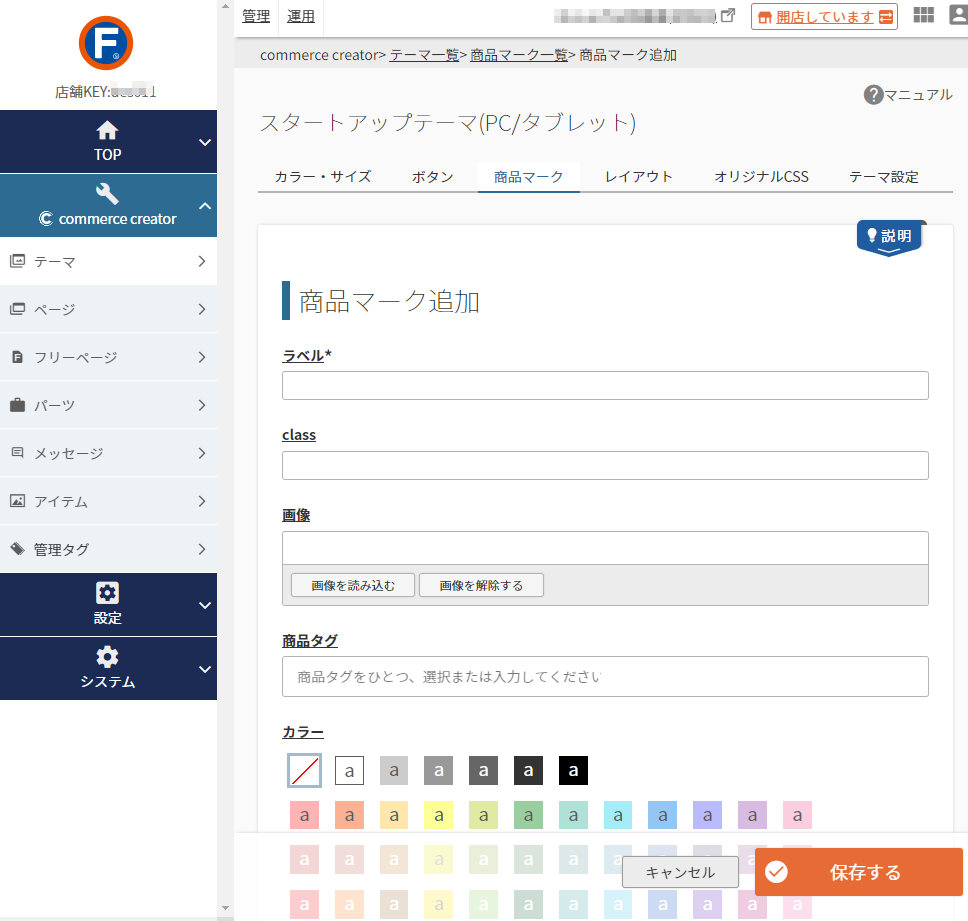
商品マーク一覧にて[商品マークを追加する]を押下すると遷移します。
変更する場合
商品マーク一覧にて 変更ボタンを押下すると遷移します。
設定項目

ラベル
商品マークに表示する文言を設定できます。 文字数:100字
class
商品マークにclassを設定できます。CSSで商品マークをデザインする場合に使用します。 半角英数字・半角スペース・記号("以外):100字
画像
ラベルの代わりに表示する画像を設定できます。
画像を設定すると、ラベルが表示されず、ラベルに入れた文言はALTテキストに出力されます。
ー[画像を読み込む]
アイテム検索が表示され、画像を読み込めます。
追加方法について、詳しくは[参照]アイテム検索と追加方法についてをご覧ください。
ー[画像を解除する]
読み込まれている画像を解除して、画像が読み込まれていない状態にできます。
商品タグ

商品タグを1つ選択します。選択した商品タグが登録されている商品に、商品マークを表示できます。
入力も可能です。 文字数:100字以(カンマ全角/半角とスペース全角/半角は利用不可)
商品タグ欄を選択すると、商品に登録されている商品タグが候補として表示されます。
表示された商品タグの中から選択してください。
()内の数字は、商品タグが設定されている商品数です。
商品タグ欄はインクリメンタルサーチ機能があり、文字を入力するたびに前方一致で候補が絞込まれます。
商品タグは、運用>商品管理>商品新規登録・商品基本情報編集-商品基本情報-タグで登録できます。
商品マークと商品情報の両方に商品タグを登録することで、商品情報として商品マークをECサイトに表示できます。
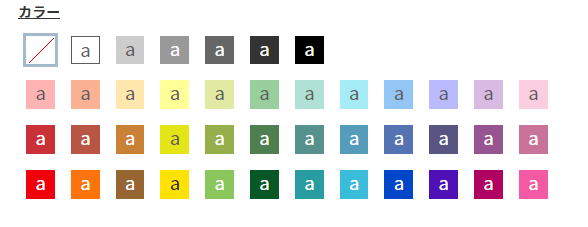
カラー

商品マーク(画像を使用しない場合)の色(背景色/文字色の組み合わせ)を42色の中から選択できます。
CSSを用いて、任意の色を指定する場合は、「色を指定しない(最初の選択肢)」を選択してください。
あらかじめ用意された色(が定義されたclass)が適用されません。
保存する
[保存する]を押下すると、商品マークを保存します。
キャンセルする
[キャンセル]を押下すると未保存の作業内容を破棄します。
商品マークを削除する
商品マーク変更時のみ表示されます。
[商品マークを削除する]を押下すると、商品マークを削除できます。