【レコメンド管理画面】表示設定(テンプレート)
本マニュアルは、2023.03.28までに「futureRecommend2」を申込まれた店舗様向けです。
「futureRecommend2」は2023.03.28を以って新規のお申込み受付けを停止しております。
アップグレード版「future AI Recommend」をお申込みください。
※アップグレード版「future AI Recommend」はコマースクリエイター利用店舗様のみご利用可能ですので、コマースクリエイター未利用店舗様は、futureshopサポートまでご連絡ください。
表示設定>テンプレート一覧/作成
テンプレート
各種レコメンド商品を表示する際のデザインテンプレートの確認とカスタマイズ、新規作成ができます。
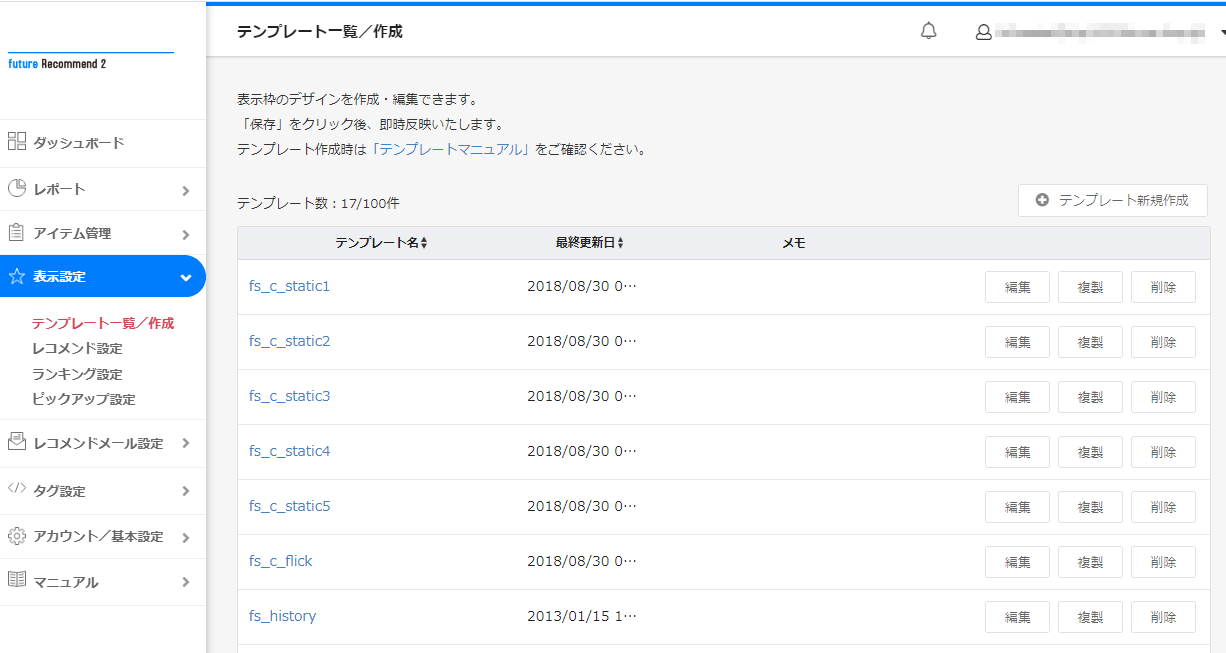
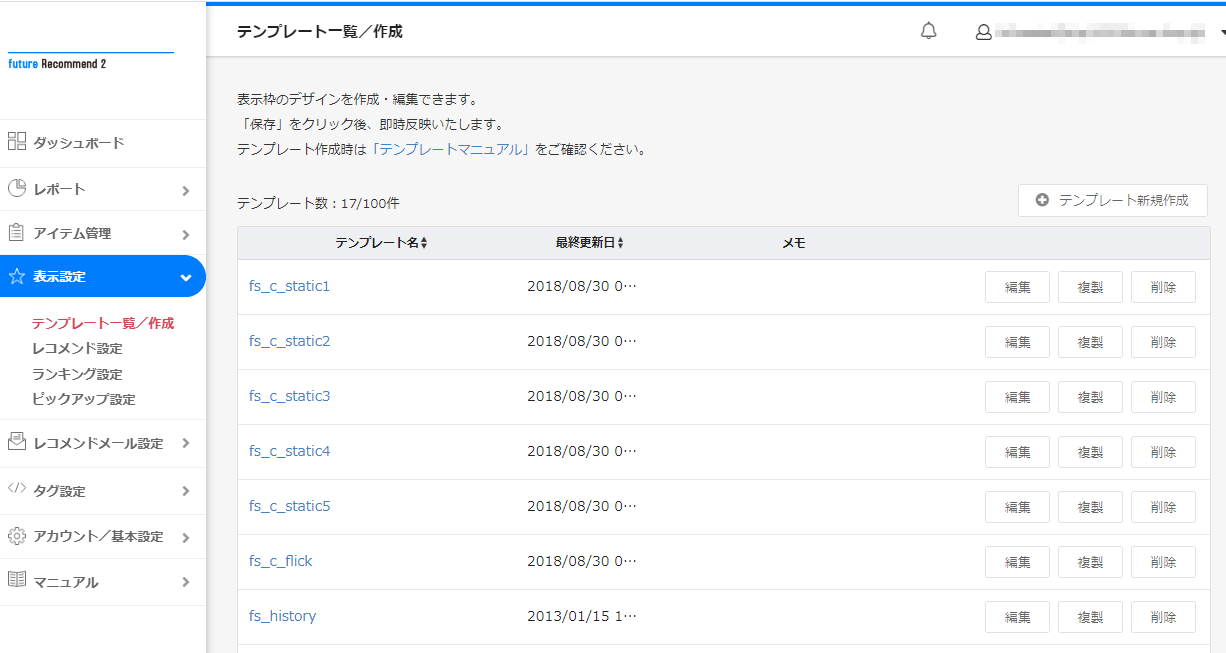
テンプレート一覧
初期登録されたテンプレート一覧が表示されます。

表示項目
テンプレート数
設定しているテンプレート数
設定できるテンプレートは300件までです。
[テンプレート新規作成]ボタン
新たなテンプレートを作成できます。
「テレンプレートタグ」を使用し「HTMLとCSS」で作成を行います。
詳しくはテンプレートのカスタマイズをご覧ください。
テンプレート名
設定したテンプレート名。テンプレート名を押下すると、「編集」画面に遷移します。
最終更新日時
設定したテンプレート名
該当テンプレートを最終更新した日時
設定したテンプレート名
メモ
編集画面にてメモを作成できます。
[編集]ボタン
テンプレートを編集できます。
[複製]ボタン
テンプレートを複製できます。
[削除]ボタン
テンプレートを削除できます。
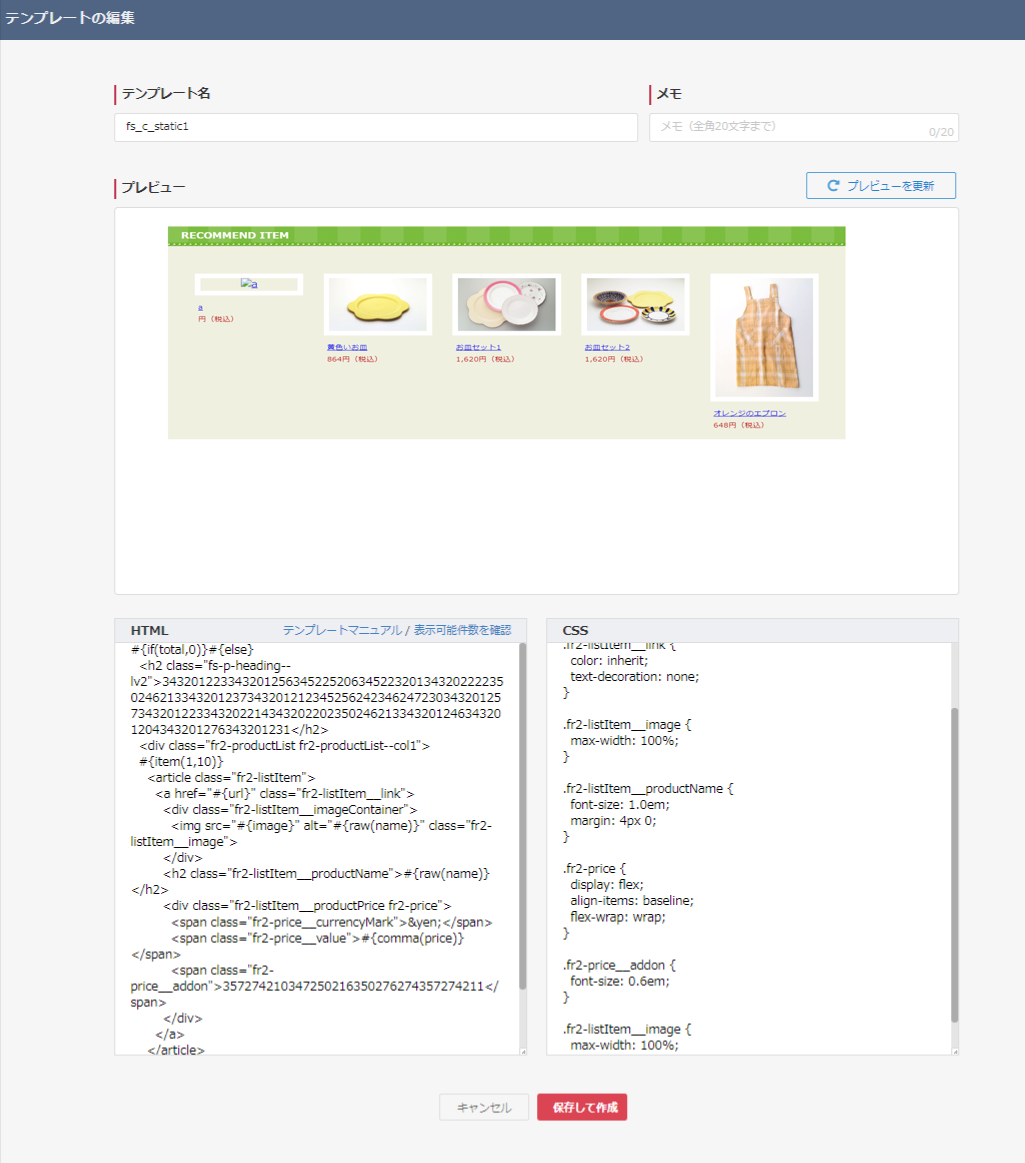
テンプレート設定(編集)
テンプレートを作成、編集できます。デザイン確認とテンプレートカスタマイズができます。

表示項目
テンプレート名
任意のテンプレート名を入力してください。(全角英数字50文字まで)
メモ
任意で入力してください。(全角20文字まで)
プレビュー
表示イメージが確認できます。
表示される商品は、レコメンドエンジンに登録された登録順によるサンプルです。
[プレビューを更新]ボタン
HTMLやCSSを変更した際にこちらを押下するとプレビューが更新されます。
HTML
選んだテンプレートをベースに自由にHTMLを編集いただけます。(全角65535文字まで)
[テンプレートマニュアル]リンク
テンプレートの文法を確認できます。
詳しくはテンプレートのカスタマイズをご覧ください。
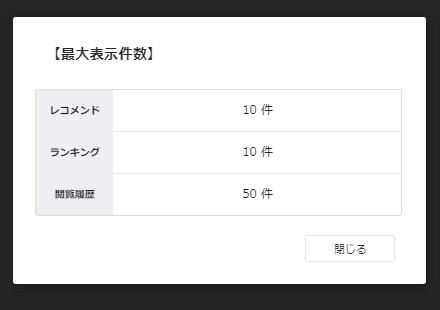
[表示可能件数を確認]リンク
押下すると、アイテム(商品)の最大表示件数がモーダルで表示されます。
ご契約内容により表示件数が異なります。

CSS
選んだテンプレートをベースに自由にCSSを編集いただけます。(全角65535文字まで)
[キャンセル・保存して作成]ボタン
入力した情報を保存する場合は「保存して作成」を押下してください。「保存」したものは表示デザインに即時反映されます。
テンプレートのカスタマイズ
表示項目をカスタマイズするために必要な、独自コードの文法になります。
文字装飾やカラー、配置などのデザイン変更は、html+CSSにて行ってください。
アイテムループ #{item} ・・・ #{/item} とループ内で表示可能な項目
#{item}から#{/item}囲まれた部分を、各アイテム(商品)ごとに繰り返します。
繰り返しの回数は最大で10アイテム(商品)となります。
※青文字のタグをクリックすると、各タグの詳細説明をご覧いただけます。
#{if(total,0)}
レコメンドアイテムはありません。 //アイテム登録がされていない場合に表示されます。
#{else}
<div class="recommend">
#{item}
<ul>
<li>
#{num}位<br> //順位を表示
<a href="#{url}">#{name}</a> <br> //商品ページリンク付きの商品名を表示
#{if(image)}
<a href="#{url}"><img src="#{image}"></a><br> //画像がある場合は画像を表示
#{/if}
¥#{comma(price)}<br> //カンマ区切りで販売価格を表示
¥#{comma(memberprice)}<br> //カンマ区切りで会員価格を表示
在庫数:#{stock}<br> //在庫数を表示
#{point}pt進呈<br> //ポイント数を表示
[#{code}] //商品URLコードを表示
</li>
</ul>
#{/item}
</div>
#{/if}
表示するレコメンド商品の順位を指定したい場合
#{item(3)}
レコメンドアイテム(商品)の3位のものが表示されます
#{/item}
#{item(3,6)}
レコメンドアイテム(商品)の3位から6位までが表示されます
#{/item}
【1】#{name}について -商品名の表示
例)商品名の登録が「りんごの<br>ケーキ」の場合
▼#{name}を記述すると「アイテム名(商品名)」を繰り返し表示します。商品名に<br>が含まれる場合、そのまま表示されます。
#{item}
#{name} //リンゴの<br>ケーキ と表示されます
#{/item}
▼#{truncate(name,文字数)}を記述すると「アイテム名(商品名)」の文字数を指定して商品名を繰り返し表示します。
#{item}
#{truncate(name,文字数)} //文字数4の場合:りんごの... と表示されます
#{/item}
▼#{raw(name)}を記述すると「アイテム名(商品名)」に含まれるHTMLタグは、HTMLタグとしてそのまま表されます。
#{item}
#{raw(name)} //りんごの
ケーキ と表示されます
#{/item}
サンプルテンプレート
例)商品名の登録が「りんごの<br>ケーキ」「バナナの<br>ケーキ」「いちごの<br>ケーキ」の場合
#{if(total,0)}
レコメンドアイテムはありません
#{else}
#{item(1,3)}
<ul>
<li>#{raw(name)}</li>
<li>#{name}</li>
</ul>
#{/item}
#{/if}
↓↓レコメンドアイテム(商品)の1位から3位のものを表示 / 表示方法は改行アリとなしの2パターン
- リンゴの
ケーキ
- りんごの<br>ケーキ
- バナナの
ケーキ
- バナナの<br>ケーキ
- いちごの
ケーキ
- いちごの<br>ケーキ
【2】#{num}について -レコメンド順位の表示
#{num}を記述すると「何番目(レコメンド順位)」かを繰り返し表示します。
サンプルテンプレート
例)レコメンドアイテム(商品)が3位「りんごのケーキ」4位「バナナのケーキ」5位「いちごのケーキ」の場合
#{if(total,0)}
レコメンドアイテムはありません
#{else}
#{item(3,5)}
<ul>
<li>#{num}位 #{name}</li>
</ul>
#{/item}
#{/if}
↓↓レコメンドアイテム(商品)の3位から5位のものを順位付きで表示
- 3位 りんごのケーキ
- 4位 バナナのケーキ
- 5位 いちごのケーキ
【3】#{image}について -商品画像の表示
#{image}を記述すると「商品画像のURL」を繰り返し表示します。
サンプルテンプレート
例)レコメンドアイテム(商品)が1位「青いアロハ」2位「黒いアロハ」3位「オレンジのアロハ」の場合
#{if(total,0)}
レコメンドアイテムはありません
#{else}
#{item(1,3)}
<ul>
<li><img src="#{image}"<br>#{name}</li>
</ul>
#{/item}
#{/if}
↓↓レコメンドアイテム(商品)の1位から3位を画像付きで表示

【4】#{price} -商品価格の表示
例)販売価格が「リンゴのケーキ 1080円(税込/税率8%)」の場合
▼#{price}を記述すると「販売価格」を繰り返し表示します。なお、{price}では「通常価格(定価)」は表示できません。
#{item}
#{price} //1080と表示されます
#{/item}
▼#{comma(price)}を記述すると「販売価格」(数値)を、1,000,000のように「3桁ずつカンマ区切り」で繰り返し表示します。
#{item}
#{comma(price)} //1,080と表示されます
#{/item}
▼#{comma(price_before_tax)}(+税:#{comma(tax)})と記述すると「税抜き価格+税」で繰り返し表示します。
#{item}
#{comma(price_beforetax)}円(+税:#{comma(tax)}円) //1,000円(+税:80円)と表示されます
#{/item}
サンプルテンプレート
例)レコメンドアイテム(商品)が1位「青いアロハ 2,160円」2位「黒いアロハ 3,240円」3位「オレンジのアロハ 4,320円」の場合
#{if(total,0)}
レコメンドアイテムはありません
#{else}
#{item(1,3)}
<ul>
<li><#{name} #{comma(price)}円</li>
</ul>
#{/item}
#{/if}
↓↓レコメンドアイテム(商品)の1位から3位をカンマ区切り販売価格で表示
- 青いアロハ 2,160円
- 黒いアロハ 3,240円
- オレンジのアロハ 4,320円
【5】#{url} -商品ページURLの表示
#{url}を記述すると「アイテム名(商品名)のURL」を繰り返し表示します。
サンプルテンプレート
例)レコメンドアイテム(商品)が3位「青いアロハ」4位「黒いアロハ」5位「オレンジのアロハ」の場合
#{if(total,0)}
レコメンドアイテムはありません
#{else}
#{item(3,5)}
<ul>
<li>#{num}位 #{name} <br>#{url}</li>
</ul>
#{/item}
#{/if}
↓↓レコメンドアイテム(商品)の3位から5位をURL付きで表示
- 3位 青いアロハ
http://future-shop.jp/fs/sample/blue/
- 4位 黒いアロハ
http://future-shop.jp/fs/sample/black/
- 5位 オレンジのアロハ
http://future-shop.jp/fs/sample/orange/
【6】#{code} -商品URLコードの表示
#{code}を記述すると、「アイテムコード(商品URLコード)」を繰り返し表示します。
サンプルテンプレート
例)レコメンドアイテム(商品)が3位「青いアロハ」4位「黒いアロハ」5位「オレンジのアロハ」の場合
#{if(total,0)}
レコメンドアイテムはありません
#{else}
#{item(3,5)}
<ul>
<li><a href="http://www.future-shop.jp/fs/items/#{code}" class="rcmdjp">#{name}</a>/li>
</ul>
#{/item}
#{/if}
↓↓レコメンドアイテム(商品)の3位から5位を商品ページリンクとして表示
【7】#{memberprice}-会員価格の表示
※futureshopではログイン状態による「会員価格の表示/非表示」が制御できますが、各種レコメンド表示ではできませんのでご注意ください。
※レコメンドに表示できるのは「会員価格」になります。「会員ステージ価格」は表示できません。
例)レコメンド商品が「青いアロハ 会員価格2,160円(税率8%)」
▼#`を記述すると「会員価格」を繰り返し表示します。
#{item}
#{memberprice} //2160と表示されます
#{/item}
▼#{comma(memberpricebeforetax)}円(+税:#{comma(memberpricetax)}円)と記述すると「税抜き会員価格価格+会員価格税」で繰り返し表示します。
#{item}
#{comma(memberpricebeforetax)}円(+税:#{comma(memberpricetax)}円) //2,000円(+税:160円)と表示されます
#{/item}
サンプルテンプレート
例)レコメンドアイテム(商品)が1位「青いアロハ 通常価格3,240円/会員価格2,160円」2位「黒いアロハ 通常価格4,320円/会員価格3,240円」3位「オレンジのアロハ 通常価格5,400円/会員価格4,320円」の場合
#{if(total,0)}
レコメンドアイテムはありません
#{else}
#{item(1,3)}
<ul>
<li>#{name}<br>通常価格:#{comma(price)}円<br>会員価格:#{memberprice}円</li>
</ul>
#{/item}
#{/if}
↓↓レコメンドアイテム(商品)の1位から3位をカンマ区切りの通常価格と会員価格付きで表示
- 青いアロハ
通常価格:3,240円
会員価格:2,160円
- 黒いアロハ
通常価格:4,320円
会員価格:3,240円
- オレンジのアロハ
通常価格:5,400円
会員価格:4,320円
【8】#{point} -購入ポイントの表示
例)レコメンド商品が「青いアロハ ポイント数10ポイント」の場合
#{point}を記述すると「ポイント数」を繰り返し表示します。
#{item}
#{point} //10 と表示されます
#{/item}
サンプルテンプレート
例)レコメンドアイテム(商品)が1位「青いアロハ ポイント数10ポイント」2位「黒いアロハ ポイント数50ポイント」3位「オレンジのアロハ ポイント数100ポイント」の場合
#{if(total,0)}
レコメンドアイテムはありません
#{else}
#{item(1,3)}
<ul>
<li>#{name} [ #{point}ポイント進呈 ]</li>
</ul>
#{/item}
#{/if}
↓↓レコメンドアイテム(商品)の1位から3位のものをポイント数付きで表示
- 青いアロハ [10ポイント進呈]
- 黒いアロハ [50ポイント進呈]
- オレンジのアロハ [100ポイント進呈]
【9】#{stock} -在庫数の表示
例)レコメンドアイテム(商品)が「青いアロハ 在庫数10枚」の場合
#{stock}を記述すると「在庫数」を繰り返し表示します。
#{item}
#{stock} //10 と表示されます
#{/item}
サンプルテンプレート
例)レコメンド商品が1位「青いアロハ 在庫数10枚」2位「黒いアロハ 在庫数9枚」3位「オレンジのアロハ 在庫数8枚」の場合
#{if(total,0)}
レコメンドアイテムはありません
#{else}
#{item(1,3)}
<ul>
<li>#{name} 残り#{stock}個</li>
</ul>
#{/item}
#{/if}
↓↓レコメンドアイテム(商品)の1位から3位を在庫数付きで表示
- 青いアロハ 残り10枚
- 黒いアロハ 残り9枚
- オレンジのアロハ 残り8枚
※#{if(stock)}{/if}を記述すると在庫登録がある場合のみ、在庫数を表示可能です。詳しくはif 制御構造についてをご覧ください。
【重要】aタグの記述について
#{url}以外の <a href> でアイテム(商品)へリンクを張る場合は、必ず「class="rcmdjp"」を付けてください。
「class="rcmdjp"」が無い場合はクリック数が取れません。
<a href="/items/#{code}" class="rcmdjp">商品ページへのリンク</a>
script javaScriptを挿入する場合
テンプレート中にJavaScriptを挿入したい場合は下記のように記述します。
※<script>タグはご利用いただけません。
#{script}
alert('hello!');
#{/script}
if 制御構造について
▼「商品画像」が存在する場合のみに「画像」を表示する。
#{item}
#{if(image)} ... #{/if}
#{/item}
サンプルテンプレート
例)レコメンド商品が3位「青いアロハ」4位「オレンジのアロハ」5位「黒いアロハ」で、4位の「オレンジアロハ」の画像登録がない場合
#{if(total,0)}
レコメンドアイテムはありません
#{else}
#{item(3,5)}
<ul>
<li>
#{if(image)}
#{num}位<br><img src="#{image}"><br>#{name}
#{/if}
</li>
</ul>
#{/item}
#{/if}
↓↓レコメンドアイテム(商品)の3位から5位の画像がある商品のみを表示

▼在庫数」が存在する場合のみに「在庫数」を表示する。
※futureshop側の管理画面より設定された在庫数表示の設定に関係なく、 在庫数登録がある場合表示されますのでご注意ください。
#{item}
#{if(stock)}・・・#{stock}
#{/if}
#{/item}
サンプルテンプレート
例)レコメンド商品が3位「青いアロハ 在庫数10枚」4位「黒いアロハ 在庫登録なし」5位「オレンジのアロハ 在庫数0枚」の場合
#{if(total,0)}
レコメンドアイテムはありません
#{else}
#{item(3,5)}
<ul>
<li>
#{name}#{if(stock)}残り#{stock}個#{/if}
</li>
</ul>
#{/item}
#{/if}
↓↓レコメンドアイテム(商品)の3位から5位の商品で、在庫登録がある場合は在庫数を表示
- 青いアロハ 残り10枚
- 黒いアロハ
- オレンジのアロハ 残り0枚
▼第2引数を指定するとカラムの値がそれに等しいときだけ表示される
#{item}
#{if(name,青いアロハ)} ... #{/if} //商品名が「青いアロハ」の場合のみ#{if}・・・#{/if}で囲った部分を表示
#{/item}
#{item}
#{if(num,1)} ... #{/if} //レコメンド順位が1位の場合のみ#{if}・・・#{/if}で囲った部分を表示
#{/item}
▼#{else}を使用すると条件に合わない場合の表示を指定できます。
#{if(image)}
「画像があります」 //画像がある場合は「画像があります」を表示
#{else}
「noimageです」 //画像がない場合は「noimageです」を表示
#{/if}