Google Search Consoleにサイトを登録する方法
コマースクリエイターでGoogle Search Console(サーチコンソール)にサイトの登録を行う場合、以下の方法となります。
Google Search Console 所有権の確認は、ECサイトにアクセスして確認を行う方式となりますので、ECサイトにドメインが設定されていることが前提となります。
<目次>
【方法1】Google Analyticsの設定を先に行う
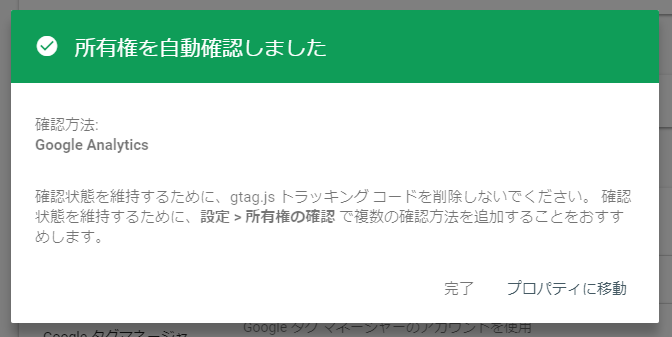
Google Analyticsがすでに設定されており、かつ、Google Analyticsで管理者に設定されているGoogleアカウントと、Google Search Consoleを設定しようとしているGoogleアカウントが共通ならば、所有権が自動的に確認されます。

なお、Google Analyticsのトラッキングタグは設定>プロモーション>Google Analytics設定にて設定できます。
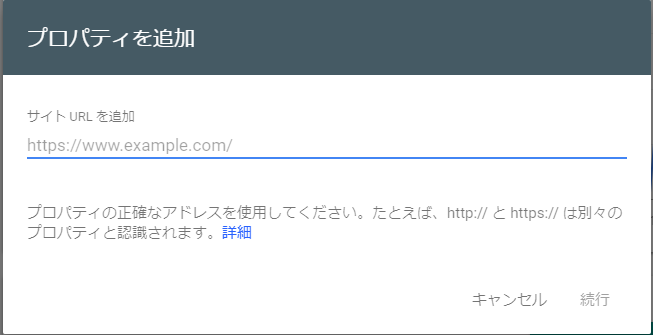
上記を全て設定後、Google Search Consoleにてプロパティ(サイト)を追加を選択し、サイトURLを追加します。

【方法2】Googleサーチコンソールから行う
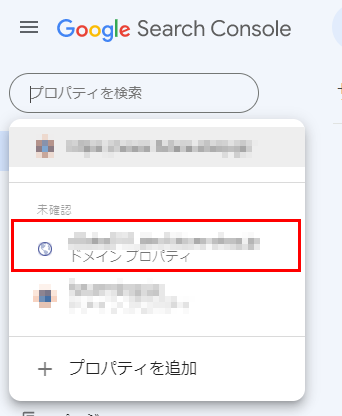
Googleサーチコンソールにアクセスします。
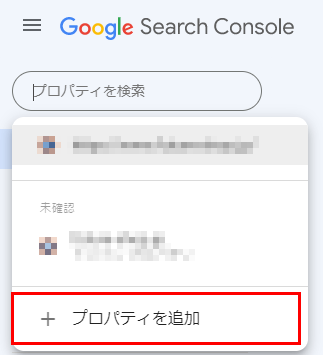
[プロパティを追加]を押下します。
登録状況により画面に表示される内容が多少異なります。

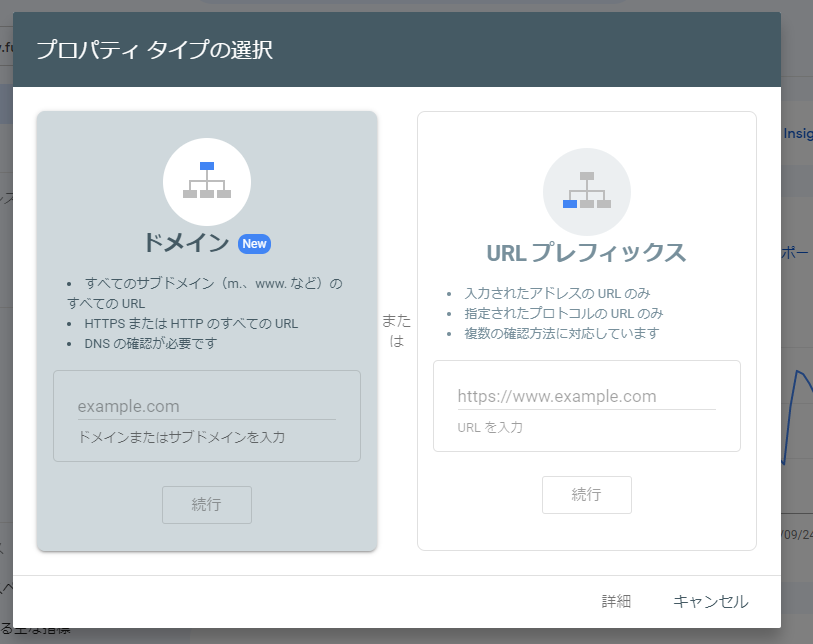
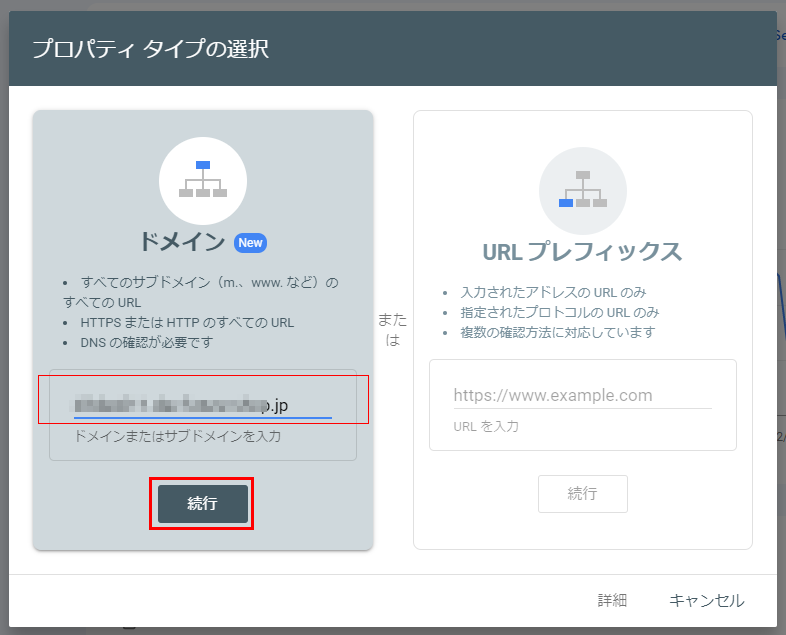
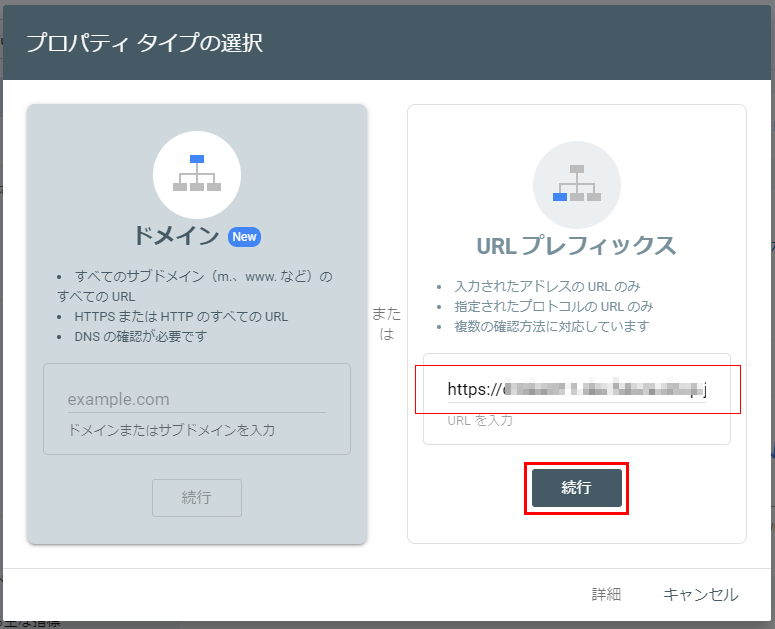
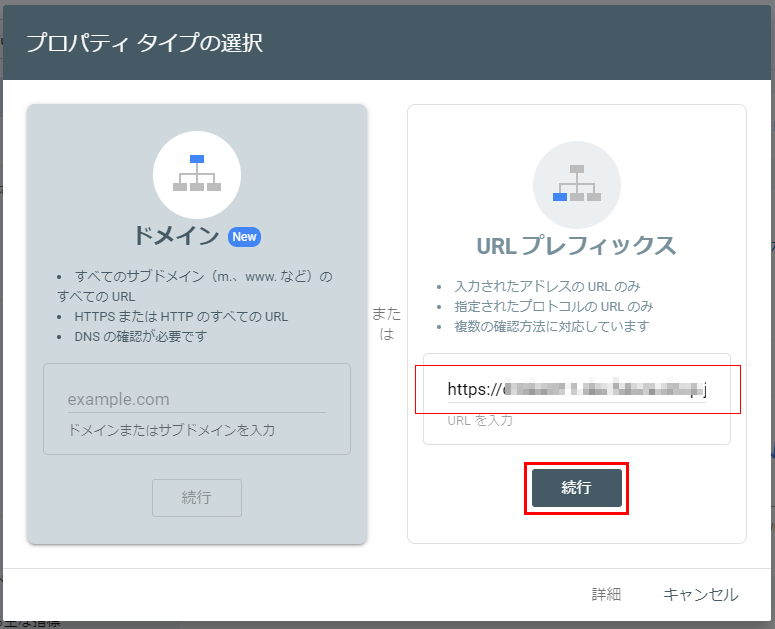
「プロパティタイプの選択」画面が表示されます。
「ドメイン」「URLプレフィックス」のいずれかを選択します。

「ドメイン」が推奨される場合
futureshopで契約しているドメインを他サイトで使っていない場合は、「ドメイン」を選択してください。
手順としては、[A]「ドメイン」を選択します。へお進みください。
「URLプレフィックス」が推奨される場合
サブドメインを利用して他サイトを運営している場合や、ECサイトとブログを分けて確認したい場合などは、 「URL プレフィックス」を選択してください。
手順としては、[B]「URL プレフィックス」を選択します。へお進みください。
「ドメイン」を選択します。
- 「ドメイン」側の入力欄に、ドメインもしくはサブドメインを入力し、[続行]を押下します。

- プロパティの確認が行われます。
- 完了すると、「DNS レコードでのドメイン所有権の確認」モーダルが表示されます。
「(3)以下の TXT レコードを……」に表示されているレコードをコピーしてDNS設定に貼り付けます。
<futureshopでDNSを管理している店舗様>
「futureshop管理画面>運用>サポート」の「お問い合わせフォーム」より、「(3)以下の TXT レコードを……」に表示されているレコードをコピーして、レコード情報の追加をご依頼ください。
<futureshopでDNSを管理していない店舗様>
DNS管理者にご依頼ください。 - Google Search Consoleにて[確認]を押下します。
後ほど確認するには、[後で確認]を押下します。

- 〈補足〉(4)にて[後で確認]を押下し、後日確認するには、サーチコンソールの「プロパティの検索」より該当のプロパティを選択すると自動的に確認が開始されます。

- GoogleがECサイトに設置されたHTMLタグを検知すると、サイトの所有権が確認できます。
「URL プレフィックス」を選択します。
いくつか方法がございますが、ここでは2つご紹介します。
- [B-1]HTMLファイルで認証する
- [B-2]HTMLタグで認証する
[B-1]HTMLファイルで認証する
- 「URL プレフィックス」側の「URL」入力欄にURL「https://」からを入力し、[続行]を押下します。

- プロパティの確認が行われます。
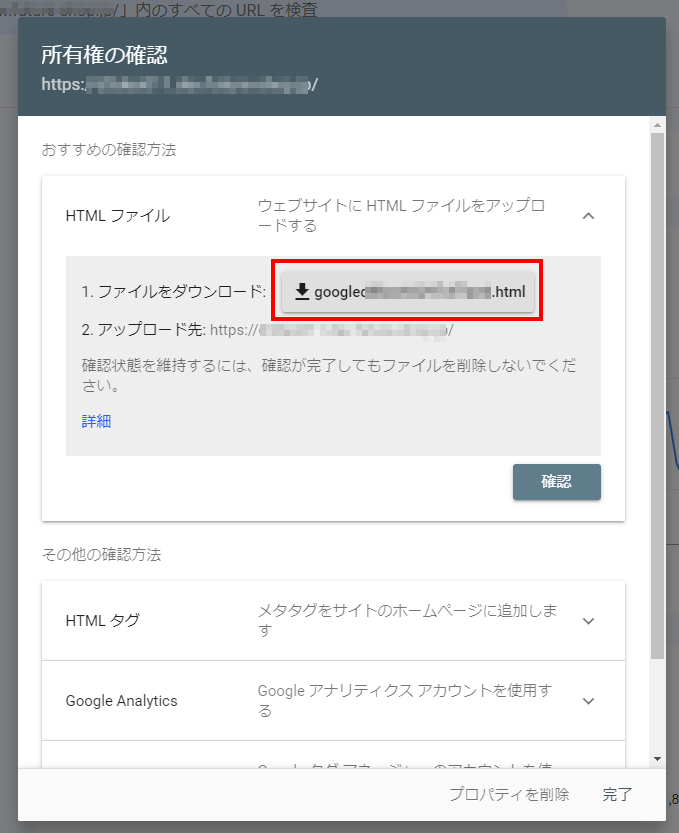
- 完了すると、「所有権の確認」モーダルが表示されます。
「HTMLファイル」欄に表示されている「1. ファイルをダウンロード」部分の「↓ファイル名(googleから始まるファイル)」ボタン押下します。

- HTMLファイルがダウンロードされます。
- 「アイテム一覧」もしくは「FTPサーバ経由」いずれかの方法で、ファイルをアップロードします。
<アイテム一覧を利用>
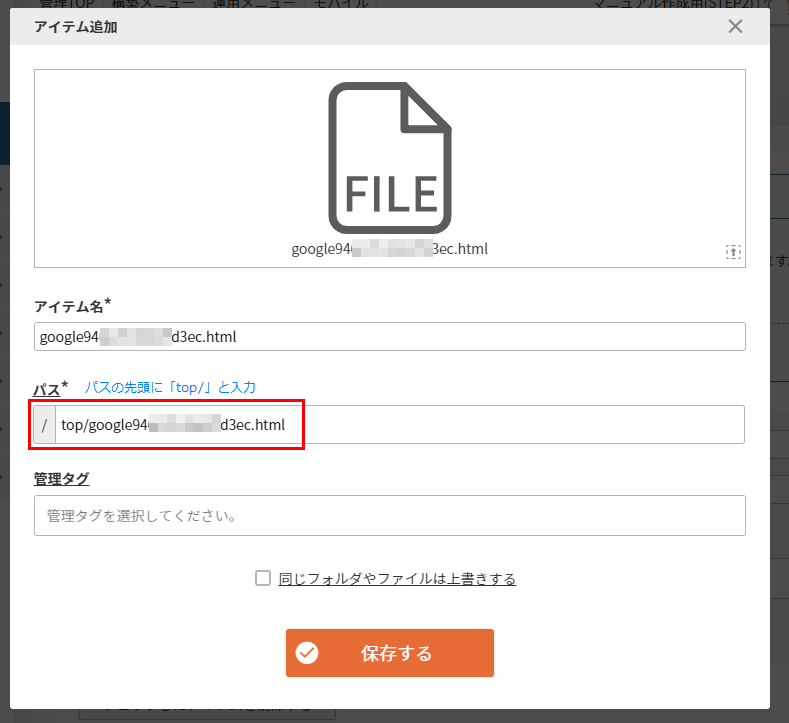
コマースクリエイター>アイテム一覧からアップロードします。
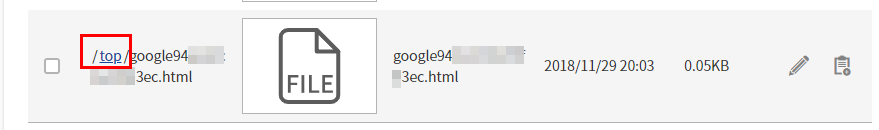
ファイル名は変更せず、「/top」配下にアップロードします。
つまりパスは必ず「/top/google**************************.html」となるようにします。

<FTPサーバ経由>
FTPサーバ経由からでもアップロードできます。「/itembox/item/top/」配下にアップロードしてください。
FTPサーバ経由でのアイテムアップロードについての詳細はFTPサーバから商品画像・商品グループ画像・アイテムをアップロードをご覧ください。
- Google Search Consoleにて[確認]を押下します。
![Google Search Consoleにて[確認]](/img/sysparts/google-search-console-verify-ownership-html-conf.png)
- GoogleがECサイトに設置されたHTMLタグを検知すると、サイトの所有権が確認できます。
[B-2]HTMLタグで認証する
- 「URL プレフィックス」側の「URL」入力欄にURL「https://」からを入力し、[続行]を押下します。

- プロパティの確認が行われます。
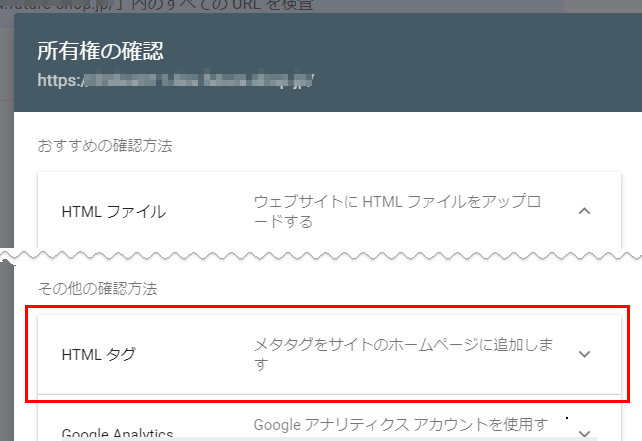
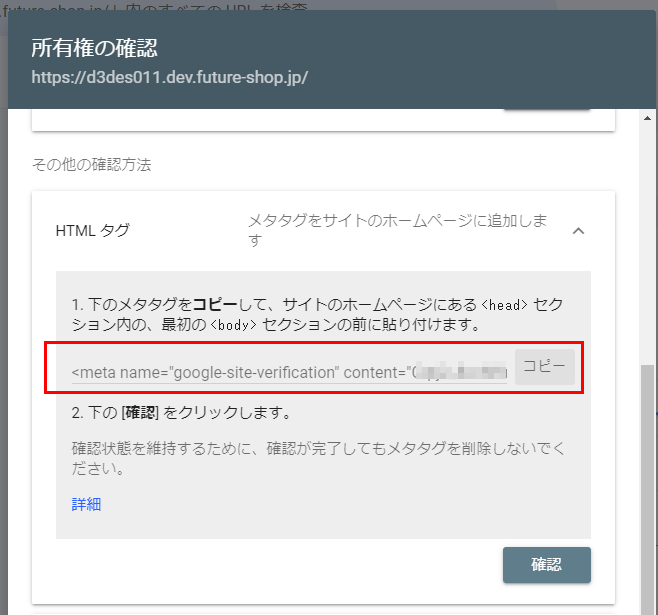
- 「所有権の確認」モーダルが表示されます。
- その他の確認方法にある「HTMLタグ」を選択します。

- 設置するHTMLタグ(METAタグ)が表示されます。表示されたHTMLタグをコピーします。

- コマースクリエイターにて、コピーしたメタタグがECサイトに表示されるように設定します。
[6-1]メタタグをフリーパーツに記載します。
コマースクリエイター>パーツ一覧にて左下のパーツを追加するボタンから「フリーパーツを追加する」を選択してください。
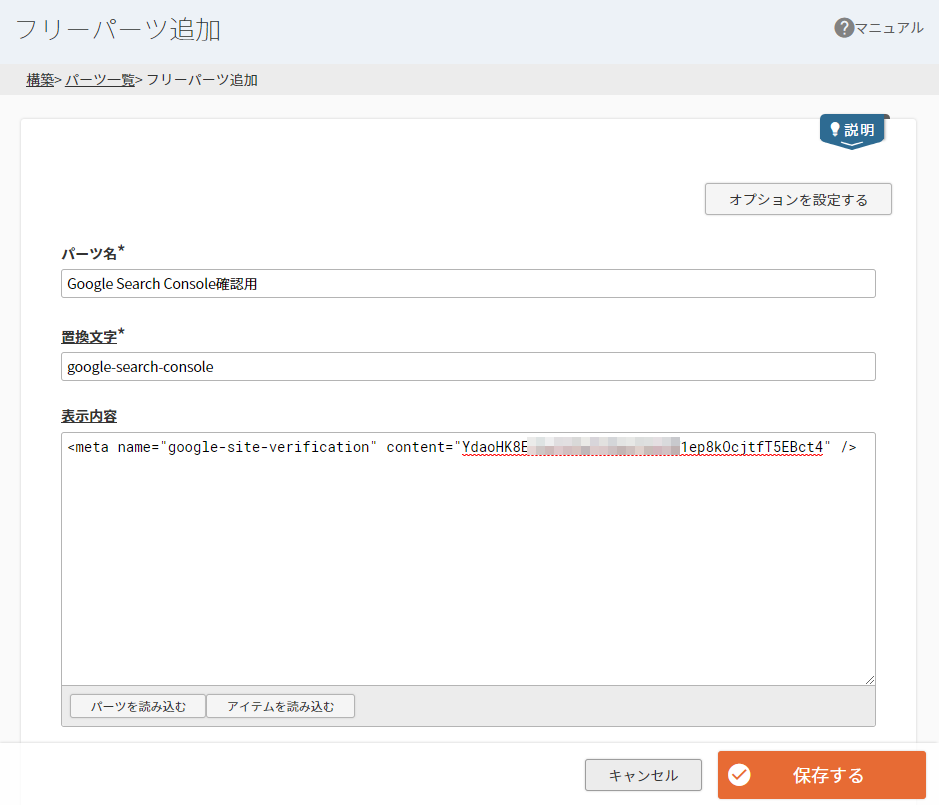
コマースクリエイター>フリーパーツ追加にて任意のパーツ名、置換文字を入力し、表示内容に「Google Search Console」にてコピーしたHTMLタグを貼り付けます。
貼り付けたら保存ボタンを押下してください。
[6-2]メタタグを記載したフリーパーツを配置するパネルパーツを準備します。
コマースクリエイター>パーツ一覧にて全レイアウトのHEADタグ内に配置されているパネルパーツを検索します。
HEADタグ内に共通配置されているパネルパーツは、ご利用のテーマによって以下のいずれかが配置されています。
※いずれも配置されていない場合は、コマースクリエイター>テーマ>レイアウト一覧にて、各レイアウトに配置していただく必要があります。テーマ パーツ名 パーツ種類 スタートアップテーマ(レスポンシブ/スマートフォン) headタグ共通(スマートフォン) パネルパーツ スタートアップテーマ(PC/タブレット) headタグ共通(PC) パネルパーツ スケルトンテーマ headタグ共通(スケルトン) パネルパーツ
[6-3]パーツを配置します。
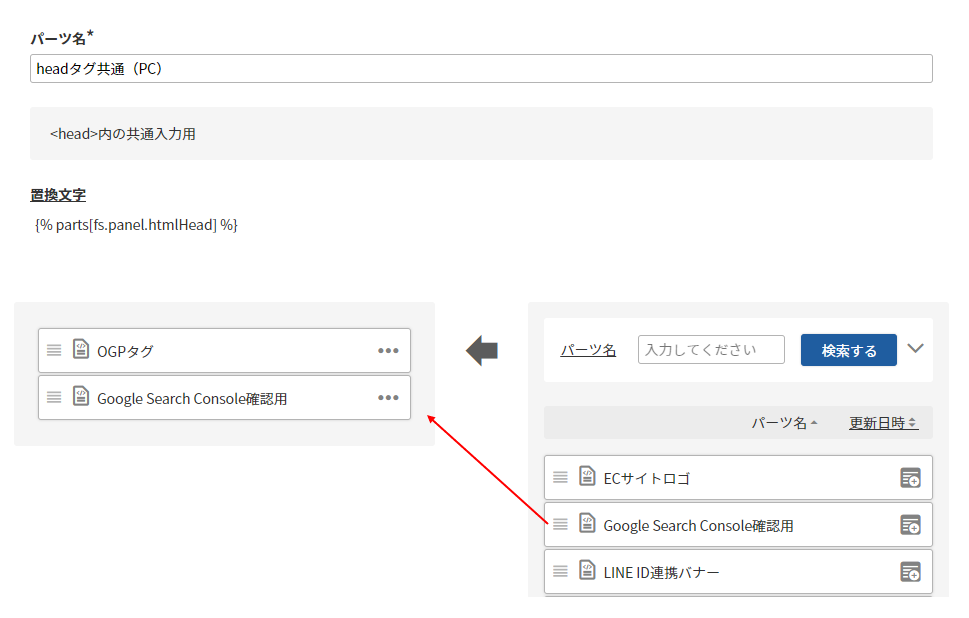
コマースクリエイター>パネルパーツ変更にて画面右側のパーツ検索で先ほど作成したフリーパーツを検索します。
パーツ配置エリアへ移動ボタンを押下するか、パーツをドラッグ&ドロップして、画面左側のパーツ配置エリアにパーツを配置します。
右下の保存するボタンを押下して、パネルパーツを保存します。
- Google Search Consoleにて[確認]を押下します。

- GoogleがECサイトに設置されたHTMLタグを検知すると、サイトの所有権が確認できます。
