カルーセルパーツ追加・変更
コマースクリエイター>パーツ>カルーセルパーツ

パーツ一覧よりカルーセルパーツで作成されたパーツの ボタン、もしくは[パーツを追加する]ボタンよりカルーセルパーツを選択すると遷移します。
スタートアップテーマでは、フリーパーツで作成したパーツがすでにサンプルとして準備され、レイアウトに配置されています。利用方法などの参考として、管理画面内にてご覧ください。
スタートアップテーマでの利用例(一部)
- トップページカルーセル
※配置されているパーツの一覧はスタートアップテーマのご利用方法をご覧ください。
カルーセルで表示するパーツを作成できます。
最大30枚の画像を、カルーセルで表示できます。
表示する1枚の画像について「スライド」を1つ登録し、スライドごとに画像・キャプション・リンクを設定できます。
カルーセルの切替えの挙動なども設定できます。
パーツについての解説と利用方法については、パーツ一覧-パーツとはをご覧ください。
<目次>
カルーセルパーツを利用する前の準備 ー画像の準備
カルーセルに使用する画像を用意する
あらかじめカルーセルに使用する画像とリンク先URLを用意してください。
利用できる画像の拡張子はjpeg/jpg/gif/png/svgです。
画像サイズは変更できますが、できるだけ縦横が同じサイズの画像を用意してください。
スタートアップテーマ(トップページカルーセル)では横1200px縦550pxの画像を使用しています。
画像が用意できたら、アイテムにアップロードしておきます。
カルーセル・トップページなどの管理タグ一覧をつけておくと探しやすくなります。
オプションを設定する
画面上部の[オプションを設定する]を押下すると、パーツを囲むタグ(HTML要素とid/class)や管理タグ、カルーセルの設定などを行う[パーツオプション設定画面]へ遷移します。
備考にはパーツの用途や表示画面などを入力すると管理がしやすくなります。
管理タグについては、管理タグ追加・変更-管理タグ活用のポイントをご覧ください。
[オプションを設定する]ボタン
![[オプションを設定する]ボタン](/img/builder/parts-setting-option-btn.png)
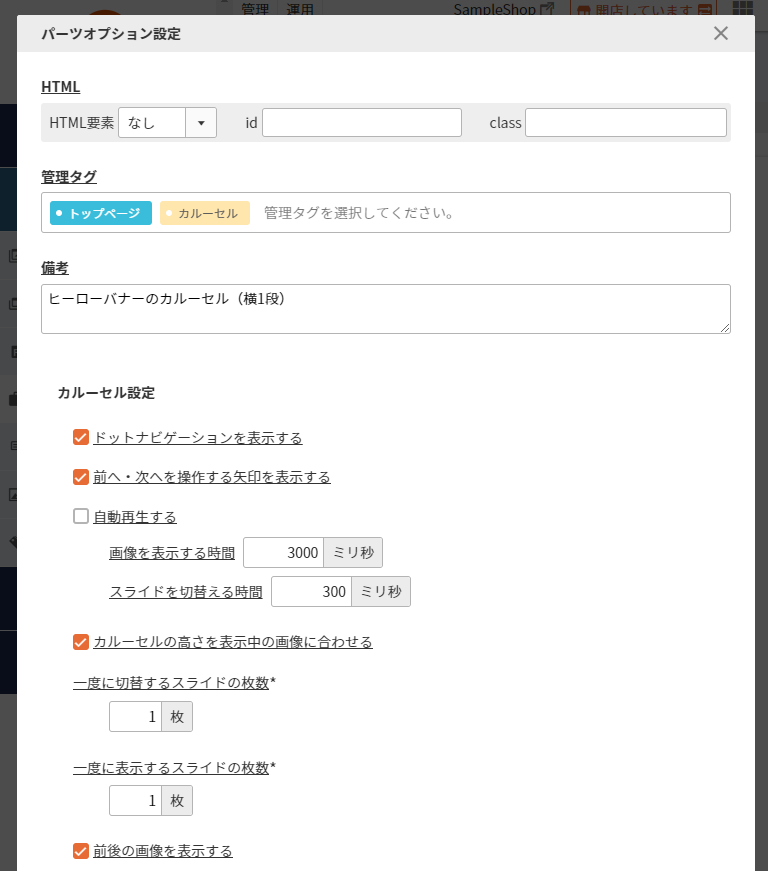
オプション設定ダイアログ

備考の表示場所

カルーセルの表示・挙動の設定方法は、オプション設定にて行います。
詳しくは、[パーツオプション設定画面]カルーセルを設定するをご覧ください。
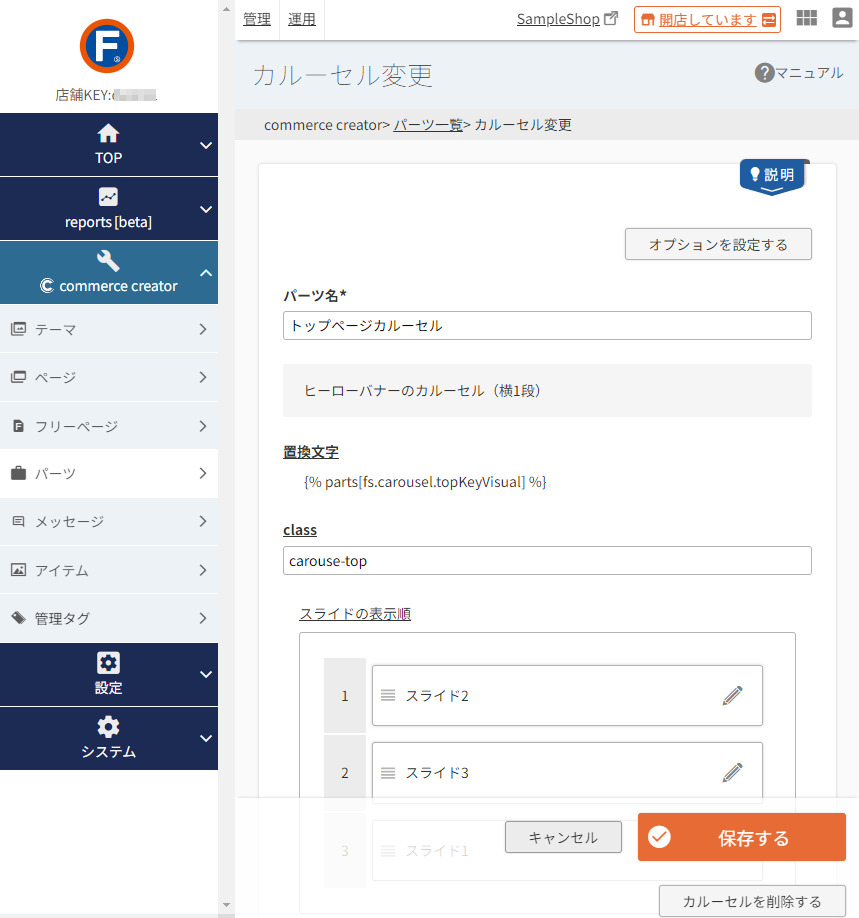
パーツ名

パーツの名称を設定できます。 文字数:100字
置換文字

パーツ置換文字を入力します。
どのパーツの置換文字であるか、分かりやすい任意の文字列を入力してください。 半角英数・記号(._-):100字
パーツ置換文字は複製・追加時に設定できます。一度設定すると変更はできません。
置換文字の活用方法
フリーパーツに、置換文字を記述すると読み込まれます。
変更や修正を加える際、該当のフリーパーツを一つ作業するだけで置換文字を記述した他のすべてのパーツに反映されるので、運用のミス防止や効率化につながります。
フリーパーツ-パーツ置換文字の活用方法もご参照ください。
class

パーツにclassを追加できます。ECサイト画面に出力されます。 半角英数字・半角スペース・記号("以外):100字
※[パーツオプション設定画面]にて、「他のカルーセルパーツで切替する」機能を利用する場合は、本項目のclass、もしくは[パーツオプション設定画面]で設定するclassのいずれかが必須です。
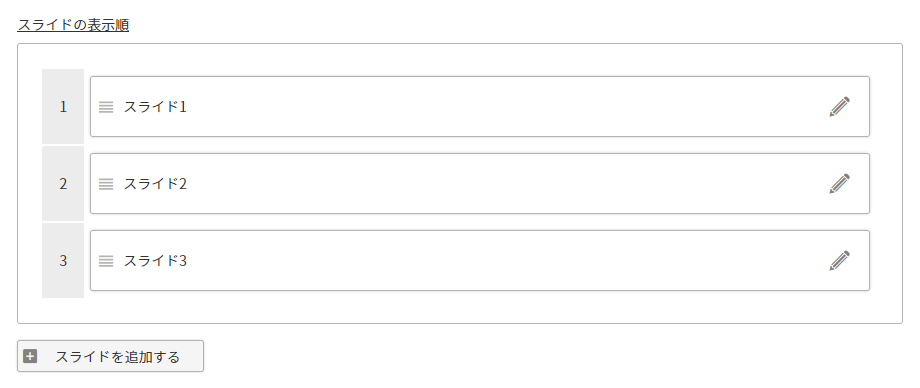
カルーセルに表示するスライドの設定
エリア内に表示したいスライドを追加します。
新規追加の場合

変更の場合

スライドを追加する
[スライドを追加する]ボタンを押下すると、スライド追加画面に遷移します。
スライドは最大で30まで追加できます。

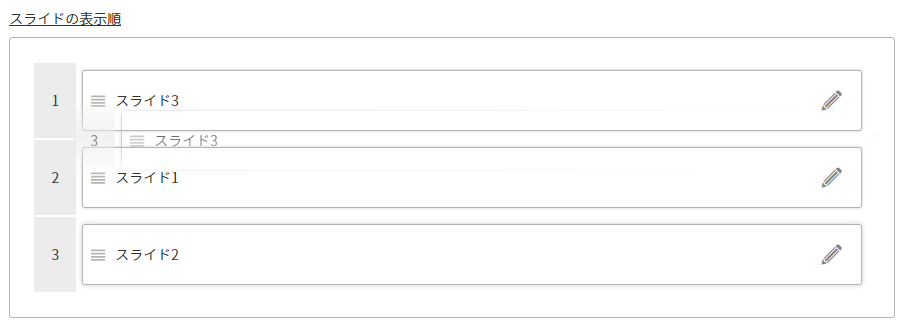
表示順を変更する
を選択してドラッグするとスライドを上下に移動でき、表示順を変更できます。

変更する
スライドを変更します。
変更ボタンを押下すると、スライド変更画面へ遷移します。
[スライド追加・変更画面]表示スライドの設定
[スライドを追加するボタン]、もしくは 変更ボタンを押下すると表示されます。
カルーセルパーツにスライドを追加、一度追加したスライドを変更、解除できます。
作業完了後、必ずカルーセルパーツ追加/変更画面で「保存する」ボタンを押下してください。
スライド追加画面での作業は、システムに保存されていません。
![スライド追加・変更画面]表示スライドの設](/img/builder/parts-carousel-slide.png)
スライド名

スライドの名前です。スライドの表示順を変更する際に表示されます。 文字数:100字
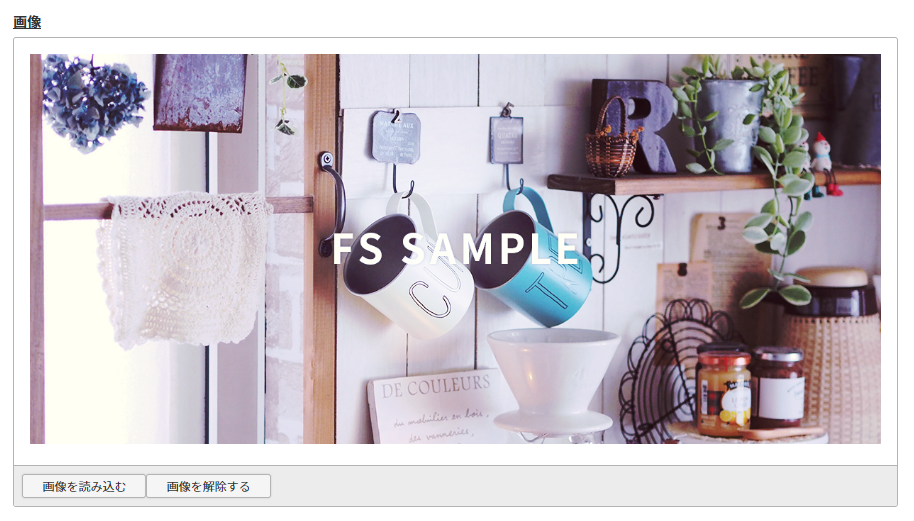
画像

スライドに使用する画像を1点設定できます。
[画像を読み込む]ボタン
[画像を読み込む]ボタンを押下すると、[アイテム検索]ダイアログが表示され、画像が読み込まれます。
アイテム検索で画像を選択すると、カーソル位置にアイテム置換文字が入力されます。
[アイテムを選択]
![[アイテムを選択]](/img/builder/parts-free-deploy-itemBtn.png)
[画像を解除する]ボタン
[画像を解除する]ボタンを押下すると、読み込まれている画像を解除して、画像が読み込まれていない状態にできます。
alt属性
画像のalt属性を設定できます。alt属性は画像が表示されない場合に使用します。 文字数:300字
画像の内容を示すコメントを入力してください。
HTMLタグは利用できません。
キャプション
キャプションを設定できます。キャプションは画像と一緒に表示されるコメントです。 文字数:300字
HTMLタグは利用できません。
リンク先

スライドのリンク先を設定できます。 文字数:2,000字
「新規ウインドウで開く」にチェックすると、リンク先を新規ウインドウで表示します。
スライドを決定する
[OK]ボタンを押下すると、スライドを入力します。
カルーセル追加/変更画面に戻りますが、作業内容は保存されていません。
入力内容を保存するには、カルーセルパーツ追加/変更画面で保存ボタンを押下してください。
キャンセルする
[キャンセル]を押下すると、未保存の作業内容を破棄して、カルーセル追加/変更画面に戻ります。
削除する

「スライドを削除する」ボタンを押下します。
スライド削除ダイアログが表示されますので、スライド名を確認して「スライドを削除する」ボタンを押下します。
カルーセル追加/変更画面に戻りますが、作業内容は保存されていません。
作業内容を保存するには、カルーセルパーツ追加/変更画面で保存ボタンを押下してください。
スライドを追加する(新規追加)場合には表示されません。
[パーツオプション設定画面]カルーセルを設定する
[オプション設定]ボタンを押下し、パーツオプション設定画面にて行います。
カルーセルの表示方法や挙動に関する設定ができます。
作業完了後、必ずカルーセルパーツ追加/変更画面で「保存する」ボタンを押下してください。
[オプション設定]画面での作業は、システムに保存されていません。
HTML

HTML要素
div・section・nav・article・aside・header・footer・dialogタグのいずれか、または「指定なし」から選択してください。
カルーセルパーツを囲むwrapタグを設定できます。
id/classを指定する場合は、「指定なし」以外のいずれか選択してください。
id
HTML要素のid属性の値を設定できます。 半角英数・記号(-_):100字
class
HTML要素のclass属性の値を設定できます。 半角英数字・半角スペース・記号("以外):100字
[カルーセル追加/変更画面]で設定するclassの外側のwrapタグにさらにclassを指定できます。
※「他のカルーセルパーツで切替する」機能を利用する場合は、本項目のclass、もしくは[カルーセル追加/変更画面]で設定するclassのいずれかが必須です。
管理タグ

管理タグを設定できます。管理タグ欄を選択すると、設定されている候補が表示されます。
表示された管理タグを選択するだけで入力されます。
管理タグ欄はインクリメンタルサーチ機能があり、文字を入力するたびに前方一致で候補が絞込まれます。
備考

パーツに関する備考を設定できます。 文字数:400字
備考はパーツオプション設定以外の画面には表示されません。
備考の表示場所

カルーセル設定
ドットナビゲーションを表示する
スライド画像の下に、画像枚数と同じ数のドットが表示されます。
画像のスライドに合わせてドットの色が変わります。
ドットを選択すると、該当の表示順の画像が表示されます。
表示イメージ

前へ・次へを操作する矢印を表示する
画像表示領域の左右にボタンが表示されます。ボタンを押下すると、画像がスライドします。
表示イメージ

自動再生する
画像を自動的にスライドします。
チェックを外すと、画像は静止表示され、ドットナビゲーションまたは前へ・次へボタンでのみスライドします。

画像を表示する時間
次の画像へスライドするまでの時間を、ミリ秒単位で指定します。 (1秒=1000ミリ秒)100~99,999
スライドを切替える時間
画像スライドにかける時間を、ミリ秒単位で指定します。 (1秒=1000ミリ秒)0~99,999
カルーセルの高さを表示中の画像に合わせる
チェックすると、表示中のスライド画像の高さに合わせて、カルーセルの高さが変化します。
※カルーセルには同じ高さのスライド画像の使用をおすすめします。
設定のポイント
「一度に表示するスライドの枚数」を2枚以上に設定し、かつ高さの違う画像が複数枚表示される場合は、最も高い画像の高さにあわせられます。
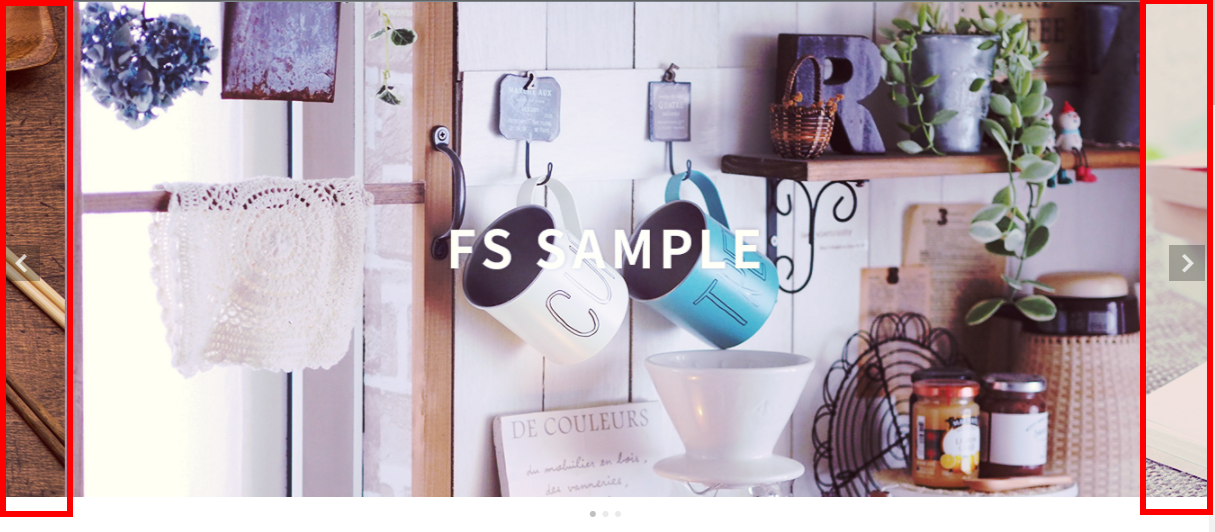
画像1枚に対して高さを可変にしたい場合は、「一度に表示するスライドの枚数」を1枚にしてください。
「一度に表示するスライドの枚数」1枚に設定

アクティブな左側の画像に高さで表示されます。
「一度に表示するスライドの枚数」2枚に設定

左右どちらもアクティブなので、右側の画像に高さで表示されます。
一度に切替するスライドの枚数
スライドする画像の枚数を指定できます。 1~30
「一度に表示するスライドの枚数」に合わせて設定してください。
注意事項
「一度に表示するスライドの枚数」より多いと表示されない画像が出てきますので注意してください。
設定のポイント
「アクティブな画像を中央に表示する」にチェックがある場合は無効になります。
設定にかかわらず、1枚ずつ切替ります。
一度に表示するスライドの枚数
カルーセルに表示されるスライド画像の枚数を指定できます。 1~30
カルーセルを配置する場所の幅と画像幅を計算して設定してください。
※ 画像は、自動的にリサイズされません。 画像幅×指定の表示枚数が表示幅より大きいと意図通りに表示されません。
注意事項
カルーセルに表示するスライドの設定にて設定したスライドの数より少ない枚数を設定してください。
同数以上を登録すると、エラーとなり保存できません。
設定のポイント
「前後の画像を表示する」にチェックがある場合は無効になります。
「前後の画像を表示する」にチェックがない場合は有効になりますが、指定の枚数の画像幅の合計がデバイス幅を超えると、画像が重なって表示されますので注意してください。
4枚表示設定(「前後の画像を表示する」にチェックなし)
4枚表示されます。

4枚表示設定(「前後の画像を表示する」にチェックあり)
デバイス幅に合わせて前後画像が全て表示されます。

表示画像の合計がデバイス幅より大きい場合
画像が重なってしまいます。

前後の画像を表示する
チェックすると、カルーセルの左右に、前に表示していた画像と次に表示する画像の端を表示します。
画像幅がデバイスの幅よりも小さい場合は、デバイスの幅に合わせてカルーセル設定内の画像を前後に表示したうえで、前後の画像の端を表示します。
※前後画像の表示幅は自動で計算されます。「前後の画像を表示する幅」では設定できません。
画像幅がデバイス幅に対して最適な場合
画像の前後の画像の端のみが表示されます。

画像幅がデバイス幅よりも小さい場合
デバイス幅にあわせて、前後にカルーセル内の画像が並んだ上で、左右に画像の端を表示します。

設定のポイント
- 以下の設定は無効になります。
- 「アクティブな画像を中央に表示する」にチェックしているかどうかで表示が異なります。
「アクティブな画像を中央に表示する」にチェックしない場合
画像が左から表示されるため、右端のみ表示されます。

「アクティブな画像を中央に表示する」にチェックした場合
前後の画像の端が表示されます。

アクティブな画像を中央に表示する
一度に複数のスライド画像を表示する場合、現在表示中(アクティブ)な画像をカルーセルの中央に表示します。
「一度に表示するスライドの枚数」で複数枚設定している場合に有効です。
設定のポイント
- 「一度に切替えるスライドの枚数」は無効になります。1枚ずつ切替ります。
- 「一度に表示するスライドの枚数」を1枚に設定した場合、左寄せで表示されます。
「一度に表示するスライドの枚数」が1枚:左寄せで表示されてしまいます。

- 「前後の画像を表示する」や「画像幅を100%に指定する」にチェックがない場合
表示する画像枚数の合計の画像幅が、デバイス幅に最適でないと、全体的に左寄せで表示されます。
画像幅合計が、デバイス幅に最適ではない場合
全体的に左寄せで表示されます。
[参考]上図の場合、画像枚数を5枚に設定するとアクティブ画像は中央表示になります。

画像幅合計が、デバイス幅に最適な場合
アクティブな画像は中央に表示されます。

前後の画像を表示する幅
前に表示していた画像と次に表示する画像を表示する幅を%またはpx(ピクセル)単位で指定できます。 0~9,999
設定のポイント
- 「アクティブな画像を中央に表示する」にチェックがある場合にのみ有効です。
- 「前後の画像を表示する」にチェックがある場合は無効になります。
- 「表示される画像の合計画像幅」+「本設定の指定幅」と「デバイス幅」の関係から、前後(右端・左端)の画像幅が均等にならない場合があります。その場合は、「画像幅を100%に指定する」にチェックしてください。
※ただし画像が拡大されますので、サイズや解像度に注意してください。
幅が最適ではない場合
後ろの画像(左端)のみに表示されています。

画像幅を100%に指定する」にチェックする
前後(右端・左端)均等に指定幅にて表示されます。

画像幅を100%に指定する
チェックを入れると、カルーセル(スライド)の幅にあわせて、スライド画像が拡大されます。
※画像が拡大されますので、画像サイズや解像度に注意してください。
表示イメージ

チェックしない場合

設定のポイント
「前後の画像を表示する」にチェックがある場合は無効になります。
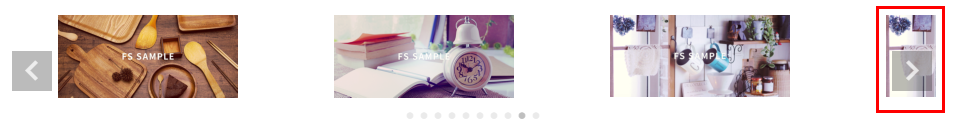
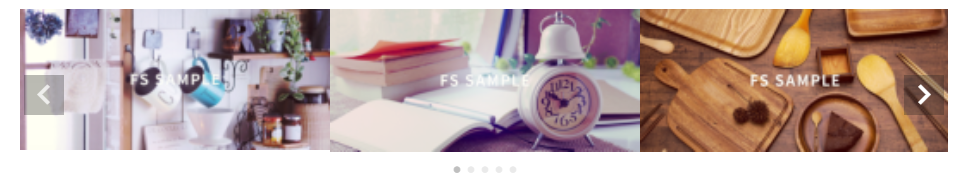
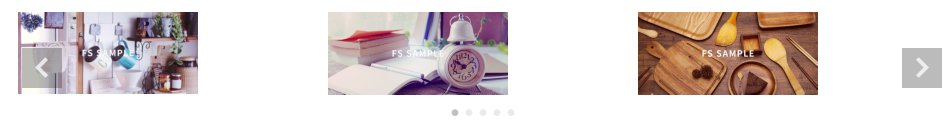
他のカルーセルパーツで切替する
カルーセルに表示するスライド画像の切替を、別のカルーセルで行えます。
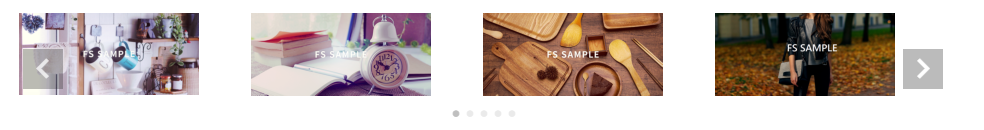
大きなカルーセルの下などに、小さなカルーセルを配置し、ドットナビゲーションの代わりに使用できます。
[カルーセル追加/変更画面]で設定するclassもしくは[パーツオプション設定画面]で設定するclassのいずれかを使用します。
表示イメージ

設定手順
※以下、説明のために、大きなカルーセルを「メインカルーセル」、小さなカルーセルを「サムネイル用カルーセル」と呼びます。
※[手順4.5]では、[カルーセル追加/変更画面]のclassを利用します。[パーツオプション設定画面]のclassでも構いません。
- 「サムネイル用カルーセル」用の画像を準備する
アイテム一覧にアップロードしておきます。 - 「サムネイル用カルーセル」を新規作成する
コマースクリエイター>パーツより[パーツを追加する]を押下し、「カルーセルパーツ」を選択し、「カルーセル追加」画面を開きます。
追加ボタン

パーツ選択ダイアログ

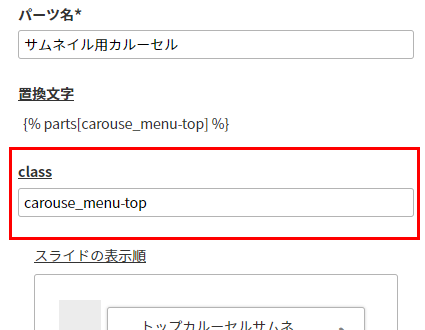
- 「サムネイル用カルーセル」を設定する
「カルーセル追加」画面にて、「パーツ名」や「置換文字」などの必須事項を入力し、スライドを追加します。
「class」を必ず設定してください。
また、スライドの数が「メインカルーセル」と異なると挙動がおかしくなりますのでご注意ください。
カルーセル追加画面

- 「サムネイル用カルーセル」のオプションにて「他のカルーセルパーツで切替する」を設定する
[オプションを設定]ボタンを押下し、[オプション設定]画面を開きます。
「他のカルーセルパーツで切替する」に、「メインカルーセル」で設定したclassを以下のように設定します。
classの前に「.」をつけます。
※[パーツオプション設定画面]のclassでも構いません。
「サムネイル用カルーセル」の[オプション設定]
![「サムネイル用カルーセル」の[オプション設定]](/img/builder/parts-carousel-option-sync-thumnailclass.png)
- 「メインカルーセル」のオプションにて「他のカルーセルパーツで切替する」を設定する
「メインカルーセル」の[オプションを設定]ボタンを押下し、「他のカルーセルパーツで切替する」に、「サムネイル用カルーセル」で設定したclassを同様に設定します。classの前に「.」をつけます。
※[パーツオプション設定画面]のclassでも構いません
「メインカルーセル」の[オプション設定]
![「メインカルーセル」の[オプション設定]](/img/builder/parts-carousel-option-sync-mainclass.png)
- レイアウトに配置する
コマースクリエイター>テーマ>(各デバイスのテーマの)レイアウト一覧にて、表示したいページのを押下してレイアウト変更画面を開きます。
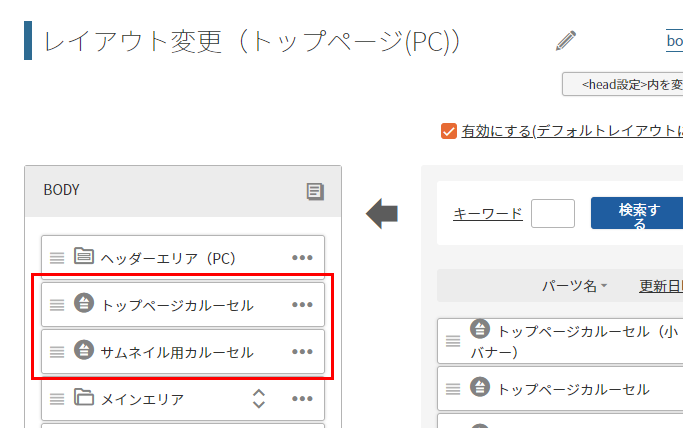
表示した場所に「メインカルーセル」と「サムネイル用カルーセル」を上下で配置します。
レイアウト変更画面

例では、トップページのレイアウトに配置レイアウト配置方法については、レイアウト変更をご覧ください。
- 完了
「メインカルーセル」と「サムネイル用カルーセル」が表示されます。
カルーセルの切替えに関する動き(表示する画像)が同期します。
表示や挙動についての留意事項
カルーセルの切替えに関する挙動が同期します。
例えば、「自動再生」「矢印を押下による切替え」「ドットナビゲーションを押下による切替え」「フリック操作による切替え」「一度に切替える枚数」の設定による切替え」などです。
※[オプション設定]内の表示に関する設定(切替えに関する設定以外)は、各カルーセルパーツの設定がそれぞれ適用されます。
※「サムネイル用カルーセル」の画像を押下しても「メインカルーセル」の画像を切替えることはできません。(ドットナビゲーションでは可能)
「自動再生」について
- どちらかが有効になっている場合、他方は、オプションの設定にかかわらず、自動再生となります。
- 双方ともに「自動再生」にチェックし、「一度に切替するスライドの枚数」に異なる枚数を設定(メインは1枚、サムネイルは3枚など)している場合、自動再生時の切替え枚数は交互になりますのでご注意ください。(1枚切替ると次は3枚切替る)
意図的な挙動でない場合は、以下をお試しください。- どちらかの「自動再生」のチェックを外す
- 「一度に切替するスライドの枚数」を同じにする
- 双方とも「アクティブな画像を中央に表示する」にチェック(1枚ずつ切替ります。)
オプション設定を入力完了とする
[OK]ボタンを押下すると、オプション設定を入力完了とします。
カルーセル設定画面の[保存する]を押下しなくては、システムに保存されませんのでご注意ください。
キャンセルする
作業内容を破棄します。

保存する
パーツを保存します。
キャンセルする
未保存の作業内容を破棄します。
削除する

[カルーセルを削除する]ボタンを押下すると、カルーセルパーツを削除できます。削除したパーツは復元できません。
カルーセルパーツを追加する(新規作成)場合には表示されません。
戻る

レイアウト変更から直接パーツを変更する場合のみに表示されます。
押下すると、レイアウト変更に戻ります。
未保存の作業内容は破棄されます。
保存するボタンを押下した後、[戻る]ボタンを押下してください。
レイアウト変更から直接パーツを変更する方法については、パーツ配置エリア上からパーツを変更するをご覧ください。
![[アイテム検索]ダイアログ](/img/builder/parts-free-deploy-item.png)