Google Maps Platformの利用方法(店舗受取利用時)
「Maps Embed API」を利用します。
手順に従い、利用設定とAPIキーを取得してください。
ご利用設定において、クレジットカードの登録が必要となりますが、今回利用する「Maps Embed API」に利用料金は発生しません。
<目次>
関連情報
ご利用手順
※Google Cloud Platformの仕様変更、またお使いのアカウント状況により、マニュアルの画像が実際の画面と異なる場合がございます。
Google Maps Platformへアクセス
「Google Cloud Platform」にアカウントでログインする/アカウント情報を登録する
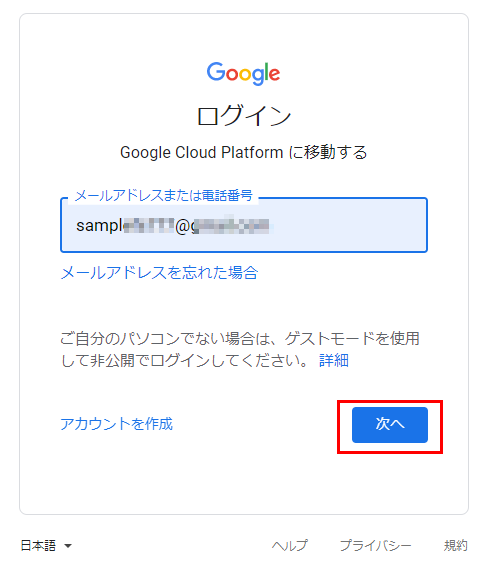
アカウントでログイン


Googleアカウントのメールアドレスまたは電話番号を入力し、[次へ]を押下します。
Googleカウントをお持ちでない方は[アカウントを作成]を押下し作成してください。(参照:Google アカウントの作成)
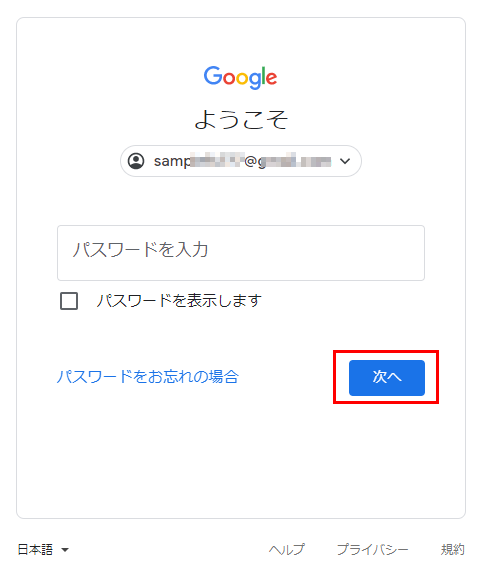
次画面でパスワードを入力し[次へ]を押下します。
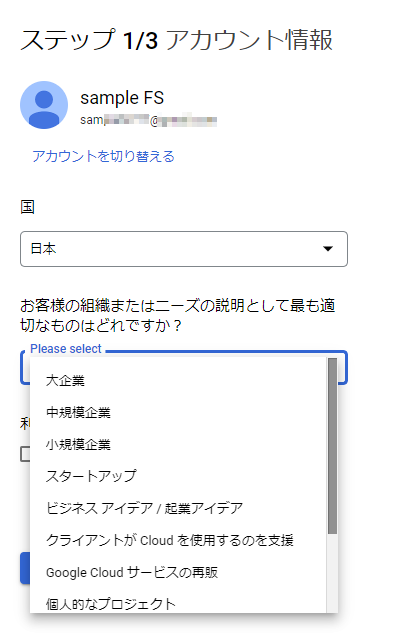
アカウント情報を登録する



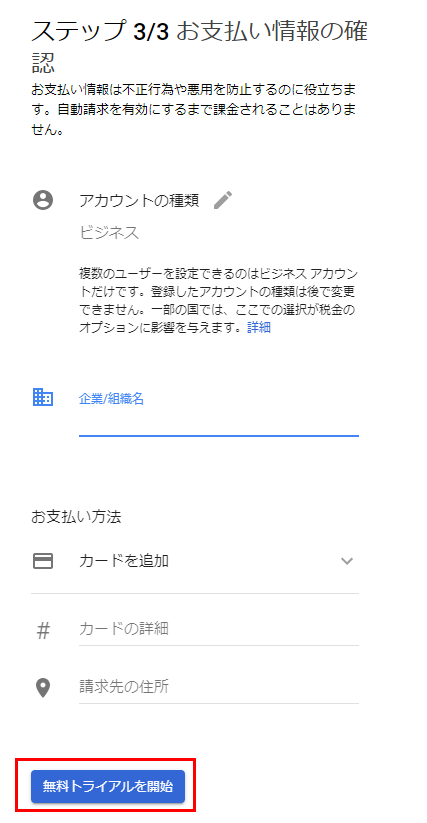
画面に従って必要情報を登録します。
クレジット情報の登録は必須となりますので、登録してください。
※カード登録は必須ですが、今回利用する 「Maps Embed API」は無料 でご利用いただけます。
[無料トライアルを開始]を押下します。
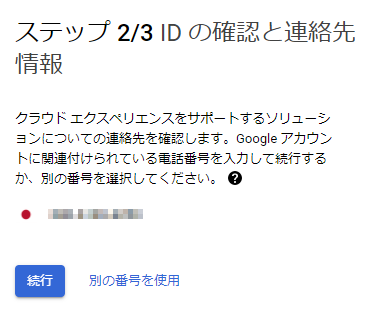
お使いのアカウントの状況によっては、以下のような画面が先に表示される場合がございます。
[請求先アカウントを作成]を押下して、必要情報の登録を済ませてください。
[キャンセル]を押下しますと、Google Maps Platformがご利用いただけません。
![[請求先アカウントを作成]](/img/settings/GoogleMapsPlatform-registotherSC.png)
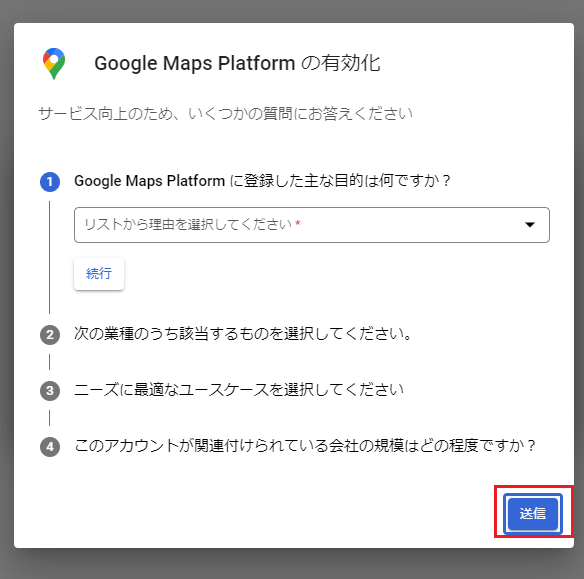
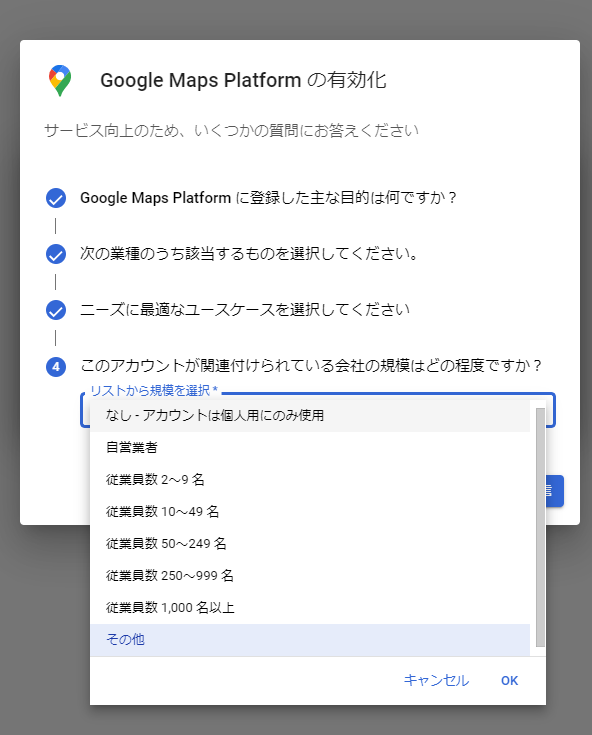
Google Maps Platformの有効化


必要情報を入力し、[送信]を押下してください。
APIキーの取得

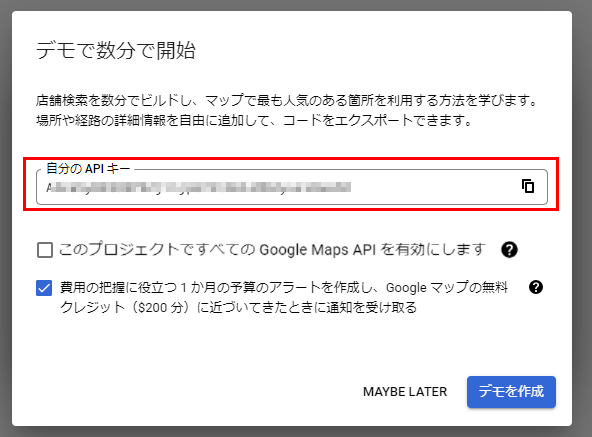
モーダルにて「APIキー」が表示されます。
本APIキーがfutureshop管理画面内に入力するキーとなりますので、コピーして、テキストファイルなどでローカルに保存しておいてください。
なお、「APIキー」は別画面でも確認できますので、保存を忘れた場合でもご安心ください。
「このプロジェクトですべてのGoogle Maps APIを有効にします。(英語表記の場合:Enabele all Google Map APIs for this project)」のチェックは外してください。
今回は、「Maps Embed API」のみを利用するためです。
[デモを作成]を押下します。
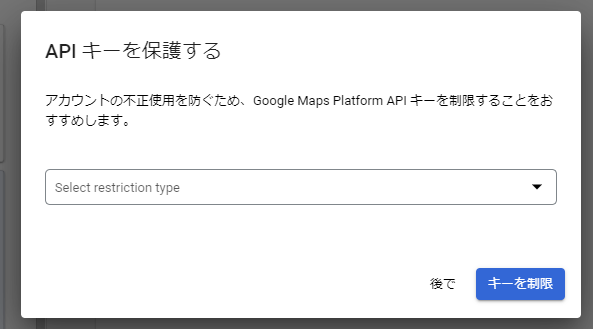
「APIキーを保護する」モーダルが表示されます。(表示されない場合もございます。その場合は次の手順にお進みください。)
APIキーを保護する(表示されない場合もございます。)

後の画面で設定可能ですので、何も選択せず、[後で]を押下してください。
「Maps Embed API」を有効にする
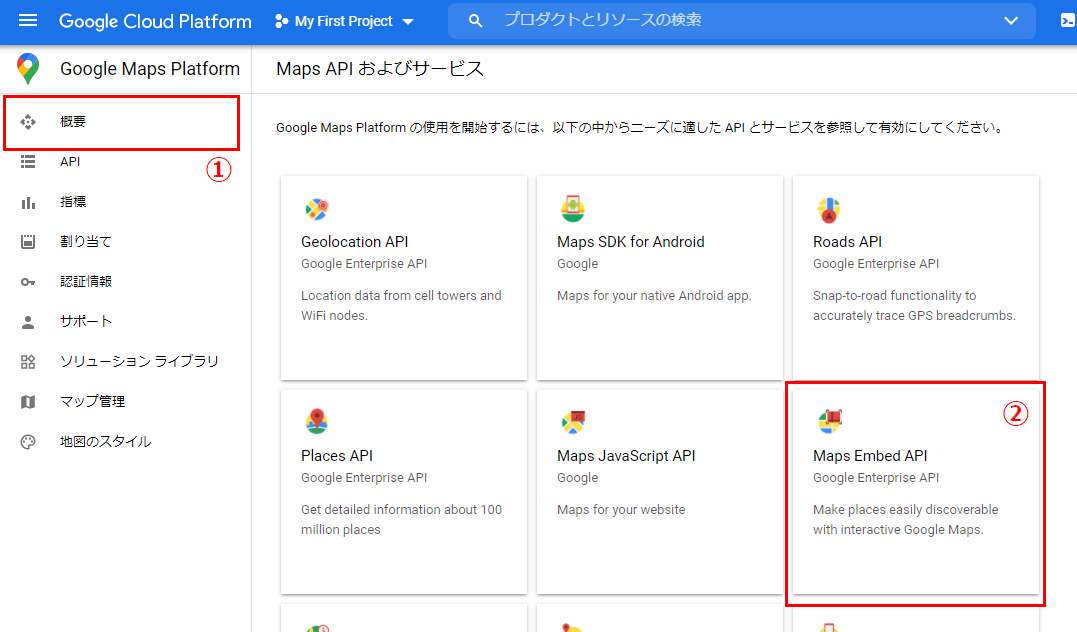
- [概要]を押下し、「概要」ページを開きます。
- 右のパネルから「Maps Embed API」を選択します。

- 表示された画面上の[有効にする]を押下します。
![[有効にする]を押下](/img/settings/GoogleMapsPlatform-MapsEmbedAPI-validationBtn.png)
- 「API」画面に切り替わり、「有効なAPI」部分に「Maps Embed API」が表示されていれば、有効化完了です。

APIキーを保護(制限)する
先ほどAPIキーを保護するにてスキップしたAPIキーの保護(制限)を行います。
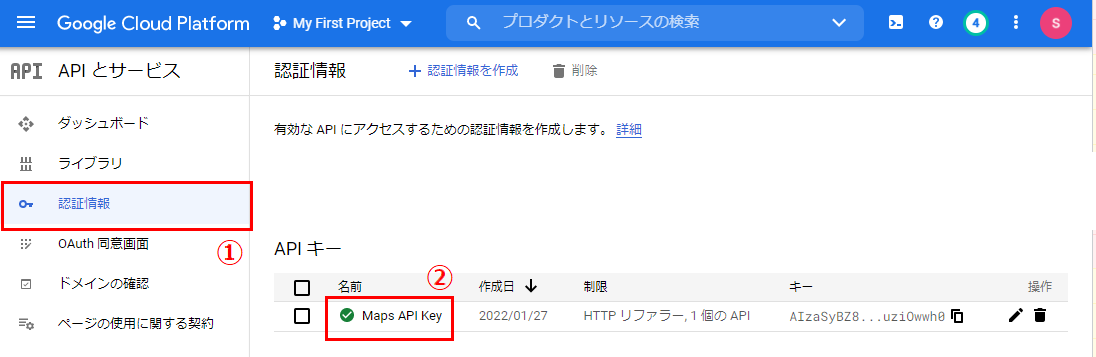
- 左メニューから[認証情報]を押下します。
- 「APIキー」欄に表示された「Maps Embed API」を押下します。

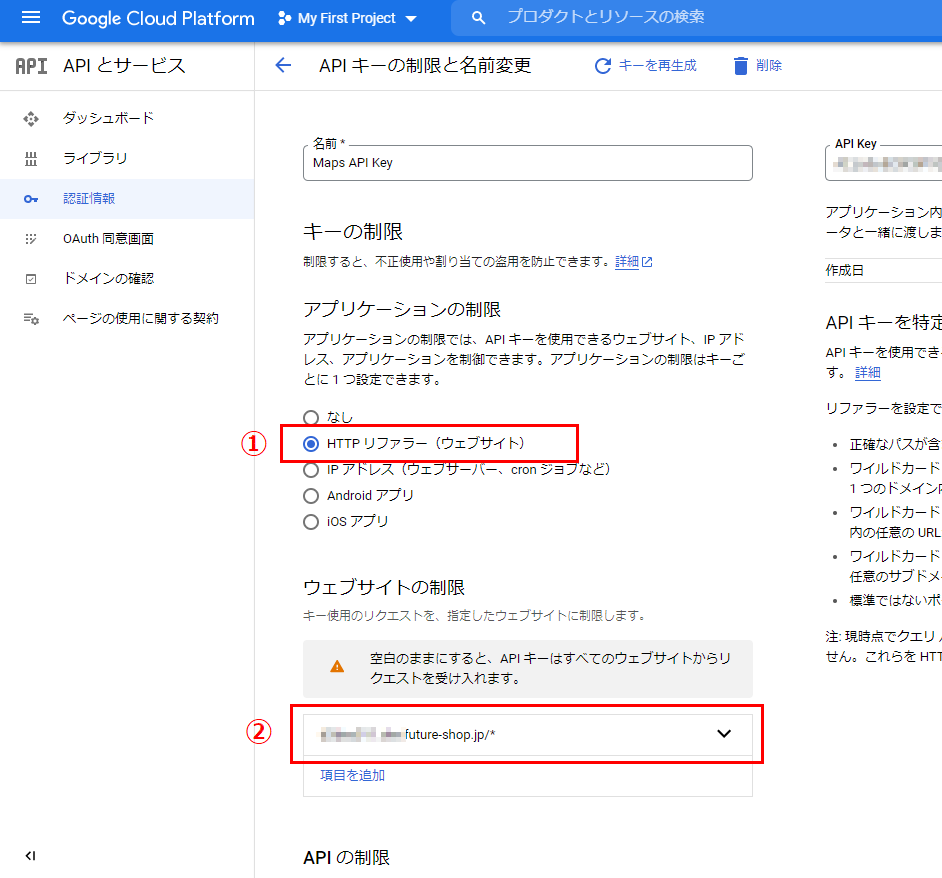
- 「アプリケーションの制限」にて「HTTPリファラー(ウェブサイト)」を選択します。
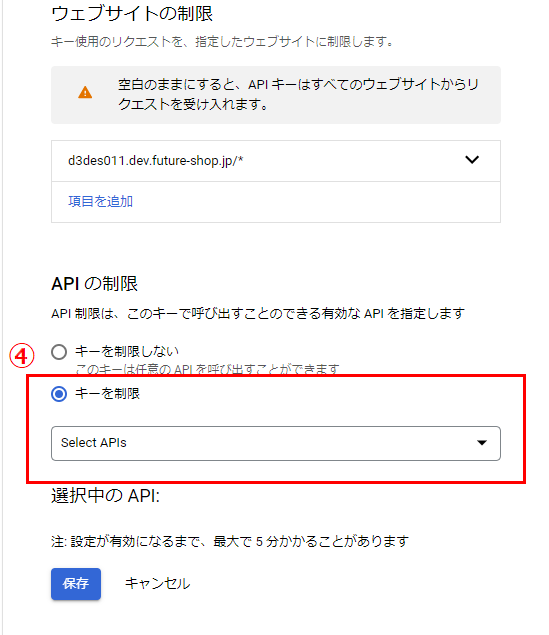
- 「ウェブサイトの制限」が表示されるので、以下のように入力してください。
ご指定のECサイトのみでAPIが有効となります。
(店舗ドメイン)/*
【例】sample.future-shop.jp/*

- 次に、同ページの下部に続く「APIの制限」を行います。
- 「APIの制限」にて「キーを制限」を選択します。
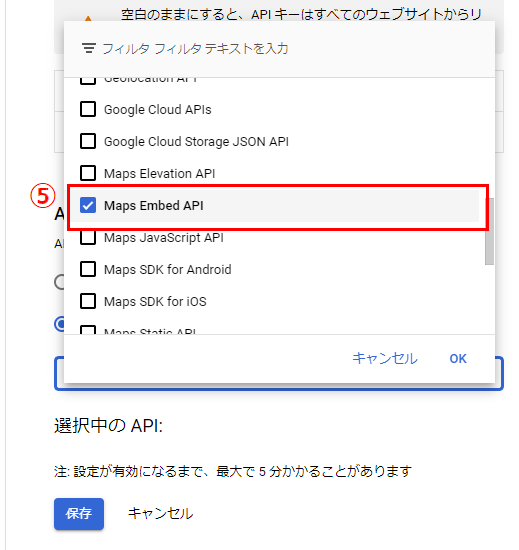
- 選択肢から「Maps Embed API」を選択肢、[OK]を押下します。


- [選択中のAPI]に「Maps Embed API」が表示されたら[保存]を押下します。
![「Maps Embed API」が表示されたら[保存]](/img/settings/GoogleMapsPlatform-MapsEmbedAPI-restrict04.png)
以上で、APIキーにて利用するAPIを制限できました。
APIキーをfutureshop管理画面に入力する

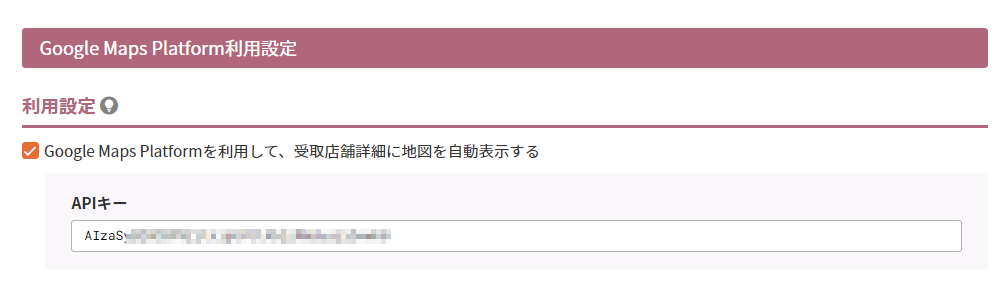
設定>配送・送料(通常商品)>店舗受取設定-Google Maps Platform利用設定にて、APIキーの取得もしくは、APIキーの取得・確認場所にて取得したAPIキーを入力し、保存します。
プレビューで表示を確認する
店舗受取のはじめかた -設定編において「店舗設定を行う」まで完了している場合は、以下の手順でプレビュー確認してください。

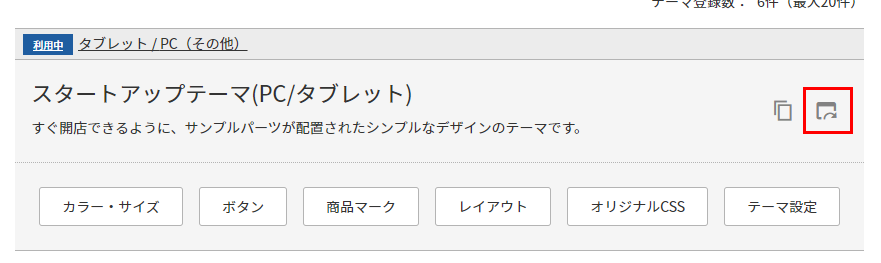
コマースクリエイター>テーマにて、ご利用中テーマの[プレビュー]ボタンから、「デザイン確認モード」でECサイトを表示し、実際に注文手続きを行ってください。
「受け取り店舗名」を押下して「受け取り店舗詳細モーダル」を開き、地図が表示されているかを確認して下さい。
表示位置の補正やカスタマイズについてはMap Embed APIを利用した、表示地図のカスタマイズ方法を参考に行ってください。
【補足】APIキーの取得・確認場所
APIキーは、以下の場所からいつでも取得・確認可能です。
「Google Cloud Platform」にアカウントの登録が必要です。未登録の場合は、ご利用手順に従いアカウントの登録を完了させてください。
- Google Cloud Platformにログインします。
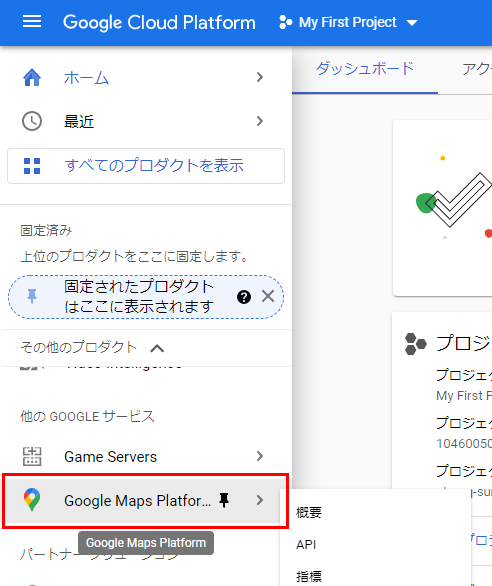
- 左メニューから「Google Maps Platform」を押下します。(スクロールしていくと現れます。)

- 左メニューから[認証情報]を押下します。
※押下しても、画面が切り替わらず、「Google Maps Platform の使用を開始するには、以下の中からニーズに適した API とサービスを参照して有効にしてください。」と表示される場合は「Maps Embed API」が「無効」になっています。
「Maps Embed API」を有効にするを参考に「有効」にしてください。 - 「APIキー」欄に表示された「Maps Embed API」を押下します。

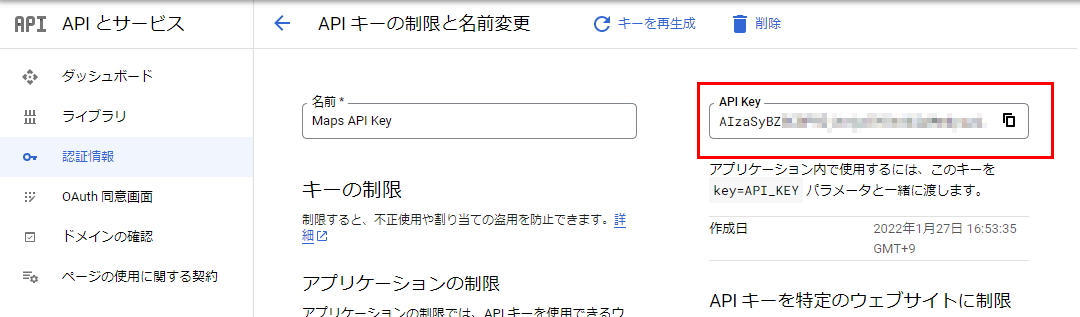
- [APIとサービス]画面が開き、右カラムに「API Key」が表示されます。

Map Embed APIを利用した、表示地図のカスタマイズ方法
以下のコードを参考にしてください。
設定>店舗(よく行くお店一覧)>店舗設定-所在地Google Maps Platform利用設定(個別設定)に入力することで表示される地図を補正、カスタマイズできます。
<iframe
width="450"
height="250"
src="https://www.google.com/maps/embed/v1/MAP_MODE?PARAMETERS&key=API_KEY" allowfullscreen>
</iframe>
「width="450"(地図の横幅) height="250"(地図の縦幅)」は適宜変更してください。
※ただし地図の大きさは、住所やコメントなど他の表示要素が適切に表示されるよう、futureshopシステムによって最適化されたモーダルの大きさに依存します。 そのため、「width="450"(地図の横幅) height="250"(地図の縦幅)」を指定しても意図通りに表示されない場合もあります。
青文字の「MAP_MODE」「API_KEY」「PARAMETERS」を変更します。
「API_KEY」の入力
店舗が複数ある場合は、「key=API_KEY」には、置換文字{% store_pickup.google_maps_platform_api_key %}を入力することをおすすめします。
APIキーをそのまま入力しても良いですが、再生成した際など全店舗の入力を修正せず、設定>配送・送料(通常商品)>店舗受取設定-Google Maps Platform利用設定を変更するのみでご利用いただけるので、便利です。
<ご注意事項>
置換文字を利用する場合は、設定>配送・送料(通常商品)>店舗受取設定-Google Maps Platform利用設定に、必ずAPIキーを入力してください。
「MAP_MODE」の入力
「MAP_MODE」に入力する内容は以下をご覧ください。
MODEにより、利用可能な「PARAMETERS」は異なります。それぞれ「利用可能な「PARAMETERS」」欄のリンク先でご確認ください。
| 「MAP_MODE」に利用できるMODE | |||||||
|---|---|---|---|---|---|---|---|
| 入力文字 | 表示内容 | 利用可能な「PARAMETERS」 | |||||
| place | 特定の場所または住所に、マーカー(ピン)を表示します。 | 「MAP_MODE」に「place」を入力した場合 | |||||
| view | 特定の場所または住所に、マーカー(ピン)を表示しません。 | 「MAP_MODE」に「view」を入力した場合 | |||||
「PARAMETERS」の入力
「MAP_MODE」に入力したMODEにより、利用可能な「PARAMETERS」は異なります。
「MAP_MODE」に「place」を利用する場合
| 入力文字 | 表示内容 | 例 |
|---|---|---|
| q | 【必須】 マップマーカーの位置を指定 |
以下が指定できます。
------------------------------------------------------ 「place ID」を利用(※取得方法はこちら) (例)place?q=place_id:ChIJAQAAB4_mAGAR1alcFGtOaAo ------------------------------------------------------ 「場所の名前」を利用 (例)place?q=sample実店舗+大阪店(※注) ------------------------------------------------------ 「住所」を利用 (例)place?q=大阪府大阪市見本町1-1-1(※注) ------------------------------------------------------ 「plus code」を利用(※取得方法はこちら) (例)place?q=PF3V%2BGX(※注) ------------------------------------------------------ (注)URLエンコードが必要です。 |
| center | <任意>地図の中央を緯度経度で指定 | カンマ区切りで緯度・経度を入力します。(※緯度経度の取得方法はこちら)
------------------------------------------------------ (例)place?q=sample実店舗大阪店¢er=34.70405678613112, 135.4949503555811 |
| zoom | <任意>地図の拡大レベルを指定 | 1(全世界)から21(詳細)を入力します。 表示可能な地図データによって、上限が異なります。 ------------------------------------------------------ (例)place?q=sample実店舗大阪店&zoom=10 |
| maptype | <任意>マップタイルのタイプを指定 |
roadmap(初期値・地図) satellite(衛星写真) ------------------------------------------------------ (例)place?q=sample実店舗大阪店&maptype=satellite |
カスタマイズサンプル
例えば、以下のように指定した場合の表示は、サンプル(1)のようになります。
サンプルコード:「plus code」を利用
<iframe width="850" height="450"
src="https://www.google.com/maps/embed/v1/place?q=PF4Q%2B4V¢er=34.70405678613112,135.4949503555811&zoom=15&maptype=roadmap&key={% store_pickup.google_maps_platform_api_key %}" allowfullscreen>
</iframe>
※置換文字{% store_pickup.google_maps_platform_api_key %}を利用する場合は、設定>配送・送料(通常商品)>店舗受取設定-Google Maps Platform利用設定に、必ずAPIキーを入力してください。
<サンプル(1)>
「梅田スカイビル」を「plus code」で指定。「グランフロント大阪」を地図の中心に指定。
拡大は「15」に設定。マップタイプは「roadmap(地図)」を指定。
同様な表示を以下のように指定することも可能です。
サンプルコード:「place ID」を利用
<iframe width="850" height="450"
src="https://www.google.com/maps/embed/v1/place?q=place_id:ChIJbyd0kIjmAGAR_crecCbjwlc¢er=34.70405678613112,135.4949503555811&zoom=15&maptype=roadmap&key={% store_pickup.google_maps_platform_api_key %}" allowfullscreen>
</iframe>
サンプルコード:「場所の名前」を利用
<iframe width="850" height="450"
src="https://www.google.com/maps/embed/v1/place?q=梅田スカイビル¢er=34.70405678613112,135.4949503555811&zoom=15&maptype=roadmap&key={% store_pickup.google_maps_platform_api_key %}" allowfullscreen>
</iframe>
「MAP_MODE」に「view」を利用する場合
| 入力文字 | 表示内容 | 例 |
|---|---|---|
| center | 【必須】 地図の中央を緯度経度で指定 |
カンマ区切りで緯度・経度を入力します。(※緯度経度の取得方法はこちら)
------------------------------------------------------ (例)view?center=34.70405678613112, 135.4949503555811 |
| zoom | <任意>地図の拡大レベルを指定 | 1(全世界)から21(詳細)を入力します。 表示可能な地図データによって、上限が異なります。 ------------------------------------------------------ (例)view?center=34.70405678613112, 135.4949503555811&zoom=10 |
| maptype | <任意>マップタイルのタイプを指定 |
roadmap(初期値・地図) satellite(衛星写真) ------------------------------------------------------ (例)view?center=34.70405678613112, 135.4949503555811&maptype=satellite |
カスタマイズサンプル
例えば、以下のように指定した場合の表示は、サンプル(2)のようになります。
サンプルコード
<iframe width="850" height="450"
src="https://www.google.com/maps/embed/v1/view?center=34.70549004213925, 135.4896419690756&zoom=15&maptype=roadmap&key={% store_pickup.google_maps_platform_api_key %}" allowfullscreen>
</iframe>
置換文字{% store_pickup.google_maps_platform_api_key %}を利用する場合は、設定>配送・送料(通常商品)>店舗受取設定-Google Maps Platform利用設定に、必ずAPIキーを入力してください。
<サンプル(2)>
「梅田スカイビル」を緯度経度で指定。拡大は「15」に設定。
マップタイプは「roadmap(地図)」を指定。
「PARAMETERS」に指定する各種コード・情報の取得方法
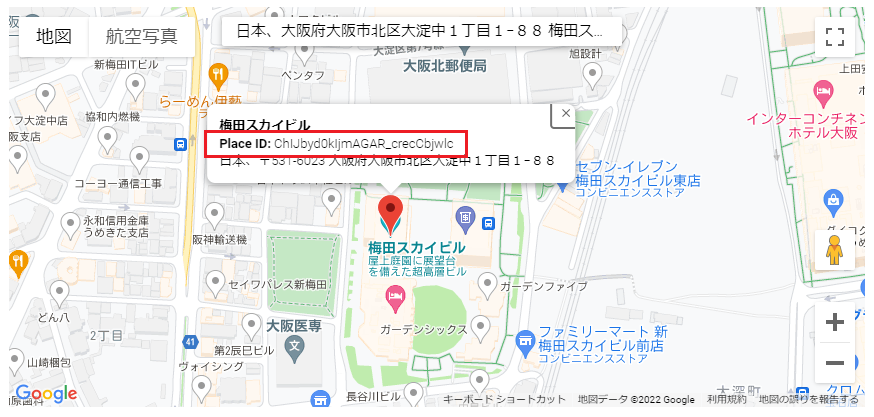
「place ID」の取得方法

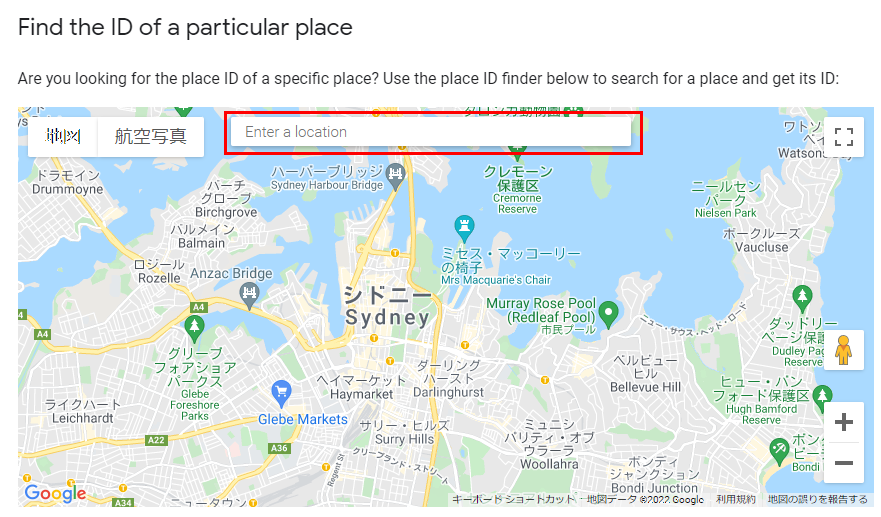
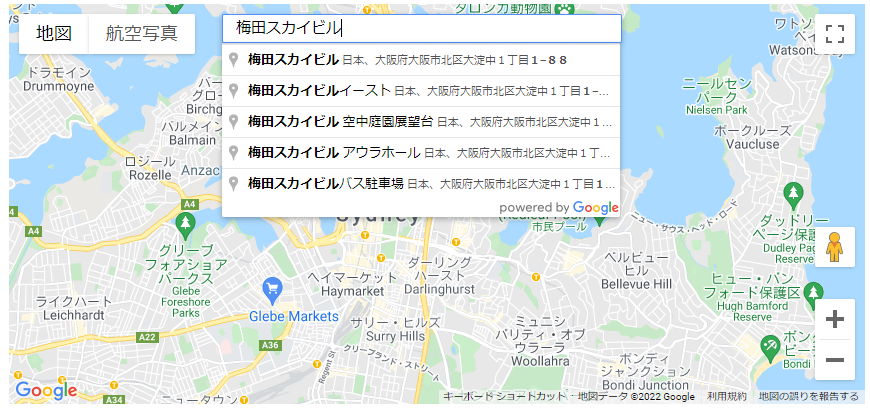
- 赤枠の「Enter a location」に住所、あるいは店舗名を入力します。表示された選択肢から適切なものを選択します。

- 地図が切り替わり、赤枠部分に「place ID」が表示されます。

- 実際にfutureshop管理画面に入力するパラメータは、「place?q=place_id:ChIJbyd0kIjmAGAR_crecCbjwlc」です。
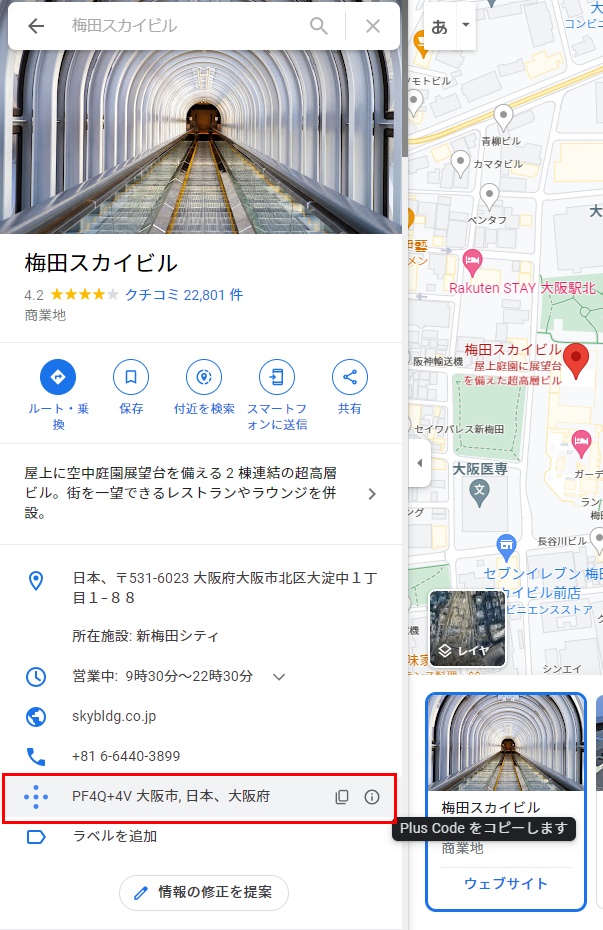
「plus code」の取得方法

- GoogleMapで、表示したい場所を検索します。
- 表示された情報の左メニューの赤枠部分が「plus code」です。
- カーソルを合わせると、などの操作メニューが表示されます。
- を押下するとコードをコピーできます。
- コピーして取得したコードの英数字部分のみを利用します。
(例)PF4Q+4V 大阪市, 日本、大阪府
→ 利用するのは「PF4Q+4V」のみ - 「⁺」をエンコードします。「%2B」に変更します。
- 実際にfutureshop管理画面に入力するパラメータは、「place?q=PF4Q%2B4V」です。
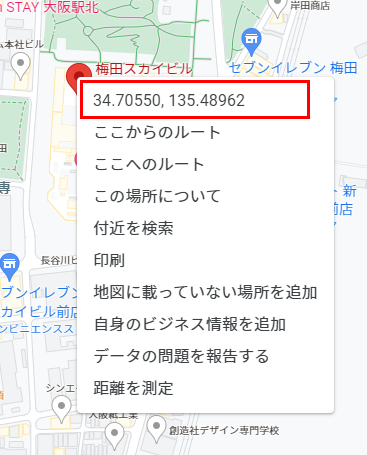
「緯度・経度」の取得方法

- GoogleMapで、表示したい場所を検索します。
- 表示された情報のマップピン上で右クリックします。
- 赤枠が、緯度経度情報です。
- マウスオーバーし、クリックするとこぴーできます。
- 実際にfutureshop管理画面に入力するパラメータは、「view?center=34.705472402011004, 135.48966342674598」です。
その他補足事項
その他のカスタマイズについて
上記でご紹介したカスタマイズに他、指定した経路を表示する、ストリートビューを表示するなどもございます。
「Map Embed API」を利用したカスタマイズについては、Embedding a map(英語)をご参照ください。
※「Map Embed API」以外を利用してカスタマイズされる際には、ご利用になるAPIをご確認ください。
「Google Maps Platform」には有料のサービスもございます。詳しくはGoogle Maps Platformの料金体系をご覧ください。
APIキーを利用しない、通常の埋め込みタグでの表示について
GoogleMapからの取得する埋め込みタグの利用については、商用サイト上での利用可否についてgoogleの利用規約に明記されておりませんので、futureshopではAPIキーを利用した地図表示(Google Map Platform)をご提供いたします。
