「ペイディ分割払いアップセルウィジェット」表示方法
本機能はコマースクリエイター未利用・移行中(切替前)の店舗様はご利用いただけません。
「あと払い(ペイディ)」ご利用時に、「ペイディ分割払いアップセルウィジェット」を表示する方法を説明します。
「ペイディ(あと払い)」のご利用には、Paidy合同会社へのお申込みが必要です。
以下よりお申し込みください。
<目次>
- 「ペイディ分割払いアップセルウィジェット」とは
- 制限事項・注意事項
- 「ペイディ分割払いアップセルウィジェット」表示方法
- 「商品タグ」を用いた「ペイディ分割払いアップセルウィジェット」の非表示方法
- 【参考】ウィジェット表示のカスタマイズ(ロゴカラー・フォントサイズ・表示位置の調整)
<関連マニュアル>
「ペイディ分割払いアップセルウィジェット」とは
「あと払い(ペイディ)」を利用してお買い物後、支払い方法を3回・6回・12回払いに変更できます。
変更方法は、Paidyのアプリにてお客様(消費者)が行います。
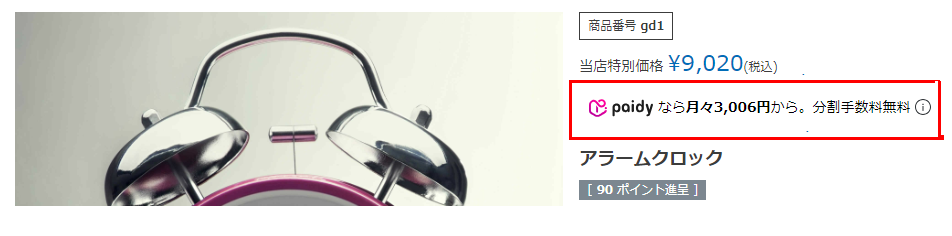
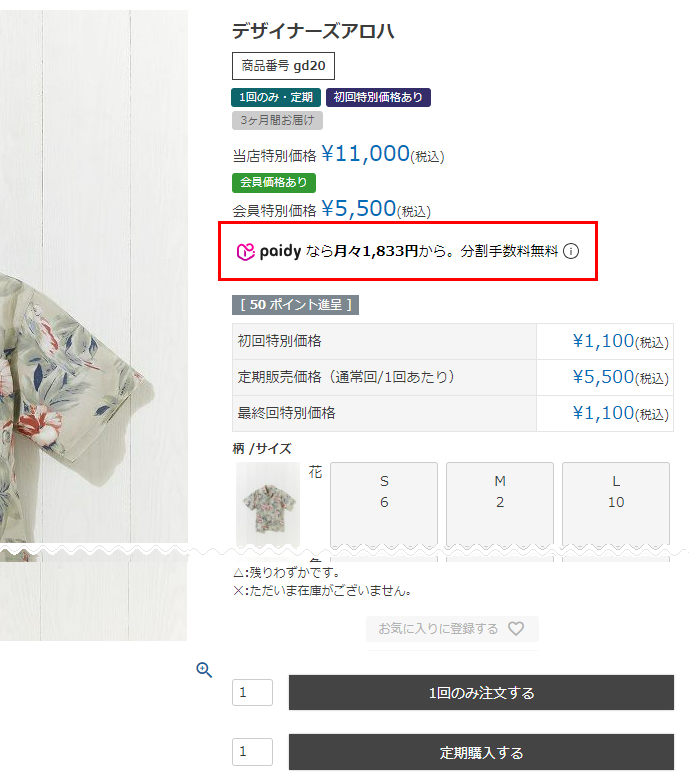
「ペイディ分割払いアップセルウィジェット」をご利用いただくと、あと払いに変更した際の、1回あたり(月々)の支払い金額を、「商品詳細」画面に表示できます。
あと払い(分割払い)が可能であることを訴求し、高額商品の購入促進やお客様(消費者)の購入予算額のアップのためにご利用ください。(任意)

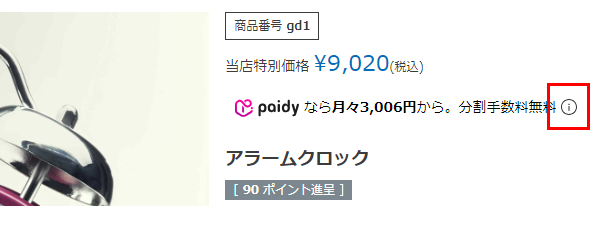
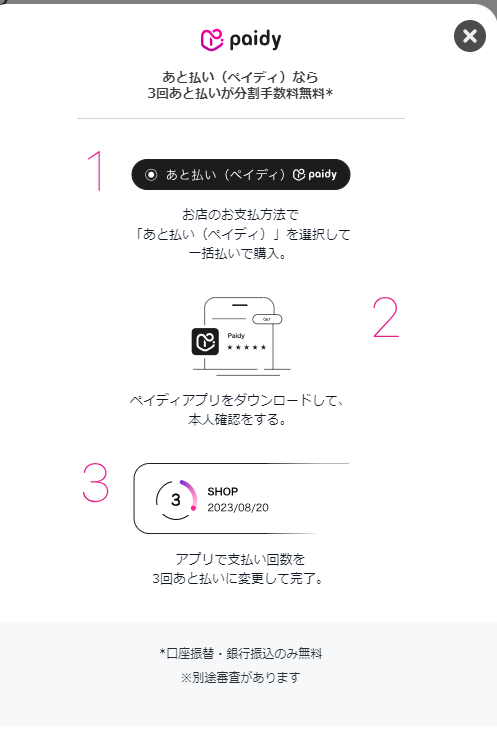
ウィジェット上の[i]を押下すると、お客様(消費者)があと払いを利用する際の流れについて、説明が表示されます。


お客様(消費者)が、3回・6回・12回払いをご利用する際の流れについては、あと払いを使ってみようの「購入後にアプリで変更する場合」をご覧ください。
制限事項・注意事項
基本的な注意事項
- 「ペイディ分割払いアップセルウィジェット」は、「ペイディ(あと払い)」ご利用の店舗様のみ表示できます。
「3回払い」は、ご利用店舗様であれば、追加のお申込み不要でご利用いただけます。
「6回払い」「12回払い」を利用される場合は、事前にPaidy合同会社にお申し込みが必要です。
※ お申込み前に、「6回払い」「12回払い」の金額が表示される「ウィジェット」は表示しないでください。
「分割払い金額」は表示されますが、ご購入されたお客様(消費者)に、「6回・12回払い」に変更していただくことができません。 - ECサイトの「ご注文手続き」では、1回払いで決済いただきます(3回払い・6回払い・12回払いはできません)。
ご注文完了後、Paidyのアプリより、お客様(消費者)にあと払いに変更していただきます。 - futureshop管理画面での受注処理は、1回払いの流れと同様です。
futureshop管理画面上で、受注処理金額が分割されることもありません。その他特別な操作も必要ありません。
価格に関する注意事項
「ペイディ分割払いアップセルウィジェット」が表示されるには、価格の条件などがございます。ウィジェット設置前に、必ずご確認ください。
- 「ペイディ分割払いアップセルウィジェット」は販売価格・会員価格・予約販売価格が3,000円以上の商品のみ表示されます。
- 「ペイディ3回あと払い」は、1商品あたりの金額が3,000円以上で適用可能です。
- 「ペイディ6回あと払い」は、1商品あたりの金額が6,000円以上で適用可能です。
- 「ペイディ12回あと払い」は、1商品あたりの金額が12,000円以上で適用可能です。
- 1商品あたりの金額に基づき、以下のように自動的に分割数が適用され、月々の支払い額が「商品詳細」画面に表示されます。
| 1商品あたりの金額 | ||||
|---|---|---|---|---|
| ~3,000円未満 | 3,000円以上~6,000円未満 | 6,000円以上~12,000円未満 | 12,000円以上~ | |
| 「3回払いウィジェット」設置の場合 | 表示されない | 1/3の金額を表示 | 1/3の金額を表示 | 1/3の金額を表示 |
| 「3回・6回払いウィジェット」設置の場合 | 表示されない | 1/3の金額を表示 | 1/6の金額を表示 | 1/6の金額を表示 |
| 「3回・6回・12回払いウィジェット」設置の場合 | 表示されない | 1/3の金額を表示 | 1/6の金額を表示 | 1/12の金額を表示 |
- futureshopの仕様上、オプション価格を含めて3,000円を超えるケースでは、ウィジェットが表示されません。
- 会員価格を設定した商品かつ会員価格が3,000円未満の場合、通常価格が3,000円以上であっても、あと払いが適用できません。(「ペイディ分割払いアップセルウィジェット」は表示されません。)
- ただし会員が未ログインの場合、通常価格で計算されるため「ペイディ分割払いアップセルウィジェット」は表示されます。
必要に応じてお客様(消費者)への注意文言をご掲載いただくなど、ご注意ください。
- ただし会員が未ログインの場合、通常価格で計算されるため「ペイディ分割払いアップセルウィジェット」は表示されます。
- 「ペイディ分割払いアップセルウィジェット」では、ペイディの与信可能額を考慮しませんので、高額商品でも表示されます。
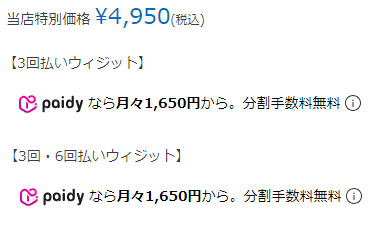
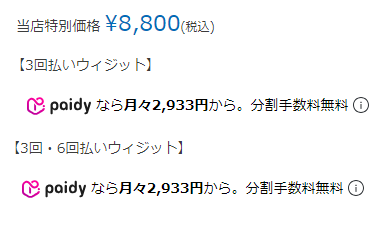
【参考】1商品あたりの金額と設定ウィジェットの表示イメージ
3回/3回・6回/3回・6回・12回払い用の全てのウィジェットを設置した画面にて、金額がどのように表示されるかをご覧ください。
ロゴマークのカラーやフォントサイズ、ウィジェットの表示位置などを調整可能です。
詳しくは【参考】ウィジェット表示のカスタマイズ(ロゴカラー・フォントサイズ・表示位置の調整)をご覧ください。




「ペイディ分割払いアップセルウィジェット」表示方法
「ペイディ分割払いアップセルウィジェット」表示方法 -通常・予約販売商品の場合
「フリーパーツ」を追加する
Paidy社より提供されている、ウィジェット表示用のスクリプトを「フリーパーツ」に登録します。
設定画面:commerce creator>パーツ-フリーパーツ
「パーツ一覧」より、画面下に表示されている[パーツを追加する]を押下し、「フリーパーツ」を新規作成します。

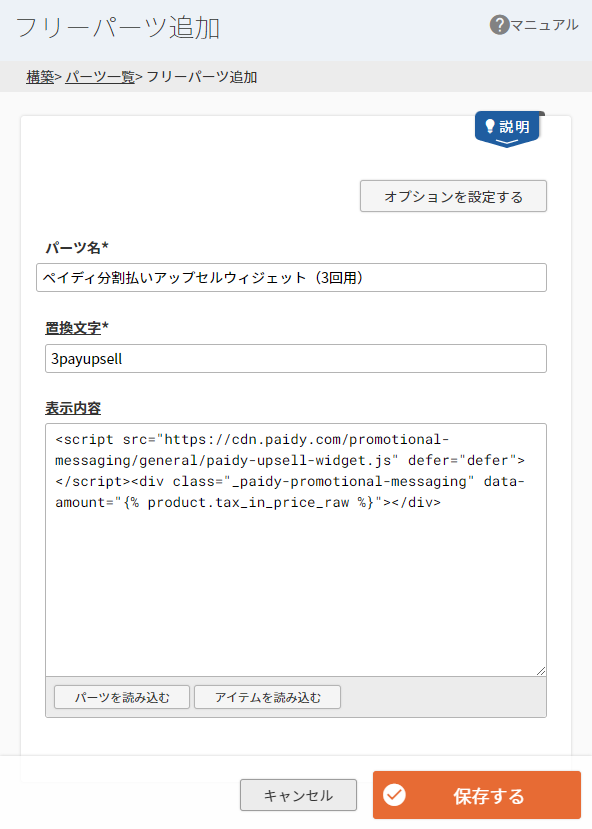
以下を参考に登録してください。
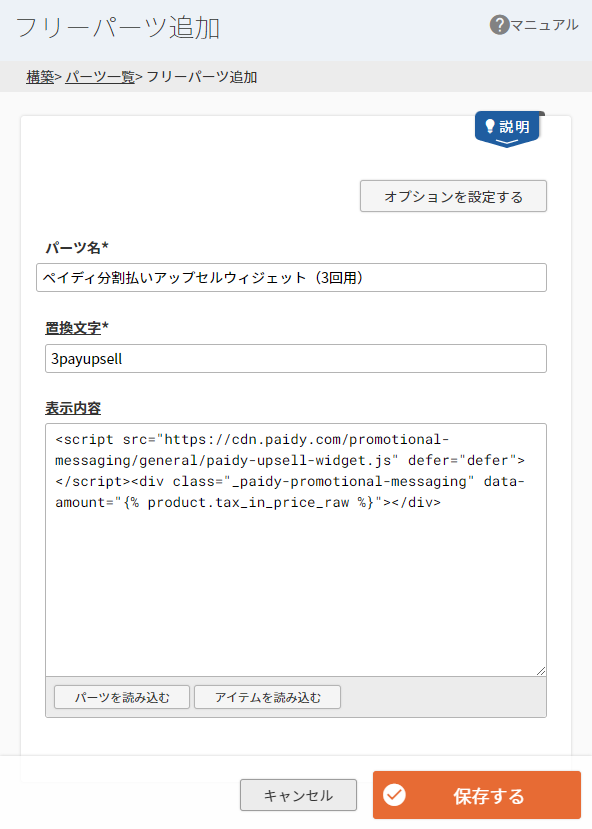
パーツ名
ペイディ分割払いアップセルウィジェット(例では、3回払い用としています。任意に設定してください。)
置換文字
3payupsell(例では、3回払い用としています。任意に設定してください。)
表示内容
表示したいウィジェットのソースを、以下からコピーして貼り付けてください。
フリーパーツ用の置換文字、「販売価格(OGP){% product.tax_in_price_raw %}」を利用します。
【3回払いでの月々の金額を表示】
<script src="https://cdn.paidy.com/promotional-messaging/general/paidy-upsell-widget.js" defer="defer"></script>
<div class="_paidy-promotional-messaging" data-amount="{% product.tax_in_price_raw %}"></div>
【3回or6回払いの月々の金額を表示 ※表示金額の条件】
<script src="https://cdn.paidy.com/promotional-messaging/general/paidy-upsell-widget.js" defer="defer"></script>
<div class="_paidy-promotional-messaging" data-amount="{% product.tax_in_price_raw %}" data-6-pay-enabled></div>
【3回or6回or12回払いの月々の金額を表示 ※表示金額の条件】
<script src="https://cdn.paidy.com/promotional-messaging/general/paidy-upsell-widget.js" defer="defer"></script>
<div class="_paidy-promotional-messaging" data-amount="{% product.tax_in_price_raw %}" data-6-pay-enabled data-12-pay-enabled></div>
登録完了後、[保存する]を押下します。
「商品詳細」画面に表示する
[手順1]で作成した「フリーパーツ」を、「商品詳細」画面のレイアウトに配置し、表示させます。
以下の手順では例として「PC・タブレット」に関して設定を行っております。表示したいテーマとレイアウトを適宜選択し、操作してください。
スマートフォンやタブレットで、テーマを分けている場合は、それぞれのテーマでの操作が必要です。
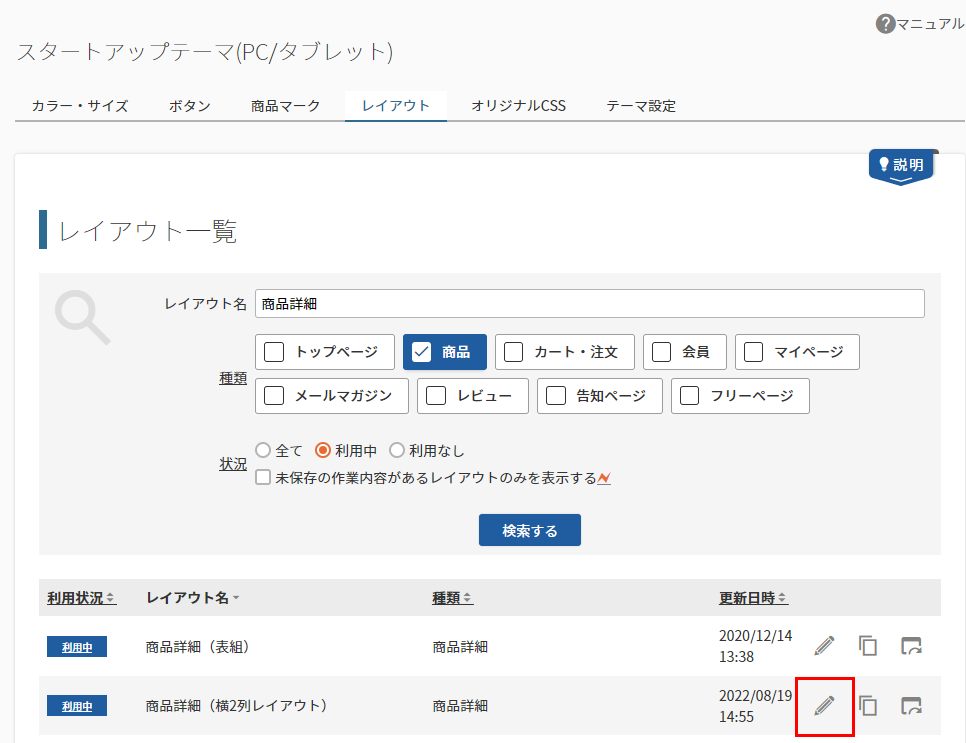
【2-1】「レイアウト一覧」より、ウィジェットを表示させたい商品詳細の「レイアウト変更」画面を開きます。
※例として、「商品詳細(横2列レイアウト)」を利用した「商品詳細」画面に表示します。

を押下すると、レイアウトに配置する(画面に表示する)コンテンツを調整する「レイアウト変更」画面に遷移します。
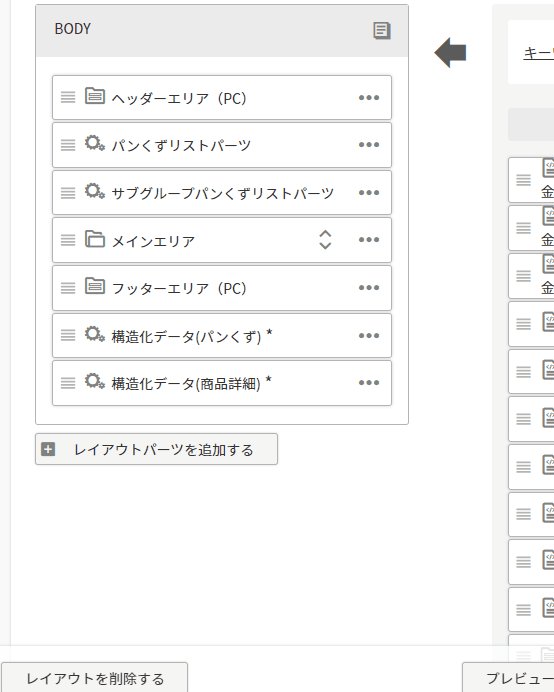
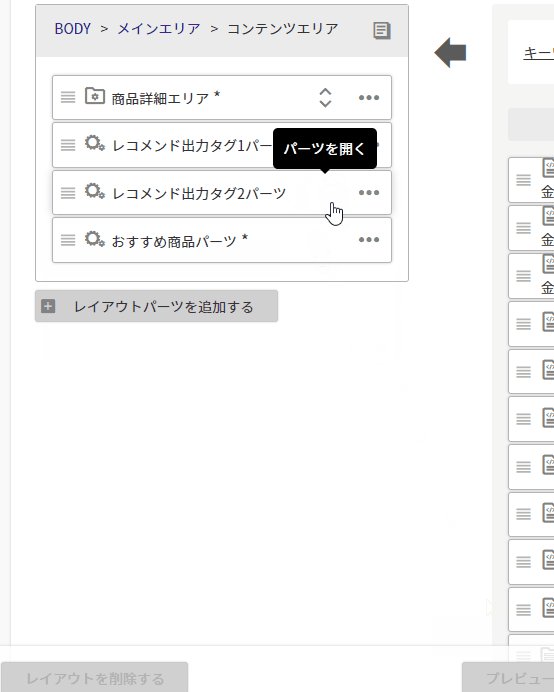
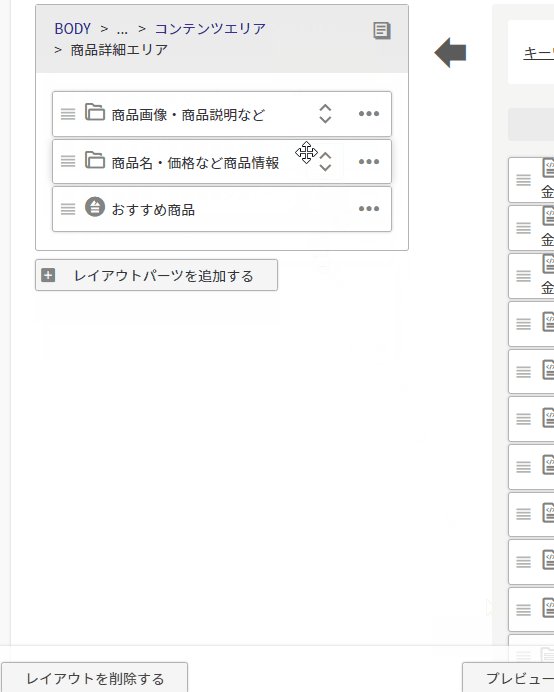
【2-2】「レイアウト変更」画面にて、「商品名・価格など商品情報」を開きます。

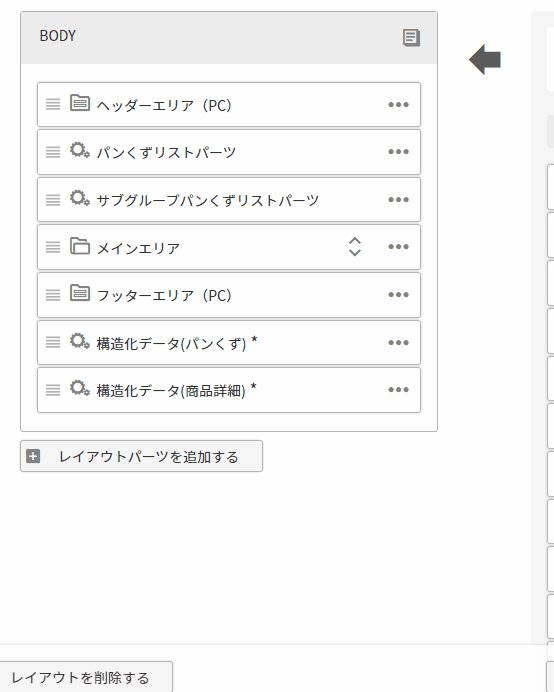
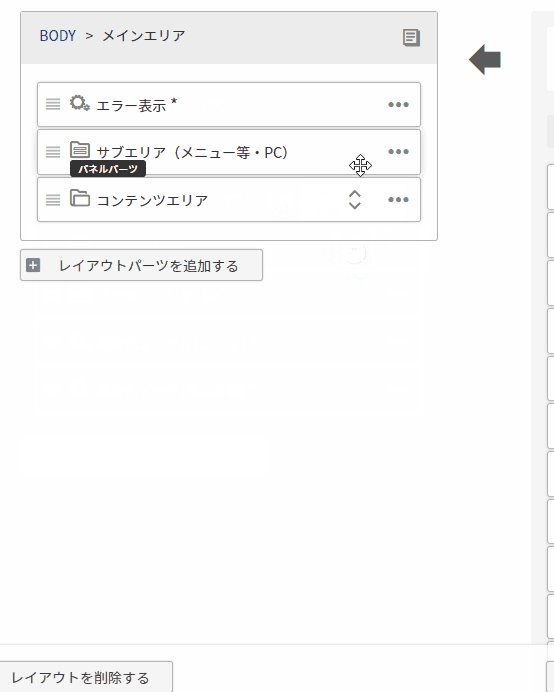
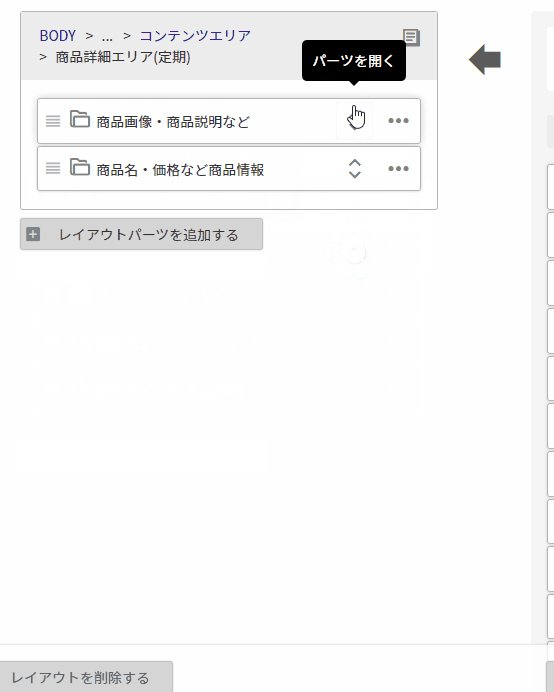
左の「パーツ配置エリア」にて、以下のように「商品名・価格など商品情報」までレイアウトを開いていきます。
BODY>メインエリア>コンテンツエリア>商品詳細エリア>商品名・価格など商品情報
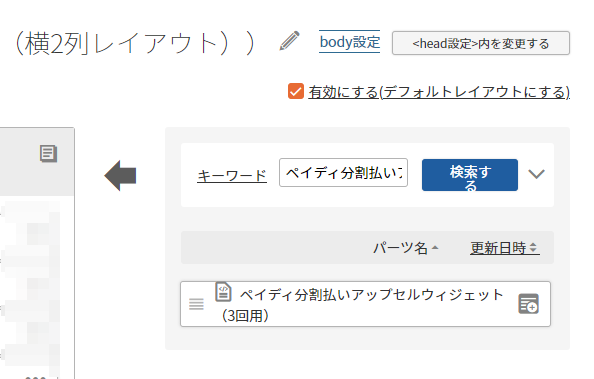
【2-3】「パーツ検索エリア」で配置するパーツを検索します。

先ほど作成したフリーパーツ名「(例)ペイディ分割払いアップセルウィジェット(3回用)」で検索し、表示します。
こちらをレイアウトに配置していきます。
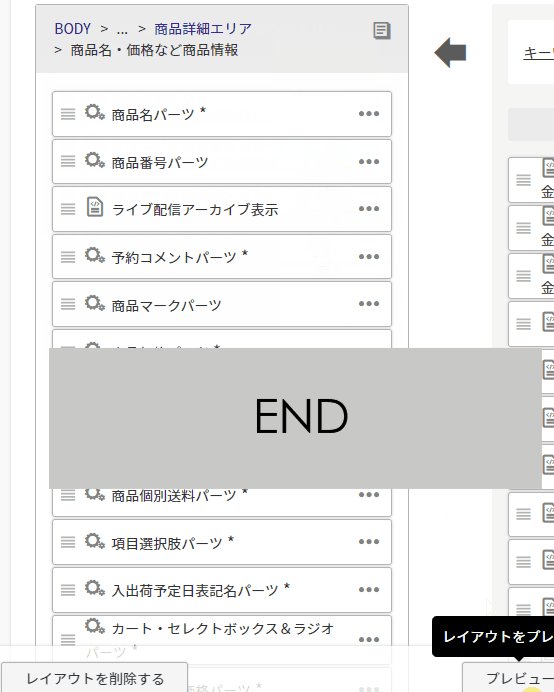
【2-4】左の「パーツ配置エリア」にドラック&ドロップで配置します。
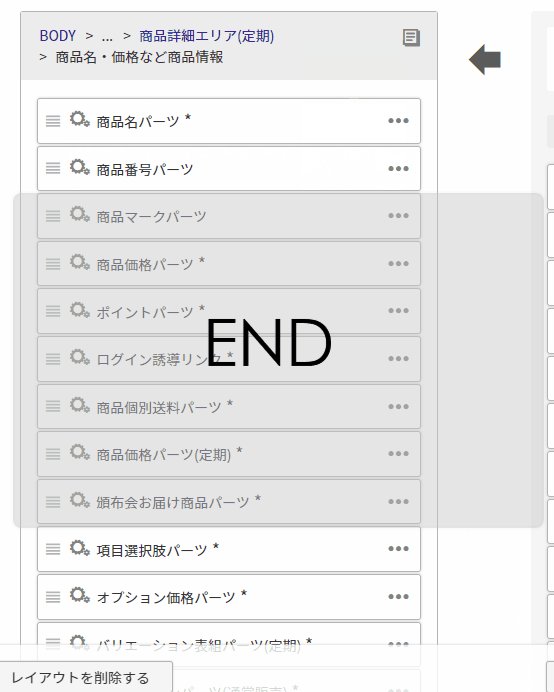
「(例)ペイディ分割払いアップセルウィジェット」パーツを左の「パーツ配置エリア」にドラック&ドロップで配置します。
「商品価格パーツ」の下に配置してください。

※フリーパーツ用の置換文字、「販売価格(OGP){% product.tax_in_price_raw %}」は、「商品詳細エリア」以下に含まれるエリアでのみ、正しく動作します。配置エリアを必ずご確認ください。
【2-5】プレビューして表示を確認します。
保存前にプレビューで確認が行えます。[プレビュー]を押下します。

プレビューモードを選択するモーダルが開きますので、「デザイン確認モード」を選択し、[プレビューを表示する]を押下します。
ECサイトのトップが表示されますので、該当レイアウトを利用している「商品詳細」画面まで遷移し、ウィジェットが表示されているか確認してください。
表示が確認できたら、[保存する]を押下します。
特定の商品のみにウィジェットを表示したくない場合 「商品タグ」と「レイアウトパーツ」の「表示条件」機能を利用して行います。
詳しい手順については、「商品タグ」を用いた「ペイディ分割払いアップセルウィジェット」の非表示方法をご覧ください。
ECサイトで表示されていることを確認する
以上で表示設定は完了です。

「ペイディ分割払いアップセルウィジェット」表示方法
-定期・頒布会販売商品のうち、1回のみの注文(通常販売)が可能な商品の場合
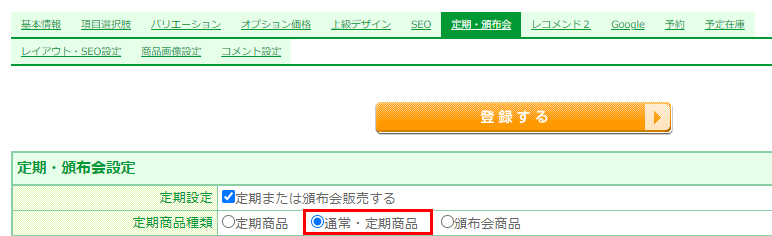
「あと払い(ペイディ)」は定期・頒布会申し込み時には利用できませんが、運用>商品管理>商品情報「定期・頒布会設定」-定期商品種類 「通常・定期商品」を設定した商品において、通常商品として1回のみ購入する場合は利用できます。


「通常・定期商品」のみ「ペイディ分割払いアップセルウィジェット」を表示させ、「定期商品」「頒布会商品」には表示させない、という表示のだし分けが可能です。
「フリーパーツ」を追加する
Paidy社より提供されている、ウィジェット表示用のスクリプトを「フリーパーツ」に登録します。
※通常・予約商品と同様です。通常・予約商品用に作成済みの「フリーパーツ」がある場合には、そちらをご利用いただけます。(あたらに作成いただく必要はありません。)
設定画面:commerce creator>パーツ-フリーパーツ
「パーツ一覧」より、画面下に表示されている[パーツを追加する]を押下し、「フリーパーツ」を新規作成します。

以下を参考に登録してください。
パーツ名
ペイディ分割払いアップセルウィジェット(例では、3回払い用としています。任意に設定してください。)
置換文字
3payupsell(例では、3回払い用としています。任意に設定してください。)
表示内容
表示したいウィジェットのソースを、以下からコピーして貼り付けてください。
フリーパーツ用の置換文字、「販売価格(OGP){% product.tax_in_price_raw %}」を利用します。
【3回払いでの月々の金額を表示】
<script src="https://cdn.paidy.com/promotional-messaging/general/paidy-upsell-widget.js" defer="defer"></script>
<div class="_paidy-promotional-messaging" data-amount="{% product.tax_in_price_raw %}"></div>
【3回or6回払いの月々の金額を表示 ※表示金額の条件】
<script src="https://cdn.paidy.com/promotional-messaging/general/paidy-upsell-widget.js" defer="defer"></script>
<div class="_paidy-promotional-messaging" data-amount="{% product.tax_in_price_raw %}" data-6-pay-enabled></div>
【3回or6回or12回払いの月々の金額を表示 ※表示金額の条件】
<script src="https://cdn.paidy.com/promotional-messaging/general/paidy-upsell-widget.js" defer="defer"></script>
<div class="_paidy-promotional-messaging" data-amount="{% product.tax_in_price_raw %}" data-6-pay-enabled data-12-pay-enabled></div>
登録完了後、[保存する]を押下します。
「商品詳細(定期)」画面に表示する
[手順1]で作成した「フリーパーツ」を、「商品詳細(定期)」画面のレイアウトに配置し、表示させます。
以下の手順では例として「PC・タブレット」に関して設定を行っております。表示したいテーマとレイアウトを適宜選択し、操作してください。スマートフォンやタブレットで、テーマを分けている場合は、それぞれのテーマでの操作が必要です。
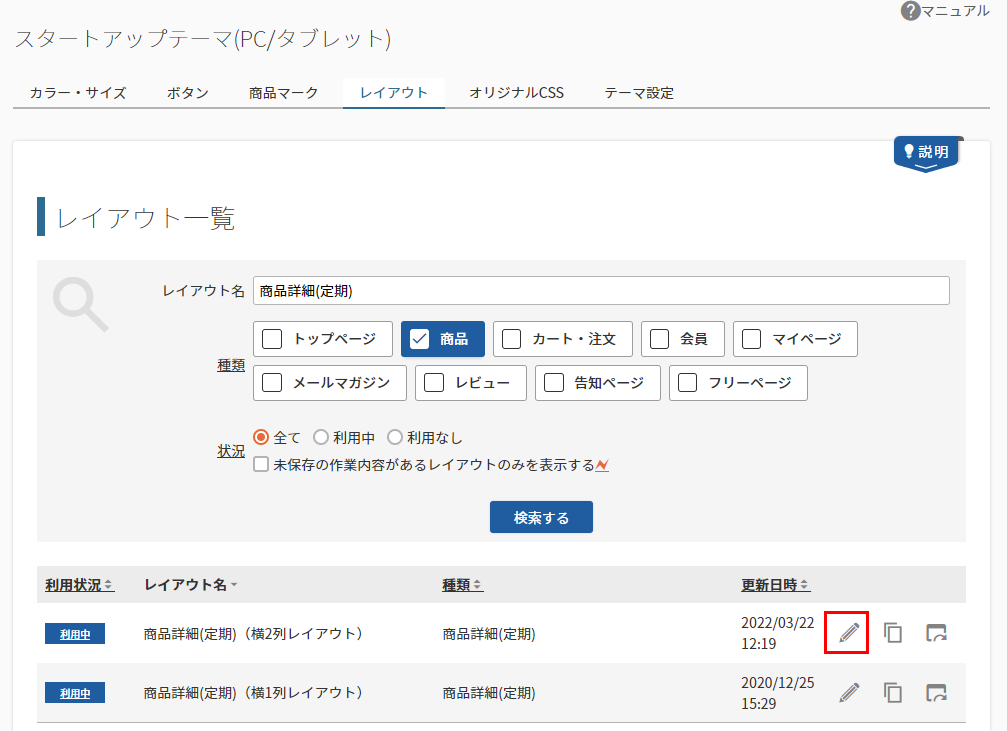
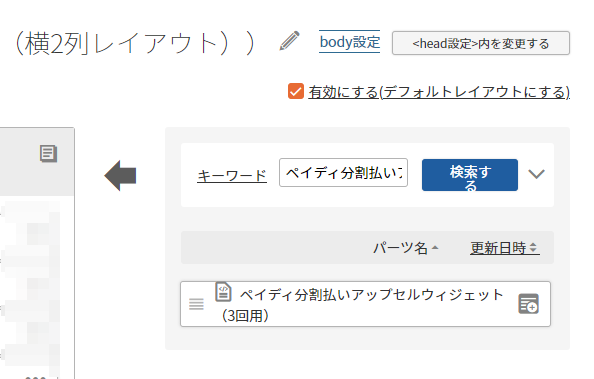
【2-1】「レイアウト一覧」より、ウィジェットを表示させたい商品詳細の「レイアウト変更」画面を開きます。
例として、「商品詳細(定期)(横2列レイアウト)」を利用した「商品詳細(定期)」画面に表示します。

を押下すると、レイアウトに配置する(画面に表示する)コンテンツを調整する「レイアウト変更」画面に遷移します。
【2-2】「レイアウト変更」画面にて、「商品名・価格など商品情報」を開きます。

左の「パーツ配置エリア」にて、以下のように「商品名・価格など商品情報」までレイアウトを開いていきます。
BODY>メインエリア>コンテンツエリア>商品詳細エリア(定期)>商品名・価格など商品情報
【2-3】「レイアウトパーツ」を設定します。
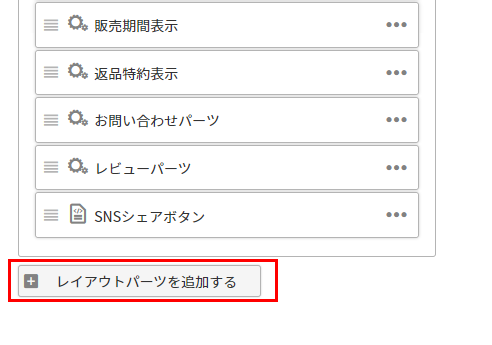
「商品名・価格など商品情報」を開いた状態で、「パーツ配置エリア」下に表示されている[レイアウトパーツを追加する]ボタンを押下します。
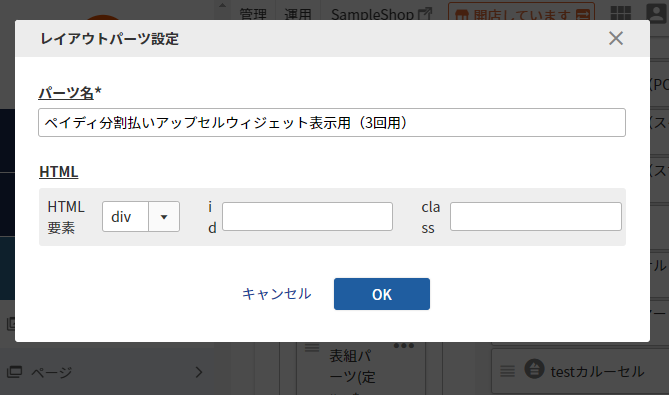
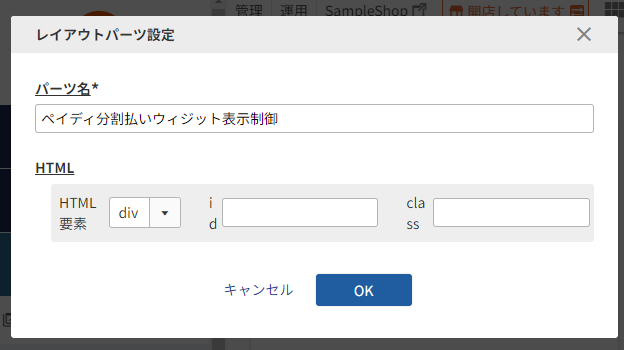
表示された「レイアウトパーツ設定」モーダルの「パーツ名」に、「ペイディ分割払いアップセルウィジェット表示用(3回用)(任意に設定してください。)」と入力します。


入力完了後、[OK]を押下します。
【2-4】追加した「レイアウトパーツ(ペイディ分割払いアップセルウィジェット表示用)」の表示位置を変更します。

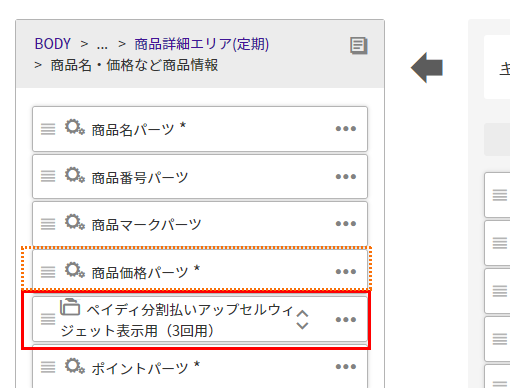
「(例)ペイディ分割払いアップセルウィジェット表示用(3回用)」の「レイアウトパーツ」は、「パーツ配置エリア」の一番下に追加されます。
をドラッグ&ドロップし、「商品価格パーツ」の下に移動します。
同じエリアに「商品価格パーツ(定期)」がありますが、この下に配置しても動作しません。配置位置にご注意ください。
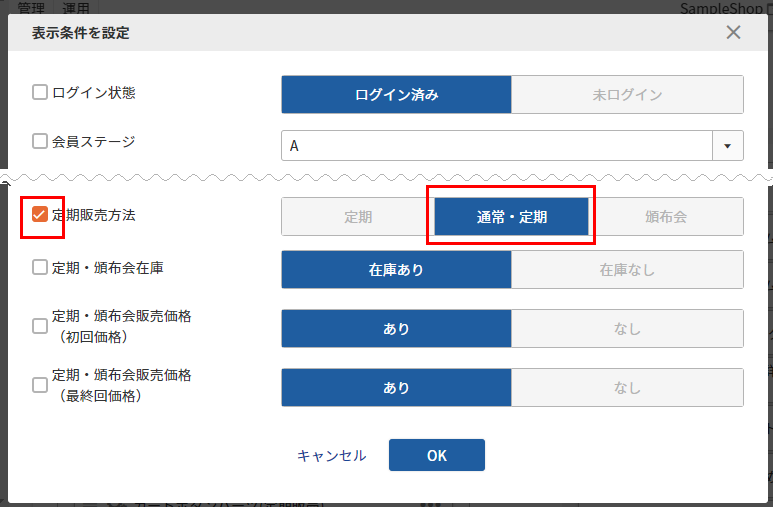
【2-5】「レイアウトパーツ(ペイディ分割払いアップセルウィジェット表示用)」に表示条件を設定します。
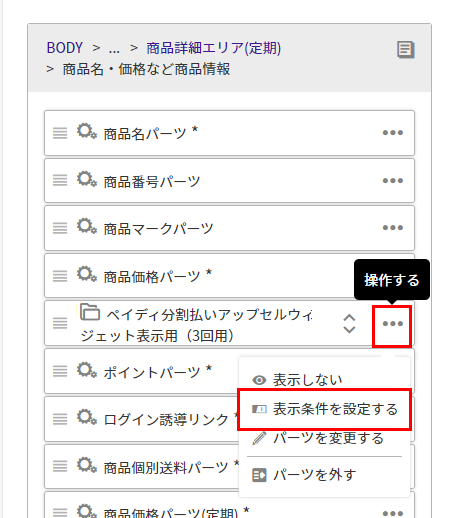
「(例)ペイディ分割払いアップセルウィジェット表示用(3回用)」の「レイアウトパーツ」のを押下し、表示されたメニューから「表示条件を選択する」を押下します。
表示された「表示条件を設定」モーダルにて、「定期販売方法」にチェックし、「通常・定期」を選択します。
選択後、[OK]を押下しモーダルを閉じます。


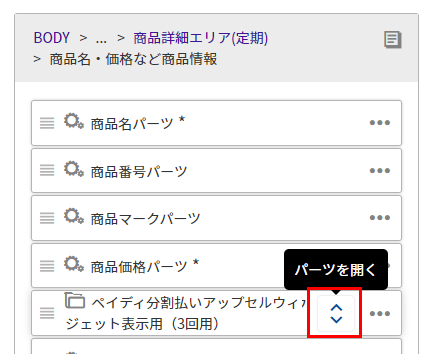
【2-6】「レイアウトパーツ(ペイディ分割払いアップセルウィジェット表示用)」を開きます。

「(例)ペイディ分割払いアップセルウィジェット表示用(3回用)」の「レイアウトパーツ」のを 押下し、レイアウトを開きます。
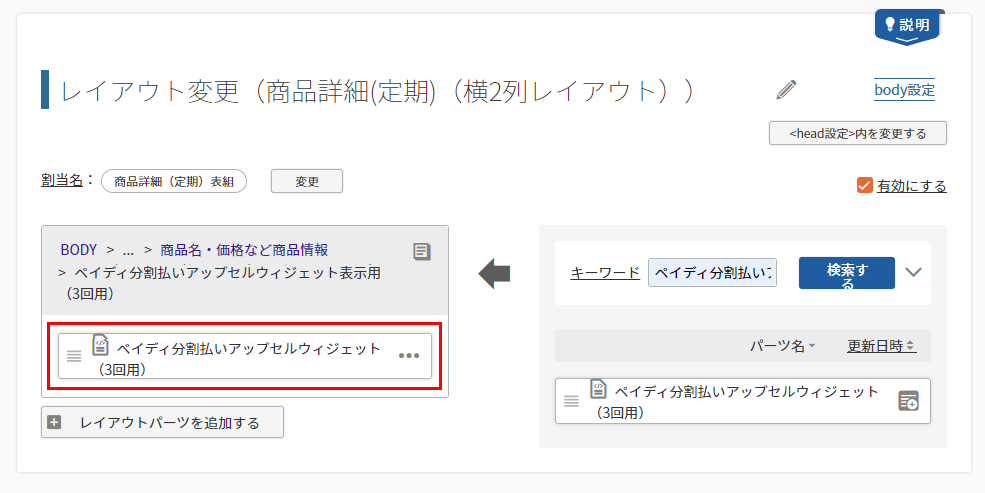
【2-7】「パーツ検索エリア」で配置するパーツを検索します。

先ほど作成したフリーパーツ名「(例)ペイディ分割払いアップセルウィジェット(3回用)」で検索し、表示します。
こちらをレイアウトに配置していきます。
【2-8】左の「パーツ配置エリア」にドラック&ドロップで配置します。
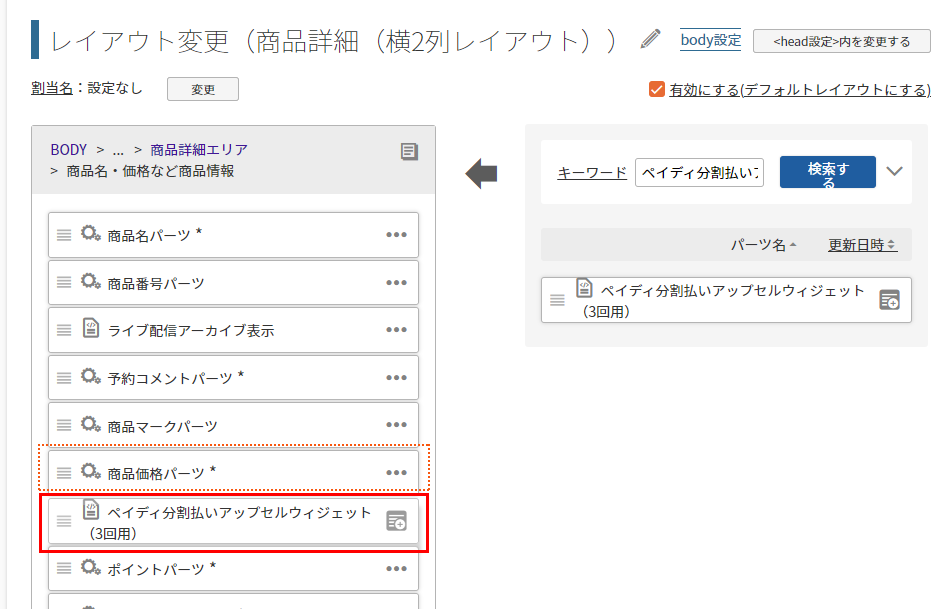
「フリーパーツ(ペイディ分割払いアップセルウィジェット(3回用))」を、先ほど「パーツ配置エリア」で開いた「レイアウトパーツ(ペイディ分割払いアップセルウィジェット表示用(3回用))」内に、ドラック&ドロップで配置します。

【2-9】プレビューして表示を確認します。
保存前にプレビューで確認が行えます。[プレビュー]を押下します。

プレビューモードを選択するモーダルが開きますので、「デザイン確認モード」を選択し、[プレビューを表示する]を押下します。
ECサイトのトップが表示されますので、該当レイアウトを利用している「商品詳細(定期)」画面まで遷移し、ウィジェットが表示されているか確認してください。
「通常・定期商品」のみ、ウィジェットが表示されていることが確認できたら、[保存する]を押下します。
ECサイトで表示されていることを確認する
以上で表示設定は完了です。
※あと払い(ペイディ)は定期販売ではご利用いただけませんので、必要に応じて注釈をご記載いただきますようお願いいたします。

「商品タグ」を用いた「ペイディ分割払いアップセルウィジェット」の非表示方法
「商品詳細」画面に、「ペイディ分割払いアップセルウィジェット」を表示するレイアウトを共通して利用している際に、「ペイディ利用不可」商品など、特定の商品のみ「ウィジェット」を表示させたくない場合にご利用ください。
※ 事前に、「ウィジェット」を表示させたくない「商品タグ」の登録が必要です。 既存の「商品タグ」を利用することも可能です。
「商品タグ」の使い方が不明な場合は、タグ(商品タグ)をご覧ください。
「フリーパーツ(ウィジェット表示用のスクリプト)」に「非表示用」の「class」を追加する
こちらの手順で追加したウィジェット表示用の「フリーパーツ」に「非表示用」の「class」を追加します。
※「3回払いでの月々の金額を表示するウィジェット」で例示します。
※(★)が追記部分です。「class(例:paidy-widgetNodisplay)」名は任意に指定して結構です。
--------------------------
<div class="paidy-widgetNodisplay"> ←(★)
<script src="https://cdn.paidy.com/promotional-messaging/general/paidy-upsell-widget.js" defer="defer"></script>
<div class="_paidy-promotional-messaging" data-amount="{% product.tax_in_price_raw %}"></div>
</div> ←(★)
「非表示用」のCSSを記述した「フリーパーツ」を作成する
「class(例:paidy-widgetNodisplay)」にてウィジッドを非表示にするCSSを「フリーパーツ」で用意します。

以下を参考に登録してください。
パーツ名
例として、「ペイディウィジェット非表示のCSS」としています。(任意に設定してください。)
置換文字
任意に設定してください。
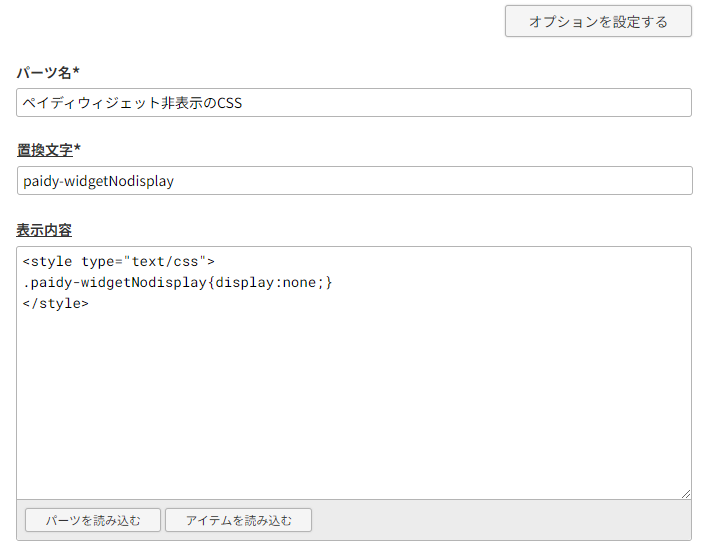
表示内容
以下を参考に非表示用のCSSを入力します。
※(例:paidy-widgetNodisplay)を任意で指定した「非表示用」の「class」名に変更してください。
--------------------------
<style type="text/css">
.paidy-widgetNodisplay{display:none;}
</style>
登録完了後、[保存する]を押下します。
ウィジェット表示用の「フリーパーツ」を「商品詳細」画面に配置する(既に配置済みの場合は省略可)
こちらの手順の通りにウィジェット表示用の「フリーパーツ(例:ペイディ分割払いアップセルウィジェット(3回用))」を配置します。
「商品詳細」画面に「レイアウトパーツ」を追加し、表示条件を設定する
[手順2:「非表示用」のCSSを記述した「フリーパーツ」を作成する]にて作成した「フリーパーツ(例:ペイディウィジェット非表示のCSS)」を、配置するための「レイアウトパーツ」を作成します。
この 「レイアウトパーツ」の表示条件を制御することで、ウィジェットの表示/非表示を制御できます。
以下の手順では例として「PC・タブレット」に関して設定を行っております。
表示したいテーマとレイアウトを適宜選択し、操作してください。スマートフォンやタブレットで、テーマを分けている場合は、それぞれのテーマでの操作が必要です。
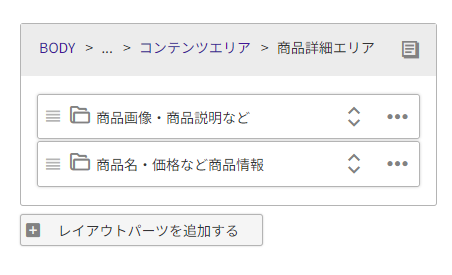
【4-1】「商品詳細エリア」を開きます。
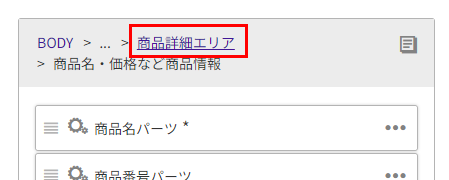
操作中の「商品詳細」レイアウトの、階層を示すパンくずにて、「商品詳細エリア」を押下し「商品詳細エリア」を開きます。
「商品詳細エリア」へ遷移するパンくず

「商品詳細エリア」を表示

【4-2】[レイアウトパーツを追加する]ボタンを押下し、「レイアウトパーツ」を設定します。
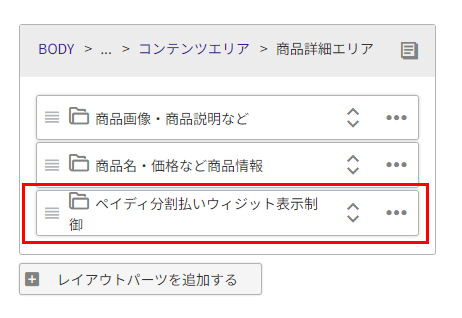
例では、パーツ名を「ペイディ分割払いウィジェット表示制御」としました。
[レイアウトパーツを追加する]ボタン
![[レイアウトパーツを追加する]ボタン](/img/operate/PaidyPostpay-nodisplay-layoutparts-Btn.png)
モーダル上で詳細を設定

レイアウトパーツ追加完了

【4-3】「レイアウトパーツ」の表示条件を設定します。
ここで「商品タグ」を利用します。
[表示条件を設定する]ボタン
![[表示条件を設定する]ボタン](/img/operate/PaidyPostpay-nodisplay-layoutparts-DisplayConditionBtn.png)
を押下し、表示されたメニューから[表示条件を設定する]を選択します。
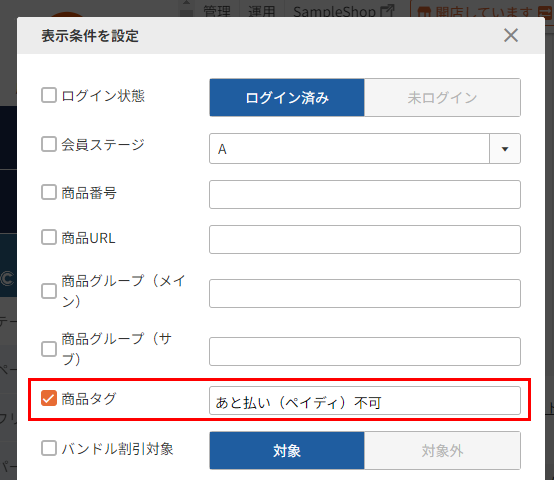
モーダル上で「商品タグ」を設定

表示されたモーダル上で、「商品タグ」を選択し、あらかじめ設定していた「商品タグ」名を入力して、[OK]を押下します。
例では、決済方法として「あと払い(ペイディ)」を利用できない商品に対して設定した「あと払い(ペイディ)不可」という「商品タグ」を利用しています。
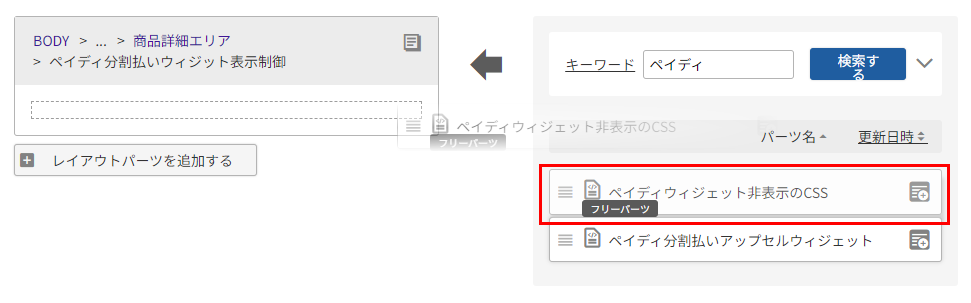
【4-4】「レイアウトパーツ」内に、「フリーパーツ(例:ペイディウィジェット非表示のCSS)」を配置します。
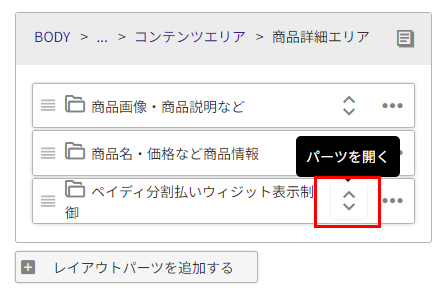
を押下し、「レイアウトパーツ(例:ペイディ分割払いウィジェット表示制御)」を開きます。

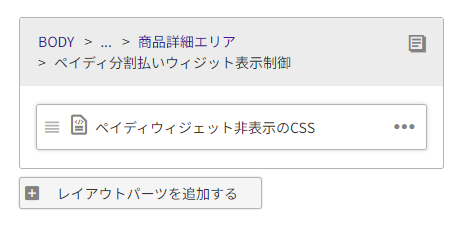
右の検索エリアから「非表示用」のCSSを記述した「フリーパーツ(例:ペイディウィジェット非表示のCSS)」を検索表示し、左のパーツ配置エリアにドラッグ&ドロップします。
ドラッグ&ドロップ

配置完了

先の手順で「レイアウトパーツ」に表示条件を設定しているので、指定した「商品タグ」が設定された商品のみ、「フリーパーツ(例:ペイディウィジェット非表示のCSS)」が有効になります。(非表示用のCSSが出力されます。)
【4-5】プレビューして表示を確認します。
保存前にプレビューで確認が行えます。[プレビュー]を押下します。

プレビューモードを選択するモーダルが開きますので、「デザイン確認モード」を選択し、[プレビューを表示する]を押下します。
ECサイトのトップが表示されますので、該当レイアウトを利用している「商品詳細」画面まで遷移します。
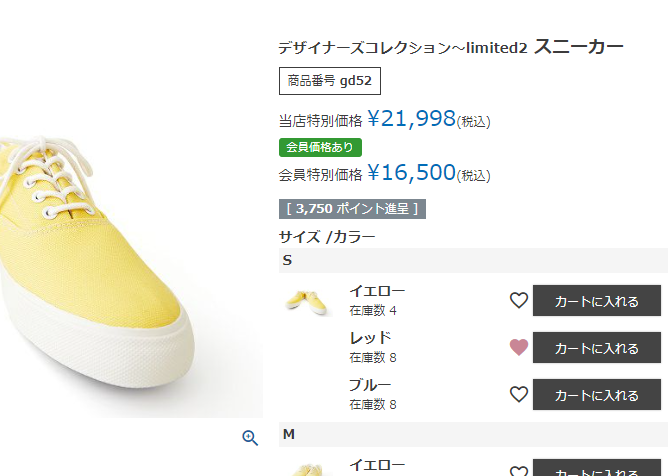
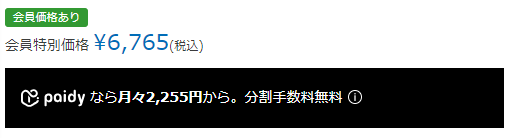
指定した「商品タグ」が設定されている商品と設定されていない商品の「商品詳細」画面をそれぞれ表示し、「商品タグ」が設定された商品のみ、ウィジェットが表示されていないことを確認してください。
確認できたら、[保存する]を押下します。
ECサイトで表示されていることを確認する
以上で表示設定は完了です。
「商品タグ」を設定していない商品

「商品タグ」を設定している商品

【参考】ウィジェット表示のカスタマイズ(ロゴカラー・フォントサイズ・表示位置の調整)
ロゴマークの色や表示位置、フォントサイズを指定できます。
ロゴマークのカラー指定方法
カラー:ホワイトを指定 (便宜的に、背景色を黒に指定しています。)

カラー:マゼンダを指定

data-logo-color="magenta"
カラーのロゴと黒のテキストが表示されます。
指定なしの場合は、カラーのロゴが表示されます。
data-logo-color="black"
黒のロゴと黒のテキストが表示されます。
data-logo-color="white"
白のロゴと白のテキストが表示されます。
<カラー:ホワイトを指定(便宜的に、背景色を黒に指定しています。)>
※「data-logo-color="white"」部分で、ロゴカラーを指定しています。
<div style="background-color:#000">
<script src="https://cdn.paidy.com/promotional-messaging/general/paidy-upsell-widget.js" defer="defer"></script><div class="_paidy-promotional-messaging" data-amount="{% product.tax_in_price_raw %}" data-logo-color="white"></div>
</div>
<カラー:マゼンダを指定>
※「data-logo-color="magenta"」部分で、ロゴカラーを指定しています。
<script src="https://cdn.paidy.com/promotional-messaging/general/paidy-upsell-widget.js" defer="defer"></script><div class="_paidy-promotional-messaging" data-amount="{% product.tax_in_price_raw %}" data-logo-color="magenta"></div>
フォントサイズの指定方法
カラー:ブラック/フォントサイズ:14pxを指定

data-font-size="12px"
最小サイズは12px、最大サイズは14pxです。
範囲内で指定できます。
指定なしの場合は、14pxで表示されます。
<カラー:ブラック/フォントサイズ:12pxを指定>
※「data-logo-color="black"」部分で、ロゴカラーを指定しています。
※「data-font-size="12px"」部分で、フォントサイズを指定しています。
<script src="https://cdn.paidy.com/promotional-messaging/general/paidy-upsell-widget.js" defer="defer"></script><div class="_paidy-promotional-messaging" data-amount="{% product.tax_in_price_raw %}" data-logo-color="black" data-font-size="12px"></div>
表示位置の指定方法
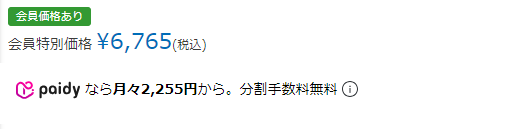
右寄せを指定

data-alignment="start"
左寄せで表示します。
指定なしの場合は、左寄せで表示されます。
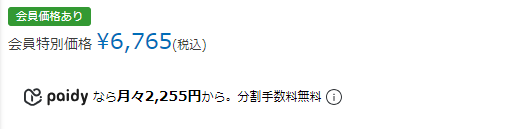
data-alignment="“center"
中央で表示します。
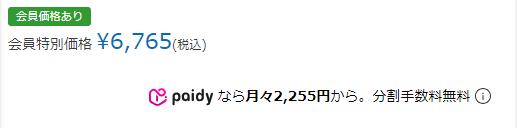
data-alignment="end"
右寄せで表示します。
<右寄せを指定>
※「data-alignment="end"」部分で、ロゴカラーを指定しています。
<script src="https://cdn.paidy.com/promotional-messaging/general/paidy-upsell-widget.js" defer="defer"></script><div class="_paidy-promotional-messaging" data-amount="{% product.tax_in_price_raw %}" data-alignment="end"></div>