「会員カード表示」画面
futureshop omni-channelご利用店舗様用の画面です。
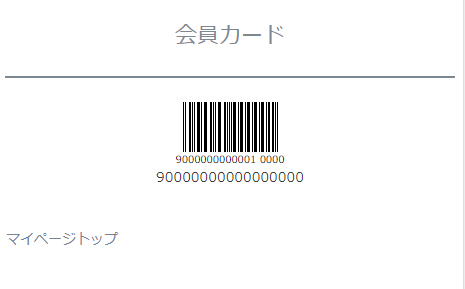
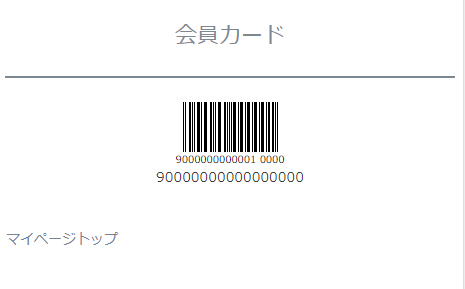
「会員カード表示」画面

「マイページトップ」画面から遷移します。
<ページURL>
https://ご利用店舗ドメイン/my/membership/card
表示イメージはスタートアップテーマ(カスタマイズ前)です。
利用するパーツや項目設定により表示内容やレイアウトを変更できます。詳しくは各システムパーツの説明をご覧ください。
マイページトップの「会員カードの表示」リンクを押下すると表示されます。
実店舗会員カードの代わりにご利用いただけます。
パーツごとの表示イメージと解説
参照
futureshop omni-channel導入マニュアル目次
会員カード表示

店頭にてスマートフォンなどで表示させ、バーコードをPOSシステムに付属のリーダーで読み込むことで、会員カードとして使用できます。
【参考】置換文字を利用した会員情報表示カスタマイズ
バーコードだけでなく、会員の情報を表示できます。
置換文字を利用します。
コマースクリエイターの自動生成ページであれば、会員カード画面以外にも表示できます。
会員情報の表示と会員カード表示方法
フリーパーツに会員情報置換文字を設定すると、「会員氏名」「会員カード番号」「利用可能ポイント数」「会員ステージ(ランク)」などを表示できます。
必ずclass 名にfs-clientInfoを指定した要素(HTMLタグ)で、会員情報置換文字を囲んでください。
<div class="fs-clientInfo">
(ここに会員情報置換文字を記載します)
</div>
サンプル
以下のように指定することで、任意の会員ステージに、任意のclassを適用することができ、会員ステージ毎の画像を表示するなどが可能となります。
<div class="fs-clientInfo">
<div class="membername">お名前:{@ member.last_name @} {@ member.first_name @}様</div>
<div class="membercardno">会員カード番号:{@ member.membership_card_no @}</div>
<div class="point">お客様のご利用可能ポイント:{@ member.active_points @}ポイント</div>
<div class="memberstage_{@ member.stage_no @}">{@ member.stage_name @}</div>
</div>
利用できる会員情報置換文字については、置換文字一覧-会員情報置換文字をご覧ください。
会員バーコードの表示方法
バーコードの表示には以下の条件が必要です。
- classに 「fs-clientInfo」を持つ親要素の中に配置する
- class名に「fs-c-membershipCard__image」を持つ空要素を配置する
- class名に「fs-membershipCard__number」を持ち、会員カード番号置換文字 {@ member.membership_card_no @}が記載された要素を、同じ親要素内に配置する
サンプル
以下のように記載することでバーコードを表示できます。
<div class="fs-clientInfo">
<span class="fs-membershipCard__number">{@ member.membership_card_no @}</span>
<div class="fs-c-membershipCard__image"></div>
</div>

注意事項
- 置換文字が間違っている場合、置換されません。
- 会員カード番号置換文字が記載されていない場合、バーコードが生成できません。
- classに 「fs-clientInfo」が指定された要素で囲まれていない場合、置換されません。
- futureshopの自動生成ページ以外では動作しません。
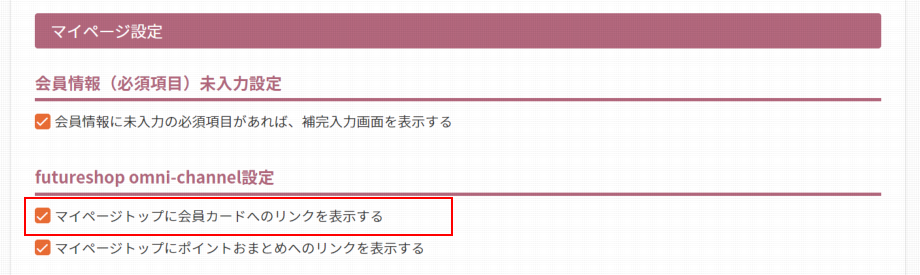
会員カード画面を表示しない場合
設定>購入者・会員情報>会員設定-マイページ設定-futureshop omni-channel設定にて「マイページトップに会員カードへのリンクを表示する」のチェックを外すと、マイページトップに「会員カード表示」画面へのリンクは表示されません。