GoogleAnalytics連携について
GoogleAnalyticsを利用した「レコメンドの効果」の確認
「セッション」「ページビュー」「滞在時間」などのアクセス解析の結果を「レコメンド経由」「レコメンド非経由」に分け効果を確認できます。
まずは「レコメンド経由」のアクセスを表示するための設定を行います。
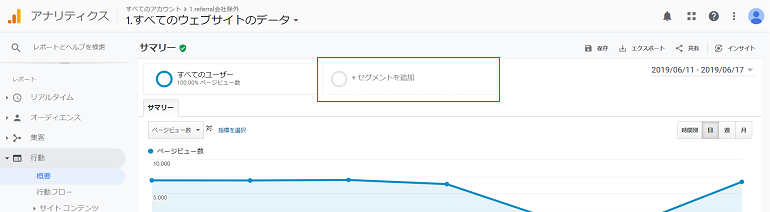
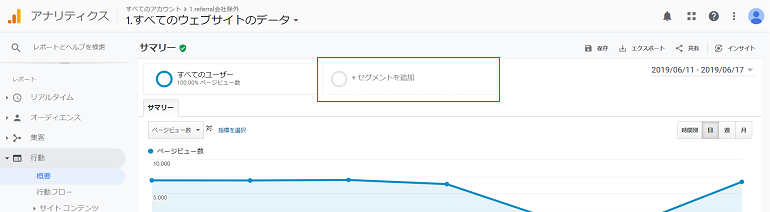
「セグメントを追加」をクリックします。

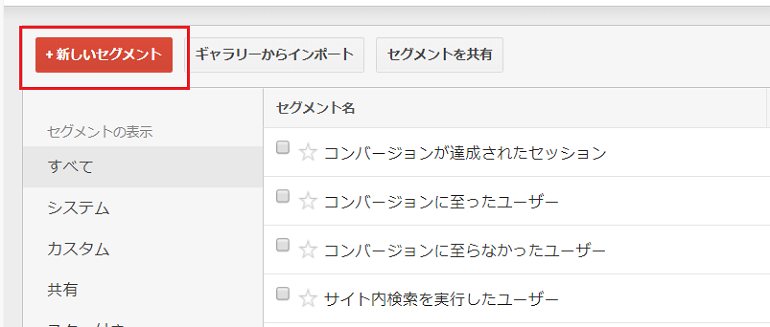
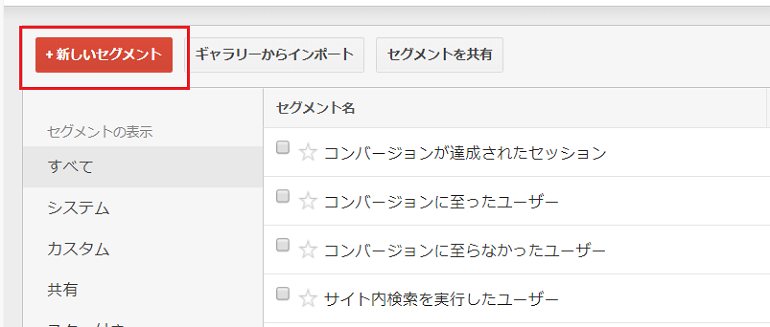
「+新しいセグメント」をクリックします。

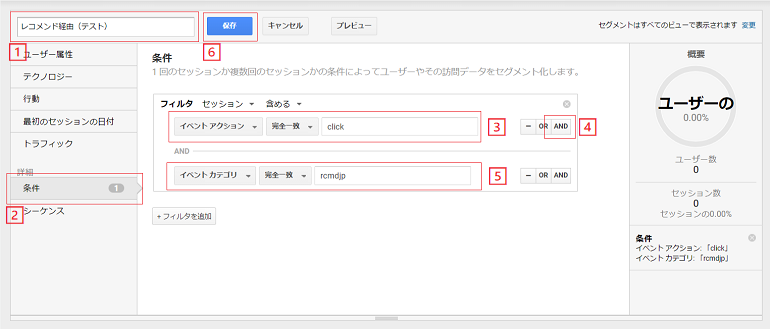
以下の手順に沿って各項目を設定してください。

- 「セグメント名」を記入してください。任意に設定してください。(例:レコメンド経由)
- 「条件」をクリックします。
- 詳細条件をそれぞれ設定します。
ブルダウンメニューより「イベントアクション」を、条件は「完全一致」を選択、値に「click」と入力してください。 - 「AND」をクリックし、ディメンションを追加します。
- 詳細条件をそれぞれ設定します。
ブルダウンメニューより「イベントカテゴリ」を、条件は「完全一致」を選択、値に「rcmdjp」と入力してください。 - 「保存」をクリックし、保存します。
次に「レコメンド非経由」のアクセスを表示するための設定を行います。
「セグメントを追加」をクリックします。
「+新しいセグメント」をクリックします。
以下の手順に沿って各項目を設定してください。

- 「セグメント名」を記入してください。任意に設定してください。(例:レコメンド非経由)
- 「条件」をクリックします。
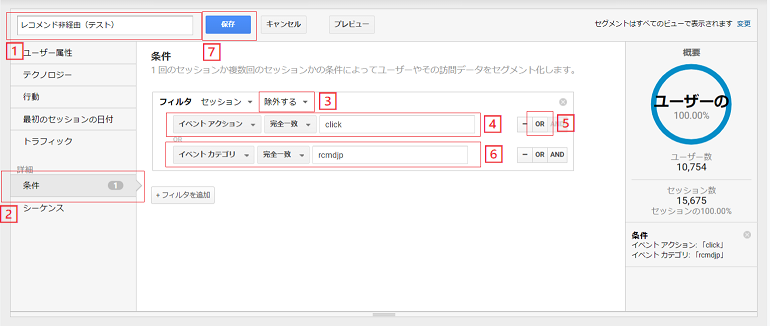
- フィルタの条件を「除外する」に変更します。
- 詳細条件をそれぞれ設定します。
ブルダウンメニューより「イベントアクション」を、条件は「完全一致」を選択、値に「click」と入力してください。 - 「OR」をクリックし、ディメンションを追加します。
- 詳細条件をそれぞれ設定します。
ブルダウンメニューより「イベントカテゴリ」を、条件は「完全一致」を選択、値に「rcmdjp」と入力してください。 - 「保存」をクリックし、保存します。
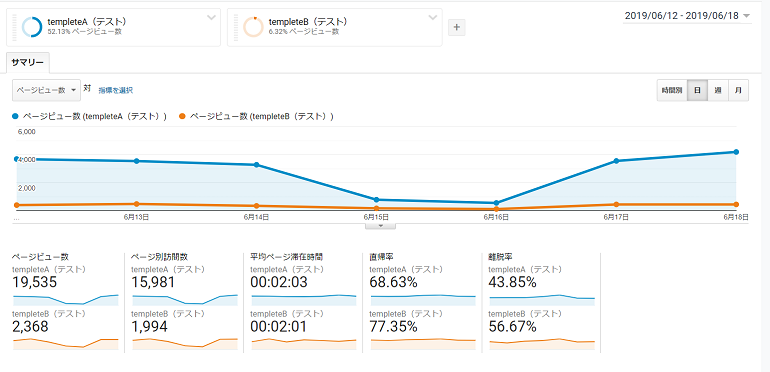
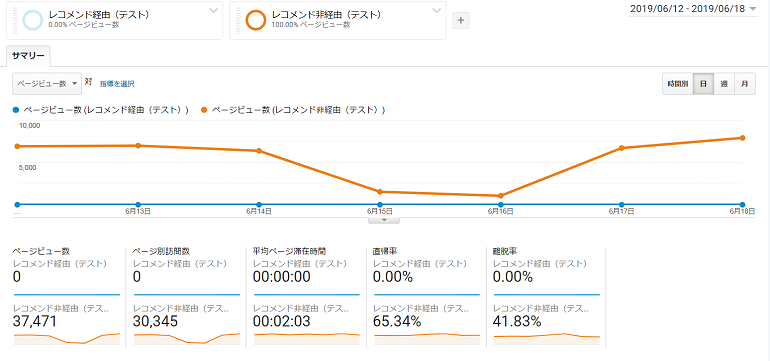
下図のように「レコメンド経由」と「レコメンド非経由」の解析結果を並べて表示ができます。

デザインパターン(テンプレート)の「ABテスト」について
お客様(セッション)ごとに、デザインを切り替えコンバージョン率やクリック率を比べることができます。設定されたデザインパターン(テンプレート)の表示割合は自動的に等分に振り分けられます。例えば「2つのテンプレート」を設定した場合は50%ずつ、「3つのテンプレート」を設定した場合は、33%(1/3)ずつ振り分けられて表示されます。
なおABテストの結果は、GoogleAnalyticsの「詳細セグメント」より効果を確認できます。
「ABテスト」の設定方法
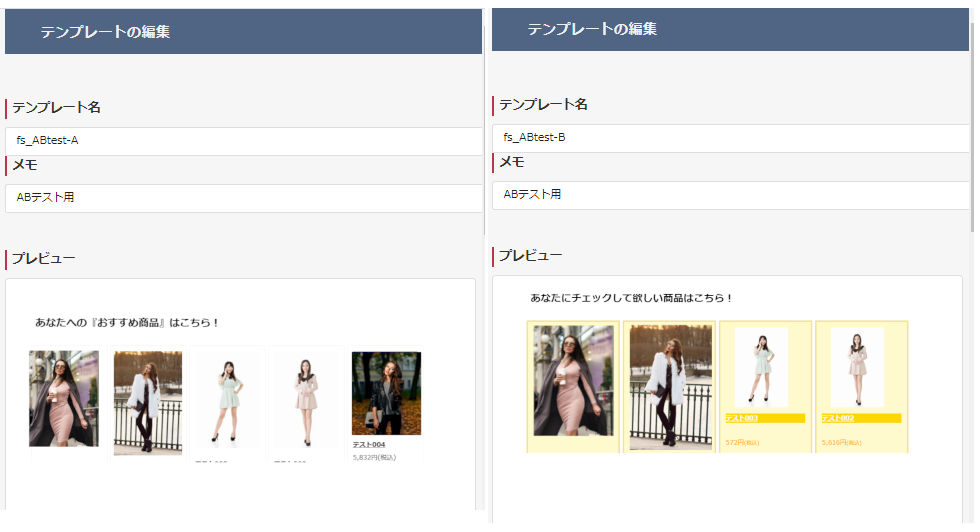
futureRecommend2管理画面より「ABテスト」用のテンプレートを準備します.

各種レコメンド表示タグの[templete:テンプレートの種類]に、下記のように「テンプレート名」を並べて記述します。
例えば「fs_ABtest-A」と「fs_ABtest-B」の2テンプレートでテストする場合、以下の(例)の通り記述しますと、自動的に50%ずつの割合で各デザインが表示されます。
※出力タグの記述方法と設置場所については、出力タグについておよび設定>レコメンド2設定/【コマースクリエイター未利用・移行中(切替前)】レコメンド2表示方法(以前からのユーザー画面)をご覧ください。
template:['テンプレート名','テンプレート名','テンプレート名','テンプレート名']
(例)template:['fs_ABtest-A','fs_ABtest-B']
ABテスト比較例
- 在庫数の表示と非表示
- 商品画像の表示位置を変更する
- 見出しを変更する
- 背景色のあり/なしにする
GoogleAnalyticsでの「ABテスト」結果確認方法
「セッション」「ページビュー」「滞在時間」などのアクセス解析の結果をデザインパターン(テンプレート)ごとに比較し、効果を確認できます。
「セグメントを追加」をクリックします。

「+新しいセグメント」をクリックします。

以下の手順に沿って各項目を設定してください。

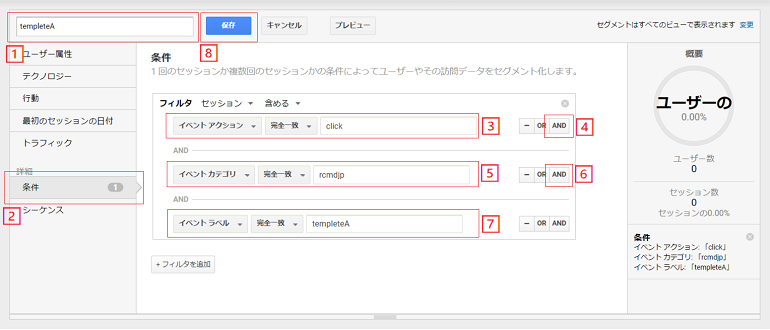
- 「セグメント名」を記入してください。テンプレート名など、分かりやすい名前をつけてください。(例:templeteA)
- 「条件」をクリックします。
- 詳細条件をそれぞれ設定します。
ブルダウンメニューより「イベントアクション」を、条件は「完全一致」を選択、値に「click」と入力してください。 - 「AND」をクリックし、ディメンションを追加します。
- 詳細条件をそれぞれ設定します。
ブルダウンメニューより「イベントカテゴリ」を、条件は「完全一致」を選択、値に「rcmdjp」と入力してください。 - 「AND」をクリックし、ディメンションを追加します。
- 詳細条件をそれぞれ設定します。
ブルダウンメニューより「イベントラベル」を、条件は「完全一致」を選択、値に「テンプレート名(設定したテンプレート名を正しく記入してください)」を入力してください。 - 「保存」をクリックし、保存します。
以上までの設定を「ABテスト」中のテンプレート全てに行い、セグメント化してください。
下図のようにテンプレート毎の解析結果を並べて表示できます。