【レコメンド管理画面】レコメンドメール設定
メール(レコメンドを利用したメルマガ送信について)
HTML形式のメールマガジンに、「ランキング/新着/ピックアップ/PV・CVレコメンド (※1)」を表示できます。
アイテム画像・アイテム名・金額を含めた画像を商品ごとに生成し、画像表示と商品ページへ遷移するためのHTMLを管理画面から生成します。
※1 futureCartRecovery(フューチャーカートリカバリー)連携時にご利用可能な機能です。
上記に含まれる商品は、1日2回のデータ更新処理時にメール掲載用の商品画像が作成されます。
データ更新についてはレコメンドデータの更新タイミングと仕組みについてをご覧ください。
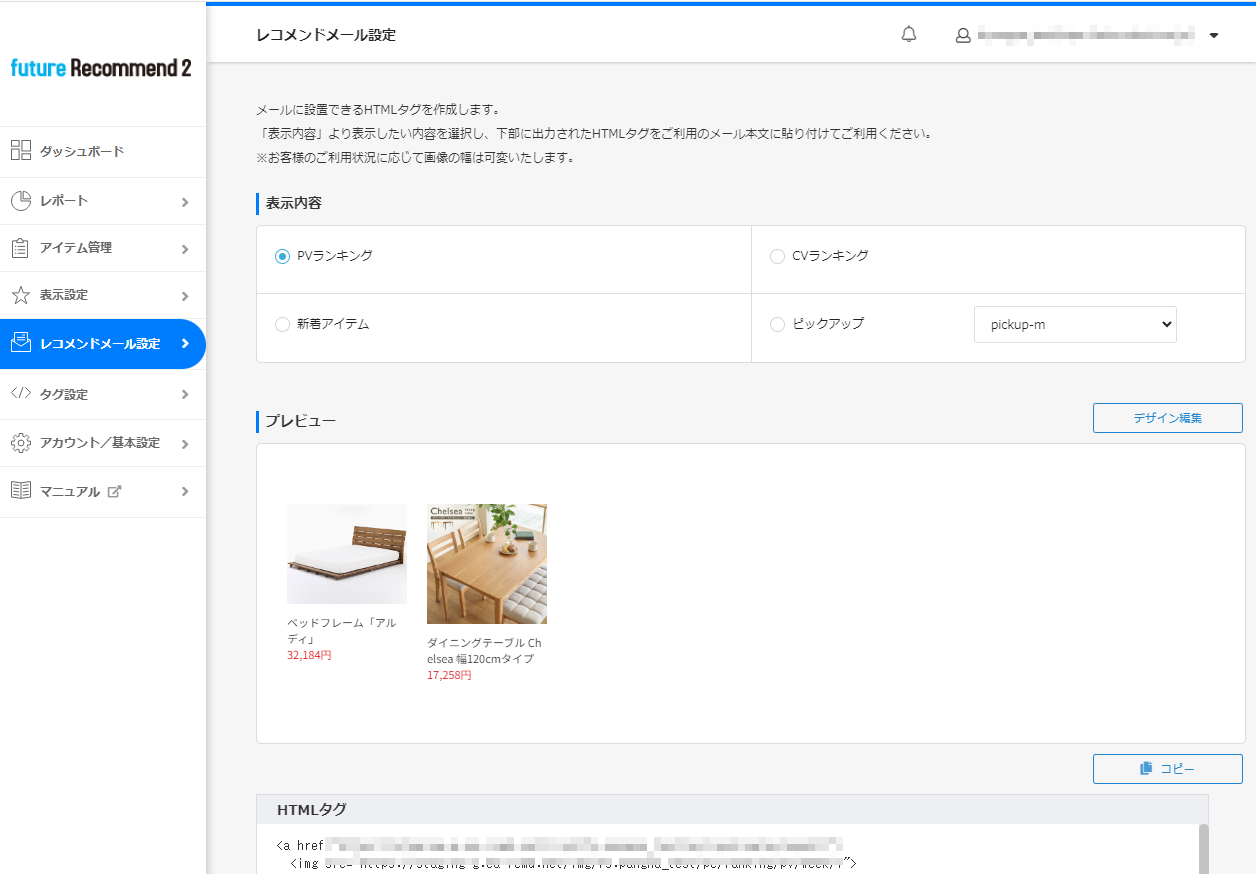
表示タグ
「表示内容」から表示したいレコメンドを選択します。画面下部に「表示タグ」が表示されます。
そのままコピー、あるいはカスタマイズ後にHTMLメールに貼り付けてご利用ください。
タグのカスタマイズはHTMLメール用タグカスタマイズをご覧ください。

表示内容
ラジオボタンで表示したいHTMLを選択してください。
- PVランキング
閲覧数(PV)ベースのランキングを表示できます。
カテゴリ指定をする場合は、カテゴリのプルダウンで表示させたいカテゴリを選択してください。(※) - CVランキング
購入数(CV)ベースのランキングを表示できます。
カテゴリ指定をする場合は、カテゴリのプルダウンで表示させたいカテゴリを選択してください。(※) - 新着アイテム
新しく登録された商品を表示できます。
カテゴリ指定をする場合は、カテゴリのプルダウンで表示させたいカテゴリを選択してください。(※) - ピックアップ
[表示設定>ピックアップ]で作成したピックアップを表示できます。
作成したピックアップ名がプルダウンメニューとして表示されます
プレビュー
HTMLメールで配信された際に表示される画像
[デザイン編集]ボタンを押下すると、「デザイン編集」画面が開き、レイアウトやサイズ、フォントカラーなどを調整できます。
詳しくは、「デザイン編集」画面をご覧ください。
[コピー]ボタン
生成されたHTMLをコピーします。
HTMLタグ
選択条件による「表示タグ」が表示されます。コピーしてHTMLメールに貼り付けてご利用ください。タグはカスタマイズも可能です。詳しくはHTMLメール用タグカスタマイズをご覧ください。
(※)レコメンドサーバに登録済みとなったレコメンドカテゴリ名のみプルダウンメニューとして表示されます。レコメンドカテゴリは事前にカテゴリレコメンドの設定が必要です。
表示されないアイテム(商品)について
商品ページに画像(サムネイル画像)の登録がないなど、futureRecommend2が画像情報を取得できない商品は、レコメンドメール用の画像も作成されず、メールに表示できません。
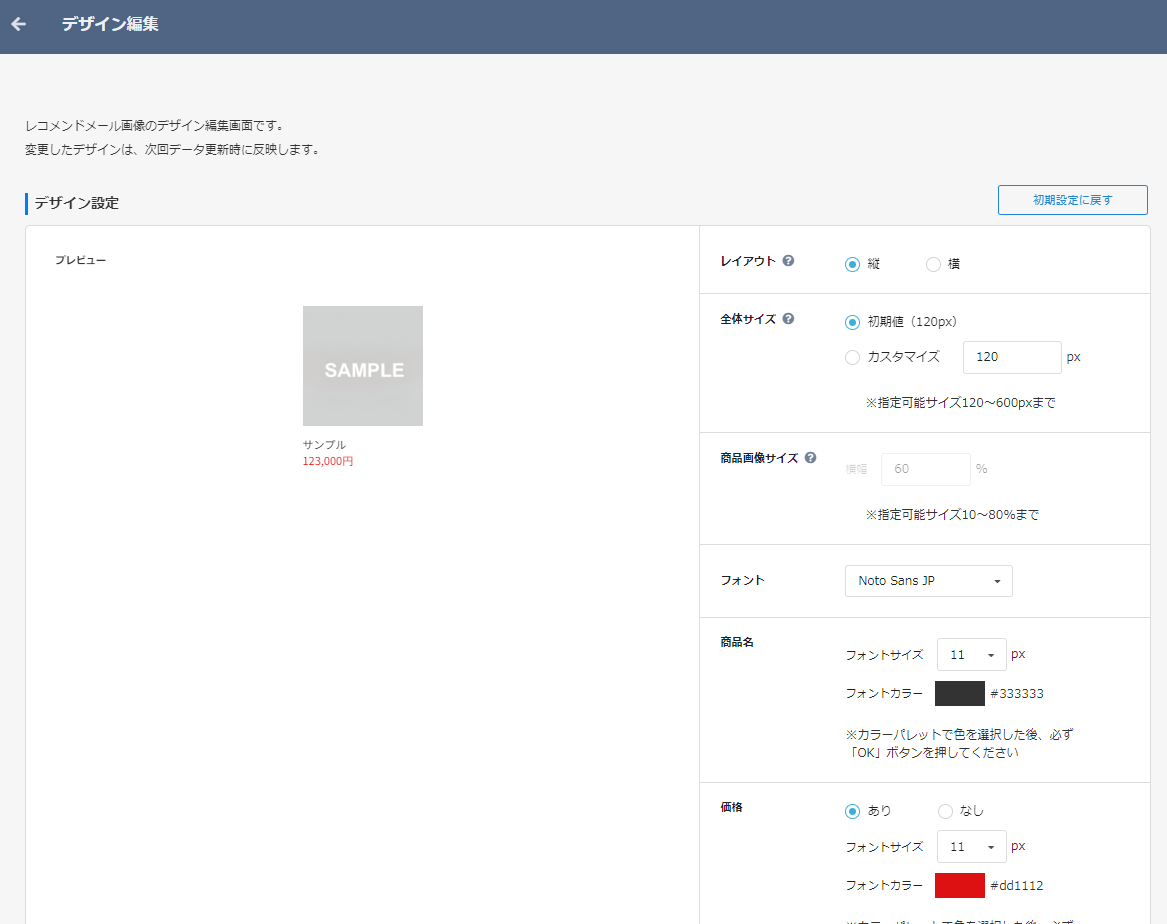
「デザイン編集」画面

メルマガのトーン&マナーに添ったデザイン・見せ方や、スマートフォンでの画像表示の最適化が行えます。
以下について調整を行えます。設定後[保存して閉じる]を忘れずに押下してください。
調整したデザインは、次回データ更新時に、レコメンドメール画像に反映されます。
レイアウト(写真と商品情報のレイアウト)
アイテム画像とテキストの並び位置を縦・横から選択できます。
さらに横を選択した場合、アイテム画像とテキストの横幅の割合も変更可能です。

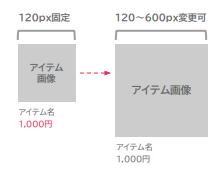
全体サイズ
全体画像の横幅サイズを120~600pxの間で1px単位で指定できます。 画像の高さは自動調整されます。また文字情報を含めた全体の高さは文字量に応じて自動調整されます。

商品画像サイズ
全体に対する画像の割合を指定します。
指定可能サイズは10~80%で、指定不可の場合は、グレーアウトになります。
フォント
フォントタイプを選択できます。
「Noto Sans JP/Noto Sans JP (Bold)/Noto Serif JP/Noto Serif JP (Bold)/Kosugi Maru」の5種類が選択できます。
商品名
フォントサイズとカラーを変更できます。サイズは、11~28pxの間で1px単位で指定可能です。
価格
価格を表示するかどうかを指定できます。
表示時には、フォントサイズとカラーを変更できます。サイズは、11~28pxの間で1px単位で指定可能です。
価格表記(¥表記・税表示)
以下4種の金額表記から選択可能です。

注意点
- HTMLメールでのデザインは、「デザイン編集」画面で可能な変更以外が、設定画面のHTMLメール文中に記載したHTML・CSSによる調整となります。
- HTMLメール上のレコメンド商品の表示は、商品名・価格・商品画像を組み合わせて1点の画像となります。
価格やその他文言などをテキストで挿入することはできません。 - リンクは商品ページへとなります。URLに「?rcmd_via=mail」というパラメータが付与されます。
futureRecommend2管理画面(レコメンド管理画面)の「レコメンドレポート」やGoogleAnalyticsでレコメンド経由の数字に加算され、効果を測定できます。 - 作成される画像の形式はPNGです。
- タグはHTMLメール専用となりますので、ECサイト(Webページ)では利用できません。
- レコメンドメール画像は、毎日最新状態に更新されています。
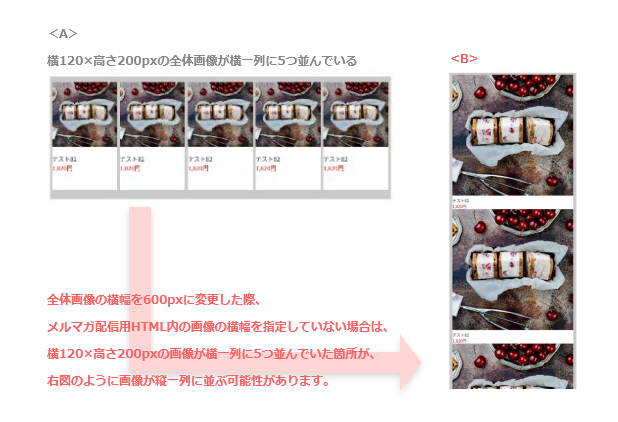
「デザイン編集」機能を用いてレコメンドメールの設定を変更すると、変更前に配信されたメール内のレコメンド画像も変わります。
(例)
「A:横120×高さ200pxの全体画像が横一列に5つ並んでいる」メールであった場合、
全体画像の横幅を600pxに変更 ⇒ 「B」のように表示される可能性があります。
この場合、レコメンドメール画像の横幅を明示的に指定いただく、などで回避できます。
「デザイン編集」機能を用いた変更後には、変更前のメールレイアウトを必ずご確認ください。

HTMLメール用タグカスタマイズ
ランキング
<a href="http://g.rcmd.jp/link/account/pc/ranking/type/span/c/category/number">
<img src="http://g.rcmd.jp/img/account/pc/ranking/type/span/c/category/number">
</a>
| 使用できるパラメータ | 指定可能な値 |
|---|---|
| account | アカウントID(fs.店舗Key) |
| type | pv:閲覧数ランキングの場合 cv:購入数ランキングの場合 |
| span | ランキングの集計期間 day:デイリーランキング week:ウィークリーランキング month:マンスリーランキング |
| category | カテゴリレコメンドを利用する際、カテゴリ名を記入します。カテゴリレコメンドの設定 (※)カテゴリレコメンド表示を行わない場合は、c/category/を削除してください。 |
| number | ランキングの順位を整数で指定。1~10(最大)までを順に記載してください。 |
新着アイテム(商品)
<a href="http://g.rcmd.jp/img/account/pc/new/c/category/number">
<img src="http://g.rcmd.jp/img/account/pc/new/c/category/number">
</a>
| 使用できるパラメータ | 指定可能な値 |
|---|---|
| account | アカウントID(fs.店舗Key) |
| category | カテゴリレコメンドを利用する際、カテゴリ名を記入します。カテゴリレコメンドの設定 (※)カテゴリレコメンド表示を行わない場合は、c/category/を削除してください。 |
| number | 商品の表示数を整数で指定。1~10(最大)までを順に記載してください。 |
ピックアップ
<a href="http://g.rcmd.jp/link/account/pc/pickup/name/number">
<img src="http://g.rcmd.jp/link/account/pc/pickup/name/number">
</a>
| 使用できるパラメータ | 指定可能な値 |
|---|---|
| account | アカウントID(fs.店舗Key) |
| name | ピックアップ名 |
| number | 商品の表示数を整数で指定。1-10(最大)までを順に記載してください。 |