会員のみにそれぞれの会員情報を表示する(レイアウトパーツ-表示条件を設定する)
コマースクリエイターの[レイアウトパーツ]の表示条件を利用します。
指定した条件に合致する場合のみ、レイアウトパーツと「レイアウトパーツ内に配置したパーツ」が表示されます。
例えば、会員のみに、それぞれの会員情報(ポイント保有数や会員ランクなど)を表示することができます。
注意事項
システムパーツが含まれるレイアウトパーツには表示条件を設定できません。
「システムパーツが含まれているので、表示条件を設定できません。」というエラーが表示されます。
※表示条件設定でシステムパーツを非表示にすると、商品価格が表示されないといったトラブルが想定されるためです。
操作手順
操作のポイント
会員情報置換文字を記載したフリーパーツを、ログイン:ログイン済の表示条件を設定したレイアウトパーツ内に配置します。
具体的には以下のように配置していただくと、会員情報を適切に表示できます。(HTMLタグは省いて記載してます。)
置換文字の活用について
ECサイトに会員情報を表示する場合、置換文字が使用できます。
フリーパーツの表示内容に「会員情報置換文字」を記載すれば、会員ログインおよび仮ログイン(自動ログイン)時に会員個別の情報に置き換えて表示できます。
※ログインをされていない場合は、各種置換文字は置換されません。置換文字部分が削除されます。
会員情報を表示できる置換文字については、会員情報置換文字をご覧ください。
置換文字とレイアウトパーツの表示条件を組み合わせた表示設定手順
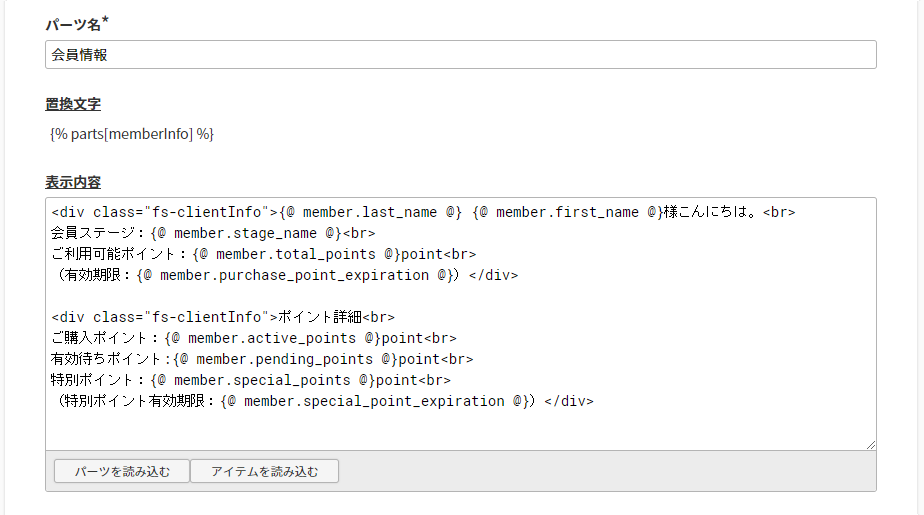
- フリーパーツに会員情報を記載します。
※必ず「fs-clientInfo」というclassを付けたタグで囲んでください。

<利用した置換文字>
{@ member.last_name @} {@ member.first_name @}様こんにちは。
会員ステージ:{@ member.stage_name @}
ご利用可能ポイント:{@ member.total_points @}point
(有効期限:{@ member.purchase_point_expiration @})
ポイント詳細
ご購入ポイント:{@ member.active_points @}point
有効待ちポイント:{@ member.pending_points @}point
特別ポイント:{@ member.special_points @}point
(特別ポイント有効期限:{@ member.special_point_expiration @})
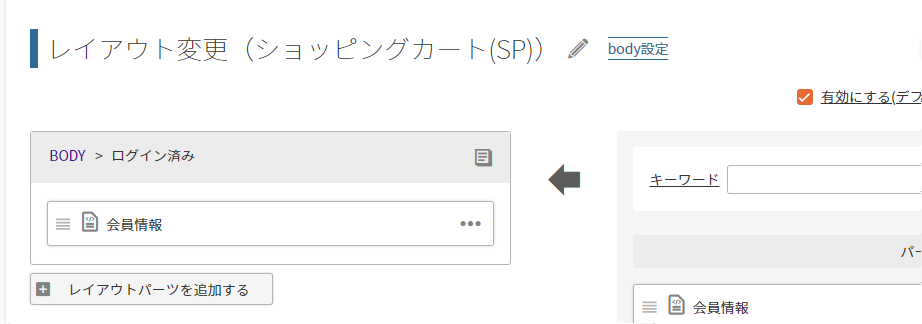
- コマースクリエイター>テーマ>(各デバイス)レイアウトより、会員情報を表示したいレイアウトの変更画面を表示します。
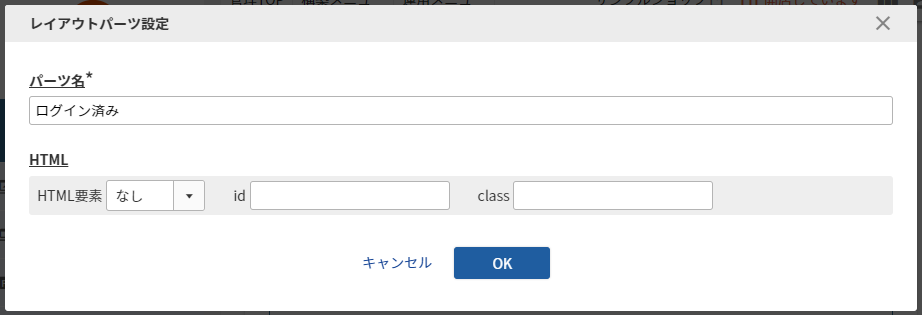
画面左のパーツ配置エリアの下にある「レイアウトパーツを追加する」ボタンを押下し、レイアウトパーツを追加します。
※表示条件設定だけを行いたい場合は、HTML要素で「なし」を選びます。

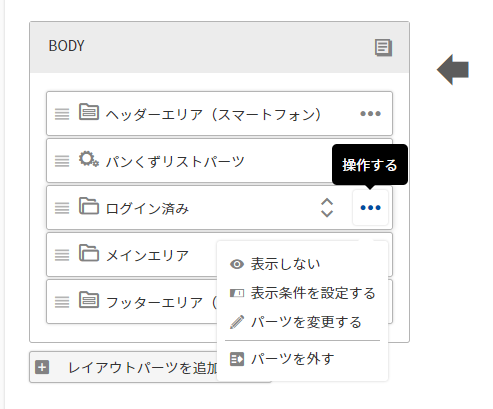
- 追加したレイアウトの配置を任意の場所に変更します。
レイアウトパーツの 操作するボタンから 表示条件を設定するを選択します。

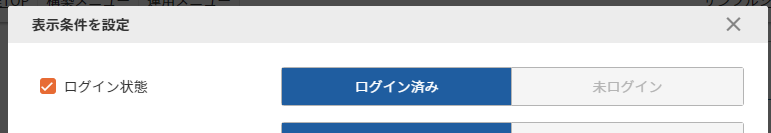
- 表示条件にログインログイン済を設定します。

- 表示条件を設定したレイアウトパーツ内に会員情報置換文字を記載したフリーパーツを配置します。

- ECサイトでは以下のように表示されます。なお、未ログイン(ゲスト)の場合は何も表示されません。
未来 太郎様こんにちは。
会員ステージ:シルバー
ご利用可能ポイント:1,678point
(有効期限:2019/12/31)
ポイント詳細
ご購入ポイント:678point
有効待ちポイント:123point
特別ポイント:1,000point
(特別ポイント有効期限:2019/06/01)